
지난 주에 이어
‘뉴비’는 오늘도 고달픕니다. 이제 막 개발에 관심을 가지기 시작했다지만, 언제쯤 개발자들이 하는 말을 이해할 수 있을지... 꼭 외계어를 듣는 것처럼 한숨만 나오죠.
막 걸음마를 뗀 개발 입문자 & 개발자와 소통이 힘겨운 비개발직군 모두 주목!
개발에 대한 부담을 덜어드릴 기회가 되기를 바라며,
<주간 인프런>은 뉴비를 위한 개발 용어 사전을 한 주 더 이어갑니다.
지난호 <뉴비를 위한 개발 용어 사전 (1)> 먼저 보러가기 (클릭) 🏃🏃♀️
좋은 댓글을 남겨주신 세 분께 작은 쿠폰을 드려요.
이번 <뉴비를 위한 개발 용어 사전>은 누구한테는 너무 쉽고, 또 누구한테는 너무 어려운 내용일 수 있어요. #12~13호에 좋은 댓글을 남겨주신 세 분을 선정해 20% 할인 쿠폰을 드리려고 해요. 보충 설명을 남기고 싶거나 궁금한 점이 있다면 댓글을 달아주세요. 서로에게 도움이 되어줄 수 있을 거예요. 당첨자는 <주간 인프런> #14에서 발표할 예정입니다.
다음 주간 인프런은
다음 호부터 <주간 인프런> 은 격주로 발행됩니다. (#14 연재 예정일: 2020-09-21)
지치지 않고, 오랫동안 콘텐츠를 이어나가고 싶다는 생각에서 내린 결정이에요.
조금 더 여유를 가지고 좋은 콘텐츠로 만날 수 있도록 노력하겠습니다! 늘 감사합니다.
뉴비를 위한 개발 용어 사전 (2) 📚
#정적웹 #동적웹 #적응형웹 #반응형웹 #인터랙티브웹
정적 웹 페이지(Static Web Page)
