![[인프런 워밍업 스터디 1기 디자인] 4주차 발자국 및 회고](https://cdn.inflearn.com/public/files/blogs/4250c89d-e6e2-4e3f-9541-04ca916f8d91/fd.png)
[인프런 워밍업 스터디 1기 디자인] 4주차 발자국 및 회고
[인프런 워밍업 스터디 1기 디자인] 4주차 발자국
이번 주는 미션 마감 기한을 지키려고 잠을 줄여가며 노력했지만,
진도가 더디게 나갔고 금주에 보완하고자 했던 목표에도 도달하지 못했습니다.
결국 유예기간 동안 나머지 미션을 진행하게 될 것 같고 정해진 일정을 지키지 못했지만,
천천히 미션을 하면서 배우는 것이 있었고 완주에 의미가 있다는 생각이 듭니다.

4주차 강의 수강하며 좋았던 것 / 배운 것
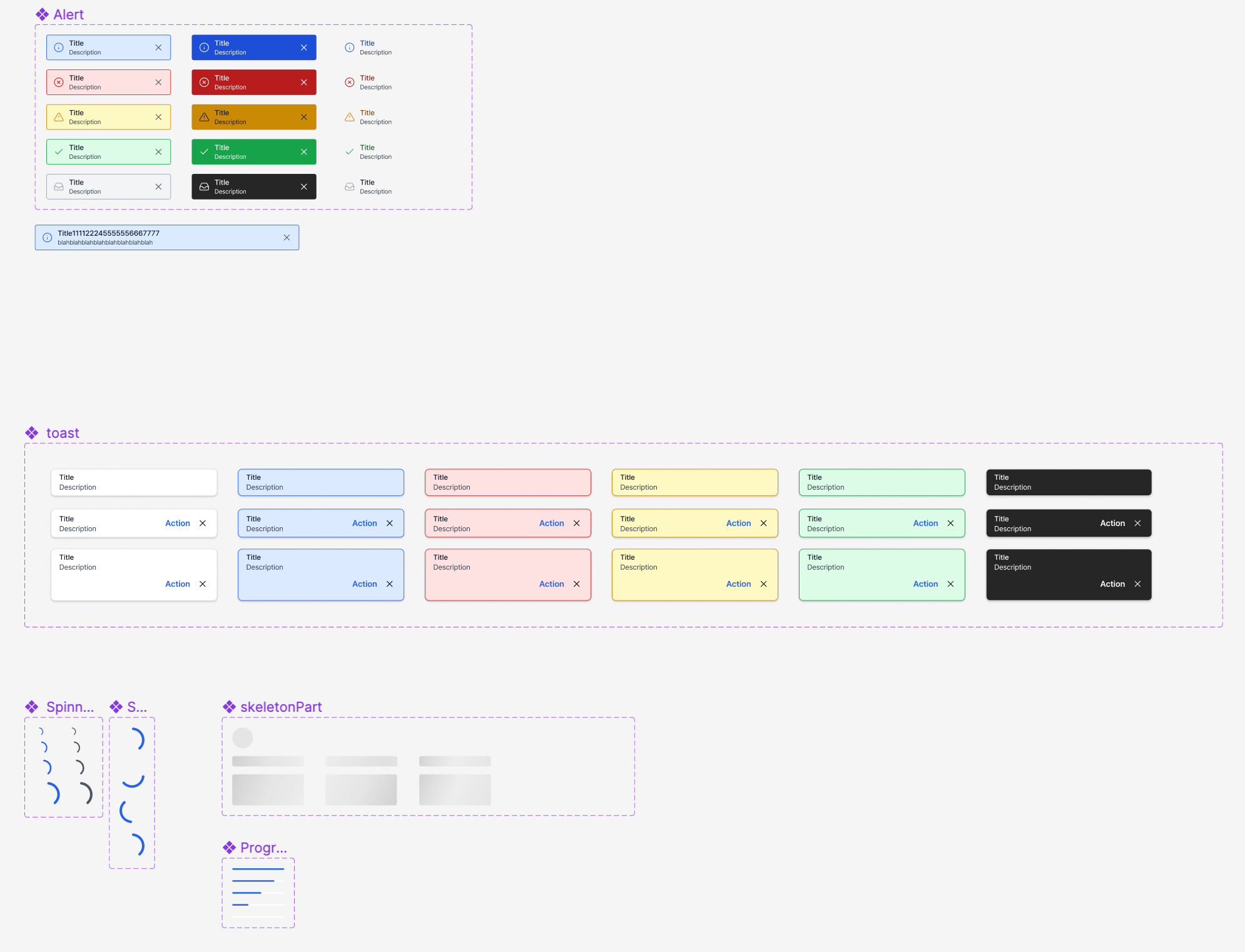
피드백 컴포넌트 파트에서 toast 팝업, 알럿 메세지, 프로그레스 바, 스켈레톤 로더 컴포넌트 제작하였고
특히, 로딩 스피너와 스켈레톤파트는 애니메이션도 같이 제작하여 작업 과정과 완성본을 프리뷰하는 것이 재밌었습니다.스켈레톤 로더 컴포넌트는 그라데이션의 미세한 차이로 애니메이션 결과물이 다 다르게 나와서
이와 비슷한 컴포넌트를 제작할 때는 컬러 조정이 중요하단 걸 배우게 되었습니다.



