
프론트엔드의 피할 수 없는 대세,
타입스크립트!
#TypeScript #타입스크립트 #프론트엔드 #객체 지향 프로그래밍

요즘 개발자 채용 우대사항 기술로 자주 언급되는
타입스크립트(TypeScript).
인프메이션 #63에서는 타입스크립트에 대한
재밌는 이야기를 해보려고 합니다.
자바스크립트의 슈퍼셋이라고 알려진
타입스크립트의 탄생까지 어떤 일들이 있었는지,
특징은 무엇인지 짧고 간단하게 들려드릴게요.
인프메이션 #63 🌿
재미있는 이야기로 알아보는 타입스크립트.
5분만 집중해 보세요!
FE 개발자가 배우고 싶은 언어 1위
타입스크립트가 대체 뭐길래
타입스크립트(TypeScript)는 2021년 마이크로소프트가 발표한 자바스크립트의 슈퍼셋 언어입니다. 자바스크립트(JavaScript)를 기반으로 정적 타입 문법을 추가했다는 점이 특징이에요. 모든 운영체제, 브라우저, 호스트에 사용할 수 있는 오픈 소스 언어라 전 세계의 많은 개발자들이 유지보수에 참여하고 있습니다.
 전 세계 개발자들도 주목하고 있는 타입스크립트! PYPL(Popukarity of Programming Language)에 따르면, 2023년 9월 기준으로 타입스크립트가 프로그래밍 언어 인기 순위 8위를 차지했어요.
전 세계 개발자들도 주목하고 있는 타입스크립트! PYPL(Popukarity of Programming Language)에 따르면, 2023년 9월 기준으로 타입스크립트가 프로그래밍 언어 인기 순위 8위를 차지했어요.
JS를 알면 TS가 보인다
타입스크립트의 탄생기
지금은 전 세계의 주목을 받고 있는 타입스크립트도 등장하기까지 많은 과정이 있었는데요. 크게 4단계로 나눠 살펴보려고 합니다.
1. 독특한 언어, 자바스크립트
자바스크립트는 웹 페이지에 작은 상호작용을 추가하기 위한 스크립팅 언어에서 시작되었습니다. 단순한 형태의 언어를 만드는 게 목표였던 것이죠. 자바스크립트는 간단한 언어를 지향했기에 언어의 복잡도를 최소화하는 방향으로 구성되었습니다. 그리고 사람들이 쉽게 배울 수 있도록 당시 가장 유행하던 C++과 Java의 문법을 빌려오기도 했어요. 문법이 간결하면서 타입 없이 객체 지향 프로그래밍*과 함수형 프로그래밍**을 할 수 있는 자바스크립트는 이렇게 탄생하게 됩니다.
💡 객체 지향 프로그래밍*?
컴퓨터 프로그램을 명령어의 목록으로 보는 시각에서 벗어나 여러 개의 독립된 단위인 '객체'의 모임으로 파악하는 것을 말해요. 각 객체는 메시지를 주고받거나 데이터를 처리할 수 있습니다. 프로그램을 유연하게 만들기 때문에 대규모 소프트웨어 개발에 많이 사용돼요.
💡 함수형 프로그래밍**?
자료 처리를 수학적 함수의 계산으로 취급하고 상태와 가변 데이터를 멀리하는 코딩 접근 방식입니다. 클로저, 스칼라, 하스켈 등이 대표적인 함수형 프로그래밍 언어이며, 비교적 최근에 자바스크립트, 코틀린, 파이썬 등에서도 함수형 프로그래밍 문법이 추가되었어요.
 프로토타입 객체 기반, 함수형, 동적, 타입, 스크립트. 자바스크립트 언어의 독특한 특징이에요.
프로토타입 객체 기반, 함수형, 동적, 타입, 스크립트. 자바스크립트 언어의 독특한 특징이에요.
2. 개발의 판도를 바꾼 Node.js의 등장
그러던 어느 날, Node.js가 등장합니다. 확장성 있는 네트워크 앱 개발에 사용되는 소프트웨어 플랫폼인데요. 자바스크립트가 지금처럼 폭넓은 개발에 사용될 수 있는 것도 바로 Node.js와 같은 런타임 환경이 있기 때문이에요.
파이썬(Python)과 같은 일반적인 프로그래밍 언어는 '컴퓨터'에서 동작합니다. 하지만 자바스크립트는 크롬(Chrome)과 같은 '브라우저'에서 동작하는 프로그래밍 언어예요. 언어가 브라우저 위에서만 동작하게 되면 네트워크 통신, 파일 작성과 같은 대부분의 OS 기능을 다룰 수 없어요. 이는 프로그램 사용자들의 불편함으로 이어집니다.