서버에 미리 저장된 데이터를 그대로 불러오듯 전달하는 웹 페이지. 서버의 데이터가 바뀌지 않는 한 모든 사용자는 늘 고정된 웹페이지를 받아보게 된다. 주로 서비스 소개페이지처럼 내용이 자주 변경되지 않는 경우 정적 웹 페이지를 이용하는 경우가 많다.
동적 웹 페이지(Dynamic Web Page)
정적 웹 페이지와 반대로, 서버에 저장된 데이터를 그대로 보여주는 것이 아니라 스크립트를 통해 가공을 거쳐 출력하는 웹페이지. 즉 사용자의 인터랙션에 따라 같은 페이지라도 각기 다른 결과를 받아볼 수 있게 된다. (매번 새롭게 정보가 갱신되는 게시판, SNS처럼 결과가 그때그때 바뀐다면? 전부 동적 웹!)

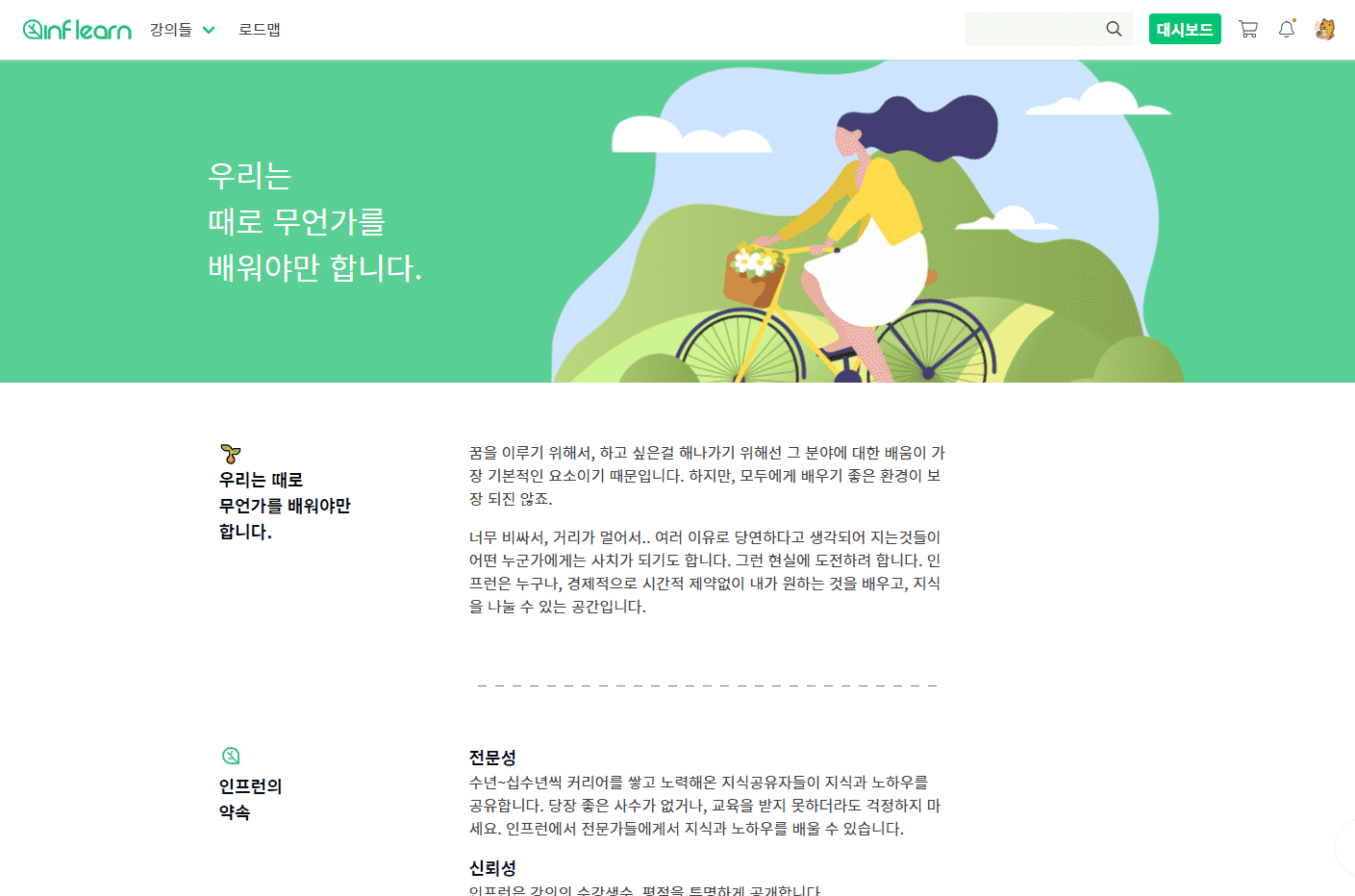
▲ 인프런의 서비스 소개 페이지는 정적 웹 페이지입니다. 모든 사용자에게 항상 똑같은 정보를 전달할 목적으로 만들었기 때문에 동적 웹 페이지로 만들 이유가 없으니까요. (인프런 소개 바로가기)
적응형 웹(Adaptive Web Design)
미리 웹 브라우저가 동작할 기기(스마트폰, PC, 태블릿...) 별로 레이아웃을 여러 개 정해놓고 조건에 따라 그 중 하나를 보여주는 웹 디자인 방식.
반응형 웹(Responsive Web Design)
적응형 웹과 달리 하나의 레이아웃이 웹 브라우저에 맞춰지는 형태로, 웹 브라우저의 가로폭이 바뀔 때마다 페이지 내에 있는 콘텐츠의 크기와 배치도 자동으로 맞춰진다.

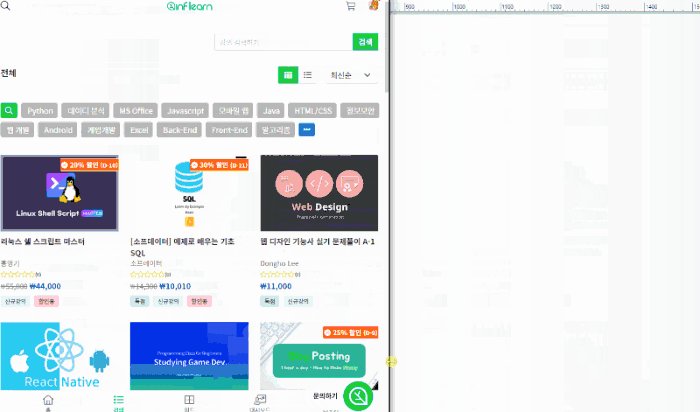
▲ 인프런은 반응형 웹 앱으로 개발됐습니다. 웹 브라우저의 가로폭이 바뀌면 구성 요소의 크기와 배치가 자동으로 맞춰지게 되어 있어요.
