
알면 더 잘 보이는 폰트 속 디테일
#폰트 #글꼴 #디자인 #타이포그래피
우리는 하루에도 수만 개의 글자를 마주치죠. 각각의 글자는 한데 모여 정보를 전하고, 때로는 생김새 자체로 사람들의 시선을 사로잡기도 해요.
65번째 인프메이션에서는 글자의 옷이라고도 할 수 있는 폰트(Font)의 이모저모를 살펴봅니다.
폰트마다 지닌 여러 특징과 다양성을 알아보고 나면, 평소에 스쳐 지나가던 글자 속 숨은 개성과 미묘한 뉘앙스를 더 재미있게 눈여겨볼 수 있을 거예요.
 지난 10월 여기어때는 2018년 한글날 배포했던 ‘여기어때 잘난체’를 업그레이드하며 신규 폰트 ‘잘난체 고딕’을 함께 공개했어요.
지난 10월 여기어때는 2018년 한글날 배포했던 ‘여기어때 잘난체’를 업그레이드하며 신규 폰트 ‘잘난체 고딕’을 함께 공개했어요.
들어가기 전에 : 폰트? 타입페이스? ✅
인프메이션 #65에서는 편의를 고려해 폰트(Font)와 타입페이스(Typeface)를 통틀어 ‘폰트’ 내지 ‘글꼴’로 적고 있어요. 다만 타이포그래피 분야에서 폰트와 타입페이스는 엄밀하게는 서로 다른 개념입니다.
- 타입(Type) 활자 단위의 모든 글자
- 폰트(Font) 특정한 크기, 굵기, 스타일로 구체화된 활자(타입)의 집합
- 타입페이스(Typeface) 일정한 체계에 따라 같은 생김새를 가진 글자꼴의 집합
- 폰트 패밀리(Font-Family) 생김새가 같은 (동일 타입페이스에 속하는) 글자꼴의 굵기, 기울기 등 변화를 준 형태를 모은 것
오늘날 출판/디자인 작업의 중심이 활판 인쇄에서 디지털로 옮겨가면서, 대중적인 의미에서는 폰트와 타입페이스의 구분이 거의 흐려졌어요. ‘폰트’라는 단어 자체가 일정한 생김새를 가진 서체 즉 타입페이스를 가리키는 방식으로 혼용되기도 하죠. 때문에 이 글에서 가리키는 ‘폰트’ 역시 폰트와 타입페이스를 통용하는 방식으로 쓰였다는 점을 참고해주세요.
인프메이션 #65 🌿
한 벌의 폰트는 어떻게 구성되는 걸까?
누구나 알아야 할 폰트 기본 상식!
왜 어떤 글자는 서로 닮았을까?
폰트 분류 알아보기
제각기 다르게 생긴 폰트의 가짓수만큼이나 폰트를 분류하는 방법도 무척 다양한데요. 디지털 디스플레이 시대로 접어든 오늘날에도 널리 쓰이고 있는 몇 가지 기준을 꼽아볼게요.
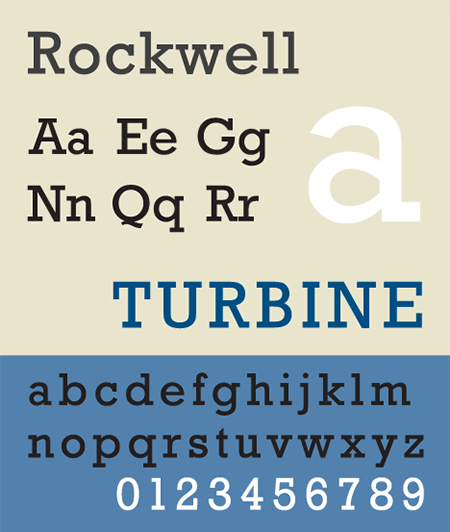
1) 삐침(부리) 여부 : 세리프(Serif) & 산세리프(Sans-Serif)
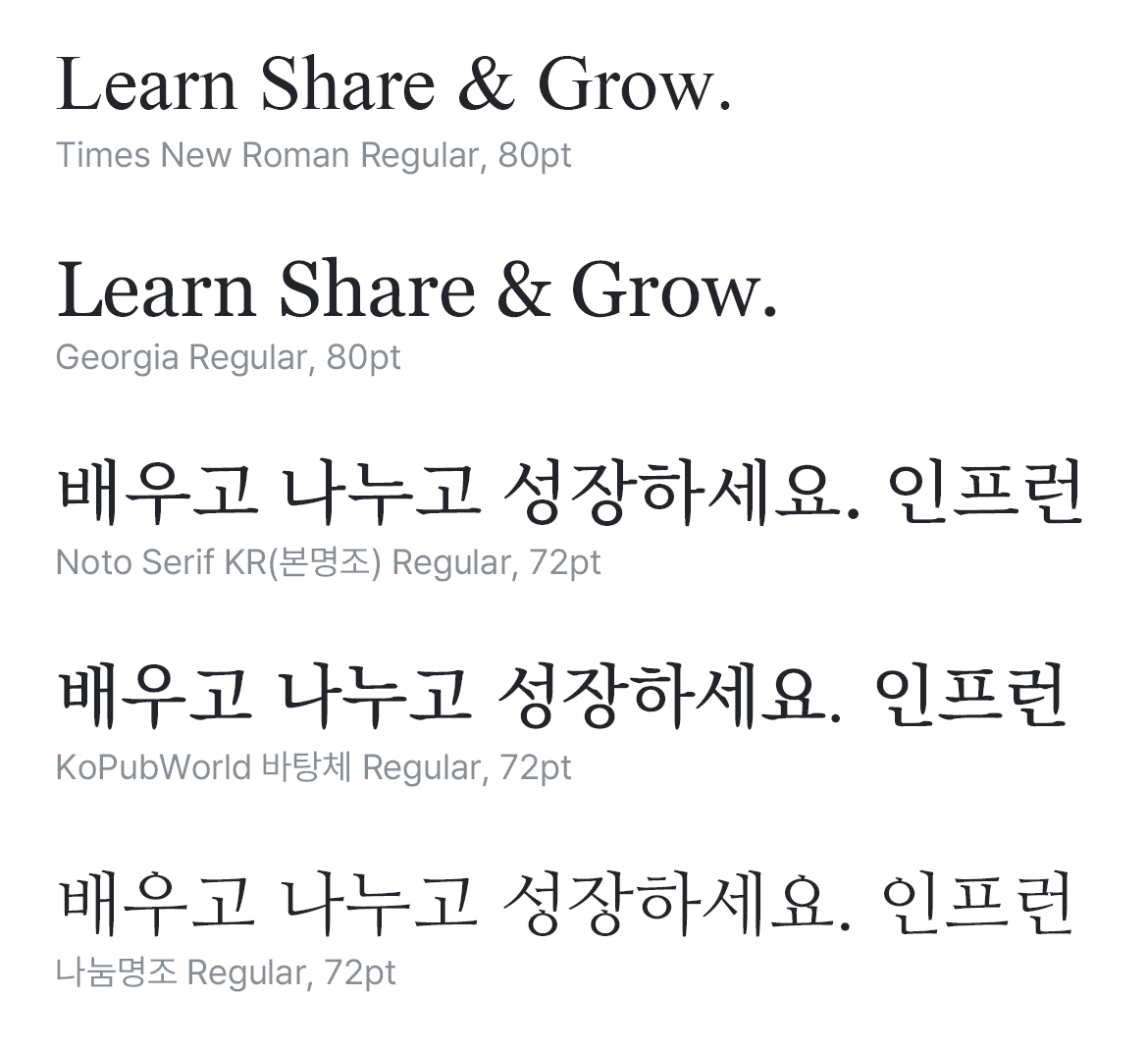
세리프 (Serif)

- 글자 획 끝에 삐침(Serif)이 달린 글꼴이에요.
