-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
객체 참조 관련 질문
24.07.01 16:23 작성 조회수 36
0

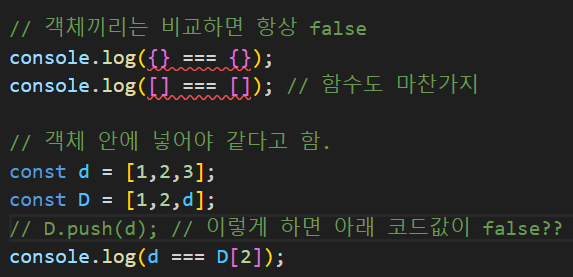
위와 같이 코드를 작성했을 때, D.push(d) 이후에는 d === D[2] 값이 false가 나옵니다. 이건 push할 때는 새로운 주소에 할당되기 때문일까요?
깊이에 따른 복사가 다르다고 얼핏 듣긴 했습니다만 잘 몰라서 질문 드립니다.
답변을 작성해보세요.
0
조현영
지식공유자2024.07.01
const d = [1, 2, 3]
const D = [1, 2, d]
D.push(d);
4
console.log(d === D[2])
VM276:1 true
true 잘 나옵니다.






답변 1