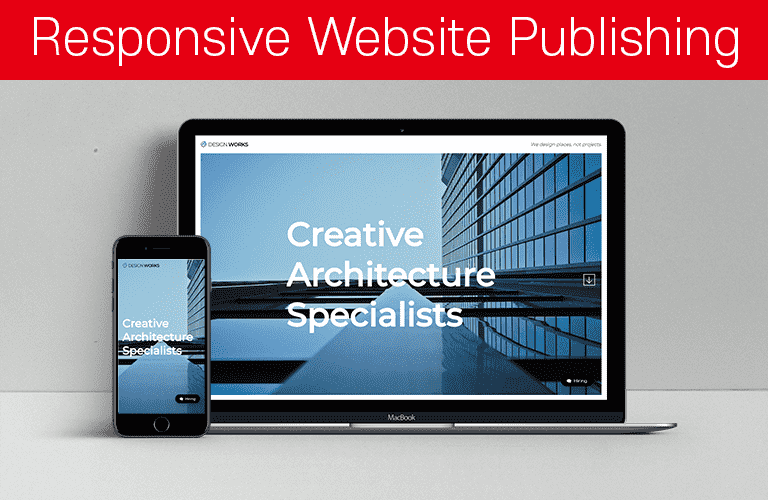
반응형 웹사이트 포트폴리오(Architecture Agency)
HTML+CSS+JQUERY 퍼블리싱으로 반응형 웹사이트 전체 제작과정을 통해 퍼블리싱 중급 실력으로 가는 기본기를 단단히 하고 실전 퍼블리싱의 노하우를 갖게 됩니다. 특히, 웹사이트 전체 제작과정을 충분한 설명과 실전 작업으로 경험하고 개인 포트폴리오 웹사이트 제작에 자신감을 갖게 됩니다. (반응형 제작 방식은 기존 방식의 float와 position을 이용한 반응형 레이아웃 제작 방식입니다. 현재로서는 기존 웹사이트가 기존 방식으로 제작된 레이아웃이 대부분이기 때문에 Flex와 Grid도 학습해야 하지만 기존 방식 레이아웃을 반드시 학습하시고 잘 사용해야 합니다.)

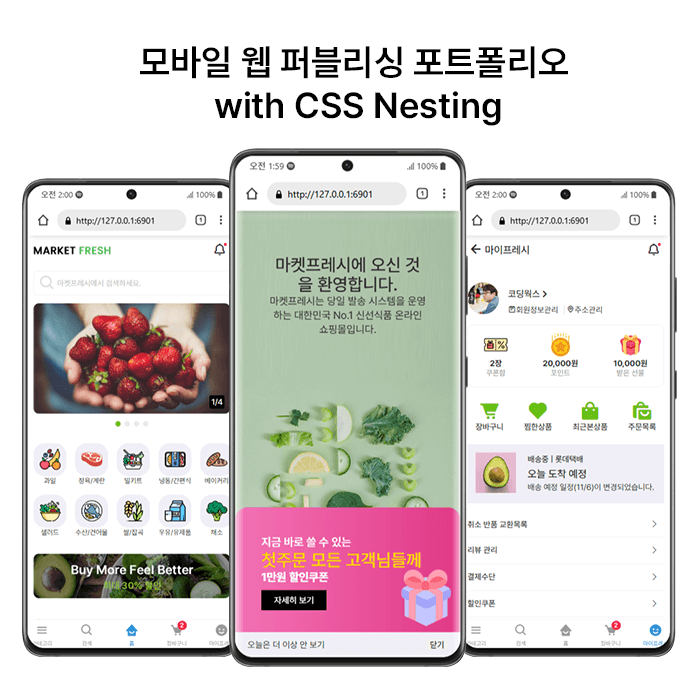
[강의오픈] 모바일 웹 퍼블리싱 포트폴리오 with CSS Nesting
19페이지, 총 22가지 다양한 모바일 레이아웃 제작하면서 퍼블리셔 취업과 퍼블리셔 실무에서 가장 경쟁력이 있는 모바일 웹 제작 능력을 향상할 수 있습니다. 퍼블리셔로서 모바일 웹을 제작하기 위한 거의 모든 제작 방법과 노하우를 다질 수 있습니다.
