
100%
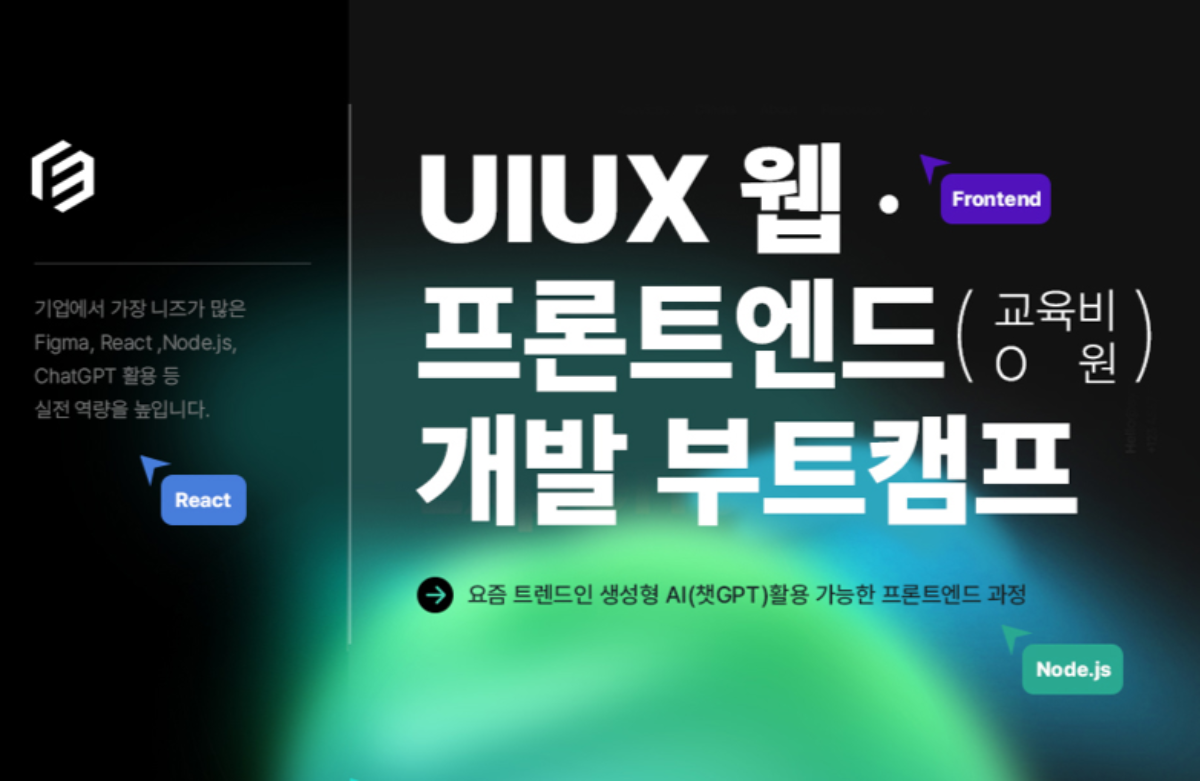
0원
- 신청 기간
-
2024.11.04 12:51 ~ 12.09 23:57 (한국 표준시)
- 교육 기간
-
약 5개월 (2024.12.10 ~ 2025.05.20)
- 교육 장소
-
서울 서초구 서초대로77길 41 (대동Ⅱ) 9층
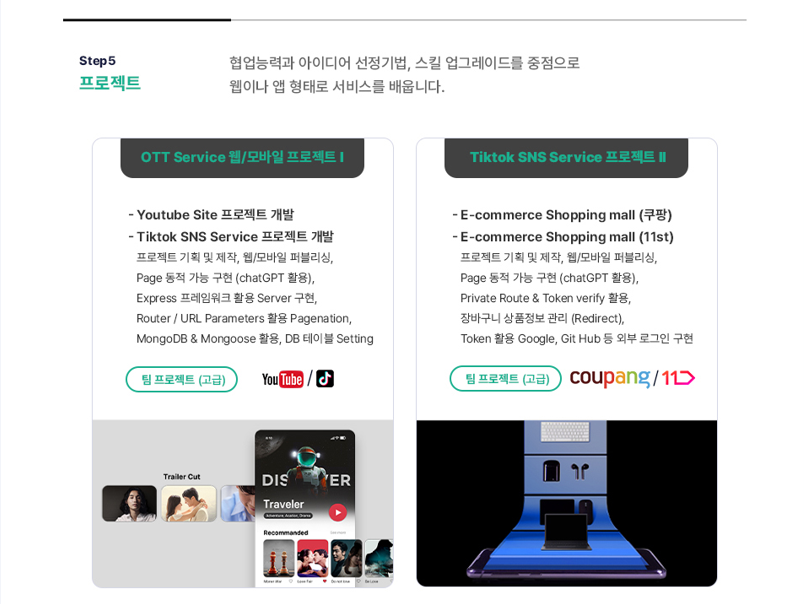
생성형 AI 챗GPT활용한 OTT 서비스 웹/모바일 프로젝트, 이커머스 쇼핑몰 프로젝트 진행 ⭐️
