월 17,600원
5개월 할부 시 프린이2024-08-101348763
프린이2024-08-101348763안녕하세요, 해당 강좌를 통해, 바닐라자바스크립트로 구하는, 예를 들면, offsetHeight, clientHeight, scrollHeight 등, 바닐라 자바스크립트 만으로 애니메이션 인터렉션을 구현하는 (기초)지식을 얻을 수 있을까요, 언제 scrollHeight를 써야하는지 언제 InnerHeight를 써야 하는지, 등등 해당 속성을 구글링하면 그때는 이해가 되는데, 막상 코드 작성하려니 막막한 적이 많습니다. 이런 갈증을 해당 강의를 통해 조금은 해소 할 수 있을까요, 감사합니다 :]
 문희찬2022-10-12671068
문희찬2022-10-12671068소개영상에 나온 나이키웹사이트 url 알려주실 수 있나요?
코딩일레븐2022-10-12217931안녕하세요 오래된 페이지라 찾을 수가 없네요. 비슷한 페이지는 있습니다. https://www.guillaumetomasi.com/ 모션이 거의 비슷합니다. 그리고 이 인터랙티브는 아래 강의에 거의 똑같이 나옵니다. https://inf.run/4VrM 즐거운 하루 보내세요~
 리왐이2022-07-14593505
리왐이2022-07-14593505안녕하세요~ 모바일 전용 웹을 개발하려고 하는데 이 강의는 PC 버전의 웹을 중점으로 한 강의일까요? 모바일에도 적용 가능할지 문의드립니다...
코딩일레븐2022-07-14199486안녕하세요. 모바일도 고려되어 있습니다. 저도 평소 작업시 무조건 반응형으로 하거든요. 진행하시다 궁금하신 부분 있으시면 문의 게시판을 이용해주시면 됩니다 :)
 김희민2022-05-04527768
김희민2022-05-04527768현재 웹디자이너로 일하고있고 html, scss 어느정도 능숙하게 다룰 줄 압니다! Js는 학원에서 배운게 전부고 이미 다 까먹었는데 (잘 읽히지도 않아요 ^^;;) 이렇게 js에 기초를 잘 몰라도 들어도될까요? 문의보니까 첫번째 강의보다 자세히 나와있다고 해서요~ 실무에 당장 써야하는 것과, 제가 배우고싶은것들이 많아서 빠르게 배우고싶어요. 그리고 일단 당장 써야하는건 패럴랙스인데 몇 줄로 끝내는 인터랙티브 웹 개발 노하우 [초급편] 안듣고 이거로 듣고 적용해도되까요?
코딩일레븐2022-05-04186578안녕하세요 완성된 소스를 제공하고 설명을 드리기 때문에 바로 들으셔도 전혀 문제 없으실거에요. 페럴랙스 기초적인 부분도 포함되어 있습니다. (현*카드 광고 따라 만들기 섹션)
 김동혁2022-04-24519059
김동혁2022-04-24519059혹시 한개만 더 문의드려도될까요? https://github.com/signup?ref_cta=Sign+up&ref_loc=header+logged+out&ref_page=%2F&source=header-home 깃헙 회원가입 페이지에 뒤에 별들이 있고 회원가입이 완료되면 나오는 그 행성간 이동 점프? 효과(별들이 뒤로 쫙 밀리는 스타트렉 같은거 보면 그 점프하는 효과)가 있는데 이건 three가 적합한가요 tweenMax가 적합한가요? ㅠ 먼저 배워서 똑같이 만들어보고싶은데 뭐부터 배워야되는지 모르겠어요..
코딩일레븐2022-04-24184784해당 부분을 개발자 도구로 보시면 되는데요. .signup-stars { background-image: radial-gradient(2px 2px at 10px 20px, #eee, rgba(0, 0, 0, 0)),radial-gradient(2px 2px at 40px 70px, #fff, rgba(0, 0, 0, 0)),radial-gradient(2px 2px at 90px 40px, #ddd, rgba(0, 0, 0, 0)); background-repeat: repeat; background-size: 200px 200px; opacity: 0; animation: zoom 15s infinite; } 이렇게 되어 있네요. css 로 재미있게 구현을 했네요. 창의적으로 잘 구현한 것 같습니다. 별이 있는 레이어 여러개를 애니메이션으로 스케일을 키우고 있는거에요. . three.js로 해도 되지만 저 효과만을 위해서 three.js를 배우시는 것은 비추입니다. (배우시면 더 멋지게 구현 가능은 합니다만) 딱 저정도가 필요하시다면 해당 부분을 개발자 도구로 잘 보시고 따라서 구현해보시는 것을 추천드립니다. 위의 효과는 tweenMax는 필요없을 것 같습니다.
