더 나은 내일을 위한 웹 만들기
웹표준 웹접근성 배리어프리
지난 5월 16일은 무척 특별한 날이었습니다.
바로 ‘세계 접근성 인식의 날(Global Accessibility Awareness Day, GAAD)’이었는데요.
2012년부터 매해 5월 세 번째 목요일,
올해로 열세 번째를 맞은 이 날은 모든 사람들이 장애 여부나 개인의 능력과 관계 없이 누구나 디지털 기술과 정보에 접근할 수 있는 환경을 만들기 위해 마련된 기념일이에요.
인프메이션 #70에서는 세계 접근성 인식의 날을 맞아 웹 접근성에 대한 이야기를 합니다.
IT 업계에서 많은 사람들이 접근성에 대한 고민을 모으는 이유가 무엇인지 함께 살펴보도록 해요.
웹 접근성이 뭘까?
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
웹의 힘은 보편성에 있습니다. 장애와 무관하게 모든 사람이 접근할 수 있도록 하는 것이 필수적인 측면입니다.― 월드 와이드 웹(WWW)의 창시자, 팀 버너스리(Tim Berners-Lee)
세계보건기구(WHO)에 따르면 전 세계 인구의 약 16%에 달하는 약 13억 명이 장애를 가지고 있다고 합니다. 한편 세계 인구의 약 66%가 인터넷을 사용하고 있는데요. 처음으로 인터넷을 사용하는 사람들이 매년 늘어나고 있는 만큼(DataReportal 참고) 웹 접근성은 점점 더 중요한 이슈로 떠오르고 있어요.
웹 접근성(Web Accessibility)은 장애를 가진 사람을 비롯한 모든 사용자가 웹 콘텐츠에 동등하게 접근하고 사용할 수 있도록 보장하는 개념이에요. 1999년, 여러 웹 관련 표준을 만들고 장려하는 W3C(월드 와이드 웹 컨소시엄, World Wide Web Consortium)가 처음 공식적으로 제안했죠. W3C는 웹 접근성을 단순히 기술적인 측면에만 한정짓지 않고 모두가 웹을 인식하고, 이해하고, 탐색하고, 상호작용하며, 또 웹에 기여할 수 있게끔 하는 것을 지향합니다.
W3C에서는 웹 접근성 표준화를 위한 일환으로 웹 접근성 지침(Web Content Accessibility Guidelines, WCAG)을 공개하고 있는데요. 1999년 1.0 버전 이후 현재 2.1 버전까지 발전한 WCAG는 웹 페이지 및 웹 애플리케이션에 쓰이는 텍스트, 이미지, 소리 등의 자연 정보뿐만 아니라 구조와 표현을 정의하는 코드 및 마크업(Markup)을 대상으로 웹 접근성을 보장하기 위한 여러 방법을 마련하고 있어요.
WCAG는 상황과 역할에 따라 다양한 방식으로 참고할 수 있는데요. 먼저 웹 콘텐츠 제작과 관련한 일을 한다면 웹 페이지를 개발하고 디자인하거나, 웹 페이지에 들어갈 콘텐츠를 작성하는 과정에서 쓸 수 있겠죠. CMS나 웹 빌더, IDE 같은 웹 저작 도구를 개발하고 있다면 도구 자체의 접근성을 향상시킬 수 있고요. 뿐만 아니라 저작 도구 사용자가 콘텐츠를 제작하는 과정에서 접근성 표준을 준수할 수 있게끔 보조하는 기능을 마련하는 데도 도움이 될 수 있죠. 물론 이밖에도 웹 서비스를 만들어가는 데 웹 접근성 표준이 필요한 모든 사람들이 참고할 수 있습니다.
WCAG에서는 웹 접근성을 위한 4가지 기본 원칙을 소개하고 있는데요. 각각의 원칙에 대한 뜻과 대표적인 적용 예시를 몇 가지 들어볼게요.
인식의 용이성 (Perceivable)
‘사용자가 콘텐츠를 인식할 수 있어야 한다’는 원칙이에요.
시각장애 사용자가 이미지가 삽입된 웹 페이지를 이용할 때는 페이지에 이미지가 포함되어 있다는 사실을 인지하고, 각각의 이미지가 어떤 내용을 담고 있는지를 알 수 있어야겠죠. 웹페이지에 쓰인 텍스트를 스크린 리더(Screen Reader)를 통해 소리로 이해하는 것처럼 이미지도 마찬가지예요.

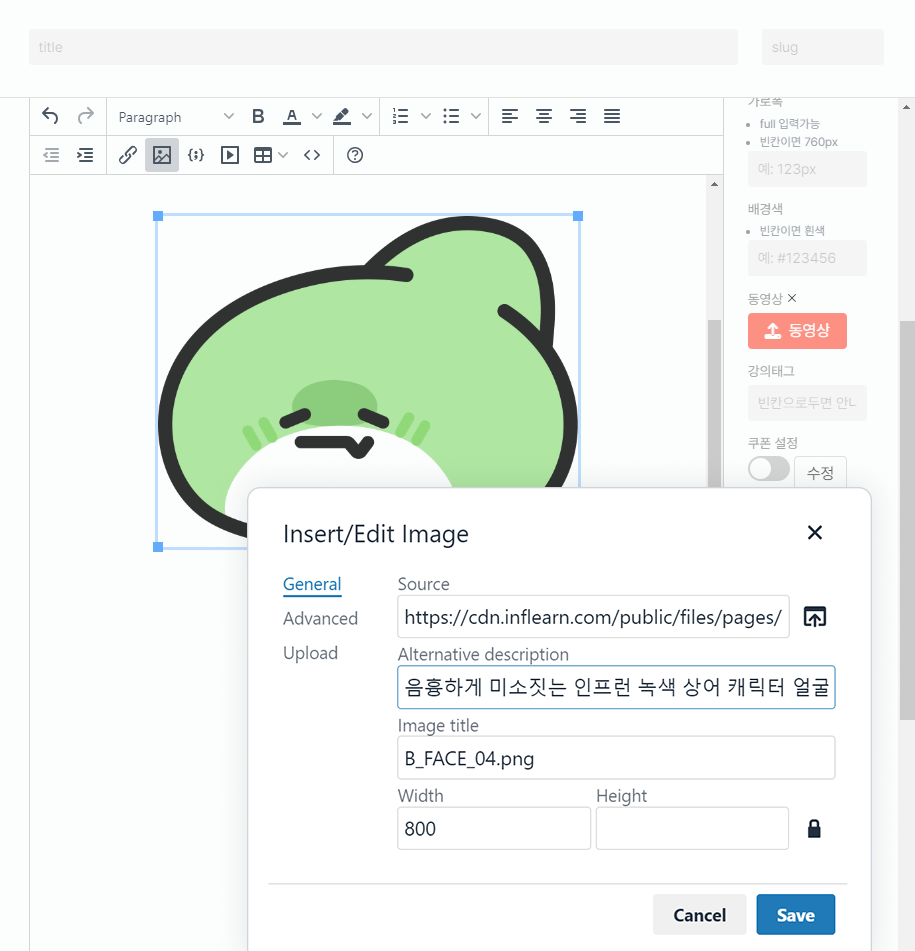
웹 페이지에 그래픽 이미지를 표현할 때 쓰이는 <img> 태그에는 ‘대체 텍스트(Alternative Text)’ 속성을 추가할 수 있어요. <img src="123.png">라는 태그를 통해 인프런 마스코트가 그려져 있는 이미지를 웹 페이지에 추가할 때, 스크린 리더는 이 이미지를 “123.png”라는 파일명 그대로 읽어 사용자에게 이미지가 있다는 사실을 전달해 줘요.
그런데 파일명만으로는 그 이미지가 어떤 내용을 담고 있는지를 충분히 이해할 수 없는데요. 대체 텍스트를 추가하는 alt 속성 기호를 사용하고, 이미지를 설명하는 대체 텍스트를 적어둔다면 스크린 리더가 대체 텍스트를 읽을 수 있습니다. 다만 해당 이미지가 내용을 전달하지 않고, 배경이나 구분선처럼 단순한 꾸밈 역할만 한다면 대체 텍스트를 비워둘 수 있죠. alt=""처럼 대체 텍스트를 비워두면 이미지가 핵심 요소가 아니라는 의미이기 때문에 텍스트 리더가 이미지를 따로 읽어주지 않고 넘어가게 돼요.