피그마(figma), 리액트(react), 노드js(node.js), 챗GPT 활용 등을 통해 실전 역량을 높입니다.
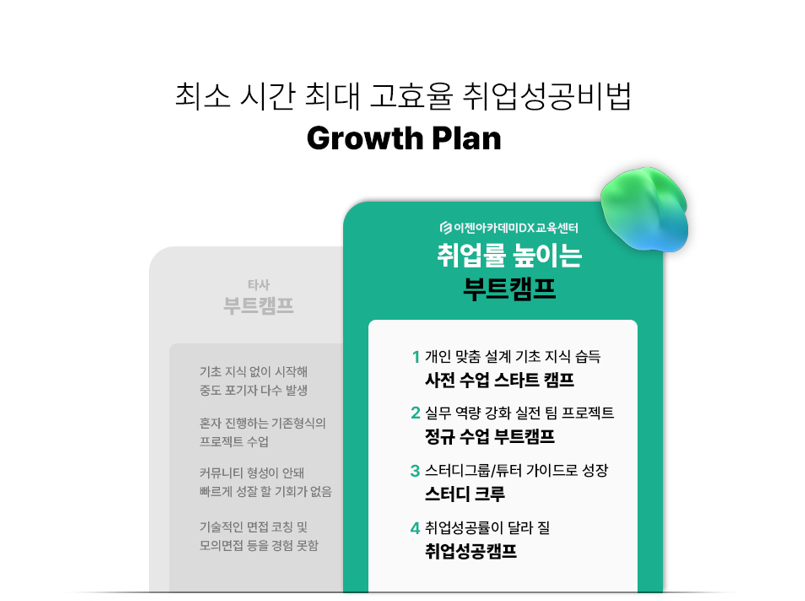
UIUX 웹 프론트엔드 개발 부트캠프 🙆♀️
챗GPT를 활용한 프론트엔드 과정: OTT 서비스 웹/모바일 프로젝트 경험, 이커머스 쇼핑몰 프로젝트 경험
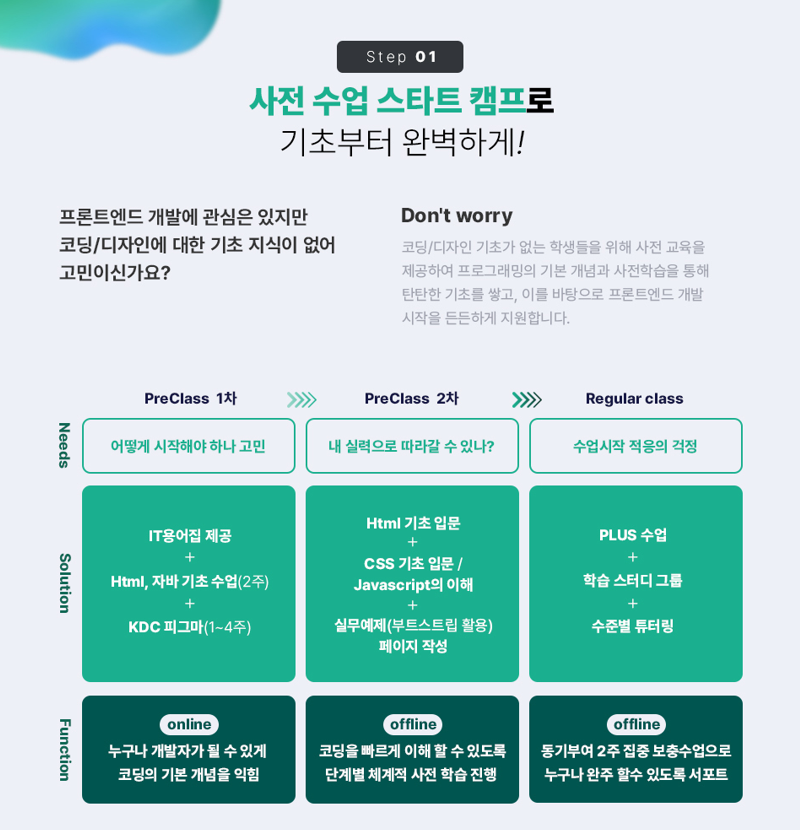
- IT용어집 제공 + HTML, 자바기초 수업(2주) + KDC 피그마 수업(1~4주)
