-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
[react.memo]momo 적용전 rendering 상태 확인 관련문의
23.11.21 13:04 작성 23.11.21 13:13 수정 조회수 124
0
todo 앱에 대해 momo를 적용하기 전에,
rendering 상태를 확인하는 것에서,
강의화면상에서, 신규 문자 타이핑시에 전체(app, lists.list, form) 모두 컴포넌트가 랜더링이 되던데요.
저는 lists 컴포넌트만 랜더링이 됩니다.
순차적으로 코드를 계속 따라서 하고 있었는데요.
차이가 뭔지 모르겠습니다.
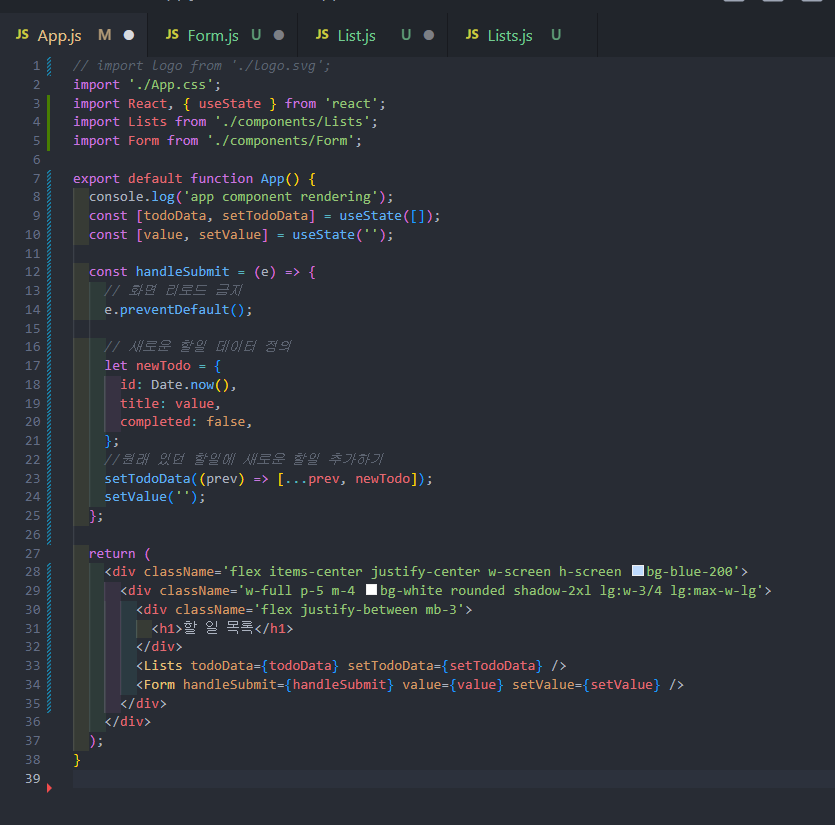
[app.js]

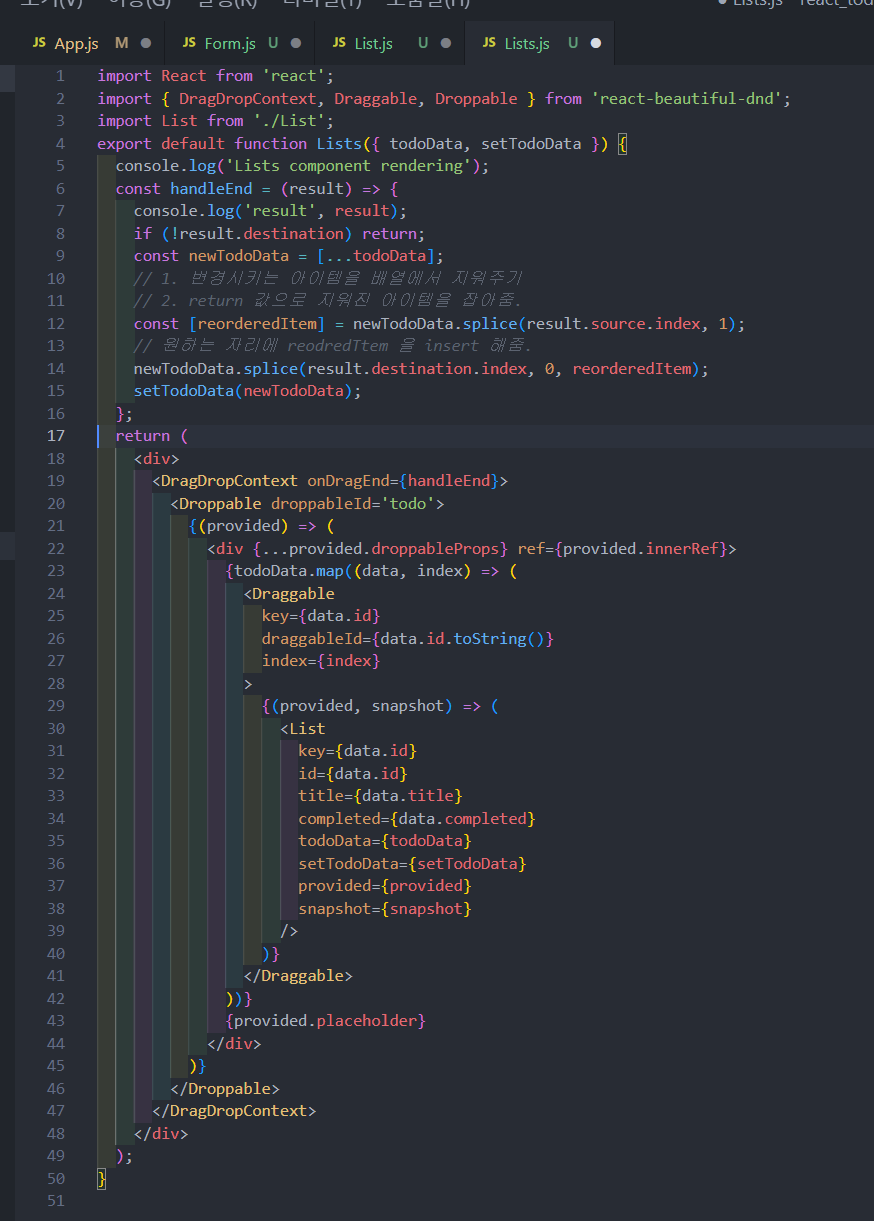
[Lists.js]

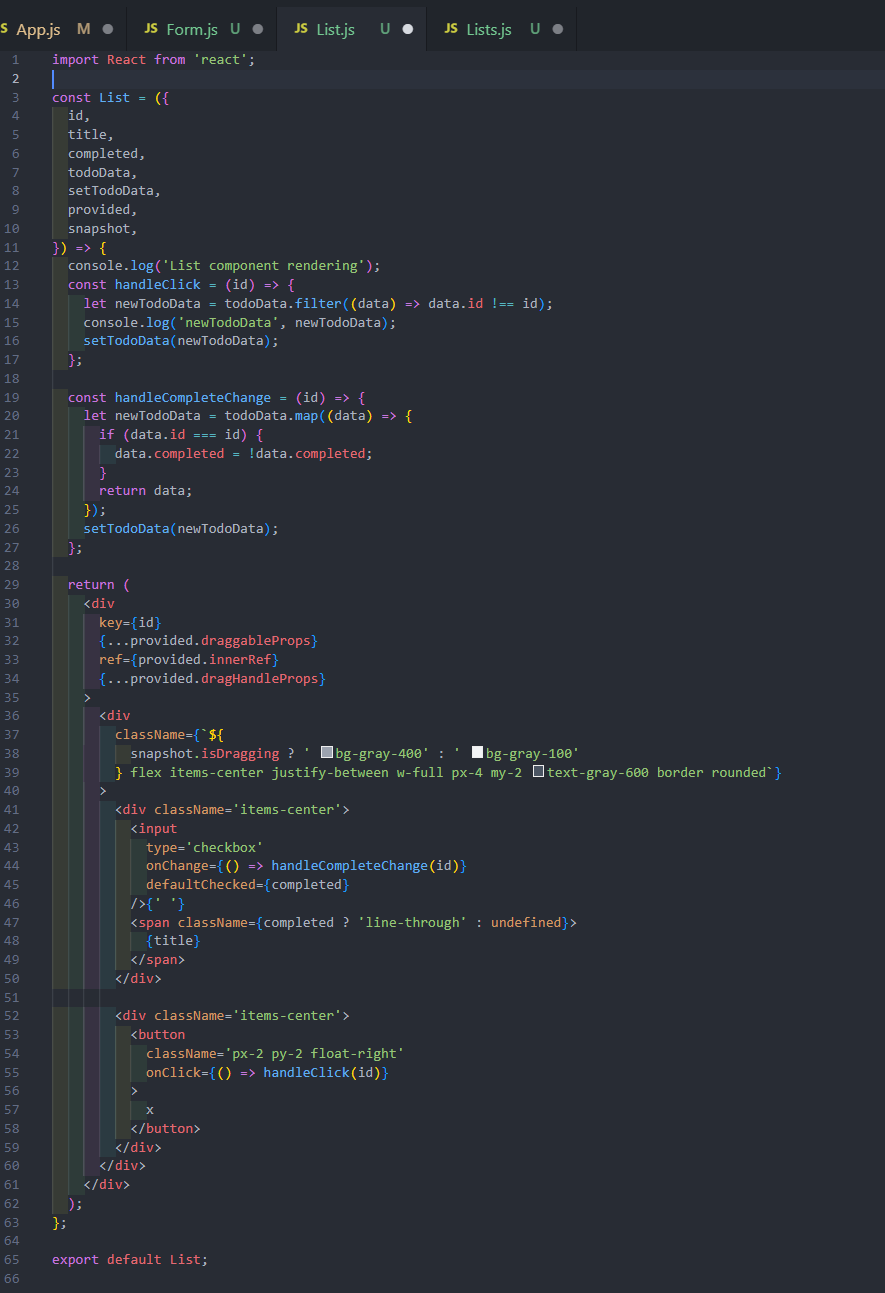
