
개발자로 일한다는 것, 어떤 의미일까요?
#개발자 #IT #성장 #진로
IT 업계 붐이라는 소식이 여기저기 쏟아지는 요즘입니다.
게임, 포털, 비대면 서비스 등 여러 기업에서 인력을 확보하기 위한 움직임이 한창이죠.
특히 개발자 영입 경쟁에 불이 붙은 오늘날,
개발자를 꿈꾸는 분들의 고민은 커져만 가고 있는데요.
그래서 준비했습니다.
인프런 개발 파트 세 명의 개발자, 향로 & 라비 & 꾸기가
개발자의 길에 갓 들어선 분들께 진솔한 조언을 전해드려요.
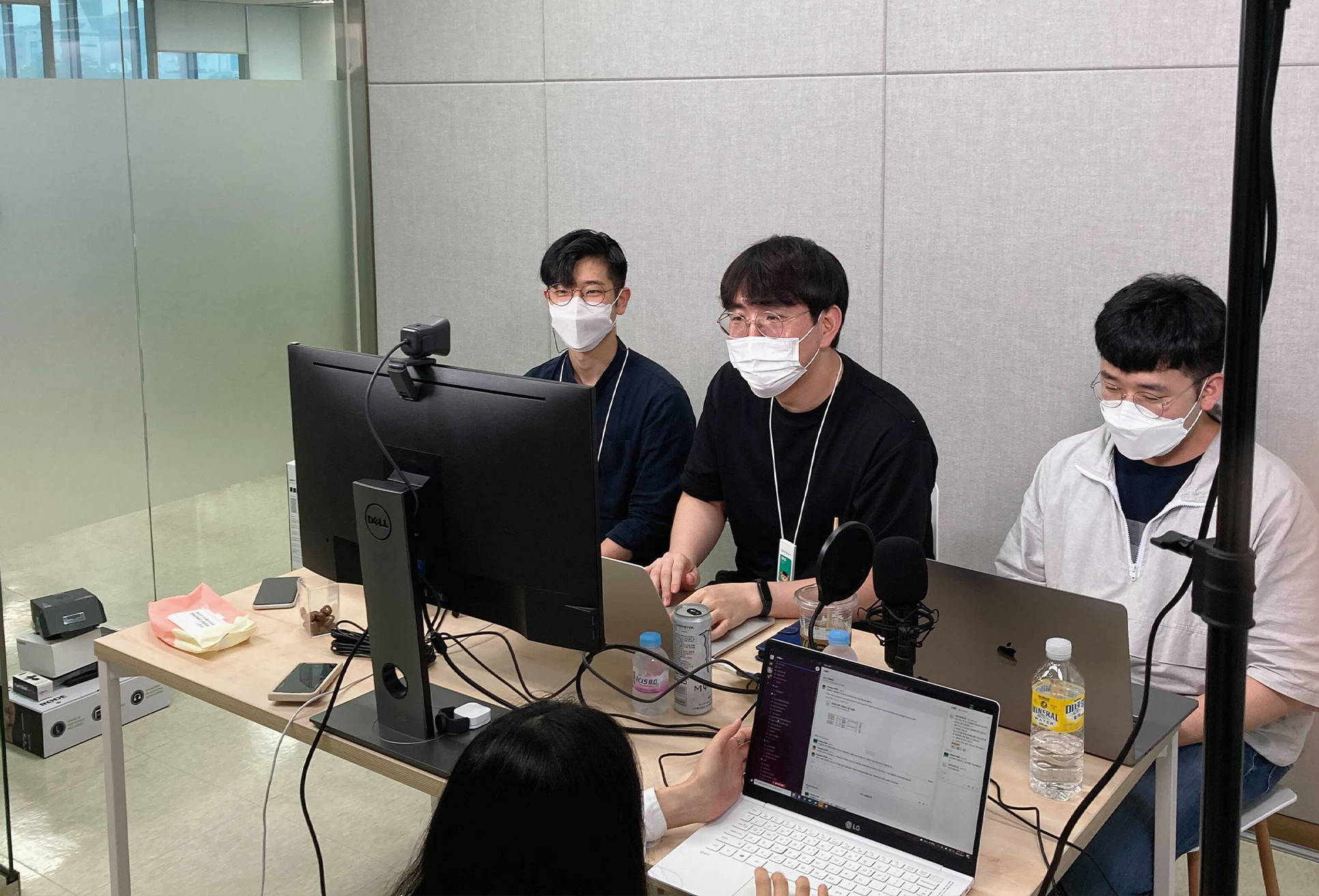
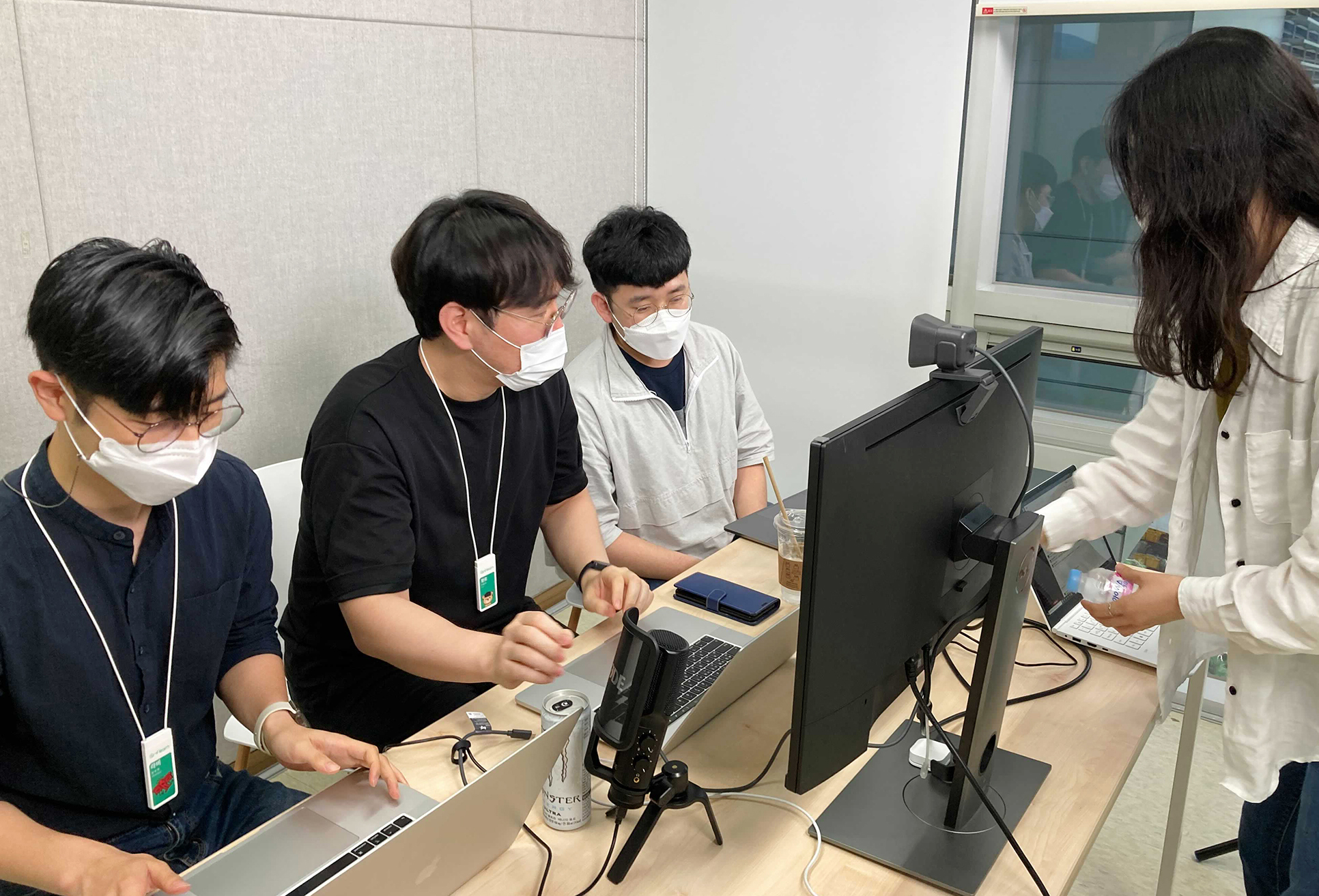
 인프런 사무실에 새롭게 자리한 스튜디오도 살짝...! >.<
인프런 사무실에 새롭게 자리한 스튜디오도 살짝...! >.<
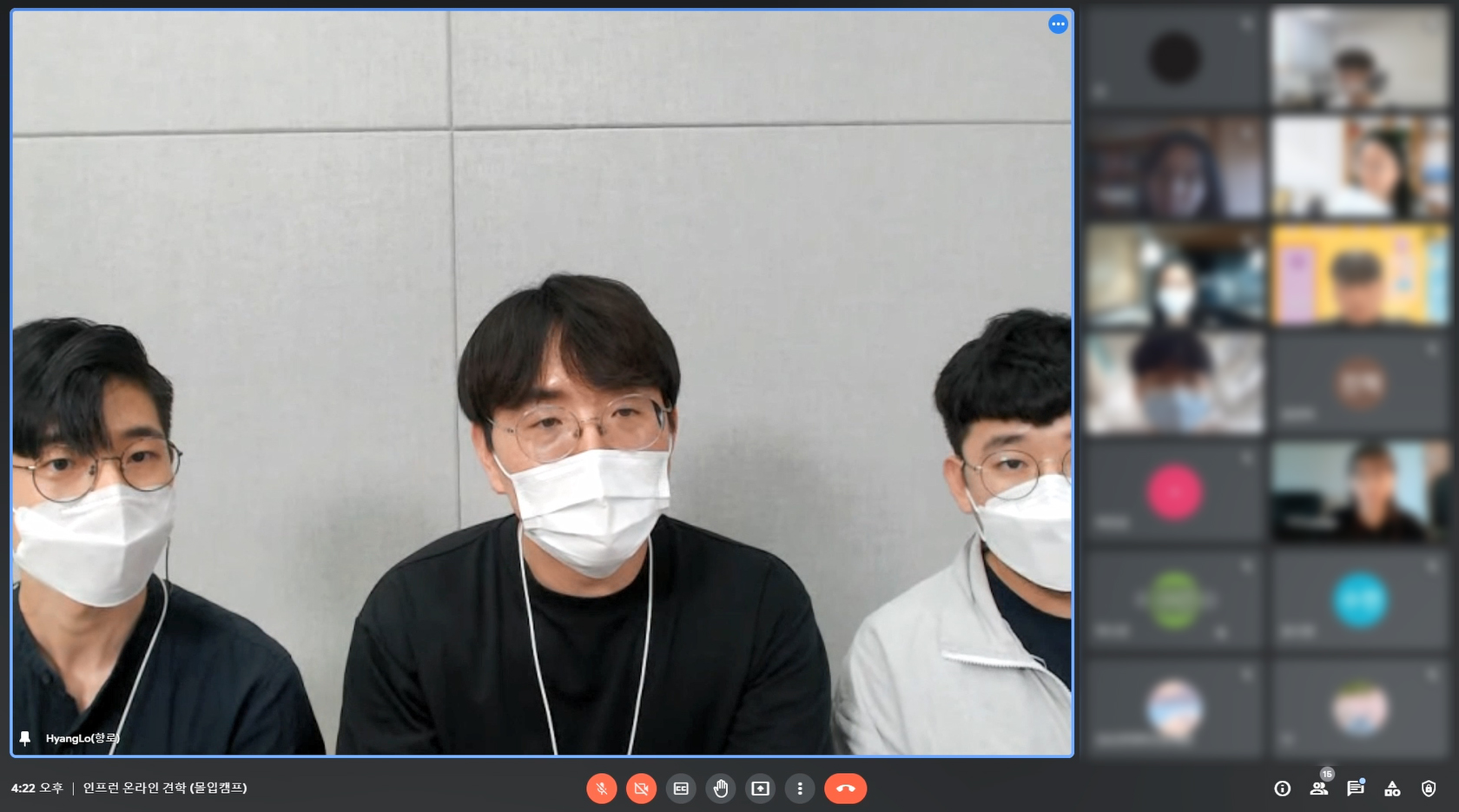
길었던 지난 여름 어느 날, 2021 몰입캠프 대학생 여러분과 인프런 개발 파트가 나눈 랜선 마라톤 토크!
이번 <주간 인프런> #34, #35 에서는 개발자의 일과 성장에 대한 이야기를 2회에 걸쳐 소개합니다.
이번 주간 인프런 #34, #35는 지난 2021년 8월 27일 온라인으로 진행된 2021 KAIST 몰입캠프 X - 인프런 온라인 랜선 견학 (a.k.a 인프랩 개발 파트와의 대화) 행사에서 발췌하였습니다. 참여해주신 2021 몰입캠프 대학생 여러분 및 관계자 여러분들께 감사드립니다 😊
주간 인프런 #34 🌿
개발자를 준비하는 몰입캠프 대학생 &
인프런 개발 파트가 뭉쳤다!
2시간 마라톤 토크 깜짝 대공개 😎
안녕하세요, 인프런 개발 파트입니다!
향로: 저희 먼저 소개드릴게요. 저는 현재 인프랩에서 CTO로 일하고 있는 이동욱, 향로라고 합니다. 잘 부탁드리겠습니다.
라비: 네, 안녕하세요. 저는 인프랩에서 프론트엔드 개발을 맡고 있는 장우현이고요. 회사 내에서는 이제 라비라는 닉네임을 쓰고 있습니다. 잘 부탁드립니다.
