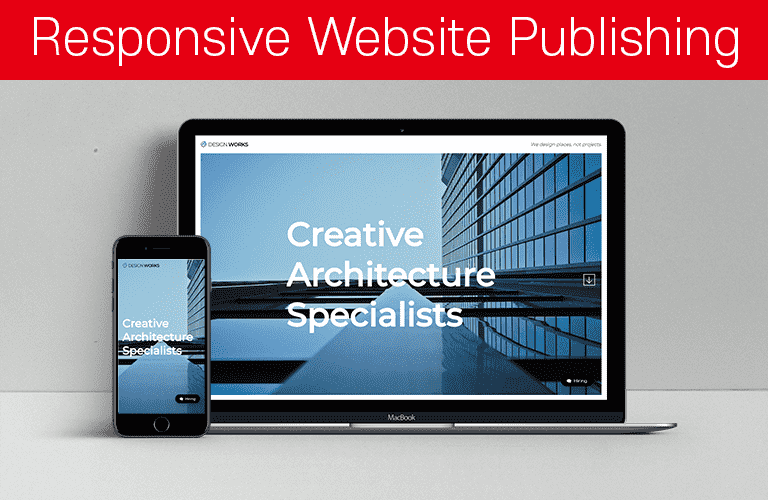
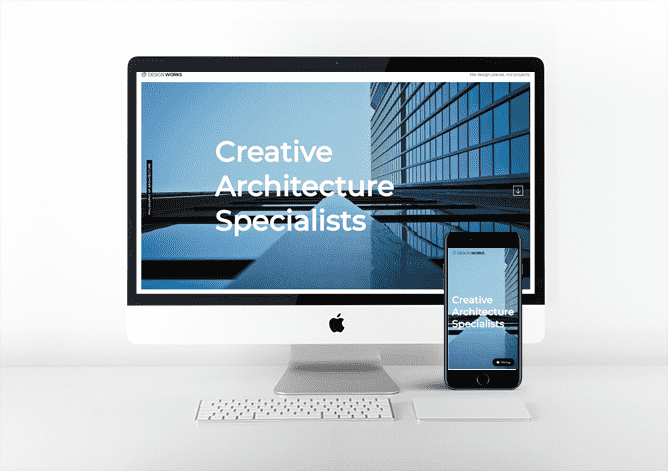
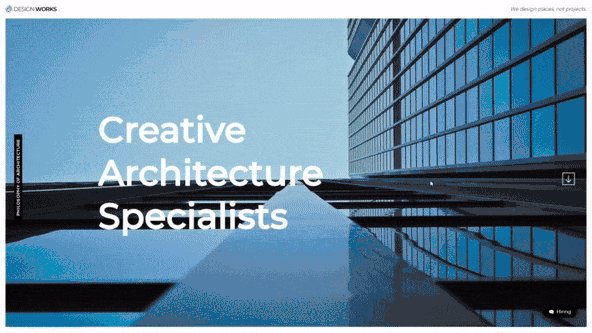
반응형 웹사이트 포트폴리오(Architecture Agency)
HTML+CSS+JQUERY 퍼블리싱으로 반응형 웹사이트 전체 제작과정을 통해 퍼블리싱 중급 실력으로 가는 기본기를 단단히 하고 실전 퍼블리싱의 노하우를 갖게 됩니다. 특히, 웹사이트 전체 제작과정을 충분한 설명과 실전 작업으로 경험하고 개인 포트폴리오 웹사이트 제작에 자신감을 갖게 됩니다. (반응형 제작 방식은 기존 방식의 float와 position을 이용한 반응형 레이아웃 제작 방식입니다. 현재로서는 기존 웹사이트가 기존 방식으로 제작된 레이아웃이 대부분이기 때문에 Flex와 Grid도 학습해야 하지만 기존 방식 레이아웃을 반드시 학습하시고 잘 사용해야 합니다.)

중급자를 위해 준비한
[웹 퍼블리싱, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
HTML+CSS+JQUERY 핵심이론을 통한 퍼블리싱 실전 능력 향상
전체 웹사이트 퍼블리싱 실력과 노하우 향상
position 속성에 대한 정확한 개념과 활용
hover before after checked active 가상클래스에 대한 이해와 활용
CSS 탭 메뉴 콘텐츠, JQUERY 탭 메뉴 콘텐츠 제작 능력
모바일 대응 반응형웹 퍼블리싱 제작 능력(미디어쿼리)
PC 버전과 모바일 버전에서 최적화된 반응형 웹 전체 제작 능력
3D 화면전환 기능으로 Creative Responsive Website 제작
HTML+CSS+JQUERY 반응형 웹사이트 포트폴리오 제작 과정
'총 24시간 이상의 반응형 웹사이트 퍼블리싱 강의'
'퍼블리셔 취업을 위한 개인 포트폴리오 홈페이지 제작 코스'
'중급 퍼블리싱 스킬업을 위한 Jump Up 이론 영상'
'실무 퍼블리싱 진짜 실력을 위한 하드코딩 수업'