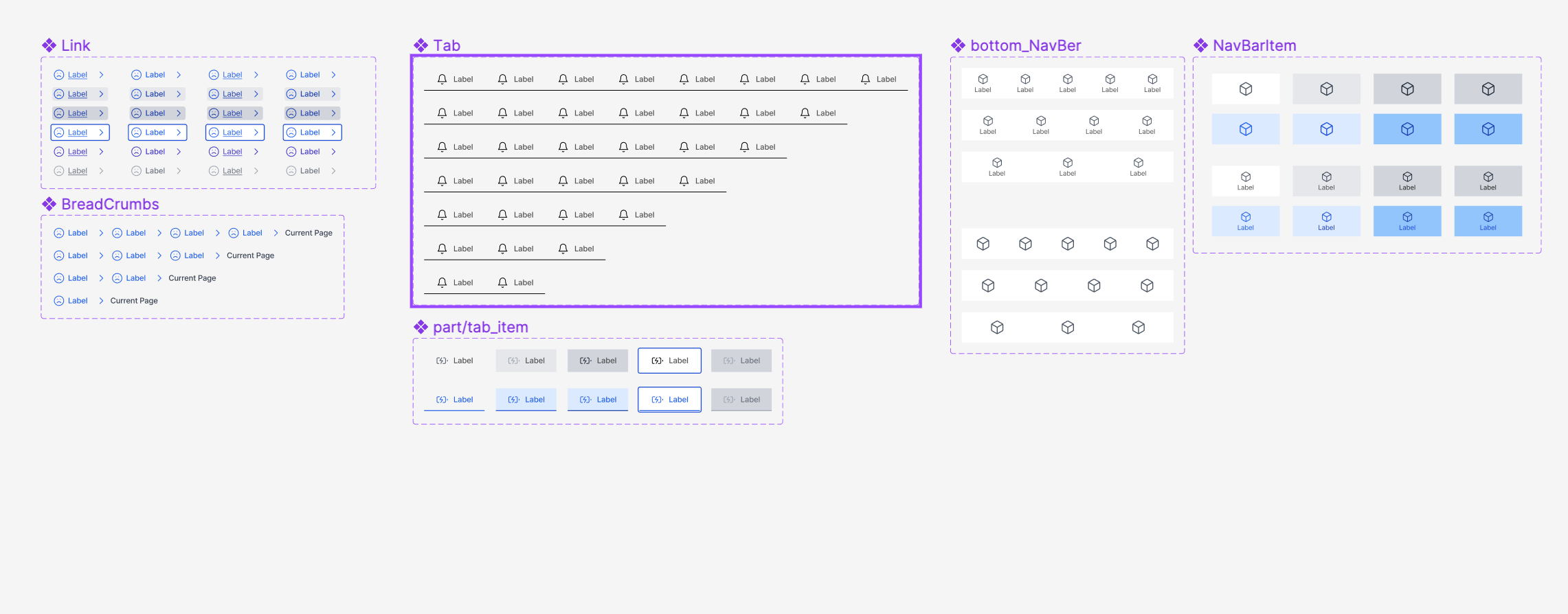
