
프로그래밍 시작하기 : 파이썬 입문 (Inflearn Original)
인프런
이미 2만명 이상이 학습하고 만족한 최고의 프로그래밍 입문 강의. 인프런이 비전공자 위치에서 직접 기획하고 준비한 프로그래밍 입문 강의로, 프로그래밍을 전혀 접해보지 못한 사람부터 실제 활용 가능한 프로그래밍 능력까지 갈 수 있도록 도와주는 강의입니다.
입문
Python


Sketch 입문
Sketch 기초 활용
처음 만나는 UX/UI 디자인 툴,
쉽고 재미있게 배우는 스케치(Sketch) 📌
UX/UI 디자인이란 무엇일까요?

UX란 User Experience, 즉 사용자 경험을 의미하는 말이에요. 사용자의 경험을 디자인함으로써 웹이나 모바일 화면을 개선하고, 행동을 유도하는 디자인하는 작업을 UX 디자인이라고 하죠. 서비스를 이용할 때 무엇을 필요로 하는지, 그 과정에서 어떤 걸 경험하는지, 불편함을 느끼지는 않는지 사용자 관점에서 서비스 경험을 구상하는 작업이에요. 이 과정에서 유저가 접하게 되는 화면, 즉 사용자 인터페이스(User Interface)를 설계하고 구성하기까지의 모든 과정을 통틀어 UX/UI 디자인이라고 부릅니다.
일반적으로 디자인이라고 하면 창의적이거나 예술적인 분야라고 생각할 수도 있어요. 하지만 UX/UI 분야는 창의성뿐만 아니라 유저 입장에서의 경험과 편의를 고려한 ‘논리’를 필요로 하는 분야입니다. 디지털 기기와 사용자 간의 인터랙션(interaction)을 이끌어내야 하기 때문이죠. 산업 트렌드를 따라가기 위한 꾸준한 연습과 노력이 필요한 이유입니다.
이 강의에서는 UX/UI 디자인 스킬을 갖추고 싶은 분들께 꼭 필요한 UX/UI 디자인 툴, Sketch(스케치)를 이용해 웹/모바일 앱 인터페이스를 디자인하는 방법을 알아봅니다.
Sketch는 어떤 툴일까요?
 *Sketch(스케치)는 mac 환경에서만 사용할 수 있는 툴입니다.
*Sketch(스케치)는 mac 환경에서만 사용할 수 있는 툴입니다.
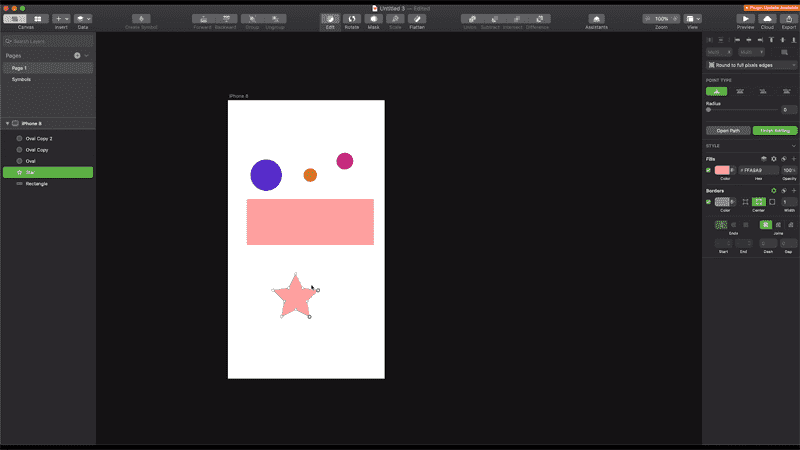
Sketch는 UI 디자인을 위한 시스템 설계도 역할을 하는 와이어프레임(Wireframe)을 만들고 프로토타입을 작성할 수 있는 디자인 프로그램이에요. 벡터 방식의 디자인 툴이기 때문에, 해상도를 변경해도 이미지 손상이 없다는 장점이 있죠. 덕분에 데스크톱, 모바일 등 다양한 기기 해상도에 대응이 가능합니다. 과거 비트맵 방식의 포토샵(Photoshop)으로 UI를 디자인할 때보다 효율적으로 빠르게 작업을 처리할 수 있어요.