📔 코딩웍스 반응형 웹사이트 제작 특징
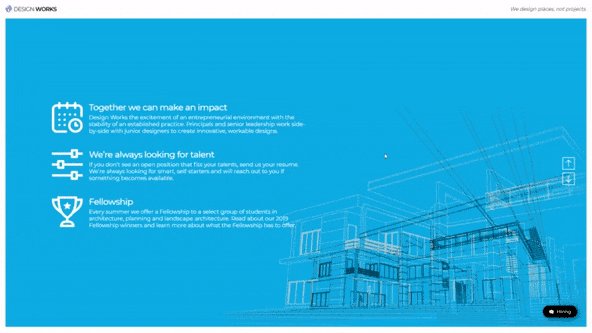
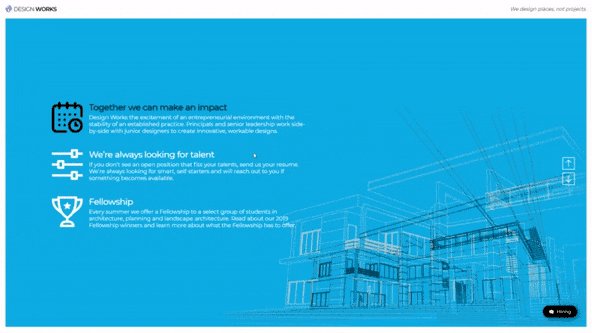
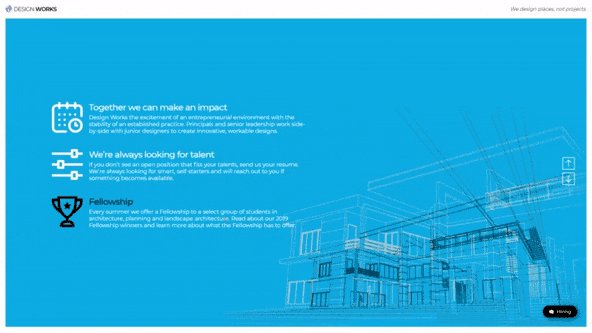
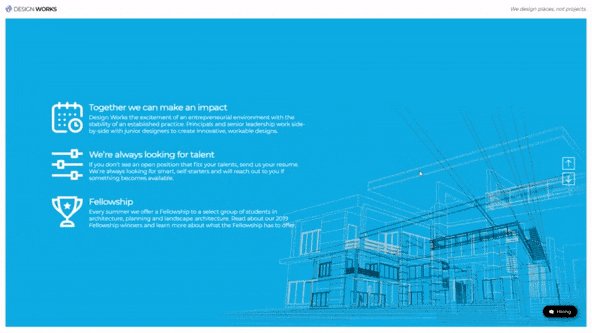
01) 전체 UI/UX - 3D 섹션 전환 애니메이션
제작하시게 될 반응형 웹사이트의 전체적인 UX는 마우스 휠을 올리고 내리면서 섹션을 이동하는 방식입니다. 섹션을 이동하면서 3D 애니메이션 이펙트를 보여주기 때문에 창의적인 UI/UX를 보여주기에 충분합니다. 또한 준비된 몇가지 옵션을 변경해주면 회전하는 애니메이션 부터 크기가 변하는 총 9가지의 다양한 섹션 전환 애니메이션으로 변경할 수 있습니다.
어떠한 섹션 전환 애니메이션을 사용하고 싶지 않을 경우에는 옵션에서 섹션 전환 애니메이션을 off 할 수 있는 옵션도 있습니다.
이런 섹션 전환 애니메이션 옵션의 변경이 너무나 편하고 쉽게 세팅되어 있기 때문에 자바스크립트에 대한 지식이 전혀 없어도 충분히 변경할 수 있습니다.
※ PC 레이아웃의 전체 섹션 전환 UI/UX는 제이쿼리 플러그인으로 제작됩니다.
※ PC 레이아웃 섹션 전환 애니메이션 플러그인을 다운로드 및 사용법 뿐만 아니라 사용자 설정(커스터마이징)하는 과정도 강의에서 충분히 학습하실 수 있습니다.
※ 제작되는 반응형 전체 웹사이트는 크로스브라우징도 완벽하게 지원하기 때문에 크롬, 파이어폭스, 엣지, 인터넷익스플로러(IE)에서 문제 없이 보여집니다.
02) 클론사이트, 카피사이트가 아닌 코딩웍스가 직접 제작한 웹사이트
이번에 제작하시는 반응형 웹사이트는 코딩웍스가 직접 기획부터 UI/UX 디자인 그리고 퍼블리싱까지 모든 작업을 수강생을 위해 처음부터 끝까지 창의적으로 제작된 반응형 웹사이트입니다.
일반적으로 클론사이트 제작 강의나 카피사이트 제작 강의의 경우 충분한 이론과 경험 학습이 가능합니다. 하지만 카피 사이트이다 보니까 제작된 결과물을 수정해서 자신의 포트폴리오 웹사이트로 사용하기에는 무리가 있습니다. 그렇지만 이번 반응형 웹사이트는 코딩웍스가 기획, 디자인, 퍼블리싱까지 모든 과정을 스스로 만든 결과물이기 때문에 충분한 학습 후 텍스트와 이미지 수정 그리고 어느 정도의 레이아웃 변경으로 수강생 여러분의 개인 포트폴리오 홈페이지로 사용하실 수 있습니다.
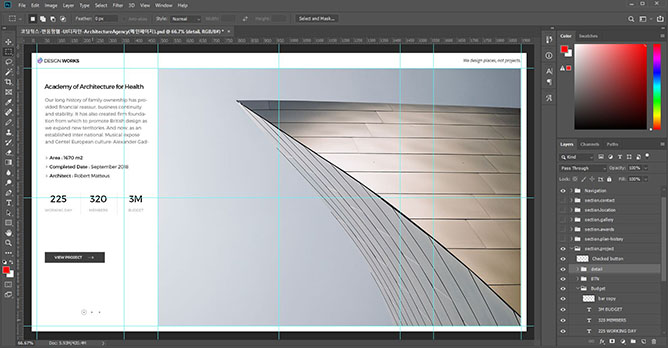
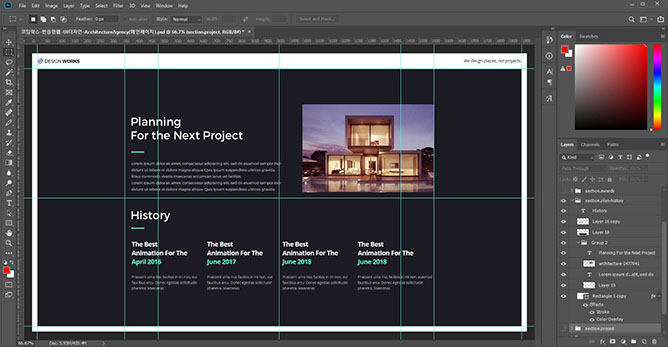
03) 강의 섹션별 15개의 단계별 완성본과 PSD파일 제공
단계별 완성본이란 웹사이트 전체 제작과정에서 인프런 수업내용의 섹션별로 제작 영상의 결과물이 단계별로 zip 파일로 준비되어 있습니다. 최종 완성본만 제공하는 경우 수강생 여러분이 어려움을 겪을 수 있다고 생각해서 단계별 완성본을 작업 중간에 모두 저장해 준비해 놨습니다.
단계별 완성본이 없고 최종본만 있으면 생길 수 있는 문제를 예를 들어보면...
제이쿼리 플러그인을 수정해서 UI/UX를 기초로 시작해야 하는데 이 파트에서 어려움을 겪었다면 시작도 제대로 할 수 없을 것 입니다. 만약 이런 경우에는 처음 단계를 완성한 zip 파일을 압축 풀어서 다음 섹션으로 따라오시면 됩니다. 못한 부분은 2회차에서 다시 한번 공부하시면 된다고 생각합니다. 하지만 최종본만 제공하면 시작을 못 할 수 있는 경우가 생길 거라는 생각이 들어서 단계별로 완성본을 제공합니다.
물론, 처음부터 끝까지 여러분이 순수하게 만든 파일로 최종 결과물을 만드는 것이 가장 좋지만, 이번 반응형 웹사이트 제작의 목적은 결과물을 만들어 내는 것보다 결과물을 만들어 내는 과정 그리고 그 과정에서 퍼블리싱의 많은 것들을 학습하는 목적이 훨씬 큽니다. 그 과정 속에서 전체 반응형 웹사이트를 만들어가는 퍼블리싱 과정, 노하우, 실전 이론을 배우는 것입니다.
※ 포토샵으로 제작된 UI 디자인 PSD 파일이 자료실에 있습니다. 나중에 개인 홈페이지 제작하실 때 수강생 여러분의 개인 용도에 맞게 수정하셔서 사용하시기 바랍니다.
※ 포토샵 UI는 Photoshop CC 2019 버전으로 제작되었고 제작에 쓰인 폰트도 포함되어 있습니다.
