
미래의 프로 개발자 여러분께!
#개발자 #IT #성장 #진로
지난 <주간 인프런> #34, 재미있게 읽어보셨나요? (>> 지난 호 보기)
이번 주 <주간 인프런> #35에서는 지난 호에 이어
인프런 개발 파트 3명의 랜선 Q&A를 전해드립니다.
누구나 처음 시작하는 시절이 있기 마련이죠.
개발자에게 추천하는 책은 무엇인지,
성장할 수 있는 회사는 어떻게 골라야 하는지,
개발에 대한 흥미를 어떻게 넓히고 또 좁혀야 하는지…
궁금한 건 너무나 많지만, 이렇다할 답을 찾는 건 쉽지 않은 일인데요.
개발의 길에 막 들어서서, 하루하루 노력하고 계신 분들께
먼저 프로의 길에서 뜨겁게 일하고 있는
세 명의 선배 프로그래머가 진심어린 조언을 보내드려요.
 향로, 라비, 꾸기 3인방의 개발 토크!
향로, 라비, 꾸기 3인방의 개발 토크!
코드 한 줄로 세상을 움직이는 프로로 거듭나기 위해
기나긴 배움의 시간을 보내고 있을 여러분의 행보를 인프런이 응원합니다. 화이팅! 💌
이번 주간 인프런 #34, #35는 지난 2021년 8월 27일 온라인으로 진행된 2021 KAIST 몰입캠프 X - 인프런 온라인 랜선 견학 (a.k.a 인프랩 개발 파트와의 대화) 행사에서 발췌하였습니다. 참여해주신 2021 몰입캠프 대학생 여러분 및 관계자 여러분들께 감사드립니다 😊
주간 인프런 #35 🌿
개발자가 성장하는 순간들,
개발자의 책꽂이에 꼭 있어야 할 책...
2시간 마라톤 토크, 대망의 마지막 편 🚩
(지난 호가 궁금하다면? 클릭)
개발자가 성장하는 순간들
향로: 그럼 이제 올라온 질문을 볼까요? “자신이 크게 성장했다고 느낀 경험을 공유해 줄 수 있을까요?” 두 분은 언제 크게 성장했다고 느끼세요?
꾸기: 저는 첫 회사를 보안 회사로 시작을 해서 기업을 고객으로 하다 보니 동시 접속이라든지 트래픽이 몰리는 현상에 대해 고민할 일이 전혀 없었거든요. 인프런에 들어온 다음에 처음으로 코드 리뷰를 봤는데, 동시 접속이라는 부분에 대해서 생각을 안 하고 개발을 했다가 코드 리뷰에서 그 부분에 대해 언급을 하시는 거예요. 그래서 이제 그런 부분에 내가 많이 부족하구나, 하는 생각을 했는데요. 요즘에는 그런 것들을 되게 당연하게 고민하게 되고, 또 체크하는 그런 모습에서 내가 그래도 좀 성장하긴 했다는 걸 좀 느끼는 것 같아요. 코드 리뷰를 통해서요.
라비: 저는 크게 성장했다고 느낀 경험이 두 가지가 있는데요. 첫 번째는 전 직장에서 겪었던 일인데 정적 타이핑의 필요성을 글이 아니라 스스로 크게 느끼면서 정말 이전과는 많이 변했다는 걸 체감했어요.
그전 회사의 서비스는 자바스크립트 기반으로 JSON 데이터를 통해 비즈니스 로직을 구현했었는데, 여러 사람들이 함께 협업하다 보니까 JSON의 어떤 데이터가 새로 추가되고 이름이 바뀌었는지 하나하나 신경 쓰면서 개발을 해야 했거든요. 그게 처음에는 오히려 마음대로 넣고 빼고 할 수 있으니까 자유로워서 좋다고 느꼈었는데, 갈수록 유지보수가 힘들다는 점을 느껴서 타입스크립트 도입을 했었던 경험이 있어요. 이때 정적 타이핑의 필요성을 스스로 느끼면서 되게 크게 느꼈고요.
또 하나는 테스트 케이스 도입의 필요성인데요. 이제 신규 기능이 추가되거나 기능이 변경됐을 때도 기존에 있던 로직들이 안전하게 돌아간다는 보장이 있어야 개발자들이 마음 편하게 새로 개발을 할 수 있는데, 이 부분에 대해서 느꼈을 때 내가 성장을 했다는 사실을 체감한 것 같아요.
 실무에서 일하는 개발자라면 성장을 고민할 수밖에 없죠.
실무에서 일하는 개발자라면 성장을 고민할 수밖에 없죠.
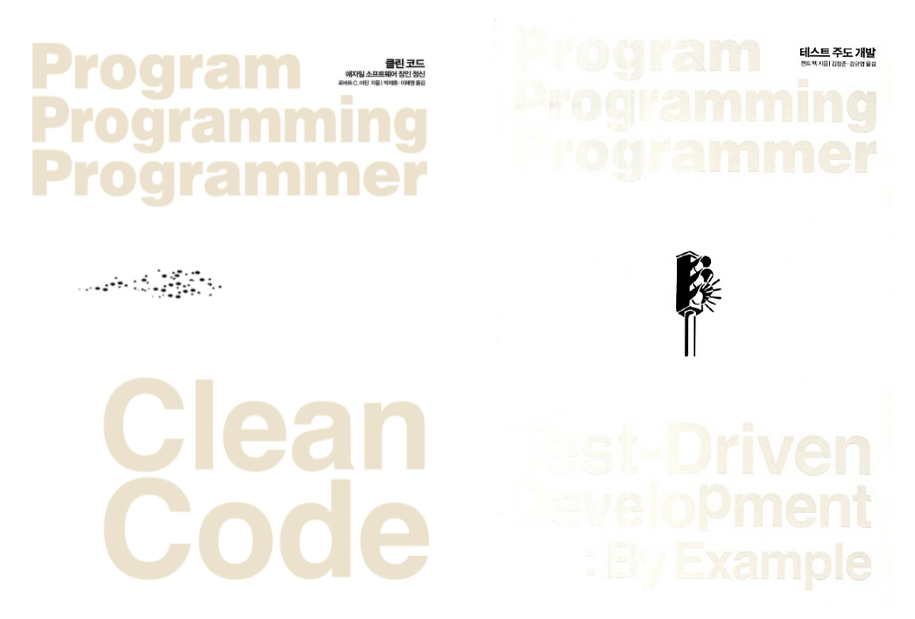
향로: 그냥 지나가는 말이지만 클린 코드랑 리팩터링, 그리고 TDD의 세 가지 개념은 어느 직무나 회사든 관계없이 중요하게 보는 코어 개념이에요. 내가 직무를 어떻게 바꾸든 반드시 알고 가야 하는 개념이니까 꼭 배우시면 좋고요.
그리고 방금 라비가 말씀하신 내용이 자바스크립트 개발을 안 하신 분들은 잘 공감하시기 어려울 수도 있을 것 같은데, 결국은 타입이 없는 형태로 개발을 할 때 본인은 좋은데 남들이 봤을 때는 이게 도대체 어떤 스펙으로 주고받는 건지 알 수가 없거든요. 그러면은 ‘이거 힘들구나. 내가 혼자 할 때는 몰랐지만 옆에 있는 사람한테 설명하거나 인수인계할 때, 남이 짠 코드를 볼 때는 이런 게 필요하구나’ 하고 느껴요. 그냥 인터넷에 있는 글로 ‘TDD 꼭 해야 돼요, 타입이 꼭 있어야 돼요’ 하는 걸 보고 마는 게 아니라 스스로 경험을 통해서 몸으로 익힐 때 좀 성장을 많이 한다고 느낄 것 같아요.