꾸기: 저는 이 중에 유일하게 명찰을 안 갖고 왔는데, (웃음) 인프랩에서 백엔드를 맡고 있고요. 본명은 서정국이고 닉네임은 꾸기입니다. 잘 부탁드립니다.
 왼쪽부터 라비(FE) 향로(CTO/BE), 꾸기(BE)
왼쪽부터 라비(FE) 향로(CTO/BE), 꾸기(BE)
인프런 인턴 채용 계획이 궁금해요!
향로: 혹시 의도하신 건지 모르겠는데 질문하신 내용의 대부분, 한 80%가 인프랩 인턴 채용 계획이 있는지에 대한 질문이었어요. 사실 그만큼 저희 회사에서 일해보고 싶다는 관심을 보내주신 거잖아요. 그래서 일단 너무 감사드리고요.
먼저 답변을 드리면은 인턴 계획이 지금은 없고요. 저희가 좀 고민을 했었는데 겨울방학 때쯤? 올 하반기나 내년 초에는 아마도 백엔드랑 프론트엔드 분들을 두 세 분씩 뽑아서 인턴을 진행할 수 있을 것 같아요. 어떤 커리큘럼으로 어떤 프로그램을 할지는 아직은 미정인데 최대한 여러분들도 인턴하시는 동안 많이 성장할 수 있고 저희 회사도 그걸 기반으로 해서 뭔가 얻을 수 있는 그런 방식으로 할 것 같습니다.
물론 여러분들의 코드를 저희 인프런의 코드에 곧바로 녹이기는 좀 쉽지는 않을 것 같아요. 왜냐하면 이제 분석부터 시작해서 들어가야 되니까 그건 어려울 것 같고. 근데 그게 아니라, 그래도 최대한 인프런에 기여할 수 있는 별도의 프로젝트를 하되 전반적인 아키텍처나 데이터베이스, 프론트엔드 설계 등의 측면에서 같이 코드 리뷰도 하고 설계도 같이 하는 식으로 인턴 프로그램을 아무래도 올 하반기나 내년 초에 진행을 할 수 있을 것 같습니다.
혹시나 아직 학년이 좀 남아있으시거나 그러시면은 한번 좀 기다려보셔도 될 것 같고, 인턴 기간을 얼마로 할지는 좀 고민이에요. 저희가 그때 상황을 보고 또 한 번 별도로 공지를 드리겠습니다.
인프런 취업을 위한 기술 스택은 무엇이 있나요?
