몇 줄로 끝내는 인터랙티브 웹 개발 노하우 [초급편]
코딩일레븐
₩44,000
초급 / 인터랙티브 웹, JavaScript
4.6
(137)
짧은 시간에 실무에서 가장 많이 사용하는 인터랙티브 스킬을 알려드립니다.
초급
인터랙티브 웹, JavaScript

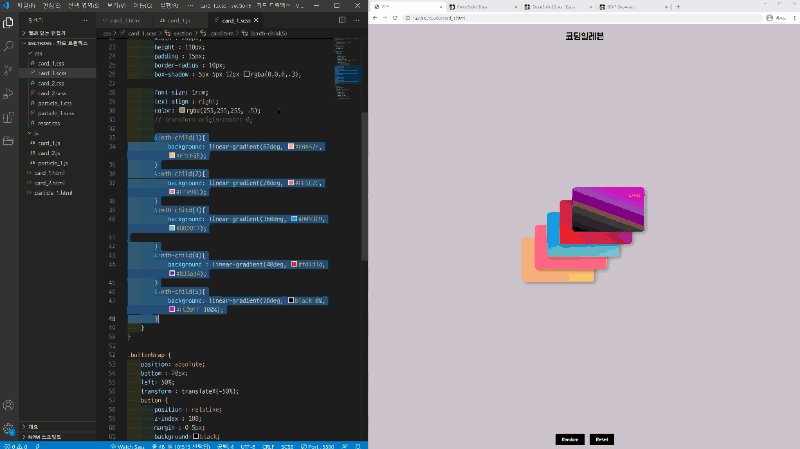
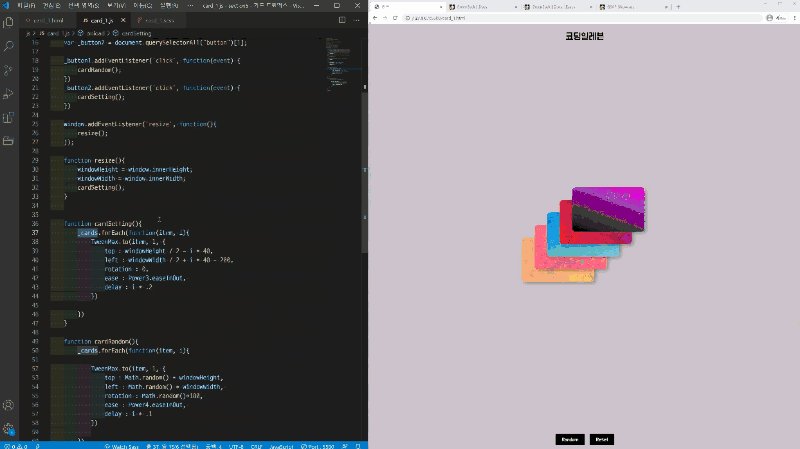
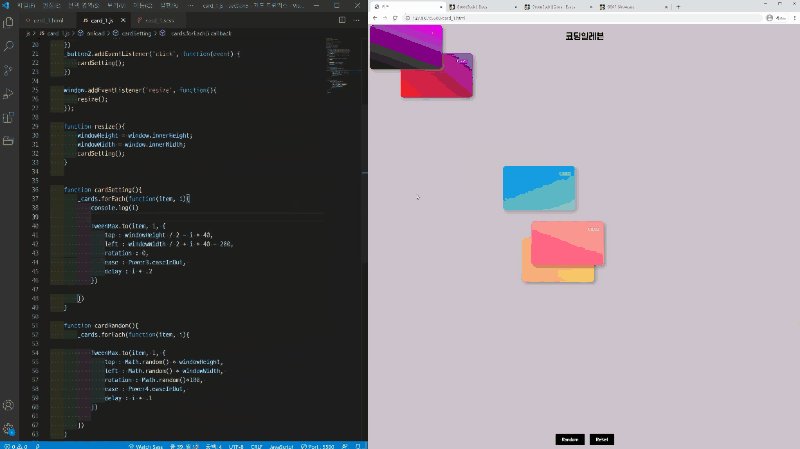
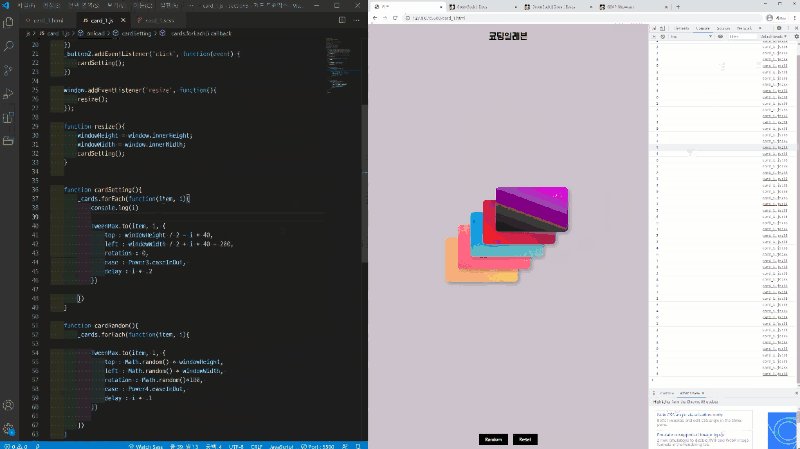
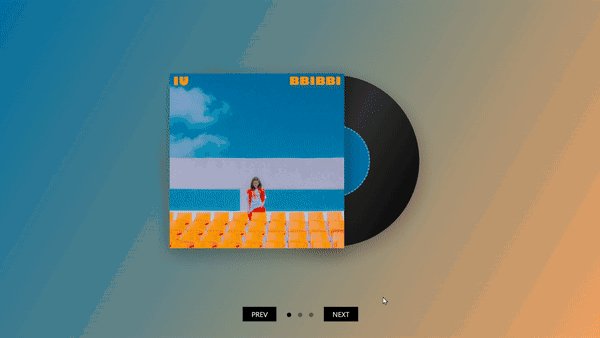
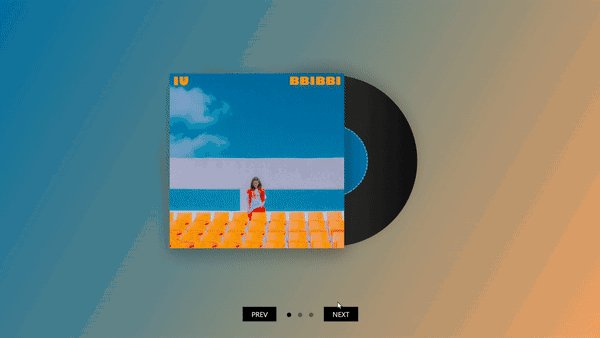
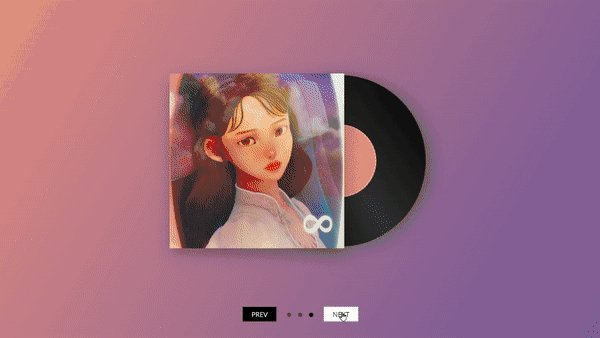
Vanilla JS 인터랙티브 개발 노하우
CSS 3D, 애니메이션, 트랜스폼, 트랜지션
생산성이 높아지는 TweenMax 사용법
StageResize , 반응형 인터랙티브
Mobile Touch 및 orientation(기울기) 활용
웹 인터랙션, 더 쉽고 + 더 창의적으로! 💎

단순 서비스 구현을 넘어 트렌디한 UX를 구현하려면 탄탄한 기본기가 가장 중요합니다. 특정 프레임워크나 플러그인에 의존하지 않고 순수 자바스크립트(Vanilla JS) 만으로 해외 유명사이트의 트렌디한 UX를 구현할 수 있습니다.
TweenMax를 이용한 화려한 모션부터 스크롤 이벤트, 반응형, 모바일 터치까지 15년간의 인터랙티브 개발 노하우를 아낌없이 담았습니다. (짧고 굵게!)
“디자이너, 기획자가 어려운 효과를 원해요...”
