-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
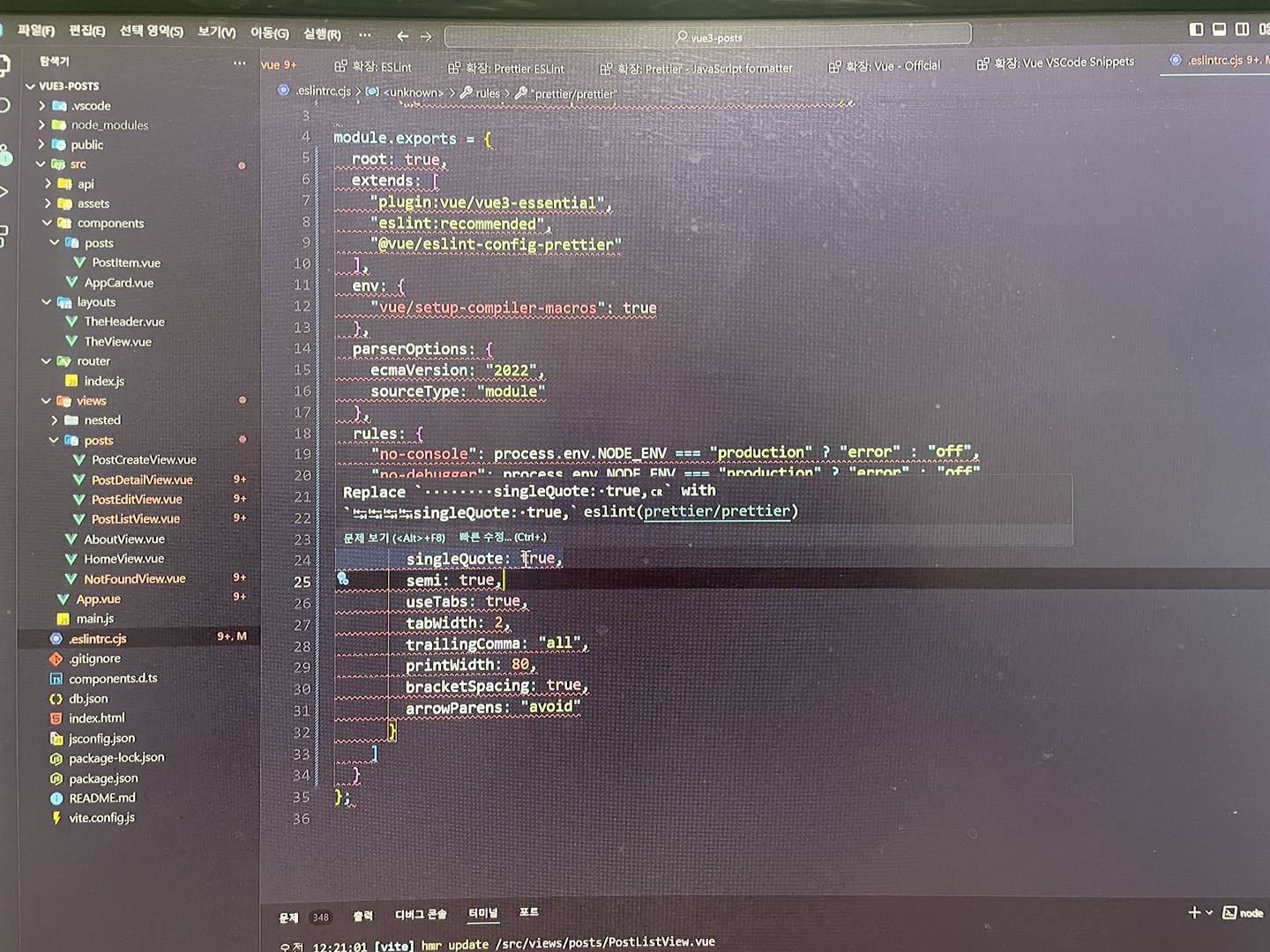
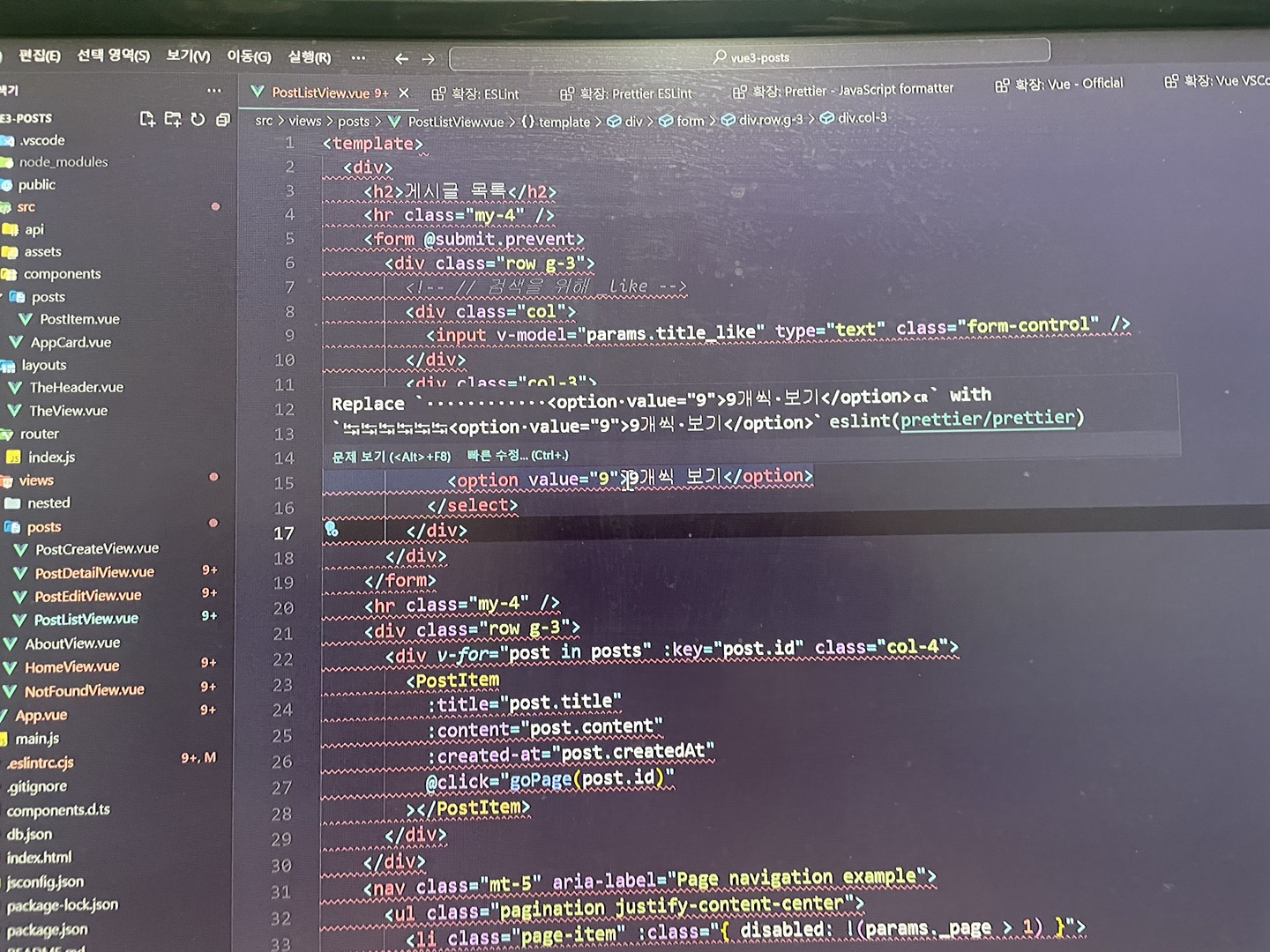
조금만 수정하면 빨강 밑줄이 뜨면서 replace하라고 나오네요
24.07.01 00:31 작성 조회수 38
0
vue3-posts 깃헙에서 다운받아 클론하여 해보고 있는데요
조금만 수정하면 빨강 밑줄이 뜨면서 replace하라고 나오네요? 이유가 뭘까요? 그리고 개선방법이 있을까요?