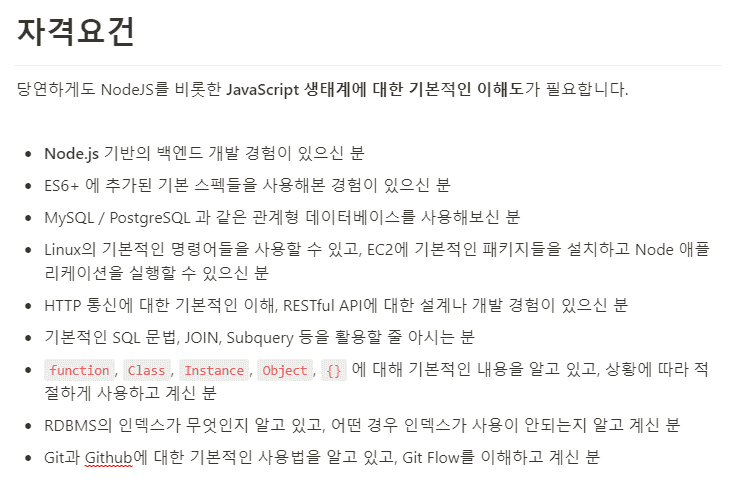
향로: 앞에 있었던 인턴 이야기에서 좀 이어지는 건데, 현재는 Node.js랑 Vanilla JS 기반으로 하고 있고요. 일단 저희 채용 공고를 먼저 공유드리겠습니다. 채용 공고에는 현재 이런 스펙을 갖추고 있고, 미래에는 어떤 스펙으로 나아갈지가 좀 나와 있는 상태예요.
 인프런 백엔드 채용 공고가 궁금하다면? (클릭)
인프런 백엔드 채용 공고가 궁금하다면? (클릭)
먼저 간단하게 백엔드부터 좀 보여드리면, 저희는 현재 이렇게 Node.js랑 Express 그리고 FxJS라고 불리는 함수형 라이브러리가 있어요. Lodash나 Underscore를 써보신 분들은 이해하실 수 있는 그런 라이브러리를 통해서 함수형 프로그래밍을 진행을 하고 있고요. CI/CD는 Docker와 CircleCI를 가지고 구성하고 있고, 그밖에 WebStorm 등을 통해서 개발을 하는 것이 현재의 스택이에요. 아울러 새로 런칭할 예정인 신규 서비스는 TypeScript, TypeORM, NestJS 등의 환경을 가지고 갈 예정입니다. 그리고 Cypress나 Supertest 같은 End-to-End 테스트 환경도 구축할 예정이에요. 지금은 Jest를 가지고 단위 테스트만 하고 있고요. 통합 테스트가 필요하기 때문에 통합 테스트도 같이 가져갈 예정이고요.
그리고 현재는 완전히 네이티브한 함수형으로만 이루어져 있어요. 그렇지만 앞으로는 OOP를 좀 많이 사용을 할 예정이에요. OOP라 하면 객체의 책임이랑 역할 관점에서 여러 가지 모듈과 클래스들을 좀 많이 뺄 예정인데요, 이제 여러분들이 배우셨던 OOP 개념들이 있을 거잖아요. 웹에서는 사실 쓰기 어렵다는 얘기를 참 많이 들어요. 왜냐하면 컨트롤러 로직, 서비스 로직, 모델 로직 짜고 나면은 여기서 OOP는 상속 말고는 들어갈 게 없는 거 아닌가 싶잖아요? 근데 실제로 좀 규모 있는 서비스에서도 많이들 OOP로 웹을 구현하고 있고, 다 각자의 도메인 객체들이 자기만의 상태와 행위를 가지고 있는 형태로 하고 있거든요. 그리고 그 객체 간에 서로 메시지를 주고받고 있는 형태로 구성을 하고 있고요. 저희도 앞으로는 완전한 함수형 프로그래밍보다는 이런 식의 OOP와 FP가 섞여 있는 형태로 애플리케이션 구조와 아키텍처를 가져갈 예정입니다.
여러분들이 만약 인턴만 준비하신다고 하면 꼭 이제 인프런 서비스만 해보실 필요는 없기 때문에 바닐라는 안 하셔도 되지만, 정직원이나 신입을 노리신다고 하신다면 바닐라와 타입스크립트 둘 다 공부를 하시면 좋을 것 같습니다. 그리고 FP와 OOP 둘 다 필요하고요. 특히나 이제 테스트 코드는 굉장히 중요하고 마틴 파울러가 쓴 «리팩토링» 책까지 같이 보시면 좋다고 보시면 될 것 같습니다. 그리고 이밖에 «견고한 Node.js 만들기»라는 Velog나 여러 가지 아티클들이 많은데요. 그런 글들도 같이 좀 봐주시면 되게 좋을 것 같아요.
아무래도 단순히 서비스의 프로토타입을 만들고 런칭하고 보여주는 수준에서 끝나는 게 아니라 실 서비스로 365일, 24시간 계속 운영을 하고, 여러 사람이 코드로 손을 봐야 하는 상황이잖아요. 그러다 보니까 예상치 못한 되게 많은 일이 남아 있습니다. 실제로 그런 것들에 대해서는 우대조건 같은 것들도 보시면 좋고요. 그리고 저희가 어떻게 업무하고 있는지에 대해서도 적었으니, 저희 팀이 어떤 팀인지를 아시기에는 괜찮은 정보가 될 수 있을 것 같아요.
저희가 항상 개발자 분들이 지원하실 때 이런 이야기를 좀 드려요. 특히 백엔드는 «골목식당» 사례랑 거의 동일한데, 혼자서 가게를 운영할 때는 동선을 걱정할 필요도 없고 손님이 많이 올 것도 걱정 안 해도 되고 조리 도구들을 어디에 두든지 상관없거든요. 나만 작업하고, 나는 다 기억하고 있을 거니까.
근데 가게가 좀 커졌고, 레스토랑 급이 되려고 한다면은 주방장이나 홀 서빙도 몇 명씩 있어야 할 거고, 손님들도 하루에 2~300명씩 들어와야 하잖아요. 그러면 그동안 내가 했던 방식으로는 일하지 못한다는 거죠. 백엔드 개발자들이 성장하기 좋은 환경이라고 하면 엄청나게 트래픽이 많은 회사이거나 혹은 적은 회사였는데 조금씩 커지는 환경, 이 둘 중 하나인지가 굉장히 필요하다고 생각해요. 그래야 ‘아, 함께 개발하는 사람이 많아질 때는 이런 문제점들이 있구나’ 혹은 ‘접속자가 많아지면 이런 문제가 있구나’ 이런 것들을 실시간으로 경험할 수가 있고요. 근데 트래픽이 별로 없거나 더 이상 발전하지 않는 서비스라고 하면 백엔드 개발자는 정말 할 게 없어요.
 백엔드 개발과 골목식당은 닮은 면이 많아요.
백엔드 개발과 골목식당은 닮은 면이 많아요.
프론트엔드는 트래픽이 있든 없든 브라우저나 디바이스 이슈도 대응해야 하고, 브라우저 렌더링 성능도 개선을 해야 하잖아요. 브라우저 렌더링은 트래픽과 무관하게 각 사용자마다 직접적으로 영향을 끼치는 거니까요. 또 번들링도 최적화를 해야 되고 그런 일들이 많은데, 백엔드 개발자들은 트래픽이 없으면 그냥 ORM으로 API 찍어서 API로만 CRUD만 쭉쭉쭉 만들어내면 되니까 내가 참 할 게 없다고 느껴져요. 근데 인프런은 어쨌든 현재 사용자 수가 계속 늘고 있고요. 현재도 회원 수가 60만 가까이 되고 있고 영상 플레이 횟수도 1500만이 넘었어요. 그래서 트래픽이 매년 2~3배씩 계속해서 증가하고 있어요. 그러니까 올해 최고 트래픽이 내년에는 그냥 평상시 트래픽이 되는 거겠죠. 그러면 단순한 쿼리들도 계속해서 튜닝 대상이 되는 거예요.
 인프런 트래픽 관련 시스템 장애 회고가 궁금하다면? (클릭)
인프런 트래픽 관련 시스템 장애 회고가 궁금하다면? (클릭)
물론 저희가 배달의민족(우아한형제들)이나 쿠팡만큼 트래픽이 발생하지 않고 한참 모자라지만, 점점 성장하고 있는 측면에서는 참고할 게 많아요.