모바일 웹 퍼블리싱 수업에서 가장 강점인 부분인 HTML 와이어프레임 상세한 작성법을 모든 페이지 하나하나 상세하게 설명합니다. 강의를 통해 HTML 와이어프레임 제작 능력이 크게 향상될 것입니다. 특히 CSS 중첩(Nesting) 방식을 충분히 학습할 수 있습니다. Flex 레이아웃을 중심으로 중상급 CSS 실전 능력을 충분히 갖추시게 됩니다.
✅강의소개 바로가기 : https://inf.run/yfNHF

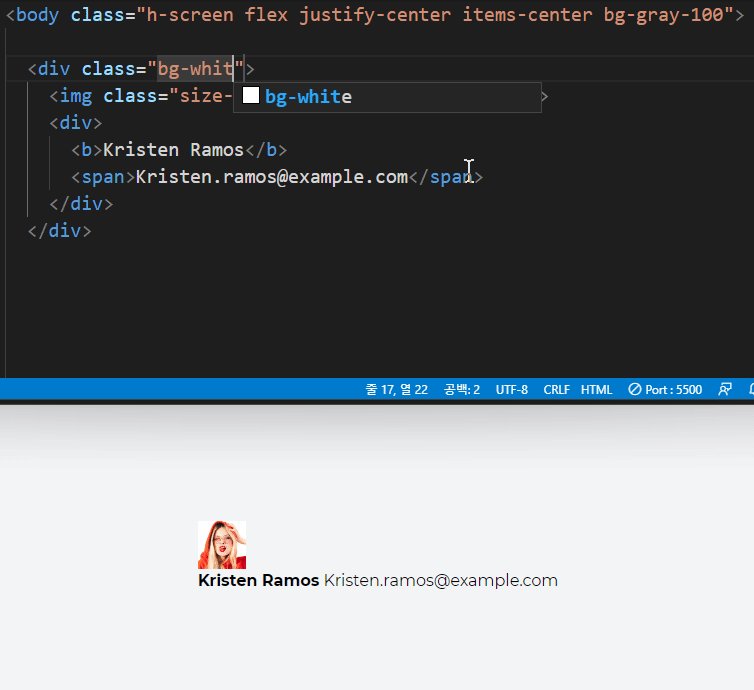
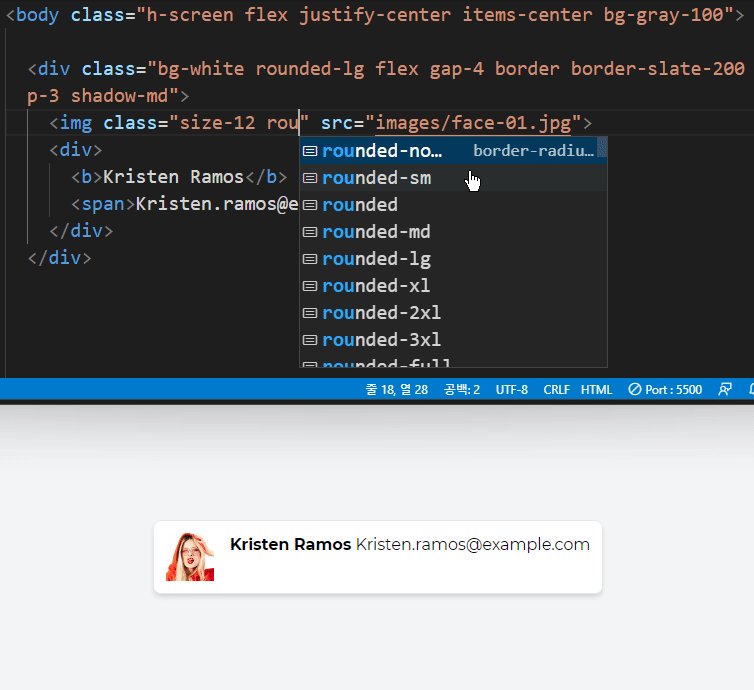
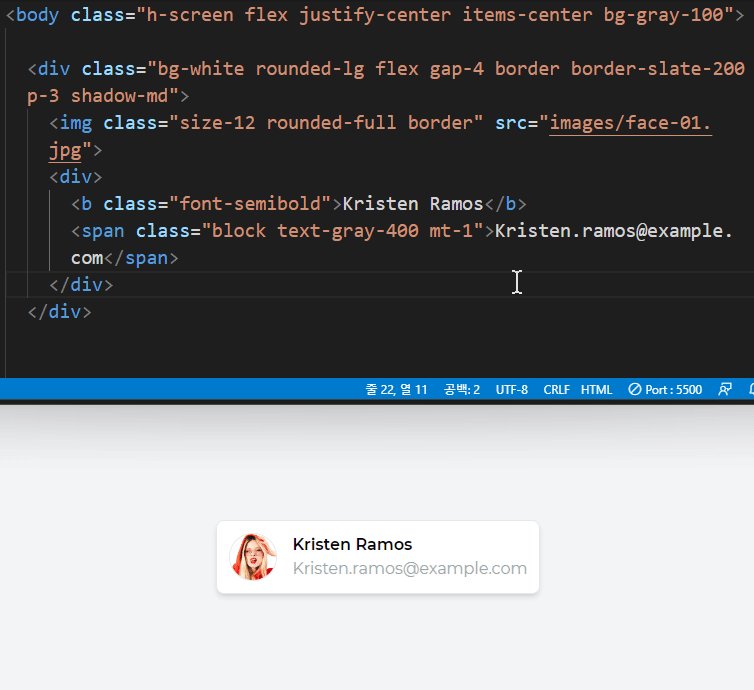
Tailwind CSS 실전 포트폴리오 퍼블리싱 오픈
오직 실전 예제 제작만으로 Tailwind CSS 실무 능력 향상!
Tailwind CSS를 활용해 26가지 이상의 다양한 실전 예제 제작하는 과정입니다. 실전 예제를 빠르게 다양하게 제작하면 그 속에서 필수적인 이론을 설명합니다. 해당 강의는 개발자와 퍼블리셔가 만드는 Tailwind CSS 스타일링을 중심으로 제작되었습니다.
웹 퍼블리시와 개발자에게 취업과 이직을 위해 큰 도움이 될거라 생각됩니다.
❤강의소개 보러가기 : https://inf.run/tHwCD
안녕하세요. 코딩웍스입니다.
이번에 코딩웍스가 HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌3) 강의가 오픈되었습니다.