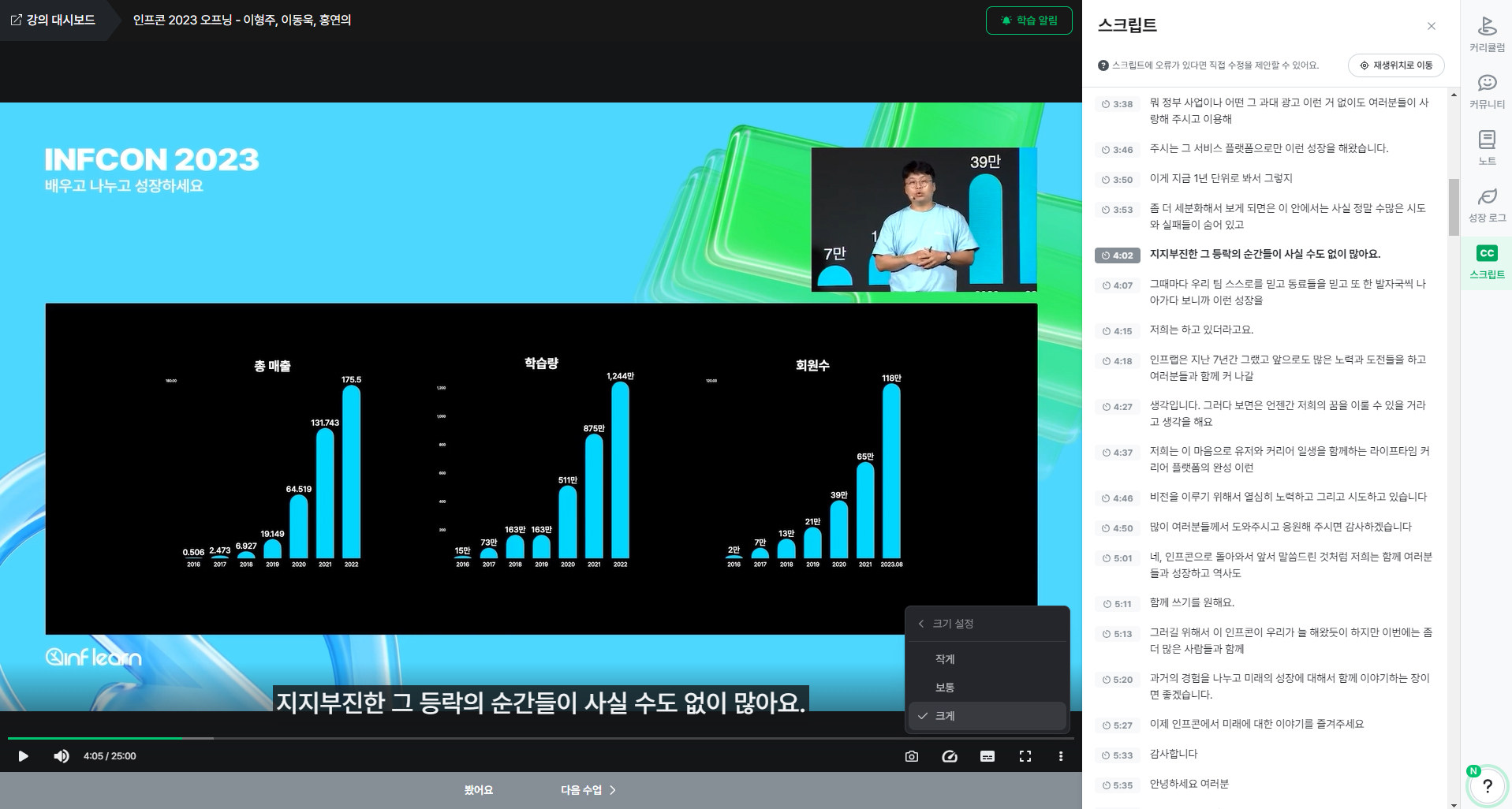
인식의 용이성 원칙이 시각적 인지를 보조하는 데만 한정되는 건 아닌데요. 유튜브 같은 동영상 플랫폼에 자막을 자동 생성할 수 있게 하거나 파일을 업로드할 수 있게 하는 기능을 지원하는 것도 소리를 듣기 어려운 상황에서 콘텐츠를 잘 인식할 수 있도록 하기 위해서예요.
 인프런에 등록된 영상 강의에는 AI가 자동 생성한 자막이 지원돼요.
인프런에 등록된 영상 강의에는 AI가 자동 생성한 자막이 지원돼요.
운용의 용이성 (Operable)
‘사용자가 편리하게 조작할 수 있어야 한다’는 원칙이에요.
웹 페이지의 모든 기능을 마우스 없이 키보드만으로 조작하는 키보드 네비게이션 지원이 대표적인데요. 마우스를 사용하기 어려운 경우, 웹 페이지를 구성하는 모든 링크나 버튼, 양식 필드 등이 Tab 및 Enter 키로 조작할 수 있어야 해요. 또 키보드를 통해 선택하고 있는(포커스) 요소에 테두리나 배경색 등으로 현재 위치를 명확하게 파악할 수 있어야 합니다.

이해의 용이성 (Understandable)
‘콘텐츠가 이해할 수 있어야 한다’는 원칙입니다.
웹 페이지는 사용자를 고려해 명확한 언어를 쓰고 기능과 상황을 이해할 수 있도록 피드백을 줘야 해요. 의도하지 않은 기능이 함부로 실행되거나, 논리적인 순서로 제공되지 않거나, 입력한 정보에 대응하는 도움말 레이블(label)을 제공하는 등 여러 방식으로 사용자의 이해를 도울 수 있죠.
<label for="email">이메일 주소:</label>
<input type="email" id="email" name="email" aria-describedby="emailHelp">
<span id="emailHelp">유효한 이메일 주소를 입력하세요.</span>만약 이메일 주소를 입력하는 양식 입력 필드가 있다면, 사용자가 올바르게 본인의 주소를 입력할 수 있도록 ‘유효한 이메일 주소를 입력하세요’ 같은 도움말을 제공함으로써 스크린 리더를 사용할 때에도 어려움이 없도록 해야 해요.
견고성 (Robust)
‘콘텐츠가 미래의 기술과도 접근할 수 있도록 견고하게 만들어져야 하고, 다양한 보조 기술과 호환되어야 한다’는 원칙입니다.
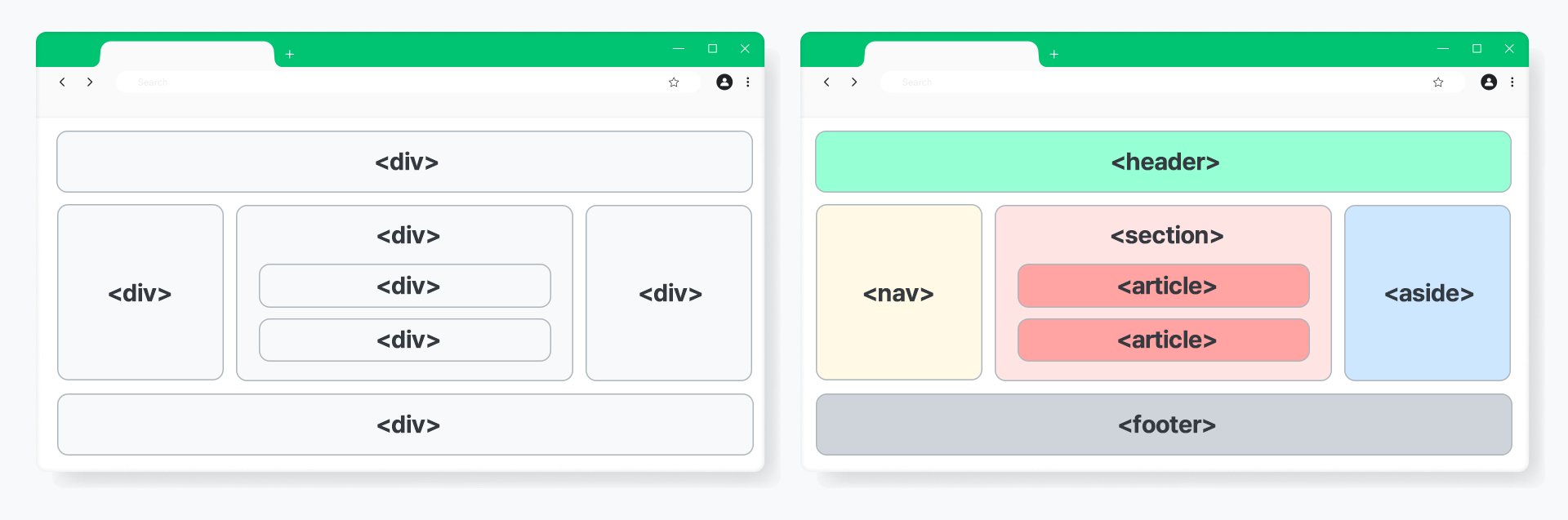
웹 페이지는 시맨틱 HTML 태그 요소를 통해 문서의 구조와 의미를 명확히 해야 해요. 웹 서비스 화면이 푸터<footer>, 헤더<header>, 웹 페이지 사이드바<aside> 등을 구분하지 않고 단순히 어떤 영역을 묶었다는 의미만 지닌 <div> 태그로만 이루어져 있다면 페이지를 이루는 영역별 구조나 계층을 파악하기 어려워지기 때문이에요.