그렇지만 점점 계속해서 성장하고 있는 추세라고해서 그런 큰 서비스의 아키텍처를 가져오려고 하기에는 현재의 속도를 잃게 돼요. 우리는 빠르게 치고 나가야 하는데, (저희가 지금 시장에서 독점적인 위치는 아니니까) 배달의민족이나 쿠팡에서의 아키텍처를 지금 도입하는 데 6개월에서 1년이 걸린다고 하면 쉽사리 선택하지 못할 거잖아요. 중간에 어느 정도 사이즈의 아키텍처만 차용을 할까? ’시리즈 A에 걸맞은데 장애가 나지 않을 수준의 아키텍처는 어느 수준일까’ 이런 것들을 좀 많이 고민하고 있고요. 오시면 아마 그런 걸 같이 고민할 수 있을 것 같아요. 최종적인 모델은 다 비슷해요. 저희도 최종적인 모델은 네카라쿠배와 비슷한 형태로 갈 건데, 그전에 어떤 단계를 밟으면서 갈 건지를 볼 수 있을 것 같아요.
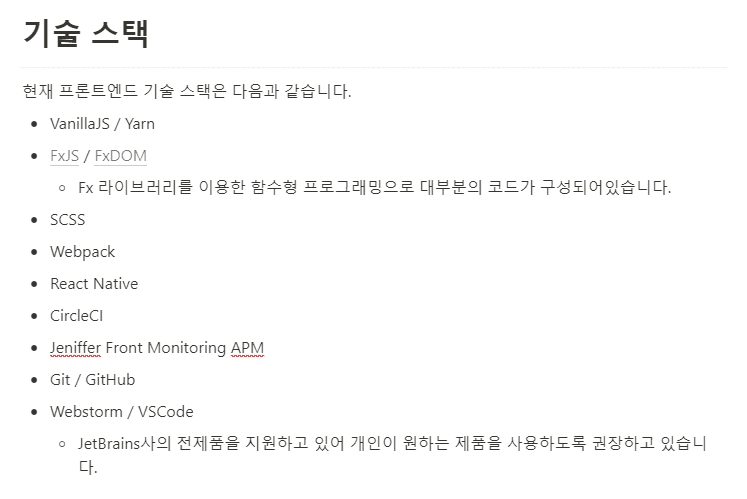
 인프런 프론트엔드 채용 공고가 궁금하다면? (클릭)
인프런 프론트엔드 채용 공고가 궁금하다면? (클릭)
프론트엔드 같은 경우에는 지금 현재 Vanilla JS랑 리액트를 같이 하고 있는데, 이게 백엔드 스택이랑 좀 비슷합니다. Vanilla JS 그대로 쓰고 있고, FxJS와 FxDOM이라고 하는 것들을 쓰고 있고요. 실제로 이제 인프런에서 정직원으로 일하실 거면 이런 스택들을 아셔야 되고, 그래서 저희가 Vanilla JS에 대한 이해도를 굉장히 높게 평가하고 있어요. 그러니까 순수 JS에 대한 이해 없이 프레임워크 사용법만 익숙하신 분들을 선호하지는 않고요. 왜냐하면 프레임워크는 언제든 바뀔 수 있잖아요. 예를 들면 저 같은 경우에는 예전에 jQuery로 개발을 했다가 Backbone.js로 프레임워크로 전환을 했고요. 그 다음에는 Angular 1으로, 이후에는 Vue.js로 개발을 했었는데 프레임워크가 계속 바뀌기 때문에 코어라고 불리는 Vanilla JS에 대한 이해도를 특히나 프론트엔드에서 중요하게 평가를 하고 있어요.
프론트엔드 모니터링 같은 경우에는 Jennifer에 있는 프론트 모니터링을 통해서 매일 전날에 있었던 프론트 쪽 장애를 정리해서 개선을 정기적으로 하고 있고, 이후에는 DataDog의 RUM으로 모니터링 할 예정이에요. 결과적으로는 이런 것들도 다음 단계로는 TypeScript와 React와 NextJS 기반의 모던 스택으로 개선해나갈 예정입니다.
또 아무래도 저희가 모바일 앱이 있는데, 따로 앱 개발자는 없어요. 그래서 리액트 네이티브로 앱을 개발하고 있기 때문에 프론트엔드 분들은 다뤄야 될 디바이스의 종류가 굉장히 많아졌어요. 단순히 브라우저에서 나아가서 모바일 기기에 대한 이해도까지도 좀 필요한데 이게 필수 개념이냐면 그렇지 않아요. 왜냐면 나중에는 모바일 앱 개발자를 뽑을 거니까. 근데 보통의 스타트업은 아무래도 클라이언트 서비스만 담당하는 개발자를 뽑기가 쉽지는 않아서요. 그래서 프론트엔드 개발자분들이 리액트와 리액트 네이티브 둘 다 사용할 수 있다면 선호해요.
보통 성능 최적화라고 했을 때 번들링만 생각하시는 분들이 많은데요. 시스템 전체의 성능에서 프론트엔드가 개선할 수 있는 여지도 되게 많아요. 예를 들어 백엔드의 호출 횟수를 최소화시킬 수 있는 방법이 없을까, 공통 상태를 관리해서 한 2~3초 전에 호출하는 API 같은 경우에는 캐시 데이터를 사용하고, 굳이 호출을 하지 않게 하면 백엔드의 부하를 낮출 수 있으니까 그런 개선도 있고요. 브라우저에서 렌더링 되는 속도를 최적화하는 방식도 있고, 굉장히 많은 영역의 최적화 작업을 정기적으로 진행하고 있습니다. 마찬가지로 «이펙티브 타입스크립트»나 «리팩토링 2» 같은 책으로 스터디도 진행을 하고 있고요.
프론트엔드 팀 같은 경우에는 어떤 한 명이 끌고 가기보다는 여러 명이서 같이 협의하고 있어요. 그러니까 ‘스타플레이어 한 명으로 팀을 이끌 것인가, 스타플레이어가 없더라도 끌고 갈 수 있는 방식으로 팀을 만들 것인가’라고 했을 때 저희는 후자를 선택을 했고요. 스타플레이어 한 명이 팀에 와서 쭉 가는 것도 좋겠지만은, 사실 그렇게 되면 그 스타플레이어가 빠졌을 때 완전히 팀이 무너지는 상황이 발생할 수 있으니까요. 꼭 프론트엔드뿐만 아니라 백엔드 팀도 스타플레이어 없이 어떻게 하면 팀워크나 서로의 장단점을 보완하는 방식으로 가져갈 수 있을지를 좀 많이 고민하고 있는 상황입니다.
 한 사람의 스타플레이어 vs. 탄탄한 팀워크 사이에서 인프랩은 후자를 선택했어요.
한 사람의 스타플레이어 vs. 탄탄한 팀워크 사이에서 인프랩은 후자를 선택했어요.
저희가 이런 방식으로 일을 하고 있고, 이런 스택을 쓰고 있기 때문에 인턴을 준비하신다고 하면 자바스크립트 생태계 전반에 대한 이해도와 Vanilla JS 그리고 React, NestJS 같은 프론트엔드/백엔드 각각의 영역에 있는 메인 프레임워크들을 준비를 해 주시면 좋을 것 같아요. 다만 프레임워크 사용법에 너무 익숙해지시면 이게 기술을 먼저 배워서 잘하는 건지 혹은 그냥 잘하시는 분인지에 대해서 본인 스스로도 검증이 좀 필요하거든요. 예를 들어 어떤 사람이 그냥 프레임워크 사용법을 먼저 배워서 이 정도로 업무를 진행하는데, 다른 사람도 그냥 배우면 그 정도 레벨까지 할 수 있을 수준이라면 저희는 거기에 가산점을 주진 않아요. AWS도 마찬가지고 Docker도 마찬가지고. 단순히 다른 분들이 실무 교육을 안 배워서 못하는 거일 수도 있는데 그저 그걸 먼저 배웠던 정도의 할 줄 아는 수준이라면, 다른 사람 뽑아서 그 사람이 그냥 한두 달만 했는데 똑같은 수준이 된다면 메리트가 없잖아요. 그래서 이왕 할 거라면 조금 깊게 하시면 좋을 것 같습니다.
인프런 개발 파트가 추천하는 인프런 강의
향로: 네, 그러면 다음 질문으로 계속 이어가겠습니다. “인프런 개발 파트가 추천하는 인프런 강의는?” 있어요. 그래서 일단 한 분씩 추천하는 강의 소개 먼저 해드릴까요?
