
UI 디자인 툴 삼대장!
#Sketch #AdobeXD #Figma
 왼쪽부터 스케치, XD, 피그마 로고
왼쪽부터 스케치, XD, 피그마 로고
스물일곱 번째 <주간 인프런> 은 UX/UI 디자인에 대해 다룹니다. 특히 이번에는 UI 디자인 툴에 대해 살펴볼 거예요. 우리가 액정 너머로 보고 있는 화면을 설계하고, 서비스에 맞는 일정한 톤을 고민하고, 우리의 경험과 행동을 이끄는 UI 디자인! 디자이너들이 UI를 디자인할 때 가장 애용하는 세 가지 툴, 스케치(Sketch)와 피그마(Figma) 그리고 XD를 비교해 봅니다.
이밖에 UI 디자인 툴을 따로 쓰는 이유가 있을지, 디자이너가 아닌 직군에서 UI 툴을 활용할 수도 있을지에 대해서도 짧게 이야기하려고 해요. UI 디자인이 궁금했지만 뭐가 뭔지 낯설었던 분들께 이번 <주간 인프런> 이 작게나마 길잡이가 될 수 있기를 바랍니다! 💌
잠깐, UX/UI가 뭘까요? 🤔
UX(User eXperience) - 사용자 경험
사용자 관점에서 이뤄지는 서비스에 대한 경험을 말합니다. 무엇을 필요로 하고, 겪게 되고, 그 과정에서 어떤 감정을 느끼고 행동하는지가 모두 UX예요.
UI(User Interface) - 사용자 인터페이스
사용자가 서비스 안에서 마주 보는(인터페이스) 요소를 말합니다. 서비스 내에 배치할 수 있는 여러 요소를 활용해 서비스의 특정한 기능을 구성하고 UX를 이끌어내는 역할을 하죠. 특히 버튼, 아이콘, 폰트, 컬러, 레이아웃 등 그래픽 요소를 활용한 인터페이스를 GUI(Graphic User Interface)라고 해요.
(<주간 인프런> #27에서는 편의상 GUI 디자인 툴을 ‘UI 디자인 툴’로 부르고 있어요. 참고 부탁드려요!)
포토샵은 이제 안녕, 전용 UI 디자인 툴이 필요한 이유
본격적으로 UI 디자인 툴에 대한 이야기를 하기에 앞서 질문 한 가지! 여러분은 ‘디자이너’ 하면 가장 먼저 어떤 툴을 떠올리시나요? 여러 가지를 꼽을 수 있겠지만, 뭐니뭐니해도 가장 대중적인 디자인 툴이라면 단연 포토샵(Photoshop)이겠죠. 전문 디자이너부터 개인 사용자까지 이미지 편집 및 2D 그래픽 디자인 작업에 포토샵을 사용하니까요. 디자인 입문을 위한 툴로도 가장 먼저 꼽히는 툴이기도 하고요.
 1990년 처음 등장해 어느덧 32년째! 포토샵은 장수 그래픽 디자인 툴 중 하나입니다. ©Adobe
1990년 처음 등장해 어느덧 32년째! 포토샵은 장수 그래픽 디자인 툴 중 하나입니다. ©Adobe
UI 디자인 분야도 예외는 아니죠. 오랫동안 많은 디자이너들이 UI를 디자인하는 데 포토샵을 애용해 왔어요. 불과 몇 년 전까지만 해도 디자이너가 포토샵과 일러스트레이터를 이용해 웹 인터페이스를 디자인하는 경우가 종종 있었습니다. 하지만 이제는 UI 디자인에 포토샵을 주로 쓰는 디자이너를 찾아보기 어려운데요.
그렇다면 이런 질문을 해볼 수 있겠죠. 도대체 왜, 이제까지 쓰던 포토샵을 두고 다른 UI 디자인 툴로 넘어간 걸까요? 대답은 간단합니다. 바로 UI를 그리는 데 포토샵이 충분히 적합하지 않기 때문이에요.
비트맵 대 벡터
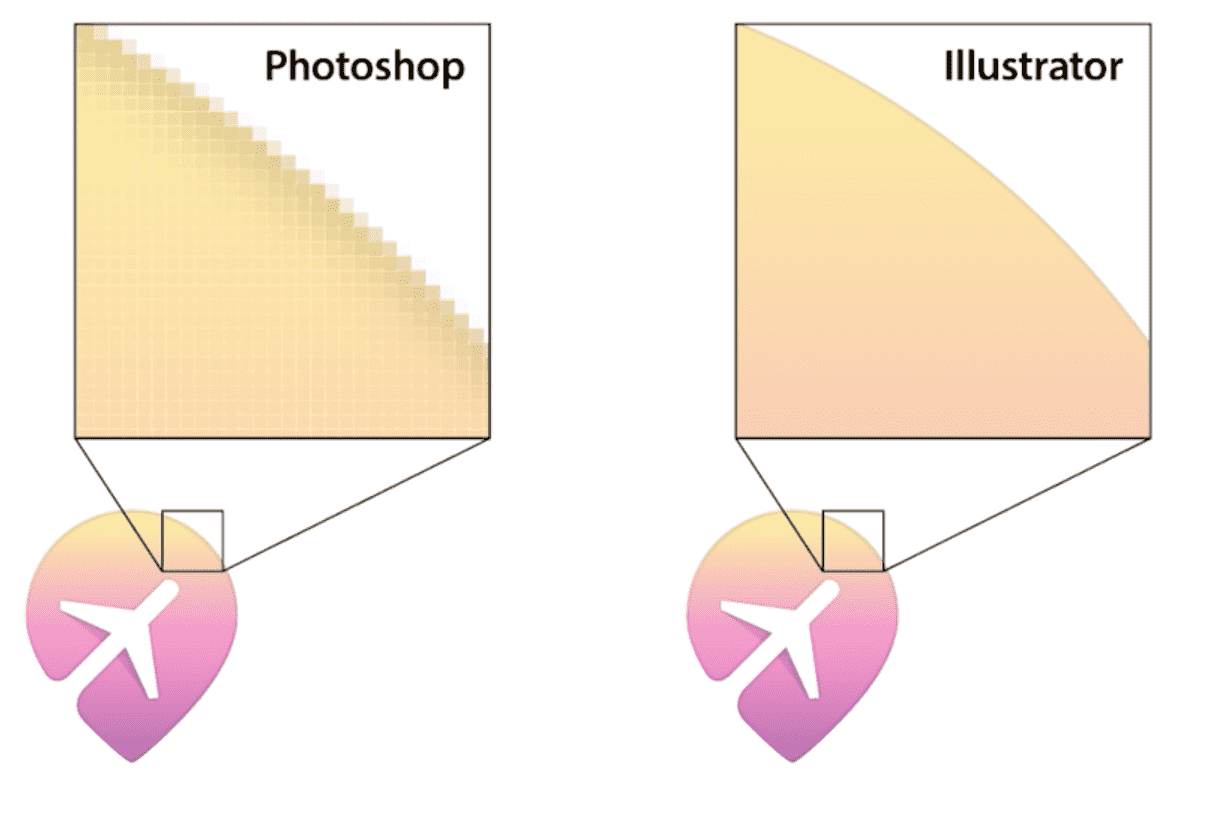
우선 포토샵은 비트맵(Bitmap) 방식의 툴입니다. 사각형의 픽셀(pixel) 단위로 이루어진 그래픽 형식을 따르죠. 때문에 이미지가 커지면 그만큼 들어가야 하는 픽셀의 수도 따라 많아집니다. 크고 복잡한 이미지를 편집하게 되면 PC가 작업을 처리하는 데 부담이 갈 수밖에 없어요. (작업이 느려지면 업무 효율은 물론 정신건강에도 해롭고요😥)
 포토샵은 비트맵 방식, 일러스트레이터는 벡터 방식의 그래픽 툴입니다. 벡터 방식은 이미지의 정보를 수학적인 공식으로 저장하기 때문에 이미지를 아무리 키워도 깨지지 않고, 용량도 가볍죠.
