
뜨는 기술? 지는 기술? 🤔
#PHP #jQuery #JSP #웹개발 #레거시
개발자 사이에서 늘 뜨거운 토론 주제를 꼽으라면
어떤 기술이 요새 뜨고 지는지에 대한 이야기를 빼놓을 수 없죠.
어떤 분야나 직무든 마찬가지지만,
특히 개발 업계에서 “평생 공부하는 직업”이란 말을 자주 하는 데는 빠르게 변하는 기술 트렌드가 한몫하지 않을까 싶어요.
 레거시가 대체 뭐길래! 😭
레거시가 대체 뭐길래! 😭
인프메이션 #58에서는 한때 웹 개발 분야에서 많은 사랑을 받았지만 지금은 의견이 분분한 세 가지 기술에 대해 살펴봅니다.
편견일까요? 아니면 자연스러운 현실일까요?
PHP, jQuery, JSP를 둘러싼 이야기,
그리고 웹 개발이 걸어온 수십여 년 동안의 변천사를 가볍게 전해드릴게요.
인프메이션 #58 🌿
한물간 기술? 영광의 유산? 여전한 현역?
트렌드와 레거시 사이의 고민들
봄이 다시 찾아올까요?
PHP

어떤 기술이 좋고 나쁜지에 대한 이야기는 언어나 프레임워크, IDE 등 분야를 가리지 않고 이루어지죠. 그런데 이런 여러 논쟁 중에서도 프로그래밍 언어 PHP는 유난히 자주 거론되곤 합니다.
1995년에 처음 공개된 PHP는 주로 웹 서버 사이드 스크립트 언어로 쓰입니다. 2023년 1월 기준 TIOBE Index 점유율 및 2022 스택오버플로(Stack Overflow) 서베이 기준 모두 10위에 오른 인기 언어죠. W3Techs에 따르면 전세계 웹 사이트 서버의 77.7%가 PHP로 이루어져 있다고 하고요.
 전세계 CMS 툴 중 가장 많이 쓰이는 워드프레스(WordPress), 그리고 2000년대 초 국내 CMS 중 큰 인기를 끈 제로보드가 PHP로 개발되었어요.
전세계 CMS 툴 중 가장 많이 쓰이는 워드프레스(WordPress), 그리고 2000년대 초 국내 CMS 중 큰 인기를 끈 제로보드가 PHP로 개발되었어요.
PHP는 C언어에서 파생된 문법을 차용하면서도 C언어보다 훨씬 쉽고 편리하게 서버를 개발할 수 있다는 점 덕에 많은 인기를 끌었습니다. 문법이 간편해서 배우기 쉬운데다 엄격하지 않아 진입 장벽이 낮고, 웹 관련 함수가 많이 내장되어 있어 생산성도 뛰어났죠. 이런 장점들이 넷스케이프, 인터넷 익스플로러 등 초기 웹 브라우저가 등장하던 시절과 맞물리면서 웹 개발 진영을 상당히 점유하게 됩니다.
 인프런도 2019년 4월 도입된 지금의 Node.js 환경 이전에는 워드프레스 환경에서 PHP로 구축되어 있었어요. 쿠팡 또한 제로보드(현 XpressEngine) 기반 PHP 개발자를 구인하던 시절이 있었습니다.
인프런도 2019년 4월 도입된 지금의 Node.js 환경 이전에는 워드프레스 환경에서 PHP로 구축되어 있었어요. 쿠팡 또한 제로보드(현 XpressEngine) 기반 PHP 개발자를 구인하던 시절이 있었습니다.
그런데 2000년대 후반에 들어서면 승승장구하던 PHP 뒤에 불명예스러운 꼬리표가 붙습니다. 이른바 뒤떨어진 기술이라는 인식인데요. 재미있게도 PHP가 퍼져나가던 초기에는 장점이었던 것들이 오히려 단점의 원인이 되었어요.
가령 엄격하지 않고 간편한 문법은 처음 배울 때는 장점이지만, 반대로 구조가 체계적이지 않아 오류나 예외를 처리할 때도 일관성이 떨어지며 실수를 방지하기 어려워집니다. 가령 변수를 쓸 때도 정의되지 않은 변수(Undefined Index)를 그냥 쓸 수 있기 때문에 에러를 미연에 방지할 수 없었죠. 이런 문제 때문에 보안 취약점 또한 상당히 드러날 수밖에 없었고요.
 2015년 커뮤니티 사이트 뽐뿌에서 벌어졌던 개인정보 해킹 사건 역시 오래되어 보안이 취약한 버전의 제로보드 기반으로 이루어졌던 게 원인으로 꼽혔죠.
2015년 커뮤니티 사이트 뽐뿌에서 벌어졌던 개인정보 해킹 사건 역시 오래되어 보안이 취약한 버전의 제로보드 기반으로 이루어졌던 게 원인으로 꼽혔죠.
