
100%
0원
- 신청 기간
-
2024.12.20 11:26 ~ 12.30 12:59 (한국 표준시)
- 교육 기간
-
약 6개월 (2024.12.31 ~ 2025.07.01)
- 교육 장소
-
서울 종로구 우정국로2길 37 (청문학원) 5층
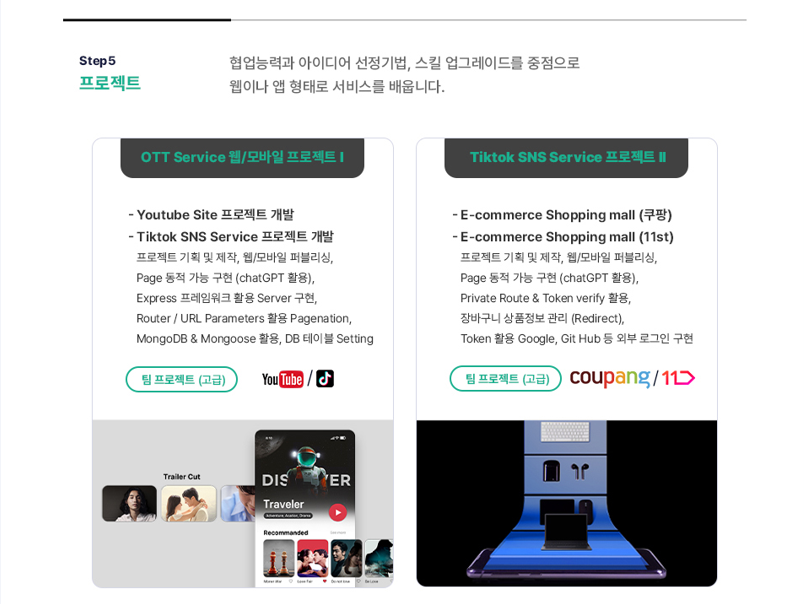
생성형 AI 챗GPT활용한 OTT 서비스 웹/모바일 프로젝트, 이커머스 쇼핑몰 프로젝트 진행 ⭐️
피그마(figma), 리액트(react), 노드js(node.js), 챗GPT 활용 등을 통해 실전 역량을 높입니다.
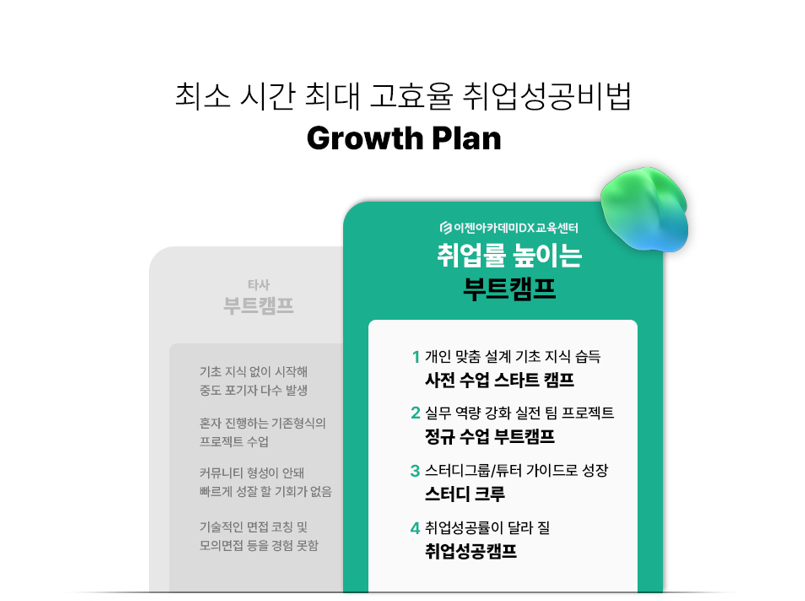
UIUX 웹 프론트엔드 개발 부트캠프 🙆♀️
