![따라하며 배우는 도커와 CI환경 [2023.11 업데이트]강의 썸네일](https://cdn.inflearn.com/public/course-325821-cover/e5a56b04-463b-410c-9b3a-d769cd192add?w=420)
따라하며 배우는 도커와 CI환경 [2023.11 업데이트]
John Ahn
이 강의를 통해 도커에 대해서 배울 수 있으며, CI 환경을 구성할 수 있습니다.
초급
GitHub, AWS, Docker


이 강의를 통해 리액트 기초부터 중급까지 배우게 됩니다. 하나의 강의로 개념도 익히고 실습도 하며, 리액트를 위해 필요한 대부분의 지식을 한번에 습득할 수 있도록 만들었습니다.

리액트
NextJS
타입스크립트
정적 사이트 자동 배포
도커
리액트 기초 개념부터 중급 기술까지
직접 앱을 만들어보며 배울 수 있어요!
.png)
이 강의를 통해서 리액트 기초부터 중급까지의 기술을 익히실수 있습니다.
리액트를 처음 접하는 사람들도 이 강의 하나로 리액트를 위해 필요한 대부분의 지식을 습득하실수 있습니다.
하나의 강의로 개념도 익히고 실습도 하며, 리액트를 위해 필요한 대부분의 지식을 한번에 습득할 수 있도록 만들었습니다. 프론트엔드 개발자가 되기 위해 필수처럼 생각되는 리액트를 배워서 취업에 많은 도움이 되었으면 좋겠습니다.


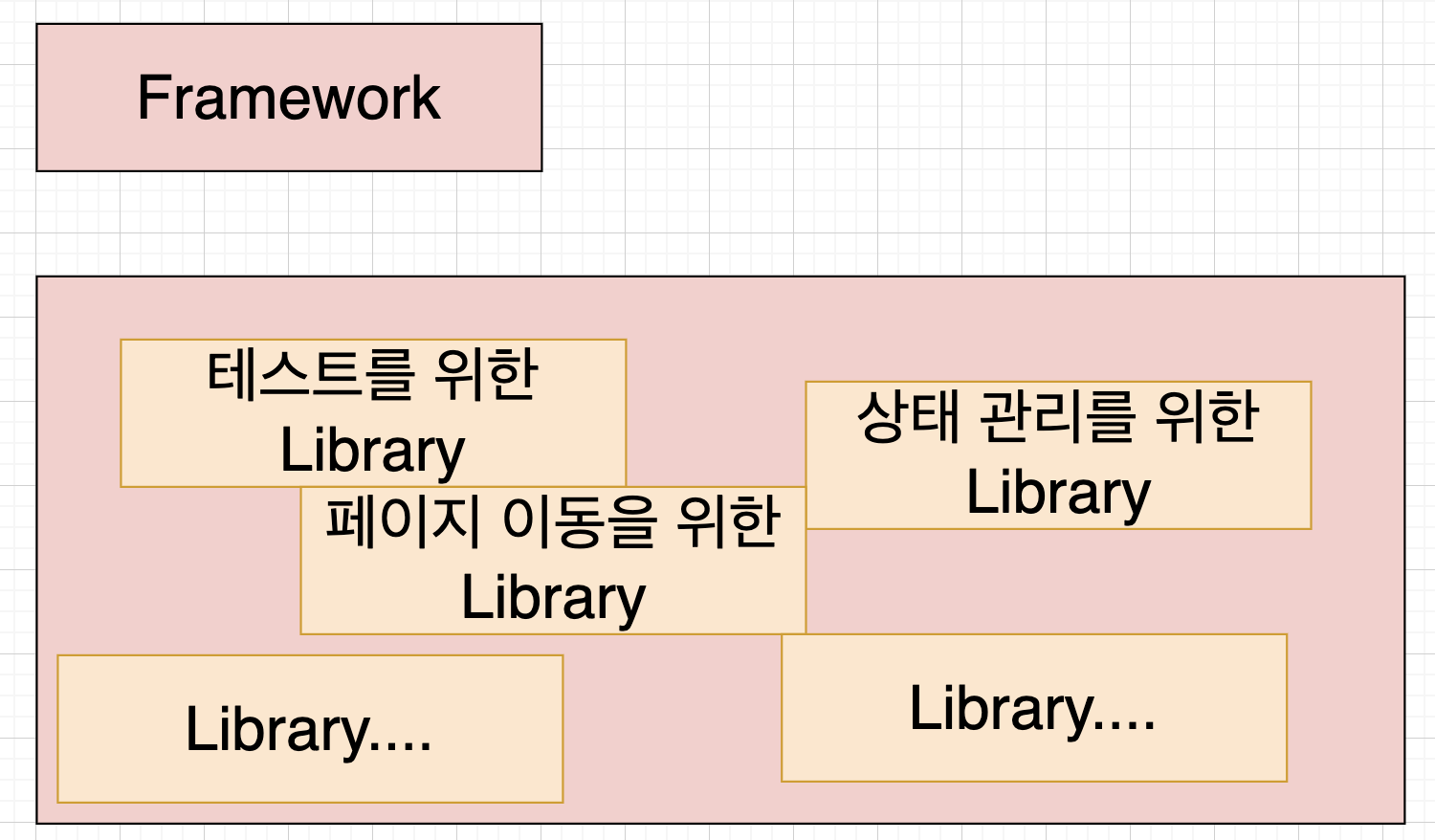
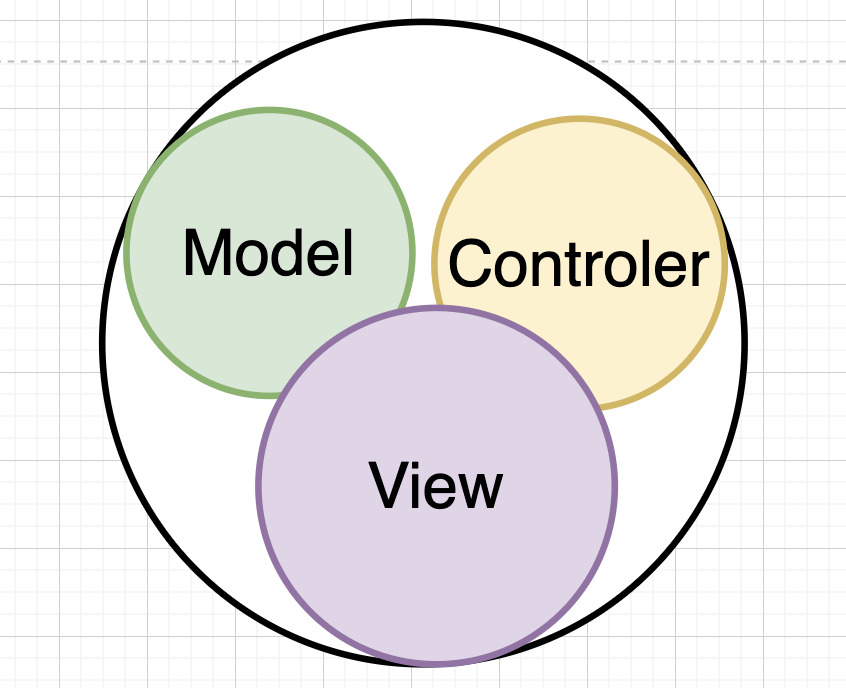
구조적 이해를 돕는
도표 중심의
쉽고 자세한 설명

직접 소스 코드를
작성하면서
자연스러운 반복 학습

실제 애플리케이션을
만들어볼 수 있는