[List.js]

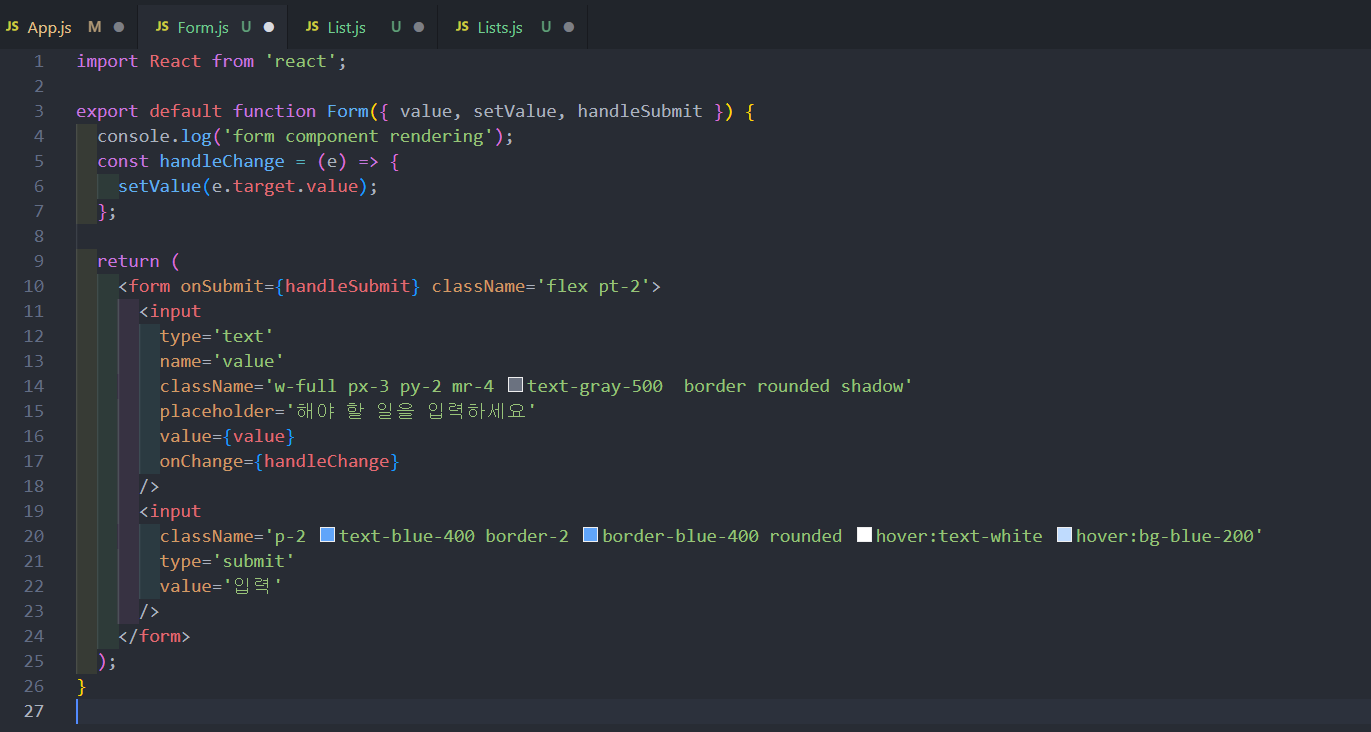
[Form.js]

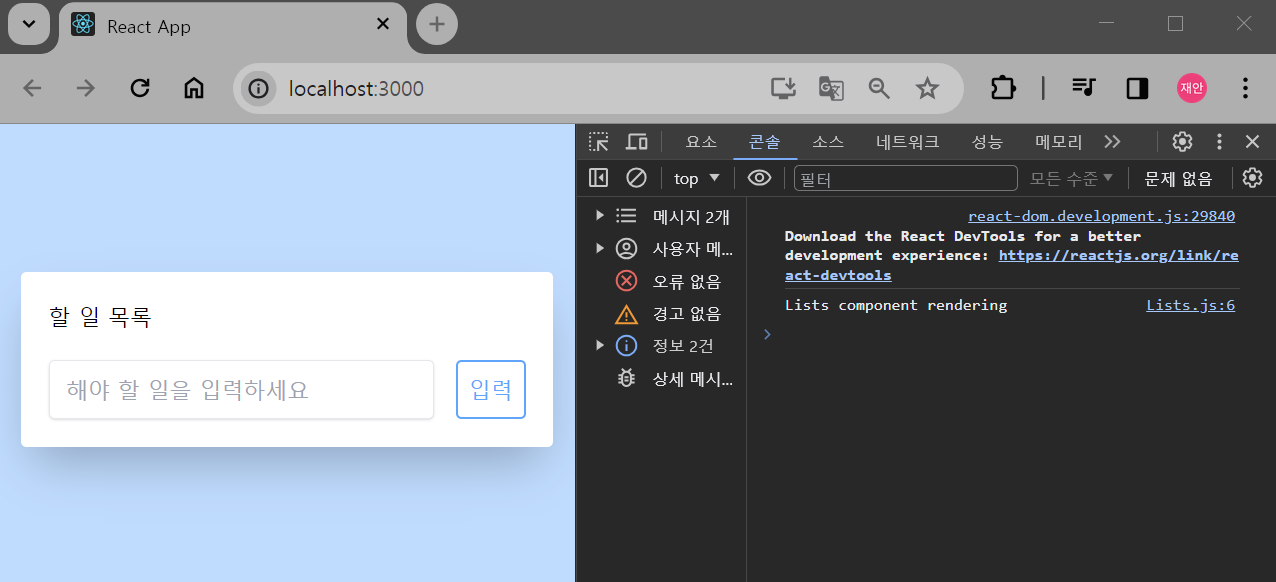
ㅇ 새로고침시 디버그 콘솔화면