챗GPT를 활용한 프론트엔드 과정: OTT 서비스 웹/모바일 프로젝트 경험, 이커머스 쇼핑몰 프로젝트 경험
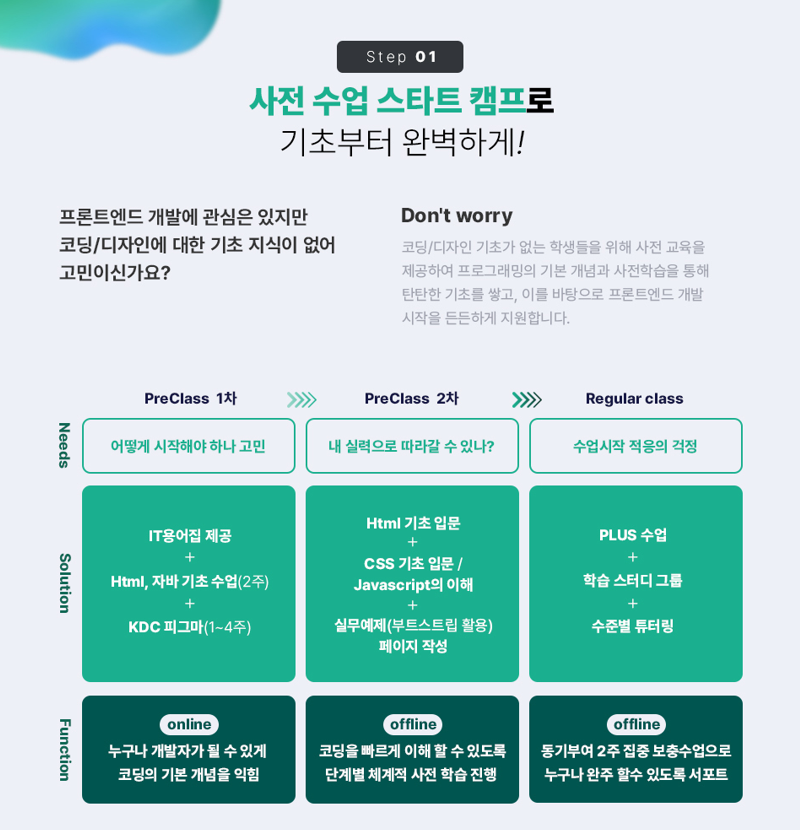
- IT용어집 제공 + HTML, 자바기초 수업(2주) + KDC 피그마 수업(1~4주)
- HTML 기초입문 + CSS 기초입문/ Javascript의 이해
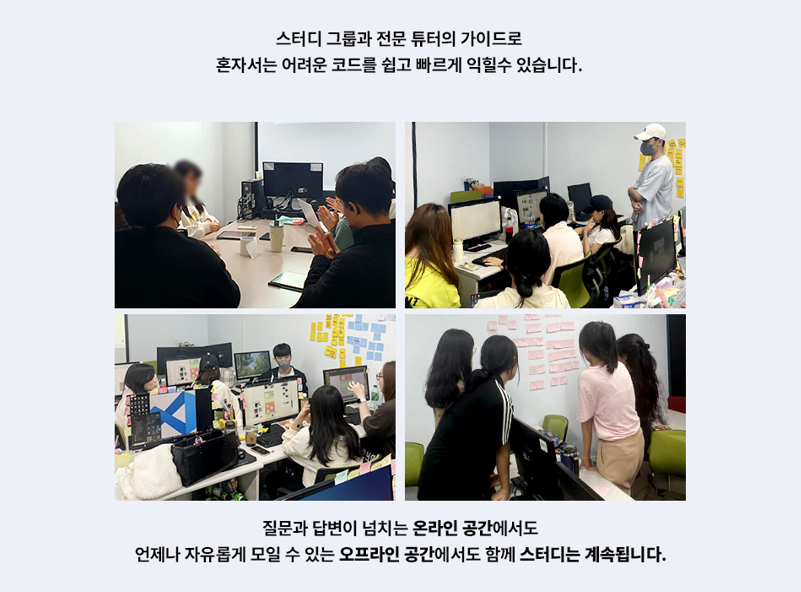
+ 실무예제(부트스트립 활용)페이지 작성 - PLUS 수업 + 학습 스터디 그룹 + 수준별 튜터링
강의 특징 ✨
기업에서 많이 사용되는 피그마(figma), 리액트(react), 노드js(node.js), 챗GPT 등을 제대로 배우고
퀄리티 높은 코드로 경쟁력을 높이고 취업성공률을 높입니다.