라비: 네. 그러면 프론트엔드 먼저 소개해 드릴게요. 저희 인프런 사이트에 잔재미코딩 님의 «풀스택을 위한 탄탄한 프론트엔드 부트캠프»라는 강의가 있어요. 이제 이 강의는 단순히 자바스크립트에 대한 지식뿐만 아니라 이제 HTML과 CSS에 대한 전반적인 지식까지 함께 다루고 있거든요.
![풀스택을 위한 탄탄한 프런트엔드 부트캠프 (HTML, CSS, 바닐라 자바스크립트 + ES6) [풀스택 Part2] 풀스택을 위한 탄탄한 프런트엔드 부트캠프 (HTML, CSS, 바닐라 자바스크립트 + ES6) [풀스택 Part2]](https://cdn.inflearn.com/public/files/pages/3daf8bda-a12b-449e-92da-212e1b51beec/fe-boot.png) 인프런 프론트엔드 개발자, 라비가 고른 강의가 궁금하다면? (클릭)
인프런 프론트엔드 개발자, 라비가 고른 강의가 궁금하다면? (클릭)
제가 이 강의를 선택한 이유는, 최근에 저희가 이제 신입 프론트엔드 개발자들 채용을 위해서 이력서를 받고 이제 채용 전형을 진행하고 있는데 조금 아쉽게 느꼈었던 점이 최근에 이제 지원해 주시는 분들을 보면 특히 자바스크립트 중에서도 리액트 같은 프레임워크에 대한 학습에 조금 너무 집중돼 있다는 인상을 많이 받았어요. 사실 프론트엔드 개발을 위해서 필요한 게 단순히 이제 리액트뿐만이 아니라 HTML, CSS 그리고 자바스크립트 이 세 가지가 기본이잖아요.
물론 이제 리액트를 이용해서 쉽고 빠르게 원하는 앱을 빨리빨리 만들어보는 게 이제 재미있게 느낄 수도 있고 처음에 이제 웹 개발을 시작하면 HTML, CSS를 처음에 시작할 때만 가볍게 학습하고 넘어가는 부분들이 많은데, HTML도 이제 한없이 파고들어가면 심오한 내용이 많고 이제 웹 표준에 대한 것들을 준수하는 거라든지 CSS를 올바르게 사용해서 퍼블리싱을 해주고 브라우저의 리플로(Reflow), 리페인트(Refaint)를 줄여서 이제 브라우저에 과도한 부담을 주지 않도록 디자인하는 그런 역량이 중요하다고 생각해서 HTML, CSS, 자바스크립트에 대한 모든 전반적인 지식을 알려드리고 있는 이 강의를 선택했습니다.
향로: 네. 어떻게 보면 진짜 저희 스택이랑 맞죠. 사실 저희 팀에 퍼블리셔라는 직군이 없거든요. 프론트엔드 개발자 분이 이제 마크업 영역이라고 불리는 HTML/CSS를 다 할 줄 아셔야 하고, 그 렌더링 최적화까지 프론트엔드가 다 담당을 하고 있어서 어떻게 보면 거기에 제일 이제 맞는 취지의 강의가 되겠네요. 여러분 이거 광고는 아닙니다. (웃음) 질문하신 데 대한 답변인 거예요. 이제 그럼 백엔드 추천 강의를 좀 볼까요?
꾸기: 저는 유인동 님의 «함수형 프로그래밍과 JavaScript ES6+». 제가 이 강의를 추천하는 이유는, 이제 백엔드에 국한된 건 아니고요. 자바스크립트를 사용하면 한 번쯤은 볼만한 강의라고 생각을 하는데요.
 인프런 백엔드 개발자, 꾸기가 고른 강의가 궁금하다면? (클릭)
인프런 백엔드 개발자, 꾸기가 고른 강의가 궁금하다면? (클릭)
이전에는 이제 ES6에 대한 이해가 좀 있다고 생각을 했었는데 이 강의를 보고 ‘내가 생각보다 좀 부족한 것들이 있었구나’, 특히 이터레이터 같은 내부적인 돌아가는 요소들을 잘 몰랐었고 async이나 await 같은 문법적인 요소를 쓰지 않고서도 ES를 기반으로 만든, 어떤 비동기를 동기적으로 처리하는 그런 방식들이 되게 좀 신선했고 좋았다고 생각을 해서 이 강의를 추천하게 됐습니다.
향로: 함수형의 장점을 그대로 느낄 수 있는 강의일 것 같고, 특히나 이제 동시성 프로그래밍 같은 경우에는 함수형에서 빠질 수 없는 이슈인데 동시성을 잘 이해하시는 분이 생각보다 많지는 않거든요. 그런 것들에 대한 개념까지도 잘 이해하게 해주고 ECMA 에서 지원하는 map, filter, reduce 이외에도 되게 다양한 함수형 로직들, 그리고 함수형 개념들에 대해서도 되게 많이 이해를 하게 해주고 지연 로딩이라고 불리는 이런 로직, 개념적인 것들까지 다 설명을 해주기 때문에 함수형 프로그래밍 하시는 분들한테는 굉장히 추천해줄 만한 강의일 것 같네요.
실제 지금 인프런에서 일을 하고 계신 두 분이 추천하신 강의는 이렇고요. 저 같은 경우에는 이 강의, 최범균 님의 «객체 지향 프로그래밍 입문»을 추천드리는데요. 혹시 제 개발바닥 유튜브 보신 분들 아실 수도 있는데 굉장히 추천을 합니다.
 인프런 CTO, 향로가 고른 강의가 궁금하다면? (클릭)
인프런 CTO, 향로가 고른 강의가 궁금하다면? (클릭)
여러분들 중에 자바 하시는 분들이 계실지는 몰라가지고 조심스러운데, 이 강의는 자바로 되어 있긴 해요. 근데 이제 자바로 되어 있지만 언어에 관계없이 추천드리는 이유는 OOP에 대해서 우리가 이제 상속, 다양성, 캡슐화, 이것만 얘기를 많이 하거든요. 그런데 사실 OOP의 핵심은 의존성 관리와 그리고 객체 간의 책임과 역할 분리예요. 그리고 메세지를 어떻게 서로 주고받을 것인가, 이게 되게 핵심 개념인데 보통 대부분의 OOP 강의가 상속이다 다양성이다, 붕어빵과 붕어빵 기계… 이런 이야기를 되게 많이 한다는 거죠. 근데 그게 아니라 ‘객체 지향의 핵심은 이런 거고 클린 코드는 이런 거다’라는 거를 자바 코드로 굉장히 간결하게 좀 보여주세요. 2시간 반 정도의 짧은 강의지만 문법적으로 어려운 건 없거든요. ‘왜 Dependency Injection을 해야 돼? 그냥 import해서 new Service로 작성하면 되지 않아? 왜 꼭 의존성을 주입받아야 돼?’ 이런 개념까지 전부 다, 짧은 시간 안에 핵심적인 것들을 다 설명을 해 주세요. 9분짜리, 14분짜리 수업 이렇게 이루어진 짧은 수업 안에요.
특히나 “상속보단 조립” 섹션이 되게 좋은데, 왜 상속을 써야 되고 상속이 무조건 해결책이 아닌 경우가 많을 때가 있는데 그럴 때는 그럼 어떻게 해야 되느냐, 이런 것들을 전반적으로 다 짚어주는 프로그래밍, OOP를 하는 사람들의 기본적인 개념들을 다 잡아주는 강의예요. 그래서 프론트엔트나 백엔드 관계없이 다 이해하시면 좋기 때문에 이런 강의를 추천드립니다.
각 강의가 그렇게 막 고가의 가격은 아니고요. 이제 시간이 되시면 이제 한 번씩 보시면 좋을 것 같습니다. 셋 다 특정 프레임워크의 사용법을 익혀주는 강의는 아니에요. 여러분들이 그냥 프로그래밍을 하시다 보면 언젠가는 맞닥뜨려야 될 개념들이고, 그런 것들을 좀 짧은 시간에 배우실 수 있기 때문에 시간이 되신다면 보시는 걸 좀 추천드립니다.
스타트업 인턴, 하는 게 좋을까요?