라비: 말씀해 주시니까 생각난 건데, 프론트엔드 개발 분야의 다른 영역도 마찬가지인 것 같아요. 예를 들면 요즘은 잘 안 쓰지만 jQuery(제이쿼리)라거나. 이제 Vanilla JS만으로 이제 웹 서비스를 한번 구현해 보시고, ‘아, 이런 부분이 불편하다. 이래서 jQuery가 나왔구나’ 하는 걸 느껴보신다면 좋겠죠. 또는 이제 더 나아가서 리액트 같은 경우 상태 관리랑 선언형으로 프로그래밍 하는 게 왜 필요한지 스스로 느끼면서 개발하시면 성장하시는 데 되게 도움이 될 것 같아요.
 인프런 팀에서는 성장을 위해 중요한 프로젝트를 끝낼 때마다 회고를 쓰고 있어요.
인프런 팀에서는 성장을 위해 중요한 프로젝트를 끝낼 때마다 회고를 쓰고 있어요.
기억보단 기록을! 향로 티스토리 비하인드
향로: 음, 이번 질문은 저에 대한 얘기네요. (웃음) “블로그를 티스토리로 운영하시는 이유가 궁금합니다.” 여기엔 여러 가지 옵션이 있어요. 그러니까 Jekyll이나 Gatsby로 직접 구성하는 것도 있을 것 같고, 네이버도 있고 미디엄도 있고 브런치도 있고 요즘 유행하는 Velog도 있는데요. 티스토리를 쓴 이유는, 일단 저는 콘텐츠가 중요하지 블로그가 어떤 플랫폼인지는 크게 중요하지 않다고 생각을 했었거든요.
 개발자 블로그로 쓰이는 여러 플랫폼이 있어요.
개발자 블로그로 쓰이는 여러 플랫폼이 있어요.
여러 블로그 플랫폼 중에서 티스토리를 선택한 이유는 일단 OAuth API를 지원해요. 오픈 API를 지원을 하는데 이로 인해서 내가 어디에서 글을 쓰든 그걸 HTML 문자열로만 잘 생성해서 API로 전송만 하면 웹에서 작성한것처럼 똑같이 저장이 되거든요. 저는 웹 에디터는 아무리 기능이 좋아져도, IDE만큼의 생산성이 나올 순 없다고 생각해요.
그래서 VS Code랑 IntelliJ를 이용해서 마크다운으로 글을 써요. 단축키를 제가 알고 있으니까 굉장히 편하게 쓸 수 있잖아요. 그럼 일단 쭉 쓰고 나서, 만들어둔 Node.js CLI를 실행만 하면 마크다운에 포함된 글에 이미지까지 모두 포함해서 티스토리에 업로드를 자동으로 시켜줘요.
반대로 얘기하면 다른 플랫폼은 그런 오픈 API가 없어서 웹에서 글을 써야 되는데 그럼 편의성이 굉장히 떨어지거든요. 저는 마우스 없이 개발하는 걸 되게 선호하는데, 글도 마우스 없이 쓰는 걸 좋아하거든요. 근데 다른 블로그 서비스는 마우스를 쓸 수밖에 없어요. 이미지를 올리려고 하거나 뭘 하려고 하면 클릭 클릭 클릭, 글 쓰다가 클릭 클릭 클릭… 이렇게 하는 게 너무 불편해서 제가 생산성이 극대화 되는 IDE를 통해서 글을 써서 올리는 게 가능한 플랫폼이 깃헙 블로그나 티스토리 두 가지였고요.
그런데 여기서 티스토리는 통계를 지원해요. 그러니까 내가 쓴 글이 어디까지 노출이 되고, 얼마나 많은 사람들이 유입이 됐고 하는 여러 가지 지표 분석이 가능하잖아요. 내 사이트에 대한 지표를 분석해서 어떤 사람들이 어떤 콘텐츠를 좋아하는지를 알 수 있고요. 그리고 운이 좋으면 다음 포털 메인에 제 글이 올라오기도 하거든요. 그때 트래픽이 엄청 뛰고 하는, 그런 이벤트 같은 요소가 있으니까 재미있고요.
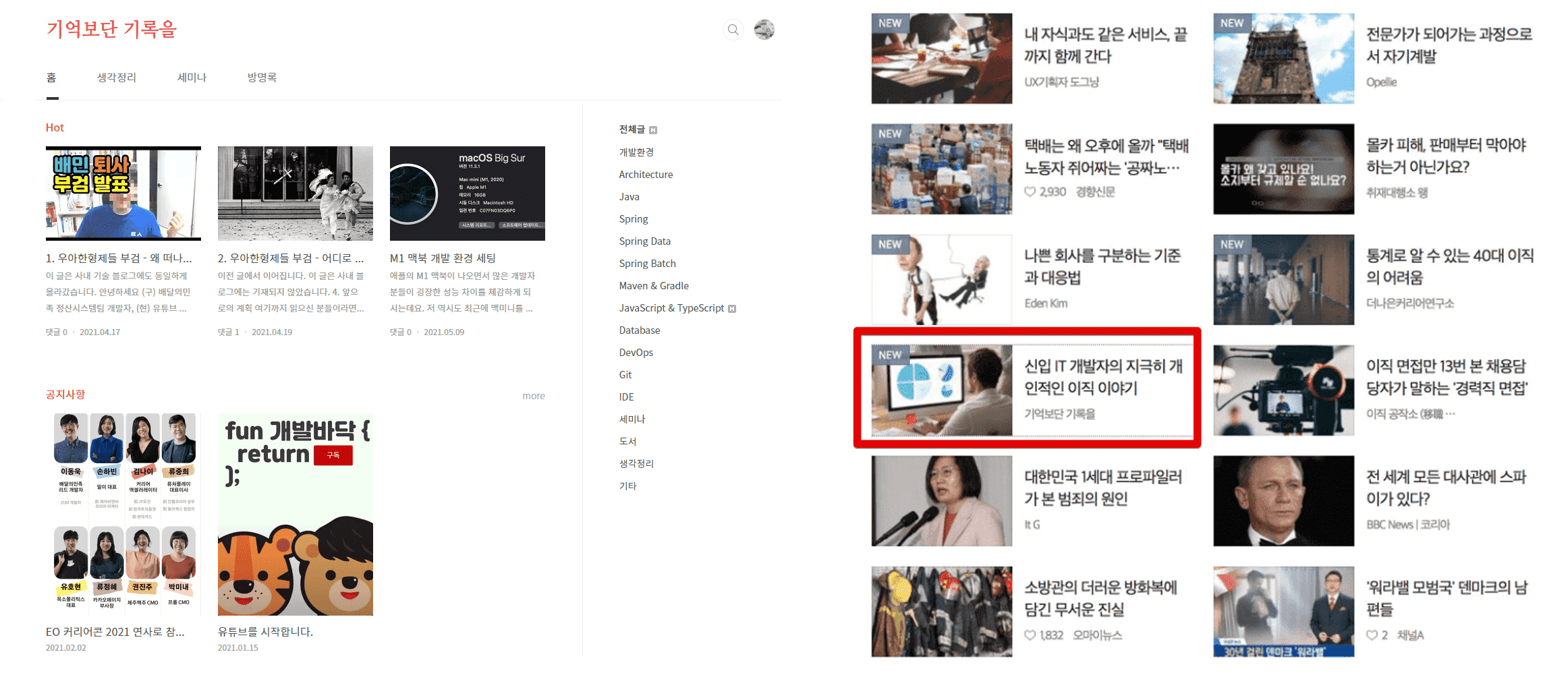
 인프랩 CTO 향로의 블로그, "기억보단 기록을"은 티스토리로 운영되고 있어요. (클릭) 포털사이트 다음 메인에 포스트가 소개된 적도 있고요! 😊
인프랩 CTO 향로의 블로그, "기억보단 기록을"은 티스토리로 운영되고 있어요. (클릭) 포털사이트 다음 메인에 포스트가 소개된 적도 있고요! 😊
그리고 티스토리는 HTML, CSS를 고칠 수가 있거든요. 그쪽 마크업은 수정할 수 있는 여지를 주기 때문에 필요하면 제가 수정하면 되는 커스텀 요소도 있고요. 여기에 오픈 API를 지원하고, 검색엔진에도 잘 걸리고, 여차하면 다음 포털 메인에도 걸리고. 이런 네 가지 장점 때문에 선택을 했습니다. (웃음)
성장할 수 있는 회사를 고르는 법
향로: 다음 질문, “잘 성장할 수 있는 회사의 기준은 뭘까요? 좋은 사수를 찾으면 되나요?” 두 분은 잘 성장할 수 있는 회사를 어떻게 하면 찾을 수 있다고 생각하세요?
