-
질문 & 답변
카테고리
-
세부 분야
데이터베이스
-
해결 여부
해결됨
validate(폼검증) 설정 강의내용 / 코드 보완점 제보
23.03.06 13:48 작성 23.03.06 14:09 수정 조회수 411
0
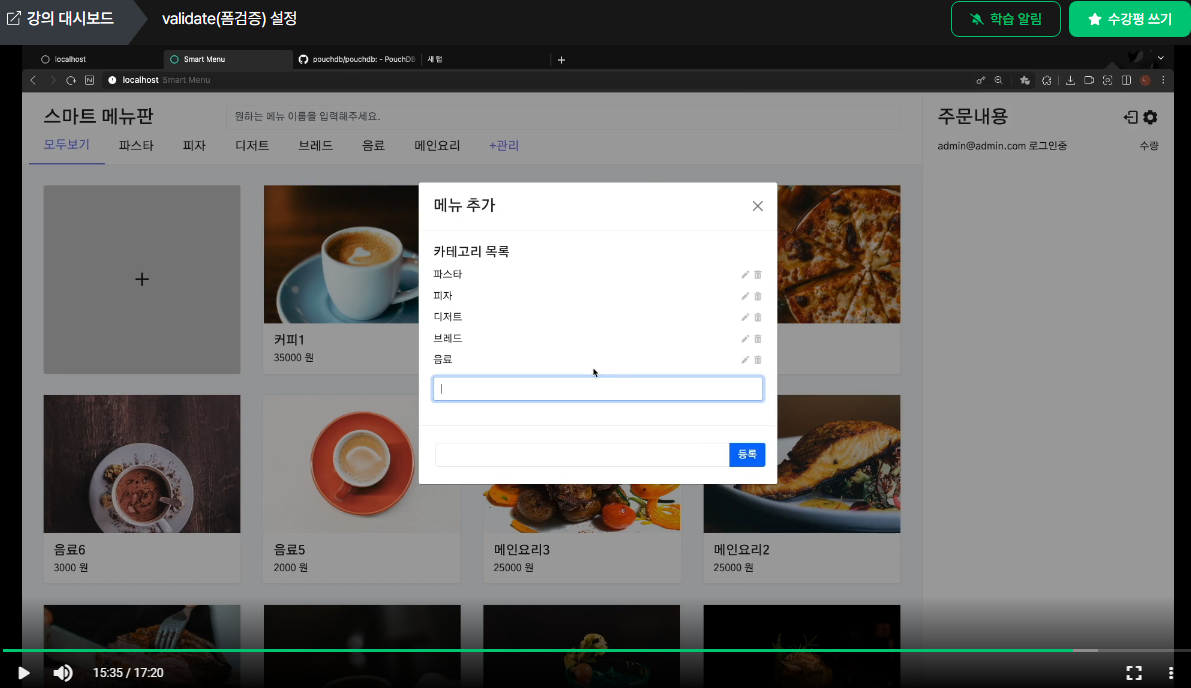
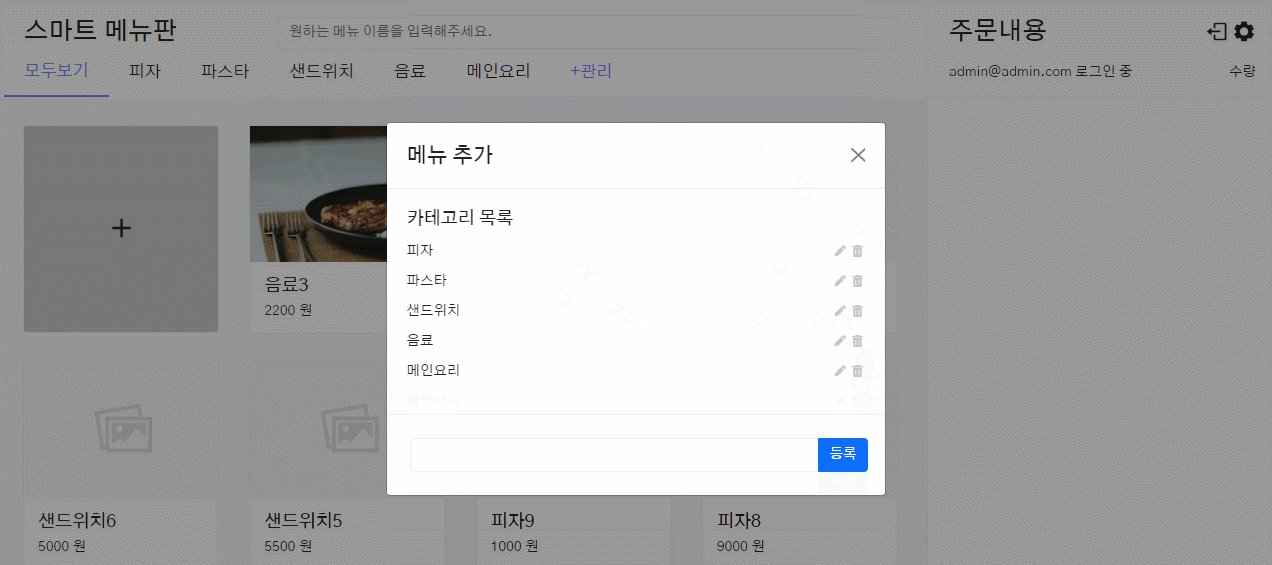
 강의 이부분인데요.