- HTML 기초입문 + CSS 기초입문/ Javascript의 이해
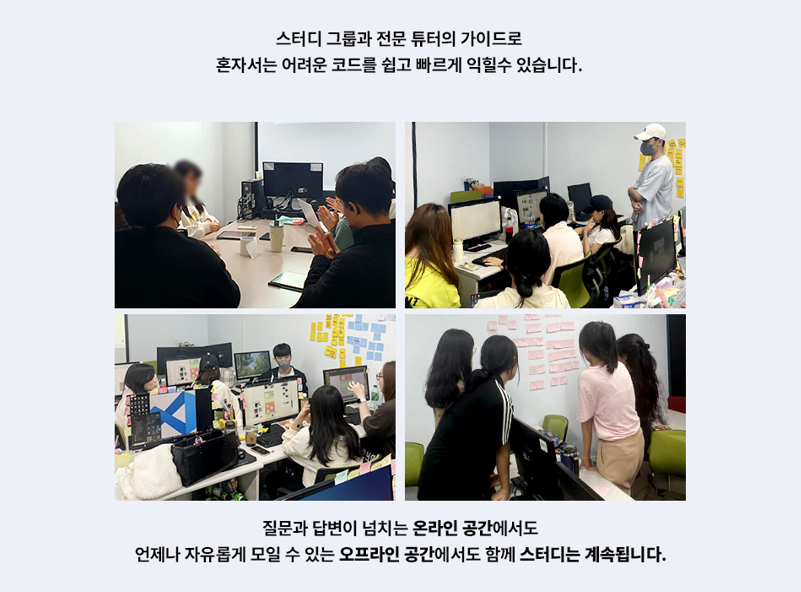
+ 실무예제(부트스트립 활용)페이지 작성 - PLUS 수업 + 학습 스터디 그룹 + 수준별 튜터링
강의 특징 ✨
기업에서 많이 사용되는 피그마(figma), 리액트(react), 노드js(node.js), 챗GPT 등을 제대로 배우고
퀄리티 높은 코드로 경쟁력을 높이고 취업성공률을 높입니다.
장소
서울 서초구 서초대로77길 41 (대동Ⅱ) 9층
이젠아카데미DX교육센터 입니다.