인터랙티브 웹(Interactive Web)
웹 페이지 내의 콘텐츠가 클릭, 스크롤, 입력 등 사용자의 동작에 따라 상호작용하는(interact) 웹 페이지.

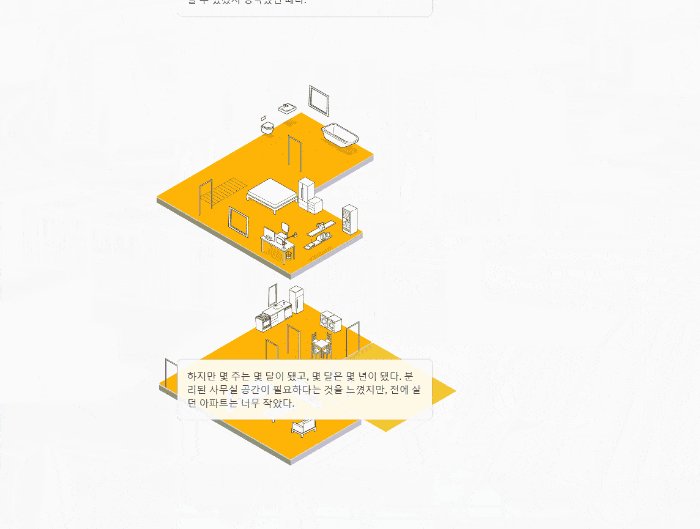
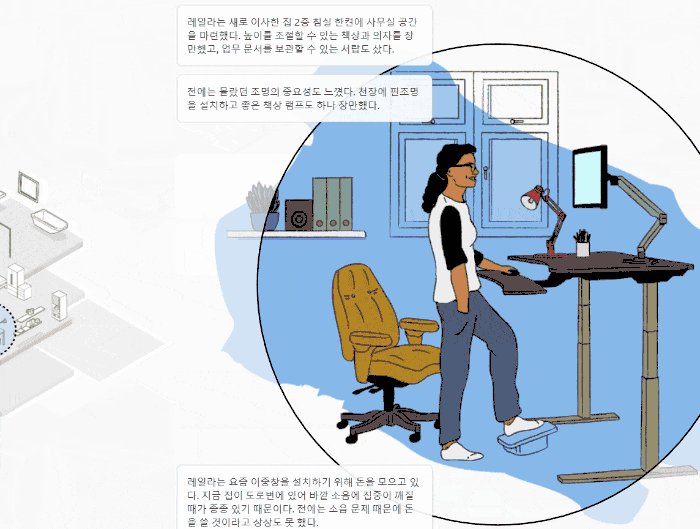
▲ 최근 BBC에서는 코로나19로 인해 사무실 풍경이 바뀌는 모습을 묘사한 인터랙티브 웹 페이지를 공개해서 화제가 되었어요. (클릭하면 바로가기) 페이지의 스크롤을 내리면 애니메이션 영화를 보듯 이미지가 바뀌고, 글귀가 나타나죠. ©BBC
#MEAN #MERN #MEVN
MEAN vs. MERN vs. MEVN
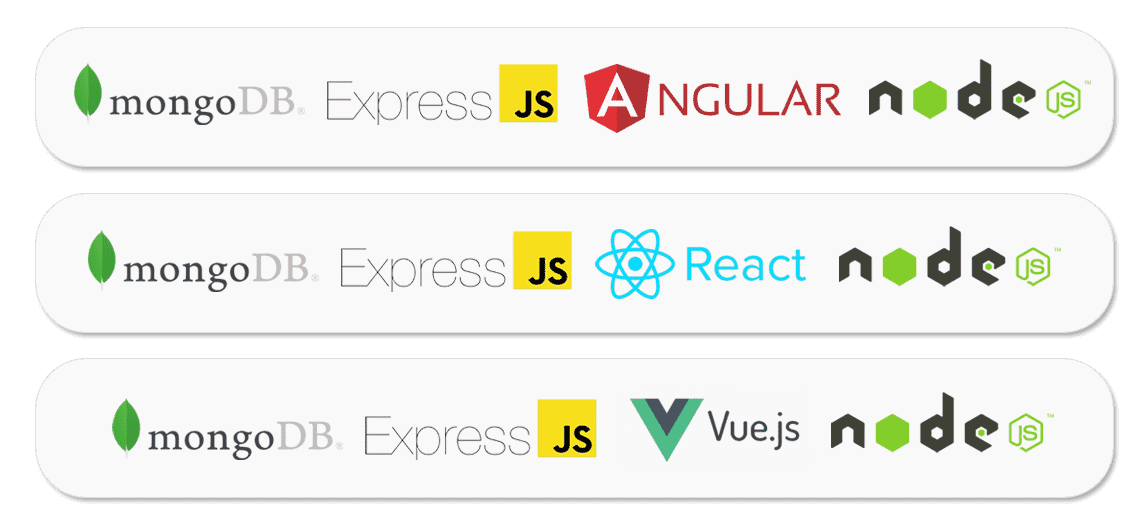
풀스택 웹 개발을 할 수 있는 대표적인 기술 스택(묶음) 종류. 공통으로 들어가 있는 M, E, N은 각각 데이터베이스를 담당하는 MongoDB(몽고DB), 서버 개발에 필요한 Express.js(익스프레스), 자바스크립트 프로그램을 실행할 수 있게 해주는(런타임; Runtime) Node.js(노드)를 가리킨다. 여기에 프론트엔드를 담당하는 프레임워크 또는 라이브러리만 각각 앵귤러(Angular; MEAN), 리액트(React; MERN), 뷰(Vue.js; MEVN)로 나뉘는 것. 자바스크립트 언어만으로도 풀스택 개발을 할 수 있다는 이유 때문에 풀스택 개발자가 되고 싶은 사람들 사이에서 인기가 많은 기술 스택이다.

▲ 위에서부터 MEAN, MERN, MEVN 스택에 맞게 기술별로 로고를 모아보았어요. 나머지 기술은 동일하지만, 프론트엔드를 관장하는 기술에만 차이가 나죠. (앵귤러, 리액트, 뷰 중 택일!)
#CDN #Cache #Browser Caching #Session #Cookie