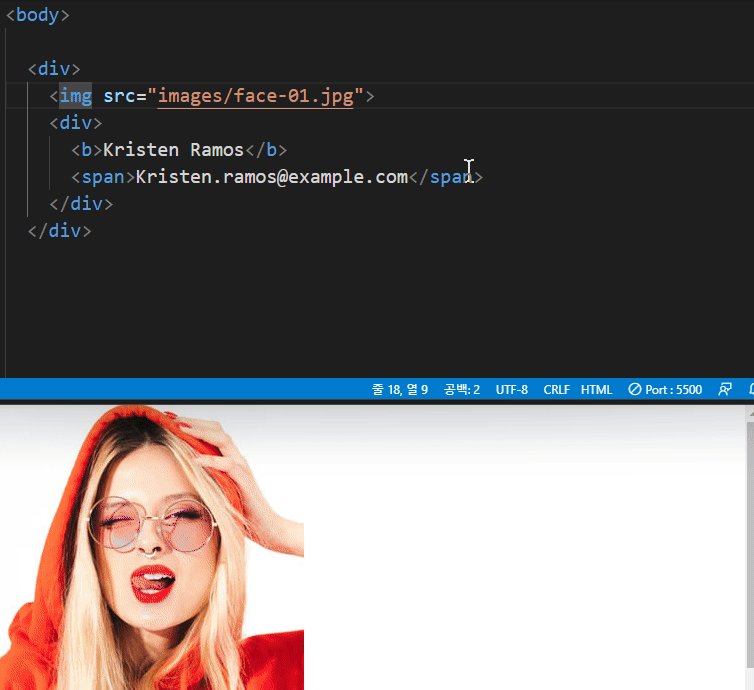
HTML+CSS+JS 실전 포트폴리오 시즌3는 중상급 퍼블리싱을 위한 퍼블리싱 최신 이론 예제 30개와 45가지 이상의 다양한 종류의 실전 예제 제작 과정으로 구성되어 있습니다. 총 29시간 정도의 강의 시간 만큼이나 충실한 내용과 체계적인 이해를 돕는 설명으로 제작된 퍼블리싱 포트폴리오 실전 제작 영상을 학습할 수 있게 됩니다.
🚩HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌3) 강의소개 보러가기 : https://inf.run/WwtUv

안녕하세요. 코딩웍스입니다.
이번에 코딩웍스가 심혈을 기울여서 만든 Tailwind CSS 강의가 오픈되었습니다.
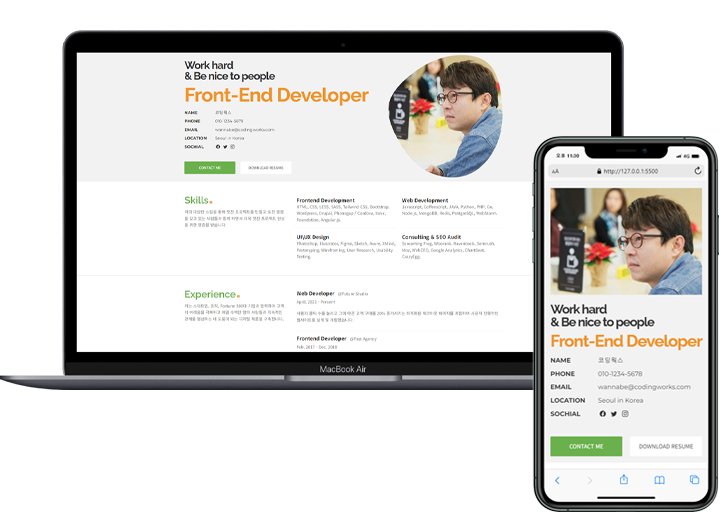
코딩웍스가 만든 Tailwind CSS 강의는 [Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링]라는 제목으로 만든 것 처럼 개발자가 퍼블리싱을 할 때 퍼블리셔 못지 않게 예쁜 UI 스타일링을 할 수 있는 부분에 가장 초점을 맞췄습니다.[Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링] 강의는 현재 가장 핫한 프레임워크인 Tailwind CSS를 이론부터 실전 반응형 웹사이트까지 19시간 이상의 수업시간으로 충실하게 다루고 있습니다. 수업 시간이 길다고 좋은 강의는 아닙니다. 하지만 해당 강의는 시간도 길고 강의도 좋다고 자부합니다. 특히, Tailwind CSS 모든 이론을 8시간 30분 동안 상세하게 다루기 때문에 CSS 이론이 부족한 사람에게 CSS 이론을 충실히 학습할 수 있습니다.
 Tailwind CSS는 CSS Frameworks Ranking에서 현재까지 꾸준히 인기를 누리고 있고, 만족도 1위를 하고 있는 Tailwind CSS는 요즘 전 세계적으로 가장 핫한 CSS 프레임워크입니다. 핫한 이유 중에 가장 대표적인 것이 바로 유틸리티 클래스를 사용한 창의적인 스타일링을 할 수 있고 또한, 좋은 퀄리티의 디자인을 만들기 위한 작업 시간이 꽤 빠르다는 점이라 생각됩니다.
