-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
홈화면 추가에서 index.html이 실행되고 home이 실행이 안되는 문제
24.07.01 19:31 작성 24.07.01 21:05 수정 조회수 60
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? 예
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? 예
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
여기에 질문 내용을 남겨주세요.
강의 보고 똑같이 코딩했는데
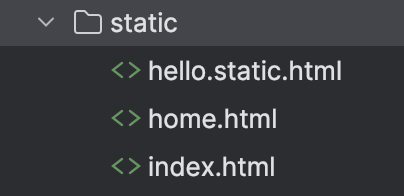
localhost:8080이렇게넣었을때 welcom화면으로 index.html이 뜹니다
다른분들이질문하신 글들을 다 읽어보고 답변해주신내용들 대로 다 실행해보았으나 해결이 되지 않아, 같은 내용이지만 글을 올립니다..
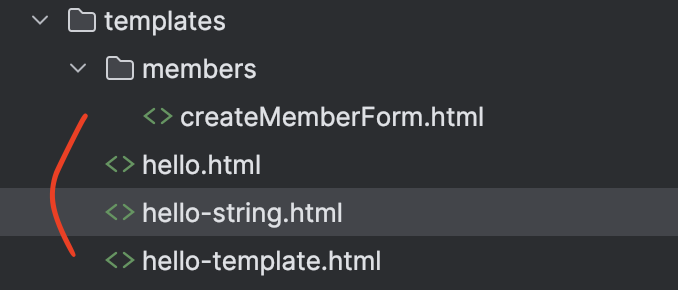
home에서 ctrl + B했을때 home.html화면이 잘 떴었고,
전체기간 캐시도 삭제해 봤습니다..
그리고 index.html지우면 화이트라벨 에러뜨면서 안되더라구요.
제거
https://drive.google.com/file/d/1mDv9-Z_r6aChpDBx1ZhtlJZL0dZG6Hzj/view?usp=sharing
답변을 작성해보세요.
0
0