상황이 이렇다보니 체계적인 구조로 서버를 개발하기 어렵다는 인식이 커졌습니다. 진입장벽이 낮은 만큼 인력 수급도 쉽다 보니 숙련되지 않은 코드가 시중에 많이 퍼져있기도 했고요. 다른 스크립트 언어 대비 속도도 느린 편이었습니다. 하나의 요청 당 하나의 프로세스만 처리하기 때문에 프로그램이 커지면 느려질 수밖에 없는 구조였죠.
하지만 이런 PHP의 단점은 오늘날 대부분 극복되었습니다. 객체지향 프로그래밍(OOP) 요소가 도입된 PHP 5.3 버전 이후 라라벨(Laravel) 같은 프레임워크가 등장하면서 자바 서버 개발 진영과 마찬가지로 MVC 패턴* 등을 활용할 수 있게 된데다, 버전 6을 건너뛰고 모던 PHP로 불리는 PHP 7이 등장하면서 속도를 비롯한 성능이 대폭 개선되고 타입(Type) 지정 및 선언이 강화되는 등 기존에 문제로 지적된 많은 부분이 해결되었죠.
💡 MVC 패턴*?
모델 뷰 컨트롤러 패턴(Model-View-Controller Pattern). 디자인 패턴의 하나로, 웹 애플리케이션을 개발할 때 데이터를 처리하는 모델, 사용자가 보는 뷰, 모델과 뷰를 제어하는 컨트롤러로 역할을 분리함으로써 비즈니스 로직과 뷰 영역을 각각 고쳐도 서로 영향을 받지 않게 할 수 있어요.
 PHP 서버 개발 진영의 대표 프레임워크로 꼽히는 라라벨(Laravel).
PHP 서버 개발 진영의 대표 프레임워크로 꼽히는 라라벨(Laravel).
물론 과거에 벌어진 여러 문제 때문에 PHP를 둘러싼 인식은 여전히 좋지 않은 편입니다. 공식적으로 지원이 중단된 구버전 PHP를 사용하는 레거시 프로젝트가 많이 남아있는데다, 성숙한 실력을 갖춘 PHP 개발자를 구인하기 쉽지 않다는 통념이 퍼져 있죠.
그럼에도 PHP는 여전히 인기있는 프로그래밍 언어이고, 다른 인기 언어들과 마찬가지로 발전을 거듭하고 있어요. 올해 11~12월 경에는 PHP 8.3 버전 배포를 앞두고 있죠. 높은 점유율만큼 세계적으로 방대한 레퍼런스를 보유하고 있고, 국내의 경우 여전히 롱런하고 있는 오픈소스 CMS 그누보드가 모던 PHP 사용을 권장하는 한편 관련 레퍼런스도 적지 않게 찾아볼 수 있고요.
PHP의 미래는 어떨까요? 지난 겨울을 뒤로 하고 다시 과거의 영광을 되찾을 수 있을까요? 아니면 주춤했던 동안 자리를 굳혔던 경쟁 언어들에 밀려나게 될까요? 서버 개발 생태계에서 PHP가 맞이할 앞으로를 지켜보아야 할 것 같네요.
‘아직도’일까요? ‘그래도 아직은’일까요?
jQuery

2000년대 중반은 Node.js도, React나 Angular, Vue.js 같은 프론트엔드 프레임워크/라이브러리도 자리잡지 않은 시절이었어요. 가장 널리 쓰이는 웹 브라우저는 인터넷 익스플로러였고, ES5(ECMAScript 5) 이전 자바스크립트(JavaScript) 언어는 기능이 빈약하고 문법도 난해해서 쓰기 편하지 않았고요.
그러다 2006년에 등장한 자바스크립트 라이브러리, jQuery(제이쿼리)는 10년 가까이 웹 개발 영역에서 막대한 존재감을 드러냈습니다. jQuery는 인터넷 익스플로러, 파이어폭스 등 여러 웹 브라우저에서 동일한 방법으로 자바스크립트를 구현할 수 있도록 호환 문제를 해결해 주기 위해 등장했어요. 비슷한 시기 등장한 여러 라이브러리 중에서도 가장 쉽고 간편한 API 문법 덕에 널리 퍼지게 됐죠.
“Write Less, Do More”라는 모토처럼, jQuery는 자바스크립트를 짧고 관리하기 쉬운 형태로 쓸 수 있게 도와줍니다. 메서드(Method) 이름도 하나같이 간결할 뿐만 아니라 이벤트, CSS 조작, 애니메이션 같은 다양한 기능을 다룰 수 있었죠. 프로그래밍에 능숙하지 않더라도 쉽게 사용할 수 있었고요. ES5, ES6 이전 자바스크립트를 더 편리하게 쓸 수 있게 함으로써 생산성을 폭발적으로 높이는 역할을 한 셈이에요.