 김동혁2022-04-24518483
김동혁2022-04-24518483three.js 랑 tweenmax 의 차이점은 뭘까요? (트렌드라던가 장점 단점... 직접 써보신 후기.. 국내문서로는 아무리 찾아도 없네요 해외문서 봐도 솔직히 잘 모르겠어요)
코딩일레븐2022-04-24184772안녕하세요. three.js는 웹에 '3d를 쉽게 적용할 수 있는 라이브러리'입니다. tweenMax는 웹에 '모션을 쉽게 적용할 수 있는 라이브러리'고요. 차이가 좀 있어요. 트렌드...라고 하기는 좀 그렇지만 three.js를 이용해서 입체적인 인터랙티브가 많아지고 있기는 합니다. tweenMax는 워낙 오래전부터 사용을 했었고요. 저는 three.js와 tweenMax를 함께 사용합니다. (3d요소를 tweenMax로 모션 제작) 두 가지다 장점이 더 많고요 단점은 딱히 없습니다. 참고로 three.js와 tweenMax를 함께 사용하는 강의를 5월 안에 등록할 예정입니다. https://threejs.org/ 우선 여기를 방문해보세요
 l33_cod2022-02-27458210
l33_cod2022-02-27458210안녕하세요! 초급 편 강의를 다 들어서 강화 편을 들으려고 하는데요 듣고 포폴에 적용하려고 하거든요! 혹시 미디어 쿼리에 적용 하는 법도 나오나요??
코딩일레븐2022-02-27171173안녕하세요 모바일 페이지를 제작하는 섹션도 있지만 미디어 쿼리를 직접 다루고 있지는 않습니다. css 영역이라 구글링을 통해 어렵지 않게 적용해 보실 수 있으실 것 같아요. scss를 사용하시면 더욱 간단합니다. 초급편 강의보다 훨씬 신경을 많이 써서 강의 제작을 해서 포폴에 필요한 효과가 있으시다면 수강해시는 것도 좋을 것 같습니다. 편안한 밤 되세요~
 김동규2021-08-17285744
김동규2021-08-17285744웹서비스든 모바일 애플리케이션이든 기능을 구현하는데 있어서 무엇이든 할 수 있다고 자신감을 가지고 있는데, 디자인에 대해 심각하게 자신감이 없는 편입니다. 거의 트라우마 수준으로 자신감이 오무라들어요. 혹시 이런 상황에서 이 강좌를 들으면 도움이 될까요?? 일단 html + css + js 또는 ts 할 수 있고 리액트나 vue.js도 상태에 대한 개념이 있는 상태입니다.
코딩일레븐2021-08-17131085안녕하세요. 본 강의가 디자인 강의는 아니라서 솔직히 디자인 적으로 큰 도움이 되실지는 모르겠어요. 개발자시면 실무에서 디자인을 직접 잘 하실 필요는 없을테니 너무 스트레스 안 받으시면 좋을 것 같습니다. 디자인 감각이 도움은 되겠지만 필수 역량은 아니니까요. 이 강의는 디자인 감각보다는 모션(인터랙티브) 감각을 키우는 데 도움이 될 수는 있을 것 같습니다.
 kain742021-07-20260927
kain742021-07-20260927답변감사합니다. 할인할때 수강신청하겠습니다.^^
코딩일레븐2021-07-20124144넵 공식적인 할인은 8월 말~9월 초 가능할 것 같아요. 그 전에 '여름 휴가(방학) 시즌 쿠폰 발행'을 준비중입니다. ^^
 kain74022021-07-20260915
kain74022021-07-20260915이벤트기간은 인프런에서 정하는건가요?
코딩일레븐2021-07-20124112전체 강의 할인 이벤트는 인프런에서 정하고요, 각 강의 할인은 제작자가 정합니다. 인프런 정책상 두달에 한 번 정도 강의 할인이 가능합니다.
 hammin20022021-05-11211216
hammin20022021-05-11211216안녕하세요! 혹시 이 강의에서는 바닐라js를 사용하지만 추후에 이 강의를 수강 한 후에 리액트를 활용한 프로젝트에서도 사용 가능하게끔 강의가 진행이 되는지 궁금해서 글 남깁니다 감사합니다!