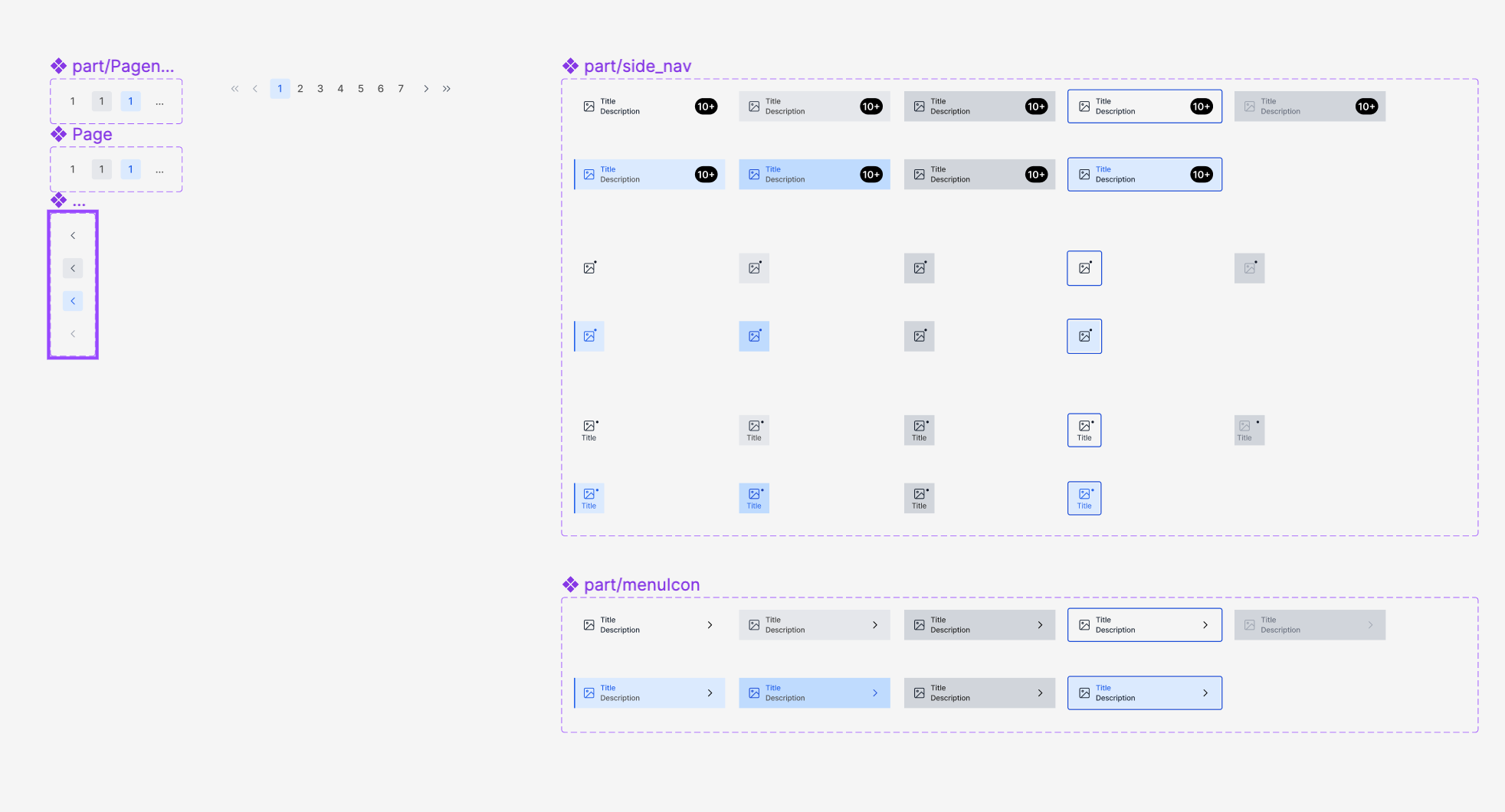
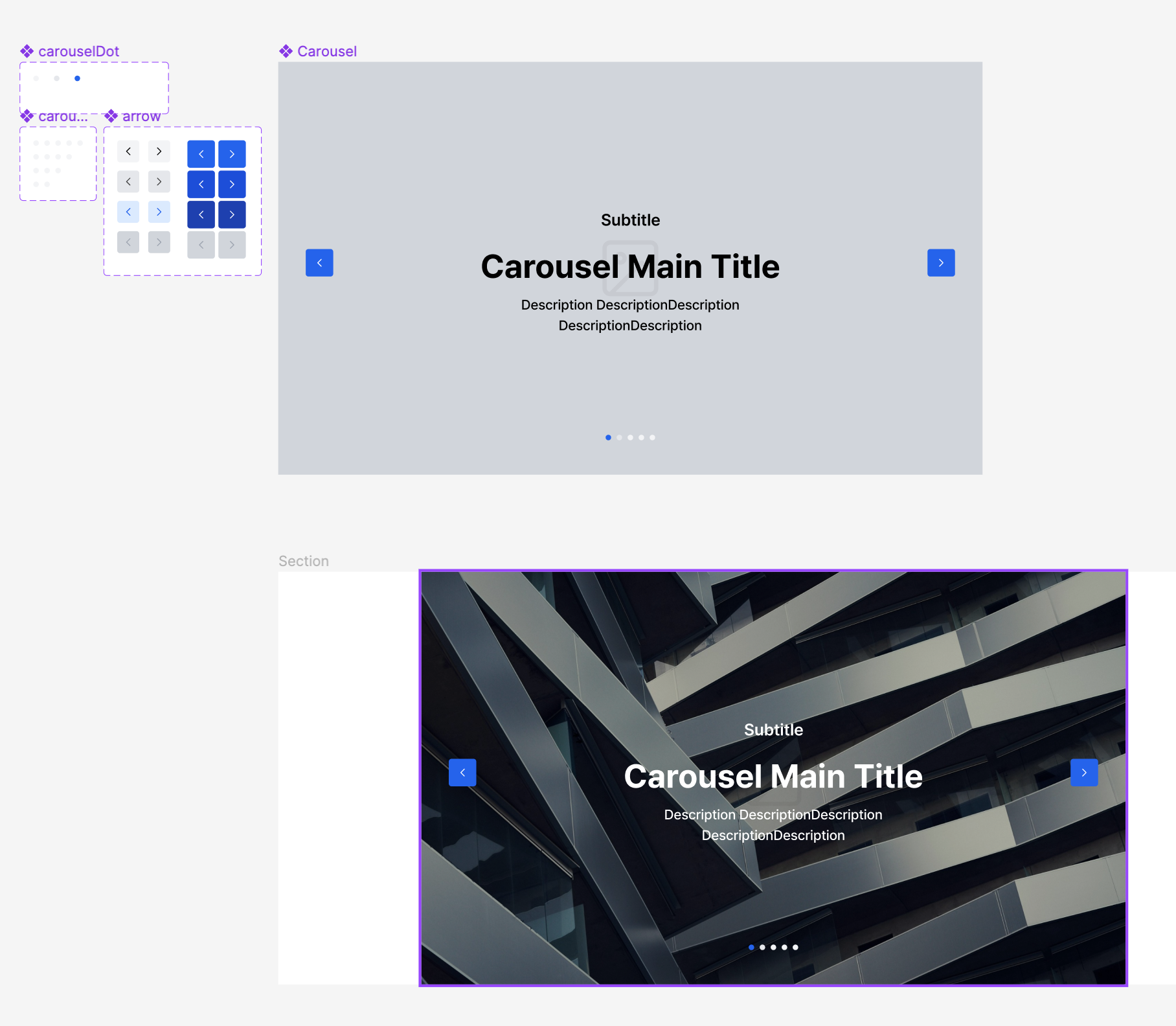
네비게이션 컴포넌트 파트에서는 메인 헤더, 캐러셀 인디게이터, 바텀 네비게이션 등을 제작하였습니다.