CDN(Content Delivery Network/Content Distribution Network)
한국어로 옮기면 콘텐츠 전송 네트워크. 멀리 떨어진 사용자에게 콘텐츠를 더 빠르게 제공할 수 있도록 하는 기술. 원 서버에서 사용자에게 직접 콘텐츠를 전송하는 대신, 사용자와 가까운 서버로 데이터를 분산시켜 제공하는 네트워크 시스템을 말한다. (다양한 콘텐츠를 전달해야 하는 서비스에서는 필수 기술. 물론 인프런도 마찬가지 ☺)
캐시(Cache)
데이터베이스, 서버, 세션 관리 등 다양한 장치에서 널리 쓰이는 개념으로, 사용자가 데이터에 빠르게 접근할 수 있도록 데이터를 임시로 저장해둔 장소. 이를 활용하는 것을 캐싱(Caching)이라고 하며, CDN 역시 웹 콘텐츠를 캐싱한 데이터를 사용자에게 전달함으로써 데이터를 더 빠르게, 더 많이 전송하는 기술이다. (속도는 높이고, 트래픽 부담은 줄이고!)
브라우저 캐싱(Browser Caching)
웹 페이지에 방문했을 때 페이지를 이루는 이미지나 HTML, CSS 문서 등 일부 데이터를 사용자의 PC에 저장해둔 뒤, 페이지를 재방문했을 때 서버에 요청할 필요 없이 PC에 저장했던 데이터를 불러오는 캐싱 기술.
세션(Session)
웹 브라우저를 통해 서버에 접속해 연결을 끊기 전까지(=브라우저를 종료하기 전까지) 한 브라우저를 통해 사용자가 요청하는 상태 정보를 서버에서 일정하게 유지하는 기술. 한 사이트 내에서 페이지를 이동할 때마다 로그인이 끊기지 않도록 하는 게 대표적인 예다.

▲ 간혹 웹 서비스를 이용하다 보면 로그인이 풀렸다며 다시 로그인하라는 안내 메시지가 뜰 때가 있죠. 서버가 재시작되거나, 일정 시간이 지나면 세션이 만료되어 자동으로 로그아웃되도록 할 수 있어요.