실습 중심 강의

자바스크립트 기초를 뗀
초보 개발자라면
누구나 OK!
도표를 통해서 시각적으로 봤을 때 그냥 설명을 듣기만 했을 때보다 이해가 더 잘 되기 때문입니다. 또한 이렇게 도표를 통해서 학습한 후 소스 코드를 작성하므로 자연스럽게 복습하는 효과가 나타난다고 생각합니다.
먼저 필요한 개념을 익힌 후에 실습을 통해 개념을 더욱 확실하게 해줍니다.
자바스크립트의 기초를 알고 계시면 이 강의를 듣는데 어려움 없이 들으실 수 있습니다.
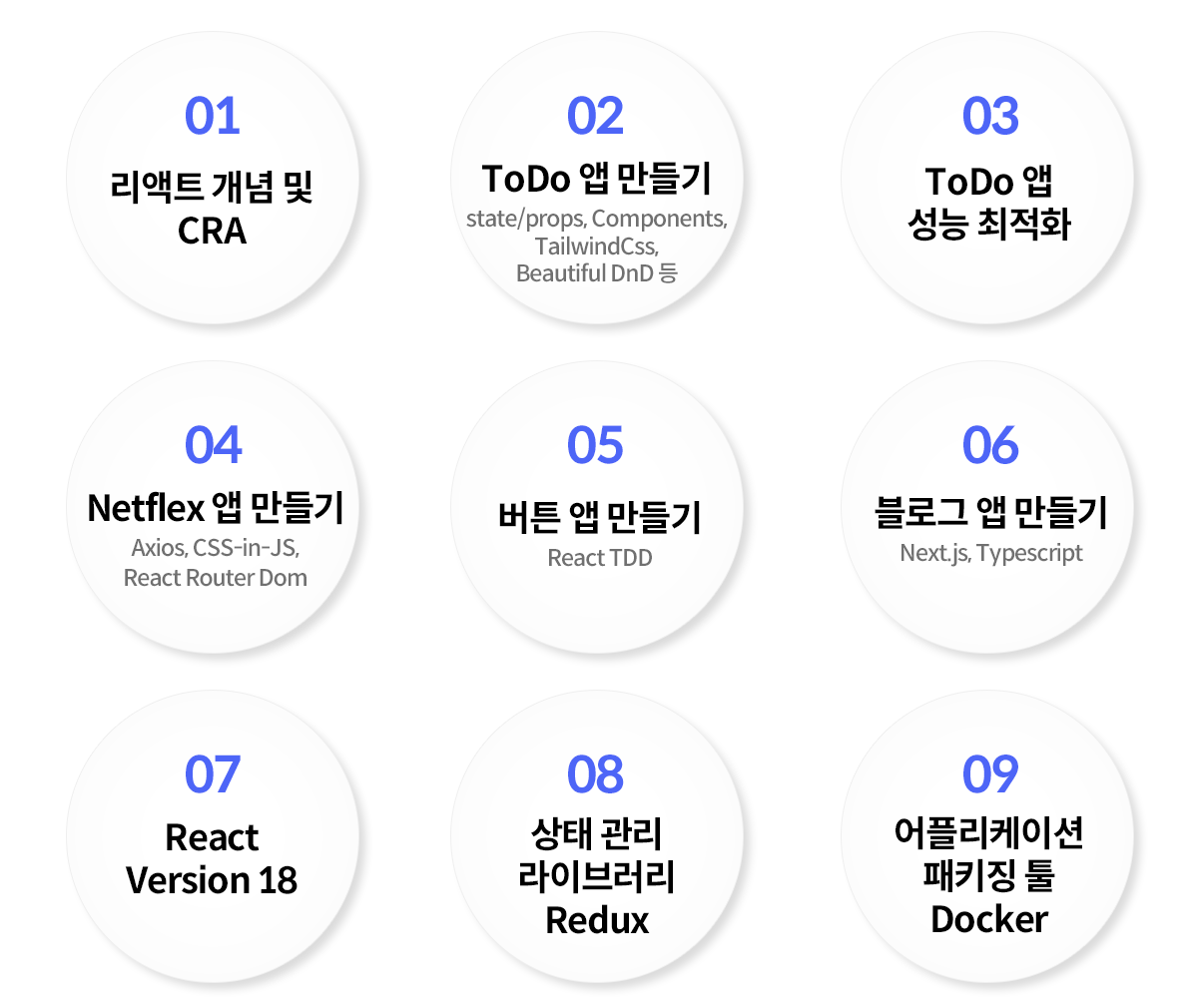
섹션 1) 리액트의 개념에 대해서 배우게 됩니다.


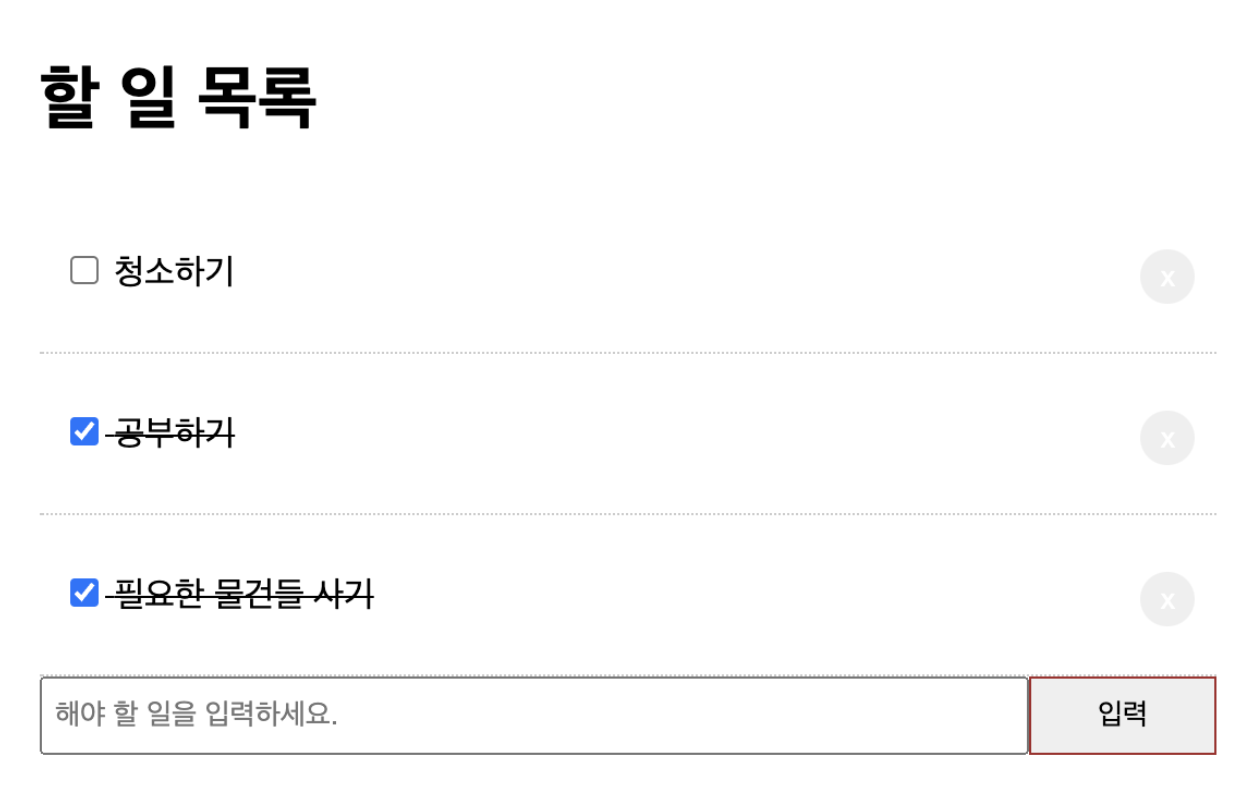
섹션 2-3) To-Do 앱을 만들며 리액트 기초 개념을 배우며 사용해 봅니다.

