-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
안녕하세요 선생님 Event Emit 질문 드립니다.
24.06.20 13:31 작성 조회수 89
1
 선생님 강의 들으면서 따라하고 있습니다
선생님 강의 들으면서 따라하고 있습니다
강의랑 똑같이 타이핑하면서 공부하고 있는데 왜 타임라인에서 이벤트 호출이 안되는지 이유를 모르겠어서 질문 남깁니다! 확인 부탁드립니다...!
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2024.06.20
엇 이상하네요. 코드 상으로 문제는 없어보이는데.. 혹시 저 코드를 붙여넣어주실 수 있으세요? 이미지라서 실행 결과를 확인하기가 어렵네용 :)

날라댕기는 포차코
질문자2024.06.21
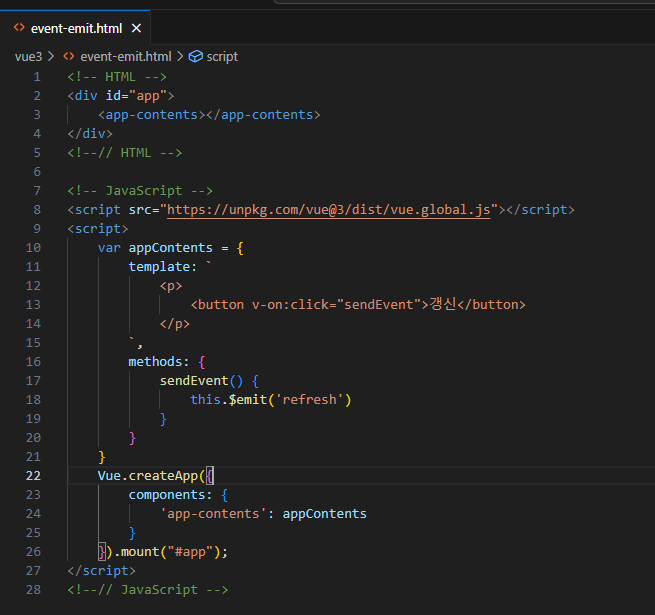
<!-- HTML -->
<div id="app">
<app-contents></app-contents>
</div>
<!--// HTML -->
<!-- JavaScript -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
var appContents = {
template:`
<p>
<button v-on:click="sendEvent">갱신</button>
</p>
`,
methods: {
sendEvent() {
this.$emit('refresh')
}
}
}
Vue.createApp({
components: {
'app-contents': appContents
}
}).mount("#app");
</script>
<!--// JavaScript -->
장기효(캡틴판교)
지식공유자2024.06.22
아 요거 개발자 도구에서 녹화 버튼을 누르셔야 이벤트 이력이 감지되네용 ㅋㅋ 아래 영상 확인하세요 :)
위 파일 다운로드 받아서 확인해 보세요.




답변 1