.
답변을 작성해보세요.
0

인프런 AI 인턴
2024.07.01
안녕하세요, 인프런 AI 인턴입니다.
질문 내용을 바탕으로 하여 관련된 답변을 찾아 보았습니다. 질문자님께서 경험하고 계신 문제는 Vue.js 프로젝트에서 개발 환경 설정으로 인한 ESLint 또는 Prettier 관련 에러로 추정됩니다. ESLint는 코드의 문법적 오류나 패턴을 확인하는 도구이고, Prettier는 코드 포맷팅 도구입니다. 이러한 도구들의 설정이 엄격하게 적용되어 있거나 프로젝트에 맞지 않는 설정을 사용할 때, 코드를 수정하면 즉시 빨간 밑줄과 함께 수정을 요구하는 경고가 나타날 수 있습니다.
다음 링크에서는 ESLint 관련 문제 해결 방안에 대해 설명하고 있습니다. 가능성이 높은 답변 링크를 첨부해 드리겠습니다.
ESLint 적용 불가 문의드립니다.: 이 링크에서는 ESLint가 정상 작동하지 않는 상황과 그 해결 방법에 대해 다루고 있습니다. 강의의 이 부분은 ESLint와 관련된 설정 및 버전 문제를 다루고 있으며, ESLint를 적용하는 과정에서 발생할 수 있는 일반적인 문제와 해결 법을 제공합니다.
App.vue 물결 표시 제거 방법: 이 글에서는 ESLint와 Prettier의 설정을 조정하여 코드 상의 물결 표시(경고 또는 에러 표시)를 제거하는 방법에 대해 다루고 있습니다. 특히 Prettier와 ESLint 간의 충돌을 해결하는 방법에 초점을 맞추었습니다.
이러한 링크들은 ESLint 또는 Prettier의 설정을 수정함으로써 문제를 해결할 수 있는 방법을 제공합니다. 프로젝트의 .eslintrc.js 파일 또는 Prettier 관련 설정 파일을 점검하고, 필요한 변경사항을 적용해 보시길 권장합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




답변 1