“아이디어는 있는데 구현이 어려워요”
“자바스크립트 공부는 했는데 활용을 못해요”
“복붙해서 사용은 하는데 응용을 못하겠어요”
“퍼블리셔의 벽을 깨고 연봉을 올리고 싶어요”
저도 디자인과 출신의 개발 비전공자입니다. 기초가 부족한 게 아닌, 아예 기초가 없이 개발에 뛰어들었습니다. 고통스러울 정도로 힘들었던 경험이 있어서 어떤 게 어려운지, 어떤 부분에서 막히는지를 잘 알고 있습니다. 당시에 ‘이런 강의가 있었으면 정말 좋았겠다’는 심정으로 이번 강의를 만들었습니다.

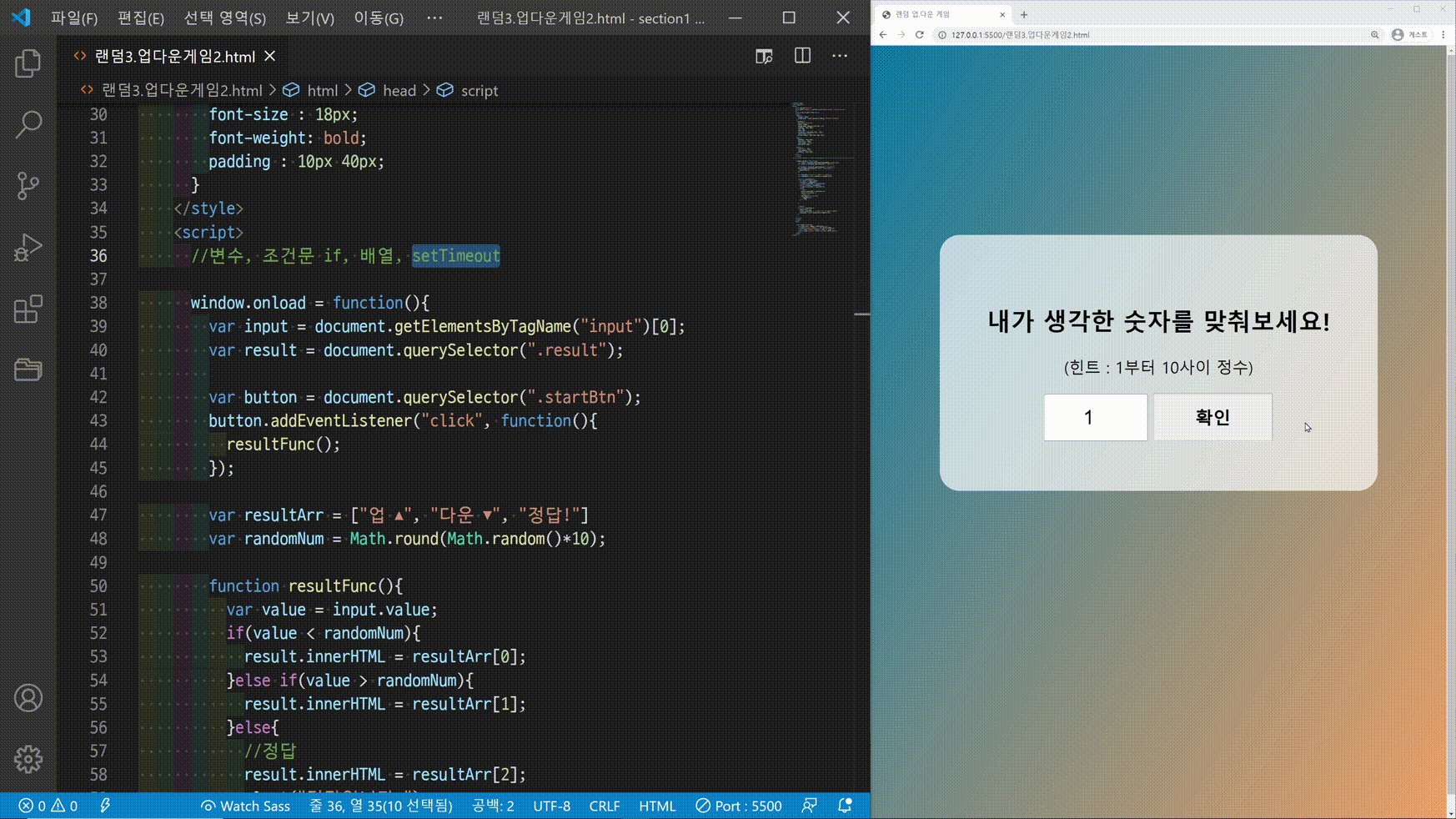
실제 현업에 가까운
실전형 예제
인터랙티브 기본원리
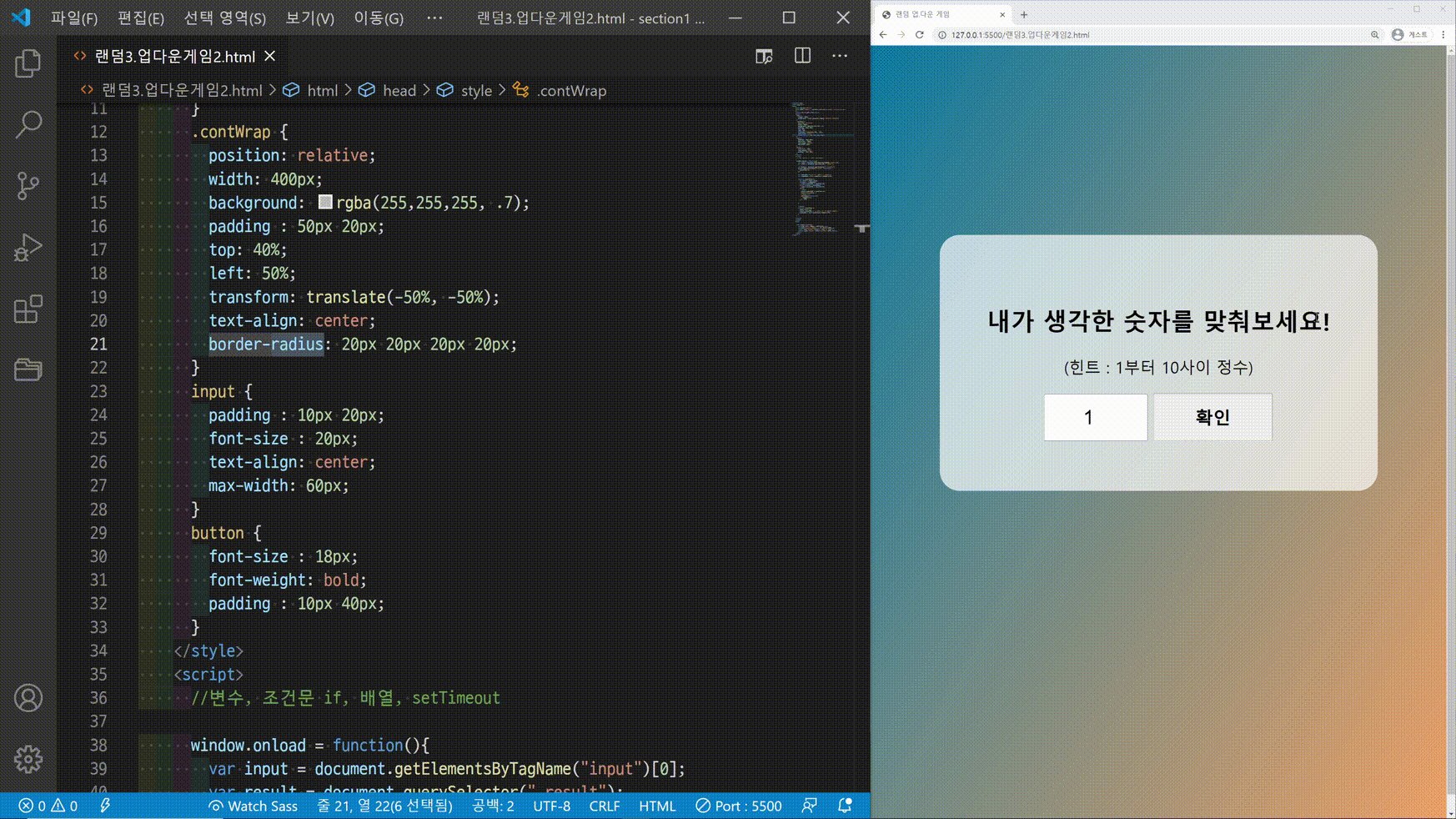
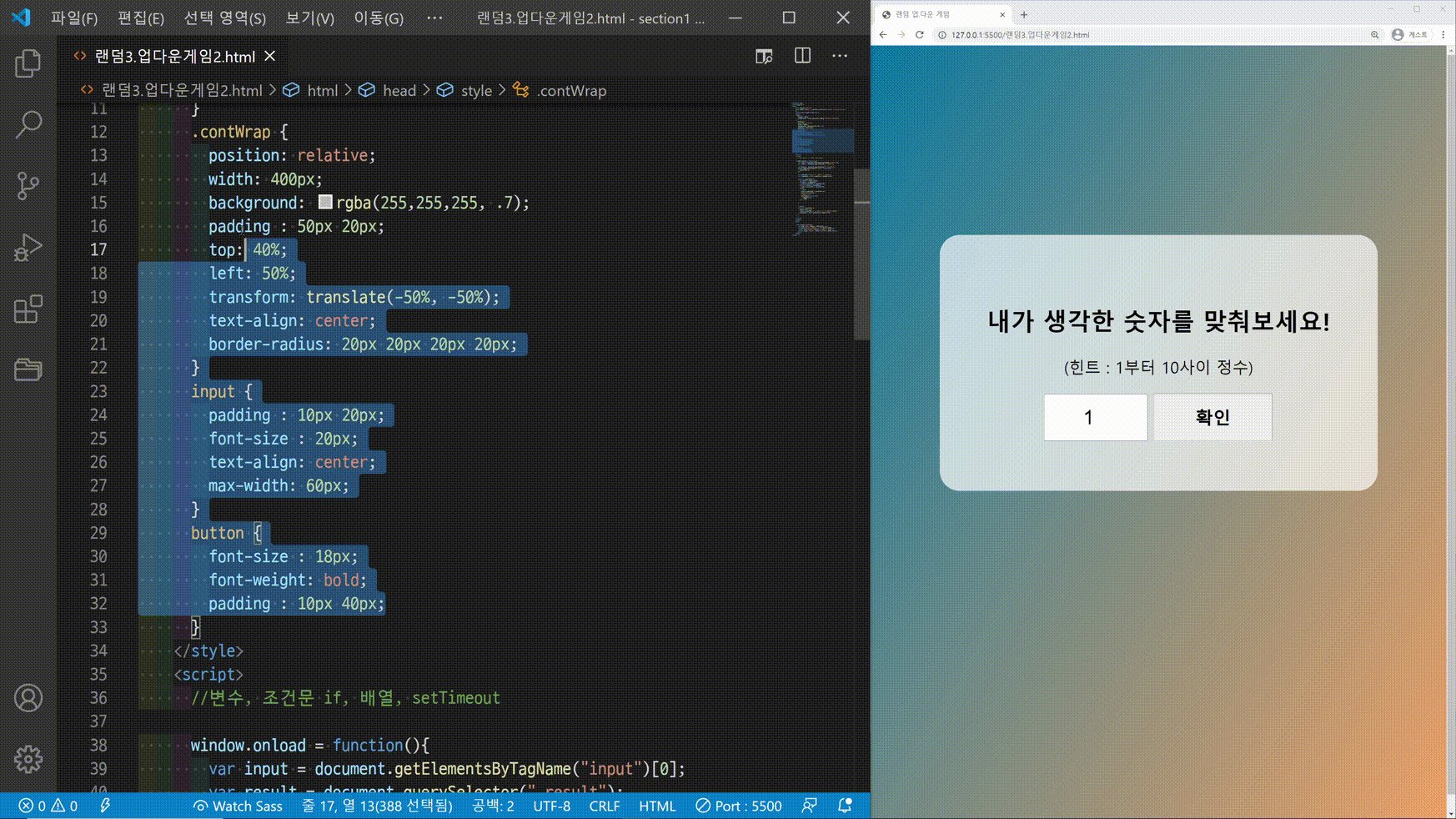
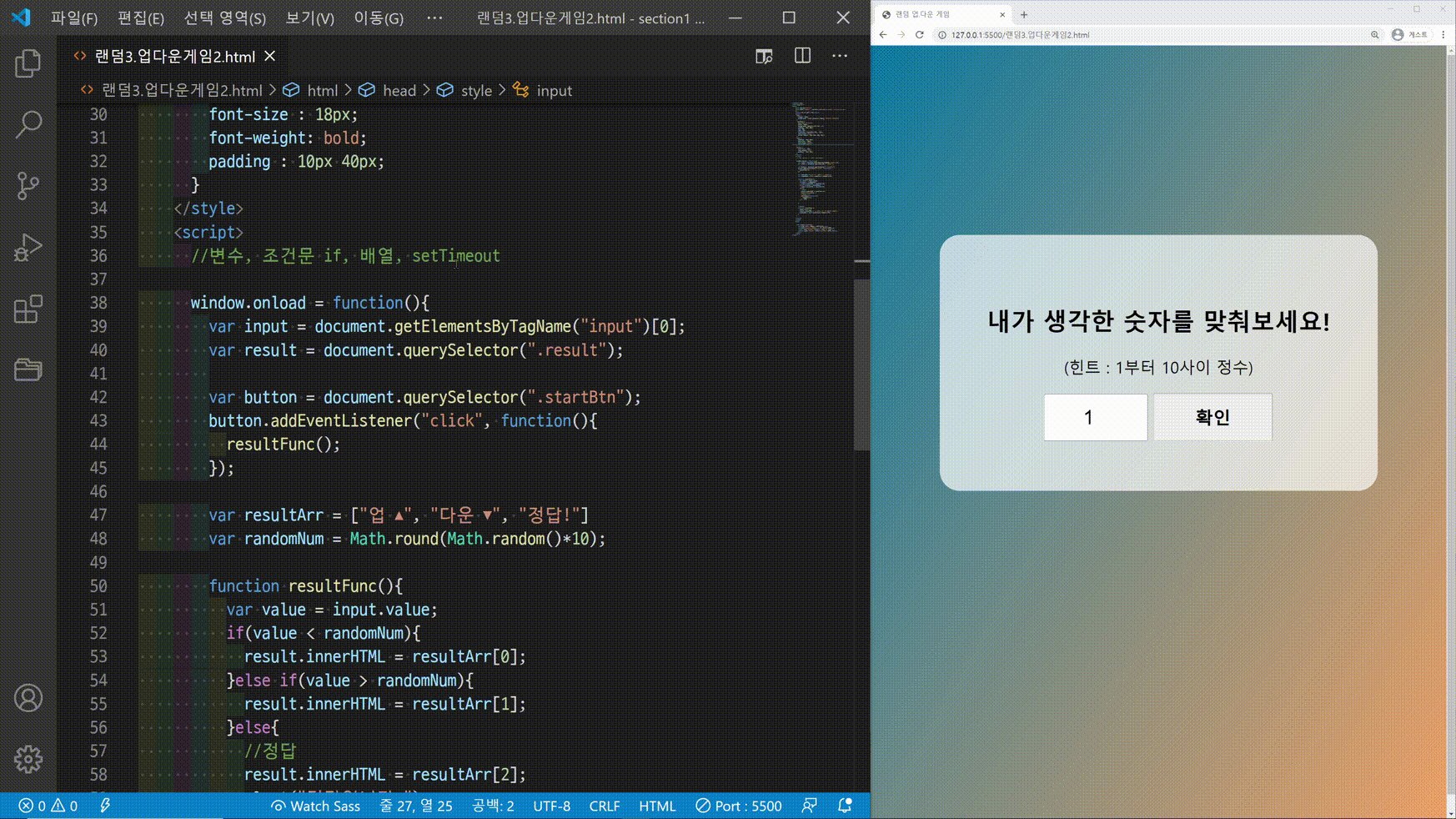
간결한 코드로 설명
지루한 이론 대신
실전으로 직행
소스 제공!
함께 보며 수업 진행








Q. 비전공자도 들을 수 있나요?
저도 비전공자입니다 ^^ 인터랙티브 개발에 관심만 있으면 충분합니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
HTML, CSS 기초는 알고 들으시는면 편합니다. (CSS 전체 코드 포함되어 있습니다 ^^)
Q. 자바스크립트(JavaScript)를 잘 모르는데 괜찮을까요?
변수, 배열, 함수 등 기초적인 개념부터 시작합니다.
진행하다 모르시는 것은 질문 게시판을 통해 질문해 주세요!
수강 전 참고해주세요!
학습 대상은
누구일까요?
취준생, 디자이너, 퍼블리셔, 프론트 개발자
해외 사이트처럼 창의적인 개발을 하고 싶은 분
JS를 복붙해서 사용은 하는데 응용이 힘든 분
단순 기능 구현에 감성을 가미하고 싶은 분
선수 지식,
필요할까요?