04) 반응형 프레임웍을 사용하지 않은 100% 하드코딩 모바일 제작
이번 반응형 웹사이트 제작은 100% 하드코딩해서 제작하는 방식으로 제작되었습니다.
부트스트랩과 같은 반응형 CSS 프레임웍을 사용하면 반응형 웹사이트 제작이 훨씬 수월합니다. 하지만 하드코딩해서 반응형 웹을 만드는 경험과 실력이 있는 상태에서 반응형 CSS 프레임웍 사용은 괜찮지만, 무작정 반응형 CSS 프레임웍에만 의존하면서 반응형 웹을 만드는 것은 추천드리지 않습니다.
물론, 처음부터 하나하나 하드코딩해서 반응형 웹을 만드는 건 어렵습니다. 손도 엄청나게 많이 갑니다. 하지만 이런 과정 속에서 퍼블리싱 실력이 급성장한다고 생각합니다.
이번 반응형 웹사이트 제작강의에서는 가로 배치와 포지셔닝은 퍼블리싱의 기본이되는 float, position, transform을 사용했습니다. Flex로 배치하면 간편하지만 기본기가 중요하기에 이번 작업은 flex 속성을 사용하지 않았습니다.
05) 총 20시간 이상의 제작강의
총 제작 강의시간이 20시간이 넘습니다. 제작 강의시간이 깁니다. 제가 생각해도 깁니다.
만드느라 저도 힘들었습니다. ㅜㅜ
설명충이라 같은 설명이 여러 번 들어가 있습니다. 같은 이야기 여러번 하는 것도 힘들었습니다.
이렇게 해야 한다고 생각해서 길게 만드는 저도 힘들었지만 역시나 강의를 보는 수강생도 힘들 거라 생각합니다.
하지만 천천히 여유있게 생각하면서 이해하면서 만드는게 중요하다고 생각했습니다.
앞서 말씀드렸지만, 목적은 빠른 시간에 결과물을 만드는 것이 아니라 만들어 나가는 과정에서 경험과 퍼블리싱 노하우, 실전 스킬을 올리는 것으로 생각하기에 만들다 보니 수업 영상이 많이 길어졌습니다.
06) 제작강의에 사용된 텍스트 에디터
이번 반응형 웹사이트 제작강의에 사용된 텍스트 에디터는 블라켓츠(Brackets)입니다. 물론 비주얼 스튜디오 코드 등 수강생이 익숙한 텍스트 에디터를 사용하시면 됩니다. 단, 실시간 미리보기 기능이 없는 텍스트 에디터는 따라오시기 벅찰 수 있습니다.
※ Live Preview 기능이 있는 Brackets 또는 Visual Studio Code를 사용하시는걸 추천드립니다.
🙋🏻♂️ 화면전환 제이쿼리 플러그인 세팅이 어렵지 않나요?
아무래도 익숙하지 않은 분에게는 화면전환 제이쿼리 플러그인 세팅이 좀 복잡한 편입니다.
화면전환 제이쿼리 플러그인 세팅은 영상 보면서 충분히 하실 수 있지만 꼭 학생 스스로 하실 필요는 없습니다.
해당 화면전환 제이쿼리 플러그인 세팅을 잘하고 못하고가 퍼블리싱 실력이 있고 없고를 결정하는건 전혀 아닙니다. 부담 갖지 마세요~^^
플러그인 세팅이 복잡해서 어려운 분을 위해 단계별 완성본이 준비되어 있습니다.
단계별 완성본은 플러그인 세팅이 완료된 모든 폴더와 파일이니까 다운 받으셔서 압축 풀고 다음 섹션으로 따라오시면 됩니다.
화면전환 제이쿼리 플러그인 세팅이 완료된 파일은 [섹션 01.단계별 완성본] 또는 [섹션 02.단계별 완성본]을 받으시면 되고, 모바일 전체 레이아웃 및 네비게이션 퍼블리싱 완성본을 받으셔서 시작하시려면 [섹션 03.단계별 완성본]을 받으시면 됩니다.
섹션 18. 자료 다운로드(단계별 완성본, 비주얼 코드 사용법, 포토샵 UI 디자인)
- [섹션 01.단계별 완성본] 전체 레이아웃을 제어하는 플러그인 사용법 및 사용자 설정
- [섹션 02.단계별 완성본] 전체 레이아웃 와이어프레임 퍼블리싱(PC ver.)
- [섹션 03.단계별 완성본] 모바일 전체 레이아웃 및 네비게이션 퍼블리싱(Mobile ver.)
🙋🏻♂️ 강의 수강을 위한 선수지식
이번 반응형 웹사이트 제작의 난이도는 입문 또는 초급은 어렵습니다. 수강 레벨은 중급 비슷하게 또는 가까이는 되어야 잘 따라오실 수 있습니다. 최소한 초급은 아니라고 생각하시는 분이면 따라오시는데 큰 어려움은 아닐거라 생각합니다.
수강을 위한 선수 지식으로는 HTML+CSS에 대한 기본적인 내용은 알고 있으시면 됩니다. 그렇다고 HTML+CSS를 잘하는 상태일 필요는 없습니다. 20시간이 넘는 강의에서 여유 있게 충분히 설명하고 있습니다. 만약 영상을 보시다 수강생의 코딩이 늦어서 HTML+CSS 작성이 늦는 경우, 영상을 멈추시고 HTML+CSS 작성을 하시고 다음 스텝을 따라오시면 됩니다.