장소
서울 종로구 우정국로2길 37 (청문학원) 5층
이젠아카데미DX교육센터 입니다.

이젠아카데미는 2023년 고용노동청으로부터 취업실적 우수상 표창을 받았으며, 체계적인 DX교육 시스템과 즉각적인 현장 피드백 및 기업프로젝트 차별화 시스템을 제공하여, 취업! 그 이상의 가치를 만듭니다.
창의적인 인재를 양성하여 내일의 미래를 여는 이젠아카데미 교육그룹!
🏆 고용노동청 취업 실적 우수상 표창
🏆 디지털 인재 양성 우수 훈련기관
🏆 직업훈련기관대표 선정 고용노동부장관상 수상
🏆 기업 특화 프로젝트 운영 우수기관커리큘럼
| 교과목명 | 세부내용 | 훈련시간 |
|---|---|---|
| UX/UI 정의 및 개발 프로세스 | - UX(User experience) 정의와 특징 - UI(User interface) 정의와 특징 - UX와 UI의 관계 - UX와 UI의 차이 - UX/UI 개발 프로세스 | 6 시간 |
| UX/UI Digital Component | - Web/Mobile 디스플레이 특성 - Web/Mobile Web의 특성 - Web/Mobile 그리드 시스템 - Web/Mobile 레이아웃 - Web/Mobile Digital Image - Web/Mobile Display Color - Graphic Tool Kit - Figma 활용 - Digital Component Image 제작 - Web/Mobile Prototype 예제 실습 - 생성형 AI를 활용한 Digital Image 생성 (미드저니, 스테이블 디퓨전) | 88 시간 |
| Web/Mobile UX Planing(기획/설계) | - 브랜드 콘텐츠 UX 현황 분석 - 브랜드 콘텐츠 UX 벤치마킹 - 생성형 AI를 활용한 Desk Research 및 주제 선정 - 생성형 AI를 활용한 User Profiling 및 가설수립 - 생성형 AI를 활용한 Survey 설문지 작성 - 타겟 유저 리서치 및 분석 - 생성형AI를 활용한 사용자 모델링 (페르소나, Journey map) - 어피니티 다이어그램 (Affinity Diagram) - IA(Information Architecture) 설계 - 생성형 AI를 활용한 유저 플로우(User Flow) 작성 | 80 시간 |
| Web/Mobile UI Style Design | - 생성형 AI를 활용한 UI콘셉트 아이디어 도출 - UI 기능 정의 - 화면설계 및 와이어프레임 작성 - 스토리보드 작성 - 생성형 AI를 활용한 디자인 포지션 및 디자인 리서치 - 생성형 AI를 활용한 Visual / Design Concept 도출 - UI Component 제작 - 생성형 AI를 활용한 주요화면 Product Design - Prototyping - Usability Test(사용자 테스트) - UI Design System 및 스타일 가이드 작성 | 88 시간 |