- 삐침이 시선을 유도하는 역할을 해줘 가독성이 좋아요. 책, 신문, 잡지처럼 긴 내용을 전달해야 하는 인쇄물 본문에 많이 쓰여요.
- 전통적이고 고전적이며 우아한 느낌을 줘요.
- 한글 폰트라면
바탕,명조,부리등으로 구분된 폰트가 여기에 속하죠.
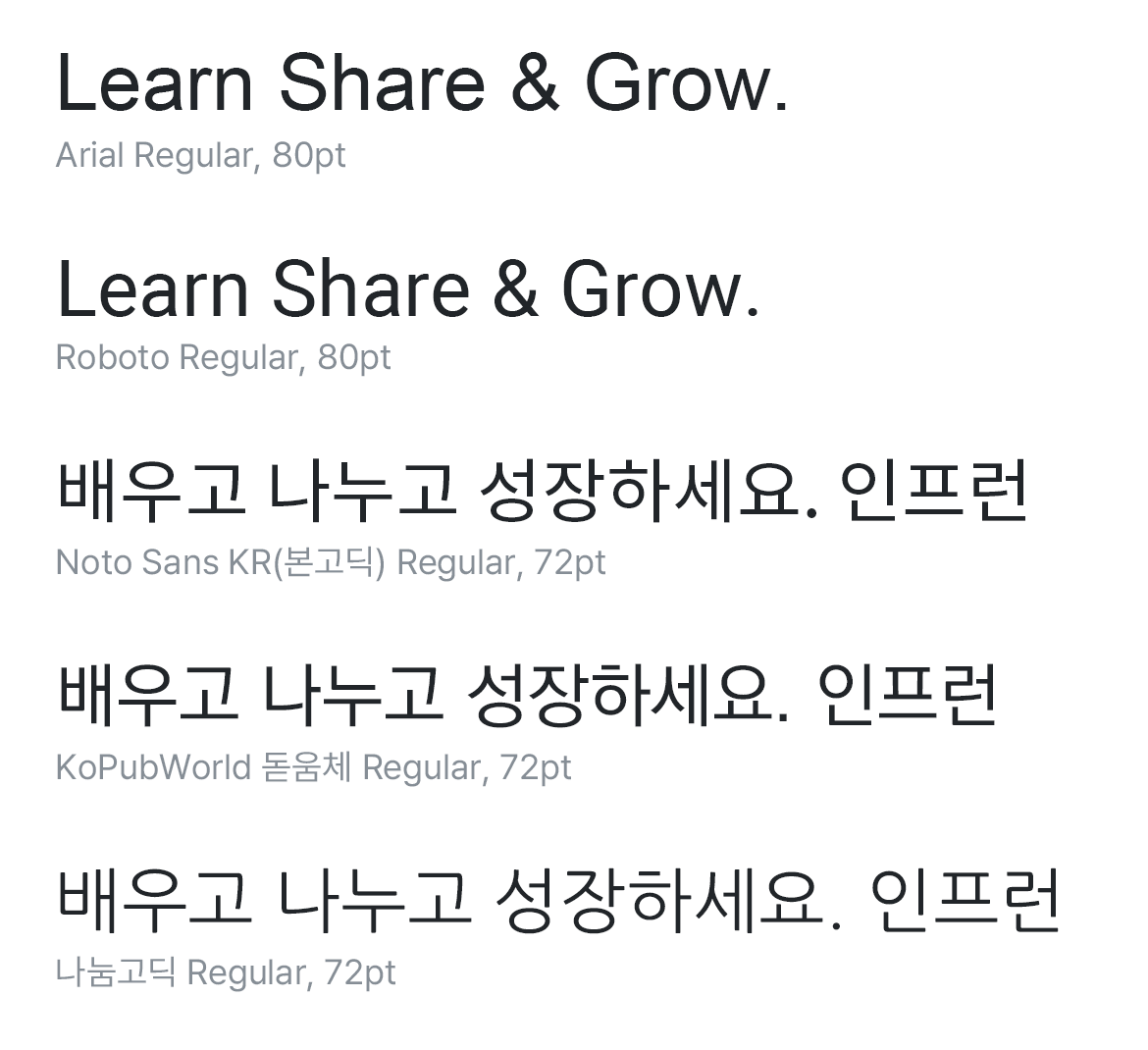
산세리프 (Sans-Serif)

- 획 끝에 삐침(Serif)이 없는 글꼴이에요.
- 획의 굵기가 일정해 깔끔하고 간결한 형태를 띄어요.
- 디스플레이 해상도가 나쁘던 시절에는 세리프 글꼴에 비해 디지털 환경에서 가독성 높게 표현하기 쉬웠어요.
- 단단하고 현대적이며 깨끗한 인상을 띠어요.
- 한글 폰트라면
돋움,민부리,고딕등으로 구분된 폰트가 여기에 속해요.
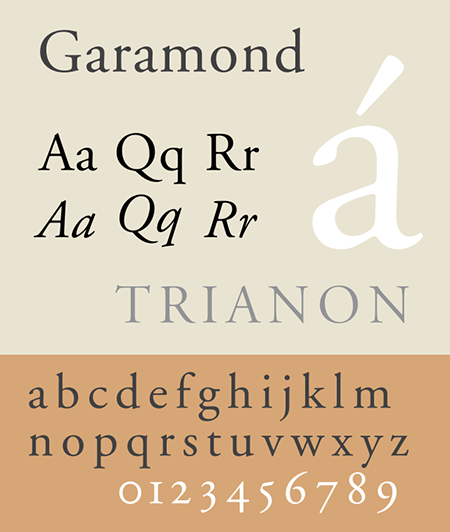
물론 세리프/산세리프는 글꼴의 삐침 여부만 가지고 나눈 분류인 만큼 그 안에서도 더 작은 분류로 구분할 수 있어요. (세리프의 경우) 삐침의 크기와 방향 및 형태, 획 굵기 변화 및 대비, 기울기 등에 따라 여러 하위 분류가 있죠.