강의 이부분인데요.
수업 영상에서는 빈칸 만든 상태에서, 그냥 X버튼 누르고 모달창 닫아버리고 넘어가시는데,
따라하다 이부분에서 보완점을 발견했습니다.
좀 더 보완이 되었으면 하는 부분이어서 제보합니다.
 카테고리 이름 수정시, 폼 입력을 안하면 경고창이 뜨긴하는데,
카테고리 이름 수정시, 폼 입력을 안하면 경고창이 뜨긴하는데,
그냥 무시하고 X버튼으로 modal 창을 닫아버리는 경우에도 고려가 되면 더 좋을 거 같습니다.
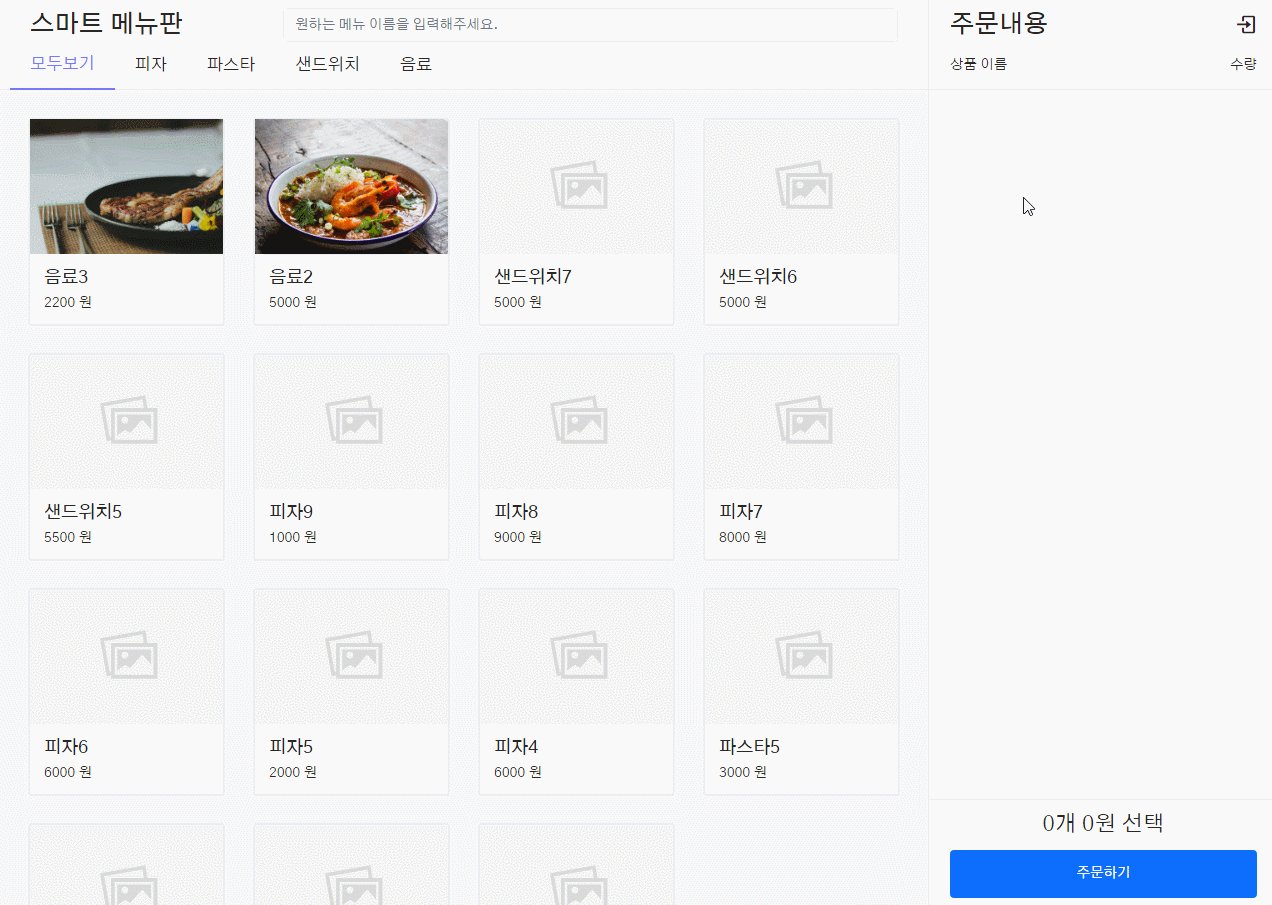
2번째는
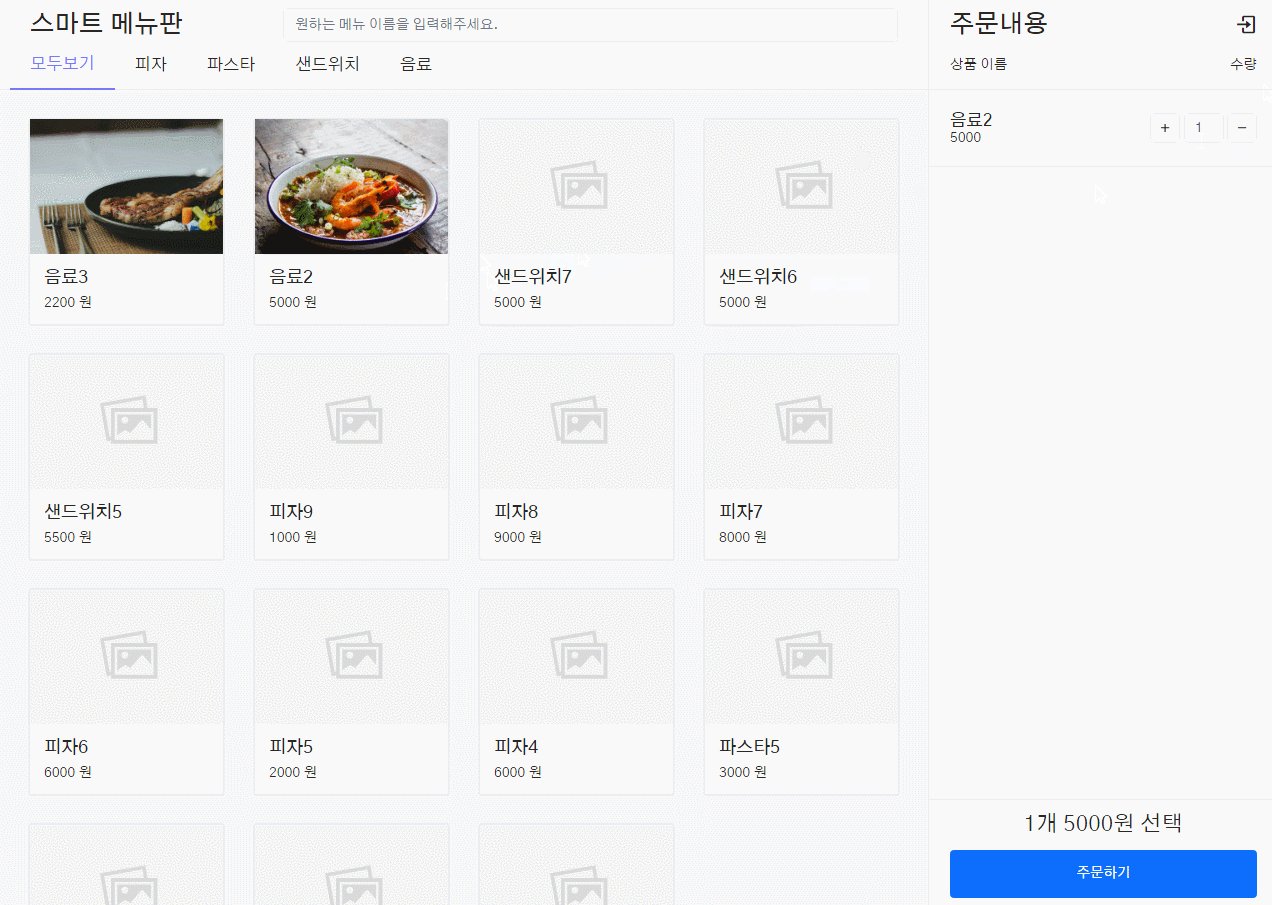
주문완료 창 인데요.
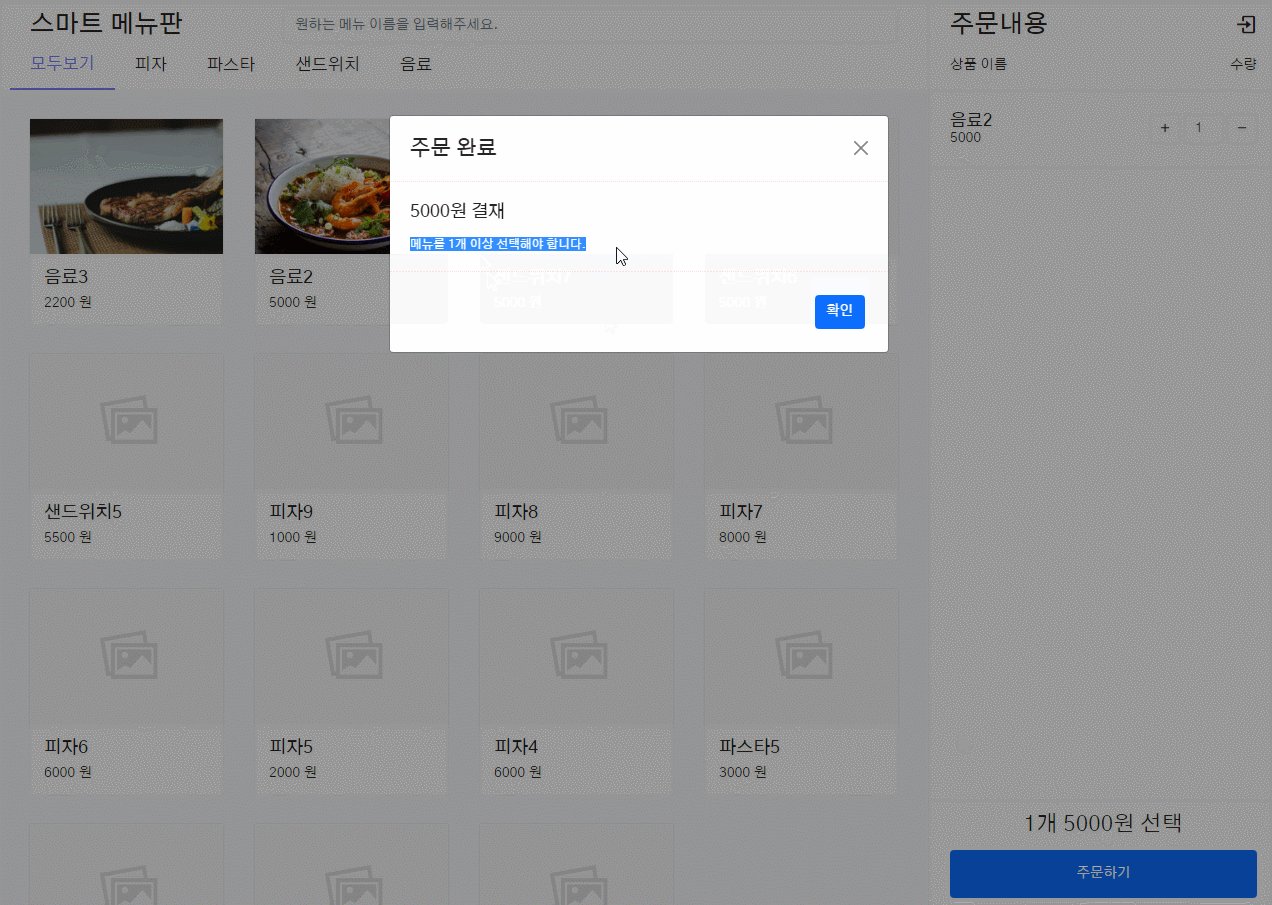
 위짤을 보시면,
위짤을 보시면,
1) 주문을 0개하고 경고 메세지가 나온다음에,
