
Vue3 완벽 마스터: 기초부터 실전까지 - "기본편"
짐코딩
₩66,000
30%
₩46,200
초급 / Vue.js
4.9
(222)
Vue.js 3로 웹 개발을 할 수 있도록 공식문서를 기반으로 하여 Vue 3 스펙을 자세하고 깊이있게 다룹니다.
초급
Vue.js

Vue.js 3로 실전 프로젝트를 개발하며 Composition API의 사용법을 숙지합니다. 뿐만 아니라 본 강좌를 수강하면 "Vue Router v4"와 "Pinia", "Boostrap"에 대한 기술을 가져가실 수 있습니다.

Vite로 프로젝트 시작하고 환경변수 (env) 구성하기
Composition API로 프로젝트 만들기
Composable 함수를 제대로 활용하기
Composition API 기반의 Vue Router v4
공식 상태관리 라이브러리 Pinia (Vuex5)
기본편으로 Vue.js 3를 쉽게 알았다면
이번엔 실전편으로 자세히, 깊게 배워봐요! 🎵
Vue3 완벽 마스터: 기본편 또는 실전편 둘 중 하나라도 수강하셨다면
"최신 Vue 3 완벽 가이드" 강의를 무료로 볼 수 있습니다.

본 강좌는 Vue.js 3로 웹 애플리케이션을 위한 만들기 강좌로,
새롭게 등장한 Composition API를 기반으로 강의를 진행합니다.
공식문서를 기반으로 알아야하는 내용을 빠짐없이 다루면서도
쉽고, 자세하고, 깊게 내용을 다룹니다.
처음 강의 기획 시 하나의 강의로 제작하려 했으나




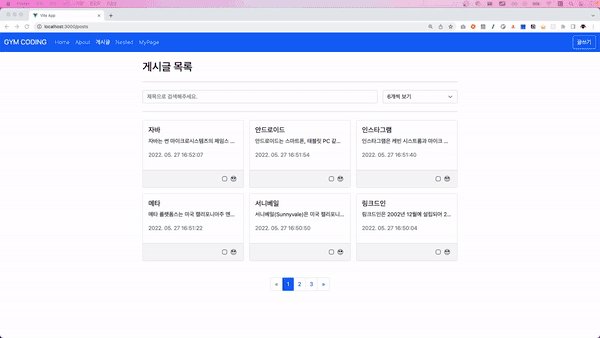
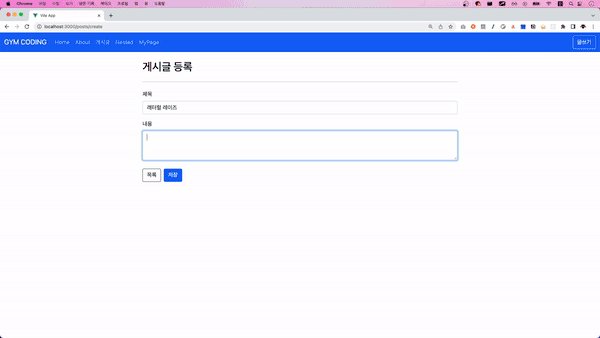
