
뷰 개발자라면 이제는 미룰 수 없다!
소문 무성하던(?) Vue 3 파헤치기 🕵️
사용자 인터페이스 구축을 위한 자바스크립트 프레임워크, Vue.js. 지난 몇 년 동안 리액트(React)와 함께 수많은 프론트엔드 개발자가 사용하는 기술이죠.
2020년대 들어 Vue.js의 최신 3 버전에 대해
프론트엔드 진영의 이목이 쏠리고 있는데요.
Vue 3에서는 무엇이 바뀌었고, 또 어떤 점이 좋아졌을까요?

Vue.js이 등장하게 된 배경부터 Vue.js의 특징, 그리고 Vue 3으로의 발전에 대한 이야기!
인프런에서 간단하게 정리해보았습니다. 함께 살펴보실까요? 😆
가볍고 유연한 Vue.js의 시작
2000년대 중반 웹 인터페이스 구현의 대세는 단연 jQuery(제이쿼리)였습니다. 하지만 시간이 흘러 웹 생태계가 발전하고, 전보다 복잡한 웹 페이지를 개발해야 하는 과정에서 jQuery에 대한 기술적인 아쉬움이 드러나기 시작했어요.

그렇게 2010년대 초반 잇달아 등장한 앵귤러(AngularJS), 리액트(React) 그리고 Vue.js는 현대 프론트엔드 개발에 새로운 혁신을 가져온 기술로 꼽혀요. 철지난 표현이 되긴 했지만, 당시엔 모던 프론트엔드 프레임워크/라이브러리 3대장이라고 불릴 정도였으니까요. 앵귤러가 2010년, 리액트가 2013년에 출시된 데 비하면 Vue.js의 등장은 비교적 늦은 2014년에 이루어졌습니다.
Vue.js는 구글에서 AngularJS로 프론트엔드 개발을 하던 개발자 에반 유(Evan You)가 AngularJS의 단점을 개선하고자 만들었어요. AngularJS는 방대한 기능을 지원하지만, 그만큼 프로젝트 구성이 복잡해지고 사용하기 어렵다는 문제가 있었죠. 때문에 Vue.js는 가벼우면서도 쓰기 쉽고 유연한 개발 도구를 지향하고 있어요.
쉬운 학습 곡선
AngularJS, React에 비해 초심자가 빠르게 이해하고 사용할 수 있게 설계되어 있어요. 공식 문서도 자세하게 되어 있기 때문에 참고하며 학습하기 좋아요.
높은 유연성
다른 프레임워크/라이브러리와 쉽게 통합할 수 있는 플러그인 시스템을 제공해요. (뷰라는 이름처럼) 뷰 레이어 관리에 집중하되, 상태 관리나 라우팅 같은 다른 기능은 프로젝트 요구사항에 맞게 선택해서 적용할 수 있어요.
강력한 반응성 시스템
상태 변경을 감지해 DOM을 자동으로 업데이트하고 부가적인 동작을 수행하는 반응성(Reactivity)이 뛰어나요. UI 업데이트 관리가 쉽고, 사용자 경험을 향상시키는 데 도움이 되죠
컴포넌트 기반 아키텍처
애플리케이션을 작고 독립적인 컴포넌트(Component) 단위로 구성하기 때문에 코드 재사용성과 유지보수성이 높고, 컴포넌트끼리의 통신 및 상태 관리가 편리해요.
선언적 렌더링
프로그래밍 언어 단계에서 코드를 하나하나 작성할 필요 없이, 간단한 템플릿 구문을 사용해 선언하기만 하면 DOM에 데이터를 렌더링할 수 있는 시스템을 가지고 있어요.
편리한 Vue CLI
프로젝트 생성 및 개발 서버 실행이나 빌드, 테스트, 배포 자동화, 플러그인 추가 등에 도움이 되는 Vue CLI를 통해 프로젝트를 보다 쉽게 설정하고 관리할 수 있어요. 최근에는 더 강력한 Vite가 등장해 눈길을 끌고 있죠.
Vue.js 개발자가 에반 유 직접 만난 썰!