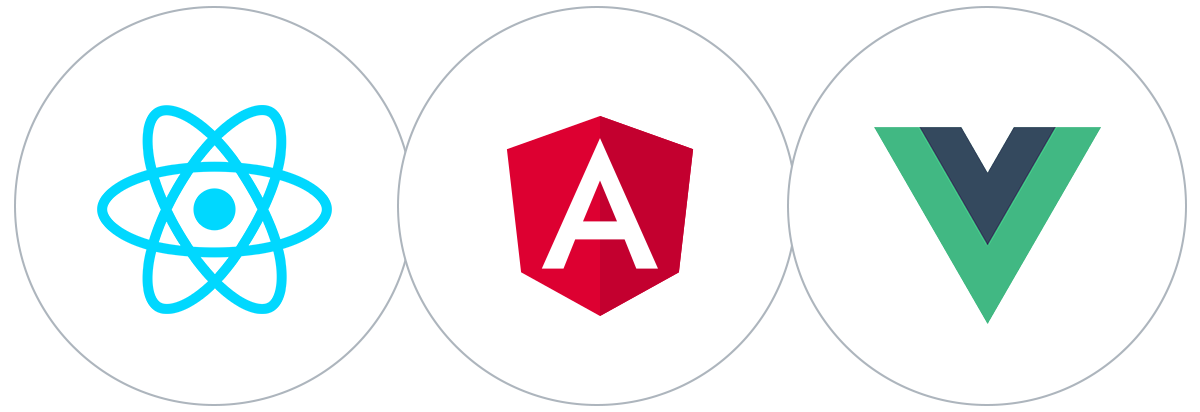
 특이하게도 국내에서는 “웹 퍼블리싱”으로 웹 페이지의 디자인 구현을 FE 프로그래밍의 하위 분야로 구분하는 경우가 많죠. jQuery는 웹 퍼블리싱을 하는 웹 퍼블리셔 및 웹 디자이너 직군에게도 특히 활발하게 쓰이고 있어요. ⓒ한국표준직업분류
특이하게도 국내에서는 “웹 퍼블리싱”으로 웹 페이지의 디자인 구현을 FE 프로그래밍의 하위 분야로 구분하는 경우가 많죠. jQuery는 웹 퍼블리싱을 하는 웹 퍼블리셔 및 웹 디자이너 직군에게도 특히 활발하게 쓰이고 있어요. ⓒ한국표준직업분류
jQuery의 핵심 기능 중 하나는 DOM 엘리먼트를 조작하는 것입니다. DOM이란 웹 페이지를 이루는 HTML 문서상의 태그(<html>, <body>, <div>...)를 자바스크립트로 조작할 수 있게끔 웹 브라우저가 구조적으로 객체를 통해 표현하는 방식(Document Object Model)이에요. 정적인 코드여서 사용자와 상호작용하기 어려운 HTML을 자바스크립트로 하여금 상호작용할 수 있도록 DOM이 매개 역할을 해주는 셈이죠. 순수 자바스크립트로 DOM에 접근하려면 복잡하기 때문에, jQuery로 쉽고 간단하게 DOM을 조작하면 큰 이점이 있었고요.
하지만 이렇게 편리한 jQuery에도 한계는 있었습니다. 구현할 페이지가 복잡할수록, 즉 조작해야 할 DOM이 많아질수록 웹 브라우저 성능에 악영향을 끼친다는 점이었죠. 이에 가상 돔(Virtual Dom)*을 차용하고, 싱글 페이지 애플리케이션(SPA)** 개발을 내세운 React, Angular, Vue.js 등의 프론트엔드 프레임워크/라이브러리가 등장하게 됩니다.
💡 가상 DOM*?
실제 DOM으로 곧바로 접근하는 대신 메모리에만 존재하는 DOM에서 작업을 먼저 처리하고 저장한 뒤 이를 실제 DOM과 동기화함으로써 성능 및 속도 문제를 보완하는 방식이에요. 더 자세한 내용은 인프메이션 #56 “Vanilla JS, 선택일까 필수일까”에서 읽을 수 있어요.
💡 싱글 페이지 애플리케이션**?
단일 페이지로 구성된 웹 어플리케이션(Single Page Application)으로, 화면을 이동할 때 필요한 데이터를 서버 사이드에서 HTML으로 전달받는 대신 필요한 데이터만 서버로부터 JSON으로 전달받아 동적으로 렌더링함으로써 빠르게 화면을 구성하는 방식을 말해요.
 순서대로 React(리액트), Angular(앵귤러), Vue.js(뷰).
순서대로 React(리액트), Angular(앵귤러), Vue.js(뷰).
이러한 프레임워크/라이브러리들은 컴포넌트 재사용, MVC, 양방향 데이터 바인딩 등 훨씬 다양하고 고도화된 기능을 제공하는 만큼 오늘날 “프론트엔드 개발”이라고 부르는 형태의 클라이언트 사이드 프로그래밍의 토대로 자리잡습니다. jQuery의 편리함과 간결함도 좋지만, 오히려 너무 간결해서 발생할 수 있는 비효율적인 구조나 안티패턴 등의 위험성 또한 더 고도화된 기술로 제어하게 됐죠.