브랜드 로고의 글꼴이 세리프에서 산세리프로, 혹은 그 반대로 바뀌는 경우도 종종 있는데요. 대표적으로 구글(Google)은 2015년에 세리프에서 산세리프 형태로 로고를 변경하며 더 간결하고 현대적인 느낌을 주고자 했어요.

2) 손글씨와 그림 글자 : 핸드라이팅(Handwriting) & 딩뱃(Dingbat)
 인기 핸드라이팅 폰트 중 하나로 꼽히는 Brush Script.
인기 핸드라이팅 폰트 중 하나로 꼽히는 Brush Script.
세리프 여부보다는 다른 특징이 두드러지는 손글씨 형태의 글꼴도 있죠. 로마자 글꼴 분류법 중에서도 가장 널리 알려진 복스-국제 타이포그래피 협회(Vox-ATypl) 분류에서는 핸드라이팅(Handwriting)을 뜻하는 서예체(Calligraphics)의 하위 분류로 중세 글꼴에서 유래한 블랙레터(Blackletter), 흘림 필기체를 딴 스크립트(Script) 등을 두고 있습니다.
하지만 기술과 매체의 변화로 독특한 글꼴이 계속해서 늘어나는 만큼, 세리프/산세리프/핸드라이팅이라는 분류로 딱 나누기 어려운 경우도 늘고 있어요.
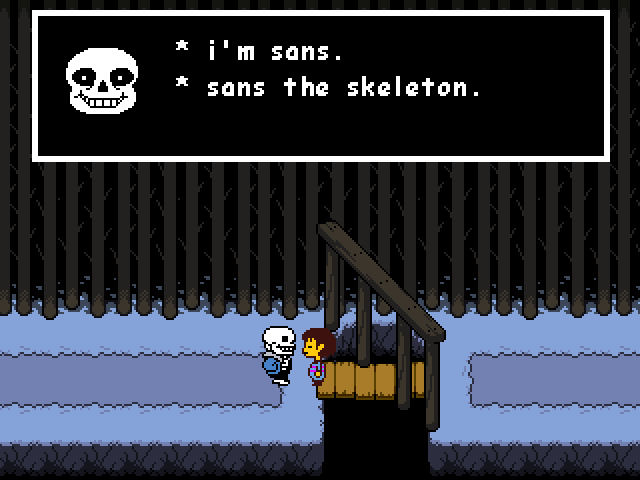
 게임 <언더테일(Undertale)>의 캐릭터 샌즈(Sans)는 카툰풍의 산세리프 폰트, Comic Sans에서 이름을 따왔어요. (대사도 Comic Sans 폰트로 출력되죠!)
게임 <언더테일(Undertale)>의 캐릭터 샌즈(Sans)는 카툰풍의 산세리프 폰트, Comic Sans에서 이름을 따왔어요. (대사도 Comic Sans 폰트로 출력되죠!)
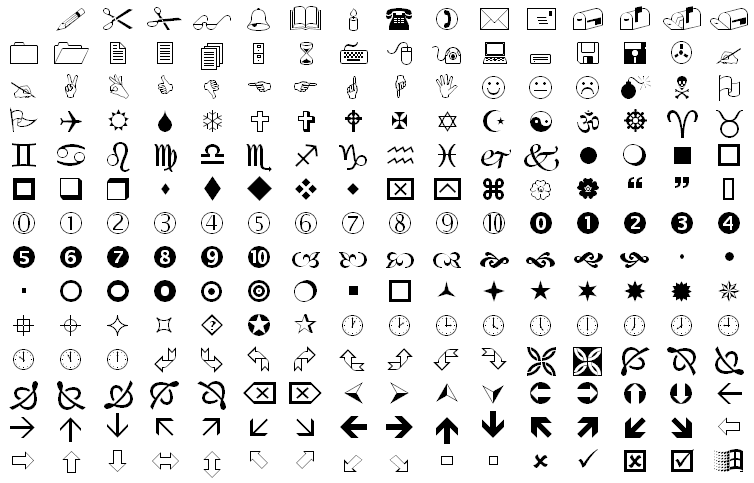
한편 그림문자만으로 이루어진 폰트도 있습니다. 조판을 위해 마련된 그림이나 기호를 가리키는 딩뱃은 디지털 시대에도 딩뱃 폰트 파일 형태로 여전히 맥을 이어가고 있는데요. 자판을 누르면 우리가 아는 a~z, 0~9 같은 글자 대신 그림이나 기호가 출력되는 폰트예요.
 Microsoft Windows에서 제공하는 딩뱃 폰트 Wingdings.
Microsoft Windows에서 제공하는 딩뱃 폰트 Wingdings.
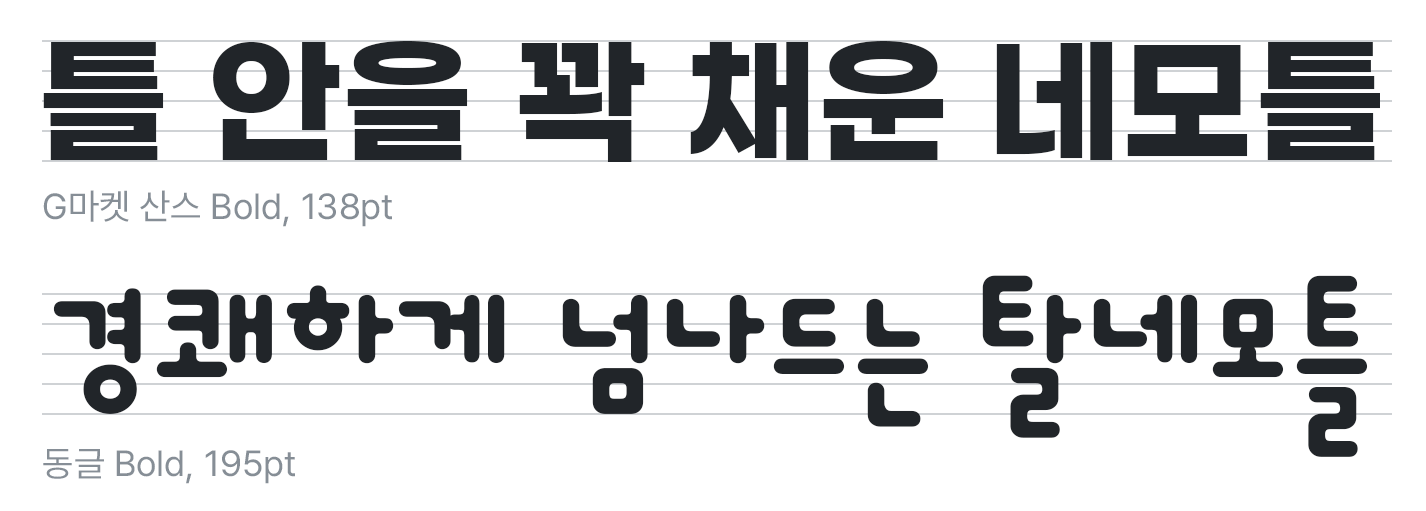
3) 한글 형태를 생각하기 : 네모틀과 탈네모틀
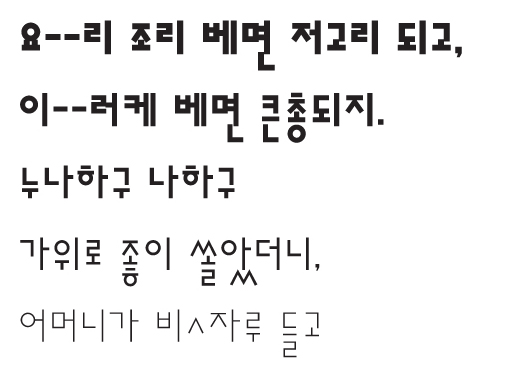
 낱자의 높이가 반듯한지, 들쭉날쭉한지 살펴보면 네모틀과 탈네모틀 폰트를 쉽게 구분할 수 있어요.