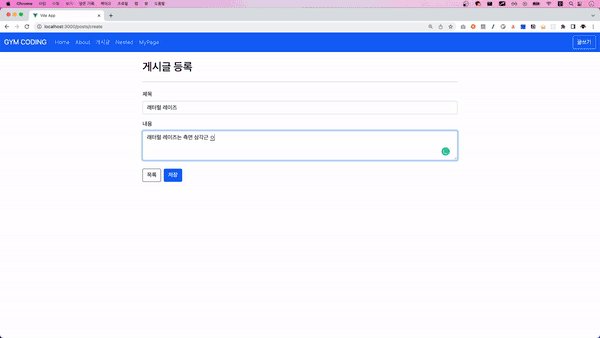
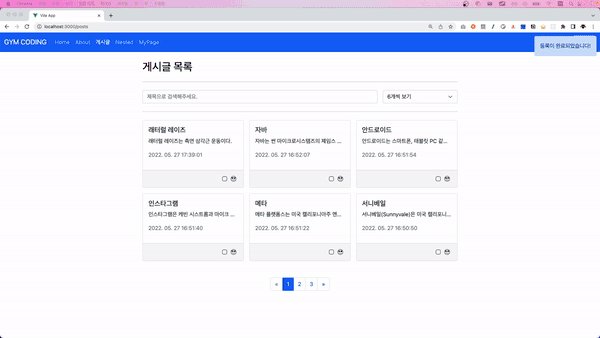
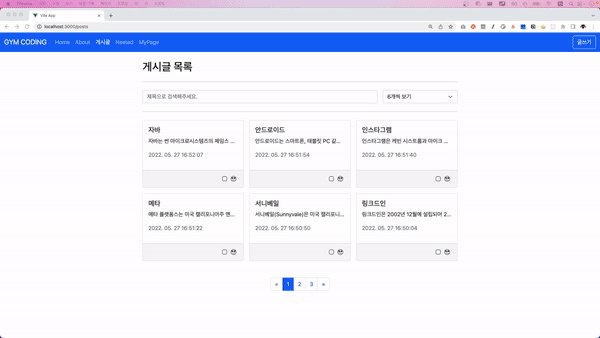
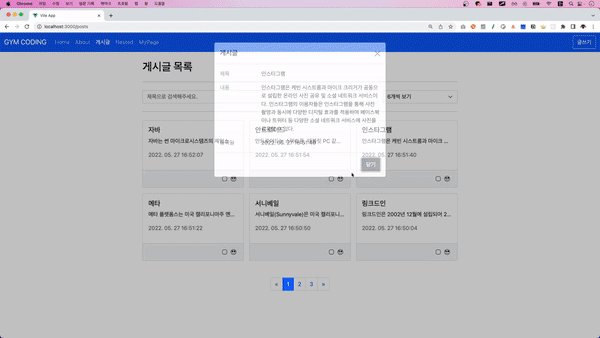
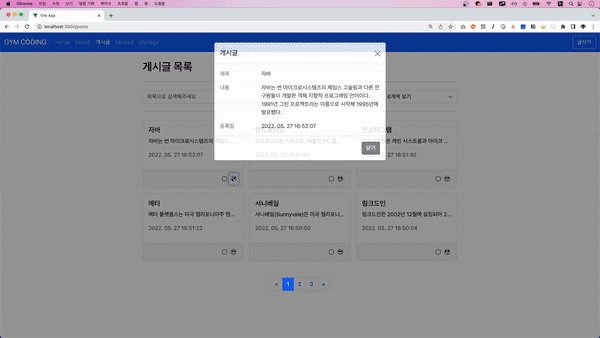
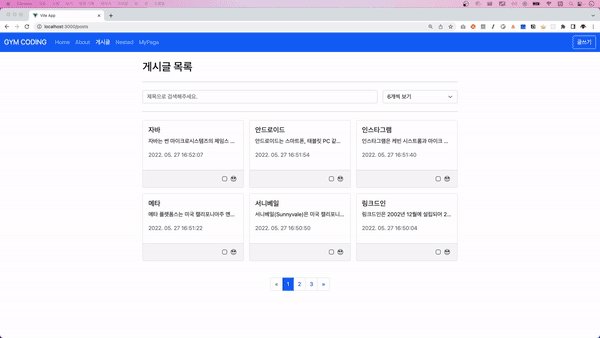
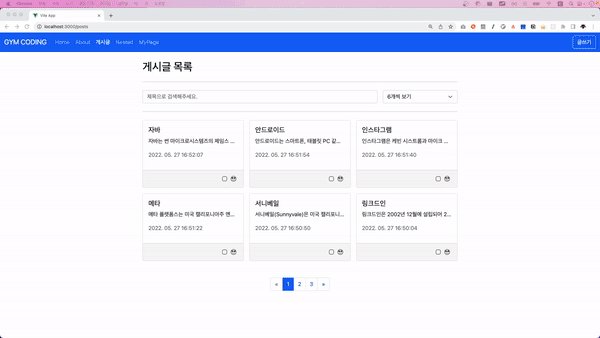
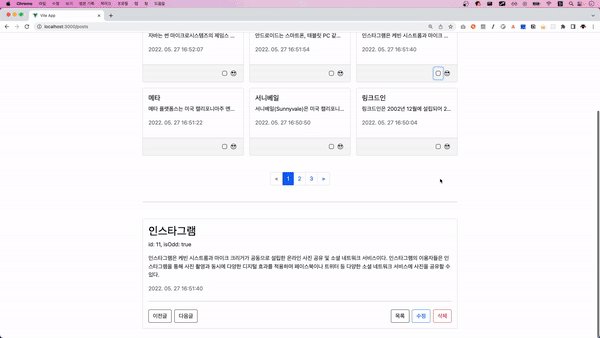
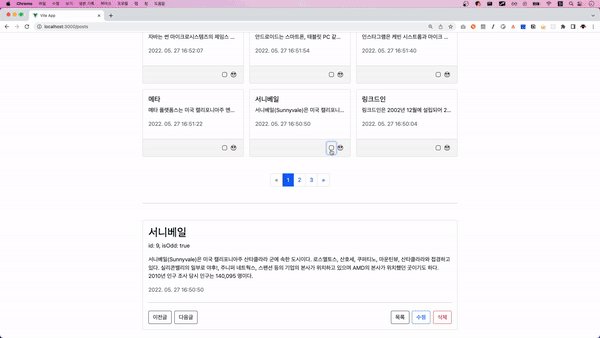
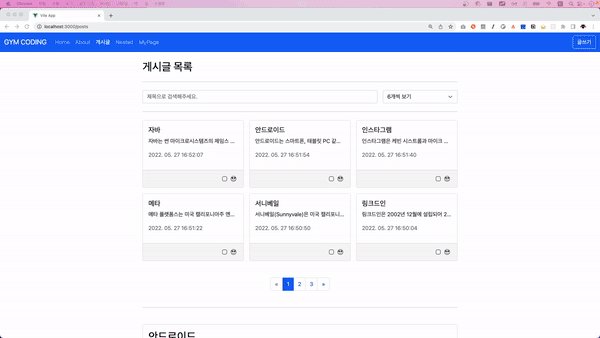