쿠키(Cookie)
서버에 저장되는 세션과는 달리 사용자의 브라우저에 간단한 정보를 저장하는 작은 데이터 파일로, 키(Key)와 값(Value)의 구조로 이루어진다. 브라우저에 ID나 암호를 저장하거나, 사이트 방문 기록을 저장하는 데 주로 쓰인다.
#UX/UI #GUI #Modal
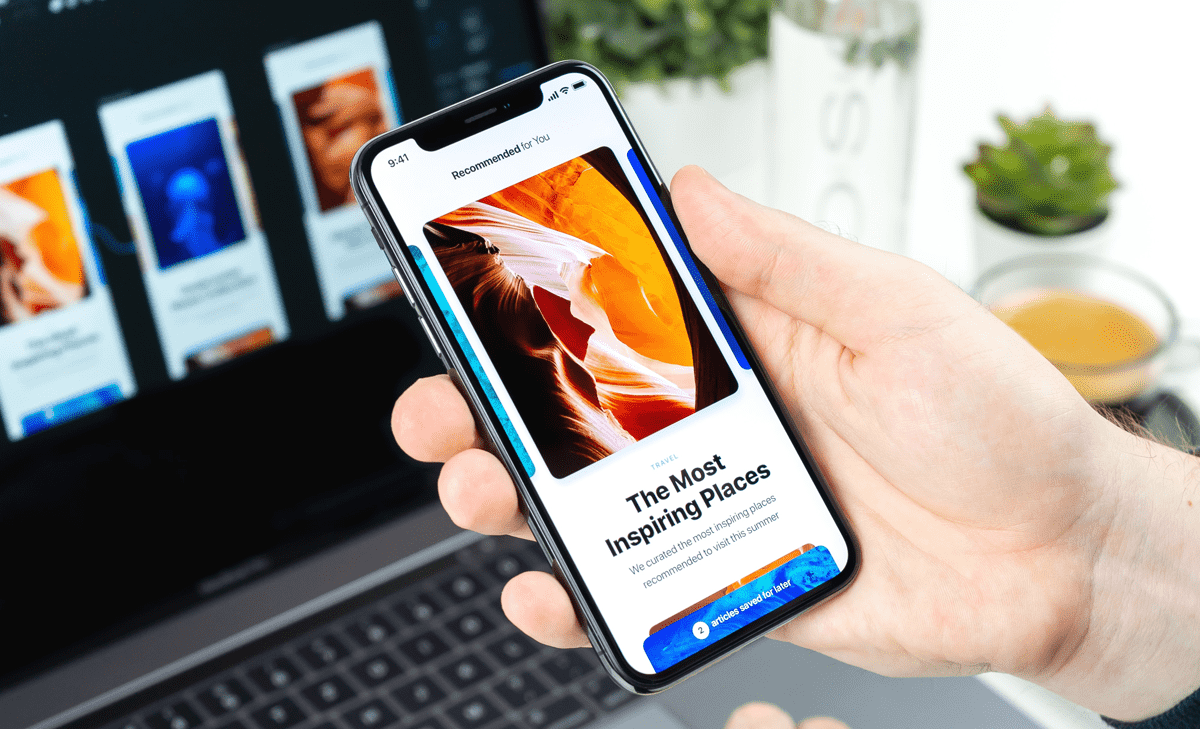
UX(User eXperience)
사용자가 서비스를 이용하며 느끼고 얻는 경험.
UI(User Interface)
사용자가 서비스를 이용하는 환경. UI는 사용자 경험(UX)에 큰 영향을 미친다.

▲ 앱의 UI는 사용자가 어떤 식으로 기능에 접근하는지를 결정하는 역할을 해요. 자연히 사용자 경험(UX)에도 큰 영향을 주는 요소입니다.
GUI(Graphic User Interface)
그래픽 유저 인터페이스. 사용자가 화면 안의 요소를 시각적으로 확인하고, 마우스로 아이콘을 클릭해 기능을 작동시키는 환경. 도스처럼 문자로 된 명령어를 입력시켜야 하는 CLI(Command-Line Interface)에 반대되는 개념이다.
