-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
Redux Saga의 작동 방식
21.09.23 14:12 작성 조회수 222
0
안녕하세요, 제로초님.
Redux Saga의 작동 방식에 대해 질문을 드리려 하는데요.
1)
https://github.com/ZeroCho/react-nodebird/blob/master/ch4/front/components/LoginForm.js
에서
const onSubmitForm = useCallback(() => {
console.log(email, password);
dispatch({
type: LOG_IN_REQUEST,
data: { email, password },
});
}, [email, password]);
이 함수가 실행이 되면,
https://github.com/ZeroCho/react-nodebird/blob/master/ch4/front/sagas/user.js
에서
function* watchLogIn() {
yield takeLatest(LOG_IN_REQUEST, logIn);
}
실행이 되어,
function* logIn(action) {
try {
console.log('saga logIn');
// const result = yield call(logInAPI);
yield delay(1000);
yield put({
type: LOG_IN_SUCCESS,
data: action.data,
});
} catch (err) {
console.error(err);
yield put({
type: LOG_IN_FAILURE,
error: err.response.data,
});
}
}
이 실행이 되고,
https://github.com/ZeroCho/react-nodebird/blob/master/ch4/front/reducers/user.js
에서
case LOG_IN_SUCCESS:
draft.logInLoading = false;
draft.me = dummyUser(action.data);
draft.logInDone = true;
break;
이 부분이 실행이 되어,
initialState.logInDone = true로 바뀌게 되는 것인지요?
2)
https://github.com/ZeroCho/react-nodebird/tree/master/ch4 의 코드로 실행을 한 후, 트윗을 쓰게 되면,
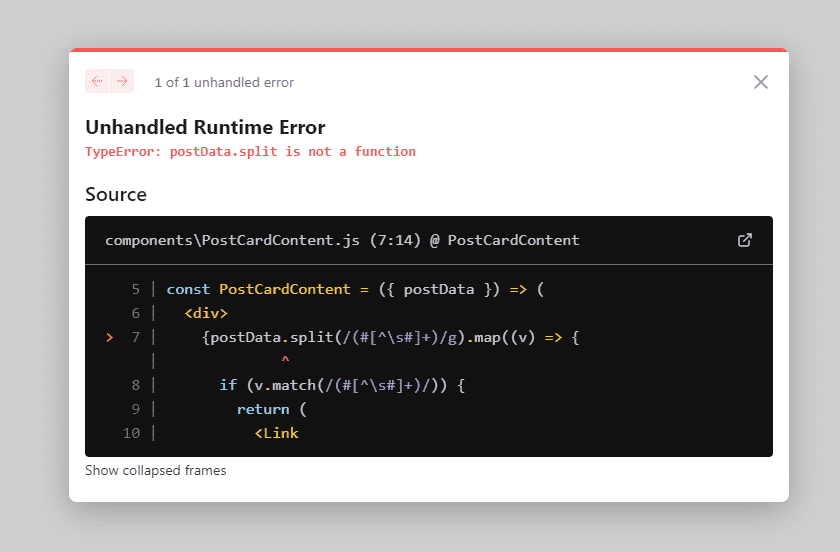
https://github.com/ZeroCho/react-nodebird/blob/master/ch4/front/components/PostCardContent.js#L7
에서 에러가 발생을 하는데, 향후 코드 수정에 참조하시라고 말씀드립니다.
읽어주셔서 감사합니다.
답변을 작성해보세요.
0






답변 1