“2018년 3월에 에반 유 수업 들으러 휴가를 일주일을 썼어요. 하루 종일 에반 유랑 같이 Vue.js 프레임워크를 자바스크립트로 만드는 수업인데, 거기서 저는 Vue.js 코어 같은 것들을 만들어봤고요. 지금 실제로 사용하고 있어요.”

“에반 유는 겸손하고 배려를 많이 하는 사람이었어요. 백그라운드는 원래 디자이너였다고 해요. 예술 전공을 하고, 석사로 예술 + IT 쪽을 하다 구글에 들어간 거예요. 거기서 앵귤러로 프로그래밍을 하다 앵귤러가 너무 무겁고, 자기처럼 비전공자를 위한 프레임워크는 아니라고 생각해서 Vue.js를 따로 만든 거죠. 그리고 지금은 많은 사람들에게 Vue.js가 쓰이고 있고요.
“그게 중요한 것 같아요. 자기가 잘한다고 해서 남을 배려하지 않고 자기의 길만 가는 것보다, 결국에는 같이 간다는 마음에서 남들을 위한 프레임워크를 만든다는 게 저는 의미있다고 생각하거든요. 그래서 Vue.js가 괜찮은 것 같아요.”
인프런이 만난 사람, 장기효(캡틴판교) 님 인터뷰 中
최신 Vue 3, 뭐가 다를까요?
2022년 2월, Vue 프로젝트의 기본(Default) 템플릿이 Vue 3 버전으로 변경되었습니다. 처음으로 Vue 3 버전에 대해 언급한 지 거의 2년 반만에 이루어진 변화였어요.
Vue 3 간단 타임라인
- 2019년 10월, Vue 3 Pre-Alpha가 외부에 첫 공개되었어요.
- 2020년 1월, 공식 Alpha가 출시되었어요. 같은 해 4월에는 공식 Beta 버전이 시작되었습니다.
- 2020년 9월, Vue.js 3.0 “One Piece”가 공식 출시되었어요. (여러분이 생각하는 그 원피스가 맞습니다!)
- 2022년 2월, Vue3의 안정화 버전 3.2.28이 출시되고 Vue 프로젝트의 기본 템플릿이 Vue 3으로 변경되었어요.
- 2023년 12월 31일을 마지막으로 Vue 2 지원이 종료될 예정이에요.
어떻게 보면 2022년 2월이 되어서야 Vue 3이 Vue.js 생태계의 표준으로 자리잡을 때가 되었다는 공식적인 선언을 한 셈인데요. 길다면 긴 시간이다보니 Vue 3이 예전 버전과 뭐가 다른지 배워야 할지, 언제 Vue 3으로 넘어가야 할지도 프론트엔드 개발자 사이에서 그동안 꽤 자주 언급되는 화제였죠.
그렇다면 Vue 3는 기존 버전과 어떻게 다를까요? 최신 3 버전은 Vue.js가 등장했던 태초의 이유를 ‘더’ 잘 살리는 방향으로 진화했다고 볼 수 있는데요. 더 가볍고, 더 유연하고, 더 빠른 프레임워크를 추구하고 있기 때문입니다.