영상을 멈추고 코딩하고 하느라 남들보다 시간이 좀 더 필요한 것뿐입니다. 오히려 차분하게 스스로 코딩하는 시간을 갖는 면에서 더 좋습니다. 너무 걱정 말고 함께 공부하셨으면 합니다.^^
제 강의 중에 'HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 강의'가 있습니다. 이 강의에 있는 이론 내용과 실전 예제 제작 내용이 이번 반응형 웹사이트 제작 필요한 내용이 거의 모두 들어가 있습니다. 곧, HTML+CSS+JQUERY 기본기를 확실히 만들 수 있는 강의라고 생각합니다.
이번 반응형 웹사이트 제작에서 몇가지를 제외하고는 'HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 강의'에 있는 내용을 1회차 정도 학습하시고 오시면 따라오시기가 훨씬 수월할 것이라 생각합니다.
결론은...
입문이나 초급이 아니시면 따라오시는 건 문제없지만 조금 버거운 느낌이실 거고요.
다른 강의를 통해서 HTML+CSS 기본기를 익히고 오셨다면 충분히 따라올 뿐만 아니라 왜 이렇게 하는지에 대한 이해도를 갖고 반응형 웹사이트 제작 과정을 마치시게 될 거라 생각합니다.
🙋🏻♂️ 강의 관련 예상되는 질문과 필독사항
Q. 예제 제작하면서 나오는 중급 CSS 이론 설명 영상이 있나요?
A. '예제 제작하는데 기초이론에 나오지 않은 중급이론이 많이 나오는데 중급 이론 수업은 어디서 듣나요?' 이런 질문이 게시판에 자주 올라옵니다.
지금 과정은 초급 퍼블리싱 예제 제작을 하는 과정은 아닙니다. 초급~중급 퍼블리싱 예제를 제작하는 과정입니다. 그래서 CSS 초중급 이론은 어느 정도 알고 있으셔야 합니다. 그렇다고 꼭 잘 아실 필요는 없습니다. CSS 초중급 이론은 예제를 제작하면서 지속적으로 반복합니다. 그리고 코딩웍스 유튜브 퍼블리싱 채널에 [중급이론] CSS 중급이론 이라는 재생 목록에 예제 제작에 필요한 필수 중급 이론 영상이 자세히 있으니, 지금 과정을 들으시면서 중급 이론을 병행하시면 좋습니다.
Q. 이 과정 수강하면 실무에서 퍼블리셔로 일할 수 있을까요?
A. 이 과정에 있는 퍼블리싱 내용을 모두 이해하고 잘 활용할 수 있다면 가능합니다. 하지만 퍼블리싱이라는게 충분한 경험과 다양한 종류의 웹사이트를 만들어 본 경험이 있어야 실무에서 일할 수 있습니다. 지금 과정과 같은 강의들을 몇개 더 공부하시고 전체 웹사이트 제작 과정을 몇개 공부하시면 될 거라 생각됩니다. 물론 개인 포트폴리오 홈페이지 제작도 하셔야 됩니다. 퍼블리싱이 진입장벽이 생각보다 높은 편입니다. 영상 한번 보신다고 그 안에 내용과 노하우가 모두 학생에게 전해지는건 아니기 때문에 위에 설명한 학습방법을 통해서 내 것으로 만드는 과정을 하시기 바랍니다.
Q. 웹사이트 제작하면서 나오는 이론을 설명하는 이론 파트가 따로 없던데요?
A. 지금 수강하시는 과정은 입문 초급 과정이 아니고 중급 레벨의 반응형 웹사이트 전체 제작 퍼블리싱 강의입니다. 기본 이론 파트와 실전 예제 제작 학습은 다른 과정을 통해서 스킬업하시기를 추천드립니다.
Q. 공부하다가 모르는게 있으면 질문은 어디에 하나요?
A. 질문이 있으시면 [질문&답변] 게시판에 글을 남기시면 바로는 아니어도 확인되면 답변을 드립니다. 그리고 질문은 최대한 구체적으로 해주세요. 질문이 구체적이지 않았을 때 충분한 답변이 좀처럼 쉽지 않습니다. 그래서 질문하실 때는 궁금하신 내용과 함께 작성 중이신 HTML, CSS, JQUERY 코딩 화면 캡처해서 첨부해 주시면 답변드리기가 훨씬 수월합니다.
Q. 강사님 수업 중에 퍼블리셔 취업 진짜 실전 가이드를 먼저 보면 좋을까요?
A. 퍼블리싱 스킬를 더 익히는 것도 중요하지만 먼저 퍼블리셔로서 기본기를 갖추는 것이 우선되어야 합니다. 퍼블리셔 취업 실전가이드 전자책(PDF)에서는 퍼블리싱 기본기란 바람직한 코딩습관과 원칙, 경력자 처럼 퍼블리싱 하기 등 퍼블리셔로서 반드시 알아야 하는 내용을 꼼꼼히 정리했습니다. 퍼블리셔 취업 실전가이드 전자책(PDF)을 먼저 보시고 퍼블리싱 기본기에 대한 이해도를 충분히 갖고 학습하시기를 권해드립니다. 아래 이미지를 클릭하시면 수업 소개 내용을 보실 수 있습니다.
💡 PC 레이아웃 섹션 전환 미리보기(Preview)
▼ 섹션 전환 #01 : 3D 회전