이젠아카데미는 2023년 고용노동청으로부터 취업실적 우수상 표창을 받았으며, 체계적인 DX교육 시스템과 즉각적인 현장 피드백 및 기업프로젝트 차별화 시스템을 제공하여, 취업! 그 이상의 가치를 만듭니다.
창의적인 인재를 양성하여 내일의 미래를 여는 이젠아카데미 교육그룹!
🏆 고용노동청 취업 실적 우수상 표창
🏆 디지털 인재 양성 우수 훈련기관
🏆 직업훈련기관대표 선정 고용노동부장관상 수상
🏆 기업 특화 프로젝트 운영 우수기관커리큘럼
| 교과목명 | 세부내용 | 훈련시간 |
|---|---|---|
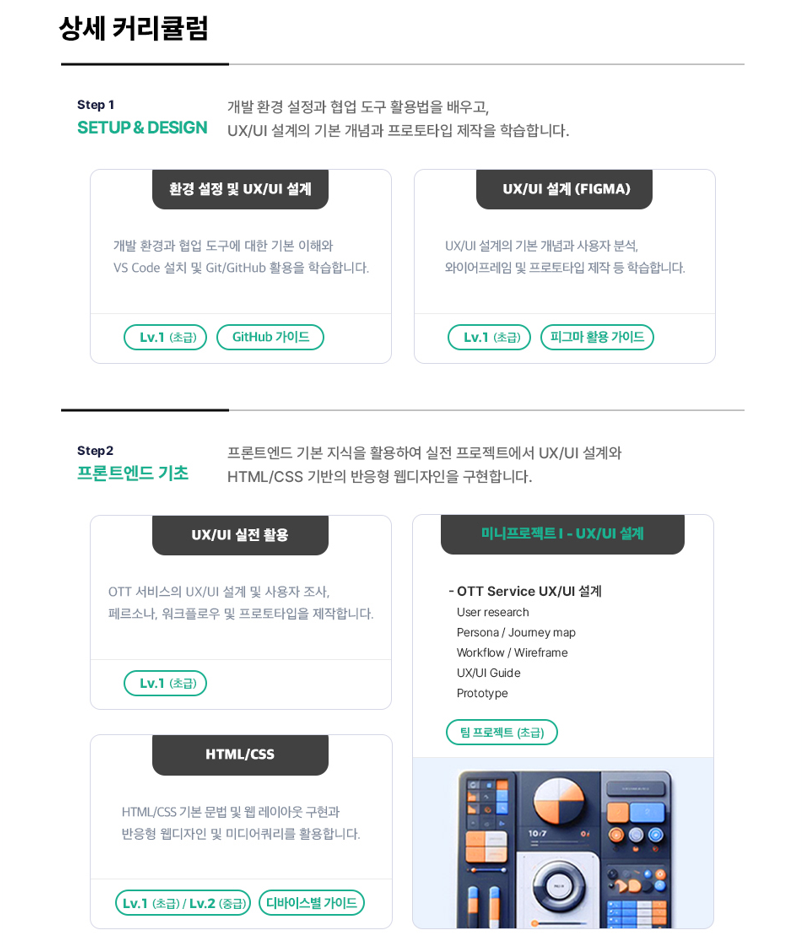
| 개발환경 및 팀프로젝트 환경 설정(VS CODE/Git/GitHub) | - 프론트엔드 개념 및 개발환경의 이해 - SSR(Server Side Rendering), CSR(Client Side Rendering) 의 차이점이해 - VS CODE 설치 및 사용 - Git/GitHub의 개요 - git 설치, Branch 관리, request 협업 - GitHub의 저장소 생성과 관리 - GitHub의 이슈, 레퍼지토리, 위키 | 16 시간 |
| UX/UI 설계(Figma) | - UX/UI 기본 개념 - 사용자 분석 및 UX 설계 - 인사이트 도출 및 워크플로우 제작 - 와이어프레임 제작 - UI 시스템구축 및 설계 - 프로토타입 제작 - 사용성 테스트 | 48 시간 |
| 미니프로젝트-1(UX/UI) | OTT Service UX/UI 설계(Team Project) - User research - Persona / Journey map - Workflow / Wireframe - UX/UI Guide - Prototype | 40 시간 |
| 프론트앤드 Level1(HTML/CSS) | - 웹 & 모바일 브라우저 이해 - HTML 구조 이해 및 기본문법 - HTML 기본 태그 및 레이아웃 구조 - 시멘틱 태그와 메타데이터 - CSS 기본 속성 - 박스모델과 플렉스박스 - 반응형 웹디자인을 위한 미디어쿼리 - CSS를 활용한 웹&모바일 레이아웃 구현 | 40 시간 |
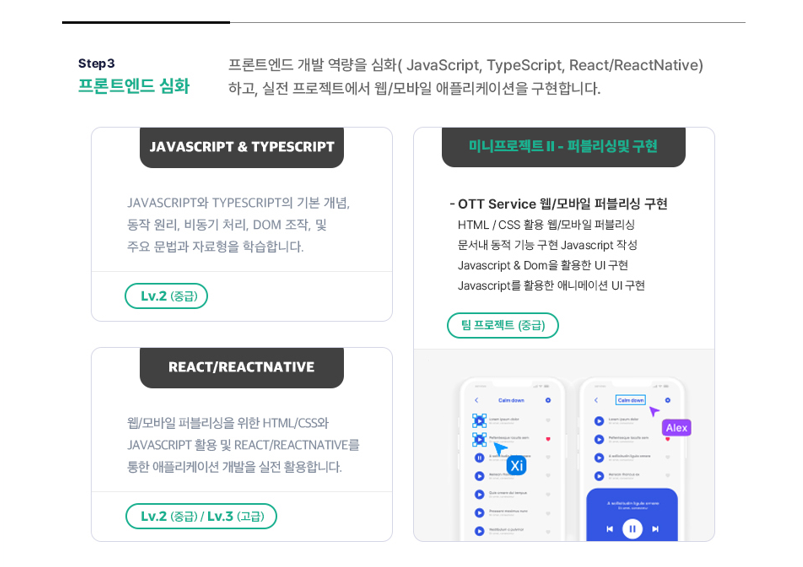
| 프론트앤드 Level2.1(JavaScript) | - javascript 기본 개념 / 동작 원리 - 변수, 데이터 타입, 연산자, 제어문, 타입 변환, 객체, 함수, 스코프, 전역 변수 개념 - 문서 객체 모델, 동기식 처리 모델, 비동기식 처리 모델 - 이벤트 처리와 DOM API - 외부 데이터 호출 라이브러리 - 객체지향 프로그래밍 - 정규표현식, ES6 함수의 추가 기능, 배열 | 56 시간 |