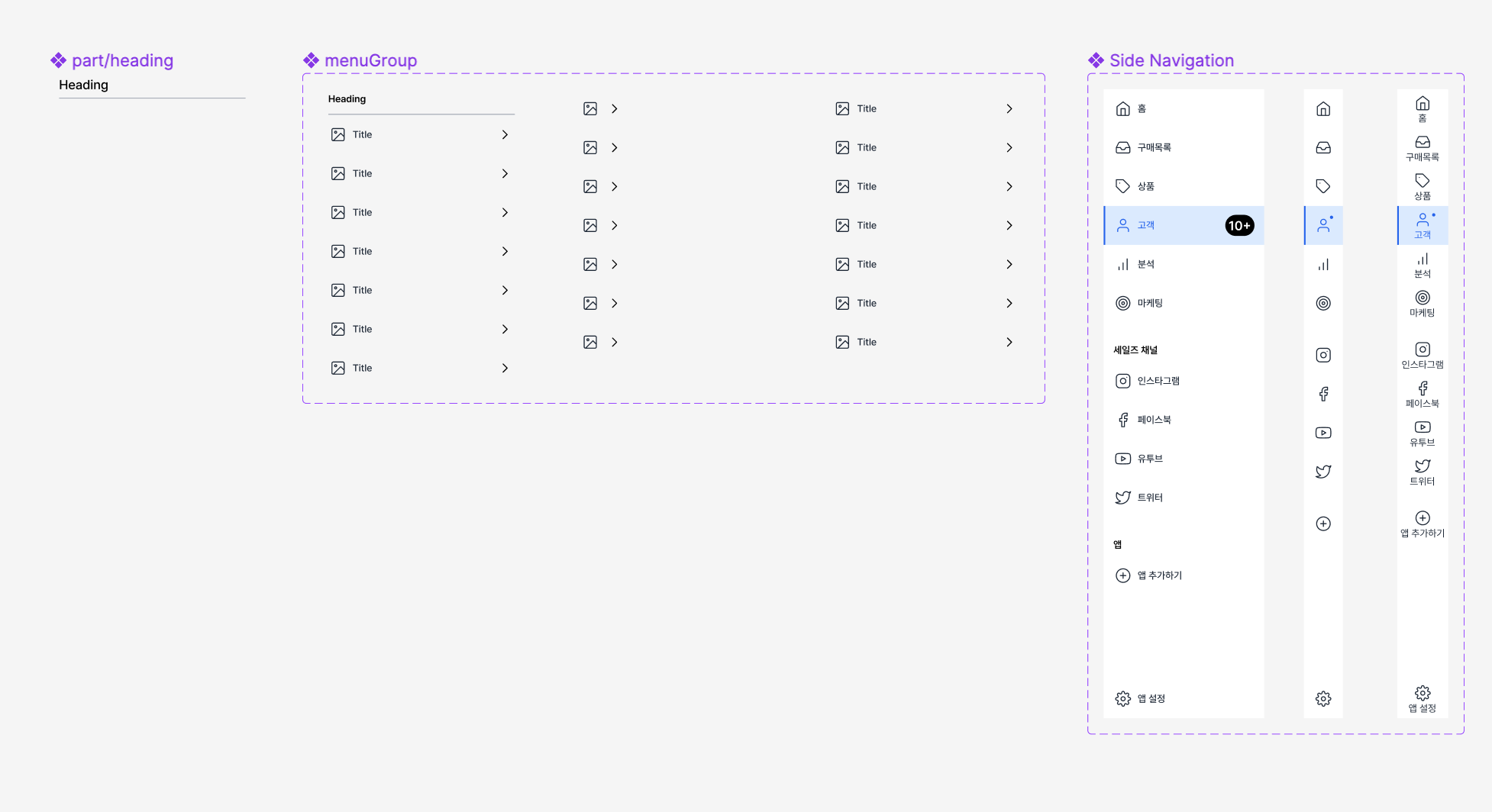
사이드 네비게이션을 실습할 때에는 작은요소들을 조합하여 평소에 자주 사용하던 SNS 컴포넌트를 비슷하게
제작해 볼 수 있어서 재밌었습니다.특강에서 챗 GPT를 활용하여 컴포넌트 요소 제작 시, 고려할 것들에 대한 정보를 서치하는 방법을 배웠습니다.
디자인 가이드를 읽는 작업자에 따라 중점적으로 다루어야 할 가이드의 내용도 바뀐다는 걸 알게 되었습니다.
GOV UK 가이드의 상황별 컴포넌트 선택 가이드라인을 통해서 디테일한 부분까지 다룬 디자인 가이드를 확인 할 수 있었습니다.
피그마 활용법과 디자인 가이드를 같이 공부할 수 있는 강의 어서
짧은 시간 동안 많은 것을 배울 수 있었고, 부족한 부분은 강의를 다시 보며 보충할 수 있을 것 같습니다.
그리고 특강을 통해서 실무에 도움 되는 많은 지식 공유해주셔서 감사했고 유익하였습니다.
디자인 시스템 강의를 바탕으로 사이드 프로젝트를 진행할 때도 도움이 많이 될 것 같습니다. ✊✊✊