향로: 다음 질문으로 가보겠습니다. 이거는 질문을 좀 많이 해 주셨는데, “스타트업 인턴을 하기 위해 미리 갖추어야 할 지식, 언어가 무엇인지 궁금합니다.” 아까 전에 저희가 얘기했던 것처럼 프론트엔드라고 하면 마크업과 Vanilla JS에 대한 이해, 그리고 이제 백엔드라고 하면 데이터베이스나 OOP, 클린코드 대한 이해 정도가 될 것 같고요. 그리고 아무래도 이제 NestJS나 React 같이 실무 프레임워크도 할 수 있으면 굉장히 좋습니다. 그래서 이런 것까지 해주시면 좋을 것 같아요.
 많은 기업에서 채용 전환형 인턴 개발자를 뽑고 있죠.
많은 기업에서 채용 전환형 인턴 개발자를 뽑고 있죠.
또 채용 전환형 인턴에 뛰어들지에 대한 고민을 보내주셨는데, 질문 주신 분은 지금 졸업예정자이실 것 같아요. 2~3학년이면 보통 이런 질문 안 하시니까. (웃음) 질문을 정리하면 ‘준비해서 인턴 준비를 할까요, 아니면 그냥 바로 그냥 취업 준비랑 인턴 준비를 일단 할까요?’ 이렇게 나눌 것 같은데요, 어떠세요?
라비: 어려운 문제인 것 같네요. 확실히 지금 본인이 어떤 상황인지 파악하는 것도 중요할 것 같아요. 기초 지식에 대한 이해가 어느 정도 되어 있고 실무 지식에 대한 경험이 필요하다고 느끼면 바로 시작해 보시는 것도 저는 괜찮을 것 같아요. 꾸기는 어떠세요?
꾸기: 저는 제가 잘 모를 때는 일단 인턴에 먼저 뛰어들어가지고 좀 파악하는 것도 좋을 것 같고요. 어떤 회사에 들어가고 싶다, 혹은 내가 이런 걸 개발해 보고 싶다는 목적이 있으면 그쪽 준비를 해서 들어가는 게 좋지 않을까 생각합니다.
향로: 저도 일단은 이게 사실 이제 취업 준비랑 개발 공부가 결을 다르게 하기 때문에 발생하는 고민이라는 생각은 들어요. 그러니까 내가 개발 공부를 열심히 하면 그게 자연스럽게 취업이 되는 상황이면 사실은 따로 고민할 필요는 없거든요. 그냥 시간 되면 이력서 내고 그 사이에 난 계속 공부하면 되는 거니까. 그런데 요즘 같은 경우에는 사실, 많이들 원하시는 대기업 쪽에서는 알고리즘 테스트를 꽤 많이 보다 보니까 알고리즘 테스트를 준비하는 시간과 실제 실무나 기본적인 코어 개념을 익히는 시간이 분리가 돼서 이런 상황이 발생한 게 아닐까 하는 생각은 들고요.
 카카오 등 대기업 채용에서는 알고리즘 테스트를 보는 경우가 늘고 있죠. ⓒKakao
카카오 등 대기업 채용에서는 알고리즘 테스트를 보는 경우가 늘고 있죠. ⓒKakao
여러 가지로 나뉠 것 같은데 내가 흔히 말하는 알고리즘 테스트를 보는 조금 큰 회사들, 그러니까 흔히 말하는 네이버나 카카오 같은. 특히 카카오 같은 경우에는 블라인드 테스트로 굉장히 좀 하드한 알고리즘 지식을 원하잖아요. 그런 데를 원한다고 하면은 일단은 알고리즘 준비를 하면서 그냥 그 회사들만 지원을 하면 될 것 같고요. 근데 만약에 그렇지 않고 나는 어떻게든 일단 경력을 쌓고 싶다, 실무경험을 쌓고 싶다라고 하면 사실 웹/앱 서비스에 한해서는 알고리즘이 전혀 필요가 없어요. 그때부터는 이제 저희가 말씀드렸던 그런 개념적인 것들, 그리고 실무에 필요한 프레임워크 기술 등을 익히시면서 그냥 이력서를 내셔도 될 것 같아요.
그래서 저 같아도 사실은 취업 준비라는 것보다는 그냥 공부를 하는데 공고가 뜨면 내는 정도로 볼 것 같고 본격적으로 취업에 핵심으로 두진 않을 것 같아요. 근데 내가 가고 싶은 회사의 공고에 알고리즘 테스트를 본다 그러면 저는 그냥 그런 회사는 지원하지 않을 것 같고요. 근데 만약에 이제 네이버나 카카오 같은 회사를 내가 노린다고 하시면 당연히 알고리즘이 우선이니까 그건 먼저 하셔야 되고요.
그거 외에 그냥 일반적인 스타트업이나 좀 괜찮은 회사들은 알고리즘은 잘 안 봐요. 아까 전에 제가 보여주던 객체지향 프로그램 입문, 이런 식의 개념들, OOP나 실무에서 쓸 만한 개념들을 얼마나 잘 알고 있느냐, 클린 코드를 얼마나 잘 짜느냐 이런 것들을 좀 많이 평가해요. 그건 실무 지식이거든요.
그래서 나는 최대한 실무에 가까운 교육을 하고 공부를 하고 그리고 그 코어에 있는 개념들을 공부를 하고 그걸 위주로 보는 회사들의 공고가 떴다, 그러면은 낸다. 이 정도로 둘 것 같아요. 축을 취업에 둘 건지, 공부에 둘 건지 정하되 한쪽을 포기하지 않을 것 같아요. 양쪽 다 노리되 중심은 하나로 두고 여기에서 곁가지로 그냥 공고 뜨면 내는 수준으로만 준비를 하시는 것도 조금 괜찮을 것 같습니다.
데이터 사이언티스트, 얼마나 중요한 역할일까요?
향로: “아직 깃허브도 초라하고 아는 것도 부족하지만 그만큼 더 많은 것을 배울 수 있고 저에게 필요한 것을 먼저 선택해 성장할 가능성이 많다고 생각을 합니다. 데이터 사이언스 전공이어서 데이터도 관심이 많은데 현업에서 데이터 분석 쪽은 서비스 개발과 비교했을 때 어느 정도 중요한 역할인지가 궁금합니다.”라고 하시는데, 그러니까 데이터 사이언스 전공을 하시는데 데이터 쪽이 과연 이제 현업에서 얼마나 중요하냐고 했을 때 큰 기업일수록 당연히 중요하고요. 별도의 독립된 팀이 있고 그 팀을 담당하는 임원이 따로 있을 정도로 굉장히 중요하고, 데이터 사이언티스트나 데이터 분석가라는 직무 없이 그냥 데이터 자체가 중요한지를 따져보아도 마찬가지예요.
 많은 기업에서 A/B 테스트를 통해 많은 의사 결정을 진행해요.
많은 기업에서 A/B 테스트를 통해 많은 의사 결정을 진행해요.
왜냐면 많은 서비스에서 A/B 테스트라는 걸 하게 돼요. 유저가 들어왔을 때 유저를 반으로 나눠서 절반에게는 동그라미 모양 버튼을 보여주고 나머지 절반에게는 세모 모양 버튼을 보여줬을 때 클릭율이 어느 게 더 높은가를 분석하는 게 A/B 테스트인데요. 동그라미 버튼의 클릭율이 높다면 우리가 버튼 모양을 동그라미로 바꾸면 되는 거잖아요. 그렇게 데이터를 계속 추적을 해서 왜 이 사용자들이 이게 더 높았을까, 그럼 그전에 페이지가 뭐였는데 이게 높았을까, 혹은 두 가지를 다 보여줬는데 왜 이게 높지, 세 가지를 보여줄 때 어떻게 되는 걸까… 이런 것들을 다 분석하는 거예요.
모든 선택들이 어떤 야생적인 감각에 의해서 마케팅적인 요소, 아니면 대표님의 갑자기 번뜩 떠오르는 아이디어로 기획이 진행될 때도 있지만 거의 웬만한 회사는 Data-Driven으로 해요. ‘A/B 테스트를 했는데 결과물이 이게 더 좋네, 그럼 이걸로 가자.’ 확신이 없을 때는 결국 비교를 해야 되니까요. 그렇게 가고, 특히 큰 기업일수록 무조건 A/B 테스트 그리고 지표 분석을 해서 결정을 해요. 기획서는 무조건 여러 개를 내고 각각의 기획서에 맞춰서 페이지를 만든 다음 어느 게 더 결과물이 좋았는지를 기반으로 하기 때문에 데이터는 필수 요소고요.