| Web/Mobile UX/UI 브레인스토밍 워크샵 | - 프로젝트 주제 및 목표선정 - 참여자 선정 및 역할분담 - 브레인스토밍 생성형 AI 활용 - 브레인스토밍 실습 - 아이디어 평가 및 선별 - 아이디어 구체화 및 피드백 - 실행단계별 계획 수립 - 사용자 및 사용자 요구분석 - 페르소나 및 Journey map 작성 - 워크플로우 및 와이어프레임 작성 - UX/UI 가이드 작성 - 프로토타입 제작 | 56 시간 |
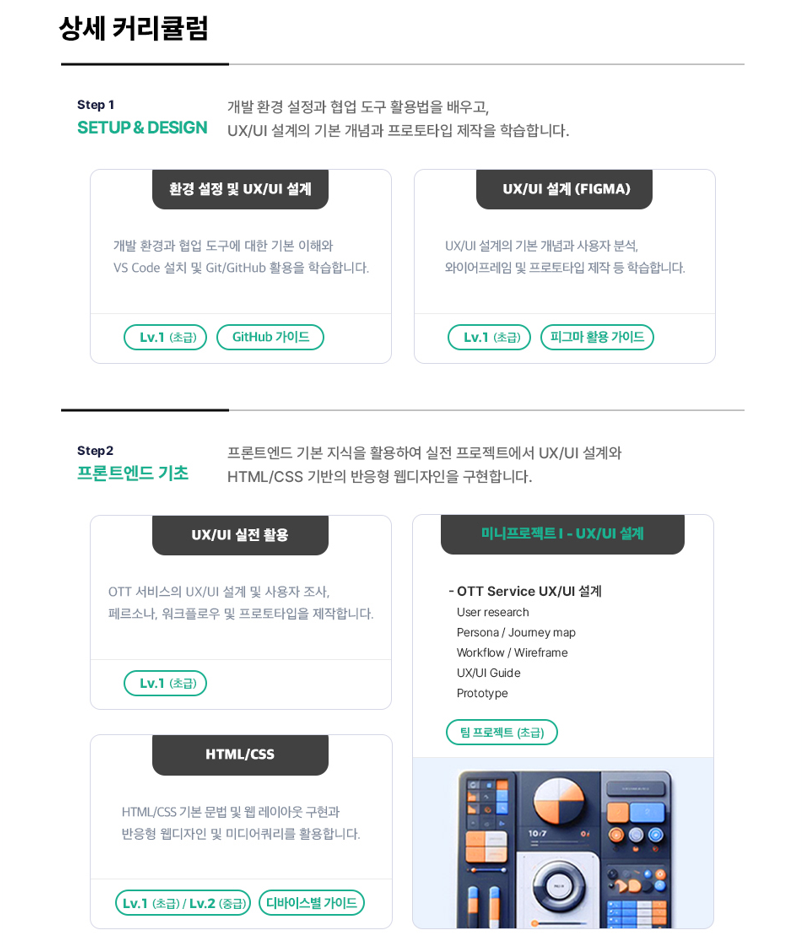
| 프론트엔드 개발환경 설정(VSCODE/Git/GitHub) | - 프론트엔드 개념 및 개발환경 설정 - VS CODE 설치 및 사용 - Git/GitHub의 개요 - git 설치, Branch 관리, request 협업 - GitHub의 저장소 생성과 관리 - GitHub의 이슈, 레퍼지토리, 위키 | 16 시간 |
| Web/Mobile UX/UI 프론트엔드 Level1(HTML/CSS) | - Web/Mobile 브라우저의 이해 - HTML 구조 및 기본문법 - HTML 기본 태그 및 레이아웃 - Semantic Tag / Metadata - CSS 속성 및 기본문법 - Box Model / Flexbox - Responsive Web / Media Query - HTML, CSS 코딩을 위한 생성형 AI 활용 - Responsive Web Project | 56 시간 |
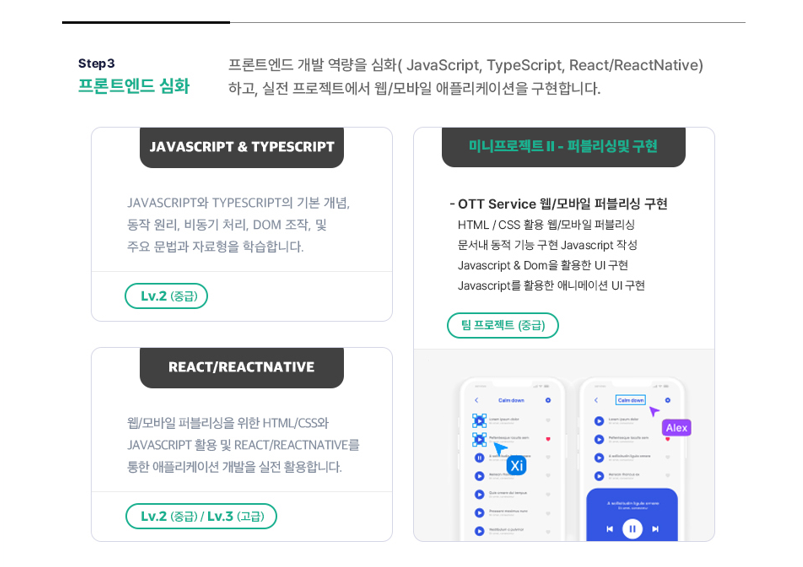
| Web/Mobile UX/UI 프론트엔드 Level2(JavaScript) | - javascript 기본 개념 및 동작 원리 - javascript 기본 문법 및 함수 - 문서 객체 모델, 동기식 처리 모델, 비동기식 처리 모델 - 이벤트 처리와 DOM API - 외부 데이터 호출 라이브러리 - 객체지향 프로그래밍 - 정규표현식, ES6 함수의 추가 기능, 배열 - 생성형 AI를 활용한 Javascript 기본 코딩 - 생성형 AI를 활용한 Javascript Interactive 코딩 | 72 시간 |