 겉보기엔 비슷해 보이더라도, 시맨틱 HTML 태그 요소를 잘 따른 페이지가 훨씬 계층을 파악하기 쉽고 다른 보조 기술과의 호환성도 뛰어나요.
겉보기엔 비슷해 보이더라도, 시맨틱 HTML 태그 요소를 잘 따른 페이지가 훨씬 계층을 파악하기 쉽고 다른 보조 기술과의 호환성도 뛰어나요.
지키기 어렵다고? 갈 길 먼 웹 접근성
웹 접근성에 대한 논의가 처음 시작된 지 30년 가까이 지났지만, 사실 여전히 많은 웹 서비스가 웹 접근성을 충분히 지키지 못하고 있어요. 웹 접근성 솔루션을 제공하는 비영리 단체 WebAIM이 실시한 접근성 평가에 따르면, 2024년 기준 상위 100만 개 웹 사이트 가운데 WCAG 적합성에 문제가 있는 요인이 감지된 웹 페이지가 무려 95.9%에 달한다고 해요. (텍스트 대비가 낮거나, 대체 텍스트가 누락되었거나, 링크나 버튼이 비어 있거나…)
많은 웹 서비스의 복잡성이 점점 커지는 가운데, 서비스를 만드는 조직과 개인이 웹 접근성을 준수하는 데 여러 어려움이나 제약이 있다는 걸 완전히 부정하기는 어려워요.

먼저 기술적인 어려움이 웹 접근성을 준수하기 어려운 이유로 꼽힙니다. 웹 접근성을 위한 여러 요구 조건을 구현하기 위해 고려해야 하는 여러 사항들이 개발 복잡성을 증가시킬 수 있죠. 특히 이미 구축된 시스템과의 호환성을 유지하면서 접근성 기준에 맞게 변경하는 작업은 때때로 기술적으로 까다로운 작업이 될 수 있어요. 더욱이 웹 접근성을 고려함으로써 드는 추가적인 개발 시간이 많은 조직에 큰 부담으로 다가오곤 합니다. 프로젝트 일정 외에도 접근성을 개선하기 위한 도구나 테스트 등에도 추가로 비용이 발생할 수 있고요.
상황이 이렇다보니 웹 접근성이 조직 내에서 우선순위로 인식되지 않고 다른 업무에 밀리거나, 쉽게 받아들여지지 않는 경우도 부지기수죠. 이런 조직적 저항이 접근성 향상을 위한 노력에 큰 걸림돌이 되고요.
무엇보다 웹 접근성에 대한 인식 부족 자체가 가장 큰 문제로 다가오는데요. 여전히 웹 서비스를 만드는 많은 사람들이 웹 접근성의 중요성이나 구체적인 방법을 충분히 이해하지 못하는 경우가 많아요. 웹 접근성에 대해 명확하게 이해하지 못하면 실제로 이를 구현해야 할 이유를 느끼지 못하기 때문입니다.
하지만 이런 어려움이 웹 접근성을 ‘지키지 않아도 되는’ 이유가 되지는 않아요. PC와 스마트폰 없는 하루를 상상하기 어려운 만큼, 웹은 이미 우리 삶의 여러 측면에서 점점 더 중요한 자원이 되어가고 있어요. 그만큼 웹 접근성은 누구에게나 정보에 동등하게 접근할 권리의 문제입니다. 유엔 장애인 권리 협약에서도 웹을 비롯한 정보 및 통신 기술에 대한 접근을 기본 인권이라고 밝히고 있죠.
“웹의 힘은 보편성”이라는 팀 버너스리의 말처럼, 웹은 차별을 뛰어넘는 기술을 지향합니다. 인쇄나 오디오, 시각 매체 등 웹 이전의 미디어가 가진 접근성에 대한 장벽을 훨씬 더 쉽게 극복할 수 있고요. 그리고 실제로 웹 접근성의 등장은 IT 생태계에서 접근성을 논의하는 단초가 되었습니다.
웹 접근성을 준수하는 건 모든 사람들에게 함께 도움이 되는 일이에요. 전반적인 사용자 경험(UX)을 개선함으로써 장애인뿐만 아니라 노인, 농촌 지역이나 개발도상국에 사는 주민 등 다양한 사람들을 사회적으로 통합하는 역할도 하죠. 더욱이 웹 접근성의 기초가 되는 웹 표준을 잘 준수한 웹 서비스는 검색 엔진 최적화(SEO)에도 유리할 뿐만 아니라, 빅데이터 및 AI 산업 등 IT 생태계를 더욱 풍성하게 하는 데 기여할 수 있기도 합니다.
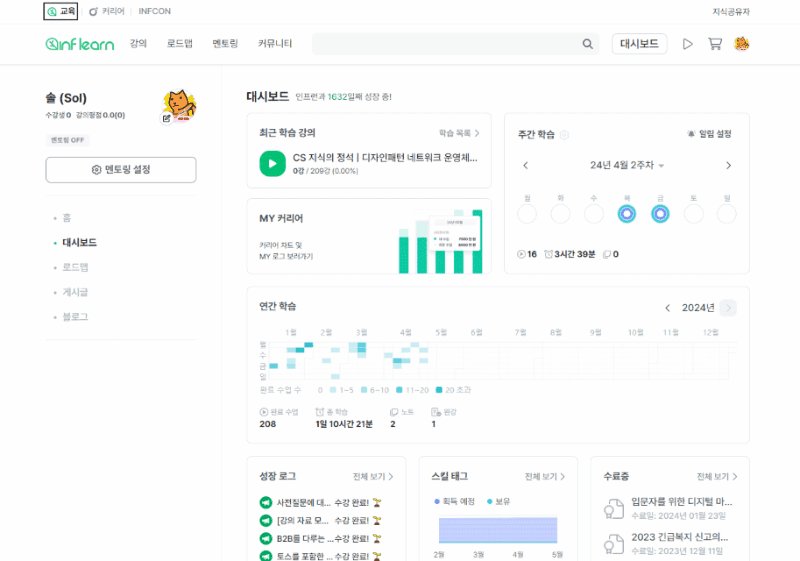
 Google 검색 센터에서 제공하는 문서 및 블로그 아티클 등을 살펴보면, 접근성 및 웹 표준을 잘 따를 경우 검색 결과에 표시될 가능성이 높다고 여러 번 언급되어 있어요.
Google 검색 센터에서 제공하는 문서 및 블로그 아티클 등을 살펴보면, 접근성 및 웹 표준을 잘 따를 경우 검색 결과에 표시될 가능성이 높다고 여러 번 언급되어 있어요.
웹 접근성에 대해 생각할 때 가장 중요한 건 ‘접근성’을 생각하는 것 자체에 있습니다. W3C에서도 웹 접근성에 대한 적합성을 판단하고 결정하는 기준은 WCAG에서 제안한 4가지 원칙(▲인식의 용이성 ▲운용의 용이성 ▲이해의 용이성 ▲견고성)을 지켰는지가 되어야 한다고 밝히고 있는데요. 끊임없이 변화하는 기술의 흐름, 그리고 수많은 상황 가운데 웹 접근성을 지키기 위한 절대적 기술을 찾기보다는 4가지 원칙을 충족할 수 있는 ‘방법’을 고민하는 게 무엇보다도 중요하겠죠.