Tailwind CSS는 CSS Frameworks Ranking에서 현재까지 꾸준히 인기를 누리고 있고, 만족도 1위를 하고 있는 Tailwind CSS는 요즘 전 세계적으로 가장 핫한 CSS 프레임워크입니다. 핫한 이유 중에 가장 대표적인 것이 바로 유틸리티 클래스를 사용한 창의적인 스타일링을 할 수 있고 또한, 좋은 퀄리티의 디자인을 만들기 위한 작업 시간이 꽤 빠르다는 점이라 생각됩니다.이론 수업 뿐만 아니라 Tailwind CSS로 만드는 실전 예제들 그리고 개발자 경력 이력서 & 포트폴리오 소개 반응형 웹 제작도 충실하게 배우시고 결과물을 얻으실 수 있습니다.
✅ 강의소개 및 무료강의 보러가기 : https://inf.run/pjqKk

안녕하세요. 코딩웍스입니다.
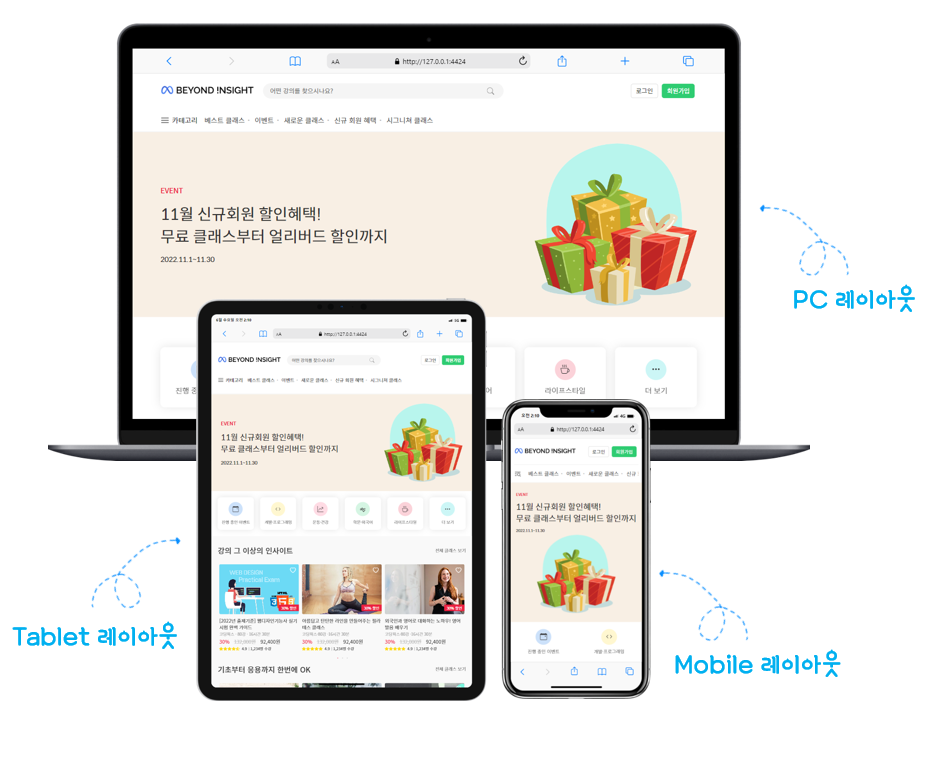
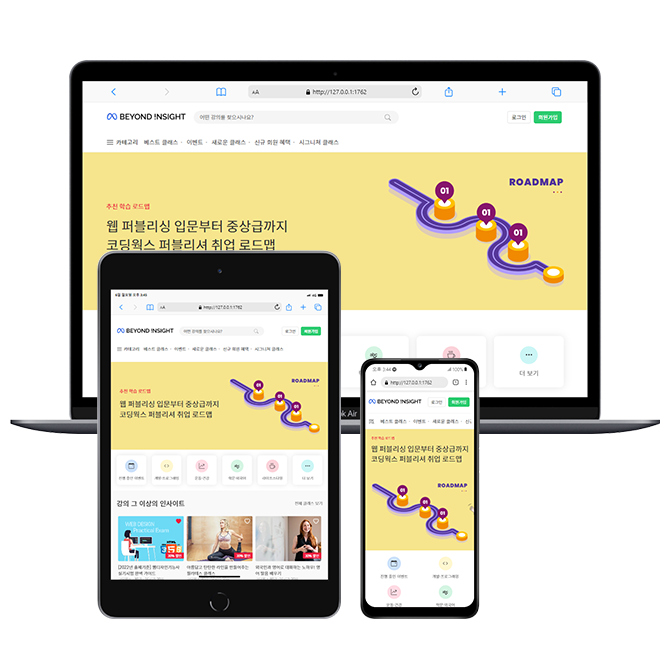
이번에 새롭게 <SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma> 강의가 오픈되었습니다.SCSS(SASS)와 FLEX Layout을 실전에 완벽하게 활용합니다! 피그마로 전체 웹사이트의 메인 페이지 및 핵심 서브 페이지 UI를 디자인하고, 일관성 있는 클래스네임과 함께 HTML 와이어프레임 구조를 만들어 퍼블리싱까지 완료하는 체계적인 반응형 웹 사이트 프로젝트 제작 과정입니다. 총 35시간 이상의 과정 속에서 핵심 이론 및 실무 활용 능력을 충분히 익히고, PC - 모바일 - 태블릿 대응 반응형 레이아웃을 설계 및 제작하면서 반응형 웹 프로젝트에 대한 경험과 노하우는 물론 제이쿼리(jQuery) 핵심 이론 및 실무 활용 능력까지 대폭 향상시키게 됩니다.
