입문자를 위해 준비한
[UX/UI, 그래픽 디자인] 강의입니다.
이런 걸 배울 수 있어요
Adobe XD 기초 개념
Adobe XD 활용
빠르고, 가볍고, 강력하다!
어도비 XD로 UX/UI 디자인 마스터 🔮
UX/UI 디자인 툴, 왜 필요할까요?

UX/UI 디자인이란 디지털 기기를 통해 접하는 화면을 설계함으로써 사용자의 행동을 유도하고 개선하는 디자인을 뜻해요. 우리가 웹 사이트나 모바일 앱에서 보는 버튼 하나를 누르는 일상적인 행동 하나에도 UX/UI 디자인의 영향이 숨어 있어요. 이렇듯 사용자 인터페이스(User Interface, UI)를 통해 사용자 경험(User Experience, UX)을 이끌어내기까지의 모든 과정을 통틀어 UX/UI 디자인이라고 합니다.
특히 최근 들어 UX/UI 디자인의 중요성은 점점 더 강력해지고 있어요. PC, 스마트폰, 태블릿 등 디지털 디바이스 생태계가 다양해지면서 하나의 웹 사이트를 디자인하더라도 여러 디지털 스크린 전반에 걸친 모든 화면에 대한 디자인이 필요하기 때문이죠. 과거에는 비트맵(Bitmap) 기반의 포토샵(Photoshop)과 일러스트레이터(Illustrator)를 활용해 웹 화면을 디자인했지만, 프로그램이 너무 무겁고 다양한 디지털 환경에 대응하기 어려워지면서 벡터(Vector) 기반의 전용 UX/UI 디자인 프로그램을 사용하게 되었어요.

Adobe XD는 바로 이러한 화면을 원활하고 효과적으로 구현하는 데 도움이 되는 UX/UI 디자인 프로그램 중 하나입니다.
떠오르는 후발 주자,
Adobe XD.
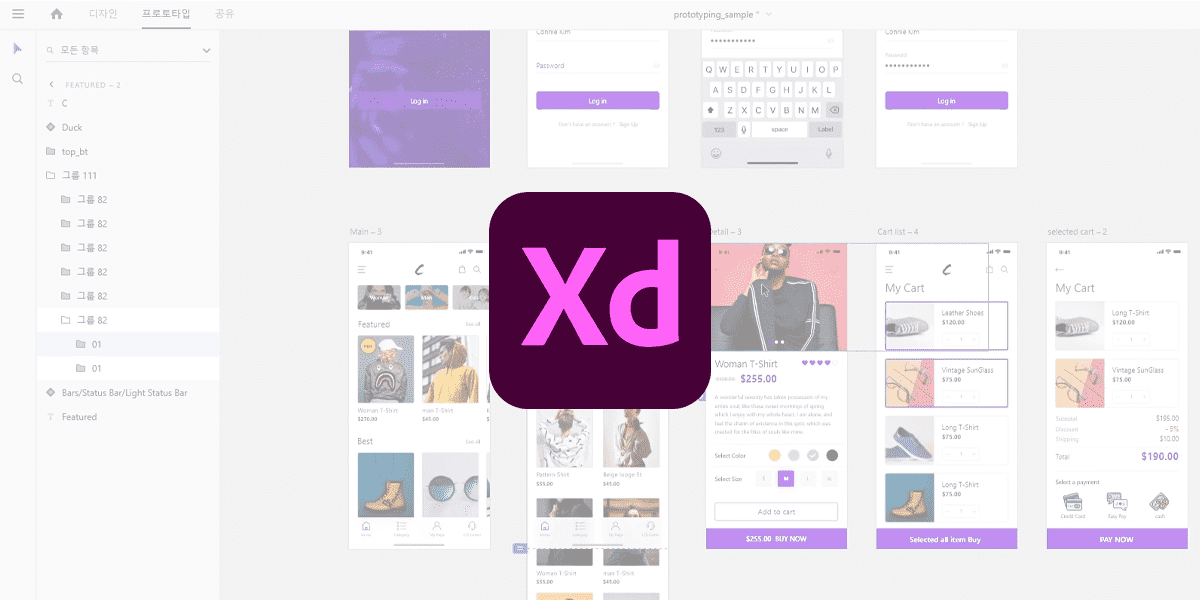
어도비 XD(엑스디), 과연 어떤 툴일까요?