라비: 잘 성장할 수 있는 회사…
향로: 되게 어려운 질문이죠.
라비: 네, 저는 만약에 물론 지금 당장 이직 계획은 없지만 (웃음) 이직을 해야 한다고 치면 기업에서 운영하는 기술 블로그를 위주로 볼 것 같아요. 기술 블로그를 보고 이제 신규 기능이라든지 또는 오래됐지만 중요한 핵심, 변하지 않는 본질에 대한 고찰이 있는 좋은 글들이 많은 회사 위주로 이력서를 낼 것 같네요.
 스포카(Spoqa) 기술 블로그. 많은 기업에서 기술 블로그를 운영해요. (클릭)
스포카(Spoqa) 기술 블로그. 많은 기업에서 기술 블로그를 운영해요. (클릭)
향로: 꾸기는 어떻게 찾을 거예요?
꾸기: 잘 성장할 수 있는 회사의 기준… 우선 거기에 있는 구성원들을 봐도 괜찮을 것 같아요. 기존에 성공을 한 경험이 있거나 좋은 회사에 있었던 개발자나 CEO가 있는지를 볼 수도 있을 것 같고, 혹은 제가 생각하는 비즈니스 모델과 부합하다, 이거 되게 잘 성공할 수 있을 것 같다고 하면 그런 회사에 한번 투자해보는 것도 하나의 방법일 수 있을 것 같고요. 그런 케이스 말고는 사실 어떤 회사가 잘 성장할 거라는 거에 대해서는 미래를 알 수 없기 때문에 되게 어려운 질문이라고 생각을 합니다. (웃음)
향로: 이거는 그냥 참고 삼아 보시면 좋은데요, 두물머리 천영록 대표님이 유튜브에서 말씀을 해 주신 건데, ‘향후 20배 이상 성장할 수 있는 회사들이 가지고 있는 공통점이 뭘까?’ 하고 분석하신 게 있어요.
여기서는 주식으로 이야길 하셨지만 나온 결론이 되게 재미있어요. 개발자들이 계속 몰리는 회사가 어떤지 분석을 해보니까 그 회사들이 대부분 5배, 10배씩 성장을 했더라. 한 20년 동안 폭발적으로 성장한 회사를 전부 조사해 봤는데, 회사가 폭발적으로 성장하는 데는 환경이라든지 당시 투자 상황이나 매출 지표라든지 여러 요인이 있을 거잖아요. 근데 폭발적으로 성장한 회사들이 공통적으로 가지고 있는, 그 모든 회사들이 겹치던 하나가 개발자들이 계속 몰려들었던 회사였다고 하더라구요.
예를 들어 당근마켓도 지금 엄청 커지긴 했지만 그전부터 괜찮은 개발자들이 계속 모이고 있었거든요. 쿠팡 같은 경우에도 2012년도부터 개발자를 채용하러 다녔어요. 그 시절 쿠팡은 지금에 비하면 아무것도 아니었거든요. 그런데도 2012년에서 14년 사이에 쿠팡의 많은 분들이 판교에서 개발자분들과 티타임을 하셨어요. 지금처럼 큰 회사가 아니고, 개발자가 지금같은 대우를 받는 때도 아닌데, 개발자를 모실려고 열심히 뛰어다니셨거든요. 그래서 개발자들이 계속 몰려드는 회사는 굉장히 좋은 회사일 확률이 높아요.
 ‘네카라쿠배’ 모두 좋은 개발자들이 모인, 또 많은 개발자들이 가고 싶어하는 IT 기업이라는 공통점이 있죠.
‘네카라쿠배’ 모두 좋은 개발자들이 모인, 또 많은 개발자들이 가고 싶어하는 IT 기업이라는 공통점이 있죠.
그런데 현업에 있는 선배나 지인도 없고 도저히 인터넷 커뮤니티도 못 찾겠다면, 라비가 얘기하신 대로 기업의 기술 블로그를 좀 보시면 좋을 것 같고요. 내가 지원하고자 하는, 혹은 채용 공고가 올라오는 회사의 기술 블로그를 보면서 어떤 기술을 어느 정도까지 중시하는지 판단해볼 수도 있어요. 아니면 내가 좋아하는 콘텐츠를 만들어낸 개발자들이 어디에 소속되어 있는지 SNS를 팔로우하시면서 그 사람이 소속된 기업을 중심으로 보시는 것도 괜찮습니다.
예를 들어 스프링이라고 하면 스프링에서 유명한 개발자들이 있어요. 발표를 맨날 하시거나 책을 쓰시거나 아니면 강의를 찍으시거나 이런 분들이 있을 거예요. 그분들 페이스북이나 링크드인, 트위터 아이디를 찾아서 팔로우하신 뒤에 소속된 회사가 어디인지 보셔도 되고요. 방법들은 되게 많으니까요. 어찌됐든 개발자들이 계속 몰려드는 회사 위주로 찾아보시면 좋을 것 같습니다.
개발자에게 영어란 어떤 의미일까요?
향로: “인프런을 자주 사용하는데 쿠폰 좀 받을 수 있을까요”. 이거는 제가 한번 담당하시는 운영팀에 한번 여쭤보겠습니다. 이게 비동기니까 좀 기다려주셔야 돼요. (웃음)
라비: 이렇게 즉석에서? (웃음)
향로: 네, 일단 비동기로 슬랙에 보냈고요. 이제 응답이 언제 올지 모르니까 그때까지 대기하지 않고 계속 논블로킹으로 진행을 하겠습니다. 또 이제 뭐가 고민이실까요.
라비: 아, 저 뭐 하나 여쭤보고 싶습니다. 영어 공부의 필요성에 대해 어떻게 생각하세요?
