중급자를 위해 준비한
[UX/UI, 그래픽 디자인] 강의입니다.
이런 걸 배울 수 있어요
Adobe XD의 기본 사용 방법
Adobe XD를 활용한 프로토타이핑
화면전환, 인터렉션, 애니메이션 활용방법
여러분도 Adobe XD로 모바일 앱을 디자인할 수 있어요!
🙆🏻♀ 전국의 예비 디자이너 여러분 웰컴! 🙆🏻♂
디자이너의 업무 스킬을 향상시키고 더 나은 디자인 환경을 만들어가기 위해 디자인 툴 강좌를 하는
'연남동이재용'입니다! 본 강의는 Adobe XD 디자인툴을 통해 프로토타이핑을 만들 수 있습니다.
Adobe XD Prototyping?

Adobe XD는 프로토타입 디자인을 위한 훌륭한 도구입니다 :)
Adobe XD는 100% 한글화로 더 쉽고 편하게 접할 수 있습니다. 같은 계열의 제품과 잘 호환되어 더 훌륭한 결과를 만들 수 있죠. 핵심은 XD가 가지고 있는 프로토타이핑 기능입니다.
Hello~! Adobe XD(어도비 XD)가 처음인 모든 디자이너분들, 환영합니다! Photoshop이나 Ai를 다뤄본 경험이 있다고 해도 Adobe XD는 조금 다른 툴입니다. 모바일, 웹을 디자인하고 디자인한 결과를 프로토타입으로 개발해서 사용성 테스트를 진행할 수 있습니다.
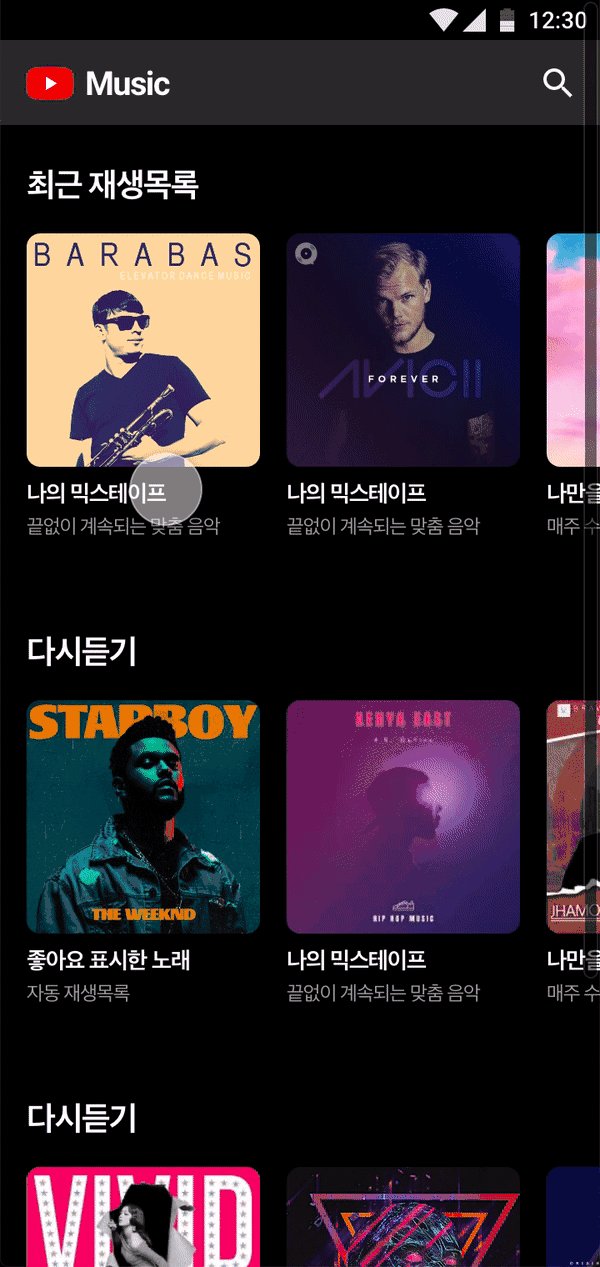
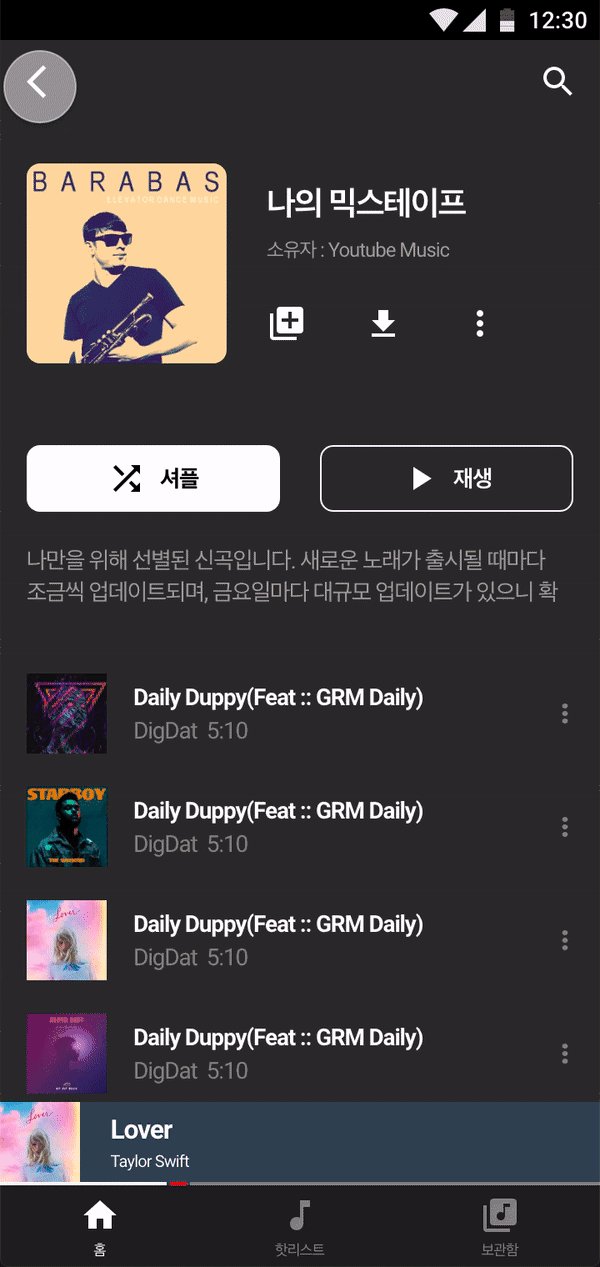
1. Adobe XD로 유튜브 뮤직 UI 구성

▲ 유튜브 뮤직 앱을 구성해보면서 Adobe XD의 기본적인 UI 구성 방법에 대해서 알아봅니다.