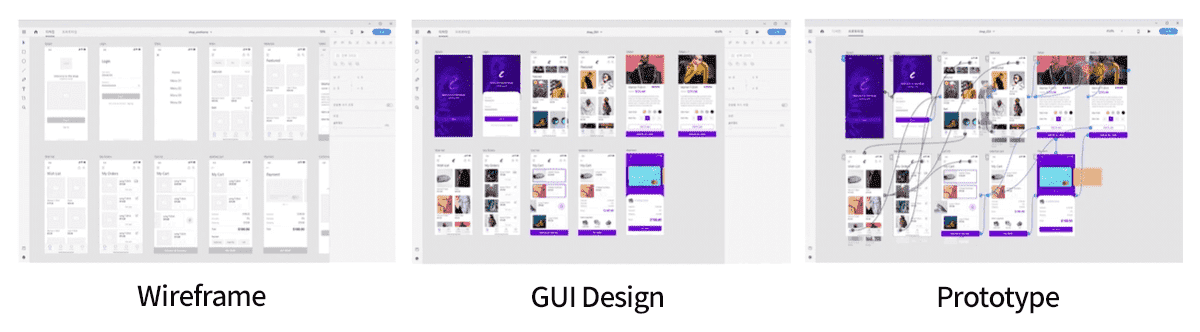
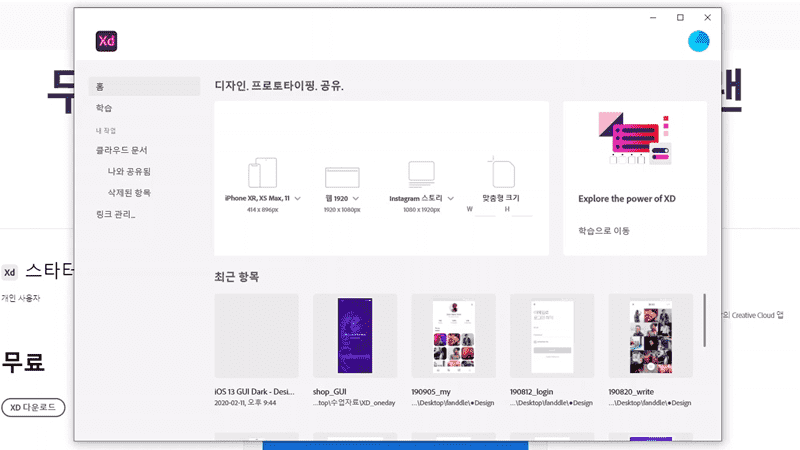
Adobe XD는 포토삽, 일러스트레이터 등으로 잘 알려진 어도비 시스템즈의 UX/UI 디자인 솔루션 툴입니다. Adobe XD를 사용하면 PC, 모바일 웹사이트 및 애플리케이션의 인터페이스를 디자인하고 프로토타이핑(Prototyping) 할 수 있어요. 뿐만 아니라 개발자들과 원활하게 디자인 가이드를 공유하고 커뮤니케이션할 수 있도록 설계된 전문 디자인 도구입니다.