모두가 동등한 경험을 할 수 있도록
어떤 노력을 하면 좋을까
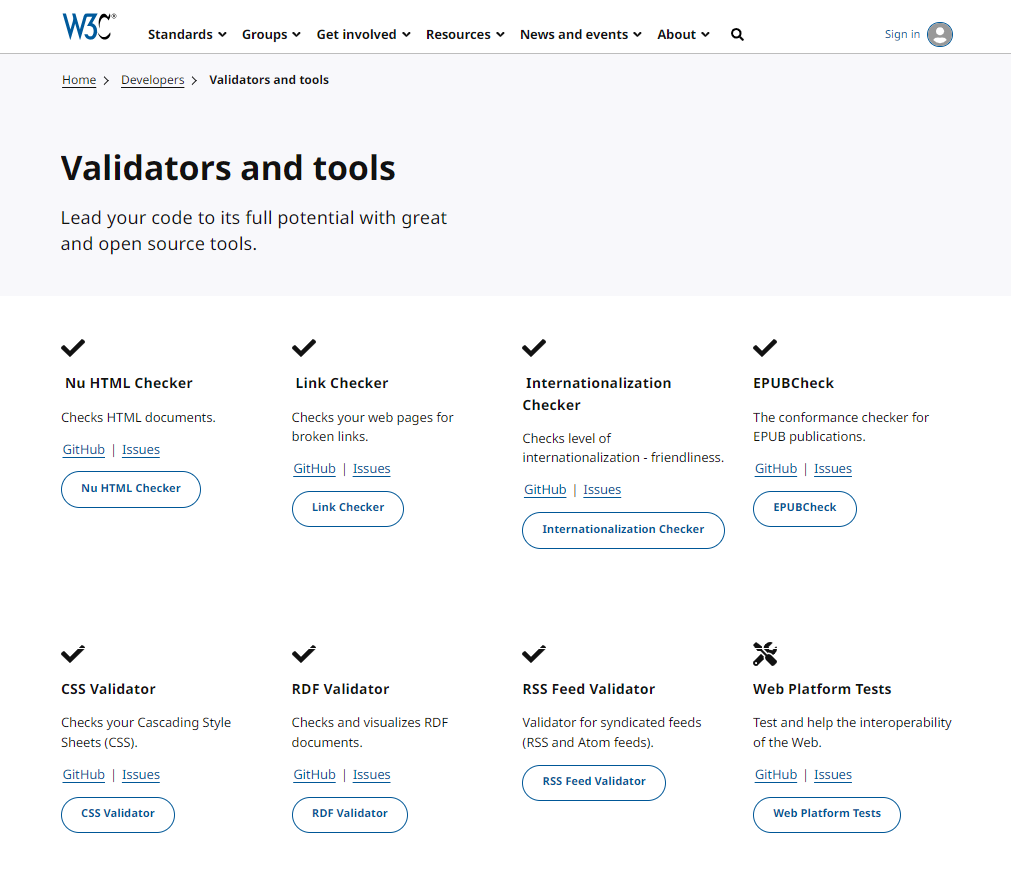
 W3C에서는 웹 표준을 준수하는 데 도움이 되는 CSS 검사기를 비롯해 링크 검사기, 국제화 검사기 등 다양한 도구를 제공하고 있어요. 마크업에는 오류가 없는지, 모든 브라우저에서 페이지가 제대로 표현되고 있는지를 검사할 수 있죠.
W3C에서는 웹 표준을 준수하는 데 도움이 되는 CSS 검사기를 비롯해 링크 검사기, 국제화 검사기 등 다양한 도구를 제공하고 있어요. 마크업에는 오류가 없는지, 모든 브라우저에서 페이지가 제대로 표현되고 있는지를 검사할 수 있죠.
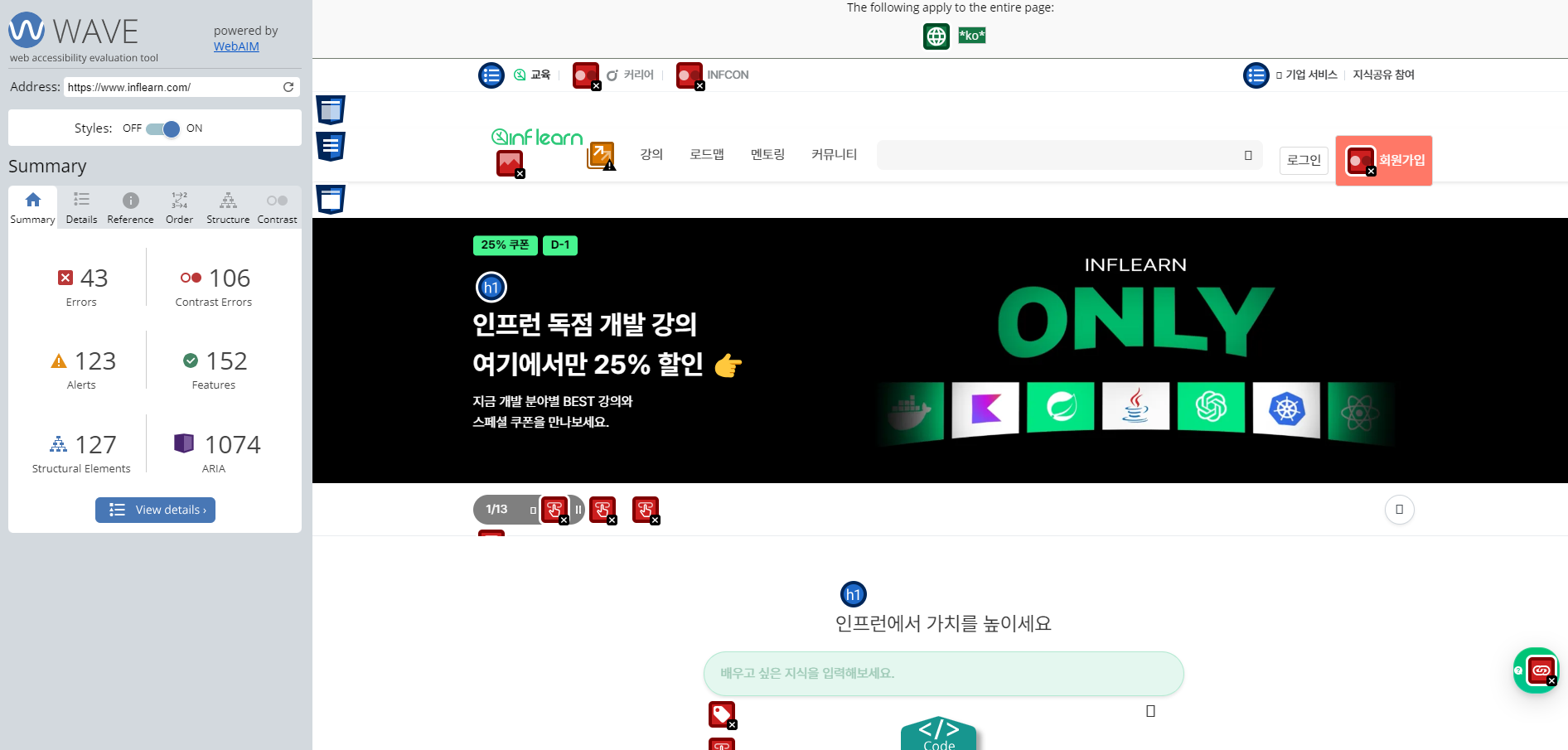
 WebAIM에서도 웹 접근성 평가 도구 WAVE를 제공합니다. 웹 접근성을 확인하고자 하는 페이지 URL을 입력하면 접근성을 지키지 못한 부분에 대해 에러나 경고를 띄워주는 등 페이지 구조를 이루는 여러 요소를 분석해줘요. (인프런도 아직 개선할 것이 무척 많아요.)