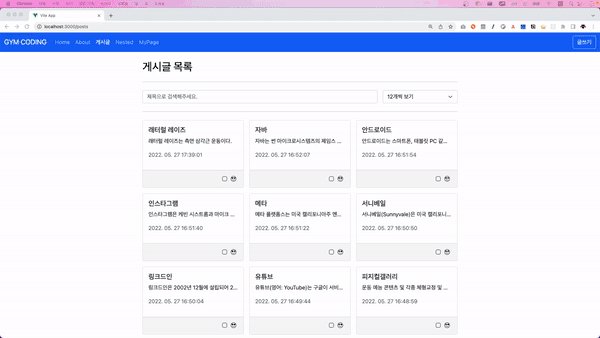
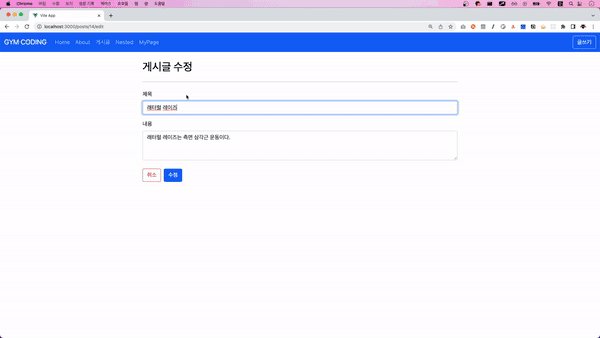
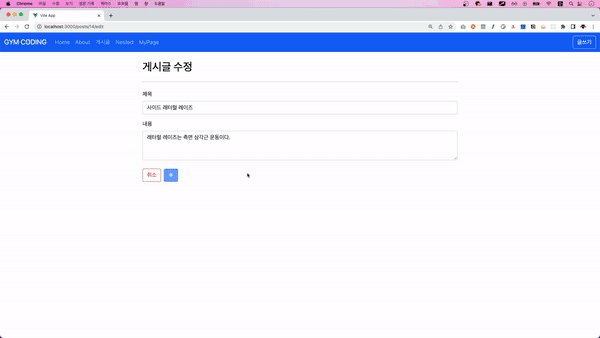
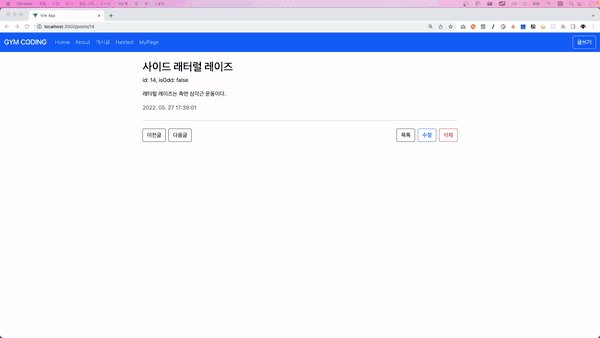
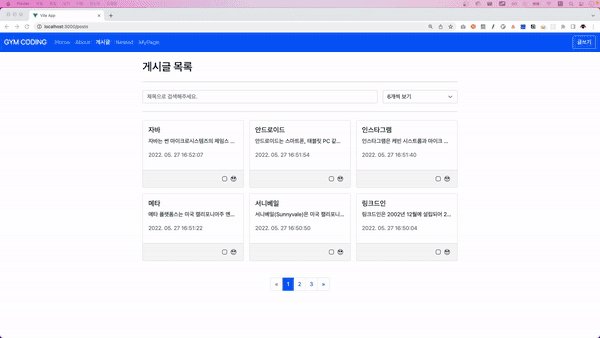
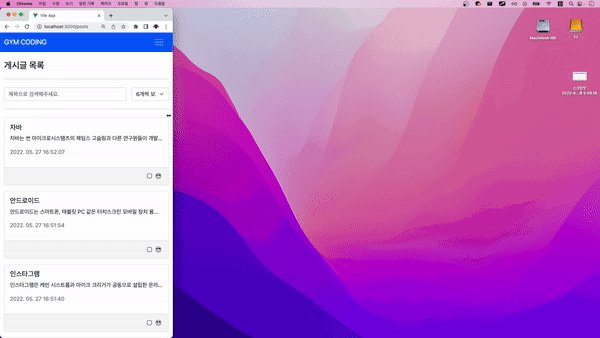
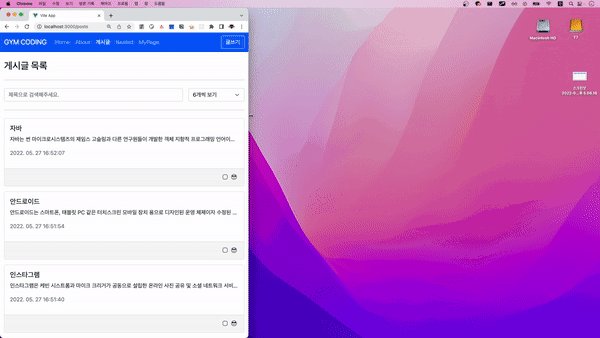
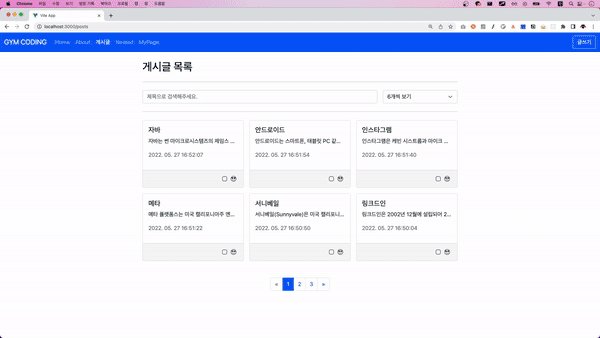
Vue.js 3으로 실전 게시판 프로젝트를 만들어보는 강의입니다. 최신 트렌디한 내용으로 구성하였으며, 강의내용은 다음과 같습니다.