🚩 강의소개 보러가기 : https://inf.run/TH3b
 "SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma 강의로 체계적인 반응형 웹 사이트 프로젝트 제작 능력 완성"
"SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma 강의로 체계적인 반응형 웹 사이트 프로젝트 제작 능력 완성"SCSS(SASS)와 FLEX를 실전에 완벽하게 활용합니다!
Point 1. 피그마(Figma)로 SCSS(SASS)+FLEX 웹사이트 UI 디자인 제작
Point 2. SCSS(SASS)+FLEX 웹사이트 HTML 와이어프레임 모든 페이지 상세한 제작
Point 3. SCSS(SASS)+FLEX를 활용한 다양한 다수의 웹 페이지 퍼블리싱 제작
Point 4. PC, 모바일, 태블릿 대응 반응형 레이아웃 설계, 제작 그리고 완벽한 퍼블리싱 작업까지
Point 5. 반응형 웹 프로젝트 제작을 위한 제이쿼리 핵심 이론 및 실무 활용 능력코딩웍스가 지금까지 수많은 오프라인 학원과 개인 포트폴리오 홈페이지 제작 과정에서 수업한 중상급 퍼블리싱 제작 노하우가 담겨 있습니다. 특히 SCSS(SASS)+FLEX를 기본으로 제작하는 반응형 웹 퍼블리싱 프로젝트라서 SCSS(SASS)+FLEX 능력을 최대한으로 끌어올릴 수 있습니다.
완강 후 한층 향상된 중상급 반응형 웹 퍼블리싱 능력을 갖게 되실 거라고 확신합니다!
[오프라인 강의 오픈] 퍼블리셔 취업 개인 포트폴리오 제작 및 바닐라 자바스크립트 강좌
안녕하세요. 코딩웍스입니다.
코딩웍스가 올해 4월부터 시작하는 오프라인 강의를 소개합니다.