포토샵은 비트맵 방식, 일러스트레이터는 벡터 방식의 그래픽 툴입니다. 벡터 방식은 이미지의 정보를 수학적인 공식으로 저장하기 때문에 이미지를 아무리 키워도 깨지지 않고, 용량도 가볍죠.
이뿐만이 아닌데요. 포토샵은 2D 그래픽 디자인 영역에 두루 쓰이는 프로그램답게 기능이 무척 많습니다. 그런데 기능이 ‘너무’ 많다는 점이 오히려 문제가 될 수 있어요. 이미지를 왜곡해서 특이한 효과를 만들어내거나, 색을 보정하거나, 3차원처럼 보이는 개체를 만든다거나… 온갖 기능을 제공하는 만큼 강력한 툴이지만, 정작 UI를 그리는 데 이 모든 기능을 쓰지는 않죠. 포토(Photo)샵이라는 이름처럼 이미지 편집을 중심으로 만들어진 툴이다보니 UI 디자인 작업에 딱 맞는 환경을 제공해주지는 않습니다. 벡터 방식의 디자인 툴로 널리 쓰이는 일러스트레이터(Illustrator)도 쓰지 않을 기능이 너무 많기는 마찬가지고요.
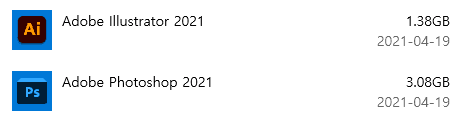
 포토샵의 경우 권장 사양이 RAM 8GB 이상입니다. 프로그램 자체 용량도 상당히 무겁고요.
포토샵의 경우 권장 사양이 RAM 8GB 이상입니다. 프로그램 자체 용량도 상당히 무겁고요.
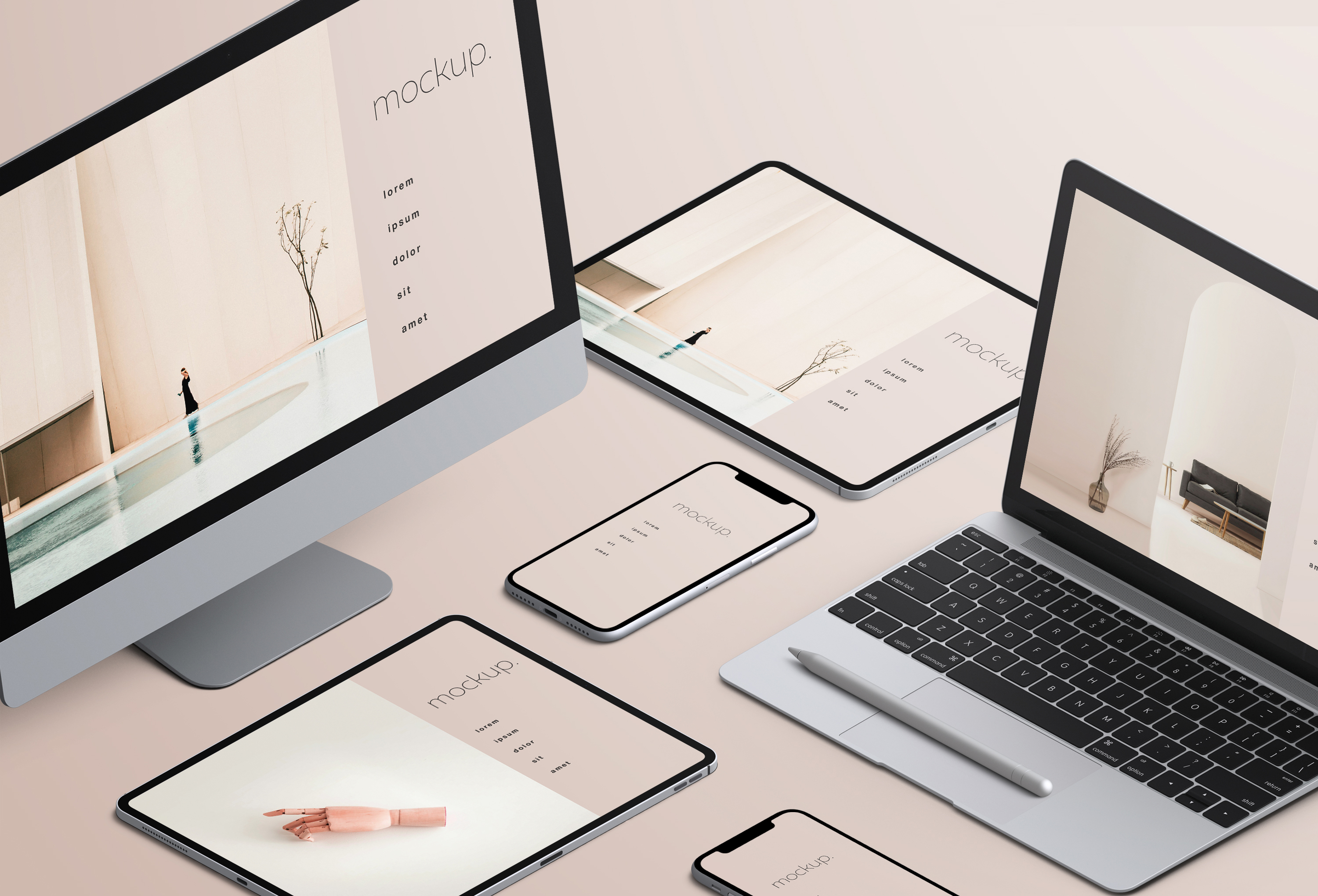
한편, 스마트폰이나 태블릿 PC 등 웹 환경이 모바일 디바이스로 넘어온 것도 전용 UI 디자인 툴의 등장을 부추겼습니다. 하나의 애플리케이션이라도 기기에 따라 해상도가 달라지는 만큼 다양한 해상도에 맞는 UI가 필요하기 때문이죠.
 하나의 애플리케이션이라도 디바이스에 따라 해상도에 맞는 여러 UI를 요구해요.
하나의 애플리케이션이라도 디바이스에 따라 해상도에 맞는 여러 UI를 요구해요.
그렇다면 포토샵에서 다양한 기기에 대응하는 UI 디자인 작업이 불가능할까요? 그렇지는 않습니다. CC 2015 버전부터 포토샵은 대지(artboard, 아트보드) 기능을 도입했는데요. 하나의 포토샵 파일 안에서 각기 다른 작업을 할 수 있게끔 여러 개의 작업창을 만들고 편집할 수 있는 기능인데요. 특히 같은 디자인 요소를 쓴 이미지를 다양한 매체와 해상도에 맞춰 여러 가지 버전으로 만들 때 활용할 수 있어요.