| 프론트앤드 Level2.2(Typescript) | - Typescript 개요 및 문법 - Typescript의 정의와 장점 - Typescript의 기본 개념과 작성방법 - Typescript의 자료형과 제네릭 - Typescript의 함수, 인터페이스, 클래스, 모듈 - Typescript의 에러 처리와 제어 흐름 | 40 시간 |
| 미니프로젝트-2(프론트엔드개발) | OTT Service 웹/모바일 퍼블리싱 - HTML / CSS 활용 웹/모바일 퍼블리싱 - 문서내 동적 기능 구현을 위한 Javascript 작성 - javascript & Dom을 활용한 UI 구현 - javascript를 활용한 애니메이션 UI 구현 | 60 시간 |
| 프론트앤드 Level3(React/ReactNative) | - React/ReactNative의 이해 - React의 컴포넌트, 상태, 속성, 이벤트 - React의 JSX, 연산자, 조건부 렌더링 - React의 컴포넌트 생명주기, 일반 컴포넌트와 상태가 있는 컴포넌트 - React router 작동 원리 - ReactNative의 컴포넌트, 상태, 속성, 이벤트 - ReactNative의 컴포넌트 스타일, 레이아웃, 스크롤 - ReactNative의 네비게이션, 탭, 슬라이드 - ReactNative의 애니메이션, 인터폴레이션, 제스처 - ReactNative의 안드로이드, iOS 특징 - ReactNative의 데이터 저장, 네트워크, 앱 접근 | 80 시간 |
| 프론트앤드 Level4(Node.js) | - SPA(Single Page Application) - Node.js - Express 프레임워크를 활용한 웹 서비스 구현: CRUD, Rest API, Database - Mongoose + MongoDB - 웹서비스 배포: AWS, Netlify | 80 시간 |
| 미니프로젝트-3(SPA구현) | OTT Service 웹/모바일 프론트앤드 개발 - Webpack을 활용한 SPA 구현 - MVVM 패턴을 활용한 SPA 사이트 구현 | 60 시간 |
| 클라우드 활용(AWS 클라우드) | - AWS 인프라구조 이해 - AWS S3 이용한 아키텍처 설계 - AWS IAM, Organization 서비스 설계 - AWS Route53, ELB, EC2 AutoScaling 관리 | 40 시간 |
| 생성형 AI 활용(chatGPT) | - 생성형 AI(chatGPT)의 이해 - chatGPT 프롬프트 작성 - chatGPT 확장 프로그램 - chatGPT 활용1(아이디어 도출 방법 및 목표 설정) - chatGPT 활용2(프로젝트 기획서 제작) - chatGPT 활용3(코딩 활용) | 40 시간 |