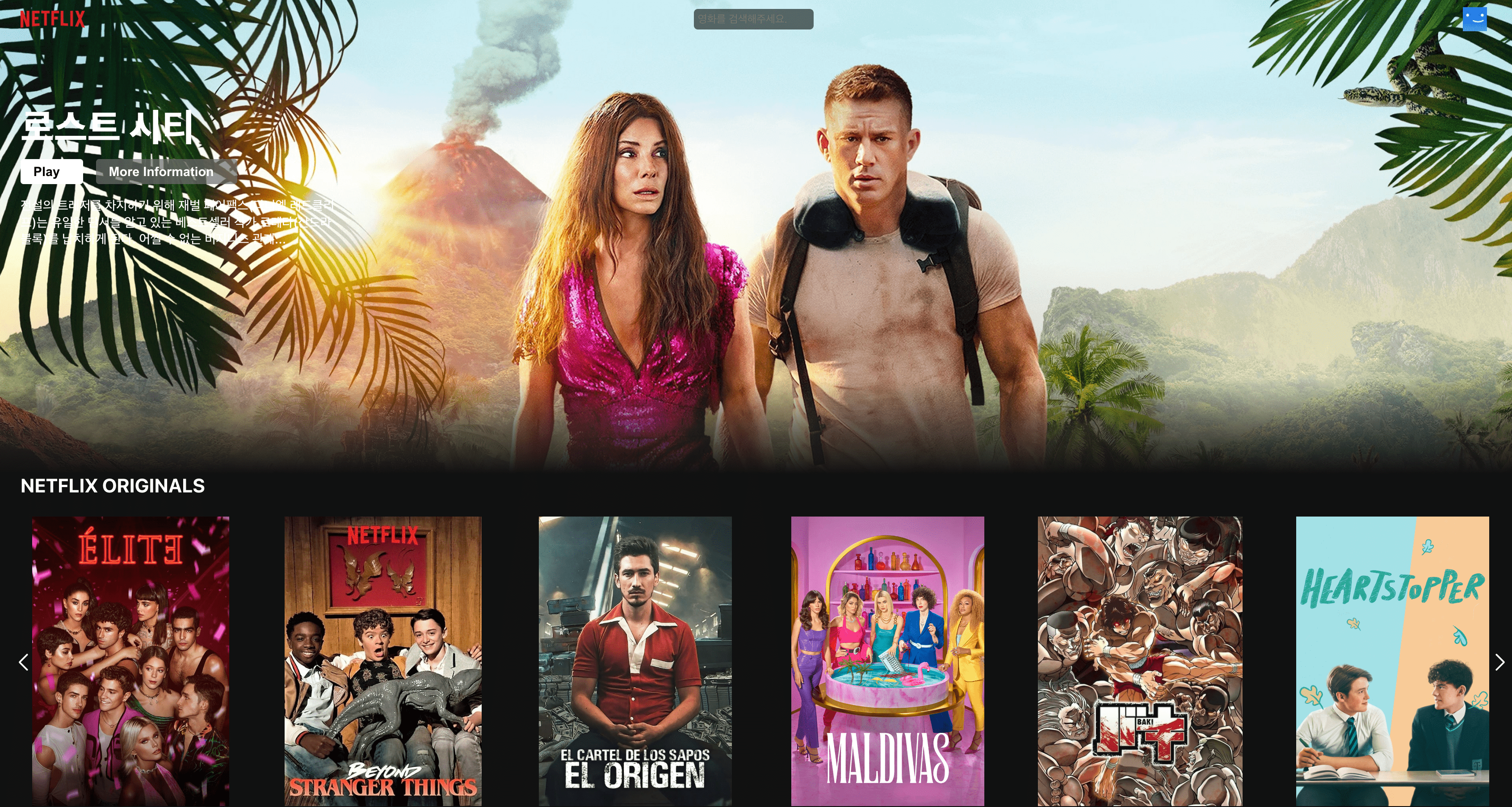
섹션 4-5) 넷플릭스 앱을 만들며 리액트의 좀 더 심화적인 개념을 배우고 사용해 봅니다.