▼ 섹션 전환 #02 : 크기 확대 축소

▼ 섹션 전환 #03 : 이전 섹션에서 다음 섹션 당기기

▼ 섹션 전환 #04 : 크기 변화 & 투명도 교차

▼ 섹션 전환 #05 : 일반적인 애니메이션 섹션 전환

▼ 섹션 전환 #06 : 프레임 스타일로 크기 변경 후 이동

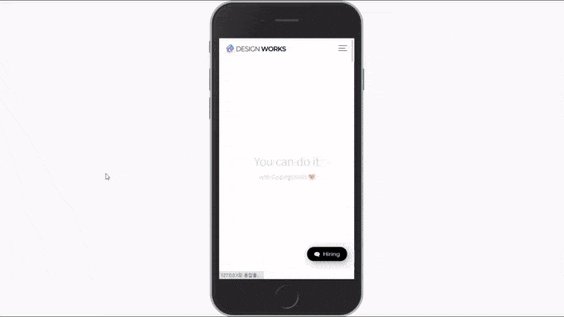
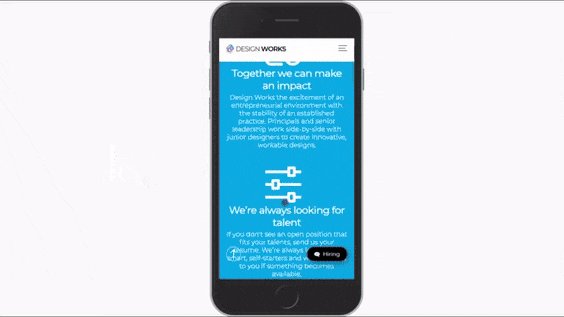
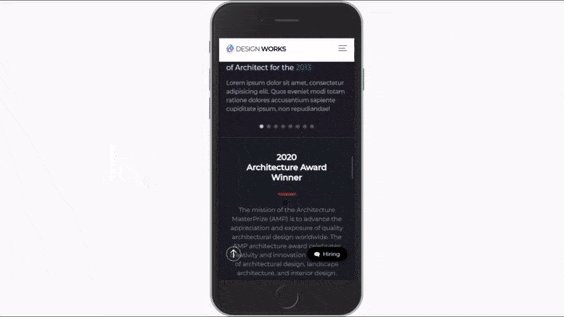
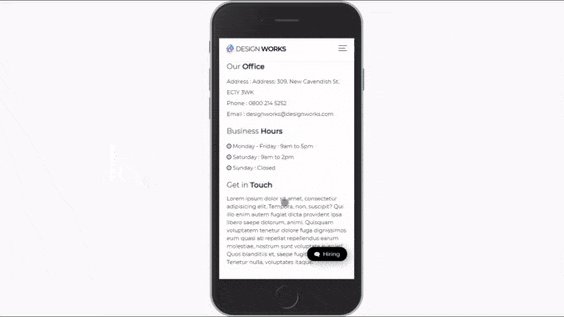
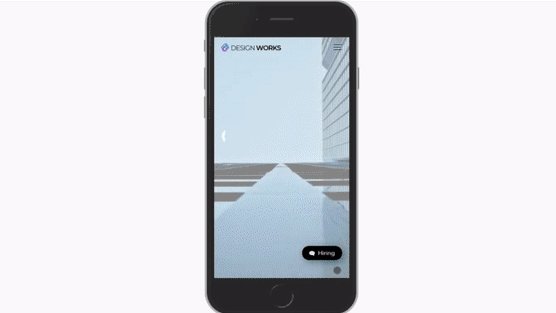
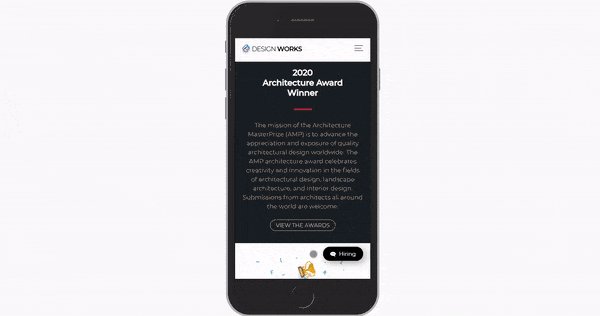
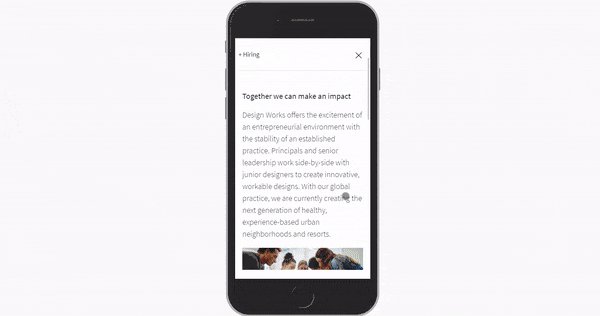
💡 Mobile 레이아웃 UI/UX 미리보기(Preview)
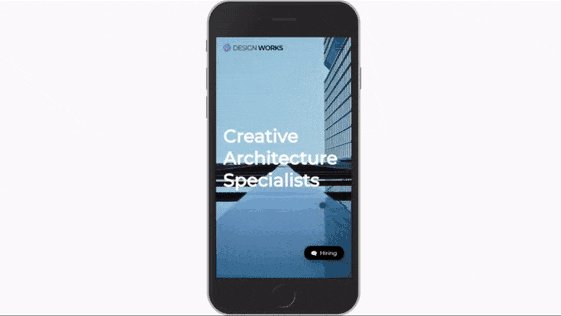
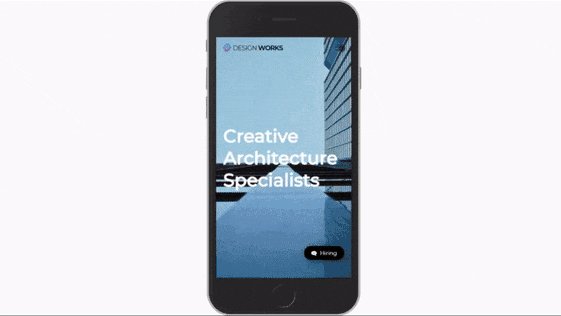
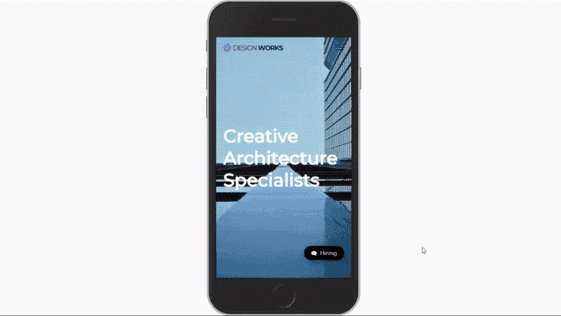
▼ 모바일 UI/UX #01 : 전체 모바일 화면