주문을 1개 담고 주문하기를 누르면, 경고메세지가 지워지지 않고 계속 출력되고 있는점.
2) 주문을 넣은다음에도,
계속해서 경고메세지가 떠있는점.

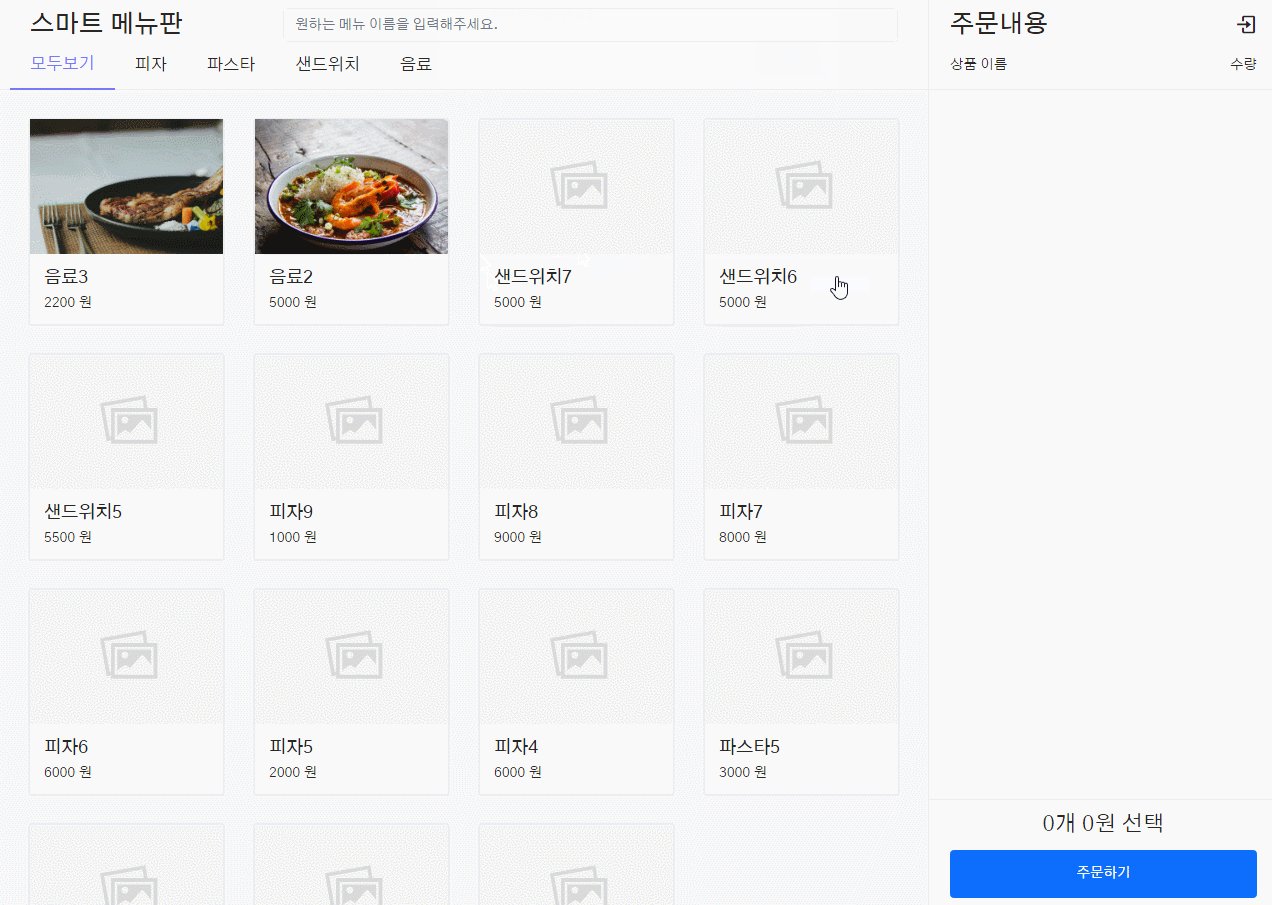
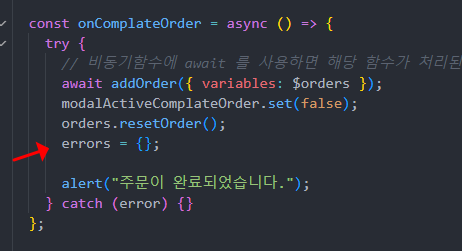
그래서 주문이 끝나고 초기화를 해줘서
2)에 해당하는 부분은 개선을 시켰습니다. 이렇게 error 객체를 초기화하는 부분은 다른 부분에서는 진행하시던데 빠뜨리신거 같습니다.
그런데 1) 에 해당하는 문제는 저거로는 해결이 안되더라구요.
주문완료 모달창의 close 버튼을 눌렀을 때, errors 를 초기화해주면 해결될거같은데,
이부분은 어떻게 개선을 해야할지 잘 모르겠습니다.
답변을 작성해보세요.
1

Indie Coder
지식공유자2023.03.06
orderComplate.svelte 컴포넌트에서 다음과 같은 코드를 추가하면 되겠습니다.
설명하자면 반응형 기호 안에서 modalActiveComplateOrder 스토어의 상태 변화를 감지해서
창이 닫히거나 새로 열릴 때 errors를 초기화 시키도록 한 코드입니다.
let errors = {}
// 아래 추가
$: {
if($modalActiveComplateOrder) errors={}
}




답변 1