더욱이 2015년 ES6(ECMAScript 6) 이후 표준화된 최신 자바스크립트에 들어서면 브라우저 호환성도 충분히 좋아진데다, 기능도 점차 확장되면서 jQuery의 필요성이 줄어들었죠. 브라우저 환경도 IE에서 Chrome으로 대세가 넘어갔고, 성능이 좋은 웹 표준 API가 확장된 것도 이유로 꼽힙니다. 반응형 웹 등 웹 애플리케이션을 쉽게 디자인할 수 있는 자바스크립트 프레임워크 부트스트랩(Bootstrap) 조차 2021년 5월 버전 5부터는 기존 jQuery 형식의 스크립트를 전부 걷어내고 자바스크립트로 대체하게 됐죠. jQuery의 시대라는 명성이 예전같지 않게 된 셈입니다.
 브라우저간 호환성이 달라 생기는 크로스 브라우징 문제 역시 jQuery를 사용할 필요 없이 바벨(Babel) 같은 도구로 해결할 수 있어요.
브라우저간 호환성이 달라 생기는 크로스 브라우징 문제 역시 jQuery를 사용할 필요 없이 바벨(Babel) 같은 도구로 해결할 수 있어요.
이렇게 jQuery는 철지난 유행처럼 보이지만, 한편으로는 여전히 많이 쓰이는 기술이기도 합니다. W3Tech에 따르면 여전히 전세계 웹사이트 77.6%에서 jQuery가 사용되고 있다고 해요. 기존에 jQuery의 영향력이 클 때 개발된 프로젝트가 여전히 많이 남아있는데다, 웹 퍼블리싱/웹 디자인 영역에서 활발히 쓰이고 있기 때문이죠.
“10년이면 강산이 변한다”는 말처럼 시대가 변하고 발전함에 따라 자연히 뜨고 지는 기술이 있기 마련인데요. jQuery는 자바스크립트가 발전하고, 새로운 프레임워크/라이브러리가 등장하면서 2010년대 중반 들어 현대적인 의미의 “프론트엔드 개발”이 등장하기까지의 초석을 마련해주었다는 점만으로도 충분히 의미가 있는 기술이 아닌가 싶습니다.
자바 전성시대의 발판이 된 기술
JSP

1999년 첫선을 보인 JSP(Java Server Pages)는 이름 그대로 자바(Java) 기반의 서버사이드 템플릿 엔진입니다. 정적인 HTML 코드에 자바 코드를 넣어 사용자(클라이언트)의 요청에 따라 다양한 화면을 보여주는 동적 웹 애플리케이션을 생성하게 만드는 도구예요.
JSP를 실행하면 자바 서블릿(Servlet)* 파일로 직접 작성할 때와 같은 코드로 변환이 이루어지면서, 서버로부터 데이터를 받아와 동적으로 화면을 그릴 수 있게 되죠. 이렇게 자바 기반 동적 웹 개발에 쓰이는 기술인 만큼, 웹 개발 생태계에서 자바 점유율을 높이는 데 크게 일조한 기술입니다. 특히 2000년대 공공기관, 기업용 시스템 구축에 널리 쓰였죠.
💡 서블릿(Servlet)*?
웹 기반의 요청에 대해 동적으로 처리할 수 있도록 서버 사이드에서 돌아가는 자바 프로그램으로, 자바 코드 안에 HTML 코드가 하나의 클래스로 삽입된 형태로 이루어져 있어요. 반대로 JSP는 HTML 문서에 자바 코드가 삽입된 구조입니다. HTML을 서블릿 클래스에 작성하기 까다로운 문제를 보완하기 위해 만들어졌어요.
 가장 오랜 역사를 자랑하는 국내 개발 커뮤니티 중 하나인 OKKY 역시 JSP 커뮤니티였던 OKJSP가 그 기원이예요.
가장 오랜 역사를 자랑하는 국내 개발 커뮤니티 중 하나인 OKKY 역시 JSP 커뮤니티였던 OKJSP가 그 기원이예요.