| Web/Mobile UX/UI 프론트엔드 Level3(Typescript) | - TypeScript 개요 및 문법 - Typescript의 정의와 장점 - Typescript의 기본 개념과 작성방법 - Typescript의 자료형과 제네릭 - Typescript의 함수, 인터페이스, 클래스, 모듈 - Typescript의 에러 처리와 제어 흐름 - 생성형 AI 활용한 Typescript 기본 코딩 | 40 시간 |
| Web/Mobile UX/UI 클론코딩 | - 프로젝트 주제 및 목표선정 - Web/Mobile 클론코딩 - Web/Mobile 클론코딩 생성형 AI 활용 - 문서내 동적 기능 구현을 위한 Javascript 작성 - javascript & Dom을 활용한 UI 구현 - javascript를 활용한 애니메이션 UI 구현 | 40 시간 |
| Web/Mobile UX/UI 프론트엔드 Level4(React/AWS 배포) | - React의 특징 및 동작원리 - React의 컴포넌트, 상태, 속성, 이벤트 - React의 JSX, 연산자, 조건부 렌더링 - React 컴포넌트 라이프 사이클 - React useReducer와 상태관리 - React Context - 최적화와 메모이제이션 - React 웹 스토리지 - 생성형 AI를 활용한 React 기본 코딩 - AWS E2C 생성 - AWS E2C 인스턴스 프로젝트 연결 - AWS E2C 서버에서 프론트 서버 실행 - AWS 도메인 연결 및 배포 | 80 시간 |
| K-Brand Contents Web/Mobile UX/UI 프로젝트 | - K-Brand Contents Web/Mobile UX/UI 프로젝트 팀빌딩 및 주제선정 - 경쟁사 UX/UI 분석 및 벤치마킹 - 생성형 AI를 활용한 사용자 및 사용자 요구분석, 사용자 리서치 - 생성형 AI를 활용한 UI/UX 콘셉트 기획 - 생성형 AI를 활용한 사용자 모델링 (페르소나, Journey map) - 어피니티 다이어그램 (Affinity Diagram) - IA(Information Architecture) 설계 - 생성형 AI를 활용한 유저 플로우(User Flow) 작성 - K-Brand Contents Service 및 기능 정의 - Snack Insight 도출 - K-Brand Contents UX/UI 설계 및 디자인 - K-Brand Contents Interactive 디자인 - Web/Mobile Prototype 및 UI구현 - 생성형AI를 활용한 UI Component 제작 (미드저니, 스테이블 디퓨전) - Web/Mobile 서비스 환경 구축 - 생성형AI를 활용한 Web/Mobile 퍼블리싱 - 생성형AI를 활용한 Web/Mobile 프론트엔드 - Web/Mobile Snack Insight-Motion Graphic - Web Build - Mobile Build - 프로젝트 배포 | 160 시간 |