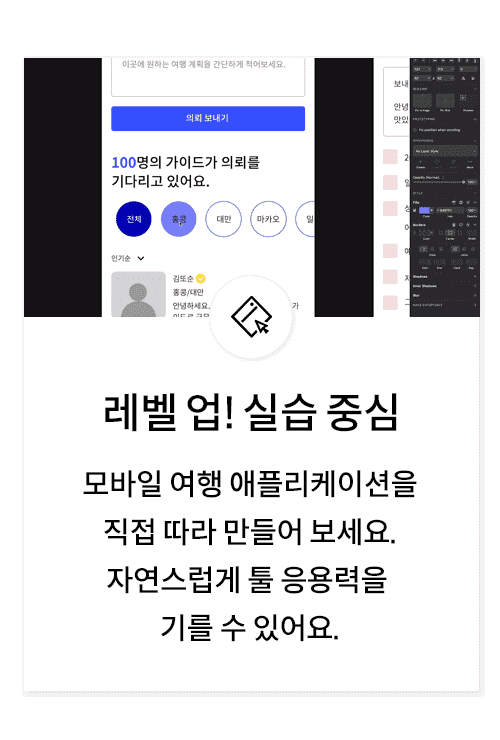
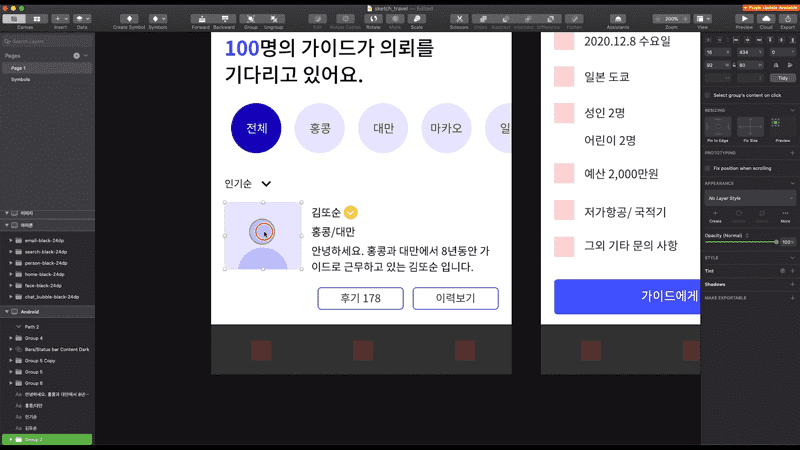
이 강의에서는 여행을 도와주는 애플리케이션을 직접 디자인해 볼 거예요.
서비스 컨셉 기획부터 와이어프레임 작성, 레이아웃 디자인은 물론 아이콘 및 심볼 추가와 같은 디테일한 부분까지도 함께 따라서 진행할 수 있어요.
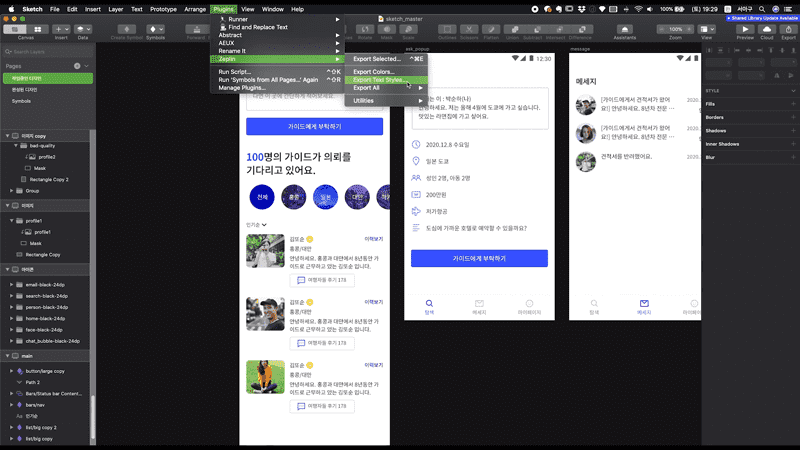
그외에 협업을 위한 툴인 제플린(Zeplin) 연동뿐만 아니라 버전 관리를 돕는 앱스트랙(Abstract), 프로토타이핑을 도와주는 프로토파이(ProtoPie)까지 다양한 툴들과의 연동 방법도 함께 익혀봅니다.