서블릿 및 JSP를 사용하는 방식이 어떻게 변했는지를 살펴보면 자바 서버 개발 생태계의 발전 흐름을 엿볼 수 있습니다. 서블릿 또는 JSP만 사용하던 초기에는 디버깅 및 유지 보수 문제가 두드러졌어요. 비즈니스 로직부터 사용자가 마주하는 화면(View)을 제어하는 코드까지 다양한 코드가 섞이면서 영역이 비대해졌기 때문이죠. (Model 1 방식)
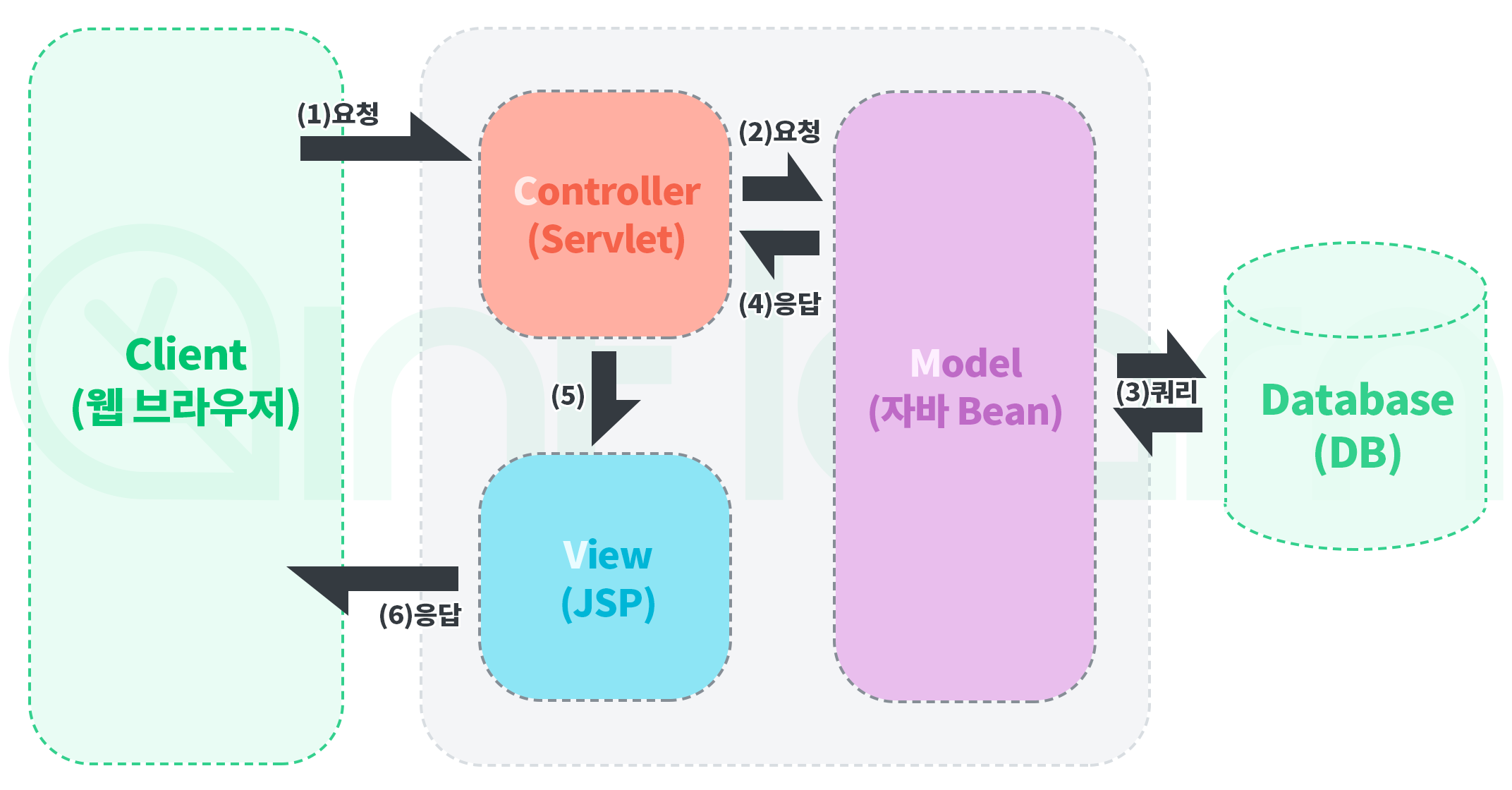
이를 극복하기 위해 JSP로는 화면을, 서블릿으로는 비즈니스 로직을 담당하게 하는 MVC 패턴*의 Model 2 방식이 널리 쓰이게 돼요. 보여지는 영역에서는 HTML이 중심이 되는 JSP를, 다른 자바 클래스에 데이터를 넘겨주는 역할을 하는 컨트롤러에서는 자바 코드가 중심이 되는 서블릿을 사용함으로써 역할을 달리하면 각각 코드를 따로 고칠 때도 서로 영향을 받지 않아 유지 보수 작업을 하기 편리하죠.
 MVC 패턴에서 MVC는 Model - View - Controller의 약자로, 애플리케이션을 3가지 역할로 구분한 개발 방법론입니다.
MVC 패턴에서 MVC는 Model - View - Controller의 약자로, 애플리케이션을 3가지 역할로 구분한 개발 방법론입니다.
하지만 이런 서블릿 + JSP 조합의 MVC 패턴에도 한계가 드러났습니다. 비즈니스 로직과 뷰 출력 로직을 명확하게 구분할 수 있는 건 좋지만, 컨트롤러 안에서 중복되는 코드에 대한 공통 처리를 해주기가 어려워졌죠. 때문에 복잡한 MVC 패턴 설계를 규격에 맞게 자동화하고, 반복 작업을 줄이고, 공통 코드를 처리해주는 등 다양한 기능을 지원하는 도구에 대한 수요가 생겨났어요. 스프링(Spring) 프레임워크의 서브 프로젝트인 스프링 MVC가 대표적이죠.