코딩일레븐2021-05-11109962css가 어디든 쓰이듯이 인터랙티브 스크립트도 어디에든 사용가능합니다!
 한쏭2021-04-24199966
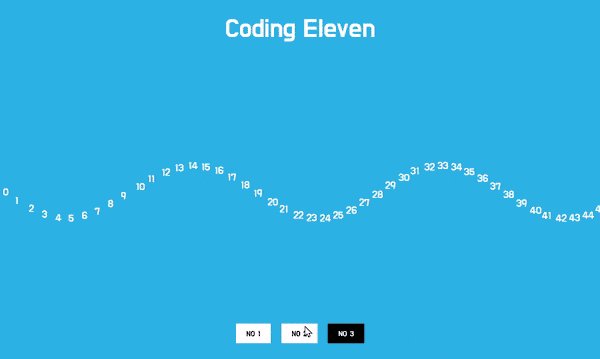
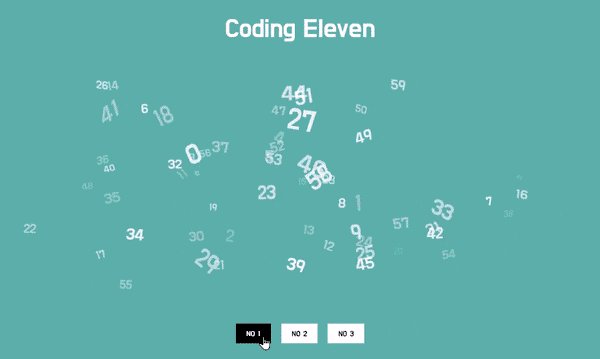
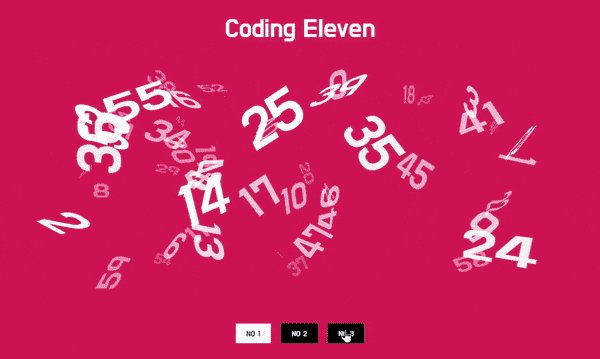
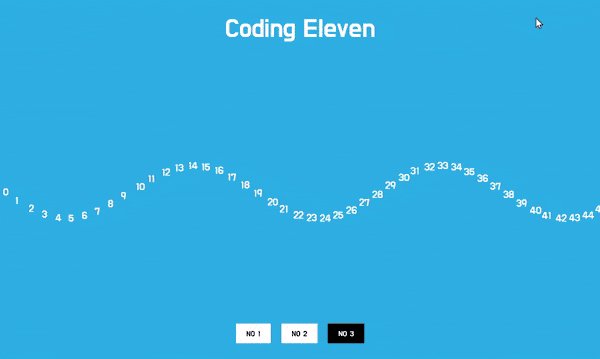
한쏭2021-04-24199966안녕하세요 궁금한게있는데요 다양하게 활용 가능한 TweenMax 랜덤 모션 제작에서 글씨가 물결모양으로 만들어지는건 어떤방식으로 만드는건지 궁금합니다 방식을알고 강의를 구매해야할것같아서요!
코딩일레븐2021-04-24106921안녕하세요. for문 안에서 텍스트를 생성하고 도큐먼트에 붙여넣으며 left, top값을 계산해서 위치를 잡아준겁니다. left값은 일렬로 쭉 계산하고 top값은 물결 느낌이 나도록 코싸인을 이용합니다.
 bigkid young2021-04-16194976
bigkid young2021-04-16194976안녕하세요 궁금한것이 있어서 문의드립니다. 저는 현재 html, css, javascript 독학을 하고 있습니다. html, css로는 네이버, 유튜브, 관공서, 병원 사이트 등등 (동적인 기능 제외)레이아웃을 할 줄 알고 javascript는 데이터종류, 변수, 예약어, 함수 , 조건문 dom api, 메소드 체이닝, 데이터 타입 확인, (산술, 할당, 비교, 논리,삼항)연산자, 조건문 if else, 조건문 switch, 반복문for, 형변화,화살표 함수 ,llff, 호이스팅, 타이머 함수, 콜백, 생성자함수,클래스,상속,문자 ,숫자,수학,배열,객체,구조분해할당,전개연산자,복사 Q1.위 작성대로 html과 css 그리고 자바스크립트는 문법만 공부했습니다 이정도 공부 했는데 강의 듣고 충분히 소화 가능할까요? 자바스크립트 책보면 쪽수만 600백쪽 정도 되던데요.. 안되지 않을까요..? Q2.반응형 포트폴리오를 제작할 수 있을까요?