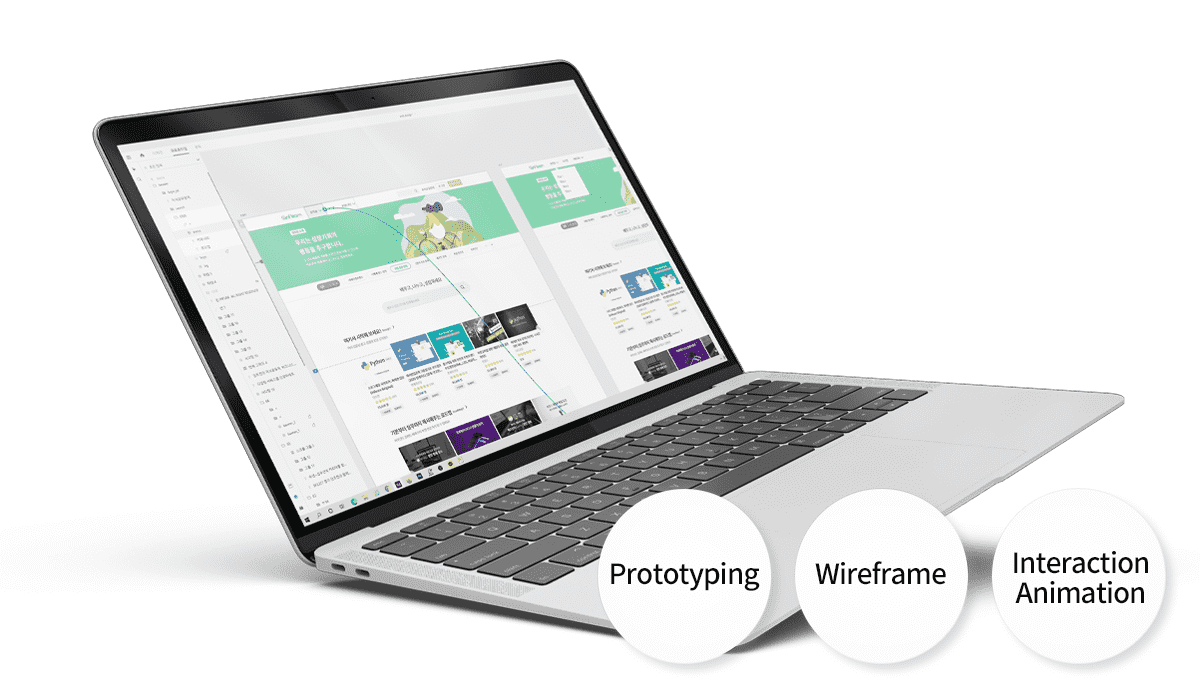
XD는 스케치(Sketch), 피그마(Figma)보다 늦게 출시된 UX/UI 디자인 툴 계의 후발 주자이지만, 그만큼 많은 장점으로 빠르게 떠오르고 있습니다. UI 디자인에 꼭 필요한 기능을 간단하고 직관적인 인터페이스를 통해 사용할 수 있도록 만들어졌어요. 프로토타입 제작부터 커뮤니케이션을 위한 피드백 화면까지 하나의 툴 안에서 간편하게 해결할 수 있죠.
뿐만 아니라 인터랙션 애니메이션을 구현할 수도 있고, 기존 어도비 시스템즈의 툴을 경험해 본 사용자라면 쉽게 적응할 수 있고요. macOS, Windows 운영체제를 모두 지원하고, 개인을 위한 무료 버전을 제공하기도 합니다. 유명 기업, 대형 디자인 에이전시, 디자이너뿐 아니라 기획자들까지도 실무에서 애용하는 툴이에요.

이 강의에서는 UX/UI 디자인 스킬을 갖추고자 하는 분들을 대상으로 Adobe XD를 이용해 웹/모바일 앱 인터페이스를 디자인하는 방법을 알아봅니다. XD의 기본 개념을 배우는 과정에서 실제 UI 디자인 프로세스를 이해할 수 있으며, 궁극적으로는 실무에서 바로 사용할 수 있는 디자인 스킬을 마스터하는 것이 목표입니다. 그럼 함께 도전해볼까요?
XD 마스터, 한번에 도전!






순서대로 학습해보세요!

Adobe XD를 써야 하는 이유는 무엇일까요? XD를 사용하면 어떤 점이 좋을까요? 학습에 들어가기에 앞서 UX/UI 디자인 툴 XD의 특징을 살펴보고 무엇을 할 수 있는지를 알아봅니다.

디자인 작업 화면을 세팅하는 방법부터 시작해 이미지 툴 조작을 위한 기본적인 기능을 하나하나 익힙니다. 이 과정에서 실제 UI 디자인에 필요한 요소들을 구성하고 배치하는 핵심 노하우를 터득할 수 있어요.

내가 만든 디자인을 실제 서비스로 개발하기 전 프로토타이핑(Prototyping)을 먼저 진행해 봅니다. 직접 프로토타입을 만들고 적용하면서 실체에 한 발 더 가까운 디자인을 설계해 보세요.

완성한 UI 디자인 화면을 기획자, 개발자 및 클라이언트와 공유해볼 수 있어요. 끝으로 실제 서비스의 UI 디자인을 따라 만들어 보며 UX/UI 역량을 튼튼하게 다져나갑니다.
이런 분들 주목하세요!