MVC 패턴의 한계만이 문제는 아니었습니다. JSP는 서버사이드이기 때문에 클라이언트 사이드(브라우저)에서 페이지 렌더링을 담당하는 싱글 페이지 애플리케이션(SPA)에서는 JSP가 굳이 필요하지 않죠. 서버는 API만 담당하고 별도의 프론트엔드 기술로 뷰를 처리하는 프로젝트가 점차 늘어나면서 JSP의 인기가 하락세로 접어들게 됩니다.
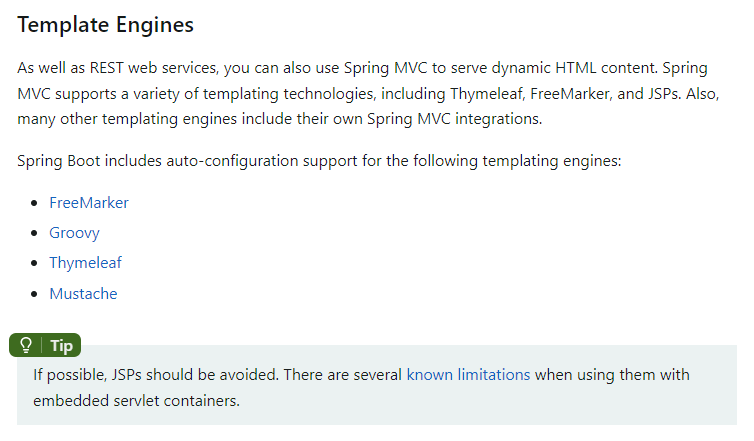
더욱이 오늘날 자바 서버 개발 진영의 주류를 차지하는 스프링 및 스프링 부트(Spring Boot)에서 JSP 자동 설정을 지원하지 않는다는 점 또한 치명적이었어요. 굳이 JSP를 사용해야 할 이유가 없어진 셈이죠. 스프링 MVC와의 호환성이 뛰어난 타임리프(Thymeleaf), 속도나 기능 면에서 강세를 보이는 프리마커(Freemarker), 벨로시티(Velocity), 머스태치(Mustache) 등 경쟁자가 너무 많아진 겁니다. 현재 시점에서 JSP는 비교적 발전이 더딘, 오래된 기술이기에 비교 우위를 점하기 어려워졌고요.
 스프링 부트는 공식 문서를 통해 “JSP를 공식적으로 지원하지 않으며, 사용을 권하지 않는다”고 명시하고 있어요.
스프링 부트는 공식 문서를 통해 “JSP를 공식적으로 지원하지 않으며, 사용을 권하지 않는다”고 명시하고 있어요.
하지만 JSP가 완전히 사장된 기술은 아닙니다. 여전히 정부 기반 프로젝트나 기존 레거시 프로젝트에 대한 유지보수 등 여러 프로젝트에서 쓰이고 있으며, 그만큼 JSP 개발자에 대한 수요도 존재하지요. 국내 SI 업계에서 많이 쓰이는 전자정부표준프레임워크 역시 스프링 기반이면서 뷰 구현 단에는 JSP를 사용하곤 합니다. 아울러 JSP 및 서블릿의 관계를 이해하면 스프링 같은 자바 프레임워크나 MVC 아키텍처의 등장 맥락과 필요성을 파악하는 데 도움이 되기 마련입니다.