낱자의 높이가 반듯한지, 들쭉날쭉한지 살펴보면 네모틀과 탈네모틀 폰트를 쉽게 구분할 수 있어요.
앞서 본 세리프/산세리프 등은 로마자 글꼴을 대상으로 만들어진 분류법이죠. 한글은 어떨까요? 한글 글꼴 디자인 역사에서 특히 눈여겨볼 만한 흐름이라면 ‘탈네모틀 글꼴’을 연구하고 제안하려는 움직임을 꼽을 수 있습니다.
한글은 한국어의 초성, 중성, 종성에 대응하는 닿자, 홀자, 받침닿자로 이루어져 있는데요. 이중에서 받침이 있는 글자와 없는 글자의 높이에 큰 차이가 없는 글꼴을 ‘네모틀 글꼴’이라고 합니다. 크기가 정해진 네모난 틀(모듈: Module) 안에 글자를 맞춰 놓은 것처럼 만들어서, 받침 유무에 관계없이 높이가 비슷한 글꼴을 말하죠.

 탈네모틀 글꼴의 대표작으로 꼽히는 디자이너 이상철의 샘이깊은물체(1984), 안상수의 안상수체(1985).
탈네모틀 글꼴의 대표작으로 꼽히는 디자이너 이상철의 샘이깊은물체(1984), 안상수의 안상수체(1985).
하지만 한글 기계화 논의가 활발하게 이루어지기 시작하면서 일반적인 네모틀 글꼴이 한글의 특성 및 현대의 가로쓰기 흐름에 적합하지 않다는 주장도 함께 제기되었습니다. 이에 1970~1980년대 한국 디자이너들 사이에서 탈네모틀 글꼴 연구가 이루어졌고, 또 그에 맞는 탈네모꼴 폰트가 등장하기 시작했어요.
4) 글자가 차지하는 너비 : 가변폭(Proportional Font) & 고정폭(Monospaced Font)
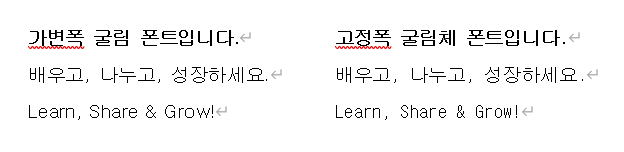
 ‘굴림’과 ‘굴림체’의 차이 역시 가변폭과 고정폭에 있어요.
‘굴림’과 ‘굴림체’의 차이 역시 가변폭과 고정폭에 있어요.
가변폭 (Variable-width, Proportional Font)
- 각각 글자마다 너비가 다른 글꼴이에요.
- 가령
i같은 글자는 영역의 폭이 좁아지고,m은 넓어지죠. - 책이나 잡지, 신문처럼 일반적인 글에서 가독성이 높다고 해요.
- Windows에서 기본으로 제공하는 바탕, 굴림, 돋움, 궁서 4가지 종류의 한글 폰트 중
-체가 붙지 않은 폰트가 가변폭 글꼴이에요.
고정폭 (Fixed-width, Monospaced Font)
- 모든 낱자의 너비가 같은 글꼴이에요.
- 타자기에서 글자가 겹치거나 키가 엉키는 걸 방지하기 위해 등장했어요.
- 텍스트와 특수문자로 그림을 흉내내는 아스키 아트(ASCII Art)에도 고정폭 폰트를 쓰죠.
- Windows에서 기본으로 제공하는 바탕, 굴림, 돋움, 궁서 4가지 종류의 한글 폰트 중
-체가 붙은 폰트가 고정폭 글꼴이에요.
가변폭과 고정폭은 로마자 같은 서구 문자에서 유래한 구분이에요. 한글과 한자, 일본어 가나처럼 네모틀 글꼴이 주류가 된 문자라면 일반적으로 고정폭 글꼴이 쓰이지만, 한국어에서는 띄어쓰기 및 부호에 전각 아스키 문자 대신 반각 아스키 문자를 주로 사용하기 때문에 가변폭과 고정폭의 차이가 두드러지는 편이에요.
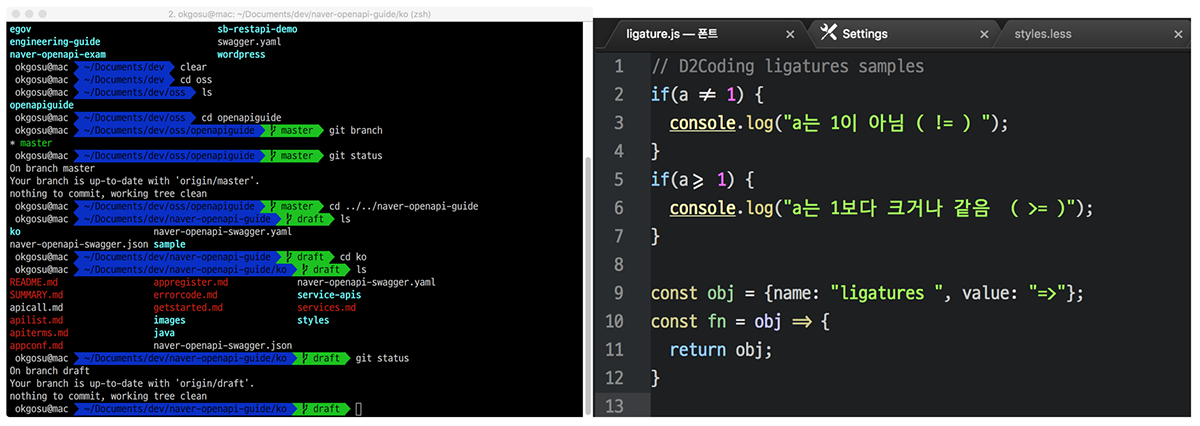
 네이버에서 배포한 코딩 전용 글꼴, D2 Coding.
네이버에서 배포한 코딩 전용 글꼴, D2 Coding.
