-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
아이콘 관련 질문
24.05.13 23:00 작성 조회수 92
0

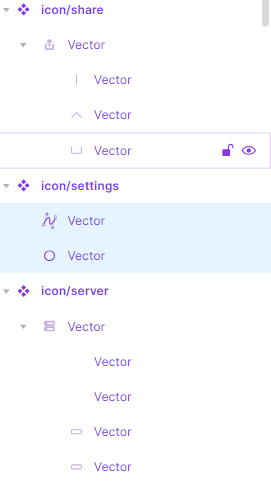
icon/settings를 제외한 다른 아이콘은 하나의 '그룹'으로 만들어져 있습니다.
하지만 settings는 그렇지 않아 색을 바꾸려고 할 때 'Border'로 인식되더라구요.
두 개를 그룹화 시켜도 '아이콘'으로 변하지 않습니다. 어떻게 하면 두 개를 합쳐 '아이콘'으로 인식될 수 있게 할 수 있을까요?
고맙습니다.
답변을 작성해보세요.
0

김보준
질문자2024.06.24
https://www.figma.com/design/t7VaMuOO22BwWoNuqzj9js/%5B%EA%B1%B4%EB%84%88%EA%B1%B4%EB%84%88%5D-%EB%94%94%EC%9E%90%EC%9D%B8-%EC%8B%9C%EC%8A%A4%ED%85%9C?node-id=9-10105&t=5XC5rLwK7HKS1m18-1
답이 늦어 죄송합니다. 확인 한 번 부탁드릴게요!
setting의 경우 'N'자 모양 Vector를 Outline Stroke하면 깨져 못 건드리고 있습니다ㅠ

볼드 UX
지식공유자2024.06.25
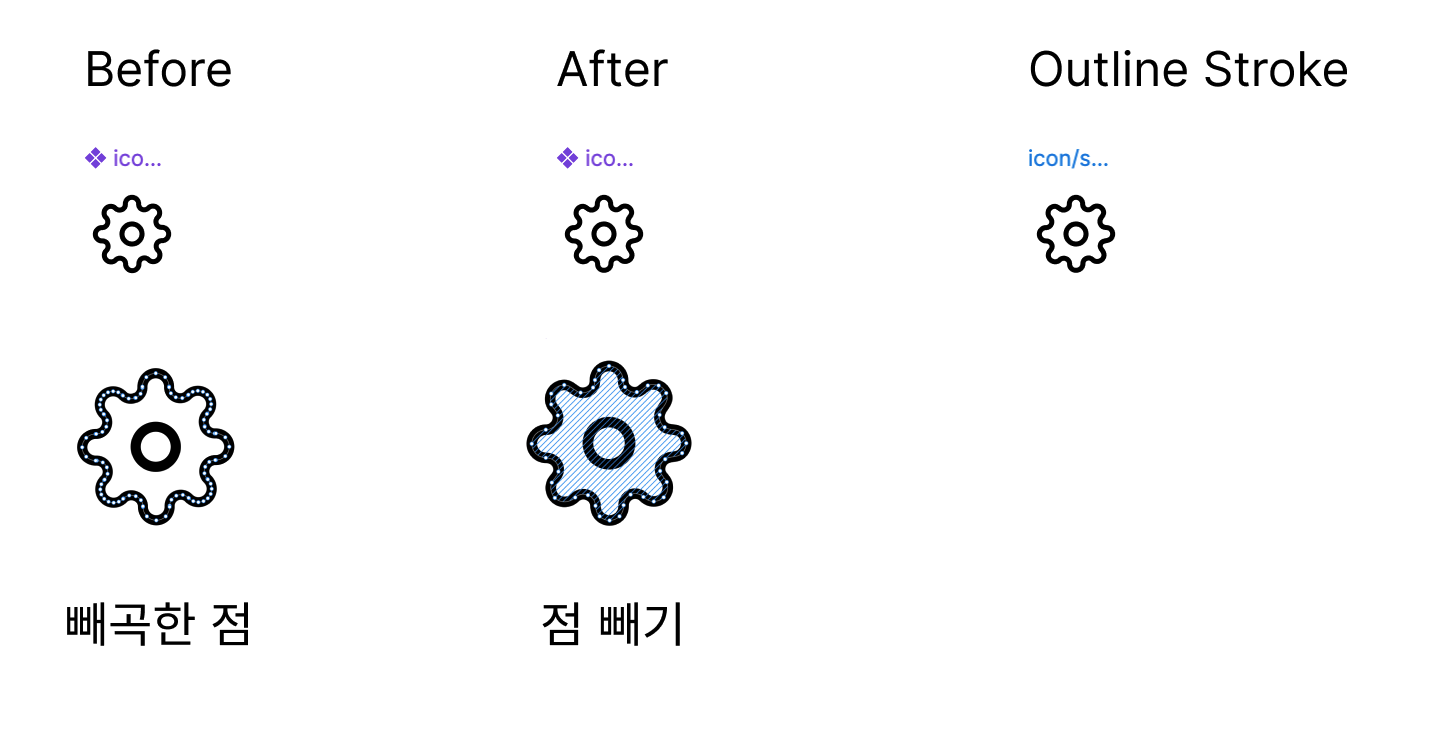
이 경우는 개인적으로 추천 드리는 것은 제 요약 노트에 있는 웹사이트를 사용해서 깨시는 걸 추천드립니다. 문제가 발생하는 이유는 피그마의 경우는 점이 가까이 있는 경우 잘 측정을 하지 못해서 깨지는 현상이 있습니다.
하지만 기존 것을 그대로 사용해서 피그마에서 하시고 싶으신 경우는 점을 최대한 없애는 것인데, 약간 시간이 많이 걸리긴합니다.
점을 없애는 방법은 더블클릭해서 벡터네트워크 상태로 들어간다음 P(pentool)을 선택하고 Alt(마이너스)를 누는 채로 점을 누르면서 하나씩 빼는 방법입니다.
피그마 파일에도 붙여넣았습니다. 확인해보세요.
0

볼드 UX
지식공유자2024.05.13
보준님, 안녕하세요. 우선 질문 주셔서 정말 감사합니다.
질문 주셔서 감사합니다. 혹시 저에게 파일을 공유해주실 수 있을까요?
제가 한번 자세히 한번 봐드리도록 하겠습니다.
(boldplus.ux@gmail.com)
아이콘을 하나로 그룹화 하는 방법은 정말 다양합니다.
일반적인 방법은 지금 두개로 나뉜 Vector가 모두 Fill로 구성되어 있다고 한다면 바로 Flatten Selection을 하시면 됩니다.
만약 말씀하신대로 Border로 되어 있는 경우는 Outline Stroke를 하신다음에 면으로 처리한 후 Union 하시고 Flatten Selection 하시면 됩니다.




답변 2