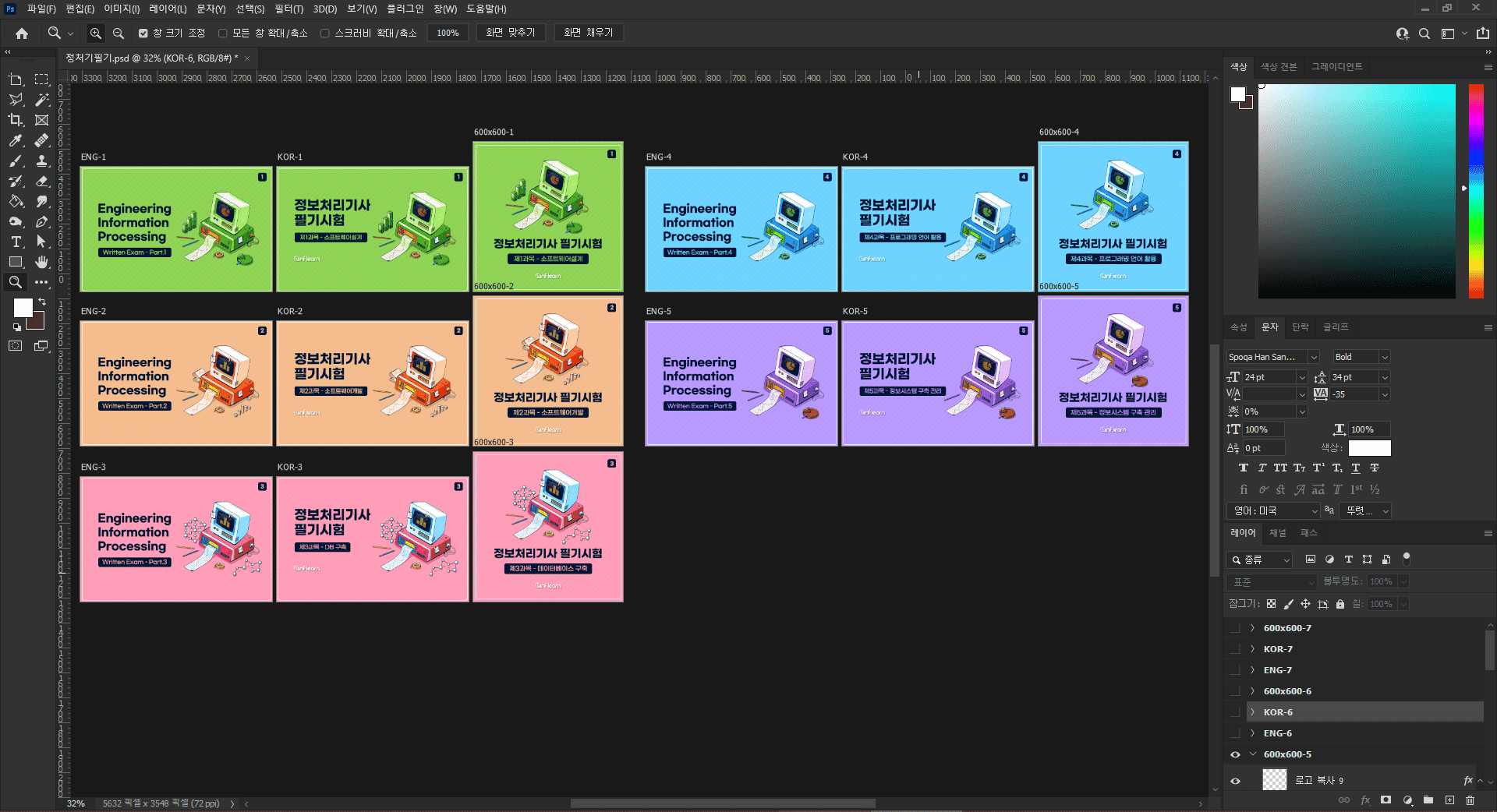
 대지를 이용하면 하나의 PSD 파일 안에서 일관된 디자인 이미지를 규격만 달리해 여러 장 만들기 편리해요.
대지를 이용하면 하나의 PSD 파일 안에서 일관된 디자인 이미지를 규격만 달리해 여러 장 만들기 편리해요.
문제는 대지가 많아지다보면 포토샵이 금방 버벅인다는 점인데요, 프로그램 자체도 무거운데 소화해야 할 작업창까지 많아지면 일반적인 사양의 PC로는 감당하기 어렵기 때문이죠. 때문에 대지를 지원하더라도 포토샵을 UI 디자인에 활용하기에는 무리가 있고요.
벡터 방식의 일러스트레이터는 사정이 조금 낫습니다. 그렇지만 포토샵만큼은 아니더라도 프로그램 자체가 무거운 편인데다, UI 디자인만을 위해 만든 툴이 아니다보니 실제 작업에서는 여러모로 불편한 점이 많은데요. 작업을 위해 그리드(작업 영역을 구분하기 위한 선)를 나누거나, 하나의 앱에서 반복되는 특정한 디자인 속성을 불러오거나, 디자인이 실제로 어떻게 동작하는지를 간단히 알아볼 수 있는 프로토타이핑*을 하는 데는 어려움이 따르죠.
프로토타이핑(Prototyping)?
프로덕트 개발 과정 초기에 시스템의 모형(Prototype)을 간단히 만든 뒤 실제로 사용해보게끔 하고, 요구사항을 받아 즉각적으로 기능을 수정, 보완하고 개선시켜나가는 방식을 뜻합니다.
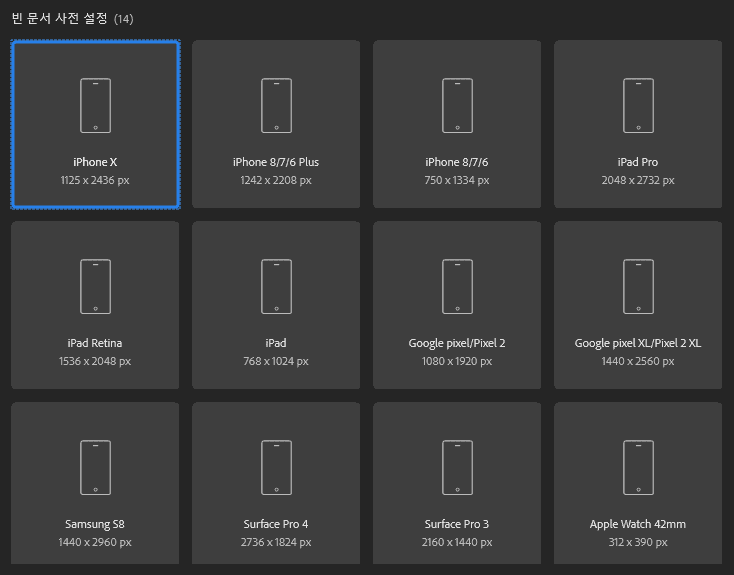
 일러스트레이터에서도 다양한 규격의 문서 사전 설정을 제공합니다. 갤럭시, 아이폰, 아이패드, 서피스, 애플워치 등... 모바일 디바이스만 하더라도 종류가 무궁무진하죠! ©Adobe
일러스트레이터에서도 다양한 규격의 문서 사전 설정을 제공합니다. 갤럭시, 아이폰, 아이패드, 서피스, 애플워치 등... 모바일 디바이스만 하더라도 종류가 무궁무진하죠! ©Adobe
대세는 애자일로
여기에 개발 환경의 대세가 변한 것도 한몫했어요. 개발 업계에서는 일명 워터폴(Waterfall)이라고 하는 프로젝트 관리 방법론이 오랫동안 주류로 여겨졌는데요. 말 그대로 폭포수가 쏟아지듯 위에서 아래로(Top-Down) 작업을 밟아 나가는 방식으로 프로젝트를 진행합니다. 한 단계가 완전히 끝나기 전까지는 그 다음 단계의 업무를 하지 않고 순차적으로 개발이 이루어지죠. 하나의 프로젝트를 끝내기 위해 각 단계를 순차적으로 진행하는 만큼 서비스를 배포하는 주기도 그만큼 길고, 업데이트 역시 정기적으로 이루어지죠.
하지만 2000년대 초부터는 실리콘밸리를 중심으로 워터폴에 대항한 애자일(Agile) 프로세스가 자리를 잡기 시작합니다. 애자일이란 ‘민첩한’ 작업을 지향하며 짧은 단위의 업무 프로세스를 빠르게 반복하는 개발 방법론이에요. 워터폴이 하나의 프로젝트를 단계별로 오랫동안 준비해서 내놓는다면, 애자일은 프로젝트를 최대한 빠르게 만들어 내놓은 다음 사용자의 피드백을 토대로 버그나 보완점을 바로바로 수정하는 데 집중하죠. 디자인 중심으로 사고하는 ‘디자인 씽킹(Design Thinking)’, 5일 안에 문제를 설정하고 프로토타입을 만들어 신속하게 테스트하는 ‘디자인 스프린트(Design Sprint)’, 사용자들이 원하는 것에 대한 가설을 세우고 이를 검증하는 ‘린 UX(Lean UX)’ 같은 여러 가지 방법론 역시 애자일과 흐름을 같이합니다.