브라우저 등 제한된 환경에서만 동작하는 자바스크립트. Node.js는 자바스크립트가 브라우저 밖에서도 움직일 수 있는 실행 환경(런타임 환경, Runtime Environment)입니다. 이후 자바스크립트 실행 환경이 서버 개발 등의 영역까지 확장되었습니다.
 웹 서버 같은 확장성 있는 네트워크 프로그램을 만들기 위한 Node.js는 '서버 사이드의 자바스크립트 런타임'으로 자리매김합니다.
웹 서버 같은 확장성 있는 네트워크 프로그램을 만들기 위한 Node.js는 '서버 사이드의 자바스크립트 런타임'으로 자리매김합니다.
3. 너무 자유로워도 문제?
앞서 언급했듯 자바스크립트는 웹 페이지에 작은 상호작용을 추가하려는 목적에서 구상된 언어입니다. 하지만 런타임 환경이 만들어지면서 자바스크립트로 만드는 프로그램 규모가 점점 커지게 되었고, 단순하고 자유롭다는 특징이 되려 버그 발생 가능성을 높이게 됩니다.
자바스크립트의 문법이 단순해질 수 있던 건 자바스크립트가 동적 언어이기 때문인데요. 동적 언어는 프로그램을 실행할 때 자료형을 결정하기 때문에 자유롭게 타입 변경이 가능하고, 유연한 체계를 가질 수 있습니다. 반면에 자잘한 오타로도 에러가 발생할 수 있다는 부담이 있어요. 그리고 이 에러는 프로그램을 실행해야 발견할 수 있다는 문제가 있습니다. 실제로 오타, 라이브러리 API 이해 부족 등의 이유로 가장 흔하게 발생하는 게 타입 오류라고 해요. 대규모 프로젝트에서 코드 오류를 실행 후에야 알 수 있다면, 업무 효율성은 떨어지게 되겠죠.

막간 TMI 📌 자바스크립트를 대체할 언어의 등장?
자바스크립트가 웹 개발 필수 언어로 자리 잡는 동안, 자바스크립트를 보완하기 위한 시도는 꾸준히 있었습니다. 그중 자바스크립트의 단점을 해결하기 위해 제안된 커피스크립트는(CoffeeScript)는 한때 인기를 끌었어요. 2013년 3월, 깃허브에 널리 사용되는 언어 11위에 오르기도 했어요.
 커피스크립트는 커피스크립트로 작성된 프로그램을 자바스크립트로 변환할 수 있는 소스 대 소스 컴파일러를 제공해요. 이 때문에 자바스크립트를 쉽게 대체하여 쓸 수 있습니다.
커피스크립트는 커피스크립트로 작성된 프로그램을 자바스크립트로 변환할 수 있는 소스 대 소스 컴파일러를 제공해요. 이 때문에 자바스크립트를 쉽게 대체하여 쓸 수 있습니다.
4. 마침내 타입스크립트의 등장
마이크로소프트는 Visual Studio를 웹으로 옮겨 VSCode(Visual Studio Code)를 제작했어요. 그리고 그 IDE(Intergrated Developement Environment, 통합 개발 환경)에서 제대로 동작하면서 자바스크립트의 원형을 살리는 언어를 만드는데, 이게 바로 타입스크립트입니다. '모든 자바스크립트는 타입스크립트'라는 슈퍼셋 컨셉으로, 자바스크립트가 타입스크립트 엔진에서도 동작할 수 있도록 했습니다.
 타입스크립트의 근본은 자바스크립트! (이미지 출처: meme-arsenal)
타입스크립트의 근본은 자바스크립트! (이미지 출처: meme-arsenal)
자바스크립트에 정적 타입 문법을 추가한 언어가 타입스트크립트인데요. 타입스크립트를 브라우저에서 실행하려면 파일을 한 번 변환하는 컴파일(Compile) 과정을 거쳐야 합니다. 자바스크립트는 컴파일 과정이 없기 때문에 에러를 출력하지 않고 실행되는 런타임 에러가 발생했던 거예요. 컴파일 단계에서 타입 관련 에러를 막을 수 있기 때문에 타입스크립트를 자바스크립트의 정적 타입 검사자라고도 합니다.
굳이 공부해야 할까?