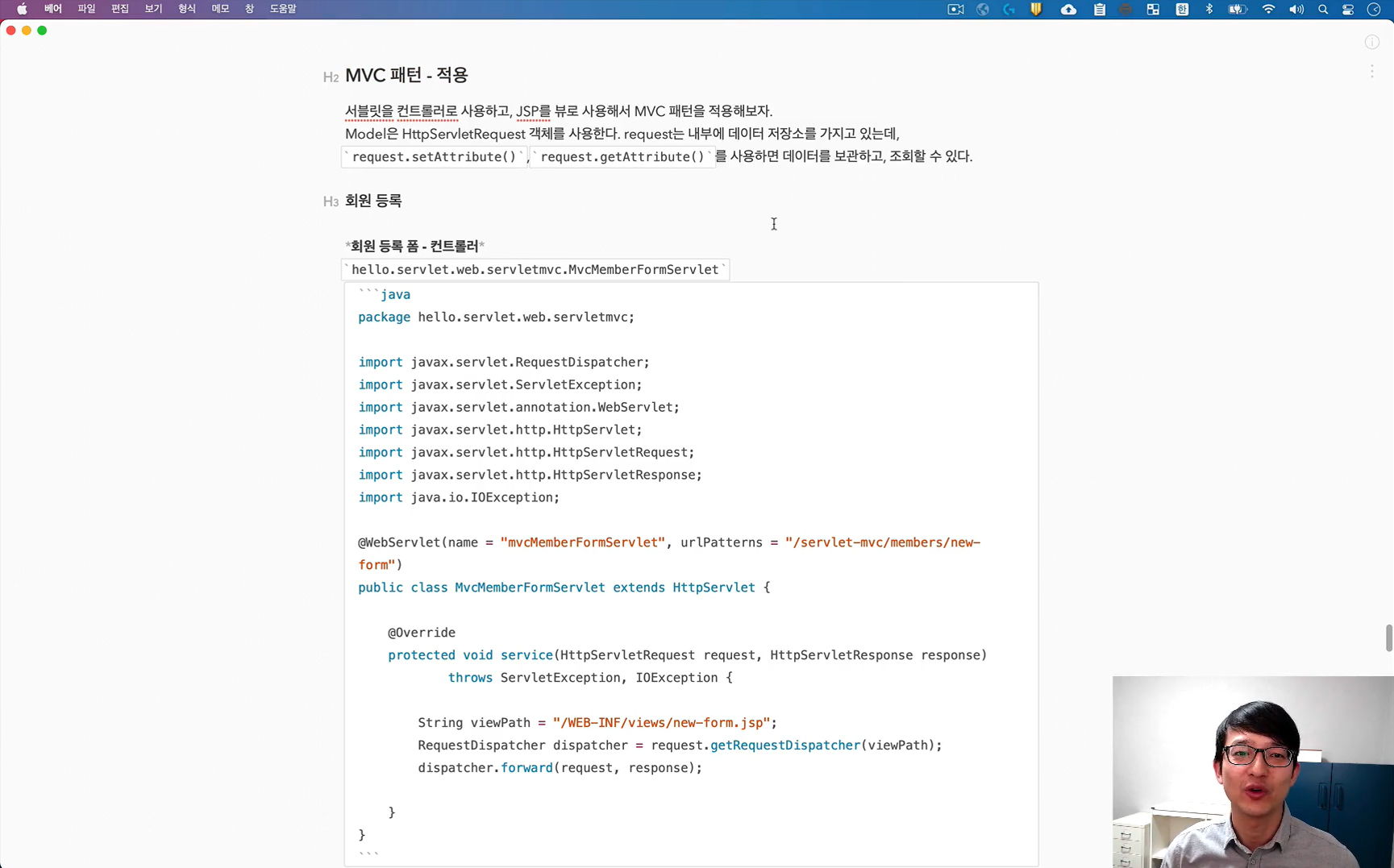
 지식공유자 김영한 님의 “스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술” 강의는 서블릿, JSP 등의 기술에서 스프링 MVC가 등장하게 된 배경에 따라 단계별로 직접 개발해보면서 이해할 수 있도록 구성되어 있어요.
지식공유자 김영한 님의 “스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술” 강의는 서블릿, JSP 등의 기술에서 스프링 MVC가 등장하게 된 배경에 따라 단계별로 직접 개발해보면서 이해할 수 있도록 구성되어 있어요.
그 시절엔 이유가 있었던 기술
레거시에 대한 생각
레거시 시스템이라고 하면 막연히 좋지 않은 인상을 느끼는 경우가 많습니다. 낡은 기술이 곧 질이 낮은 코드와 구조로 이어진다고 여겨지기도 하죠. 물론 수년 전 개발된 레거시 시스템을 처음 열어보면 지금은 잘 쓰이지 않는 기술로 이루어진 코드에 당황스러워지기 마련이에요. 참고할 수 있는 문서나 주석 등이 남겨져 있지 않거나, 급한 일정에 맞춰 엉성하게 짜인 코드라면 더욱 곤란할 수밖에 없고요.
하지만 레거시(Legacy)가 곧 질 나쁜 코드나 구조를 의미하는 건 아닙니다. 단어대로 ‘과거의 유산’을 일컫죠.

개발자는 프로그래밍 기술을 통해 제품을 만들고, 문제를 해결하는 사람이에요. 이때 기술은 문제를 해결하기 위한 도구입니다. 시대가 변하면서 사용자의 요구사항과 조건은 더욱 복잡해지기 마련이고, 기존의 구조와 로직만으로는 해결하기 어려운 문제들이 자꾸 생겨나죠. 이를 해결하기 위한 기술 또한 계속해서 등장하고요. 즉 과거의 기술뿐만 아니라, 지금은 잘 쓰이지 않지만 현대 기술이 등장하는 데 영향을 준 기술 역시 레거시라고 부릅니다.
다만 트렌드가 지나 사람들이 잘 쓰지 않게 된 기술로 이루어진 시스템은 업데이트나 지원이 중단되거나, 생태계가 빈약해지면서 지속적인 유지보수와 운영에 어려움이 따를 수 있죠. 기업 차원에서는 해당 기술을 다루는 실력있는 인력을 선발하기 쉽지 않고, 기술을 보유한 당사자 역시 수요가 많은 최신 기술에 비해 양질의 일자리를 구하기 힘들고요.