향로: 영어 공부의 필요성이요. 사실 지금 영어 잘하시는 분들한테는 제가 어떤 방향으로 답변하느냐에 따라서 굉장히 안티가 될 수도 팬이 될 수도 있을 것 같은데 (웃음) 1순위는 아니라고 생각하긴 해요. 근데 영어라고 하는 건 여러 가지가 있잖아요. 리딩이 있고 리스닝이 있고 라이팅이 있는데 리딩은 좀 필요하긴 해요.
왜 그러냐면, 하다못해 추천드릴 몇몇 사이트도 대부분 외국 사이트예요. 우선 오라일리(O'Reilly)의 사파리 북스 온라인(Safari Books Online). 1년에 한 십몇만 원 정도를 내면 원서를 볼 수가 있는 구독제 서비스예요. 보통 한국으로 번역되는 책들은 한국에서 잘 팔릴 것 같은 책들만 골라 나오거든요. 출판사의 ROI가 맞아야 하니까요. 적자인데 책을 낼 수는 없잖아요. 그렇기 때문에 어느 정도는 좀 잘 팔릴 것 같은, 최소 1천 부 이상은 팔릴 책 위주로 나오는데 그러다 보면 내가 당장 깊게 공부해야 할 내용들은 다 영어로 돼 있어요. 보통 번역서는 초급 레벨의 책이 많을 수밖에 없어요.
 O'Reilly의 Safari Books Online에서 많은 외국 개발 서적을 볼 수 있어요. (클릭)
O'Reilly의 Safari Books Online에서 많은 외국 개발 서적을 볼 수 있어요. (클릭)
그건 한국 서적도 마찬가지인데 제일 잘 팔리는 책은 초급이에요. 그러니까 중급 이상의 고급 내용을 다루거나 시니어를 대상으로 한 책들은 한국어로 나오기 힘들어요. 일단 구매하실 분도 적은데다, 보통 그 정도 되시는 분들은 혼자서 공부를 잘하기 때문이고요. 그리고 판매 부수가 예상이 잘 안 돼요. 보통 초급 같은 경우에는 대학생부터 시작해서 한 5년차 미만까지를 대상 독자로 하니까 정말 많이 팔리거든요.
근데 중급 이상의 책이라고 하면, 예를 들어 스프링이라고 해도 스프링을 고급으로 다루기 위한 책들은 판매 부수가 한정적이에요. 잘 안 나오거든요. 근데 해외에서는 그런 중급 이상의 책들도 굉장히 많이 나와요. 예를 들어 한국에서는 스프링 배치(Spring Batch), 젠킨스(Jenkins) 같은 개념을 중급 이상으로 다루는 경우가 많지 않거든요. 그래서 공부를 하고 싶으면 사파리 북스에 가입을 해서 영문으로 된 책 번역하면서 봤었어요. 그렇게 해서 공부를 했었고, 그게 실제로 정리가 잘 돼서 그런지는 몰라도 그때 익혔던 주제들로 두 번째 책을 준비하고 있는 거고요.
내가 어떤 내용을 깊게 공부하고 싶은데 한국어로 된 책이 나오기 전까지는 볼 수가 없다, 그건 말이 안 돼요. 그래서 온라인 콘텐츠로 봐야 하는데, 만약 그냥 크롬에서 볼 수 있다면 번역을 돌려서 어떻게든 볼 수 있고요. 근데 PDF로 내려받는 자료는 구글 번역기를 못 돌리니까 번역이 어렵잖아요. 그때는 이제 내가 직접 보면서 읽어야 하니까, 그것 때문에라도 생활 영어 수준까지는 아니더라도 개발 업계에서 자주 쓰는 영어 문장과 워딩이 있어요. 그 워딩들에 대해서는 알아야 해요.
 개발자라면 뗄레야 뗄 수 없는 구글링도 결국 영어가 기반이 될 때가 많죠.
개발자라면 뗄레야 뗄 수 없는 구글링도 결국 영어가 기반이 될 때가 많죠.
예를 들어 Publisher, Suscriber 같은 단어가 있다고 하면 이 단어가 뜻하는 게 뭘지 알아야 하잖아요. “Source랑 Target이 보편적으로 어떤 의미로 쓰이고 있더라”, “디자인이라고 했을 때 UI/UX 디자인을 뜻하는 게 아니라 보통은 설계의 개념으로 쓰인다”, “Oriented나 Driven이라는 단어가 IT에서는 어떤 용어로 쓰인다는” 식의 맥락이 있거든요. 그런 키워드들이 거의 정해져 있어서 다 정리하고 나면 얼추 읽을 수 있어요. 코드가 함께 있을 테고, 번역기에 복사 붙여넣기 해서라도 보면 되니까요.
그래서 영어가 중요하냐고 하면 엄청 중요한 레벨은 맞다, 근데 제일 중요하냐면 그렇지는 않다. 어쨌든 우리는 개발하는 사람이니까 같이 협업하기 좋은 코드를 짜고 예외 케이스를 고려하는 것 같은 프로그래밍 스킬이 일단은 제일 중요하고요. 그 다음 두세 번째 정도에는 영어가 꼽힐 것 같아요. 근데 생활 영어 수준, 막 토익 얼마… 이 정도는 아니고요. 그냥 흔히 말하는 IT 업계에서 부르는 용어 각각이 뜻하는 바를 그대로 직역할 수 있는 수준은 돼야 한다는 정도로 보시면 될 것 같아요.
꾸기: 저는 영어가 개발자로서의 삶의 질을 크게 바꿀 수 있다고 생각합니다. 예전에 영어로 된 좋은 글이 있으면 그걸 다 읽으려고 모르는 영어 단어를 막 찾아보면서 주말에 몇 시간을 쓴 적이 있는데요. ‘내가 이걸 한국어처럼 한 번에 빠르게 읽을 수 있었다면 몇 시간을 줄일 수 있었겠다, 되게 좋았겠다’는 상상을 해본 적은 있어요. 그런 면에서 영어를 잘 쓸 수 있으면 좋은 점은 있죠.
그것이 알고 싶다, 업계 이동 & 사이드 프로젝트!
향로: 질문이 두 개가 또 올라왔는데, “IT에서 웹, 게임, 모바일 등 여러 직군이 있는데 서로간의 이직에 대해서 어떻게 생각하시나요? 경력을 어느 정도 인정해 주는지도 궁금하고 다른 직군의 사이드 프로젝트를 자주 하는지도 궁금합니다.”
일단 경력을 인정해 준다는 말이 좀 모호해요. 왜 그러냐면 경력직은 증명해야 되는 자리거든요. 자격증이 아니잖아요. ‘경력 5년 인정해 줘’라고 하는 건, 그 인정해 달라는 말 자체가 사실 웃긴 거예요. 왜냐하면 5년이면 5년차에 맞는 퍼포먼스를 보여줬기 때문에 회사에서 알아서 맞춰 주는 거지 ‘내가 5년 동안 다른 걸 했으니까 현재 퍼포먼스랑 관계없이 5년차를 인정해 줘’ 이건 말이 안 되잖아요. 현재 5년차 역량이 안 맞는데. 그럼 애초에 뽑아야 될 이유가 없는 거예요. 인정해달라는 말은 결국 연봉을 맞춰달라는 거잖아요, 5년차에 맞는. 반대로 다른 5년차를 두고 왜 그 사람을 뽑아야 되냐는 거죠.