 인프런에도 데이터 분석가가 있어요.
인프런에도 데이터 분석가가 있어요.
그런데 작은 회사일수록 아무래도 제품을 만드는 부서가 더 많을 수밖에 없어요. 그렇지만 이제 35명 정도 되는 규모의 회사인 저희 팀도 데이터 분석가가 있어요. 저희처럼 갓 시리즈 A 투자를 받고 40명도 안 되는 조직도 데이터 사이언스를 하시는 데이터 분석가를 둘 정도로 데이터는 이제 특히나 IT에서는 굉장히 중요하고 놓칠 수 없는 직무라는 거죠. 많은 스타트업들이 지금 데이터 사이언티스트나 데이터 분석과 데이터 엔지니어를 계속 채용을 하고 있고요. 백엔드/프론트엔드 엔지니어 혹은 프로젝트 오너만큼 데이터 분석 직무는 굉장히 많은 니즈가 있기 때문에 꼭 백엔드/프론트엔드 엔지니어를 안 하시고 데이터 사이언스 전문성을 살리셔도 괜찮을 것 같습니다.
첫째도 둘째도 가독성 좋은 코드
향로: 그러면은 미리 질문 주신 것들은 끝이 났고요. 추가로 질문은 더 받고, 혹시 만약에 지금 더 질문이 없으시면 그냥 저희가 이제 그냥 토크쇼 하겠습니다. (웃음)
라비: 필요한 역량에 대해서 한 가지 떠오른 게 있는데 말씀드릴게요. 소프트웨어 산업의 특징 중에 하나가 비용에서 인건비가 차지하는 영역이 되게 크다는 점인 것 같아요. 다른 제조업 같은 경우에는 이제 원자재가 필요할 거고, 외식업 같은 경우에 식자재 비용이 필요할 텐데 사실 소프트웨어 산업은 대부분이 인건비잖아요. 그래서 물론 이제 개발을 하시다 보면 퍼포먼스, 그러니까 성능에 대한 걱정을 많이 하시면서 코드를 짜실 일이 있을 텐데 그것도 중요하지만 결국은 협업하는 사람이 잘 읽을 수 있는 가독성이 좋은 코드를 작성해 주시는 게 되게 중요하다고 생각해요. 그래서 재사용성도 어느 정도 고려를 해 주시면 좋을 것 같고 ESLint나 Prettier 같은, 사람이 읽기에 좋은 코드를 만드는 연습도 해 주시면 되게 좋을 것 같아요.
 ESLint, Prettier를 사용하면 일관적인 코드를 지속적으로 유지할 수 있어요.
ESLint, Prettier를 사용하면 일관적인 코드를 지속적으로 유지할 수 있어요.
향로: 이런 식으로 코드를 표준에 맞춰서 정리해 주는 도구들은 안 사용해 보셨으면 꼭 사용해 보시길 권해드리고요. 혹시나 이제 동기분들끼리 스터디를 하실 거면은 어떤 기술을 공부하기보다는 서로에 대한 코드 리뷰를 한번 해보시는 것도 되게 좋을 것 같아요. 그러니까 내가 봤을 때 되게 괜찮은 방법이 남들이 봤을 때 아닐 수도 있거든요. 혹은 내가 봤을 때는 이 코드가 이해되는 거는 사실은 내가 그 코드 짤 때에 어떤 생각을 가지고 짰고, 혹은 어떤 컨텍스트 상에서 했던 건지를 알고 있으니까 그렇거든요. 반대로 그게 없는, 내가 했던 컨텍스트나 기억이 없는 사람은 과연 이걸 어떻게 해석할지 코드 리뷰를 해주면은 상호로 볼 수 있으니깐요. 우리 이제 모의면접 많이 하잖아요. 취업 준비하다 보면은 모의면접 준비하듯이 코드 리뷰를 한번 해보시는 것도 되게 추천드립니다.
 인프런 개발 파트도 코드 리뷰를 중요한 문화로 생각하고 있어요.
인프런 개발 파트도 코드 리뷰를 중요한 문화로 생각하고 있어요.
다시 돌아가면 프론트엔드/백엔드 한다, 안 한다?
꾸기: 저희 지금 질문이 하나 올라왔네요.
향로: 네, “개발자를 본격적으로 하기 전으로 돌아간다면 인공지능 개발자와 프론트엔드/백엔드 개발자 중에 똑같이 후자를 선택할 건가요?” 그러니까 만약에 다시 돌아간다면 앞으로 핫할 인공지능과 현재 핫한 프론트엔드/백엔드 같은 애플리케이션 개발자 중에 어떤 걸 할 건지네요. 일단 두 분이 먼저 답변하셔야 될 것 같은데요.
꾸기: 이제 인공지능이 처음 시장에 나왔을 때는 인공지능이 엄청 빨리 성장을 해가지고 나중에 개발까지 할 수도 있다, 이런 소문이 들려왔었는데. 현재 시점을 봤을 때 아마 은퇴할 때까지 개발을 할 수 있을 것 같다는 생각이… (웃음) 저는 여전히 백엔드를 선택할 것 같습니다.
라비: 저도 이제 꾸기 의견과 비슷한데, 저는 은퇴하기 전까지는 사실 확신이 없어요. (웃음) 그래서 우선은 프론트엔드 개발자로 시작을 똑같이 할 것 같긴 하지만 틈틈이 이제 미래에 대한 대비도 할 겸 이제 그리고 약간 막연한 동경도 있는 것 같아요. 인공지능과 AI라는 분야에 대해서, 그래서 교양 수준으로 공부를 할 것 같습니다.
향로: 저도 아마 좀 비슷할 것 같아요. 그러니까 예를 들어 이게 반대로 보면은 지금 우리가 인공지능을 못해서 프론트엔드나 백엔드를 하는 건 아니거든요. 물론 이제 좀 더 기간이 필요하겠죠. 이미 대학원부터 하셨던 분들도 계실 거고. 근데 내 직무를 핫하다고 해서 선택하는 일은 거의 없어요. 예전엔 프론트엔드가 핫했던 시점이 있거든요. (지금도 핫하지만) 그때는 프론트엔드 가면은 되게 미래가 보장되어 있고 연봉도 보장되어 있고 이런 식으로들 이야기했잖아요. 그런데 어떻게 될지 몰라요, 진짜 현실적으로는.
 미국 Glassdoor에서는 2020년 인기/유망 직업으로 프론트엔드 개발자를 1위로 꼽았죠. ⓒGlassdoor
미국 Glassdoor에서는 2020년 인기/유망 직업으로 프론트엔드 개발자를 1위로 꼽았죠. ⓒGlassdoor
과거에 있었던 이야기를 생각하면, 안드로이드랑 iOS 개발자가 엄청 귀해서 막 10년 전인데도 억대 연봉이 굉장히 많았던 시절이 있었거든요. 그때는 너무 아이폰의 충격이 강해서, 근데 그걸 개발할 수 있는 사람은 별로 없으니까. 그냥 모바일 앱 만들어서 플레이스토어에 올리기만 하면은 한 달에 광고비가 3, 400만 원씩 막 들어오던 시절이 있었어요. 엄청 핫했잖아요. 그런데 지금은 리액트 네이티브나 플러터 같이 그냥 일반적으로 앱을 안 하던 사람들도 얼마든지 앱을 만들 수 있는, 일정 수준까지는 내가 원하던 기능의 한 7~80%는 크로스 플랫폼 기술로 만들 수 있는 상황이 온 거죠.
근데 여기서 내가 만약에 그냥 미래 전망이 밝아서 혹은 취업이 잘 돼서 돈을 잘 벌어서라는 이유로 선택을 했었다면 지금 상황에서 어떻게 했을까 하면 사실 답이 없어요. 왜냐하면 요즘은 얕은 수준의 개발자를 원하지 않거든요. 지금 스타트업들은 대부분 크로스 플랫폼으로 가요. 기술력의 문제가 아니라 현재 우리 상황에서 앱 개발자를 채용하기 어렵고, 이제 대기업들이 많이들 데리고 가신 고급 안드로이드/ iOS 개발자를 한 분씩만 뽑아서는 할 수 있는 일이 거의 없기 때문이고요. 일정 규모 이상의 팀을 이뤄야 하는 것 자체가 힘든 반면, 또 그게 없더라도 원하는 기능의 7~80%를 대체할 수 있는 크로스 플랫폼 기술이 계속해서 나오니깐 스타트업에서는 앱 개발자를 채용하기 보다는 웹 프론트 개발자가 리액트 네이티브로 앱 개발을 하는 방식을 많이들 선택해요.