| OTT Service 웹/모바일 프로젝트1 | 1_1.Youtube Site 프로젝트 개발 - 프로젝트 기획 및 제작(chatGPT 활용) - 웹/모바일 퍼블리싱(chatGPT 활용) - Page 동적 가능 구현(Javascript / chatGPT 활용) - express 프레임워크 활용 Server 구현 - Router / URL Parmameters 활용 pagenation - MongoDB & Mongoose 활용 DB 테이블 setting 1_2.Tiktok SNS service 프로젝트 개발 - 프로젝트 기획 및 제작(chatGPT 활용) - 웹/모바일 퍼블리싱(chatGPT 활용) - Page 동적 가능 구현(Javascript / chatGPT 활용) - express 프레임워크 활용 Server 구현 - Template Library, Pug 활용 MVP 구현 - Shema 활용 Video Search 기능 구현 | 180 시간 |
| E-commerce Shopping mall프로젝트2 | 2_1.E-commerce Shopping mall 프로젝트 개발 (쿠팡) - 프로젝트 기획 및 제작(chatGPT 활용) - 웹/모바일 퍼블리싱(chatGPT 활용) - Page 동적 가능 구현(Javascript / chatGPT 활용) - MongoDB & Mongoose 활용 Product DB관리 - Routet API & UI구현 - Login Page & 회원 Authentication 기능 개발 2_2.E-commerce Shopping mall 프로젝트 개발 (11st) - 프로젝트 기획 및 제작(chatGPT 활용) - 웹/모바일 퍼블리싱(chatGPT 활용) - Page 동적 가능 구현(Javascript / chatGPT 활용) - Private Route & Token verify 활용 - 장바구니 상품정보 관리 (Redirect) - Token 활용 Google, Git Hub 등 외부 로그인 기능구현 | 180 시간 |
| 총 훈련시간 | 960 시간 |
|
취소 및 환불 규정
부트캠프/교육의 신청 취소/환불 기간은 지식공유자가 설정한 신청기간과 동일합니다.
부트캠프/교육의 신청 정보 수정 및 취소/환불은 ‘구매내역’에서 할 수 있습니다.
유료 부트캠프/교육의 경우, 24시간이내 설문 내용 미제출시 신청 및 결제내역이 자동취소됩니다.
※ 인프런은 통신판매 중개자이며, 해당 부트캠프/교육의 주최자가 아닙니다.
신청기간이종료됐어요