 스크럼(Scrum)은 애자일 프로세스의 대표적인 프로젝트 관리 방법론 중 하나입니다.
스크럼(Scrum)은 애자일 프로세스의 대표적인 프로젝트 관리 방법론 중 하나입니다.
애자일의 핵심은 바로 ‘사용자(User)’인데요, 사용자의 입장에서 문제를 발견하고, 문제를 해결하고 성과를 달성하기 위한 가설을 세우기 때문입니다. 가설에 따라 프로젝트를 빠르게 진행하고 나면 곧바로 사용자의 피드백을 받아 보완하고요. 모든 과정이 사용자를 중심에 두고 진행되는 만큼 사용자 경험, 즉 UX의 중요성이 강조됩니다. 자연히 화면을 설계함으로써 사용자로부터 원하는 행동을 이끌어내기 위한 UI 역시 중요할 수밖에 없죠.
 훌륭한 UX를 이끌어내기 위해서는 그에 맞는 UI 디자인이 필요하죠.
훌륭한 UX를 이끌어내기 위해서는 그에 맞는 UI 디자인이 필요하죠.
기획 - 개발 - 디자인이 프로덕트별로 작은 단위를 이루어 빠르게 협업하고, 프로토타입까지 만들어 테스트까지 마치기 위해서는 이를 위한 여건이 따라줘야 해요. 포토샵처럼 무겁고, UI 디자인에 최적화되어 있지 않은 툴로는 역부족이겠죠.
 오늘날 UI 디자인 툴은 이러한 조건을 모두 갖춰야 해요.
오늘날 UI 디자인 툴은 이러한 조건을 모두 갖춰야 해요.
이런 여러 불편을 해소하기 위해 2010년대 들어 스케치(Sketch)를 필두로 UI 디자인 전용 툴이 등장하기 시작했습니다. 더 빠르고 효율적으로 UI를 디자인하는 일이 그만큼 중요하다는 뜻이죠. 이제 UI 디자이너들은 아이콘/심볼 혹은 로고 등 필요한 디자인 요소를 만들거나, UI 디자인이 아닌 다른 디자인 작업을 할 때 외에는 포토샵과 일러스트레이터를 쓰는 빈도가 크게 줄어들었어요. 바꿔 말하면, UI 디자이너들이 작업마다 특화된 툴을 골라 쓸 여건이 마련된 셈이에요!
스케치 vs. 어도비 XD vs. 피그마
2010년대 들어 부쩍 떠오르기 시작한 UI 디자인 툴, 그중에서도 디자이너들은 어떤 툴을 사용하고 있을까요? 2021년 현재는 세 가지 툴이 대표적입니다. 바로 스케치(Sketch), XD, 그리고 피그마(Figma)죠.
스케치(Sketch)

2010년, 네덜란드의 보헤미안 코딩(Bohemian Coding)에서 출시한 스케치는 위의 세 툴 중 가장 먼저 등장했습니다. 오늘날 UI 디자인 툴의 시대를 열었다고 해도 과언이 아닐 만큼 업계에 혁신을 가져왔죠.
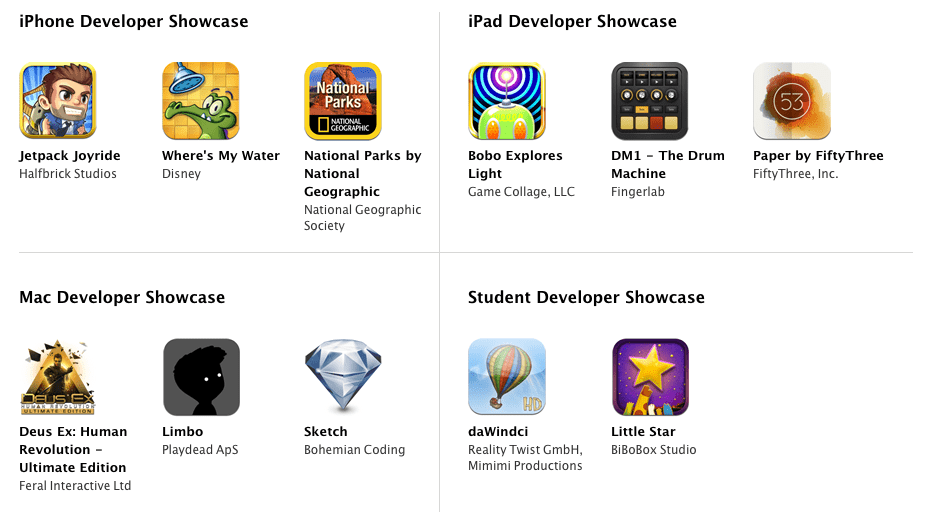
 스케치는 출시된 지 2년만인 2012년, 애플(Apple)의 "디자인 어워드"를 수상하기도 했어요. ⓒApple
스케치는 출시된 지 2년만인 2012년, 애플(Apple)의 "디자인 어워드"를 수상하기도 했어요. ⓒApple
그렇다면 스케치가 왜 혁신적일까요? 오늘날 UI 디자인 툴의 기본 조건을 두루 갖춘 최초의 툴이기 때문입니다. 이를테면 컴퓨터에 부하가 적은 벡터(Vector) 기반의 그래픽 툴일 것, 하나의 작업창 안에 여러 개의 대지(artboard)를 늘어놓고 다양한 화면을 디자인할 수 있을 것(와이어프레임*을 그릴 수 있을 것), 그밖에 UI 디자인 작업에 특화된 기능을 지원할 것… ‘UI 디자인을 하는 데 반드시 필요한’ 여러 조건을 스케치가 처음으로 제시한 셈이죠. 이외에도 스타일 및 심벌 기능을 통해 UI에 필요한 디자인 일관성을 유지하고, 특정 리소스를 쉽고 편리하게 관리할 수 있게끔 만들어져 있고요.
와이어프레임(Wireframe)?
화면의 레이아웃을 어떻게 구성할지를 스케치하는 작업을 말합니다. 말 그대로 선(Wire)으로 틀(Frame)을 짜는 작업으로, 본격적으로 프로덕트를 개발하기 전 UX를 고려해 만드는 일종의 디자인 도면이에요.
스케치는 오래된 만큼 업계에서도 가장 대중적으로 자리잡은 툴입니다. 툴 자체에 내장된 기능 외에도 강력하게 기능을 보완해 주는 외부 확장 플러그인과 프로그램이 다양하게 갖춰져 있죠. 대표적으로 UI 디자인을 실제 애플리케이션으로 구현할 수 있도록 개발자 등 팀원들에게 디자인 속성값, 리소스 등의 가이드라인을 공유해주는 Zeplin(제플린)이 있어요. 업데이트 역시 자주, 안정적으로 지원한다는 점 역시 인기 요인이고요. 국내에서 UI 디자이너를 채용할 때도 스케치(Sketch) 사용 여부를 많이 물을 만큼 높은 수요를 자랑해요.
 스케치에서 활용할 수 있는 플러그인 중 가장 잘 알려진 제플린(Zeplin)은 개발자와의 협업을 위한 GUI 가이드 프로그램입니다. 이스탄불, 런던, 샌프란시스코에 사무실을 두고 있어요.
스케치에서 활용할 수 있는 플러그인 중 가장 잘 알려진 제플린(Zeplin)은 개발자와의 협업을 위한 GUI 가이드 프로그램입니다. 이스탄불, 런던, 샌프란시스코에 사무실을 두고 있어요.