WebAIM에서도 웹 접근성 평가 도구 WAVE를 제공합니다. 웹 접근성을 확인하고자 하는 페이지 URL을 입력하면 접근성을 지키지 못한 부분에 대해 에러나 경고를 띄워주는 등 페이지 구조를 이루는 여러 요소를 분석해줘요. (인프런도 아직 개선할 것이 무척 많아요.)

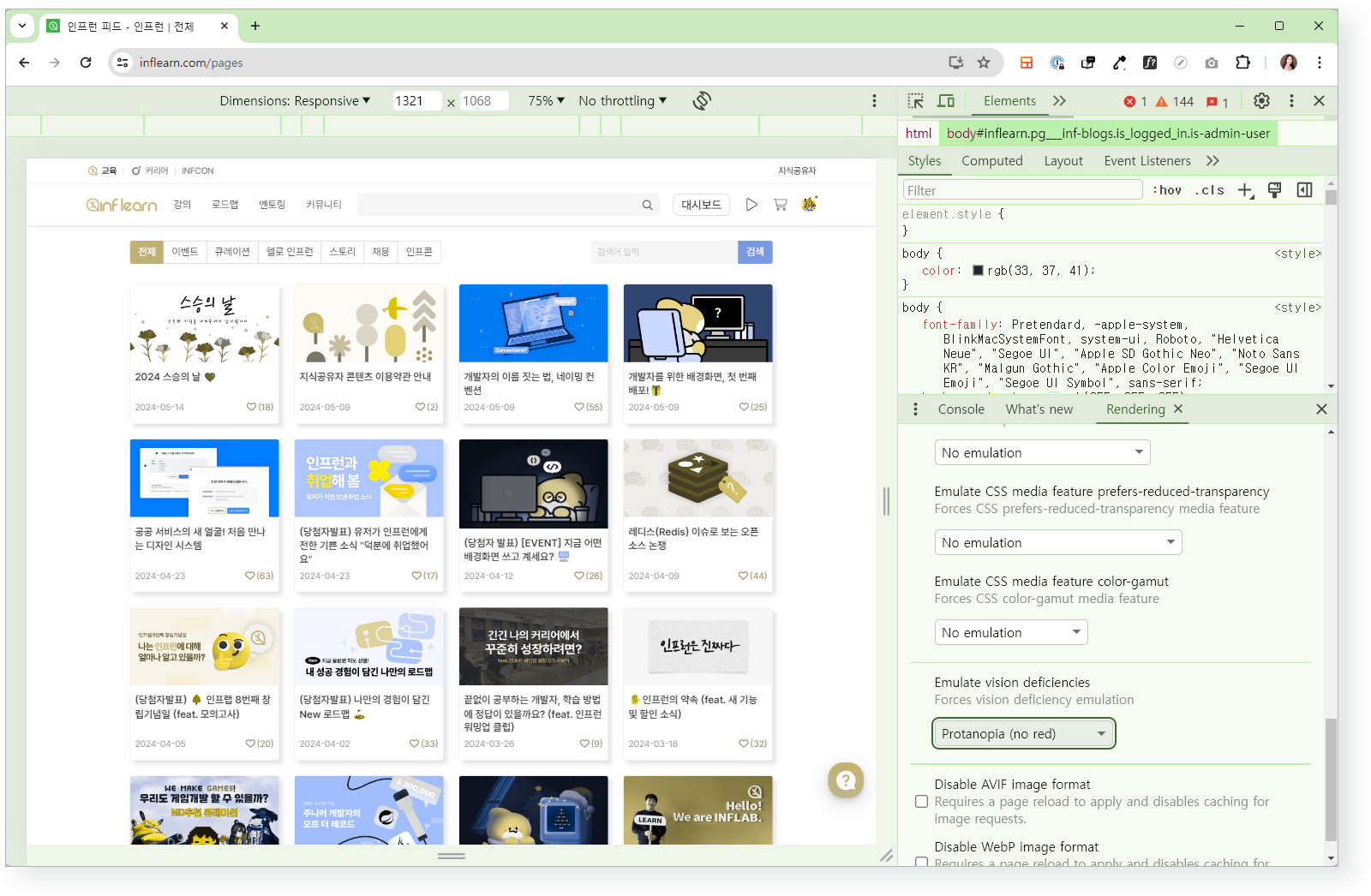
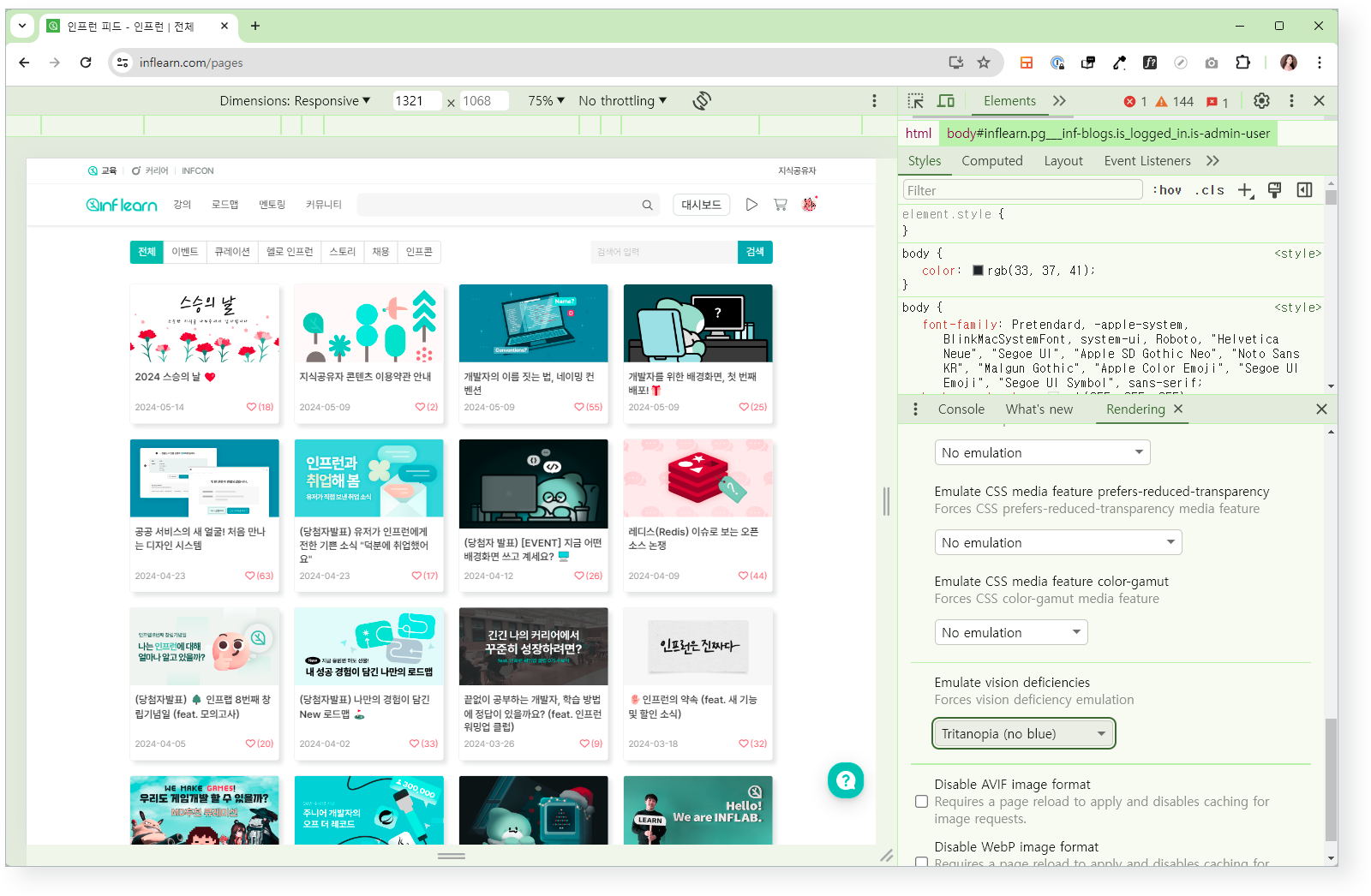
 웹 브라우저 자체에서 개발자가 웹 접근성을 준수하는 데 도움이 되는 기능을 제공해요. 점유율 1위인 구글 크롬의 개발자 도구(Chrome DevTools)에서도 웹 접근성 관련 기능을 제공하죠. 텍스트 색상과 배경색의 대비가 적절한지 확인하는 명암비(Contrast Ratio) 검사, 색각 이상이나 저시력 장애 사용자 입장에서의 화면 렌더링 등 여러 보조 기능을 찾아볼 수 있어요.