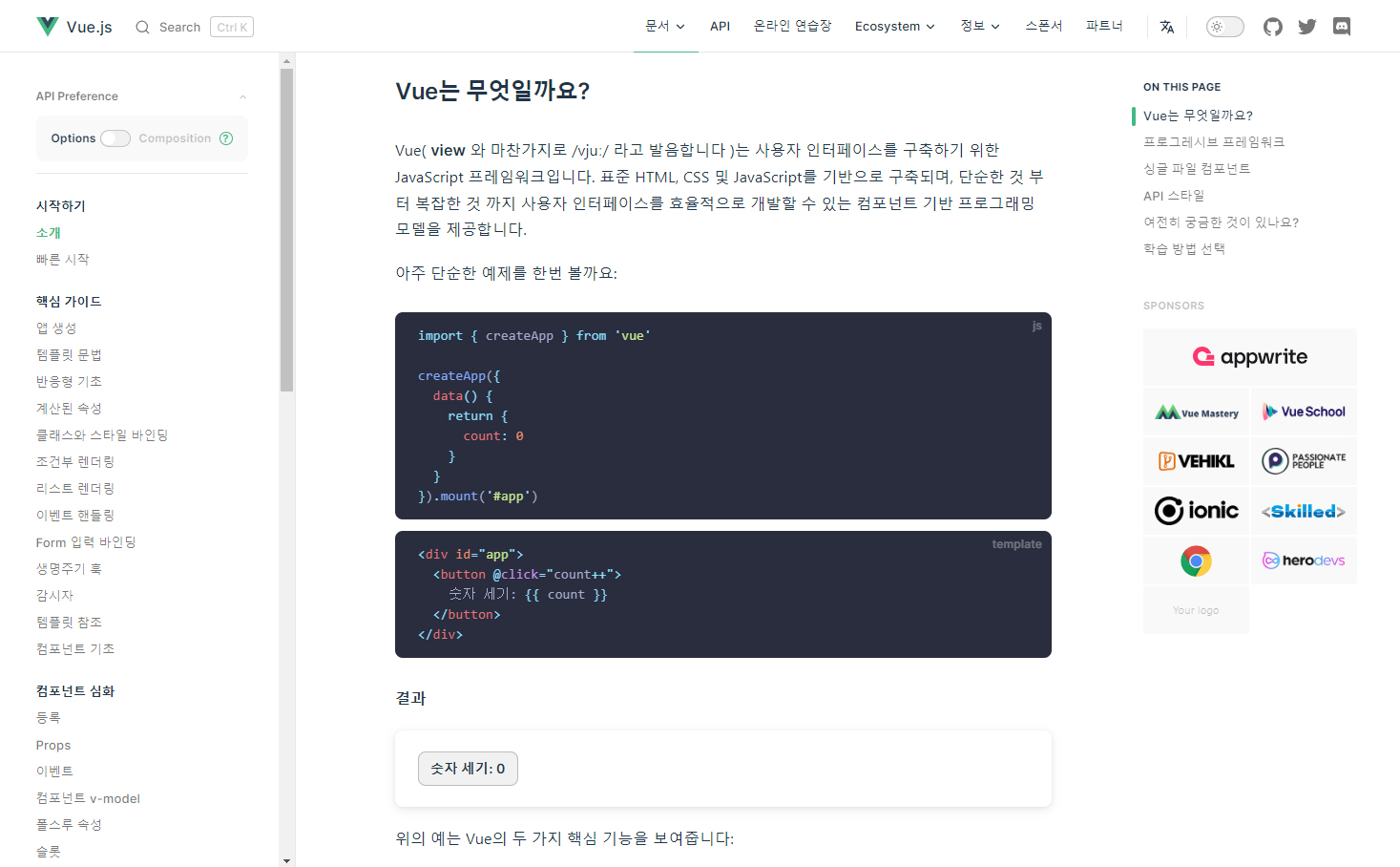
 Vue 3에 대응하는 Vue.js 공식 문서. 아직 기존 Vue 2에 대응하는 문서도 공개하고 있어요. ⓒVue.js
Vue 3에 대응하는 Vue.js 공식 문서. 아직 기존 Vue 2에 대응하는 문서도 공개하고 있어요. ⓒVue.js
가상 DOM 최적화
jQuery를 대체한 모던 프론트엔드 기술이 등장한 가장 큰 이유 중 하나는 DOM 조작이었습니다. 많은 DOM을 조작하면 성능에 큰 부하를 줄 수 있기 때문이죠.
기존 Vue 2에서의 가상 DOM 설계는 HTML 기반 템플릿을 제공한 다음, 이를 가상 DOM 트리로 반환하는 과정을 거쳐 실제 DOM에서 업데이트되어야 하는 영역을 탐색하는 방식이었습니다.
이런 방식은 매번 전체 트리를 확인해야 하기 때문에 불필요한 탐색이 늘어 비효율적이고 동작도 무거워지게 될 수 있는데요. Vue 3에서는 가상 DOM 최적화를 통해 템플릿 구문에서 정적 요소와 동적 요소를 구분하고, 트리 순환 때 동적 요소만 순환할 수 있게 해서 렌더링 트리의 탐색을 최적화했어요.