| AI챗봇 지원 팬덤 커뮤니티 Mobile UX/UI 프로젝트 | - 팬덤 커뮤니티 Mobile UX/UI 프로젝트 팀빌딩 및 주제선정 - 경쟁사 UX/UI 분석 및 벤치마킹 - 생성형 AI를 활용한 사용자 및 사용자 요구분석, 사용자 리서치 - 생성형 AI를 활용한 UI/UX 콘셉트 기획 - 생성형 AI를 활용한 사용자 모델링 (페르소나, Journey map) - 어피니티 다이어그램 (Affinity Diagram) - IA(Information Architecture) 설계 - 생성형 AI를 활용한 유저 플로우(User Flow) 작성 - 팬덤 커뮤니티 Service 및 기능 정의 - Snack Insight 도출 - 팬덤 커뮤니티 UX/UI 설계 및 디자인 - 팬덤 커뮤니티 Interactive 디자인 - Mobile Prototype 및 UI구현 - 생성형 AI를 활용한 UI Component 제작 (미드저니, 스테이블 디퓨전) - Mobile 서비스 환경 구축 - 생성형 AI를 활용한 Mobile 퍼블리싱 - 생성형 AI를 활용한 Mobile 프론트엔드 - Mobile Snack Insight-Motion Graphic - Mobile SPA 구현 - Mobile Build - 프로젝트 배포 | 160 시간 |
| OT(오리엔테이션) | - 과정 목표 안내 - 과정 운영 방식 안내 - 과정 관리 및 훈련생 관리 안내 - 커리큘럼 로드맵 | 2 시간 |
| 프로젝트 발표 및 수료 | - 프로젝트 최종 발표 - 현장 전문가 프로젝트 피드백 - 우수프로젝트 포상 - 수료식 | 4 시간 |
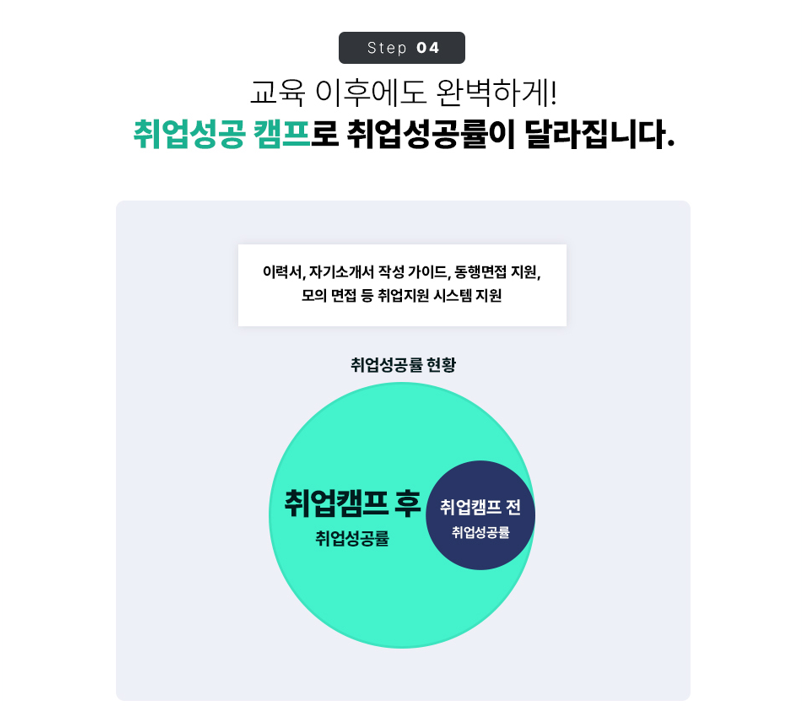
| 취업지원 | - 취업상담 및 학습, 진로상담 - 취업 진로 설명회 - 취업준비활동(이력서, 자소서 첨삭) - 채용 트렌드 및 기업별 취업팁 | 4 시간 |
| 특강 및 세미나 | - 취업특강 - 참여기업 및 현장 전문가 트렌드 및 포트폴리오 특강 - 프로젝트 기반 포트폴리오 코칭 | 8 시간 |
| 총 훈련시간 | 960 시간 | |
취소 및 환불 규정
부트캠프/교육의 신청 취소/환불 기간은 지식공유자가 설정한 신청기간과 동일합니다.
부트캠프/교육의 신청 정보 수정 및 취소/환불은 ‘구매내역’에서 할 수 있습니다.
유료 부트캠프/교육의 경우, 24시간이내 설문 내용 미제출시 신청 및 결제내역이 자동취소됩니다.
※ 인프런은 통신판매 중개자이며, 해당 부트캠프/교육의 주최자가 아닙니다.
8일 남았어요!