단점이라면 macOS 전용 툴이기 때문에 Windows, Linux 등 다른 운영체제에서는 사용할 수 없다는 점입니다. 맥 유저가 많은 디자인 업계 특성상 치명적인 문제점은 아니지만, 만약 그외 운영체제를 사용하는 디자이너라면 쓸 수 없겠죠.
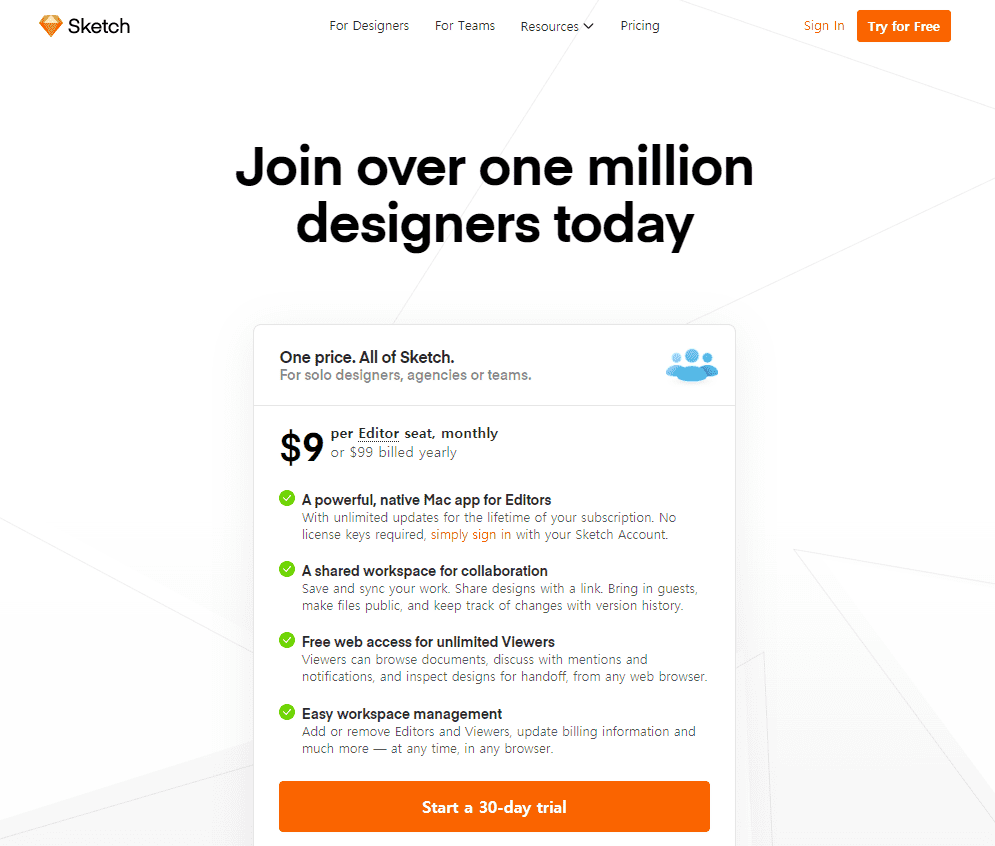
비용 역시 상황에 따라서는 부담이 될 수 있는데요. 연도별 하나의 버전에 대한 구독제로 연 99달러의 비용이 들어갑니다. (팀의 경우, 편집자 1명당 월 9달러) 다른 툴에 비해 특별히 비싼 가격은 아니고 학생이라면 50%를 더 할인해주지만, 만약 여러 유료 플러그인을 사용한다면 금액적인 부분도 함께 고려해봐야겠죠.
 스케치는 편집자 1인당 월 9달러로 이용할 수 있어요. (바로가기)
스케치는 편집자 1인당 월 9달러로 이용할 수 있어요. (바로가기)
이밖에 후발 주자인 피그마나 XD에 비해 단순한 수준의 프로토타이핑 기능만 지원한다는 점 역시 스케치를 사용하던 디자이너들이 다른 툴에 눈을 돌리는 이유로 꼽히고 있어요.
XD(eXperience Design)

디자인 업계에서 어도비(Adobe)의 위상을 생각해 볼 때, UI 디자인에 있어서 포토샵과 일러스트레이터가 철지난 툴이 된 건 무척 심상치 않은 상황이었습니다. 그동안 확보하고 있던 유저의 상당수를 스케치에 내준 셈이니까요. 2014년 기준 보헤미안 코딩의 상근 직원이 고작 14명 뿐(!)이었다는 사실은 그야말로 충격적이고요.
하지만 가만히 있을 어도비가 아니죠. 2015년, 어도비 맥스(MAX) 컨퍼런스에서 UI 디자인 툴이 개발 중이라는 소식이 처음 공개됐어요. 이듬해인 2016년 3월, macOS용 “Adobe Experience Design(어도비 익스피리언스 디자인) CC”의 베타(프리뷰) 버전이 어도비 유저들을 대상으로 출시됐죠. 같은 해 12월에는 Windows 10용이 공개됐고요. 마침내 2017년 맥스 컨퍼런스에서 어도비는 XD의 베타 버전을 종료하고 정식 1.0 버전을 릴리즈한다고 발표했습니다. 피그마에 비해서도 출시가 늦었다는 걸 생각해 보면, 그야말로 오랜 세월을 거쳐 칼을 갈고 나온 툴이죠.
 XD는 2015년 개발 당시, ‘프로젝트 코멧(Project Comet)’이라는 가칭으로 발표되었어요. (바로가기)
XD는 2015년 개발 당시, ‘프로젝트 코멧(Project Comet)’이라는 가칭으로 발표되었어요. (바로가기)
XD는 세 툴 중 가장 후발 주자이지만 무서운 성장 속도를 보여주고 있습니다. 특히 올인원 툴을 내세운 만큼 강력한 기능을 자랑하죠. 별도 플러그인 없이도 어느 정도 프로토타입을 만들어볼 수 있다는 점이 대표적입니다. 이밖에 간단한 수준의 애니메이션을 구현할 수도 있고, 간단하게 공유 링크를 생성함으로써 피드백을 주고받는 등 XD 하나로 UI 디자인에 필요한 작업을 간편하게 해결할 수 있어요.
하지만 무엇보다도 ‘디자인 공룡’ 어도비 사의 프로그램이라는 점이 XD의 가장 강력한 무기죠. 2D 그래픽 디자이너라면 누구나 친숙할 포토샵 및 일러스트레이터와 단축키부터 인터페이스까지 상당히 닮았습니다. 기존에 쓰던 클라우드 환경 등을 활용할 수도 있고요. 더욱이 한국어를 공식 지원하고, Windows 환경에서도 쓸 수 있다는 점 또한 매력적입니다. UI 디자인 툴을 배우고 싶었지만 맥 유저가 아니어서 아쉬워하던 사람들에게는 희소식이죠.
 단일 앱 월 11,000원이라는 금액은 부담스러울 수 있지만, 이미 어도비의 모든 앱을 구독하고 있다면 추가 비용을 지불할 필요가 없다는 사실도 눈길을 끌죠. 개인 사용자용 스타터 플랜은 무료고요! (바로가기)
단일 앱 월 11,000원이라는 금액은 부담스러울 수 있지만, 이미 어도비의 모든 앱을 구독하고 있다면 추가 비용을 지불할 필요가 없다는 사실도 눈길을 끌죠. 개인 사용자용 스타터 플랜은 무료고요! (바로가기)
피그마(Figma)

피그마는 UI 디자인 툴계의 후발 주자로 혜성처럼 등장한 툴이에요. 2015년 12월 프리뷰 공개를 거쳐 약 반 년 만인 2016년 9월에 정식 출시됐습니다. 출시 이후 수년간 자리를 굳건히 지켜오던 스케치, 압도적인 시장 점유율의 어도비를 등에 업은 XD 사이에서 급부상하며 디자이너들의 관심을 모으고 있죠. 2020년, uxtools.co에서 디자이너들을 대상으로 실시한 설문에서는 ‘2020년 가장 기대되는 UI 디자인 툴’ 1위에 꼽히기도 했고요.