보너스로 본 강의에서는 Bootstrap을 사용하며 공식문서에서 원하는 컴포넌트를 찾아 사용하는 것을 직접 보여드립니다. 이러한 과정을 통해 자연스럽게 부트스트랩 사용법을 보너스로 얻어가실 수 있어요 :)
Q. 웹 개발 지식이 없는 상태에서 웹 서비스를 만들고 싶은데 어떻게 해야 할까요?
이 강의는 HTML, CSS, JavaScript 기초를 알고 있는 상태에서 수강하기에 적합한 강좌입니다.
Q. 강의소스가 제공되나요?
강의소스는 본 강의를 수강하시면 다운로드 받을 수 있으며, 기본편 소스는 Github에서도 제공됩니다.
Q. Vue.js 2 혹은 3을 사용하고 있는데, 기본편도 들어야할까요?
Q. 강좌를 수강한 후에는 어떤 것을 얻어갈 수 있을까요?
Vue.js 3뿐만 아니라, Vue Router, Pinia와 같은 핵심 라이브러리를 배울 수 있습니다.
보너스로 Bootstrap에 대한 스킬까지 가져가실 수 있습니다.

유튜브와 인프런에서 "Vue&Vuetify Admin 사이트 만들기" 강의를 론칭했으며 많은 분들이 너무 감사하게도 좋은 피드백을 주셨습니다 😃
지난 2021년부터 Vue.js 3 강의를 원하셨던 분들이 계셨어요! 그리고 저 또한 Vuetify를 강의 질문 중 Vue.js나 NPM, Webpack과 같은 프론트엔드 관련 지식을 아직 잘 모르시는 분들이 많다는 것을 느꼈습니다. 그래서 강의를 찍어야지 생각만 하다, 이제 Vue.js 3가 공식버전으로 자리잡힌 것 같아서 PPT와 교안 등 최선을 다해 준비했습니다.
제가 운영하고 있는 짐코딩 유튜브 채널에서는 프론트엔드, 백엔드뿐만 아니라 AWS 인프라 웹 서비스를 만들기 전반적인 콘텐츠로 다가올 예정입니다.
많은 관심과 사랑 부탁드립니다. 감사합니다.
실용적인 코딩컨텐츠를 만들어 가는 유튜브 짐코딩 채널입니다.
유튜브 | 깃헙 | Gym스타그램 | Coding스타그램
학습 대상은
누구일까요?
프론트엔드 개발자가 되려고 하시는 분
멋진 웹 애플리케이션을 만들고 싶으신 분
공식문서 기반으로 꼼꼼히 배우고 싶으신 분
선수 지식,
필요할까요?
HTML, CSS 기초
JavaScript 기초
Vue.js 3 완벽 마스터: 기초부터 실전까지 - "기본편"
21,757
명
수강생
997
개
수강평
549
개
답변
4.9
점
강의 평점
16
개
강의
안녕하세요.
코딩 교육 크리에이터 짐코딩 입니다 🙂
유튜브에서 코딩 교육 "짐코딩 GYM CODING"채널을 운영하고 있으며,
인프런 교육 플랫폼에서 프로그래밍 지식을 공유하고 있습니다.
제 강의의 특징은 이제 막 시작하시는 분들을 위하여
설명하고자 할 때는 최대한 쉽게,
알려드리고자 할 때는 최대한 알차게 설명드립니다.
항상 수강생 입장에서 생각하는 코딩 교육 크리에이터가 되겠습니다.
감사합니다.