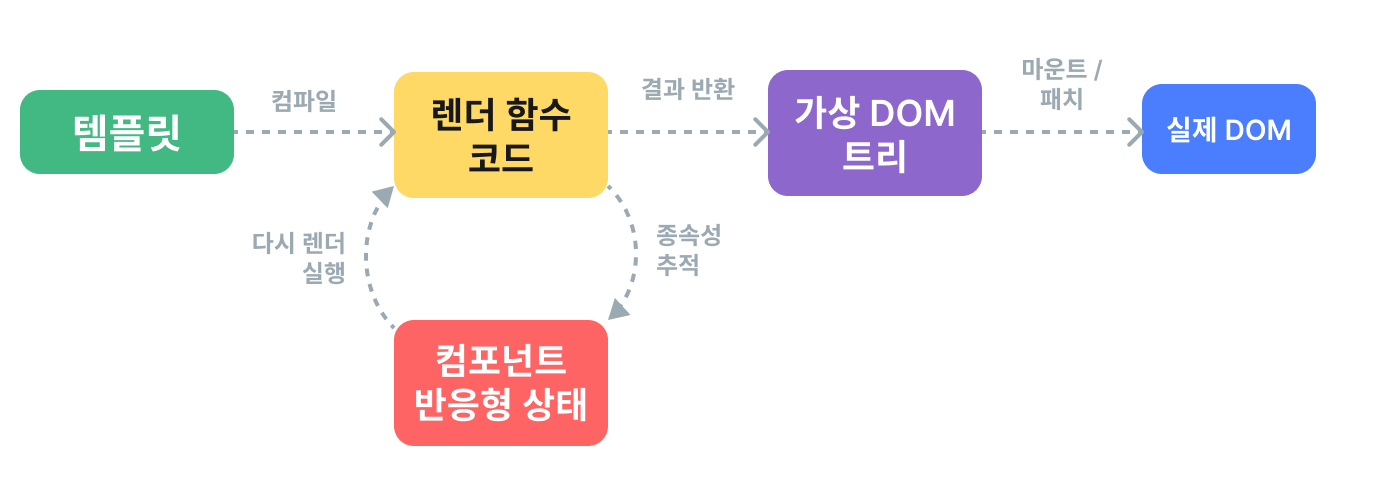
 Vue.js 공식 문서에서는 렌더 파이프라인을 다음 도식으로 설명하고 있어요. ⓒVue.js
Vue.js 공식 문서에서는 렌더 파이프라인을 다음 도식으로 설명하고 있어요. ⓒVue.js
또 템플릿 내 정적 요소나 서브 트리, 데이터 객체 등 렌더링 관련 객체를 컴파일러가 미리 감지해 렌더러 함수 밖으로 호이스팅(Hoisting)시켜 렌더러마다 객체를 다시 생성하지 않게 했죠. 그리고 컴파일러가 템플릿 내 동적 바인딩 요소에 대해 처리할 수 있도록 플래그를 미리 생성해두어서 렌더링 속도도 더욱 빨라졌어요.
강력한 타입스크립트 연계
타입스크립트(TypeScript)와의 통합도 눈여겨봐야 합니다. 최근 들어 업계에서 타입스크립트는 자바스크립트(JavaScript)를 대체하고 보강하는 표준으로 떠오르고 있는데요.
Vue 3은 기존 버전에서 JS로 작성되어 있던 라이브러리 내부 로직을 전부 TS 기반으로 다시 작성했어요. 타입스크립트와의 통합이 더 원활하게 설계되면서 타입스크립트를 사용해 컴포넌트와 애플리케이션 코드를 보다 안전하게 작성하고, 타입스크립트 개발을 지원하는 IDE(통합 개발 환경)와의 궁합도 더욱 좋아졌죠.

개선된 API와 새로 지원하는 문법
Vue 2에서도 원래 지원이 되던 문법들이 공식 라이브러리 레벨로 내려갔어요. Vue 3에서는 기존 버전에서 리액티비티(Reactivity)를 쓸 때 주의해야 하는 점들을 해결하는 방향으로 개선된 API를 제공하는데요. Vue 컴포넌트의 데이터 변경을 더 효율적으로 감지하기 때문에 더 빠르고, 성능도 향상됐습니다.