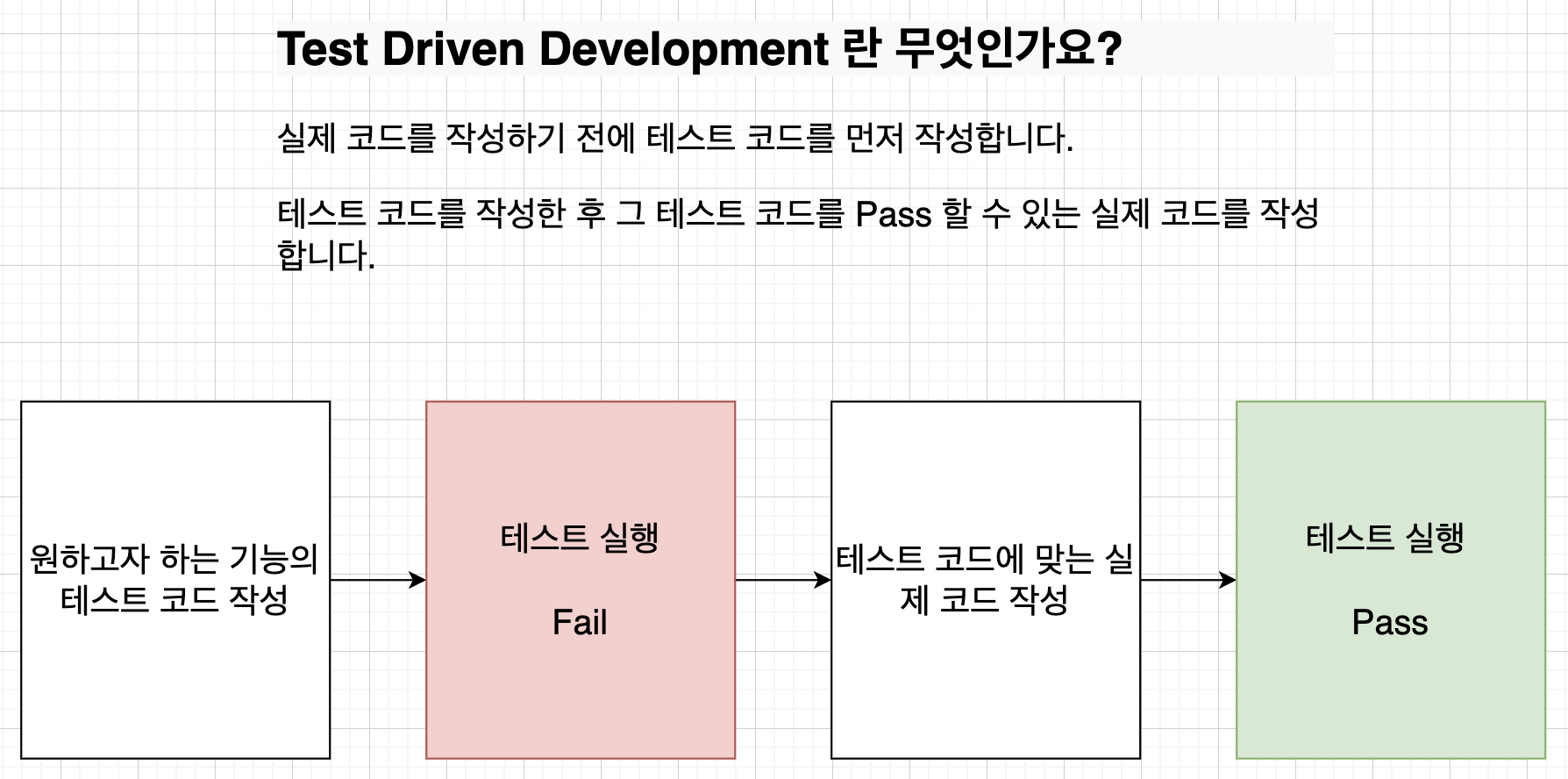
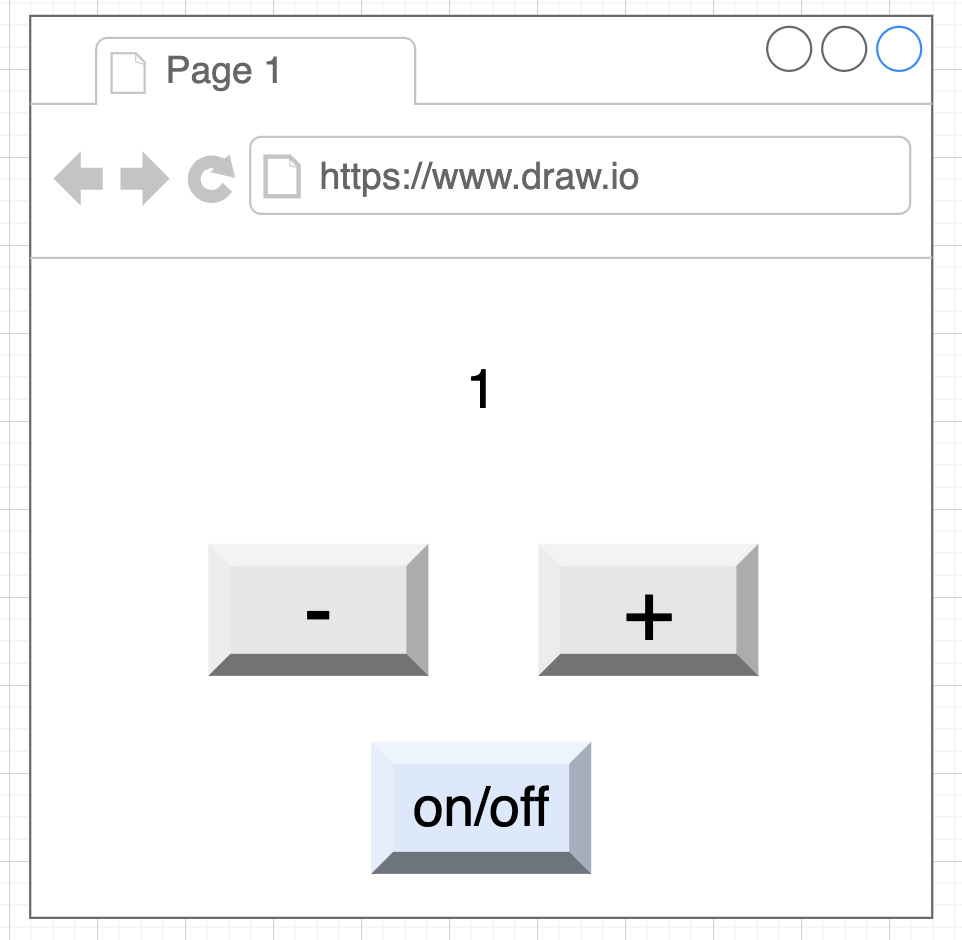
섹션 6-7) 리액트 테스트에 대해서 기초적인 부분은 배우며 실습으로 간단한 버튼 앱을 만들어 봅니다.