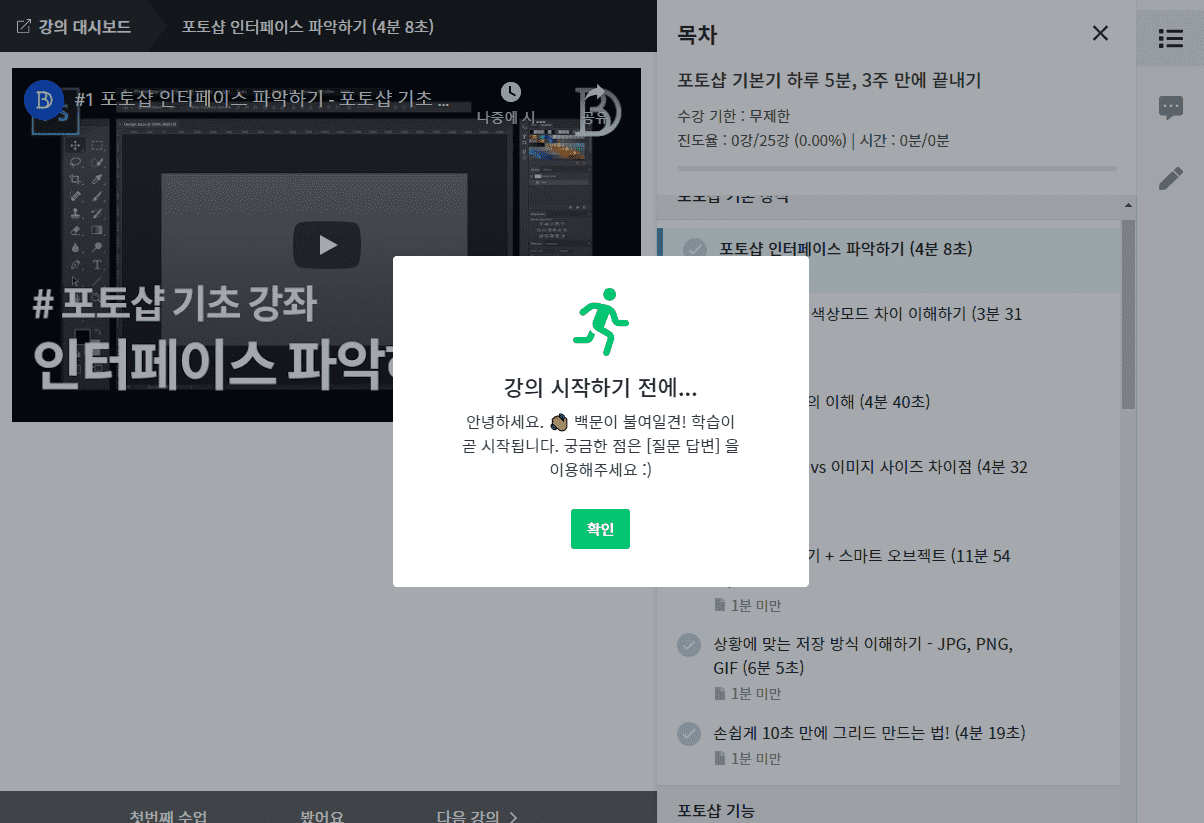
모달(Modal Window)
UI 디자인 요소로, 웹페이지나 프로그램 화면에서 대화상자 형태로 나타나 사용자에게 동작을 요구하는 창. 웹에서는 팝업(Pop-up) 창과 비슷하지만, 브라우저를 새로 띄우는 팝업과 달리 한 브라우저 화면 내부에서 레이어를 한 겹 얹듯이 새로운 창을 보여준다.

▲ 인프런에서 강의를 수강신청하면, 첫 수업을 시작할 때 모달로 안내 메시지를 띄워주고 있어요.
#Embedded #Firmware
임베디드(Embedded, Embedded System)
특정 기능을 수행하는 전자 시스템을 내장해놓은 것. 일반적인 PC가 다양한 목적에 따라 범용적으로 쓰인다면, 임베디드 시스템은 각종 가전제품, ATM, 개표기, 키오스크 등 특수한 목적에 따라 기능을 수행하도록 제작된다. OS는 보통 간소한 형태(예: 임베디드 리눅스)로 탑재되거나 생략되며, 낮은 전력으로도 정교힌 기능을 실시간으로 처리할 수 있게끔 하는 게 핵심이다.