물론 꼭 오래된 기술이기 때문에 유지보수가 어려운 건 아니에요. 무조건 모든 프로젝트를 새로운 기술로 갈아 엎어야 할 필요도 없고요. 다만 함께 일하는 사람과 환경이 선호하지 않아 함께 일할 때 어려움이 따르거나, 해당 기술만으로 극복하기 어려운 한계가 나타나는데도 정체되어 있다면 효율적인 기술을 쓰고 있다고 하기는 어렵겠죠.
그래서 레거시라는 말 자체에 (부정적이든 낙관적이든) 너무 깊은 뜻을 둘 필요는 없을 것 같아요. 또, 레거시가 된 기술을 쓴다고 무조건 자신의 실력이나 위치를 평가절하할 필요도 없고요. 환경 여하를 떠나 구조를 깊이있게 고민하고, ‘좋은 코드’를 구현할 수 있는 역량을 갖춘다면 좋은 개발자라고 할 수 있지 않을까 싶습니다. 결국 모든 기술은 도구니까요!
트렌디한 기술과 레거시가 된 기술, 여러분은 어떻게 생각하시나요? 댓글로 여러분의 의견을 남겨주세요. 😊
[주간 인프런]의 새 이름, [인프메이션]!
매달 첫번째 & 세번째 화요일마다 찾아오는 인프런 뉴스레터,
[헬로 인프런]으로 가장 빨리 인프메이션을 받아보세요!
지난 [인프메이션] 이 궁금하다면? (클릭)
헬로 인프런 구독하러 가기 💌
([인프런 소식 및 홍보]를 ON으로 바꿔주세요 😊)

댓글 10
댓글을 작성해보세요.
라떼시절 이야기 마시따! 옴뇽뇽뇬요뇽
php는 큰 잘못(?)이 없다 생각합니다. 하지만 그 레거시에 빠져서 편하고 자유로운 개발을 계속하며, 공부없이 발전없는 개발을 계속 하고 있는 사내 문화(/사람)가 큰 문제라 생각되어요. 공부하는 습관이 없기에 잘못된 지식을 알려주기도 하더라구요. 이직하겠습니다..
어느정도 해당 언어나 프레임워크에 대해서 숙련도 있는건 이직할 때 장점이긴 하지만, 경력이 쌓이다보면 다른 언어나 프레임워크는 금방 익힐 수 있어요. 트렌디한 기술도 결국은 레거시의 개념과 원리를 벗어나진 않거든요. 신입분들이 레거시로 시작했다고 해서 너무 조급하거나 걱정하지 않았으면 좋겠습니다. 레거시로 시작하더라도 잘배웠다면, 새로운건 금방 익히거든요~
재밌고 유익한 글 감사합니다 👍
개발을 자바 + 스프링(부트)으로 시작한 저에게 레거시 기술은 항상 미지의 영역이었는데.. 이렇게 깔끔하게 정리해주셔서 레거시 기술들에 대한 지식을 넓힐 수 있었습니다!
트렌디한 기술도 언젠가는 레거시가 됩니다 ㅎㅎㅎ
호돌맨이 좋아하는 PHP도 소개해주셔서 너무 반가웠습니다
ASP에 대해서는 언급이 없어서 아쉽네요 ㅠㅠ
ASP도 정말 많이 사랑받은 기술이죠! 지면의 한계 ㅠㅠ로 요번엔 아쉽게도 싣지 못했는데, 기회가 되면 소개해 볼 수 있도록 하겠습니다! 좋은 의견 전해주셔서 감사합니다 😊
사실 여러 분야의 웹 개발 언어를 다루어 보니 PHP 만큼 이해하기 쉬운 언어도 없는 것 같습니다. 그래서 애정을 가지는 것 중 하나 이고 저렴한 플랫폼 구축할 때는 여전히 쓰이고 있다는 점이 특징인것 같습니다.
말씀해주신 의견 공감합니다! 😊 이해하기 쉽고 배우기 좋은 언어라는 게 PHP가 가진 특별한 강점 중 하나인 것 같아요. 좋은 이야기 남겨주셔서 감사합니다!
한때 JSP 개발자로서 깔끔한 정리로 보기 좋았습니다! 다음에는 백엔드 개발자의 영원한 친구(?) 부트스트랩도 함 다뤄주셨으면 좋겠어요!ㅎㅎ
와 부트스트랩! 인프런 서비스 개발에도 부분적으로 부트스트랩이 쓰이곤 하는데요 ㅎㅎ
많이 쓰였던 프레임워크고 장단점도 뚜렷해서 저도 이야깃거리가 많은 툴이라고 생각해요. 기회가 되면 꼭 다뤄보도록 하겠습니다!
읽어주시고 댓글 남겨주셔서 감사합니다 😊