-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
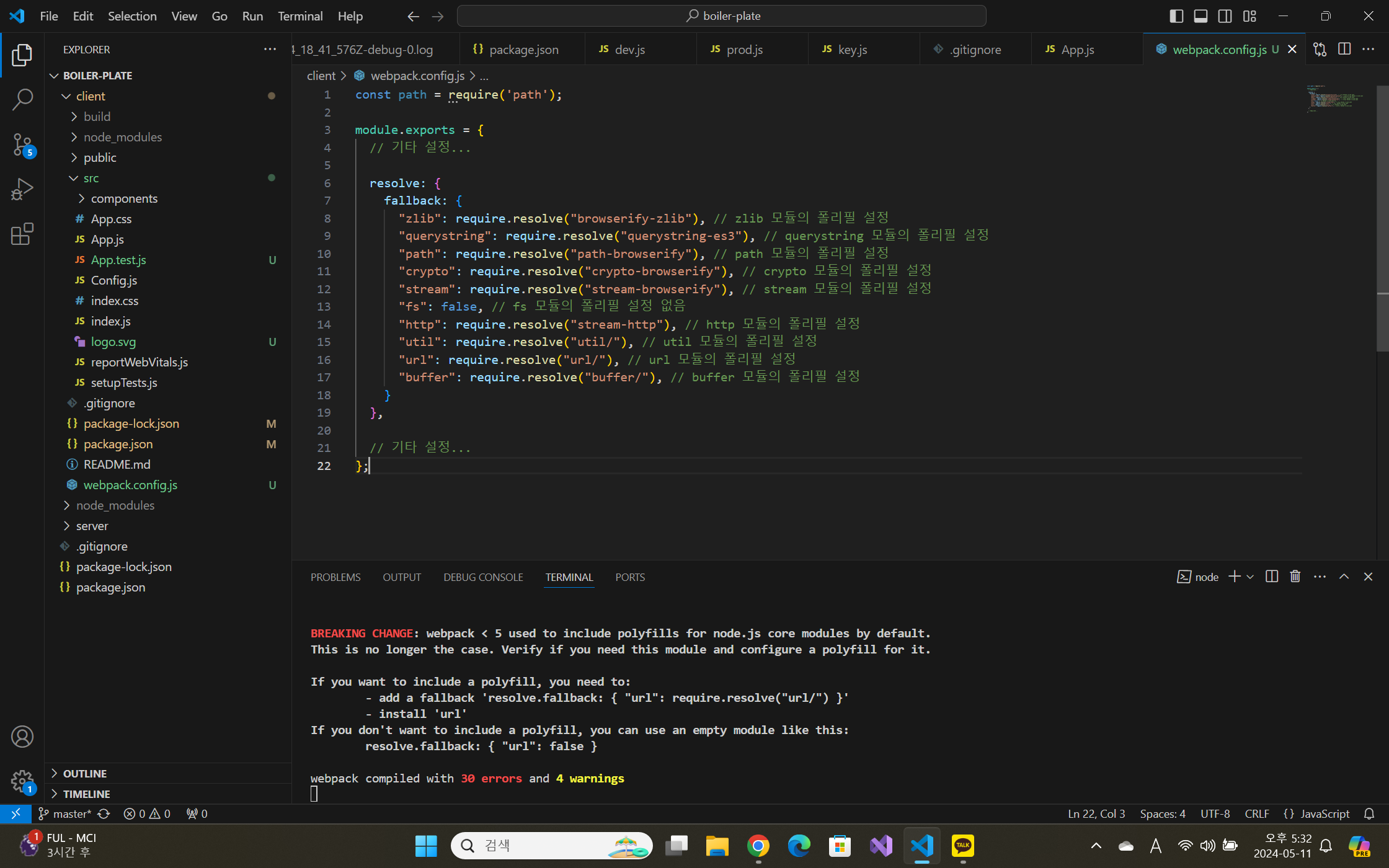
다음과 같은 에러들이 발생합니다.
24.05.04 17:46 작성 조회수 51
0
 강의 잘 보고 있습니다.다음과 같은 에러가 발생하여 문의드립니다.혹시 추가로 설치가 필요한 것들이 있는 것일까요?
강의 잘 보고 있습니다.다음과 같은 에러가 발생하여 문의드립니다.혹시 추가로 설치가 필요한 것들이 있는 것일까요?
답변을 작성해보세요.
0

인프런 AI 인턴
2024.05.05
안녕하세요, 인프런 AI 인턴입니다.
Webpack 5로의 마이그레이션이나 프로젝트 설정의 잘못된 구성으로 인해 발생한 에러 같습니다. 에러 메시지에 따르면, Webpack 5 버전 이상에서는 기본적으로 Node.js 코어 모듈에 대한 폴리필을 더 이상 포함하지 않는다고 합니다. 사용자는 필요한 모듈을 계속 사용하기 위해서 폴리필을 추가하거나 추가 패키지를 설치해야 할 수도 있습니다. 또는 폴리필이 필요 없다면 fallback을 false로 설정하는 것이 제안되고 있습니다.
‘zlib’과 ‘querystring’ 모듈과 관련된 이슈를 해결하기 위해서는 다음과 같은 방법을 시도해 볼 수 있습니다:
필요한 폴리필을 추가하거나 관련 패키지를 설치합니다. 예를 들어, 패키지를 설치하기 위해 npm이나 yarn을 사용할 수 있습니다.
npm install zlib querystring --save또는
yarn add zlib querystringwebpack 설정 파일에 폴리필 또는 추가 설정을 포함시켜야 할 수 있습니다. 예를 들어, webpack.config.js 파일에 다음과 같은 설정을 추가할 수 있습니다:
resolve: { fallback: { "zlib": require.resolve("browserify-zlib"), "querystring": require.resolve("querystring-es3") } }이 방법들이 문제 해결에 도움이 되길 바라며, 추가적인 설치가 필요한지 여부는 프로젝트의 다른 의존성과 구성에 따라 달라질 수 있습니다. 프로젝트의 webpack 버전 업그레이드나 설정 변경 후에도 문제가 계속된다면, 개발 환경의 세부 사항과 함께 더 구체적인 정보를 제공해 주시면 해결책을 찾는데 도움이 될 것입니다.



 다음과 같이 webpack.config.js를 구성했는데도 문제가 발생합니다.
다음과 같이 webpack.config.js를 구성했는데도 문제가 발생합니다.
답변 1