펌웨어(Firmware)
하드웨어를 제어하는 소프트웨어. 하드웨어가 출고될 때부터 포함되어 있는(임베디드) 프로그램인 만큼 하드웨어보다는 교체하기 쉽지만 일반적인 소프트웨어에 비해서는 어렵기 때문에 soft도 hard도 아닌 그 중간쯤의 firm이라는 이름이 붙었다.

▲ 인터넷을 쓰게 해주는 공유기에도 펌웨어가 깔려 있어요. 치명적인 버그나 보안 문제를 막기 위해 공유기 제조사에서 새로운 버전의 펌웨어를 계속해서 제공하는 만큼, 종종 펌웨어 업그레이드를 해주는 게 좋답니다.
#Algorithm #Data Structure #Debug
#Refactoring #Coding Convention #Technical Debt
알고리즘(Algorithm)
문제를 해결하기 위해 필요한 계산 절차. 프로그래밍 언어를 통해 알고리즘을 프로그램으로 만들어가는 작업을 프로그래밍이라고 한다.

▲ 순서도(Flowchart)를 통해 알고리즘을 그려볼 수 있어요.
자료 구조(Data Structure)
데이터를 효과적으로 접근할 수 있도록 만들어진 데이터 체제로, 코드상에서 자료를 저장하는 방법, 자료끼리의 관계 등을 구조적으로 표현하는 방식. 어떤 자료구조를 쓰느냐에 따라 코드 효율이 달라진다. (컴공 학부생의 필수 코스!)
디버깅(Debugging)
디버깅 또는 디버그(Debug). 프로그래밍 과정에서 발생하는 버그를 찾아 바로잡는 작업. 단순히 버그를 없애는 것뿐만 아니라 문제가 발생한 근본적인 원인을 찾아 해결하는 과정이다. (코드 짜는 시간보다 디버깅이 훨씬 오래 걸린다면? 삑, 정상입니다.)

▲ 이유 모를 버그가 발생해서 몇 시간씩 디버깅을 했는데, 알고 보니 세미콜론(;) 하나를 빼먹었던 거라면? 요새야 IDE(통합 개발 환경)이 좋아져서 이런 문제를 바로바로 찾아주기도 하지만, 의외로 여전히 많은 개발자들이 자주 겪는 일이에요.
리팩토링(Refactoring)
이미 완성된 코드의 구조를 개선하는 일. 결과값은 바뀌지 않지만, 코드 내부를 뜯어고쳐 다른 사람이 이해하기 쉽고 간결하게 만드는 행위. 때문에 버그를 고치거나 새로운 기능을 만드는 건 아니지만, 코드의 생산성을 높이고 유지보수가 쉽게끔 만들어준다. (프로그램이 돌아간다고 해서 전부가 아니라는 점!)
코딩 컨벤션(Coding Convention)
지키지 않으면 훗날 다른 사람이 피 보는 것. 여러 개발자가 협업하는 과정에서 서로의 코드를 파악하고 관리하기 쉽도록 일관적인 스타일을 유지하게끔 하는 코드 작성 규칙. 띄어쓰기나 들여쓰기, 함수나 변수의 이름을 지정해주는 방법 등 정해진 코딩 컨벤션을 준수해야 한 프로젝트 안에서 통일된 코드를 짤 수 있다.
기술 부채(Technical Debt)
불확실한 업무, 촉박한 일정에 맞춰 제한된 방법으로 개발을 진행하면서 문제점이 누적된다는 관점. 프로젝트에 대해 정리된 문서를 마련하지 못하거나, 조악한 코드로 작업을 계속하게 되거나, 자동화할 수 있는 일에 대한 자동화 처리를 해놓지 않는 등 다양한 상황에서 기술 부채가 쌓일 수 있다. 마치 이자가 붙듯이 시간이 지나면 지날수록 해결이 까다로워지는 만큼 말 그대로 기술적으로 빚을 지는 셈. 하지만 완전히 피할 수는 없는 일이니만큼 무작정 나쁘다고 보기보다는 관리할 수 있는 선에서 기술부채를 유지하고 작업을 추진해나가는 게 필요하다.

▲ 빚을 아예 안 질 수 없는 상황이라면, 잘 지는 것도 능력이라고 하죠. 기술 부채도 마찬가지예요.