▼ 모바일 UI/UX #02 : 모바일 네비게이션
- 제이쿼리 상호작용(addClass, toggleClass, removeClass)
- 마우스 휠 감지해서 헤더 디자인, 상위로 버튼 디자인 변경하는 자바스크립트
- 모바일 네비게이션 트리거 애니메이션
- 제이쿼리로 GNB 보이기 감추기
- A 태그 앵커로 섹션 id 찾아가기
- 제이쿼리 플러그인 또는 순수 CSS 속성으로 부드러운 스크롤링

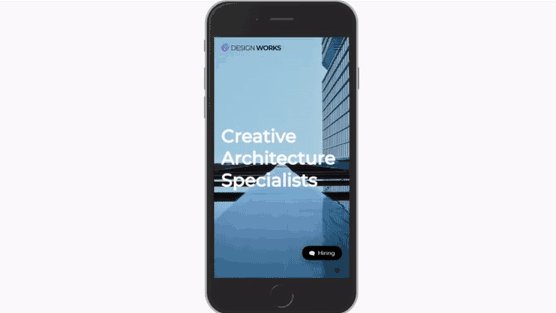
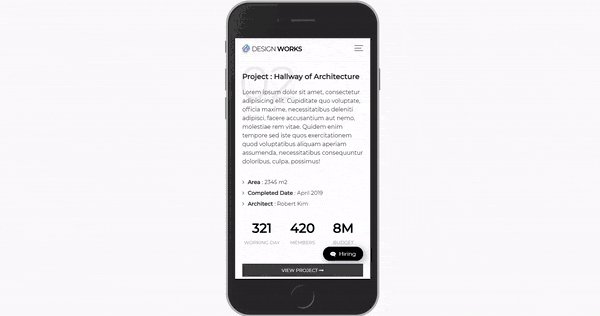
▼ 모바일 UI/UX #03 : 모바일 Home 섹션(CSS 키프레임 애니메이션)

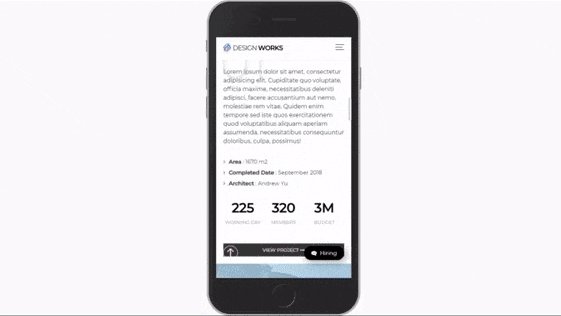
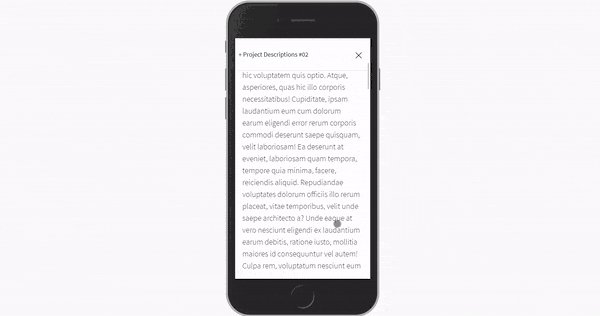
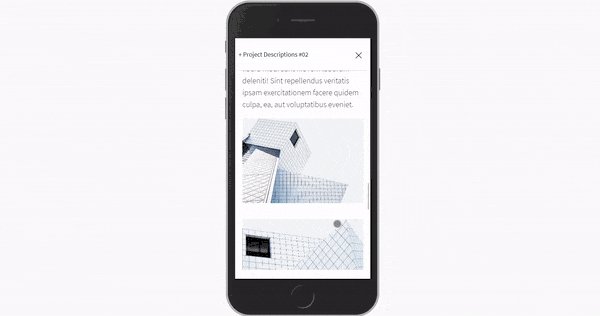
▼ 모바일 UI/UX #04 : 모바일 Project 섹션(CSS 탭메뉴 콘텐츠, Slick.js 슬라이더)

▼ 모바일 UI/UX #05 : 모바일 Plan 섹션(Slick.js 콘텐츠 슬라이더 responsive option)