이 강의에서는 UX/UI 디자인에 대한 기본적인 지식을 익혀보는 것으로 시작해 Sketch 사용 방법을 예제를 따라 익혀본 다음, 디자이너로서 역량을 키우기 위한 디자인 학습 팁까지 다뤄볼 예정입니다. 단순한 이론이나 툴 사용뿐만 아니라 실전에서 응용하는 법, 디자인을 배우는 데 있어 필요한 방향을 설정하는 법까지 여러분께 하나하나 알려드릴게요!












UX/UI?
실제 UX/UI 디자인
과정이 궁금한 사람

스케치?
UX/UI 툴 사용법을
배우고 싶은 사람

내 꿈은 디자이너
UX/UI 디자이너가
되고 싶은 분

팀워크
디자이너와 협업하는
PM, PO
수강 전 확인해주세요!
학습 대상은
누구일까요?
Sketch를 처음 접하는 사람
디자이너와 협업이 필요한 PM
프로토타이핑 툴 사용법을 배우고 싶은 분
선수 지식,
필요할까요?
UX/UI 디자인 관련 배경 지식이 있으면 좋아요
686,016
명
수강생
5,217
개
수강평
118
개
답변
4.7
점
강의 평점
120
개
강의
배움의 기회는 경제적, 물리적 한계에서 자유로워야 한다고 생각합니다.
우리는 성장기회의 평등을 추구합니다.
전체
28개 ∙ (5시간 3분)
1. 강의 소개
02:15
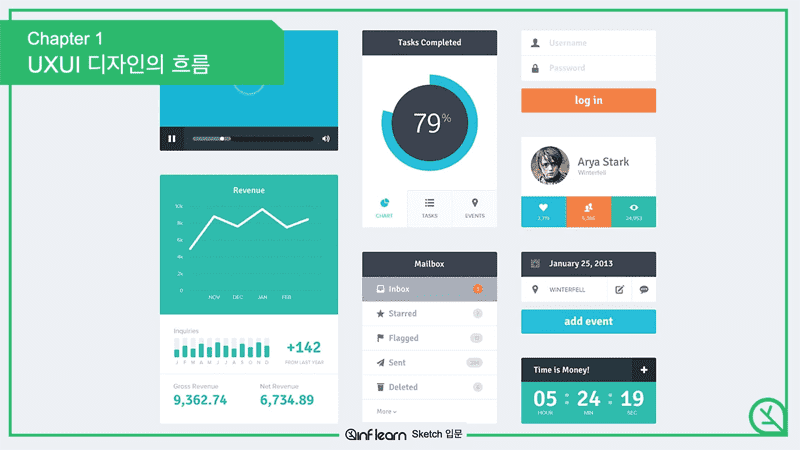
2. UX/UI 디자인의 흐름
04:35
3. IT 실무 트렌드
04:40
4. Sketch 인터페이스(1)
24:33
5. Sketch 인터페이스(2)
25:38
6. 컴포넌트 이해하기
13:32
7. Android vs IOS
04:01
8. 모바일 해상도
10:11
9. 서비스 컨셉 기획
04:32
10. 와이어프레임 그리기
19:03
11. 레이아웃과 마진
14:23
12. 텍스트와 타입시스템
18:08
13. 컬러 적용하기
12:26
14. 컬러 시스템
06:43
15. 아이콘 그리기(1)
04:43
16. 아이콘 그리기(2)
13:18
17. 선 아이콘 그리기
10:40
18. 이미지 넣기
07:53
19. 심볼 만들기
13:27
20. 디자인 완성하기(1)
19:34
21. 디자인 완성하기(2)
19:05
22. 심볼, 컴포넌트 관리
06:16
23. 라이브러리로 협업하기
05:26
전체
23개
4.6
23개의 수강평
수강평 1
∙
평균 평점 5.0
5
유튜브 무료강의에서는 배우지 못했던 실속있는 팁들을 배웠습니다 !
안녕하세요. 희진님 무료강의에서는 배울 수 없었던 부분들을 해소하셔서 다행이에요. 부족한 강의지만 앞으로 희진님의 디자인 커리어에 도움이 되었기를 진심으로 바랍니다. 강의가 끝난 후에도 포기하지 않고 언제나 연습! 잊지 말아주세요 :)
₩55,000