Building Figma was messy
(트윗 타래 보러가기)

피그마는 여러 번의 피봇팅을 거쳐 착수된 프로젝트입니다. 위 트윗 타래에는 피그마 팀이 어떻게 현재까지 오기 되었는지가 정리되어 있어요. 본래 구상했던 사업 모델은 드론 관련 아이템이었다는 점이 재미있네요! (출처: Journal(usejournal.com) 공동 창립자 겸 마케터 @SamDeBrule 계정)
그렇다면 피그마가 이렇게 주목받는 이유가 있을까요? 바로 다른 UI 디자인 툴에 비해 ‘협업’을 강조함으로써 차별화를 이끌어냈기 때문입니다. 공식 페이지에서도 ‘Collaborative interface(공동의 인터페이스)’ 내지 ‘Where teams design together(팀이 함께 디자인하는 곳)’ 등의 문구를 통해 협업을 위한 디자인 툴이라는 점을 내세우고 있죠.
 “협업은 어렵죠. 우리는 [그런 협업을] 더 쉽게 만들어 줍니다.” ⓒFigma (바로가기)
“협업은 어렵죠. 우리는 [그런 협업을] 더 쉽게 만들어 줍니다.” ⓒFigma (바로가기)
우선 피그마는 웹 브라우저 기반의 툴입니다. 스케치나 XD와 달리, 별도의 데스크톱 애플리케이션을 비롯해 어떤 것도 설치할 필요가 없어요. 네이티브 데스크톱 앱을 제공하기는 하지만 필수는 아닙니다. 인터넷만 된다면 크롬(Google Chrome), 파이어폭스(Mozilla Firefox) 등에서 피그마 페이지에 접속한 다음 로그인만 하면 끝이죠. 운영체제나 디바이스 같은 사양의 제약이 파격적으로 줄어듭니다. 모든 리소스를 클라우드에 저장하기 때문에 별도의 저장 공간을 요구하지도 않아요. 때문에 누구나 링크 한 줄이면 언제, 어디서든 디자인을 확인할 수 있죠.
여러 사람이 동시에 아트보드를 편집할 수 있다는 것 또한 장점으로 꼽혀요. 디자이너 여러 명이 함께 작업하는 프로젝트에서, 한 사람이 작업을 모두 마칠 때까지 손놓고 기다릴 필요가 없다는 뜻이죠. 작업은 실시간으로 자동 저장되며, 여러 사람이 하나의 구글 문서(Google Docs)에 접속할 때처럼 서로 어떤 영역에서 무엇을 하는지를 표시해주기 때문에 작업이 겹칠 우려도 적습니다. 아트보드 위에 곧바로 코멘트를 남길 수도 있어 자잘한 피드백을 훨씬 간편하게 진행할 수 있고요. 프로젝트 파일을 몇 개씩 만들 필요 없이 히스토리를 통해 버전 관리를 할 수 있죠.
하나의 프로덕트를 만드는 데는 디자이너뿐만 아니라 PM, PO 등의 기획자, 개발자까지 여러 직군이 함께하기 마련인데요, 피그마의 실시간 협업은 이러한 프로덕트 개발 과정을 더욱 매끄럽게 만들어 줍니다.
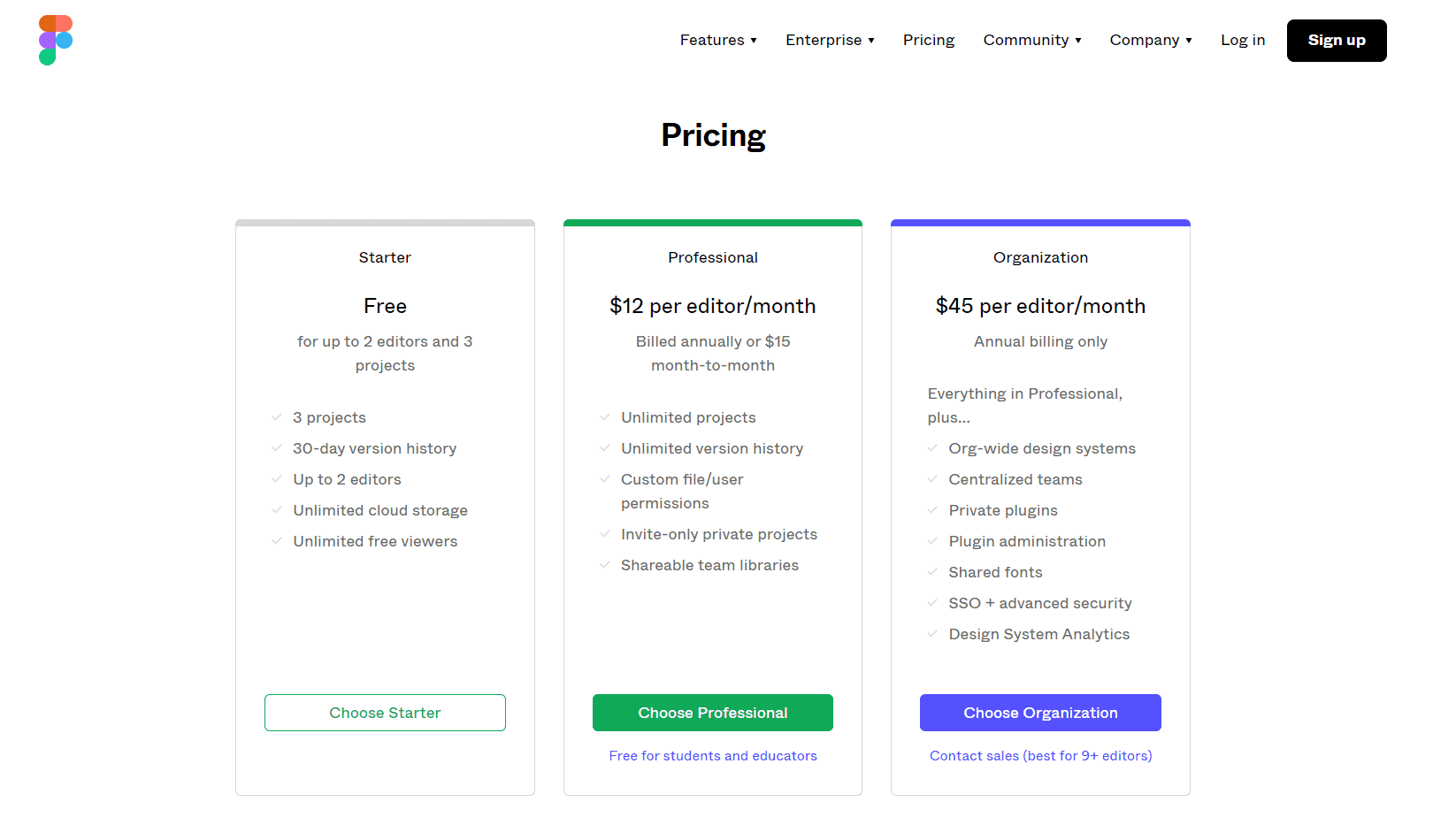
 무료 스타터 플랜만으로도 대부분의 기능을 쓸 수 있다는 점도 피그마의 인기 요인이었어요. 하지만 오는 4월 21일부터는 하나의 팀 스페이스에서 협업할 수 있는 파일의 수를 3개로 제한한다고 합니다. 상용 프로페셔널 플랜의 경우 편집자 1명당 월 12달러로 이용할 수 있고요. (바로가기)
무료 스타터 플랜만으로도 대부분의 기능을 쓸 수 있다는 점도 피그마의 인기 요인이었어요. 하지만 오는 4월 21일부터는 하나의 팀 스페이스에서 협업할 수 있는 파일의 수를 3개로 제한한다고 합니다. 상용 프로페셔널 플랜의 경우 편집자 1명당 월 12달러로 이용할 수 있고요. (바로가기)
장점이 있으면 단점도 있죠. 웹 기반의 툴이니만큼 인터넷 연결이 불가능하거나, 피그마 서버가 다운되면 작업을 전혀 진행할 수 없어요. 보안 관련 위험성도 무시할 수 없구요. 한글을 입력하면 텍스트가 먹히거나 밀리는 등 자잘한 버그도 있기 때문에 스케치나 XD에 비해서는 불안정하다고 보는 입장이 많죠. 그럼에도 탁월한 협업 효율을 자랑한다는 점 때문에 나날이 사용자가 늘고 있습니다.