이번에 <퍼블리셔 취업을 위한 개인 포트폴리오 제작 및 바닐라 자바스크립트 강좌>를 오프라인으로 진행합니다.이번에 오픈하는 오프라인 강의 특징은 6주과정 동안 퍼블리셔 직군으로 빠른 취업과 경쟁력 있는 면접을 볼 수 있는 역량을 기릅니다. 구체적으로 퍼블리셔 취업을 위해 필수인 개인 포트폴리오 홈페이지를 코딩웍스의 개인 지도를 받으면서 6주 동안 정말 괜찮게 완성합니다.
수업내용은 코딩웍스가 지난 국비 퍼블리싱 학원에서 수료하기 전 한달 동안 진행했던 <개인 포트폴리오 홈페이지 제작> 커리큘럼을 그대로 진행합니다. 물론 국비 퍼블리싱 학원 학생들처럼 학원에서 작업하는 시간을 많이 할애할 수는 없지만 이런 부분을 커버하기 위해 매주 진행해야 할 작업량을 개인별로 제시하고 다음주에 세밀하게 체크합니다. 국비 퍼블리싱 학원 때는 학생들이 많아서 개인별로 체크 & 피드백을 하는 부분이 제한적이지만 이번에는 소그룹으로 진행하기 때문에 수강생 개인에 맞게 거의 1:1로 수정 보완을 코딩웍스와 함께 하게 됩니다.
특히 이번 오프라인 수업은 자바스크립트 기초부터 핵심까지 현업에서 개발자와 협업을 위한 순수 자바스크립트 실력도 갖추게 됩니다. 요즘 퍼블리셔 채용에서 순수 자바스크립트(Vanilla JavaScript)에 대한 이해도와 결과물을 개인 포트폴리오 홈페이지와 이력서에 스킬로 보여주는 것이 매우 중요합니다. 중요할 뿐만 아니라 채용과정에서 필수 능력이 되었습니다. 그래서 자바스크립트 모든 이론과 함께 이론 수업 단계별로 중간에 스몰미션(Small Mission)으로 해당 이론을 실제 예제를 통해서 완벽하게 이해하는 과정을 거치게 됩니다. 그리고 이렇게 스몰미션으로 만든 [자바스크립트(Vanilla JavaScript) 실전 예제] 결과물은 개인 포트폴리오 홈페이지에 자바스크립트 작업물로 올립니다. 이런 자바스크립트 작업물을 통해서 퍼블리셔 지원자의 자바스크립트 능력을 구제척으로 인사 담당자에게 보여줄 수 있기 때문에 타 지원자에 비해 큰 경쟁력을 가지게 됩니다.
더 상세 내용은 코딩웍스 블로그에서 확인하세요.
■ 오프라인 강의 상세 보기 : https://www.inflearn.com/blogs/3210
안녕하세요. 코딩웍스입니다.
날씨가 많이 추워집니다. 코딩웍스 수강생 여러분 모두 건강에 유의해주세요.
2022년 12월 7일까지 인프런 코딩웍스 모든 강의를 20% 할인합니다.
퍼블리셔 취업과 이직을 위한 입문부터 중상급 스킬과 포트폴리오 제작 과정 등 다양한 강의가 있습니다.⚡코딩웍스 인프런 강의 보러가기 : https://www.inflearn.com/users/@codingworks
🌈인프런 코딩웍스 강의 목록
모바일 웹 퍼블리싱 포트폴리오 with Figma
퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF)
퍼블리셔 취업하는 훌륭한 이력서 작성 가이드
최고의 프론트엔드 CSS Frameworks, UIkit
중상급 퍼블리싱을 위한 CSS3의 모든 것
SCSS(SASS)+GRID+FLEX 실전 포트폴리오 퍼블리싱
SCSS(SASS) FLEX GRID 핵심이론(PDF) 교재 및 활용예제
HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌2)
면접과 취업을 부르는 '퍼블리셔 개인 포트폴리오 홈페이지' 제작
반응형 웹사이트 포트폴리오(App Official Landing Website)
그리드(Grid) 핵심이론 및 실전 활용
퍼블리셔 취업 진짜 실전 가이드(PDF)
플렉스(Flex) 반응형 웹사이트 포트폴리오(The World's Best Cities)
반응형 웹사이트 포트폴리오(Architecture Agency)
HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)
퍼블리싱 핵심이론 PDF 교재 및 예제파일(HTML+CSS+FLEX+JQUERY)
웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
안녕하세요. 코딩웍스입니다.