수많은 선택지가 있잖아요. 회사에서는 다른 수많은 5~7년 차들이 지원을 할 텐데 그 중에서 이 사람을 뽑아야 될 이유가 있어야 하고 그게 합당하면 그에 맞는 연봉을 주는 거지, 그 연차에 걸맞은 다른 경쟁자들에 비해서 메리트가 없는데 애초에 채용될 리가 없을 것 같고요. 과거에 뭘 했는지는 사실 안 중요하거든요. 현재 어느 정도의 퍼포먼스를 내는지가 중요하기 때문에 업계를 이동하는 건 사실은 상관없어요, 뭘 하든지. 대신 그 연차에 맞는 다른 경력자들과 경쟁이 돼야 해요.
 연차가 늘어갈수록 그에 맞는 이력을 퍼포먼스로 증명해야 해요.
연차가 늘어갈수록 그에 맞는 이력을 퍼포먼스로 증명해야 해요.
그리고 뭔가 메리트가 하나 더 있어야 해요. 단순 계산식으로 표현하면 플러스(+) 1에 마이너스(-) 1을 하면 0이잖아요. 되게 심플한 겁니다. 그냥 내 연차에서 다른 사람이랑 비교했을 때 잘하는지 못하는지가 중요한 거고, 인정을 해 주냐 안 해주냐는 회사가 해야 될 일이지 본인은 이런 걱정까지 안 하셔도 되고요. 그 연차의 다른 사람들에 비해서 내가 메리트가 있는지가 중요할 것 같아요.
다른 직군의 사이드 프로젝트를 자주 하는지에 대해서는, 자주 하시는 분들이 많았어요. 그러니까 웹을 하시는데 청첩장을 모바일 게임으로 만든다거나, 아니면 백엔드 개발자이신데 프론트엔드 프로젝트를 하시는 분도 있고요. 혹은 웹을 하시는데 리액트 네이티브나 플러터(Flutter) 같은 걸로 모바일 앱을 만드시는 분들도 꽤 많아요. 사이드 프로젝트는 많이 하세요. 근데 그걸 이제 내 전공 직무로 가져갈 거냐는 좀 별개죠. 왜냐하면 이제 일이 되면 그때부터 좀 재미없잖아요. (웃음)
 디자이너와 개발자가 만든 상업용 무료 한글 폰트 모음 사이트 ‘눈누’도 사이드 프로젝트라고 해요. (클릭)
디자이너와 개발자가 만든 상업용 무료 한글 폰트 모음 사이트 ‘눈누’도 사이드 프로젝트라고 해요. (클릭)
흔히 종로에서 뺨 맞고 한강에서 화풀이 한다고 하죠. 그러면 여기서 종로는 자기 일이에요. 그럼 한강이 있어야 되잖아요? 내가 화풀이 할 수 있는. 그게 보통은 취미니까, 그걸 굳이 버릴 필요는 없겠죠. 화풀이할 곳이 있어야 되는데 그걸 생업으로 만들면 더 이상 화풀이할 데가 없잖아요. (웃음)
어쨌든 회사 일이라는 건 좀 드라이하거든요. 재미없어도 퍼포먼스를 내야 돼요. 하기 싫어도 퍼포먼스를 내야 하고. 그러니까 반대로 얘기하면 내 컨디션이 7~80%까지 떨어지더라도 일정 수준 이상의 퀄리티를 뽑아낼 수 있는 직무를 하는 게 괜찮아요. 근데 내 기분에 따라 퀄리티가 천차만별이면 그건 직장인으로서의 일은 잘 못하는 사람이에요. 그래서 그런 걸 좀 고려하시면 좋을 것 같아요.
개발자 책꽂이에 꼭 있어야 할 책!
향로: 다음 질문, “요즘 출시된 최신 도서랑 주로 대학에서 교재로 다루는 고전 중에서 어떤 걸 공부하면 좋을까요?” 질문에서 고전이라고 언급해 주신 게 «Introduction to Algorithm» 같은 책인데 지금 말씀해 주신 건 사실 대학에서 추천하는 고전일 것 같고, 실무에서 추천하는 고전은 또 다르거든요. 그래서 실무에서 추천하는 고전들로 바꿔서 이야기를 할게요. 함께 살펴보면서 보면 좋을 것 같고요.
일단 이 책 «클린 코드». 흔히 말하는 웹 서비스뿐만 아니라 개발 전역에서 제일 많이 언급되는, 거의 한 10년 됐는데 여전히 계속 팔리는 이 책이 있고요. 그리고 이 책 외에, 켄트 백(Kent Beck)과 마틴 파울러(Martin Fowler)라고 하는 두 명의 저자를 꼭 기억하시면 좋아요. 이 두 분이 쓴 책은 그냥 믿고 사셔도 되거든요. «테스트 주도 개발» 이라는 책이 있습니다. 굉장히 추천하는 책이고요.
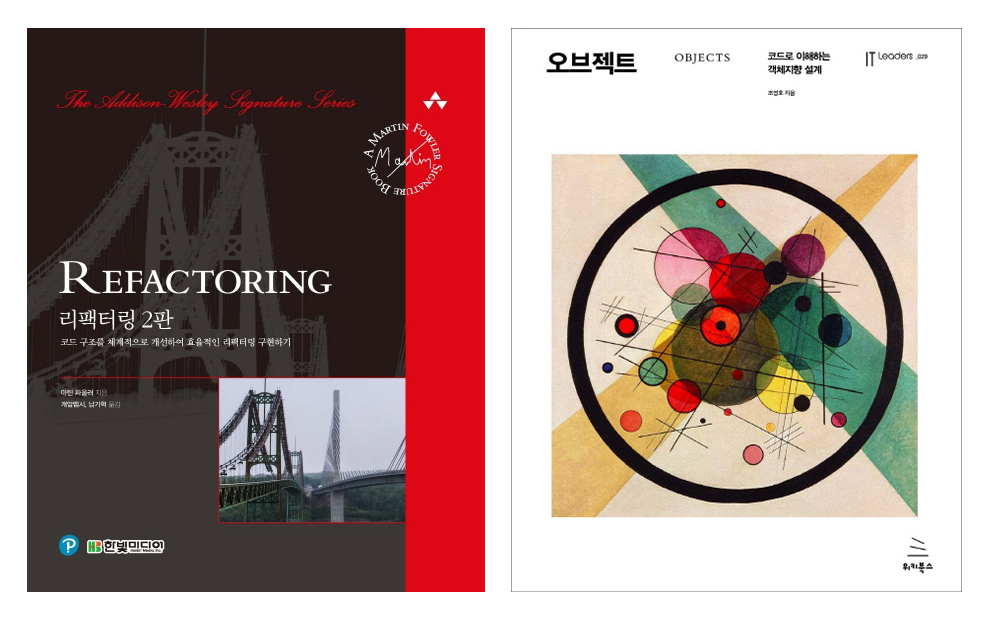
그리고 마틴 파울러가 쓴 «리팩터링» 이라는 책이 있습니다. 이제 2020년도에 개정판도 나왔지만 원래는 1999년도에 발매됐어요. 만약에 그런 책들이랑 현재 나오는 프레임워크 사용법에 대한 강의랑 비교를 하면 무조건 옛날 책이죠.