뿐만 아니라 컴포지션 API(Composition API), 텔레포트(Teleport) 등 별도 문법을 추가로 지원하면서 개발하면서 쓸 수 있는 선택지가 더욱 늘어났어요.
특히 컴포지션 API는 Vue 3의 가장 큰 특징이라 할 수 있는 기능입니다. 그전까지 Vue.js에서는 옵션 기반의 API를 사용했는데요. 컴포지션 API를 사용하면 컴포넌트 로직을 함수로 구성하고, 필요한 로직을 구성 함수 간에 재사용할 수 있게 돼요. 코드의 가독성을 높이고 유지 보수도 더욱 쉬워지죠.
 옵션 API로 이루어진 컴포넌트를 컴포지션 API로 리팩터링하면 코드가 더 효과적으로 그룹화됩니다. ⓒVue.js
옵션 API로 이루어진 컴포넌트를 컴포지션 API로 리팩터링하면 코드가 더 효과적으로 그룹화됩니다. ⓒVue.js
텔레포트는 컴포넌트를 DOM에서 다른 위치로 이동할 수 있게 해서 컴포넌트 코드 재사용성을 높여주는 역할을 해요. 모달이나 드롭다운 메뉴, 팝업 등 UI 컴포넌트를 구현할 때 특히 유용하게 쓸 수 있죠. 이전에는 한 UI 컴포넌트를 렌더링하려는 위치가 템플릿 구문이 속한 컴포넌트에 있지 않으면 컴포넌트 구조를 변경하거나 분리해야 해서 번거로웠거든요. 리액트의 포털(Portals)과 비슷한 기능이라고 볼 수 있어요.
줄어든 번들 크기
Vue 3은 기존 버전에 비해 더 작은 번들 크기를 가져요. 나무를 흔들어서 잔가지를 터는 것처럼, 모듈을 번들링할 때 사용하지 않는 코드(‘죽은 코드’)를 제거하고 컴파일러가 실제로 쓰는 코드만 출력하는 트리 셰이킹(Tree Shaking)이 대폭 강화됐기 때문이죠. 여기에 더 효율적인 빌드 프로세스를 통해 애플리케이션의 성능을 최적화할 수 있도록 맞춰져 있어요.
더 좋아진 개발 편의성
뷰 개발자 도구나 VSCode 플러그인 등 주요 개발 도구 변경을 통한 지원 강화도 눈에 띕니다. 그중에서도 Vue 3과 함께 개발된 Vite는 기존의 Vue CLI를 대체해가고 있을 뿐만 아니라 리액트, 스벨트(Svelte) 등 다른 프론트엔드 프레임워크/라이브러리를 사용하는 진영에서도 주목하는 도구가 되었죠. 또 최신 Vue 3 공식 문서는 한국어를 지원하기 때문에 국내 개발자들이 Vue를 배우고 참고하기 더욱 편리해졌습니다.

이런 변화들은 Vue 3를 더 성능 좋고, 유지보수가 편리하고, 사용자 경험을 향상시킬 수 있는 도구로 만들어가고 있어요. 기존 Vue.js 프로젝트를 업그레이드하거나 새로운 프로젝트를 시작하는 데 Vue.js 사용을 고려하고 있는 분들이라면 이런 기능과 변경점을 잘 알고 있는 게 도움이 되겠죠.
프론트엔드 개발 진영은 새로운 기술이 등장하고 업데이트가 이루어지는 속도가 유난히 빠르다고들 합니다. 대세였던 기술이 다른 기술로 교체되는 경우도 빈번하고요.
Vue 3의 등장은 개발 생태계에 어떤 변화를 불러올까요? 미래를 알 수는 없겠지만, 적어도 더 효과적인 방식과 도구를 고민하고 있는 개발자들이라면 이렇게 발전해나가는 흐름은 무척 반가운 소식이 아닐까 하네요!
최신 Vue 3에 대한 더 많은 이야기
인프런에서 자세히 만나보세요!
이 글과 관련 있는 추천 Vue.js 강의 👇
이 글을 읽고 있는 분이라면, 쿠폰함에 코드 대세는vue3을 입력해보세요.

댓글 0
댓글을 작성해보세요.