또 어떤 UI 디자인 툴이 있을까요?
 UI 디자인을 하는 데 스케치, XD, 피그마 외의 툴을 쓰는 곳도 많습니다.
UI 디자인을 하는 데 스케치, XD, 피그마 외의 툴을 쓰는 곳도 많습니다.
스케치, XD, 피그마 외에도 다양한 툴이 UI 디자인에 사용되고 있어요. 먼저 2018년에 공개된 인비전 스튜디오(InVision Studio)를 꼽을 수 있고, 코딩을 통해 하이파이(Hi-Fi) 프로토타이핑까지 할 수 있는 프레이머(Framer)나 다양한 라이브러리를 기반으로 한 여러 맞춤형 요소를 통해 실물에 가까운 프로토타입을 만들 수 있는 UXPin(UX핀), 일러스트레이터에 대항한 벡터 그래픽 디자인 프로그램 어피니티 디자이너(Uffinity Designer) 등 다양한 소프트웨어를 선택할 수 있습니다. 물론 포토샵과 일러스트레이터를 사용해 UI를 디자인하는 팀도 여전히 있습니다.
다만 UI 디자인 중에서도 화면 요소를 세밀하게 배치하고 구성하는 로파이(Lo-Fi) 프로토타이핑 자체에 초점을 맞춘다면 스케치, XD 그리고 피그마가 가장 널리 쓰이죠.
하이파이(Hi-Fi) vs. 로파이(Lo-Fi)?
각각 High Fidelity, Low Fidelity의 약자입니다. 로파이 프로토타입은 간단하고 기술적으로 복잡하지 않은 수준의 프로토타입으로, 아이디어 및 컨셉을 화면에 구현하는 데 초점을 맞춰요. 일반적으로 GUI 디자인이라 하면 로파이 디자인에 해당하죠. 한편 하이파이 프로토타입은 최종적으로 개발될 프로덕트와 흡사할 만큼 기능적인 수준의 프로토타입으로, 개발자와 소통을 하기 위해 정교한 인터랙션까지 고려해서 제작돼요.
스케치, XD, 피그마를 사용해 레이아웃을 구성하고, 요소를 배치하는 디자인 작업은 일반적으로 로파이 프로토타이핑에 해당하는 영역입니다.
2021년 현재 최신 트렌드는?
 디자이너 대상의 UXtools 설문 결과, 피그마가 다양한 영역에서 1위로 뽑혔어요. ⓒUXtools (바로가기)
디자이너 대상의 UXtools 설문 결과, 피그마가 다양한 영역에서 1위로 뽑혔어요. ⓒUXtools (바로가기)
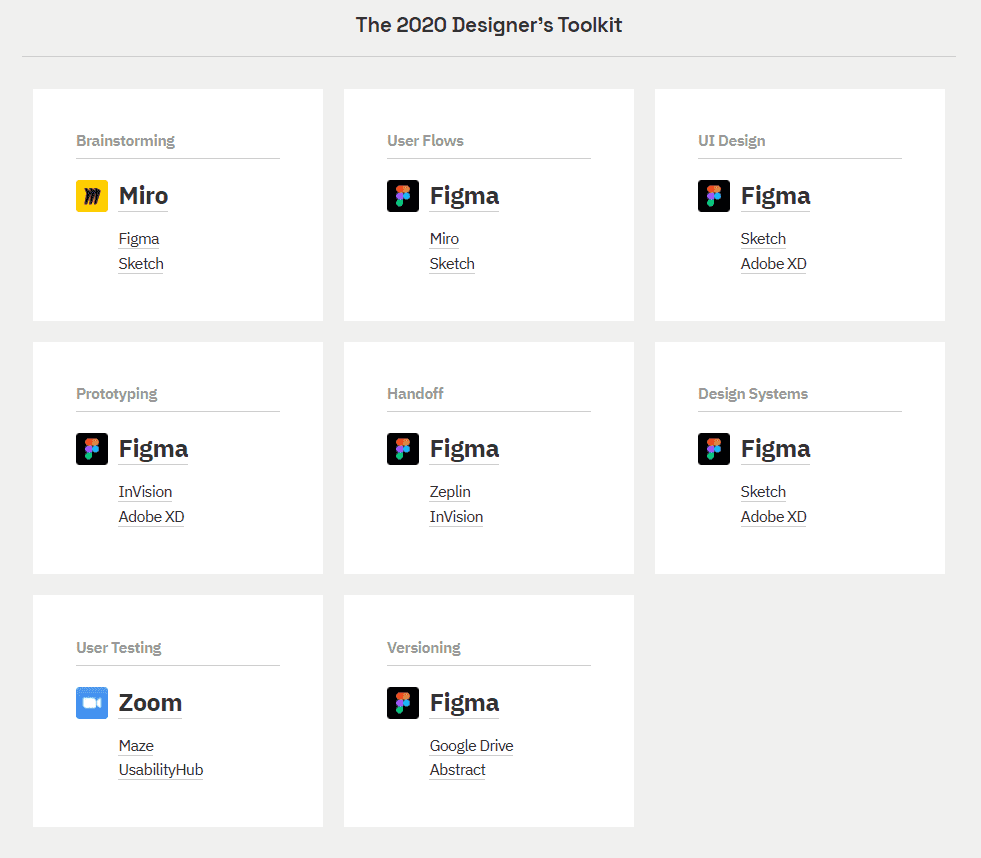
2020년 12월, 해마다 디자인 툴 관련 설문을 진행하는 UXtools 설문 결과가 새로 발표됐습니다. 약 4,100명의 디자이너가 참여한 이번 설문에서 UI 디자인 툴 부문의 최강자는 단연 피그마였죠. UI 디자인에 사용하는 툴이 무엇이냐는 질문에 무려 66%가 피그마를 사용한다고 응답했어요. 2019년에는 37%였던 데 비하면 놀라운 성장인데요. UXtools는 코로나19로 인해 원격 환경에서의 협업이 중요해지면서 이런 경향이 나타난 것 같다고 분석했습니다.
그외에도 유저 플로우 구성, 프로토타이핑, 핸드오프(Handoff), 디자인 시스템, 버전 관리, 앞으로 사용해보고 싶은 툴 등 다양한 영역에서 피그마가 다관왕을 차지했어요.
 여러 부문에서 순위권에 든 피그마, 스케치, XD의 이름이 눈에 띄죠. (바로가기)
여러 부문에서 순위권에 든 피그마, 스케치, XD의 이름이 눈에 띄죠. (바로가기)
기획자도 디자인 툴을 사용한다구요?
 기획자의 경우 UI 디자인 툴을 쓰기도 하고, UX 기획에 특화된 툴을 선택하기도 합니다.
기획자의 경우 UI 디자인 툴을 쓰기도 하고, UX 기획에 특화된 툴을 선택하기도 합니다.