또 일반적인 글이라면 가변폭 글꼴의 가독성이 더 높지만, 코딩을 할 때에는 고정폭 글꼴을 필요로 해요. 알파벳이나 숫자는 물론 특수기호, 띄어쓰기 등이 섞인 코드를 짜야 하는 업무 특성상 낱자가 명확하게 보여야 하기 때문이죠.
화면에서 글씨 크기가 작아지더라도 잘 보여야 하고, 0과 O, 8과 B처럼 헷갈리는 글자끼리도 잘 구분되어야 합니다. ‘코딩용 글꼴’로 알려진 폰트의 대다수가 화려한 모양새보다는 판독성과 가독성에 집중한 고정폭 폰트인 이유죠.
5) 출력 방식의 차이 : 비트맵(Bitmap) & 외곽선(Outline)
디지털 환경에서 이미지를 출력하는 벡터/비트맵 2가지 방식은 폰트에서도 마찬가지로 적용돼요.
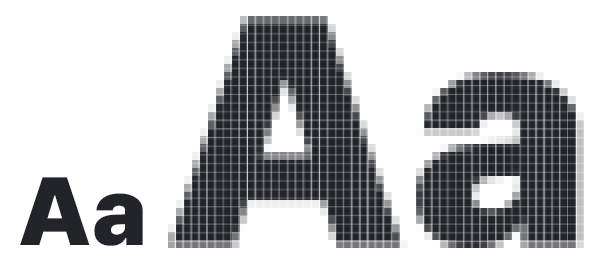
비트맵 (Bitmap) 폰트

- 점(Dot) 또는 픽셀(Pixel)을 찍는 비트맵 방식으로 그려낸 폰트예요.
- 한 점이 화면에서 그대로 하나의 픽셀로 표현돼요. 다른 처리 과정이 필요하지 않아 출력 속도도 빠르고, 품질 왜곡이 없죠.
- 확대하면 에일리어싱(aliasing, 계단 현상)이 두드러지기 때문에 크기마다 각각 디자인을 해야 해요,
외곽선(Outline) 폰트

- 획의 방향과 굵기를 렌더링하는 벡터(Vector) 방식으로 그려낸 폰트예요.
- 윤곽 정보를 기반으로 확대 및 축소를 쉽게 할 수 있어 깨끗하게 글자 크기를 조절할 수 있어요.
- 글자 크기가 작으면 원래 디자인 의도와 달리 왜곡이 발생해요.
- 출력 과정에서 복잡한 연산 과정을 거치며 부하가 커질 수 있어요.
과거에는 비트맵 폰트가 주를 이뤘는데요. 컴퓨터 사양 및 디스플레이 해상도가 낮고 다양한 글자 크기를 표현할 필요가 없던 시절에 활발하게 쓰였죠.
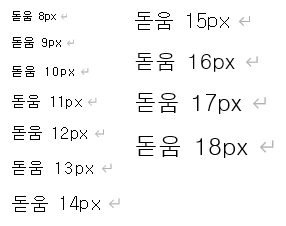
 굴림, 돋움 등 초기 Windows에 기본적으로 탑재된 글꼴은 벡터 폰트에 8pt~15pt 정도의 작은 크기로 된 비트맵 글꼴 정보를 임베딩하는 방식을 택했습니다. 벡터 글씨를 그대로 작게 출력하면 발생하는 왜곡 때문이었어요.
굴림, 돋움 등 초기 Windows에 기본적으로 탑재된 글꼴은 벡터 폰트에 8pt~15pt 정도의 작은 크기로 된 비트맵 글꼴 정보를 임베딩하는 방식을 택했습니다. 벡터 글씨를 그대로 작게 출력하면 발생하는 왜곡 때문이었어요.
하지만 기술의 발달과 높은 품질의 폰트 출력이 요구되면서 점차 아웃라인 폰트가 대세로 자리잡기 시작했습니다. 안티 에일리어싱(Anti-aliasing) 기술을 통해 경계선에 나타나는 계단 현상을 보완하고 디스플레이 가독성을 높이기도 더욱 쉬워졌고요.
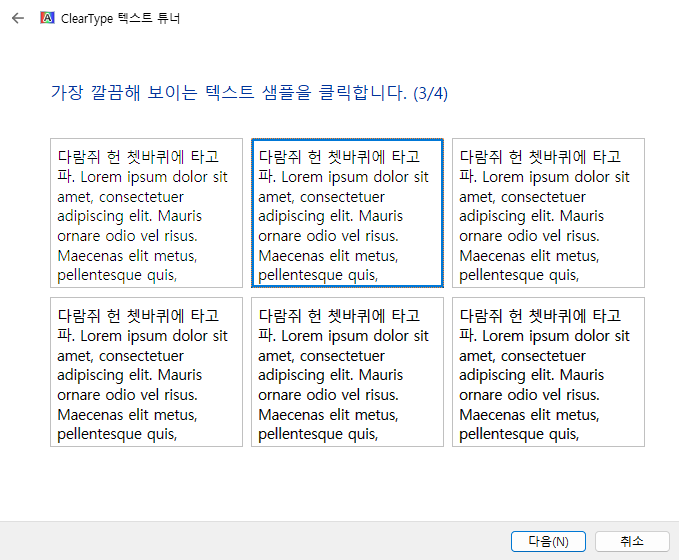
 마이크로소프트에서 개발한 안티에일리어싱 기법 클리어타입(ClearType). 서브 픽셀 렌더링을 통해 시스템 폰트가 작은 크기에서도 또렷하게 보일 수 있도록 보정해줘요.
마이크로소프트에서 개발한 안티에일리어싱 기법 클리어타입(ClearType). 서브 픽셀 렌더링을 통해 시스템 폰트가 작은 크기에서도 또렷하게 보일 수 있도록 보정해줘요.
6) 곡선을 구현하는 방식 차이 : 트루타입(TrueType) & 오픈타입(OpenType)
보통 폰트를 내려받을 때에는 .ttf, .otf 두 가지 포맷이 함께 제공되곤 하죠. 둘의 가장 큰 차이는 곡선을 구현하는 베지어 곡선(Bezier Spline)에 있습니다. 쉽게 요약하면 컴퓨터 그래픽에서 곡선을 그릴 때 획 표현을 얼마나 세밀하게 할 수 있는지의 차이예요.
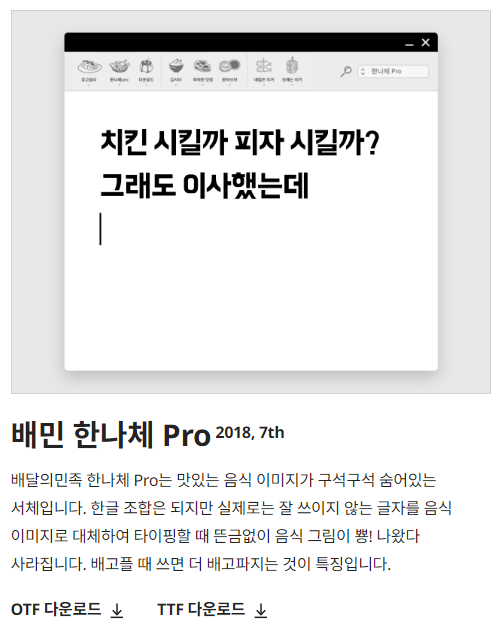
 우아한형제들에서 배포하는 폰트 한나체. OTF, TTF 파일을 골라 내려받을 수 있어요.