UX/UI?
실제 UX/UI 디자인
과정이 궁금한 사람

XD?
XD를 기초부터
체계적으로 배우실 분

내 꿈은 디자이너
UX/UI 디자인을
시작하는 누구나

팀워크
UI 디자인 툴을
잘 쓰고픈 기획자
UX/UI 입문,
인프런과 함께 도전해봐요.
수강 전 확인해주세요!
- 본 강의는 수업 내용에 대한 질의응답을 제공하지 않는 강의입니다. 학습에 참고해주시기 바랍니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
UX/UI 디자이너
디자이너와 협업이 필요한 PM
XD 툴을 처음 사용하는 초보자
선수 지식,
필요할까요?
UX/UI 디자인 관련 배경 지식이 있으면 좋아요
안녕하세요
인프런입니다.
683,948
명
수강생
5,065
개
수강평
118
개
답변
4.7
점
강의 평점
118
개
강의
배움의 기회는 경제적, 물리적 한계에서 자유로워야 한다고 생각합니다.
우리는 성장기회의 평등을 추구합니다.
커리큘럼
전체
29개 ∙ (6시간 56분)
1. 오리엔테이션
07:49
2. Adobe XD 시작하기
14:22
3. 디자인을 위한 기본화면 세팅하기
16:17
4. 아트보드 다루기
10:16
5. 주요 툴 기능 학습하기
23:32
8. 펜툴 연습하기
12:11
9. 텍스트를 이용한 타이포디자인
07:19
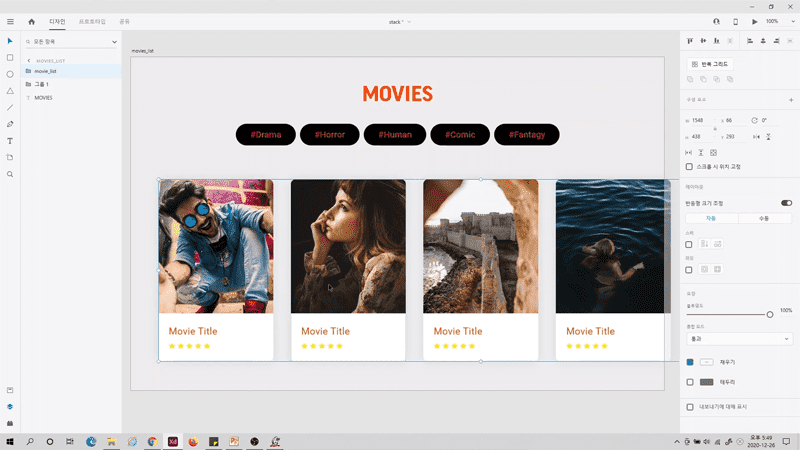
10. 반복 그리드
11:06
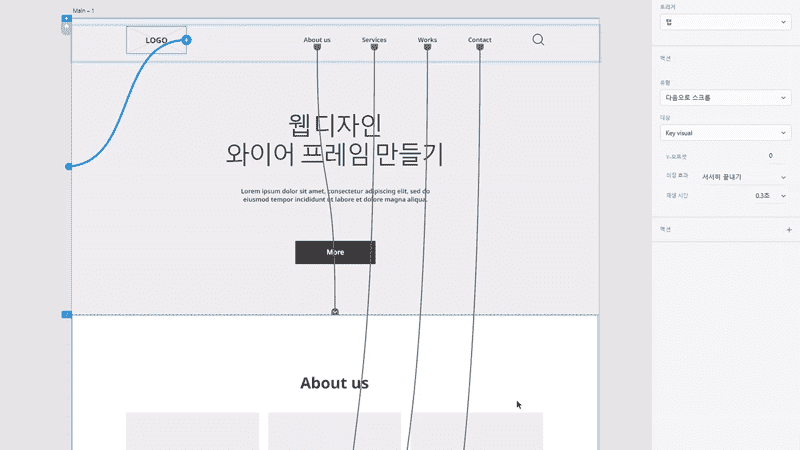
11. 와이어프레임 제작하기
25:53
12. 사진/이미지 활용 방법
11:51
13. 에셋 패널 사용하기
21:38
14. 뉴 모피즘 스타일 만들기
18:00
15. 반응형 크기 조정
09:22
16. 스택, 패딩
08:41
17. 스크롤 인터렉션
05:43
18. 글래스 모피즘 만들기
09:40