코딩웍스가 새로운 강의 <모바일 웹 퍼블리싱 포트폴리오 with Figma>를 오픈했습니다.
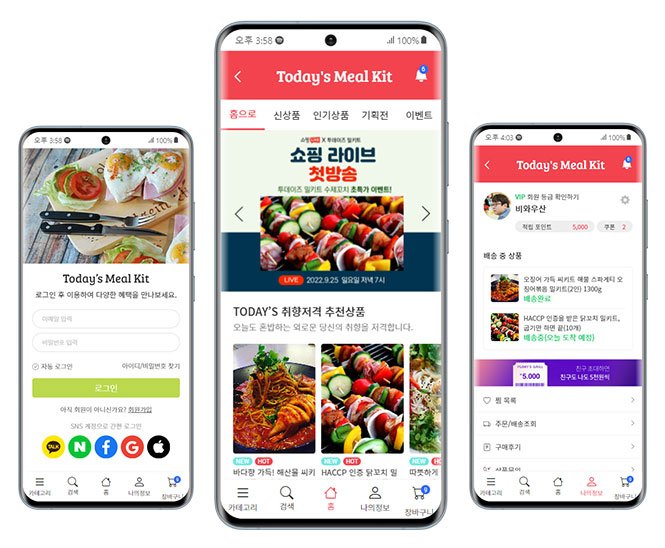
퍼블리셔 취업과 퍼블리셔 실무에서 가장 경쟁력이 있는 모바일 웹 제작 능력을 향상할 수 있습니다. 퍼블리셔로서 모바일 웹을 제작하기 위한 거의 모든 제작 방법과 노하우를 다질 수 있습니다. 특히 요즘 퍼블리셔와 개발자에게 요구되는 디자인 능력을 피그마(Figma) 학습으로 많은 부분 커버할 수 있도록 피그마(Figma)로 모바일 웹 UI 디자인 작업을 하는 과정도 상세하게 설명하였습니다. 모바일 웹 퍼블리싱 수업에서 가장 강점인 부분인 HTML 와이어프레임 상세한 작성법을 모든 페이지 하나하나 상세하게 설명합니다. 강의를 통해 HTML 와이어프레임 제작 능력이 크게 향상될 것입니다. 모바일 웹 퍼블리싱은 CSS 변수(Var) 활용한 모바일과 태블릿에 맞춘 레이아웃을 완벽하게 맞추는 학습을 통해서 실무 작업과 대동소이한 정도의 작업 능력을 갖추게 됩니다. Flex 레이아웃을 중심으로 중상급 CSS 실전 능력을 충분히 갖추시게 됩니다.

"모바일 웹 UI 디자인 및 퍼블리싱 제작 필수 이론과 노하우, 체계적인 실전 제작"
Step 1. 피그마(Figma)로 모바일 웹 UI 디자인 제작
Step 2. 모바일 웹 HTML 와이어프레임 모든 페이지 상세한 제작
Step 3. CSS 변수(Var) 활용한 다양한 레이아웃의 다수 페이지 퍼블리싱 제작
Step 4. 완성된 퍼블리싱 결과물을 더 완벽하게 하는 퍼블리싱 마무리 작업코딩웍스가 지금까지 수많은 오프라인 학원 학생들에게 수업한 모바일 웹 퍼블리싱 제작 노하우가 담겨 있습니다. 완강 후 한층 향상된 퍼블리싱 실력을 갖게 되실거라고 확신합니다!
얼리버드 할인 30% 진행중~!!
■ 강의소개 보러가기 : https://inf.run/9WSe