Material Design을 활용한 UI구성도 함께 알아보는 기본적인 UI 구성 :)
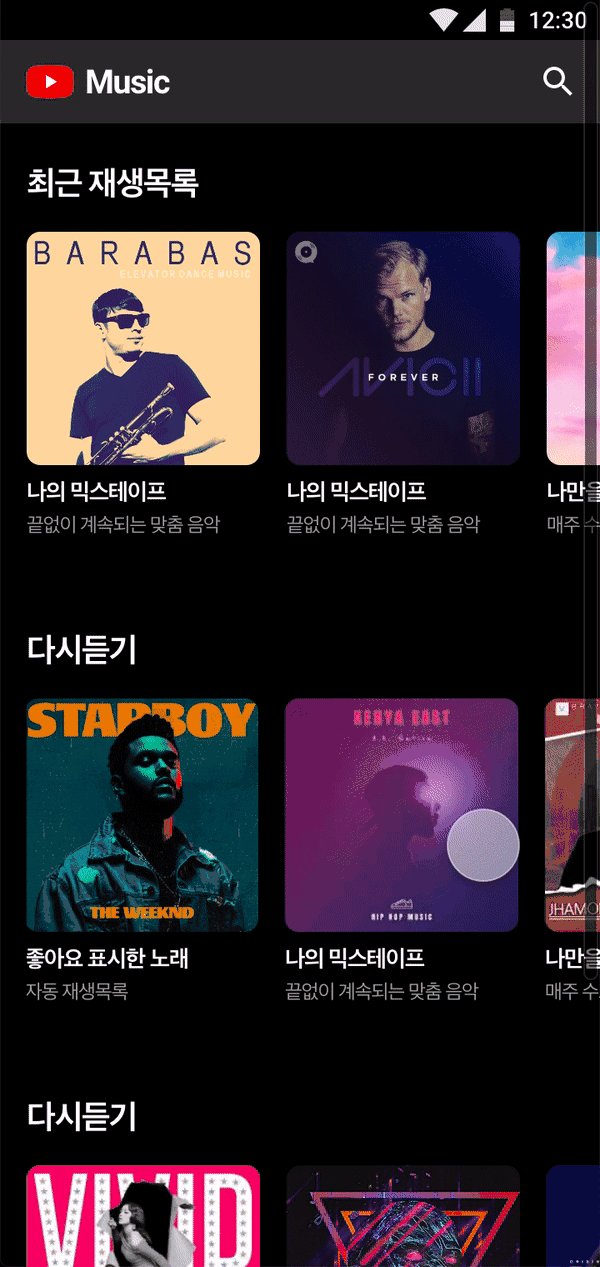
2. 기본적인 스크롤 프로토타이핑 구현
▲ 가로세로 스크롤 화면을 만들고 프로토타입을 실행해보겠습니다.
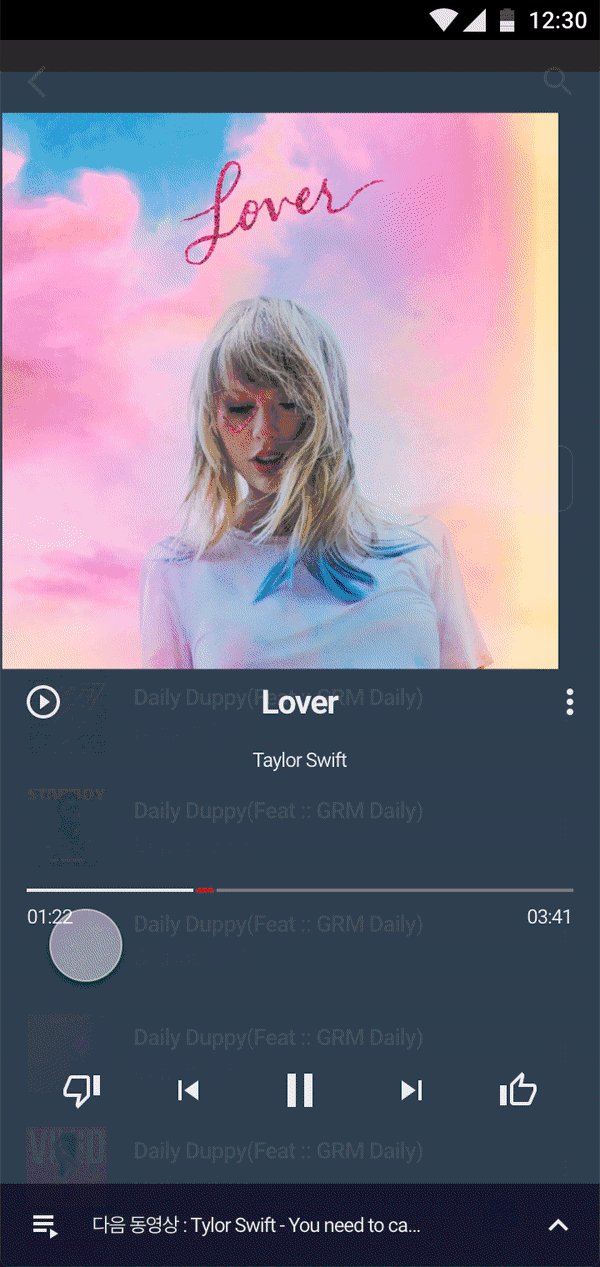
3. 사진이 커지면서 전환되는 효과 - 자동애니메이트
▲ 자동 애니메이트 기능을 활용한 화면 전환 효과를 구현합니다.