코딩일레븐2021-04-16105538오우 완전히 가능하실 것 같은데요. 이 강의에서 반응형을 깊게 다루지는 않지만 반응형은 어렵지는 않습니다. (비교적) 레이아웃을 잘 잡으실 수 있고 자바스크립트 기초를 아신다면 이 강의를 통해서 동적인 사이트를 금방 만드실 수 있을거에요. 반응형은 사실 pc와 모바일을 따로 두벌 만들어주는 것과 비슷해요. 미디어 쿼리를 이용해서 분기를 해줄뿐이죠.
 정만이2021-04-09189463
정만이2021-04-09189463안녕하세요. 이전 강의 수강생입니다. 혹시 메일로 온 쿠폰 사용불가인가요? 오늘 수강하려 하니 불가라고 나와서요. 문의드립니다
코딩일레븐2021-04-09104079안녕하세요. 쿠폰 기간이 만료되었습니다. 메일 주소 다시 남겨주세요~ (강의 설명페이지 내에 4월 할인 쿠폰을 넣어 놓기는 했습니다)
 junguk14032021-03-23177754
junguk14032021-03-23177754이런 강의가 처음인지라 고민이됩니다. 첫번째 강의를 듣고 역량강화편을 듣는게 맞는지 아니면 바로 역량 강화편을 들어야되는지 알고 싶습니다. 제가 실력이 많이 없어서 선생님께서 만든 강의를 보고 똑같이 하나하나 따라 할수 있는 강의인지도 궁금해서 글여쭤봅니다.
코딩일레븐2021-03-23100618안녕하세요. 첫번째 강의보다 이번 강의가 더 기초부터 다뤘다고 보시면 됩니다. vscode 설치부터 나오기도 하고요. 일단 전체 소스를 드리고 그 소스를 보면서 원리를 설명드리는 방식의 수업이라 이미지만 교체를 해보신다던가 하면서 샘플과 똑같이 만들어보실 수 있으세요.
 노력왕2021-03-21176962
노력왕2021-03-211769621. 첫번째 강의와는 어떤 차이점이 있나요? 2. 혹시 slide 를 이용한 수업도 포함되어 있을까요?!
코딩일레븐2021-03-21100335안녕하세요 첫 강의보다 더 다양한 커리큘럼을 준비했습니다. 전체 강의의 완성된 소스도 제공하고 있고요. 첫 강의다보니 부족한 부분이 많았는데 많이 개선을 했습니다. 모바일 스와이프 원리를 다뤘습니다. 강의리스트의 오픈되어 있는 영상들 참고해주세요.
 복정규2021-03-19175749
복정규2021-03-19175749첫번째 강의 재미있게 잘 들었습니다. 지금 이강의도 굉장히 끌려서 들으려고 들어왔는데 three.js 강의는 혹시 진행 안하시나요.. three.js 강의 나오면 바로 지를 준비 되어있습니다~
코딩일레븐2021-03-1999934안녕하세요. 우선 감사드립니다. 이번 강의가 첫 번째 강의보다 더 안정?된 느낌일 거에요. 두 번째라 헛헛. three.js 강의 관련 문의가 많아서 꼭 준비를 할 예정인데요. 시간이 좀 걸릴 것 같습니다. 전업 강사가 아니다보니... 어서 어서 준비를 해보도록 하겠습니다 ^^ (괜찮으셨다면 수강평도 부탁드립니다 헛헛)
 hello2021-03-06165811
hello2021-03-06165811이전 강의인 초급편을 포함하는 내용인가요?
코딩일레븐2021-03-0697426커리큘럼은 완전 다르게 구성했습니다. 저번 강의는 vscode 설치나 변수,배열,함수 등 기초적인 것들을 넘기고 바로 수업을 들어가서 그런것을 살짝 알려드리고 강의에 들어갑니다.



안녕하세요. 스크롤 관련 파트가 있으니 강의 보시면서 헷갈리시는 부분은 질문주세요. 보충이 필요하면 추가 설명 영상도 올릴수 있습니다 :)