#Compiler #Interpreter
컴파일(Compile), 컴파일러(Compiler), 컴파일드 언어(Compiled Language)
사람이 이해할 수 있는 고급 프로그래밍 언어로 작성한 코드를 컴퓨터가 처리할 수 있는 기계어로 한꺼번에 번역하는 과정을 컴파일(Compile)이라고 하는데, 이때 쓰이는 프로그램 또는 시스템이 컴파일러다. 수정이 까다롭지만 프로그램 실행 속도가 빠르다는 장점이 있다. C, C++이 대표적인 컴파일드 언어.
인터프리트(Interpret), 인터프리터(Interpreter), 인터프리티드 언어(Interpreted Language)
인터프리트(interpret)는 컴파일과 달리 프로그램을 실행할 때마다 고급 프로그래밍 언어로 작성된 코드를 한 줄씩 기계어로 번역하는 방식이다. 한 줄 한 줄씩 코드를 실행해내려가기 때문에 실행 속도는 느리지만 디버깅은 쉽다. Javascript, JAVA, Python, PHP 등이 인터프리티드 언어에 속한다.
#Git #Github #Repository #Commit #StackOverflow
깃(Git)
깃(Git)은 프로젝트 결과물을 버전별로 백업, 관리하는 툴인 버전 관리 시스템(VCS, Version Control System)의 한 종류로, 프로젝트를 유지보수하면서 발생할 수 있는 문제(실수로 잘못된 코드를 덮어쓴다거나, 다시 활용해야 하는 기존 코드를 날린다거나...) 를 미연에 방지하고 해결하는 역할을 한다.
깃허브, 깃헙(Github)
깃을 기반으로 소스 코드를 온라인에 저장하고, 공유할 수 있게끔 하는 소스코드 관리 서비스. 언제 어디서나 깃허브를 통해 협업 프로젝트를 쉽게 관리할 수 있으며, 뷰(Vue.js), 도커(Docker), 판다스(Pandas) 등 전세계의 다양한 오픈소스 프로젝트가 깃허브를 통해 공개되고 있다. 개발 직군에서 취업하거나 이직할 때 깃허브 계정 링크를 제출하는 경우도 상당수.

▲ 깃허브의 마스코트는 문어 다리에 고양이 얼굴을 한 옥토캣(Octocat)이에요. 깃허브 측에서 트위터의 파랑새 로고를 만든 그래픽 디자이너 사이먼 옥슬리(Simon Oxley)가 그린 일러스트의 독점권을 사들였다고 하네요. ©Github
리포지터리, 레포지토리(Repository)
말 그대로 저장소. 파일이나 폴더 등 각종 정보를 저장해두는 공간으로, 깃허브를 통해 개인 또는 팀을 위한 공개/비공개 리포지터리를 무료로 만들 수 있다. 리포, 레포(Repo)로 줄여 부르기도.
커밋(Commit)
깃(Git)에서 코드에 대한 수정사항을 기록하는 명령. 게임을 플레이하다가 세이브 파일을 남기는 것처럼, 커밋을 생성하면 커밋한 시점의 작업 변경 이력을 저장할 수 있다. (몇 년 전부터 개발자들 사이에서는 깃허브 등에 매일매일 자신이 코딩한 내용을 기록하고 공개하는 ‘일일커밋’이 유행하고 있다는 사실!)
스택오버플로, 스택오버플로우(Stack Overflow)
세계에서 가장 큰 개발자 웹 커뮤니티 중 하나로, 프로그래밍에 대한 다양한 질문/답변이 올라온다. 이름은 프로그래밍 과정에서 데이터가 할당된 메모리 공간을 초과할 때 발생하는 동명의 오류에서 따온 것. 개발자 사이에선 ‘원인을 알 수 없는 버그가 발생하면 스택오버플로를 뒤져보라’는 말까지 돌 정도로 잘 알려진 사이트다.

▲ 스택오버플로는 개발자 유머의 단골 소재죠. 침수된 트럭마냥 답이 없는 내 버그투성이 코드를 고치기 위해서는 신, 누군가 2007년쯤 블로그에 적어둔 오래된 글, 스택오버플로, 그리고 내(…)가 힘을 합쳐야 합니다. (이미지 출처: Reddit, r/Programmerhumor)
지난 호가 궁금하다면?
뉴비를 위한 개발 용어 사전 (1)은
<주간 인프런> #12 (클릭) 에서 볼 수 있어요.

댓글 12
댓글을 작성해보세요.