웹 브라우저 자체에서 개발자가 웹 접근성을 준수하는 데 도움이 되는 기능을 제공해요. 점유율 1위인 구글 크롬의 개발자 도구(Chrome DevTools)에서도 웹 접근성 관련 기능을 제공하죠. 텍스트 색상과 배경색의 대비가 적절한지 확인하는 명암비(Contrast Ratio) 검사, 색각 이상이나 저시력 장애 사용자 입장에서의 화면 렌더링 등 여러 보조 기능을 찾아볼 수 있어요.
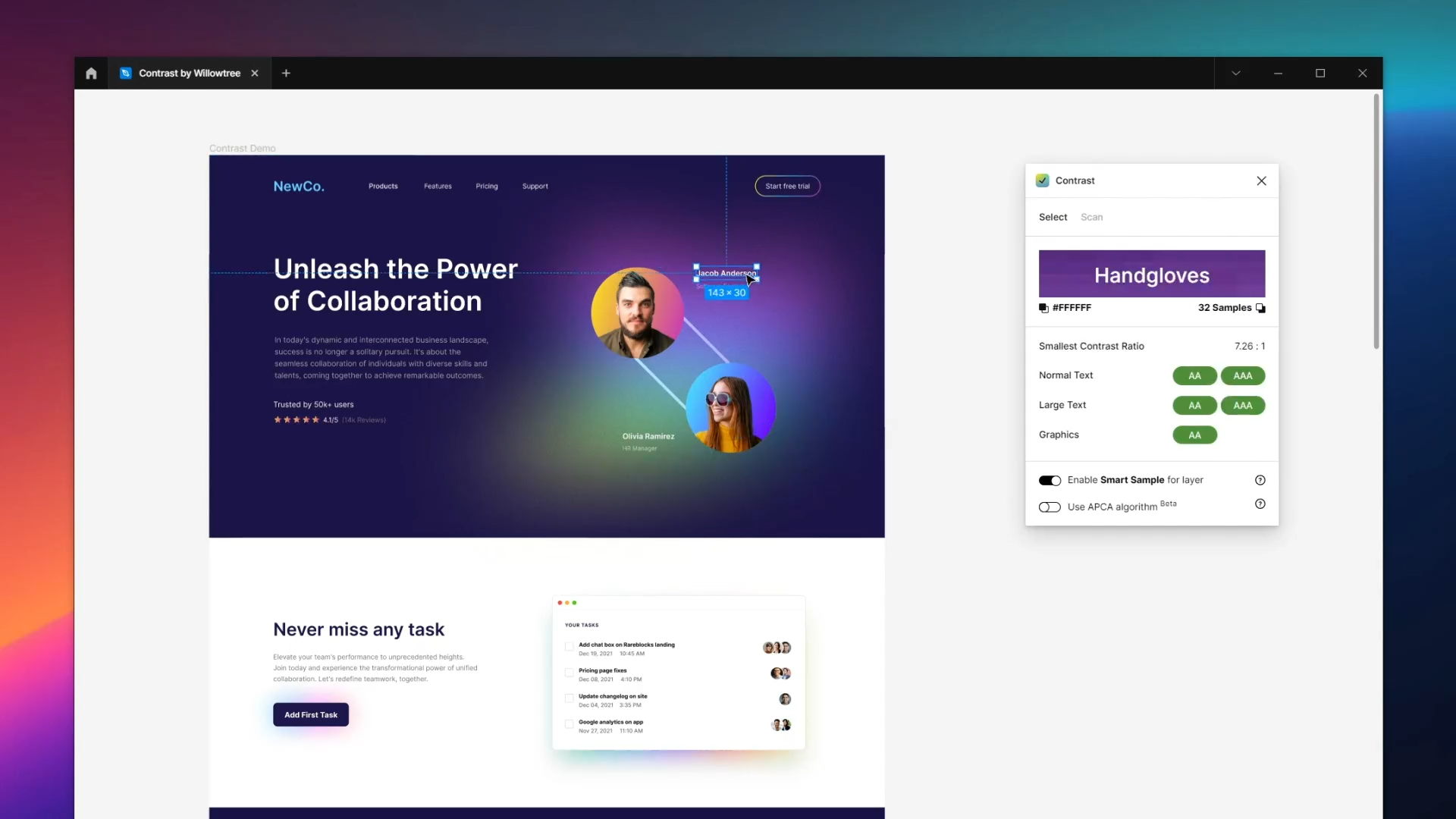
 서비스 UI를 그리는 프로토타이핑 툴 피그마(Figma)에서도 접근성 주석을 작성하는 A11y, 명암비를 확인해 주는 Contrast 등 접근성 관련 여러 플러그인을 쓸 수 있어요.
서비스 UI를 그리는 프로토타이핑 툴 피그마(Figma)에서도 접근성 주석을 작성하는 A11y, 명암비를 확인해 주는 Contrast 등 접근성 관련 여러 플러그인을 쓸 수 있어요.
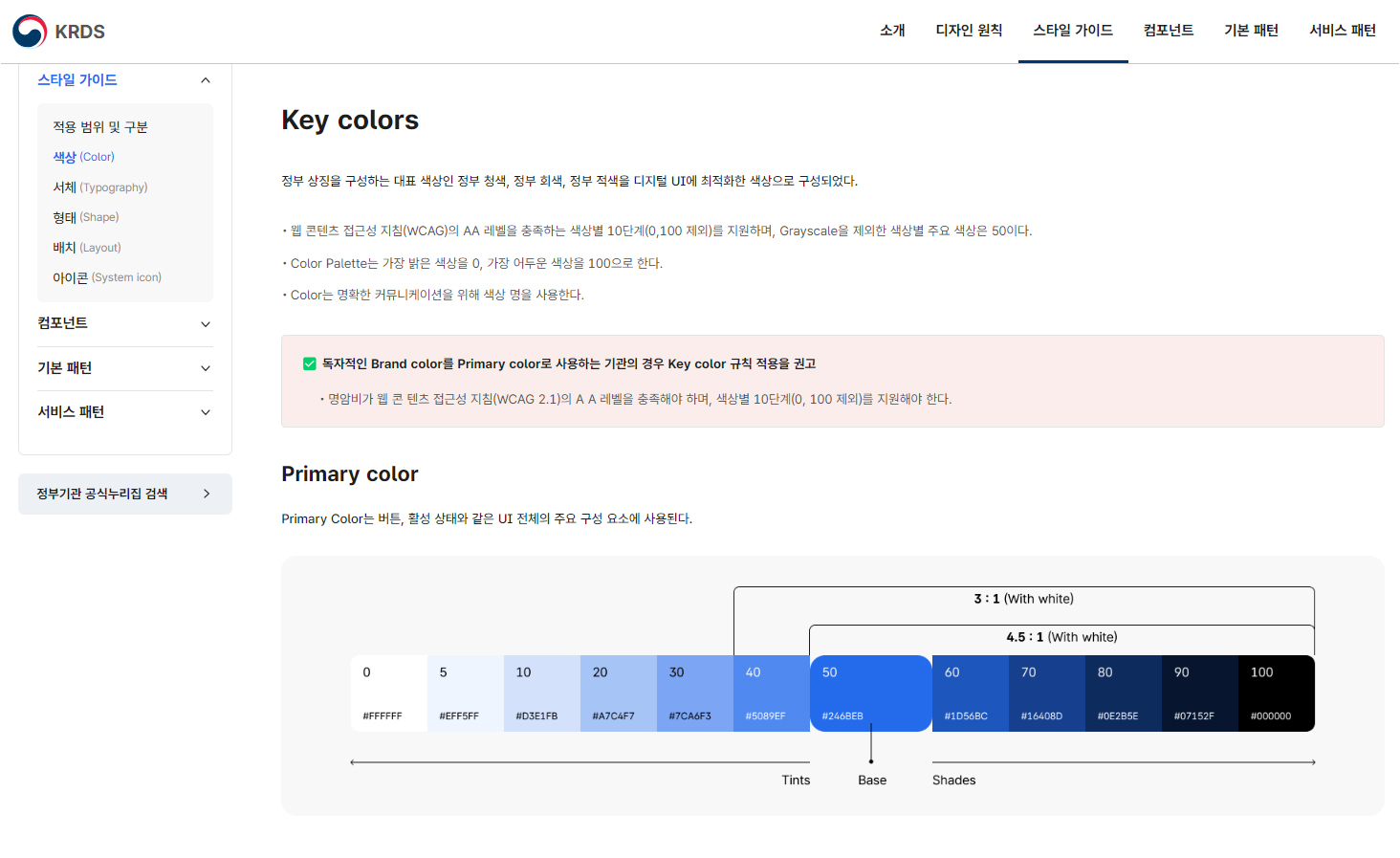
 올해 공개된 ‘디지털 정부서비스 UI/UX 가이드라인’에서도 WCAG을 참고하여 색상 명암비 등이 기준을 충족하는지 확인해야 한다는 내용 등을 찾아볼 수 있어요. (디지털 정부서비스 UI/UX 가이드라인에 대한 이야기는 지난 인프메이션 #68에서 더 자세히 읽을 수 있어요.)