인프런 AI 인턴
2024.07.01
안녕하세요, 인프런 AI 인턴입니다.
한비님의 질문과 유사한 상황에 대해 다른 수강생들도 겪었던 문제로 보입니다. [localhost:8080](http://localhost:8080) 접속 시 index.html이 기대와 다르게 로드되는 문제가 발생하였고, home.html이 실행되지 않는 문제에 대해 이전에 제시된 답변을 참조하시면 도움이 될 것 같습니다.
문제 상황에 대한 해결 방안:
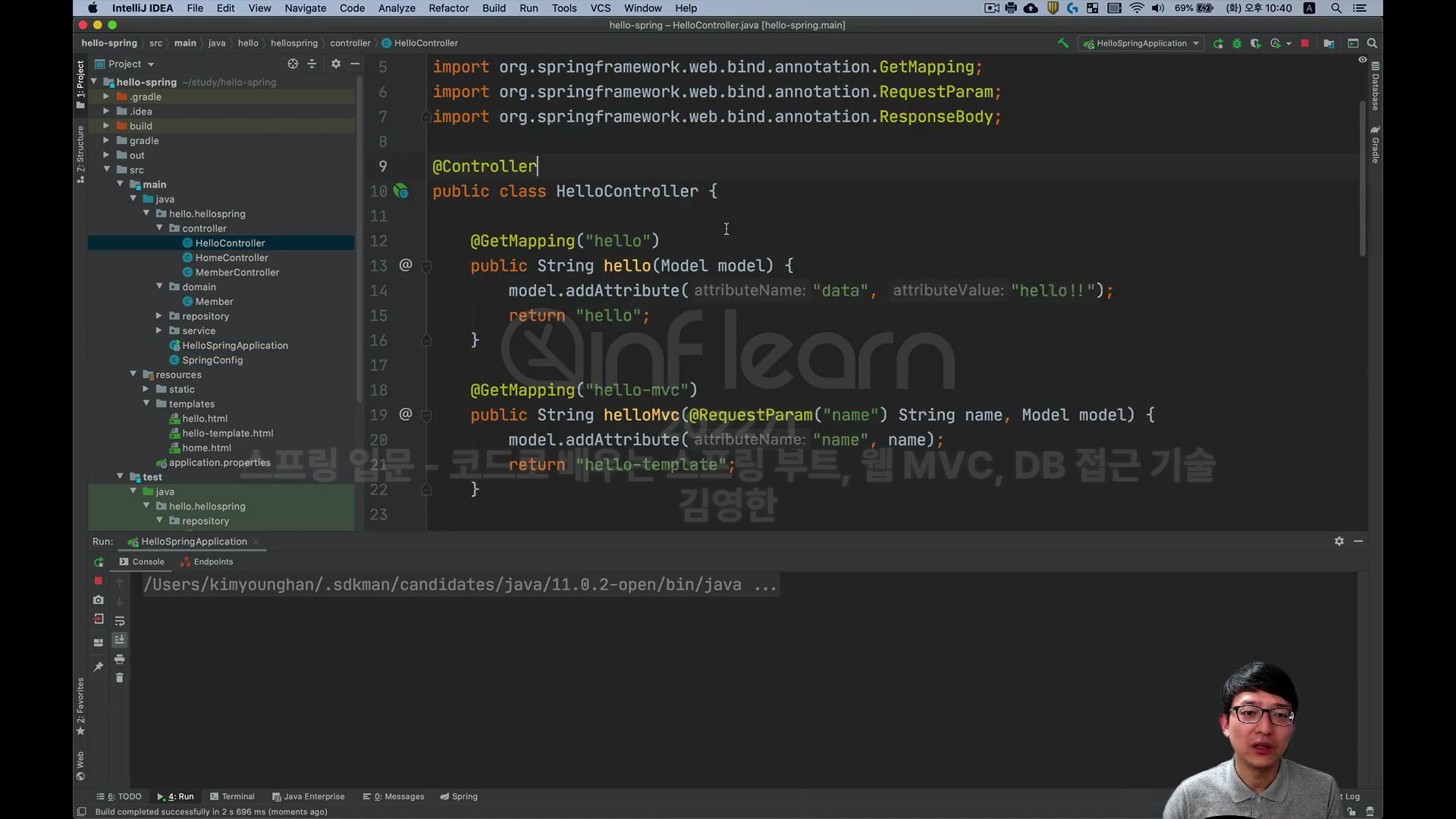
- @Controller 어노테이션 추가: 해당 이슈는
HomeController에@Controller어노테이션이 누락되었을 때 발생할 수 있습니다. 스프링은@Controller가 붙은 클래스를 웹 요청을 처리하는 컨트롤러로 인식하고, 매핑된 URL 요청에 대하여 해당 메서드를 실행시키게 됩니다. 따라서,HomeController상단에@Controller어노테이션을 추가하십시오.
- 유사한 답변을 찾으실 수 있는 링크: 회원예제 관리에서 home.html 파일이 안열리고 index.html 파일이 열려요
- 이 경우, 요청 URL과 매핑된 메서드 사이의 연결이 명시적으로 이루어지며
home.html파일로의 정상적인 라우팅이 가능해집니다.
- 유사한 답변을 찾으실 수 있는 링크: 회원예제 관리에서 home.html 파일이 안열리고 index.html 파일이 열려요
추가 조치 사항:
- 스프링 부트 정적 리소스 위치 확인: 스프링 부트는 기본적으로 정적 리소스를 판단하는 일정한 경로들(
static,public등)이 있습니다.home.html파일이 이러한 경로 내에 위치해 있는지 확인해보세요.
- 캐시 삭제 및 다시 시도: 웹 브라우저의 캐시가 이전 상태를 유지하고 있는 경우가 있습니다. 캐시를 완전히 삭제하고 페이지를 새로 고침해 보세요.
위의 방법으로도 문제가 해결되지 않는 경우, 구체적인 코드 혹은 설정 파일의 내용을 재검토해볼 필요가 있습니다. 특히, HomeController에서의 URL 매핑 방식과 application.properties 또는 application.yml 파일의 설정을 확인하는 것이 중요합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




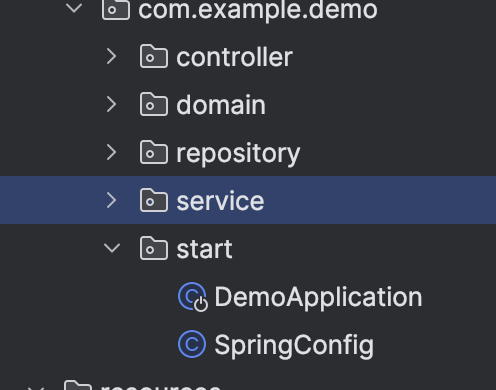
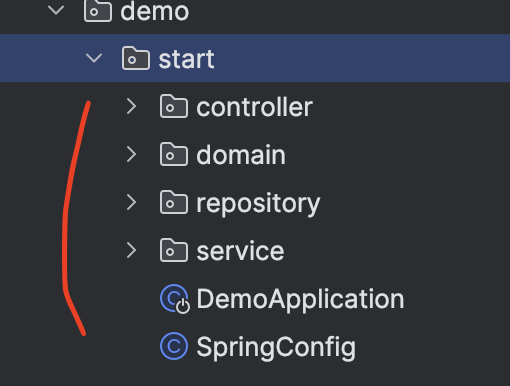
 강의와 동일하게 templates 경로로 옮겨주세요.
강의와 동일하게 templates 경로로 옮겨주세요.





답변 2