우아한형제들에서 배포하는 폰트 한나체. OTF, TTF 파일을 골라 내려받을 수 있어요.
마이크로소프트와 애플이 개발한 트루타입 폰트(TTF)는 2차 베지어 곡선을 이용하지만, 마이크로소프트와 어도비가 트루타입 글꼴을 발전시키며 다시 설계한 오픈타입 폰트(OTF)는 2차 베지어 곡선은 물론 3차 베지어 곡선까지 이용할 수 있습니다.
OTF가 제어점이 더 많고 복잡하기 때문에 더 깔끔하고 섬세하게 곡선을 표현할 수 있지만, TTF에 비해 상대적으로 용량이 크고 출력 속도가 느리죠. 때문에 일반적인 문서라면 TTF가, 고해상도 출력을 요구하는 디자인 관련 작업이라면 OTF가 적합하다고 알려져 있습니다.
7) 서버에 탑재해서 불러오는 글꼴 : 웹 폰트(Web Font)
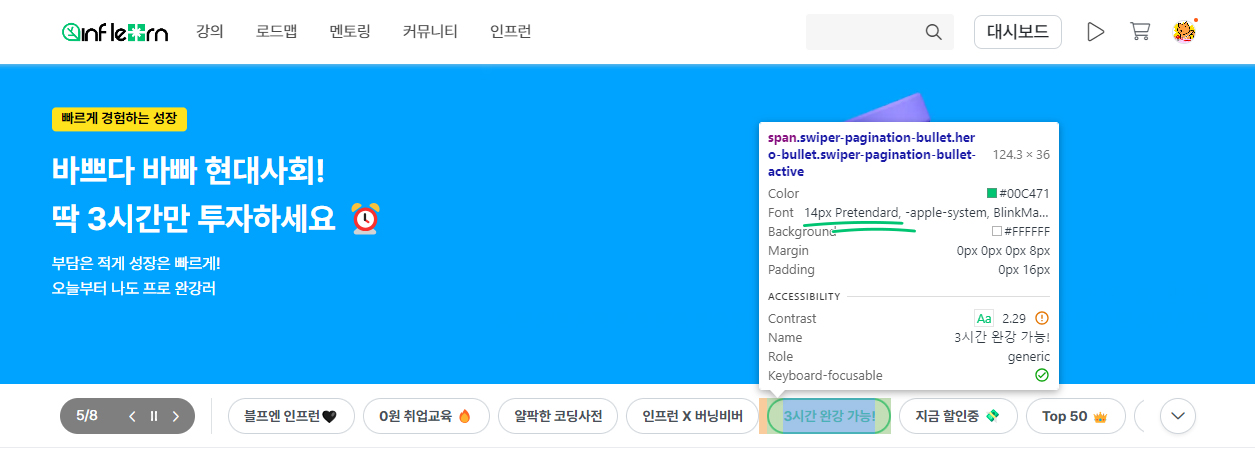
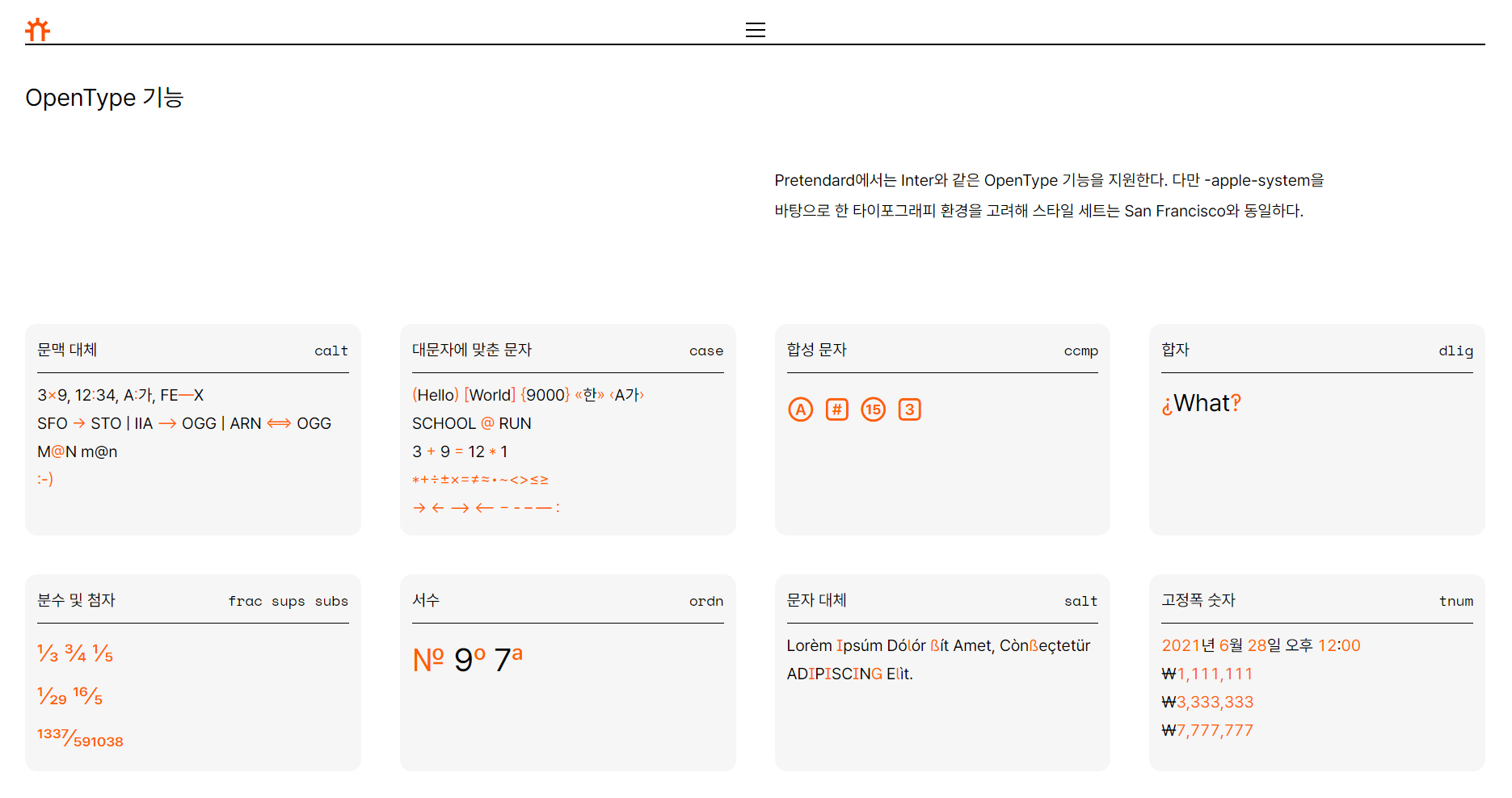
 인프런은 기본 웹 폰트로 프리텐다드(Pretendard)를 채택하고 있어요.