💡 PC 레이아웃 섹션별 UI/UX 미리보기(Preview)
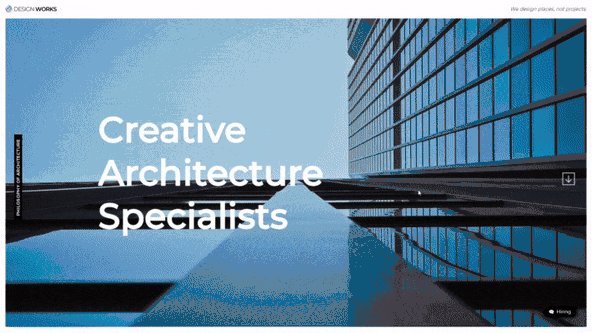
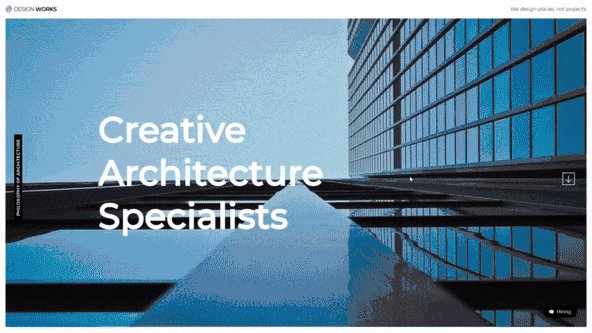
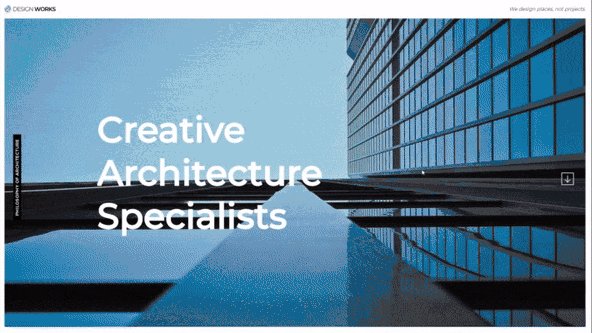
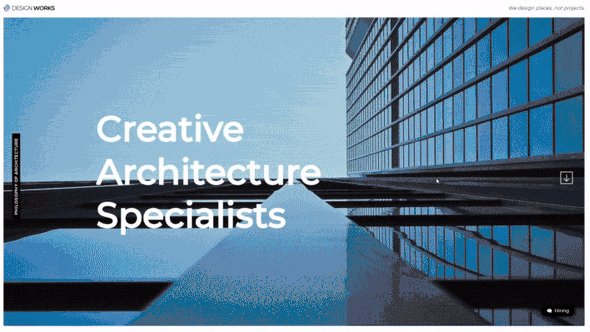
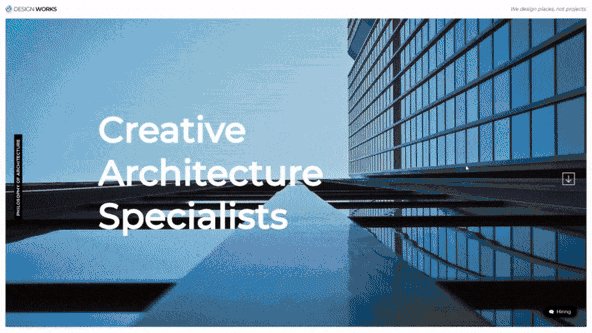
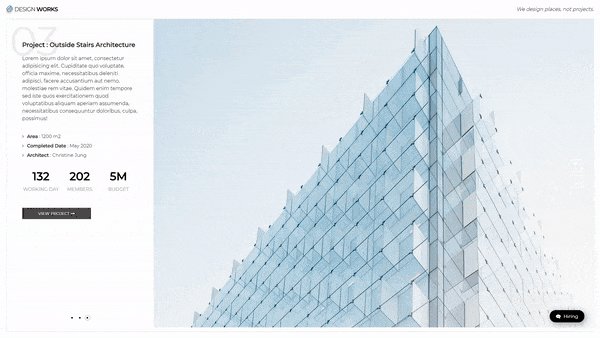
▼ PC 레이아웃 섹션별 UI/UX #01 : Home 섹션
- 4종류의 연속된 순수 CSS 키프레임 애니메이션(animation)
- 오버레이 & 배경이미지 애니메이션, Text Reveal 애니메이션
- 배치, 서식, 이펙트, 박스모델, 변형 등 다양한 CSS 속성 활용

▼ PC 레이아웃 섹션별 UI/UX #02 : About 섹션
- filter 속성을 적용한 호버이펙트
- 배치, 서식, 이펙트, 박스모델, 변형 등 다양한 CSS 속성 활용