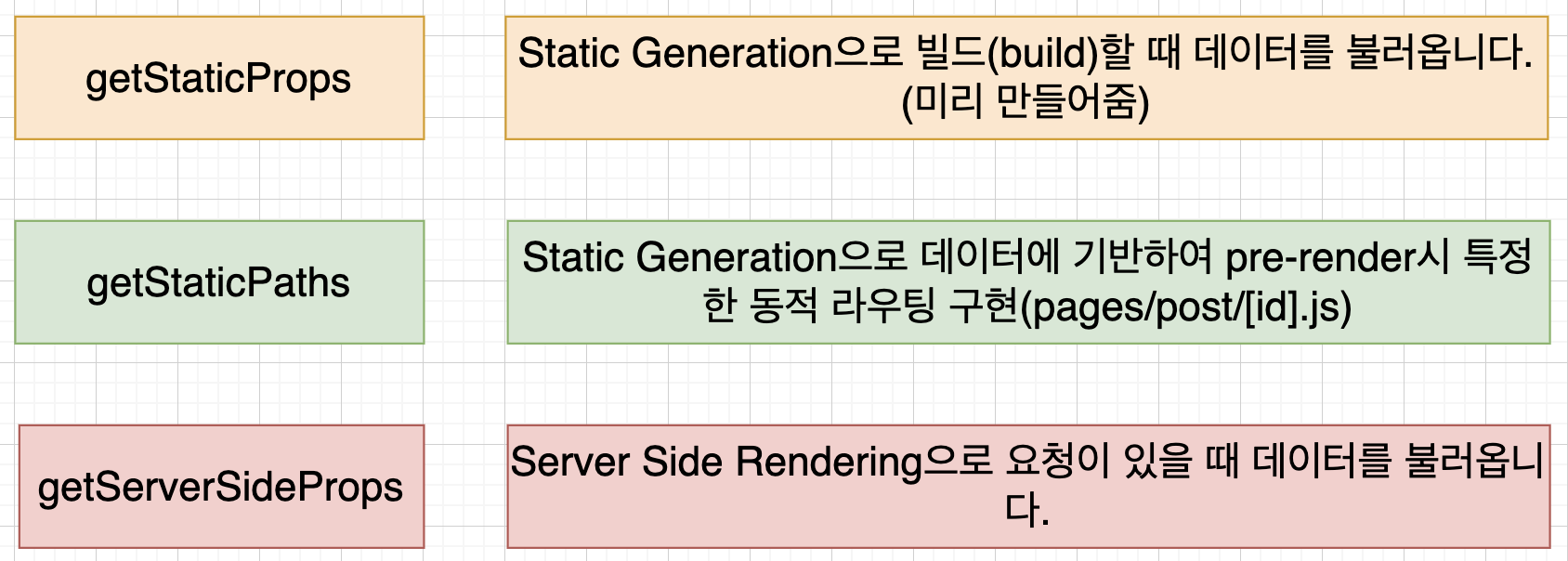
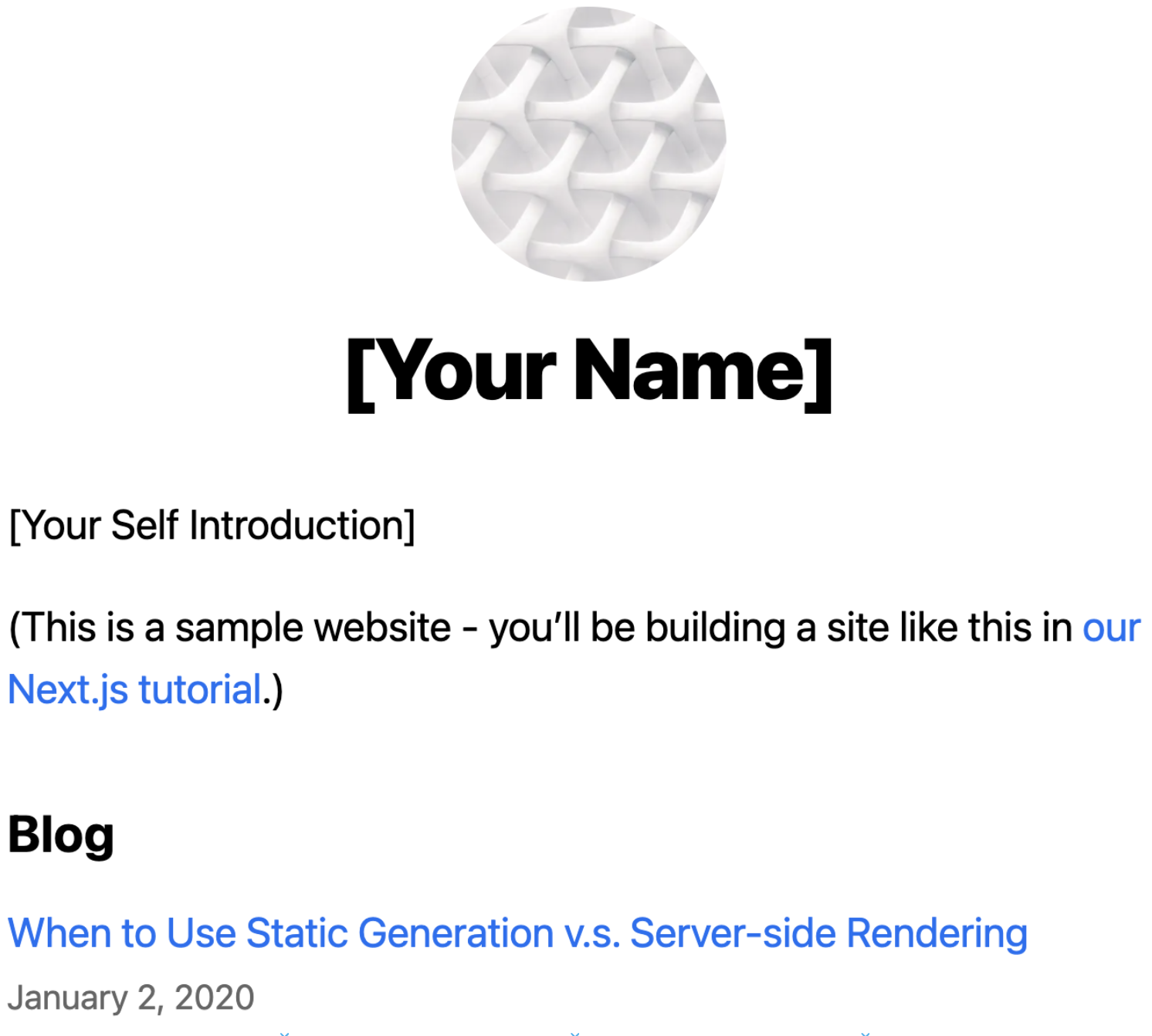
섹션 8) NextJS 와 Typescript에 대해서 알아보며 