타입스크립트 시작이 고민이라면
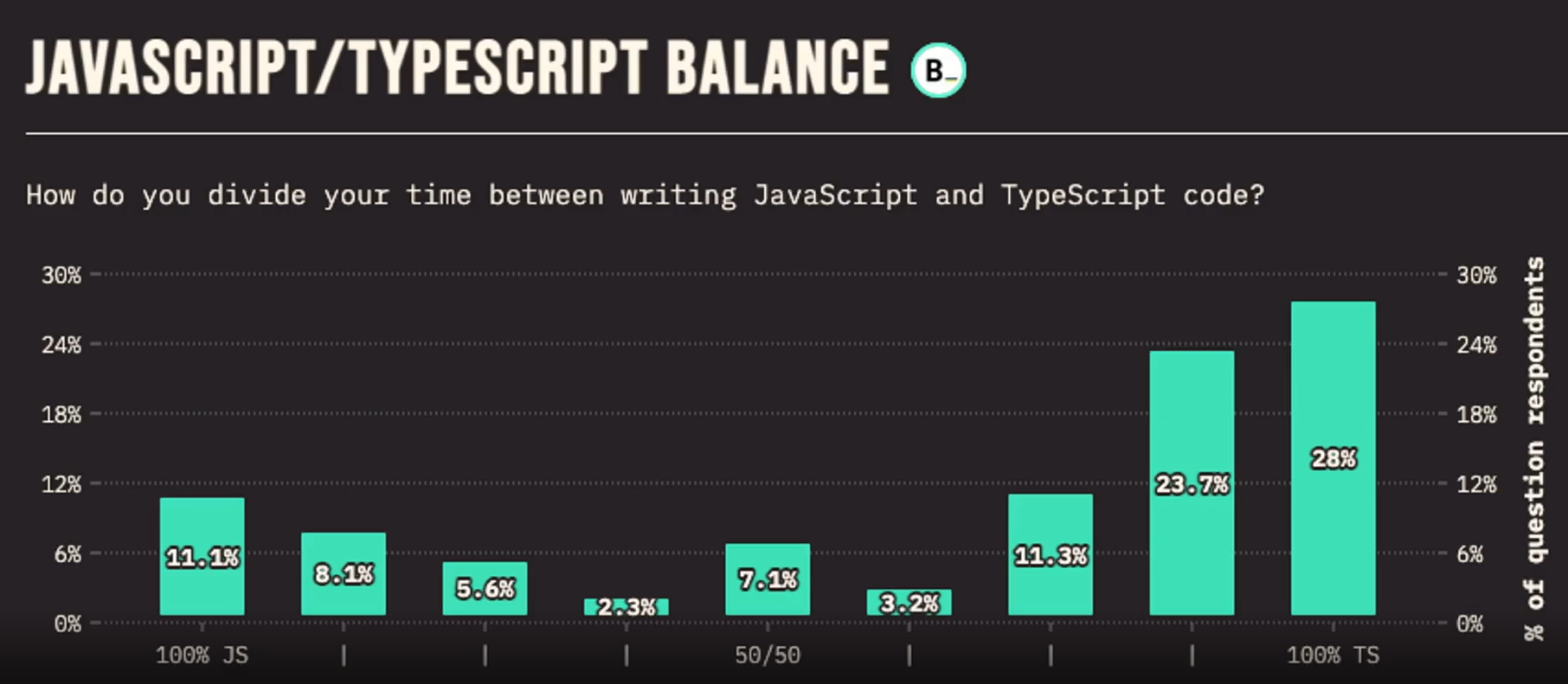
 요즘 개발자들은 자바스크립트와 타입스크립트를 어느 정도 비율로 쓰고 있을까요? (이미지 출처: State of JavaScript 2022)
요즘 개발자들은 자바스크립트와 타입스크립트를 어느 정도 비율로 쓰고 있을까요? (이미지 출처: State of JavaScript 2022)
개발 생산성을 높이고 에러 발생은 줄이는 타입스크립트. 자바스크립트와 100% 호환되기 때문에 클라이언트 단에서는 물론, 서버 단에서 개발이 진행되는 대형 프로젝트에서도 유용하다고 합니다. 비교적 최근 언어임에도 탄탄한 생태계를 보유하고 있다는 특징도 있는데요. 대부분의 라이브러리가 타입스크립트를 지원한다고 해요.
코드양이 늘어난다는 것, 새로운 언어를 학습하는 것에 대한 부담으로 타입스크립트 사용을 망설이는 개발자분들도 많을 텐데요. 특정 기능에만 타입스크립트를 도입하면서 점진적으로 전환하는 것도 가능하다고 하니, 관심 있으셨던 분들은 부담 없이 시작해 보셔도 좋겠습니다.
인프런의 타입스크립트 강의를 만나보세요.
[인프메이션]을 계속 받아보고 싶다면?
매달 첫 번째 & 세 번째 화요일마다 찾아오는 인프런 뉴스레터,
[헬로 인프런]으로 가장 빨리 인프메이션을 받아보세요!
헬로 인프런 구독하러 가기 💌
([인프런 소식 및 홍보]를 ON으로 바꿔주세요 😊)

댓글 0
댓글을 작성해보세요.