여기서 만약 여러분들이 조금 더 나가고 싶다고 하면, 비교적 최근에 나왔지만 굉장히 추천하는 «오브젝트: 코드로 이해하는 객체지향 설계»라는 책이 있어요. 여기서 나오는 OOP(객체 지향 프로그래밍)가 진짜 OOP예요. 다른 책들을 무시하는 건 아니고요. 일반적인 어떤 언어를 다룰 때 해당 언어를 설명하면서 OOP를 설명한 책들은 제대로 OOP를 설명을 못 해요. 보통은 문법적인 의미로서의 OOP만 설명을 하거든요? 근데 이 책은 현업에 필요한 설계적인 관점에서 OOP를 설명해 줍니다. 이 책을 쓴 조영호 님이 저는 우리나라에서 OOP를 가장 잘 소개하시는 분이라 생각하거든요. 그만큼 너무나 좋은 책이기 때문에 OOP는 이 책으로 공부를 하셔야 해요.
그리고 또 하나가 «엔터프라이즈 애플리케이션 아키텍처 패턴». 마찬가지로 마틴 파울러 책이고요. 여러 사람들이 코드 짤 때 왜 Controller, Service, DAO 이렇게 짜야 되는지부터 시작해서 ‘모듈화를 왜 해야 해? 왜 Dependency Injection을 해야 해?’ 이런 것들을 전반적으로 설명을 해주는 책이에요. 어렵거든요? 연차가 좀 쌓이시면서 읽으면 되는데요. 왜 계층형 아키텍처를 사람들이 자주 이야기하는지, 흔히 여러 프레임워크들의 설계 방식에서 이렇게 짜라고 하는 이유에 대해 굉장히 상세하게 설명을 해주세요. 저도 1년차에 봤을 때는 잘 몰랐고요. 근데 이제 연차가 쌓이면 쌓일수록 ‘이 아키텍처를 왜 가져가는구나, 왜 흔히 말하는 스몰 애플리케이션이 아니라 엔터프라이즈 애플리케이션, 그러니까 일정 규모 이상의 애플리케이션을 만들려고 할 때는 이 패턴을 쓸 수밖에 없구나’ 하는 것들을 집대성한 책이고요. 대부분의 아키텍처들이 여기에 기반하고 있기 때문에 연차가 좀 지나면 보시기에 굉장히 좋습니다. 그래서 이 책 굉장히 추천드리고요.
사실 추천드린 책들이 주로 2000년대 초반이나 2010년대 초반에 나온 게 많거든요. 그래도 그런 책들이라고 하면 100% 추천합니다.
근데 알고리즘 책에 대해서는 사실 좀 긴가민가 해요. 최근에 제 개발바닥 유튜브 채널에 우아한형제들 김범준 대표님이 나오셨는데요. 그분이 그냥 대표님이 아니라 고등학교 때 우리나라 최초로 세계 알고리즘 대회에서 만점으로 금메달을 따신 분이거든요. 알고리즘으로 세계 1등 한 번 찍으신 그런 분한테 저희가 밸런스 게임으로 ‘알고리즘 vs. 디자인 패턴’을 여쭤봤었거든요. 그런데 그분이 알고리즘이 아니라 디자인 패턴을 골랐어요.
왜 그러냐면 일반적인 웹 서비스에서 성능 튜닝이라고 하는 건 알고리즘만으로 해결되지 않는 게 되게 많아요. 쿼리 튜닝을 해야 할 수도 있고 인프라 문제일 수도 있고, 그런 여러 가지 요소들이 있어요. 웹 서비스에서 알고리즘으로 해결할 수 있는 부분은 되게 한정적이거든요. 근데 디자인 패턴은, 수백 명이서 개발을 해야 한다고 할 때 서로가 같은 그림을 그리게 해주는 역할을 해요. 이렇게 짰으면 대충 이런 의도겠거니 하는 걸 보여주는 역할을 하거든요. 물론 저도 이제 알고리즘 공부 열심히 했었지만, 그렇게 했으니까 어쨌든 계속 취업을 했겠죠? (웃음) 근데 그 때 공부했던 거랑 실제 현업의 괴리감은 굉장해요. 그렇기 때문에 본인이 원하는 직무가 웹/앱 서비스 개발인데, 말씀하시는 고전이 알고리즘에 관련된 책이라고 하면 저는 그다지 추천하지는 않아요.
라비: 방청객 입장에서 한 가지 질문이 있는데요. 방금 향로께서 여러 책을 소개시켜주셨는데 그중에 원픽, 그 중에 하나만 고르자면? ‘이거부터 봐라’ 하는 책이요.
향로: 어려운데… 만약 하나만 고르자고 하면은 «리팩터링»인 것 같아요. 왜 그러냐면, 사실 다 중요한데 «리팩터링» 책이 좋은 코드는 어떤 형태를 가지고 있어야 되는지를 같이 보여줘요. 리팩터링이 코드를 개선하는 걸 의미하는데, 코드를 개선하는 방법을 보여주려면 좋은 코드가 뭔지 보여줘야 되거든요. 원래 안 좋은 코드는 이거였는데, 좋은 코드는 이래. 근데 이렇게 하려면 어떻게 해야만 하는지 방법을 알려주는 건데 여기서 되게 많은 것들을 알려줘요.
특히나 첫 장에서 바로 나오는데, 테스트 코드 없으면 리팩터링 하지 말라는 얘기를 해요. 이게 이 책을 관통하는 개념인데 이 문장 자체가 저도 굉장히 공감하고 있어요. «클린 코드»랑 «테스트 주도 개발»에 있는 내용들을 «리팩터링»이 어느 정도 다 포괄하고 있어요. OOP에 대한 내용도 조금 포함하고 있고요. 그래서 책 전체적으로는 코드를 어떻게 하면 잘 개선할 수 있을까에 대한 내용을 다루지만, 좋은 코드는 어떤 형태를 가지고 있어야 되고 왜 이게 좋은 코드인지를 쭉 설명해주는 과정이 있기 때문에 맨 처음 한 권을 본다고 하면 «리팩터링»을 볼 것 같고요. «리팩터링 1»은 자바로 되어 있고, «리팩터링 2»는 자바스크립트로 되어 있거든요. 본인이 주력으로 쓰시는 언어에 맞춰서 보시면 될 것 같아요.
그래서... 얼마나 주무세요?
향로: 다음 질문, “보통 개발자들 몇 시간씩 주무세요?” (웃음) 몇 시간씩 주무세요?
꾸기: 저는 사실 정해져 있지 않고 매일 다른데 많이 자면 한 7시간, 그리고 적게 자면 4시간 자고 그렇게 매일 바뀝니다.
라비: 저는 고등학교 다닐 때부터 잠이 굉장히 많은 타입이었는데 딱 7시간 정도 자는 것 같아요. 12시 반부터 아침 7시 반까지.
향로: 네. 저도 요즘 6~7시간 정도는 자려고 하고 있고요. 보통 이제 11시쯤 자서 5시에서 6시 사이에 일어나고요 이제. 근데 혹시나 잠을 좀 못 잘 때는 그냥 회사 와서 점심시간에 자요. 저희 점심시간이 1시간 반이거든요. 밥 빨리 먹고 12시에서 1시까지 그냥 낮잠 자고 그러면 되니까, 상황에 따라서 좀 더 적게 자면 이제 낮잠 자는 식으로 유지하고 있습니다.
프론트엔드/백엔드, 선택과 집중?