인프런은 기본 웹 폰트로 프리텐다드(Pretendard)를 채택하고 있어요.
웹 서핑을 하다 보면 내 PC에 설치하지 않은 글꼴이 브라우저에서 정상적으로 출력되는 경우를 종종 볼 수 있죠. 폰트 파일을 서버에 탑재해 클라이언트(사용자의 웹 브라우저)로 보내는 웹 폰트 기술이 적용되어 있기 때문입니다.
웹 폰트 기술을 이용하면 기기마다 다르게 탑재된 폰트를 고려할 필요 없이 원래 의도했던 글꼴 그대로 사용자에게 보여줄 수 있어 편리해요. 단, 트래픽 역시 커지기 때문에 로딩 속도가 느려지는 등 사용자 경험에 영향을 끼칠 수도 있어요.
목적에 따라 다르게 전해요
폰트 속성이 주는 뉘앙스
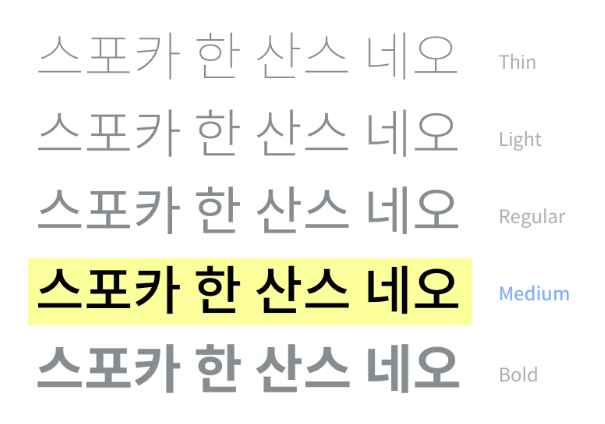
 다양한 굵기를 제공하는 구글 스포카 한 산스 네오(Spoqa Han Sans Neo) 폰트.
다양한 굵기를 제공하는 구글 스포카 한 산스 네오(Spoqa Han Sans Neo) 폰트.
굵기(Weight)는 생김새가 같은 글꼴이라도 다르게 보이게끔 하는 대표적인 속성입니다. 출판/출력물 디자인에서 동일한 글꼴(Typeface)을 쓰더라도 제목과 본문, 또는 가장 중요한 내용과 덜 중요한 내용의 굵기에 차이를 두는 모습을 흔히 볼 수 있죠.
웹 문서에서 글꼴 스타일을 지정할 때도 본문(paragraph, <p>)과 제목(heading, <h1> <h2> <h3>...)의 글자 크기와 굵기를 달리하는 게 일반적이고요. 때문에 시스템 폰트를 대체해서 애플리케이션에 다른 폰트를 도입할 때에는, 해당 폰트가 다양한 굵기를 지원하는지 역시 중요하게 고려해야 할 점으로 여겨져요.
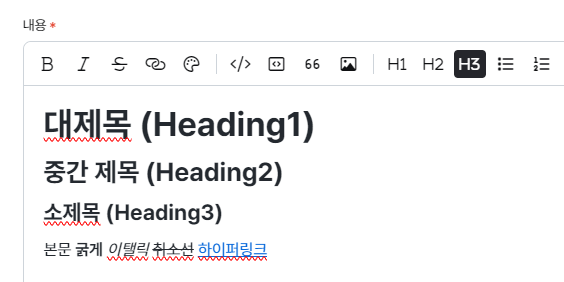
 인프런 질문/답변, 고민있어요, 블로그 글 작성에 쓰이는 텍스트 에디터도 요소에 따라 다양한 굵기와 효과를 지정할 수 있도록 만들어져 있어요.
인프런 질문/답변, 고민있어요, 블로그 글 작성에 쓰이는 텍스트 에디터도 요소에 따라 다양한 굵기와 효과를 지정할 수 있도록 만들어져 있어요.
굵기뿐만 아니라 기울어진 글씨(이탤릭: Italic)는 인용이나 첨언 또는 강조를 위해 자주 사용되는 속성인데요. 이밖에도 취소선(Strikethrough)은 삭제됐거나 변경되어 유효하지 않은 내용을, 위첨자(Superscript) 및 아래첨자(Subscript)는 뜻이나 지수, 발음, 그밖에 주석 등을 덧붙이는 역할을 하죠. 특히 웹 환경에서라면 밑줄(Underline)은 클릭하면 지정된 다른 페이지로 이동하는 하이퍼링크(Hyperlink)를 암시하는 역할을 합니다.
차츰 새로워지는 행보
오늘날의 폰트 이모저모
 인프런에서 웹폰트로 사용하고 있는 프리텐다드(Pretendard) 역시 오픈 소스였던 구글의 Noto Sans KR(본고딕) 기반으로 다듬어 만든 시스템 폰트입니다.
인프런에서 웹폰트로 사용하고 있는 프리텐다드(Pretendard) 역시 오픈 소스였던 구글의 Noto Sans KR(본고딕) 기반으로 다듬어 만든 시스템 폰트입니다.
PC의 보급, 디지털 출판으로의 변화, 웹/모바일 애플리케이션의 부상 등 현대 폰트의 발전은 IT 분야와 밀접하게 얽혀 있어요. 때문에 많은 폰트가 IT 업계의 동향에 발맞춰 나가는 모습을 쉽게 발견할 수 있는데요.