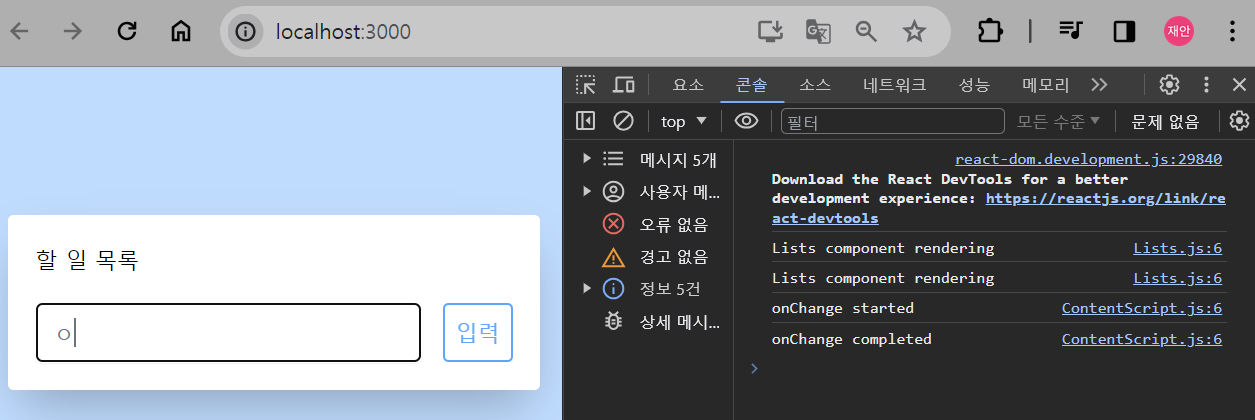
ㅇ 텍스트 타이핑시 콘솔화면

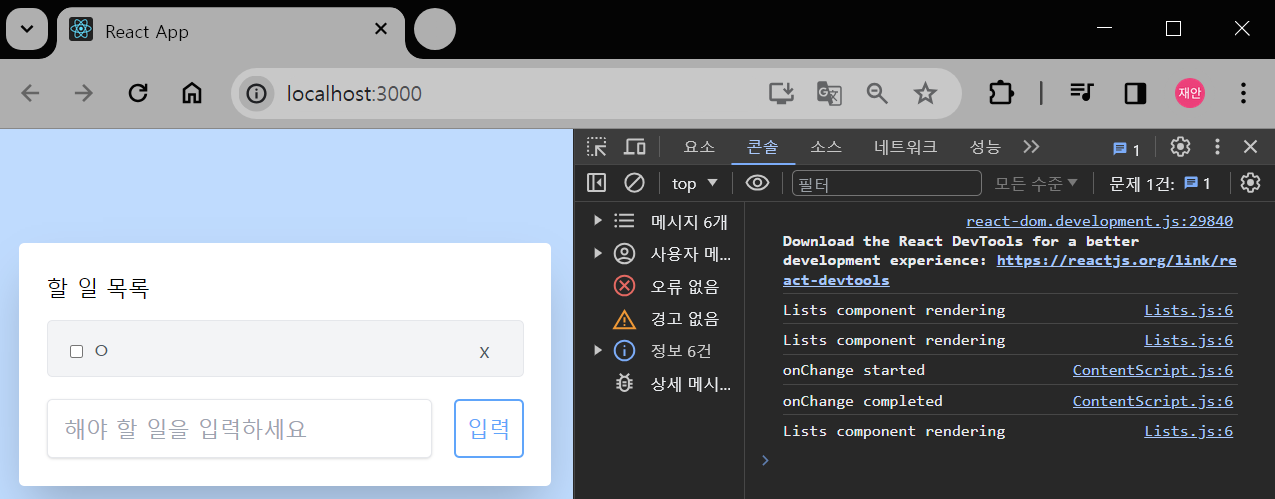
ㅇ '입력' 버튼 클릭 시 콘솔화면

=>> 모두 Lists 컴포넌트만 랜더링이 표시됨.
답변을 작성해보세요.
0





답변 1