📨 이메일 bruce.lean17@gmail.com
🏋️♀️ 헬스타그램 @helinlee.gram
🧑💻 코딩스타그램 @gymcoding
전체
37개 ∙ (6시간 42분)
해당 강의에서 제공:
전체
131개
4.9
131개의 수강평
∙
수강평 6
∙
평균 평점 4.8
5
라이브러리나 프레임워크를 공부하려고 공식문서를 보면 막막하거나, 영어 => 한글로 번역된 번역체로 그 의미를 단번에 이해하기 힘든 경우가 많은데 이 강의를 통해 뷰 공식문서상에 나오는 기본적인 것과 약간의 심화적인 부분을 다 알 수 있어서 좋습니다. 꼼꼼한게 이 강의의 장점인 것 같습니다. 공식문서상의 내용을 훑고 싶다면 추천드립니다:))
와우~! 감사합니다~!! 🙂 수고하셨어요! 🎉
∙
수강평 1
∙
평균 평점 5.0
5
9년차 풀스택 웹개발자 입니다. 이번 프로젝트에서 vue3를 사용하게 되서 책을 사서 공부하다가 너무 내용이 눈에 안들어와 처음으로 온라인 강의를 들어봤는데 너무너무 만족합니다. 기초와 실전을 둘 다 들었는데 기초부터 예제를 이용하여 차근차근 알려주시고 그 후 응용할 수 있는 부분이 생기면 기초 예제에서 이렇게 바꿔서 이렇게도 사용할 수 있다 라고 알려주시니 이해도 잘 되고 실무 팁도 많이 얻어갔습니다. 퍼블업무와 개발업무가 완벽히 분리된 프로젝트를 많이 하여서 사실 부트스트랩을 어떻게 써야하는지 모르고 살았는데 부트스트랩을 이용할 수 있는 방법도 알려주시니 더더욱 좋았습니다. vue3 공부하시려는 분들 무조건 추천 합니다.
와우~!🤭 완강 하시느라 수고많으셨습니다~!! 감사합니다!!! 😀 🎉
∙
수강평 9
∙
평균 평점 5.0
5
놓치기 쉬운 것들을 알려주고, 어떤 개념이 왜 존재하는지를 제시하며 코드를 개선하는 과정을 보여주는 좋은 수업입니다. vue3에 입문하기 위한 길을 찾는다면 이 강의가 최고의 선택입니다. 스펙 그 자체만을 소개하는식의, 호흡이 빠른 구성은 아닙니다. 간단한 게시판을 구현하며 Vue의 기능들을 알아가는 수업입니다. 그래서 선생님의 사고방식을 배우며 구현하는데 들이는 시간도 꽤 있습니다.
와우~! 좋은 말씀감사합니다 🙂 수고하셨어요! 🎉
∙
수강평 2
∙
평균 평점 5.0
5
기본편에 이어 실전편까지 수강완료 했습니다! 강의를 들으면 들을수록 준비를 많이 하셨다는게 느껴지는 것 같아요 : ) 핵심 내용 위주로 구성된 강의라 Vue3의 전체적인 내용을 이해하기 좋았고 디테일한 부분들들은 실무에서 개발하면서 찾아봐도 무리가 없을 것 같네용 짐코딩님 강의 스타일이 너무 좋아서 프론트 관련 다른 강의들도 찾아 들어야겠어요ㅋㅋㅋ
맞아요!! 디테일한 부분은 다시 찾아보시면 돼요!! 저도 그래요 ㅎㅎ 감사합니다~!! 😀
∙
수강평 2
∙
평균 평점 5.0
5
실무 프로젝트에서 Vue3 쓰게 되어서 기초,실전을 급하게 모두 듣고 작업을 하고 있습니다. 정말 잘 들었습니다 . 도움이 많이 되었어요 확실히 실무도 같이 하다보니 이해가 잘 되고 더 재미있네요. 즐겁게 개발 하고 있어요 ㅎㅎㅎ 이제 퀘이사 구입해서 학습할 예정입니다. 잘 부탁드립니다!!!
감사합니다~!! 🙂 🎉
₩61,600
30%
₩88,000