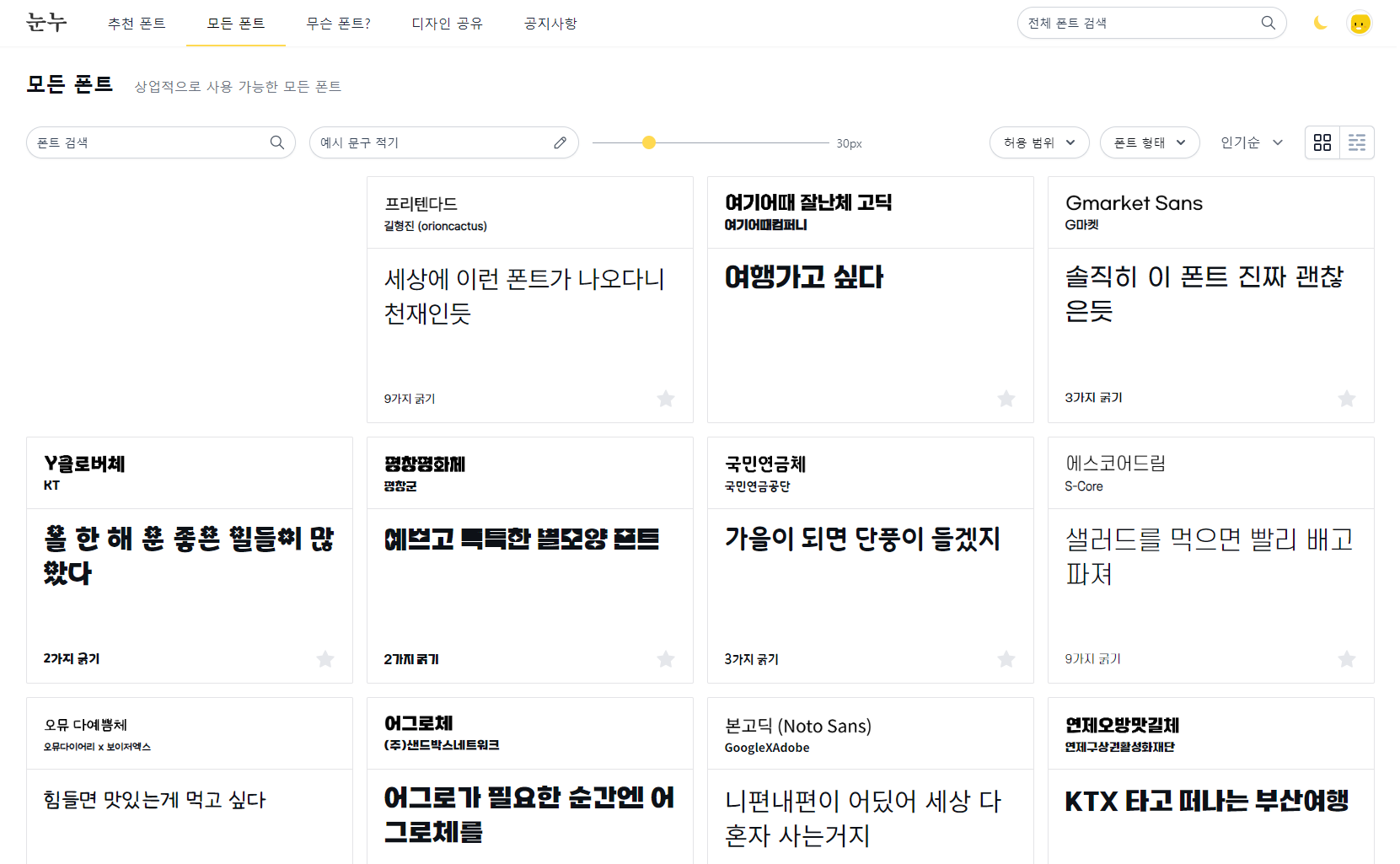
 상업적 목적으로 이용할 수 있는 폰트를 모아놓은 서비스 눈누.
상업적 목적으로 이용할 수 있는 폰트를 모아놓은 서비스 눈누.
2010년대 이후 특히 눈에 띄는 움직임은 오픈 폰트 라이선스로의 흐름입니다. 기업이나 기관에서 산돌, 윤디자인그룹 등 폰트 제작사에 의뢰해 만든 전용 폰트를 일반 사용자들에게 개인 또는 상업적 이용 전제로 배포하는 경우가 늘고 있죠. 이런 폰트 배포는 오픈소스 소프트웨어 모델을 뿌리로 IT 생태계에 기여하는 한편 단체의 브랜드 정체성을 각인시키는 홍보 효과를 함께 누릴 수 있어요.
 클로바 AI 기술로 만들어진 네이버 ‘한글한글 아름답게’ 나눔손글씨 폰트.
클로바 AI 기술로 만들어진 네이버 ‘한글한글 아름답게’ 나눔손글씨 폰트.
한편 인공지능 기술이 발전하면서 폰트를 디자인하는 방식 역시 독특한 변화를 맞고 있습니다. 네이버는 한글날을 기념하는 손글씨 공모전을 통해 네이버 클로바 AI 기술을 바탕으로 만든 나눔손글씨 109종을 제작해서 배포하고 있어요. (지난 2023년 7월 관련 서비스를 종료한) 온글잎처럼 상용화된 손글씨 기반 폰트 제작 서비스도 찾아볼 수 있었고요.
💡 폰트 저작권, 어떻게 지켜야 할까?
대법원 판례에 따르면 한국에서 서체는 저작물로서 인정받지 못한다고 합니다. 정확히는 글꼴 자체가 아닌, ‘폰트 파일’만 저작권법에 의해 보호받기 때문에 불법 폰트 파일을 사용한 증거가 있어야 저작권 위반에 해당하죠.
저작권법 위반인 경우
- 유료로 구입해야 하는 폰트의 파일을 복제하거나 다른 사람에게 공유하는 경우
- 저작권을 침해한 복제 폰트 파일을 취득한 뒤 해당 사실을 알면서 업무상 이용하는 경우
- 애플리케이션에 이용 권한 없이 폰트 파일을 탑재하는 경우 (웹 폰트, 앱 시스템 폰트)
저작권법 위반이 아닌 경우
- 글꼴을 문서나 기록 외 용도로 예술적으로 승화시킨 경우 해당 예술 작품에 한해 저작권을 인정함
즉 유료 폰트를 불법으로 공유하거나, 불법으로 취득한 폰트를 사용해서는 안 된다고 볼 수 있어요. 기업이나 기관 등에서 무료로 배포한 폰트라고 하더라도 이용 범위 및 조건을 확인하고 쓰는 게 중요하겠죠.
지금까지 살펴본 폰트의 세계, 어떠셨나요?
기술과 미학의 발전과 더불어 우리 곁에 찾아올 앞으로의 폰트는 어떤 모습일까요? 계속해서 ‘읽는 즐거움’을 더해줄 폰트의 행보에 함께 기대를 걸어보아요! 😄
[인프메이션]을 계속 받아보고 싶다면?
매달 첫번째 & 세번째 화요일마다 찾아오는 인프런 뉴스레터,
[헬로 인프런]으로 가장 빨리 인프메이션을 받아보세요!
지난 [인프메이션] 이 궁금하다면? (클릭)
헬로 인프런 구독하러 가기 💌
[인프런 소식 및 홍보]를 ON으로 바꿔주세요 😊


댓글 7
댓글을 작성해보세요.
😸👍👍
폰트 이야기 좋아요!
합자 같은 폰트 디자인 특징에 대한 내용들도 이어서 써주실 계획은 없으신가요?
와!!!!!!!!!샌즈!!!!!파피루스!!! 언더테일 아시는구나!!!
0oO ilj1이 비슷한글자가 잘 구분되는 네이버 d2coding체 쓰면 됨
오.. 퀄리티 높은 글을 이해하기 쉽게 잘 정리 해주셨네요! 최고!
폰트 저작권에 대한 이야기도 흥미로웠습니다.
그럼 특정 폰트로 작성된 글을 캡쳐만 해서 사용하더라도 폰트파일 사용여부는 입증할 수 없으니 불법이 아닌걸까요??
와 샌즈
잘 읽었소.