하나의 프로덕트를 완성하는 데는 UI 디자이너뿐만 아니라 기획자의 역할도 중요해요. 이에 따라 프로덕트 매니저(PM)나 프로덕트 오너(PO) 역시도 기획 단계에서 UI를 설계하며 디자이너, 개발자와 공유하곤 합니다. 간단한 수준의 와이어프레임(Wireframe)을 그리는 작업이라고 볼 수 있죠.
때문에 기획자가 사용하는 디자인 툴 역시 디자이너들이 사용하는 툴만큼이나 다양한데요. 전통적으로는 파워포인트(PowerPoint)를 사용해 와이어프레임 내지 UI 기획서를 만드는 경우가 많았습니다. 다만 문서 편집을 위한 툴이다보니 시각적으로 UI의 뼈대를 세우는 데는 한계가 있었죠. 때문에 스케치, XD, 피그마 등의 UI 디자인 툴을 통해 간단한 수준의 UI 설계를 진행하기도 해요.
물론 세세한 그래픽 조정에 특화된 디자인 툴 대신 기획에 초점을 맞춘 툴 역시 인기를 끌고 있어요. 마치 화이트보드에 메모지를 붙이고 그림을 그리듯 UX 브레인스토밍 및 실시간 협업을 할 수 있게 해주는 커뮤니케이션 툴 미로(Miro), 카카오에서 제공하는 무료 프로토타이핑 툴인 카카오 오븐(Oven), 스토리보드 제작에 맞는 UI 목업 구현 등에 특화된 프로토타이핑 툴 액슈어(Axure RP), 파워포인트를 UI 설계에 맞게 쓸 수 있도록 해주는 목업 디자인 플러그인 파워목업(Power Mockup) 등이 대표적입니다.
인프런은 어떤 UI 디자인 툴을 사용하나요?
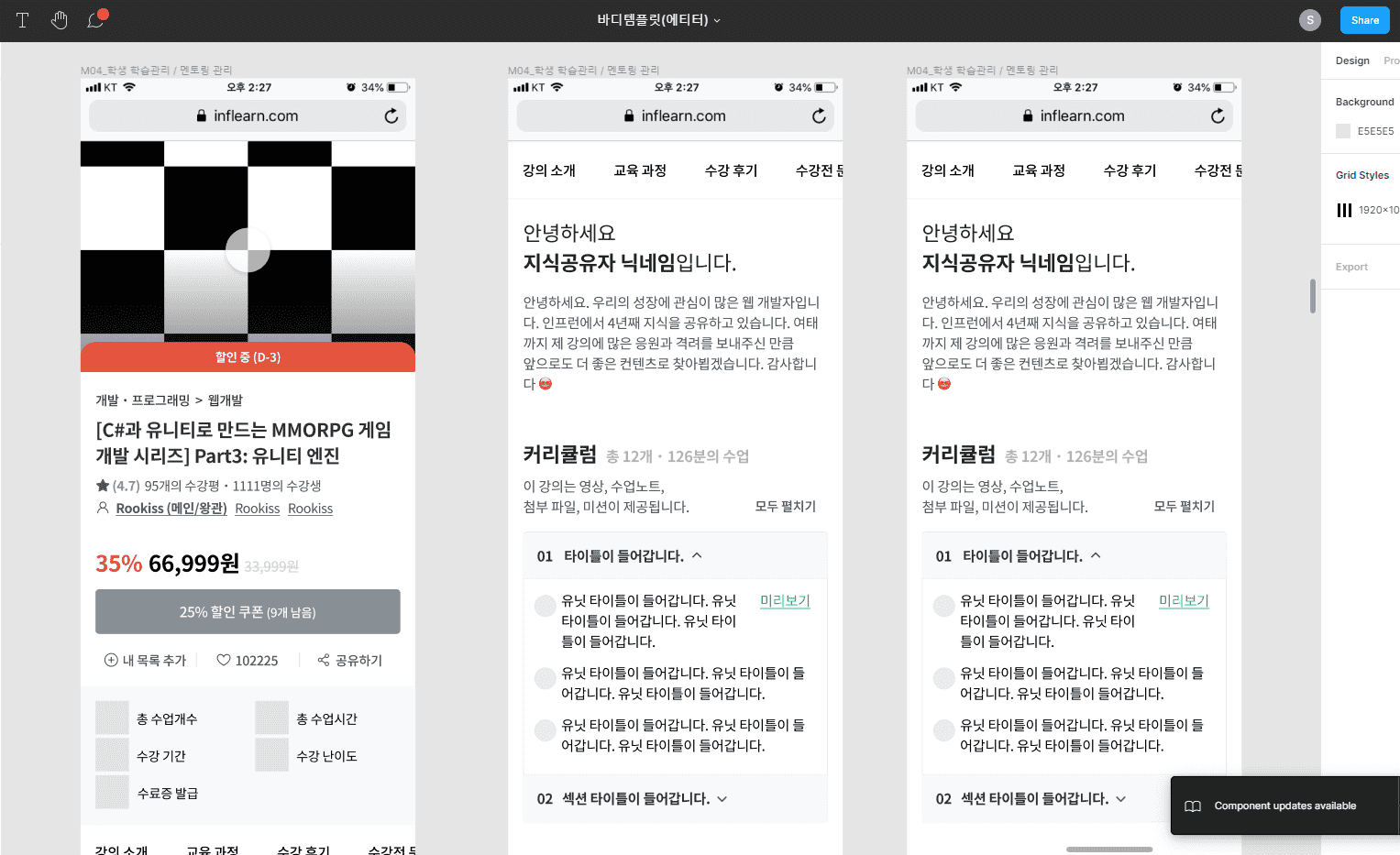
 인프런은 작년 여름부터 피그마를 사용하고 있습니다. 여러 명의 디자이너가 하나의 프로덕트를 동시에 작업할 수도 있고, 디자이너 외 직군에서도 따로 프로그램을 설치할 필요 없이 디자인을 쉽게 확인할 수 있어요.
인프런은 작년 여름부터 피그마를 사용하고 있습니다. 여러 명의 디자이너가 하나의 프로덕트를 동시에 작업할 수도 있고, 디자이너 외 직군에서도 따로 프로그램을 설치할 필요 없이 디자인을 쉽게 확인할 수 있어요.
인프런 디자인 파트에서는 2020년 상반기까지 UI 디자인 작업에 스케치(Sketch)를 사용해 왔어요. 스케치로 UI를 디자인한 뒤 제플린(Zeplin)을 통해 개발자에게 디자인을 전달하는 방식으로 작업을 진행했죠. 그러다 지난해 여름부터는 스케치 대신 피그마(Figma)를 도입했는데요, 여러 명의 디자이너가 함께 작업할 수 있을 뿐만 아니라, 디자이너가 아닌 운영 직군의 팀원들도 피그마 링크를 공유받아 작업이 어떻게 진행되고 있는지를 더욱 간편하게 확인할 수 있어요. 지금은 계속 피그마+제플린 조합으로 프로덕트 디자인을 하고 있습니다.
 개발자에게 작업물(디자인 뷰)를 공유할 땐 제플린을 활용해요.
개발자에게 작업물(디자인 뷰)를 공유할 땐 제플린을 활용해요.
끝내며
UI 디자인 툴 삼대장, 어떠셨나요? 세 가지 툴 모두 개성과 장단점이 다르다보니 각자 속한 조직이나 프로젝트의 특성과 여건에 맞게 툴을 선택하고, 정해진 툴에 적응하는 것이 무엇보다 중요합니다. 그렇지만 엎치락뒤치락 치열하게 경쟁하고 있는 UI 디자인 툴 중에서 과연 어떤 툴이 최후의 승자가 될지도 무척 궁금하네요!
지금, 여러분의 팀에서 사용하는 UI 디자인 툴은 무엇인가요?
추천하는 툴이나 배우고 싶은 툴이 있나요? 댓글로 마음껏 이야기해주세요. 😊
.jpg)








댓글 1
댓글을 작성해보세요.
멋있네요..