향로: “회사에 들어가기 전에, 웹이라면 프론트엔드/백엔드 중에 하고 싶은 분야를 정하고 그 분야를 집중적으로 파는 것이 도움이 될까요, 아니면 둘 다 똑같이 공부해 보는 게 좋을까요?” 이거는 사람마다 다를 수 있을 것 같은데, 두 분은 어떤 걸 추천하세요?
꾸기: 저는 결국 개발을 잘하려면 프론트엔드 개발자도 백엔드를 어느 정도 알고 있어야 하고, 백엔드 개발자라도 프론트엔드가 어떻게 동작하는지 알고 있어야 한다고 생각을 하기 때문에 일단 시작은 둘 다 같이 공부를 시작하는 게 좋을 것 같습니다.
라비: 지금 여쭤보시는 분이 어떤 상황인지가 사실 중요할 것 같아요. 언젠가는 프론트엔드 개발자로 취업을 하고 싶다, 백엔드 개발자로 취업하고 싶다는 목표가 생기겠죠. 그래야 이제 이력서를 넣을 테니까. 그러면 아무래도 한 분야를 집중적으로 하는 게 좋죠. 그렇다고 다른 분야를 완전히 모르면 안 되겠지만, 한 8 대 2 정도 비율이 되지 않을까 싶네요.
 최근에는 신입 개발자 채용에도 프론트엔드/백엔드를 구분해서 지원받는 경우가 많아졌어요. ⓒNaver
최근에는 신입 개발자 채용에도 프론트엔드/백엔드를 구분해서 지원받는 경우가 많아졌어요. ⓒNaver
향로: 저도 조언을 드리자면 사실 요즘은 신입을 뽑을 때 웹 개발자라고 채용을 안 하고 그냥 직무를 정해서 프론트엔드, 백엔드 이렇게 정해서 오니까 취업에 유리한 건 한 분야를 정해서 파는 게 사실 맞거든요. 근데 보통 면접에서도, 과제에서도 나오지만 반대 사이드에 대한 이해 없이는 대응을 못할 때가 많아요. 하다못해 “백엔드에서 API 이렇게 주면 어떻게 하실 거예요?” 혹은 “프론트엔드에서 이렇게 넘어오면 어떻게 하실 거예요?” 혹은 “백엔드가 그렇게 못하는 이유는 뭘까요? 백엔드를 위해서 프론트엔드는 어떻게 할 수 있을까요?” 이렇게 파생되는 질문들이 너무 많고요.
본인이 커리어를 쌓아가실 때도 어느 정도 백엔드나 프론트엔드를 완전히 모르고는 좀 못할 수도 있어요. 백엔드는 프론트엔드랑 데이터베이스랑 인프라를 좀 아셔야 되고 프론트엔드는 마크업이랑 백엔드를 좀 이제 아셔야 되는 그런 상황이라서요.
그래서 일단은 각자가 생각하시는 바가 다를 것 같은데 완전히 한쪽을 포기하는 거는 어려울 것 같고 뭐가 됐든 간에 JAM 스택이라고 불리는 완전 순수 마크업으로만 웹사이트를 꾸미는 게 아닌 이상은 백엔드랑 프론트엔드 둘 다 필요하니까 사이드 프로젝트를 혼자서 다 구축해 보시는 거를 좀 추천드리고요. 그렇게 해서 실제로 서비스한다고 하면은 지금 이렇게 하는 게 맞을까, 다른 쪽은 어떻게 할까 좀 같이 고민해 보시면서 연습해 보시는 것도 괜찮을 것 같아요.
문제를 해결하는 디자인 패턴
향로: 그리고 다음 질문, “업계마다 주로 쓰는 디자인 패턴이 다른 걸로 알고 있는데 전반적으로 공부하는 것이 좋을까요, 아니면 업계에 맞춰 배우는 것이 좋을까요? 그리고 추천하시는 디자인 패턴 책이 있으신가요?”
어, 이게 좀 고민되긴 하는데 여기서 말한 업계에서 자주 쓰이는 디자인 패턴이라는 게 «GoF의 디자인 패턴» 같이 정형화된 디자인 패턴을 이야기하는 건 아니기는 해요. «GoF의 디자인 패턴» 책이 좀 어려워요. 그래서 사실 완전히 추천드리기는 좀 어렵고요. 만약에 그나마 한국에서 읽기 좀 편하신 거라고 한다면…
꾸기: 저는 디자인 패턴 처음 했을 때 «Head First»가 좀 괜찮았어요.
향로: 그렇죠 그렇죠. 두 가지가 있는데요, «Head First» 책은 좀 편하게 볼 수 있고요. 근데 이 책이 좀 너무 두루뭉술하다, 난 좀 구체적으로 보고 싶다고 한다면 최범균 님의 «개발자가 반드시 정복해야 할 객체지향과 디자인 패턴»이라는 책이 있어요. 이것도 자바로 된 책이긴 한데, 나쁘지 않습니다.
개인적으로 추천드리는 거는 조영호 님의 «객체지향의 사실과 오해»라는 책을 추천드려요. 꼭 패턴 책은 아닌데, 애초에 객체라는 개념 조차 없는 상태에서는 디자인 패턴을 이해하기는 쉽지 않더라고요. 이 책은 OOP의 한계라거나 혹은 OOP에서 추구하는 방향 같은 것들이 많아서 이 객체 지향이라는 것 자체에 대해 여러분들이 잘못 알고 있거나 수많은 책들에서 잘못 얘기한 오해들을 많이 풀어주는 책이에요. 한 2~300페이지밖에 안 되는 짧고 가벼운 책인데 되게 많은 개념들을 설명을 해주거든요. 그리고 여기에서 디자인 패턴들이 많이 파생이 되고요.
그래서 맨 처음에는 이 책 «객체지향의 사실과 오해»로 한번 시작을 해보시고, 그리고 나서 «Head First 디자인 패턴»이나 혹은 아까 말씀드린 최범균 님의 «객체지향과 디자인 패턴» 같은 책으로 확장해 나가시는 게 좋을 것 같습니다.
찍먹 튜토리얼, 이대로 괜찮을까요?
향로: “현재 3학년 학생입니다. 백엔드/프론트엔드뿐만 아니라 공부하고 싶은 분야가 너무 많아서 학교 다니는 동안 문어발식으로 하나씩 경험해보고 싶은데, 너무 안일한 생각일까요?” 어떠세요?
라비: 저는 3학년이라면 경험해보시는 것도 되게 좋을 것 같아요.
꾸기: 음.
향로: 맞습니다, 사실 3학년이시면 다 해보셔도 괜찮을 것 같아요. 다만 그런 건 있어요. 시간을 정하세요.
사실 무슨 게임이든 튜토리얼은 재미있거든요. 근데 던전 난이도가 올라가고 레벨이 올라가서 더 이상 레벨 업이 잘 안 되는 게 느껴지면 그때부터 재미없잖아요. 처음에, 막 몬스터 한 마리만 잡아도 레벨 업을 쭉쭉 할 그 시점에는 모든 게임이 재미있거든요. 어떤 게임이라도, 하다 못해 수면제라고 불리는 «디아블로 3»도 초반에는 재미있어요. (웃음) 근데 시간이 지나서 이제 어느 정도 레벨 올라가고 난 뒤부터는 레벨 업도 잘 안 되고, 막 지겹고 지루하고 그러거든요. 그건 당연한 감정이에요.