올해 공개된 ‘디지털 정부서비스 UI/UX 가이드라인’에서도 WCAG을 참고하여 색상 명암비 등이 기준을 충족하는지 확인해야 한다는 내용 등을 찾아볼 수 있어요. (디지털 정부서비스 UI/UX 가이드라인에 대한 이야기는 지난 인프메이션 #68에서 더 자세히 읽을 수 있어요.)
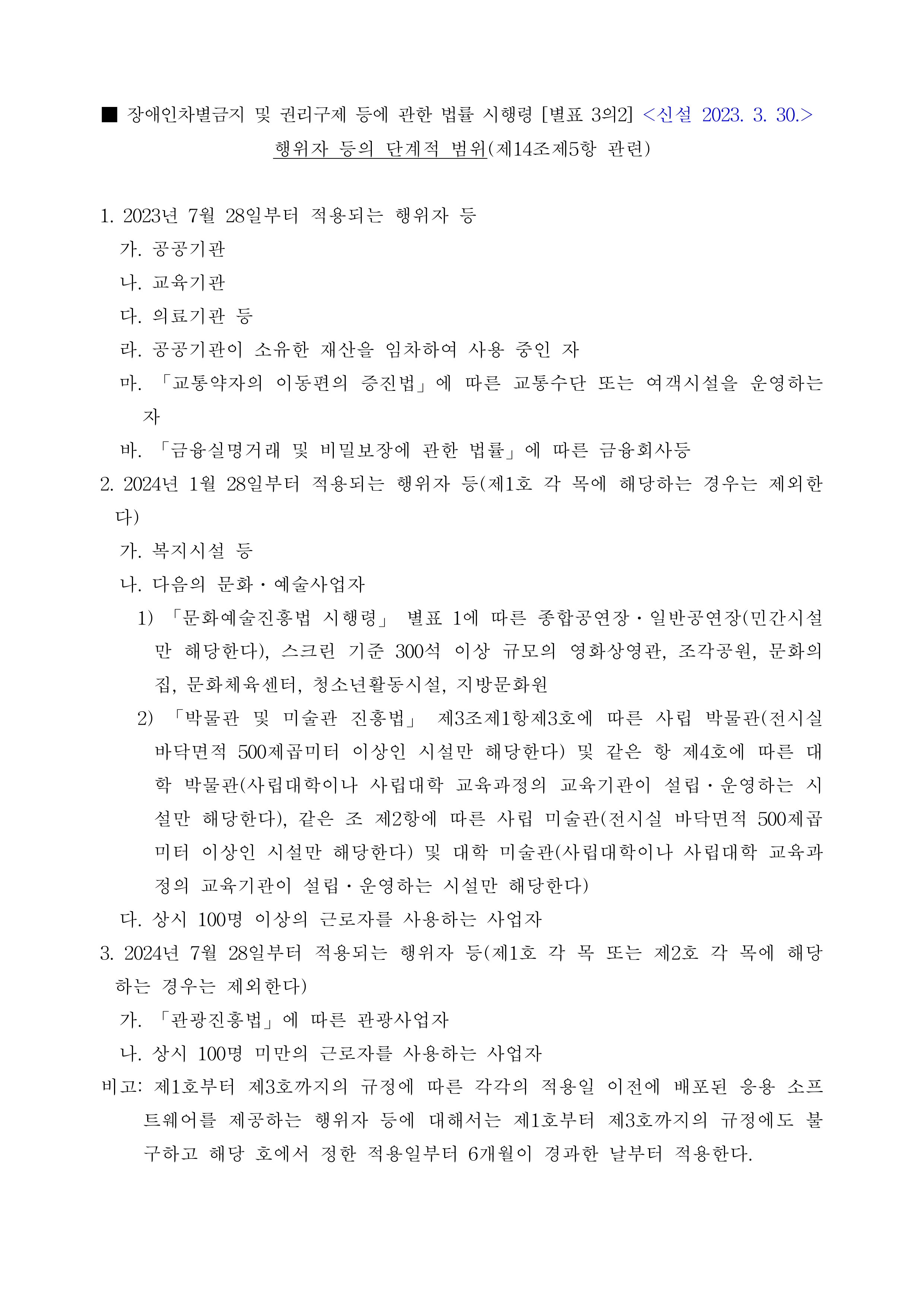
 2023년 7월부터는 모바일 앱에 장애인 접근성에 대한 의무가 사업장 규모 및 업종에 따라 단계적으로 적용됩니다. 대통령령으로 정한 「장애인차별금지 및 권리구제 등에 대한 법률 시행령」에서 적용 범위에 대한 내용을 찾아볼 수 있어요.
2023년 7월부터는 모바일 앱에 장애인 접근성에 대한 의무가 사업장 규모 및 업종에 따라 단계적으로 적용됩니다. 대통령령으로 정한 「장애인차별금지 및 권리구제 등에 대한 법률 시행령」에서 적용 범위에 대한 내용을 찾아볼 수 있어요.
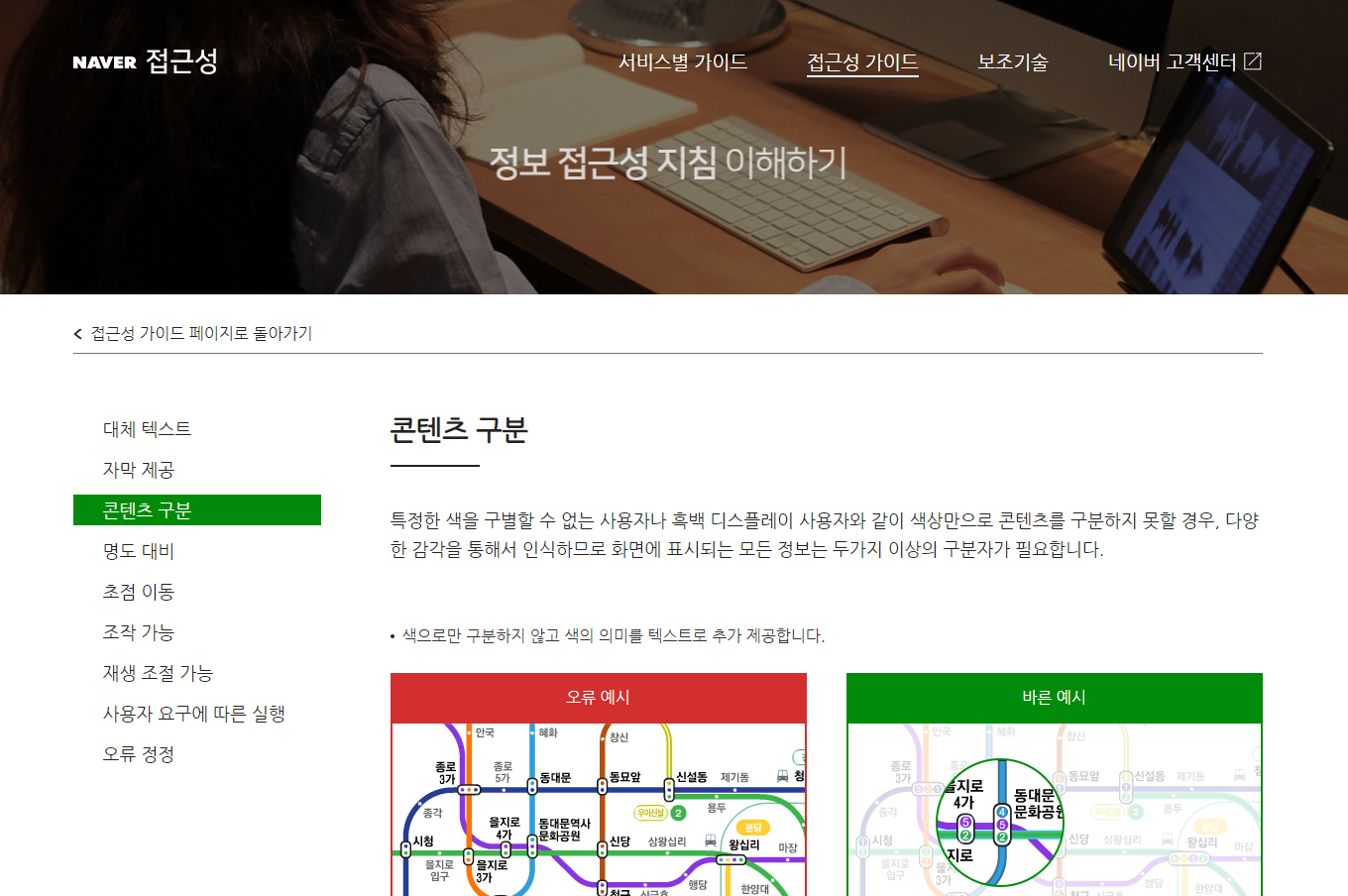
 네이버에서는 디지털 정보 접근성을 담당하는 널리(NULI) 서비스를 운영하며 접근성을 주제로 세미나를 진행하거나, 접근성 매뉴얼 등을 공개하고 있어요.
