![[인프런 워밍업 클럽 스터디 3기] 프로덕트 디자인 2주차 발자국](https://cdn.inflearn.com/public/files/blogs/988d3721-1196-4e39-b8c2-247326290fbf/워밍업 썸네일.png)
[인프런 워밍업 클럽 스터디 3기] 프로덕트 디자인 2주차 발자국
📖2주차 학습내용
1. 컴포넌트 구조 및 만드는 방법
컴포넌트 배리언츠, 프로퍼티 / 프로퍼티 기능 / Nested instance 사용 방법
2. Icon 컴포넌트
아이콘 플러그인 사용 / 컴포넌트 등록 전 레이어 정리[앤트맨 전략] / 아이콘 플레이스홀더
3. Input / Display 컴포넌트
Type, State 등 배리언츠, 프로퍼티(불린, 스왑, 텍스트, Nested)를 활용한 컴포넌트 만들기
단일 컴포넌트(버튼, 라디오 버튼, 라벨 등)으로 복합 컴포넌트(버튼 스택, 컨트롤 그룹 등) 만들
☺좋았던 점
강의 중간에 사소한 꿀팁들을 알게 되면서 잘 몰랐던 기능들을 배울 수 있었다.
(ignore auto layout으로 스크롤바나 드랍다운 넣는 것, 오토레이아웃 내 Stroke 여백 적용 설정 방법, Tooltips에 Shadow가 이상할 때 해결방법 등)컴포넌트를 만들 때 사용 목적과 사용했을 때를 고려하여 여러가지 Type과 Style을 만드는 것의 중요성을 배웠습니다.
라이브 세션에서 배리어블로 프로토타이핑 다루는거 완전 대박이었다. 한 가지를 클릭할 때 다양한 요소가 전환되는게 신기하였다. 잘 활용하면 프레임끼리 다이렉트로 연결하여 프로토타이핑할 때 경로가 복잡해지고 알아보기 어려운 문제를 해결할 수 있지 않을까 싶었다.
😁잘한 점
컴포넌트를 만드는 과정에서 디테일적인 요소는 나중에 다시 보기 위해 메모로 남긴 것
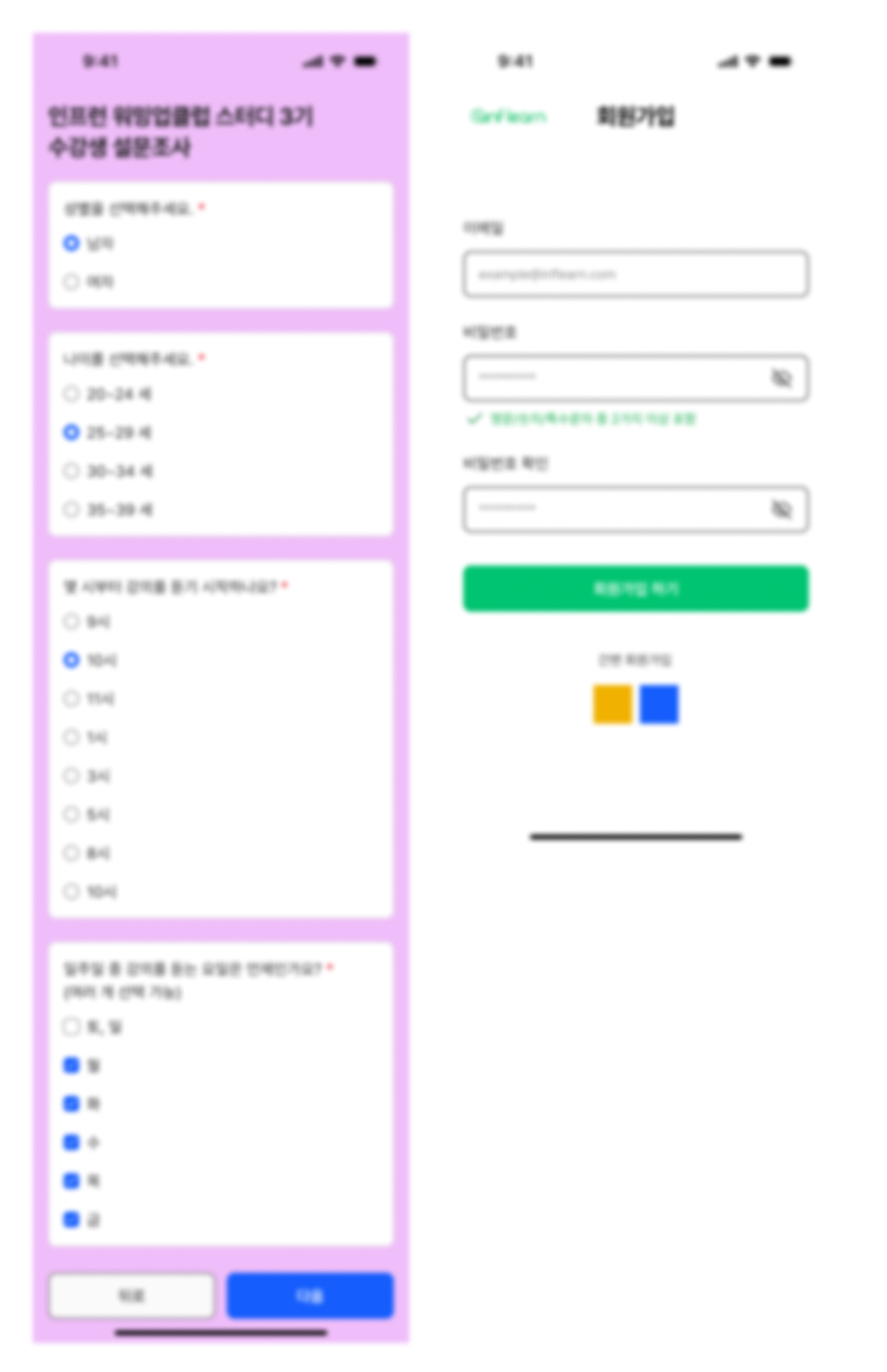
미션4에서 Input 컴포넌트를 가지고 간단한 설문조사나 회원가입을 페이지를 만들어보았고, 같은 컴포넌트라고 해도 적용하는 프로덕트에 맞춰서 보완이 필요함을 느낄 수 있었다.
- 설문조사) 텍스트필드 Label 내용이 길어지면 프레임 밖으로 나오게 되서 오토레이아웃 W를 Fill 로 변경
😅아쉬운 점
날씨가 따뜻해지면서 식곤증이 심해져서 졸음이 쏟아지는 것😂 카페인으로 버티고 있는데 커피 가격이 오르고 있어 부담이 커진다(ಥ_ಥ)
중간에 모르는 개념이 나오면 이해될 때까지 계속 봐야 다음으로 넘어갈 수 있다고 안심하는 나...특정 구간에 오래 있으니까 피로가 쌓여서 다음 내용에서 집중력이 떨어지곤 했다.
정말 사소할 수 있는건데, 강의 순서와 스터디 커리큘럼이 서로 상이한 것.
아직 컴포넌트 파트를 못들으신 분들은 꼭 참고하시길 바라며 메모남겨요.
(강의에 Input 컴포넌트 파트 -> Feedback 파트인데, 스터디 커리큘럼은 Input -> Display)


볼드님 덕분에 많이 배우고 있습니다. 좋은 강의를 만들어주셔서 감사드려요.