마찬가지로 백엔드가 잘 된다고 했지만 지금 Firebase나 Docker나 이런 것들이 나와가지고 이제는 그냥 프론트엔드 개발자들이 백엔드나 클라우드를 통한 인프라 환경을 구축하기가 너무 쉬워졌죠. 그러다보니 기본적인 수준의 개발자들은 일할 자리가 점점 없어져요.
어떤 기술을 선택할 때 ‘이게 유망하니까 미래가 보장되어 있다’ 이런 건 IT에 있어서는 없는 것 같아요. 그리고 그런 순간이 왔을 때, 예를 들어서 내 자리를 위협받거나 이제는 그만큼 핫하지 않았을 때 떠날 것인가 말 것인가에 대한 문제가 생기잖아요. 그러니까 웬만하면 내 취향에 맞는 거, 내가 좋아하는 직무를 선택해서 거기에서 그냥 상위 1%를 노리는 게 매번 이렇게 메뚜기처럼 핫한 직무라고 생각하는 데로 이동하는 것보다는 잘 할 수 있을 확률이 더 높을 것 같아요.
커리어, 멀리 보고 선택하세요.
향로: 또 무슨 얘기를 할까요? (웃음) 저희가 이제 그래도 오신 분들한테 뭐 하나라도 더 전달드리고 싶은데요. 이번 자리에 지원해 주신 분들이 대학교 2학년에서 4학년 사이더라고요. 그래서 제가 2학년 때 뭘 했냐라고 생각하면은 이제 막 군대 제대해서 그냥 이제 그냥 학점 관리도 안 했던 것 같은데. 사실 이렇게 전공을 챙기시고 자기 미래를 설계하시는 게 조금 놀랍기는 해요. 그만큼 취업이 어렵기 때문일 수도 있는데 반대로 얘기하면 점점 더 많은 분들이 여러 가지 정보들을 많이 얻으시니까 미래에 어떤 것들을 해야 되는지에 대해서 여러 가지 이정표들을 많이 얻으셔서 그런 것 같아요.
그런 분들에게 해드리고 싶은 이야기는, 첫 직장에 대한 걱정은 너무 안 하셔도 될 것 같아요. 제가 첫 취업했을 때 연봉이 2400이었는데요. 그 회사를 퇴사하기 전까지 제 친구들 중에는 큰 회사 다니는 애들이 많았어요. 그래서 친구들이랑 같이 밥 먹으면 제가 항상 밥을 얻어 먹었어요. 왜냐하면 그때 연봉 2400에 수습기간까지 포함하면 거의 실수령이 150에서 180 사이거든요. 그러면 이제 서울에서 월세 내고 생활비 내고 세미나 참가하고 책 사면 아무것도 없어요. 그래서 당시에는 아무것도 못했는데 시간 지나서 우아한형제들 퇴사하기 2년 전부터는 제가 친구들 중에 연봉이 제일 높았어요. 그때부터는 그냥 제가 계속 밥을 샀어요. 그래서 처음 연봉은 전혀 안 중요하다고 생각해요.
막 선배들이 그런 얘기하잖아요. ‘첫 연봉을 잘 받아야지 나중에 이직할 때 도움이 된다, 연봉 베이스로 간다.’ 그건 일반적인 직장인의 이야기고요. IT에서는 그렇지 않아요. 왜냐하면 지금 토스가 50% 인상한다든가. 지그재그가 30% 인상, 직방이 사이닝 보너스 1억 주는 거… 우아한형제들 같은 경우에도 역량 레벨 제도에 맞게 연봉을 책정하지, 전 직장 베이스로 책정하진 않거든요. 그래서 첫 직장의 연봉은 전혀 중요하지 않고, 어디 가야 내가 실력을 가장 늘릴 수 있을지가 제일 중요한 것 같아요.
 성장하는 것이 개발자의 가장 큰 지향점이 되어야 해요.
성장하는 것이 개발자의 가장 큰 지향점이 되어야 해요.
연봉이 여러분의 성공의 척도는 아니기 때문에 연봉 때문에 내가 성장하지 못할 것 같은 회사를 선택하지는 않았으면 좋겠어요. 내가 제일 성장하기 좋은 환경이 어딘지가 제일 중요할 것 같아요.
만약 연봉이 목표라 하더라도, 성장을 위한 첫 직장을 선택하신다면 조금 기다리기 힘드시겠지만 한 3~4년만 참으시면 돼요. 그럼 목표로 하는 연봉도 같이 따라오게 되어 있어요. 당장에는 같이 공부했던 친구들 사이에서 제일 연봉이 적어서 뭔가 할 말이 없을 수 있어요. 그래도 나중에 이기는 게 더 재미있거든요. 처음에 이기고 나중에 지는 게 더 힘들어요.
친구들 사이에 연봉으로 이기고 지는 건 이상한 얘기지만, 단순하게 표현하자면 그렇다는 거니까 이해해주세요. 그러니까 20대는 돈 없는 게 당연한 시절이에요. 그래서 돈이 없어도 돼요. 그때는 그게 또 그 나름의 추억이 생기거든요. 근데 30대 중반부터 돈이 없으면 좀 힘들어요. 제가 그 나이다 보니깐 얘기할 수 있는데 그때부터 없으면 좀 힘들더라고요.
그래서 취업 준비하실 때, (물론 너무 낮은 연봉을 추천드리지는 않지만) 내가 제일 기술력이 성장할 수 있는 곳, 내가 커리어를 쌓는 데 있어서 가장 중요하고 가장 많은 것을 얻을 수 있는 데가 어딘지가 사실 더 중요할 것 같아요.
한 2~3년 동안은 친구들 사이에서 제일 연봉이 적고, 남들 스타벅스 마실 때 난 빽다방 가고 해야 되니까 참기 힘들 순 있어요. 근데 그것만 잘 참으시면 이제 좋은 미래가 있을 겁니다. 지금 제 주변 분들 중에서는 성장보다는 연봉을 택해서 후회하시는 분들이 참 많아요. 거기에서 쌓은 경력으로 스타트업이나 대형 서비스 기업에 가고 싶은데 못 가신 분들이 되게 많거든요. 그러니까 조금만 시간을 넓게 보시고 진로를 선택하시는 걸 추천드립니다.
>> 다음 호에 계속 💌
개발자가 성장하는 순간들, 추천 도서, 선택과 집중 등
개발자들의 고민에 대한 조언이 이어집니다. (클릭)


댓글 4
댓글을 작성해보세요.
저는 현재 프론트엔드 개발자 취준중인데 어떻게 커리어를 쌓아 나가야하는지,
추천 강의, 개발할 때 중요하게 생각해야하는 것들에 대해서 알려주셔서 너무 유익 했고
이렇게 글로 잘 정리해주셔서 보기 너무 좋았습니다! :)
감사합니다 인프런, 에디터 솔님! :)
안녕하세요 인프런 서비스에 관심이 많습니다. 현재 프로젝트를 진행하면서 포트폴리오를 작성해가고 있는데 도움이 많이 되었습니다. 감사합니다! 인프런 파이팅!
이런 말씀이 저희에게 제일 큰 힘이 되어요. 💪😆 oogab님의 앞길에 좋은 일이 늘 가득하기를 응원합니다! 감사합니다!
너무 유익한 내용 다읽었습니다! 랜선으론 참여를 못했는데 이렇게 정리된 글로 보니 한눈에 잘들어와요
꼼꼼히 다 읽어봤습니다 :) 꿀팁 감사합니다 👍
유익하다고 말씀해 주셔서 개발자 세 분도 좋아하실 것 같아요.
미피님, 읽어주셔서 감사합니다! 😆
전문용어가 많아서 모르는 부분이 많지만 ㅋㅋ 굉장한 팁들이 많네요.
다음 주에 더 재밌는 이야기가 마저 이어질 예정이에요! 읽어주셔서 감사합니다 🥰