네이버에서는 디지털 정보 접근성을 담당하는 널리(NULI) 서비스를 운영하며 접근성을 주제로 세미나를 진행하거나, 접근성 매뉴얼 등을 공개하고 있어요.
 올 하반기 애플은 새로운 ‘손쉬운 사용’ 기능을 공개할 예정이라고 해요. 눈 추적 및 음악 햅틱, 음성 단축어 기능 등을 추가로 선보인다고 합니다.
올 하반기 애플은 새로운 ‘손쉬운 사용’ 기능을 공개할 예정이라고 해요. 눈 추적 및 음악 햅틱, 음성 단축어 기능 등을 추가로 선보인다고 합니다.
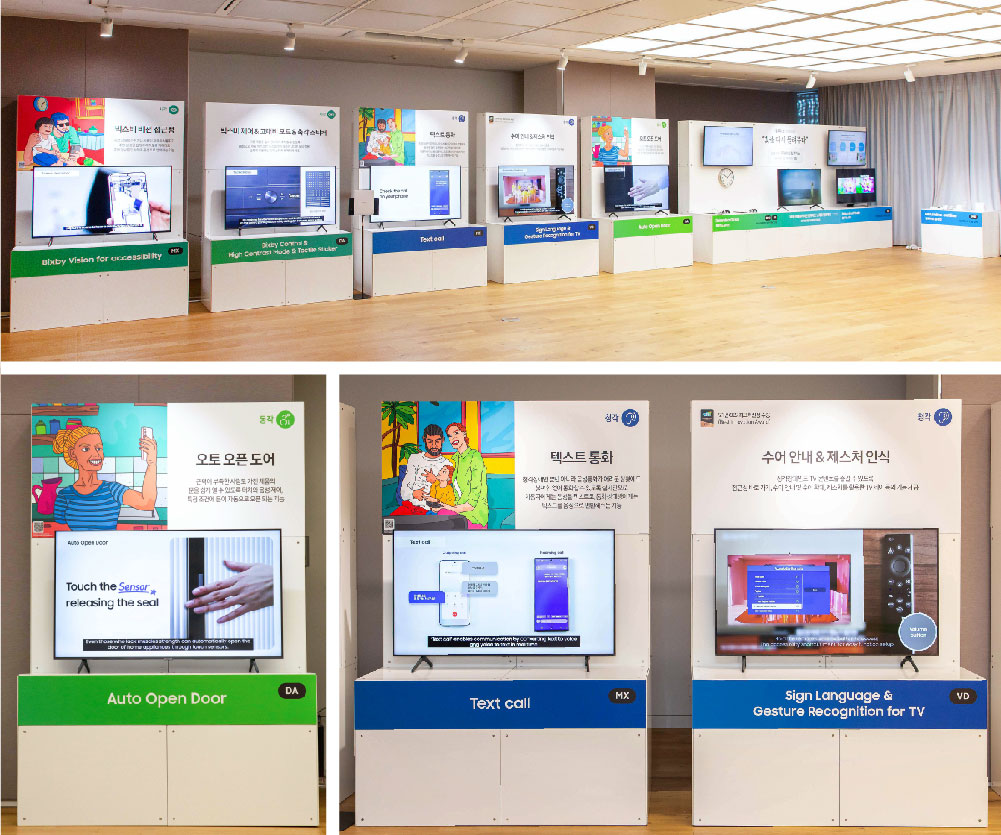
 삼성전자는 세계 접근성 인식의 날을 맞아 올해 5월 16일부터 2주간 ‘접근성 페스티벌 위크(Accessibility Festival Week, AFW)’ 행사를 진행하고 있습니다.
삼성전자는 세계 접근성 인식의 날을 맞아 올해 5월 16일부터 2주간 ‘접근성 페스티벌 위크(Accessibility Festival Week, AFW)’ 행사를 진행하고 있습니다.
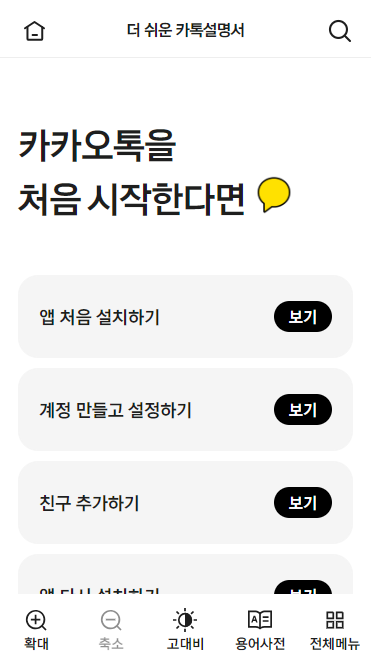
 카카오는 올해 세계 접근성 인식의 날에 맞춰 발달장애인, 노인 등 디지털 소외계층의 카카오톡 이용을 돕는 ‘더 쉬운 카톡설명서’를 공개했어요.
카카오는 올해 세계 접근성 인식의 날에 맞춰 발달장애인, 노인 등 디지털 소외계층의 카카오톡 이용을 돕는 ‘더 쉬운 카톡설명서’를 공개했어요.
접근성은 모든 사용자의 동등한 경험을 위한 요소예요.
IT 서비스를 제작하는 데 있어 꼭 고려해야 하는 만큼 접근성을 지키기 위한 개인과 기업, 기관 등 모두의 노력이 필요합니다.
그동안 웹 접근성을 지키기 어려웠거나, 웹 접근성에 대해 잘 몰랐다면 지금부터라도 웹 접근성을 생각해 보면 어떨까요?
어떤 것부터 개선해보면 좋을지 고민하며 하나씩 바꿔나가는 작은 변화가 모여 큰 차이를 만들어나갈 수 있을 테니까요.
함께 나누고 싶은 이야기가 있다면, 여러분의 목소리를 댓글로 남겨주세요. 😊
모두의 고민과 의지를 모아, 더 풍성한 IT 생태계를 가꿔 나갈 수 있기를 바랍니다.
함께 보면 좋은 강의


댓글 3
댓글을 작성해보세요.
너무 알찼습니다! 감사합니다.
해당 게시글은 이미지에 alt 값을 넣어 두셨네요🤣 ㅋㅋ
좋은 주제 다뤄주셔서 감사합니다! 💓👍