근데 조금 기분 나쁘실 수도 있어서 죄송스러운 답변이지만 지루하고 재미없을 때부터 본 게임이거든요. 사실 그때부터 시작해요. 재미있을 때는 다들 열심히 해요. 근데 자기 직업이라고 하면 재미없을 때도 계속 할 수 있어야 된다고 생각해요.
여기서 많은 분야들이 재미있는 건 다 초기 레벨이라서 그래요. 근데 거기서 좀 더 깊게 파려고 하면 재미가 없기 마련이거든요.
 튜토리얼만 계속할 수는 없으니까요.
튜토리얼만 계속할 수는 없으니까요.
그런데 개발에 대한 흥미 자체를 벌써부터 떨어뜨릴 필요는 없기 때문에, 이를테면 3학년부터 4학년 1학기 때까지는 이것저것 다 해보자, 다 재미있을 것 같으니까 정해진 기간까지만 흥미를 찾고, 그 이후에는 결정을 해서 좀 깊게 파보신 경험이 필요해요.
왜냐면은 신입이라 하더라도 이 사람이 진짜로 어디까지 팠는지를 질문하거든요. 그게 경력직이랑 비교했을 때 깊다는 걸 말하는 게 아니라 신입이라도 깊게 팔 수 있는 수준과 영역이 있어요. 어디까지 깊게 팔까, 나중에 이 사람이 경력이 쌓여도 그 깊게 파고드는 경험을 가지고 계속해서 문제를 해결하는 사람일지를 채용 시장에서는 궁금해하기 때문에 본인의 개발자의 자질을 검증하는 시간이 되기도 해요.
그냥 취미로도 여러 가지 분야를 재미있게 할 수 있어요. 개발자가 아니더라도. 요즘은 워낙 그런 튜토리얼들이 워낙 많으니까요. 내가 취미로 개발한 사람인지 실제로 이걸 업으로 삼는 사람인지에 대해서는 깊게 파고들었는지의 여부가 중요하기 때문에 어느 정도 시간을 기간을 정해놓고 ‘내가 얼마 동안까지는 이렇게 재미있게 찍먹하다가, 그 이후부터는 좀 깊게 파겠다’고 결정하셔도 좋을 것 같습니다.
인프런 추천 강의 보너스!
향로: “인프런 추천 스프링 강의”. 이거는, 이거는 확실하게 하나 있어요. (웃음) 이건 너무 확실한데. 저희 서비스 지식공유자분 중에 김영한 님이라고 계신데요, 김영한 님의 강의를 완전히 추천드리고요. 초급에서 중급까지 스프링 로드맵이 있으니깐요. 이거 차례대로 들으시면 돼요.
 인프런 지식공유자, 김영한 님의 스프링 완전 정복 코스 로드맵이 궁금하다면? (클릭)
인프런 지식공유자, 김영한 님의 스프링 완전 정복 코스 로드맵이 궁금하다면? (클릭)
이게 인프런 강의라서 그런 게 아니에요. 그러니까 인프런 강의를 추천드리는 게 아니고, 만약에 영한 님이 다른 서비스에서 강의를 하신다고 해도 똑같은 대답을 했을 것 같아요. 너무 잘 가르쳐주시고요. 영한 님은 현재 우아한형제들 개발 팀장님이신데 거기서 MSA(Microservice Architecture)로 가는 대부분의 프로젝트를 진행하신 분이세요.
우아콘이라고 우아한형제들에서 진행한 기술 컨퍼런스가 있는데, 거기서 마이크로서비스 아키텍처 개편한 경험담을 발표하신 적이 있는데요. 즉, 강의뿐만 아니라 실력적으로도 훌륭하신 분입니다.
“React나 Vanilla JS 추천 강의가 있나요?” 음, 이건 캡틴판교님과 김정환님 강의 둘다 추천하는데요. 둘다 Vue.js이긴 한데요, 완전 Vanilla JS도 같이 본다고 하면 김정환 님의 강의가 좀 괜찮습니다. 이 강의는 Vue.js를 Vanilla JS로 똑같이 한번 만들어보는 시간을 가져요. 그래서 Vue.js로는 이렇게 할 수 있는데, 원래 바닐라로 개발하려면 이렇게 해야 한다는 것들을 차근차근 설명해 주세요. 강의 평점도 굉장히 좋아서 이 강의는 들으시면 도움이 많이 되실 것 같습니다.
사실 Vue.js나 React는, 그때부터는 문법적인 문제라서요. 도대체 그 코어에 뭐가 있는 걸까, 바닐라로 표현한다면 어떻게 되는 걸까 이해하고 있는 게 중요하거든요. 그래서 요즘 페이스북 개발자 커뮤니티에 올라오는 글 보면 황준일 님이라고 가상 돔 만들기, 스타일 컴포넌트 만들기 등 리액트의 여러 핵심 개념들을 Vanilla JS로 직접 구현하는 걸 블로그에 써주시는 분이 계세요. 이게 그런 분들의 글을 읽어보셔도 굉장히 좋을 것 같아요.
라비: 덧붙여서 그분이 최근에는 리액트 훅(React Hook)을 Vanilla JS로 구현하는 글을 작성해 주셨는데 같이 봐주시면 되게 좋을 것 같아요. 저도 재미있게 읽었고요.
개발자 황준일 님의 블로그를 추천드려요. (클릭) ⓒjunilhwang.github.io
향로: 네, 그러면 벌써 시간이 이렇게 지났는데요, 자리를 마쳐볼까 합니다. 지금까지 함께 해주시고 봐주셔서 감사합니다. 그리고 저희 인프랩 팀에 관심을 많이 가져주셔서 고맙습니다. 그럼 여기서 마무리하겠습니다.
 인프런 개발 파트 Q&A, 즐거운 시간이 되셨기를 바라요!
인프런 개발 파트 Q&A, 즐거운 시간이 되셨기를 바라요!
>> 지난 이야기가 보고 싶다면? 💌
랜선에서 만나요! 인프런 개발 파트 Q&A (1) 은
<주간 인프런> #34 (클릭) 에서 볼 수 있어요.







댓글 5
댓글을 작성해보세요.
재밌게봤습니다~~!
추천해주신 책들 중에 아는 책도 있고, 모르는 책들도 있네요!
모르는 책들은 장바구니에 ㅎㅎ
앞으로도 이런 컨텐츠 종종 있었으면 합니다!! 👍
비록 백/프론트 엔드 개발자는 아니지만 이번 인프런 개발 파트 Q&A는 상당히 감명깊게 봤습니다.
좋은 책도 추천해주시고, 개발자의 성장이라는 보다 큰 개념에서 접근해주시고 이를 잘 풀어주신것 같네요. 좋은 글 감사합니다.
재밌게 잘봤습니다!! 개발자 성장 , 책추천, 진로 등 궁금해서 한번 쯤 찾아봤을만한 내용들을
생생하게 들을 수 있는 글이었어요. 감사합니다
궁금해서 지난호도 보러가야겠어요 ㅎㅎ
와~ 이런 글 너무 좋습니다!
저는 프론트엔드 개발자 취준중인데 너무 유익했습니다 :)
이런 주제로 자주 자주 올려주세요!! 감사합니다 :)
pji219님, 취뽀 꽃길만 걸으시길 응원합니다! 소중한 피드백 감사합니다 😊
유익한 글 잘 읽었습니다!
tom H님, 긴 글 읽어주셔서 감사합니다! 😊🙏