이 둘을 이용한 블로그 앱을 만들어봅니다. 

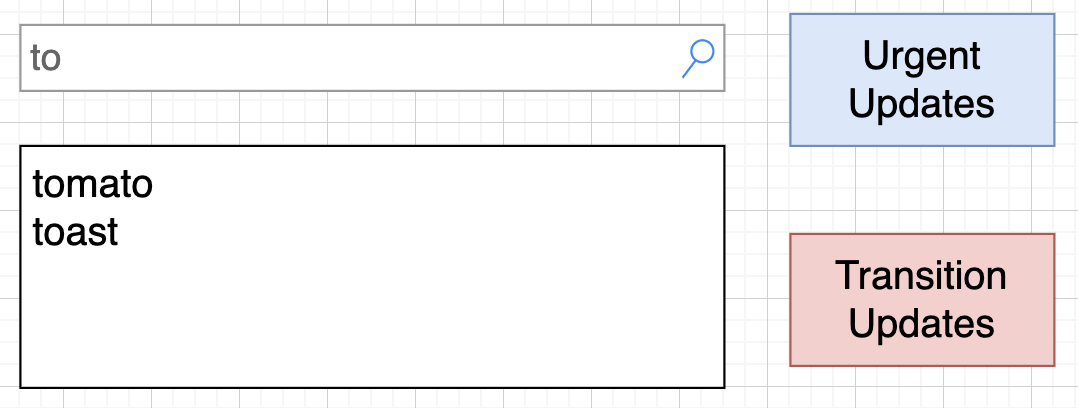
섹션 9) 리액트의 새로운 버전인 리액트 18버전에서 새로나온 기능과 API에 대해서 알아봅니다.