4. 오버레이 트랜지션 기능

▲ 오버레이 기능으로 화면을 전환해봅시다.
🙌 이 강의를 수강하기 위해 필요한 것!
어도비 XD가 설치된 노트북, PC!
듣고 본다고 다 익힐 수 있지 않습니다. 가장 빠른 배움의 길은 직접 만들어보는 방법입니다 :)
🙋🏻♂️ 질문있어요옷!!
Q. 디자인을 처음 배웁니다. 어렵지 않을까요?
A. 디자인 비전공자도 쉽게 들을 수 있는 강의입니다. Adobe XD에 대한 기초적인 내용보다는 실질적인 UI를 직접 구성하면서 진행하는 방식입니다. 지루한 강의가 아닙니다!
Q. 왜 Adobe XD를 배우는게 좋은가요?
A. 스케치(Sketch) 앱이 만들어지고 Adobe XD를 비롯한 타사의 제품이 우르르 출시되었습니다. 어떠한 소프트웨어가 본인에게 유용한지는 직접 경험해보지 않으면 알 수 없습니다. 자신의 손에 잘 맞는 디자인 툴을 선택하는 것은 여러분의 몫입니다. 많이 경험해보세요!
Q. 윈도우 PC도 가능한가요?
A. Adobe군의 제품들은 모든 OS에서 구동 가능합니다 :)
Q. Adobe XD를 사용하는 기업이 있나요?
A. 물론입니다. Windows OS를 사용하는 기업이 많다보니 여전히 여러 디자인 에이전시에서 사용하고 있는 소프트웨어입니다. 그리고 같은 계열의 제품들과 호환되는 장점도 있습니다.
Hello, Everybody! '연남동이재용'입니다.
저는 2017년 '맛있는 스케치' 라는 스케치 앱에 대한 책을 썼습니다. 공들인 시간만큼 안 팔린 졸작이지만 ㅜㅜ IT 회사를 운영하면서 디자인 툴을 접하게 되고, 디자이너로서 직접 디자인한 내용을 실물 앱서비스로 완성해가면서 누적된 노하우를 공유하고 더 좋은 아이디어를 만들어가는 것에 즐거움을 느끼고 있습니다.
지금 시작하세요,
시작한 사람과 시작하지 않은 사람은 엄청난 차이를 나타냅니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
아이디어는 있지만 어떻게 프로토타입을 구현할지 고민인 분
사용자 테스트를 위해서 목업이 필요한 디자이너, 기획자
안녕하세요
김수재입니다.
918
명
수강생
82
개
수강평
7
개
답변
4.6
점
강의 평점
8
개
강의
현직 스타트업 PO 13년차
현) 라이프스타일 플랫폼 PO
전) 헬스케어 플랫폼 Lead PO
전) 헬스케어 CRM 시스템 PO
전) 광고 플랫폼 PO
현) 리메인 디자인툴 테크닉 클래스 강사
현) 서울시 청년취업사관학교 서비스 기획 강사
전) 패스트캠퍼스 UI/UX디자인 스쿨 강사
전) LG전자 디자인팀 Sketch 디자인 강의
저서
프로덕트 개발의 모든 것
맛있는 스케치 디자인
피그마 가이드북
커리큘럼
전체
5개 ∙ (1시간 11분)