HTML, CSS 기본지식
3,273
명
수강생
216
개
수강평
210
개
답변
4.6
점
강의 평점
3
개
강의
15년 이상 여러 기업과 언론사에서 front-end 개발 및
데이터 시각화, 인터랙티브 사이트 제작을 했습니다.
https://brunch.co.kr/@yahao2512
저와 함께 깃털처럼 가벼운 코딩 함께 해보시죠!
전체
53개
4.8
53개의 수강평
수강평 20
∙
평균 평점 5.0
수강평 16
∙
평균 평점 5.0
5
드디어 2탄이 나왔네요! 목차만 봐도 너무너무 재밌을 것 같아서 설레네요. 완강이 아쉬울 것 같은 느낌ㅠㅠ.. 아끼면서 보고싶네요ㅎㅎㅎ 제가 중요하게 생각하는 것이 기본기인데, 강사님의 수업방침과 일치해서 더 재밌게 느껴지는 것 같아요 : ) 인프런을 통해 갖고 계신 지식을 공유해주셔서 너무 감사드립니다. 항상 패럴렉스나 모션쪽은 어렵게만 느껴졌는데, 초급편과 중급편 강의를 들으면서 조금 친해졌네요 ㅎㅎ 강의 도중에 흘러간 말이지만 다음 강의는 canvas 랑 TweenMax 로 구성되어도 재밌을 것 같아요! 다음 강의도 기대하겠습니다! 꼭 올려주세요! 😆😆
오홋. 첫 수강평입니다. 정말 감사드립니다. 편한마음으로 즐기시면서 들으실 수 있는 강의라고 생각합니다. 닉네임처럼 올해 연봉올리기 성공하시기를 기원합니다!
수강평 15
∙
평균 평점 4.9
4
덕분에 좋은 공부 하고 갑니다. 별 5개 다 드리지 못해서 송구합니다. 사람마다 만족하는 부분이 있고, 아닌 부분이 있으니 저는 거의 다 만족했지만, 설명이 매끄럽지 못하고, 스르륵 넘어가는 부분이 좀 있어서 갠적으로 학습함에 있어서 불편한 점이 없지 않아 있었습니다. 그 외에는 바닐라 자바스크립트와 처음 접해보는 라이브러리 등을 알 수 있어서, 향후 공부하는 데 있어서 방향을 잡을 수 있어서 좋았습니다. 3d 입체 이런 것도 css, 자바스크립트 자체만으로도 다양한 효과를 주는 것이 가능하다는 사실을 알게된 이후로 뭔가 코드 뿐만 아니라 디자인적 사고에 있어서도 열린 느낌입니다. 여러모로 많은 도움을 받았고, 다음에도 유사한 강의가 나온다면 찾아 볼 것 같습니다. 감사하고 고마웠습니다
수강평 1
∙
평균 평점 5.0
5
예전부터 이런 인터렉션이 너무 궁금했어요! 스크립트에 대한 기본 개념은 있지만, 막상 인터렉션을 작업해야 할 때면 어떻게 풀어나가야 할지 막막하고 답답했거든요 ㅠㅜ 근데 이 강의를 통해 답답했던 마음이 풀린 기분입니다!! (상쾌 ^^) 실무로도 사용 가능한 예제들로 꾸며져서 더 좋았고, 다른 작업에도 응용해보고 싶어요~! :) 다음 강의도 기다려집니다! 좋은 강의 감사합니다!
수강평 감사드립니다 :) 실무에도 바로 사용하실 수 있는 예제들로 준비했습니다. 제가 실제로 사용하는 코드들이기도 하고요. 도움이 되셨다니 다행입니다. 아직 초기라 수강평이 별로 없는데, 큰 힘이 됩니다 헛헛. 즐거운 하루 보내세요~
수강평 17
∙
평균 평점 5.0
5
쉽게 설명해주셔서 좋았고 다음 강의도 기다려집니다ㅎㅎ
수강평 감사드립니다~ 실무에 도움이 되셨으면 좋겠네요. 재미있는 게 생각나면 보너스 강의를 추가 하도록 하겠습니다. 즐거운 주말 보내세요~ ^^
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
월 ₩17,600
5개월 할부 시
₩88,000