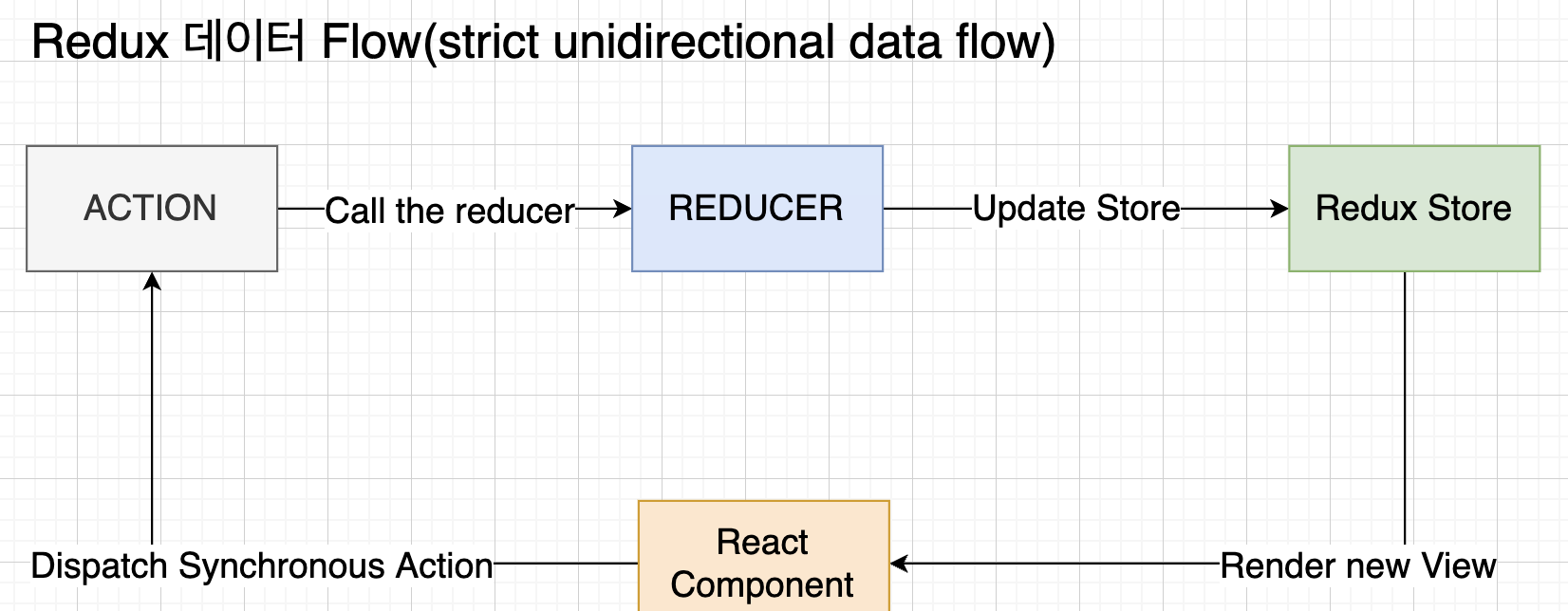
섹션 10) 리액트의 대표적인 상태관리 라이브러리인 리덕스에 대해서 알아봅니다.
섹션 11) 도커로 리액트를 실행하는 법에 대해서 알아봅니다.

Q. 비전공자도 들을 수 있는 강의인가요?
A. 기초부터 자세하게 강의하기 때문에 비전공자도 들을수 있습니다.
Q. 왜 리액트를 배워야 하나요?
A. 프론트엔드 개발자로서 가장 많이 사용되는 라이브러리 이기에 리액트를 배우는게 취업에 많은 도움이 된다고 생각됩니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
A. 기초적인 자바스크립트 개념을 알고 들으면 좋습니다.
누적 수강생 32,000+명, 따라하며 배우는 웹 개발 시리즈 📖
학습 대상은
누구일까요?
리액트를 처음 배우는 분
프론트엔드 개발자가 되고 싶은 분
선수 지식,
필요할까요?
자바스크립트
83,037
명
수강생
2,638
개
수강평
2,428
개
답변
4.8
점
강의 평점
20
개
강의
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
전체
162개 ∙ (24시간 16분)
해당 강의에서 제공:
전체
83개
4.7
83개의 수강평
수강평 12
∙
평균 평점 4.3
수강평 6
∙
평균 평점 4.0
수강평 1
∙
평균 평점 5.0
5
1. 강의 자료 - 5점 탐나는 GIF 자료들이 많은데, PDF에 GIF가 담기지 않는 점, diagram앱에서 export시 페이지 분할되는 부분의 사진이 잘리는 점은 아쉽습니다 ㅠ 인프런에 문서 관련 표준이나 가이드라인도 있으면 좋을 것 같네요. 어떤 강사분은 한글 파일로 하시는 것도 본 적 있어서.. 그래도 강의자료 퀄리티가 만점이라 5점 2. 강의 전달력 - 5점 목소리 좋다는 평은 처음 남겨봅니다. 듣기 편해요. 리액트는 예전에 책으로 보거나 독학했을 때는 어려웠는데, 어려운 건 중요한 걸 더 알려주고, 그림판으로 대충 그리는게 아닌 제대로된 다이어그램이나 자료와 함께 친절하게 강의해주셔서 덕분에 잘 배웠습니다. 이거 듣다가 지인한테 다른 강의도 3개 추천 받았었는데 비교해보니 리액트 배우기에는, 프론트엔드 입문자에게는 이게 최고인 것 같습니다. 3. 강의 구성 - 리액트~TDD는 5점, 8강부터 4점 리액트와 테스트, 배포, 자동화까지는 엄청 잘 알려주셨는데, 타입스크립트, Next.js, 리덕스는 그만큼은 자세히 알려주지 않아 아쉽습니다! 강의가 부족한 게 아니라 후반 파트는 입문까지만 알려주셔서 그렇습니다. 중급 강좌도 있으면 좋을 것 같습니다~ 4. 총평 만점짜리 강의입니다. 퀄리티에 비해 가격이 다소 저렴한 편입니다.
수강평 2
∙
평균 평점 4.0
수강평 5
∙
평균 평점 5.0
₩55,000