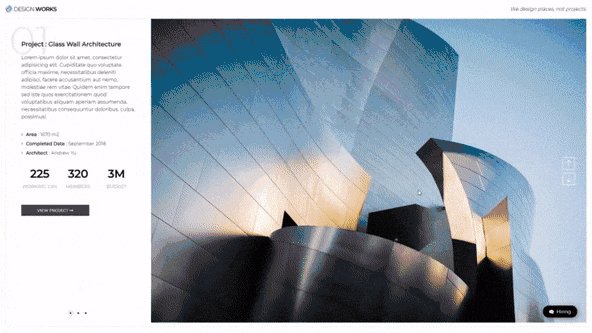
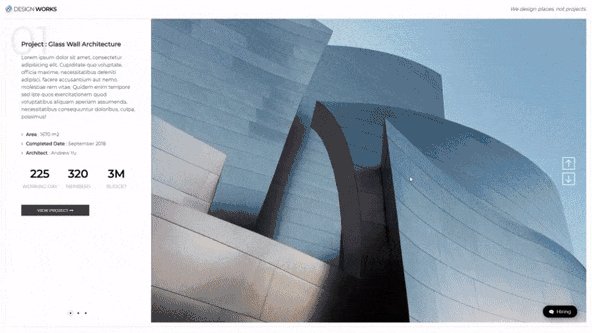
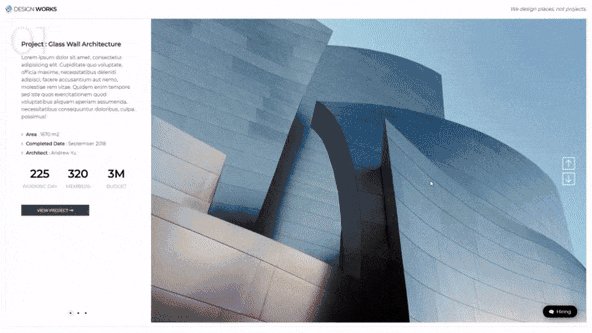
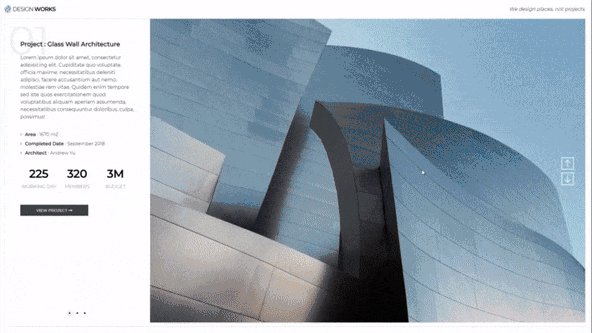
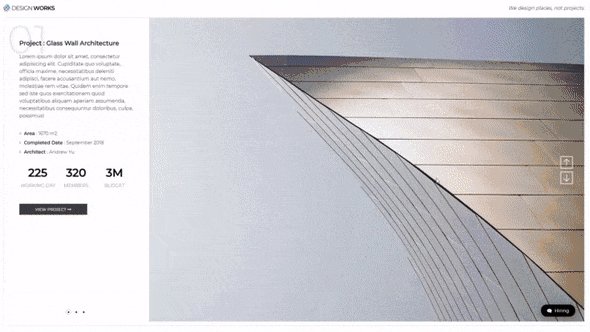
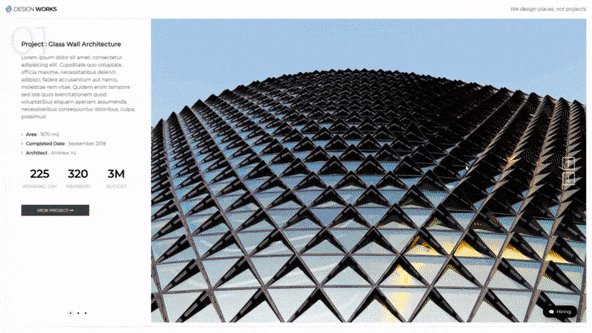
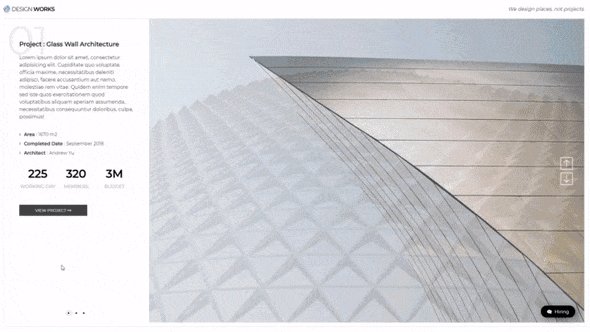
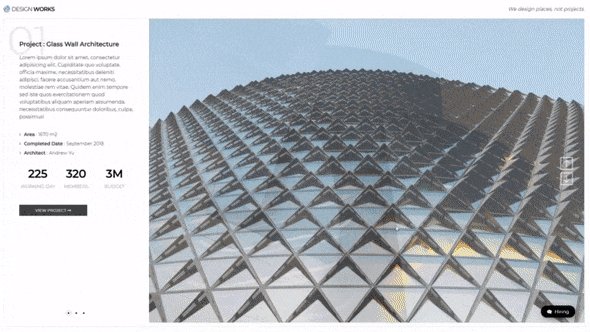
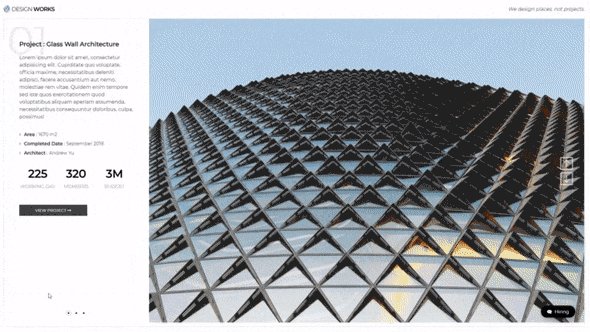
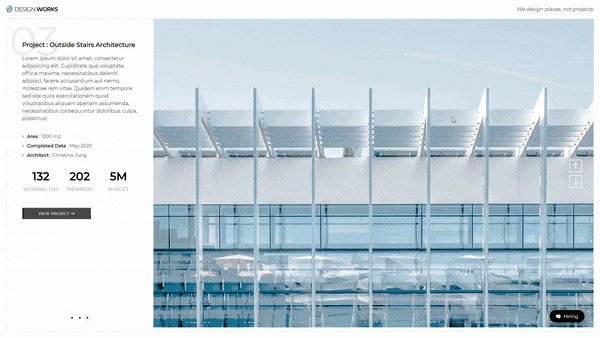
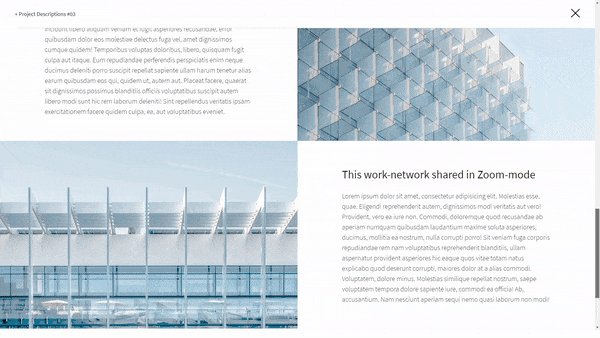
▼ PC 레이아웃 섹션별 UI/UX #03 : Project 섹션
- 인접형제선택, input 속성선택, :checked를 활용한 CSS 탭 콘텐츠 슬라이더
- 제이쿼리 플러그인을 활용한 Slick.js 자동재생 이미지 슬라이더
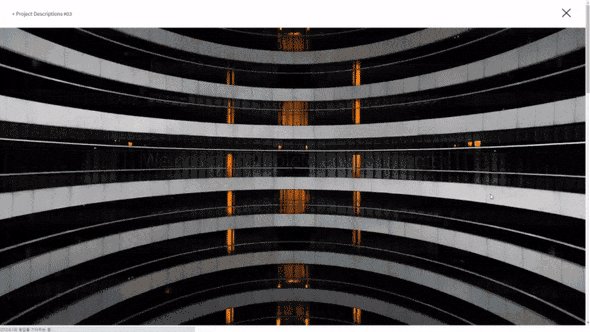
- 제이쿼리 아이프레임 모달(Iframe Modal)을 활용한 프로젝트 서브페이지

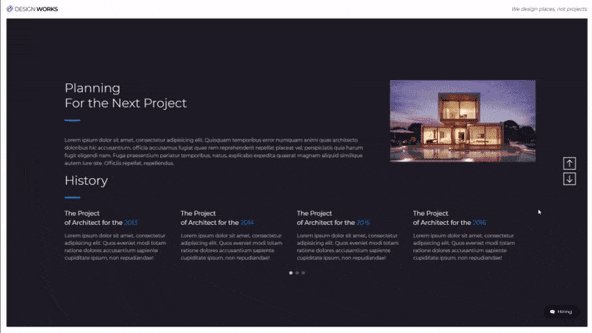
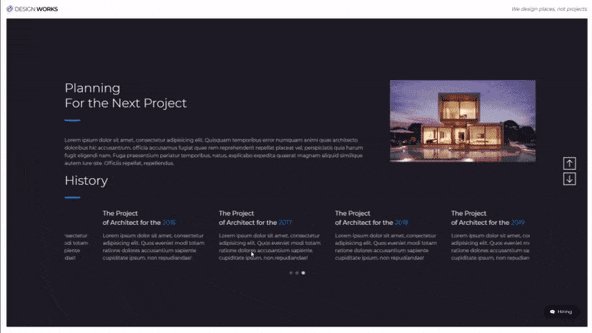
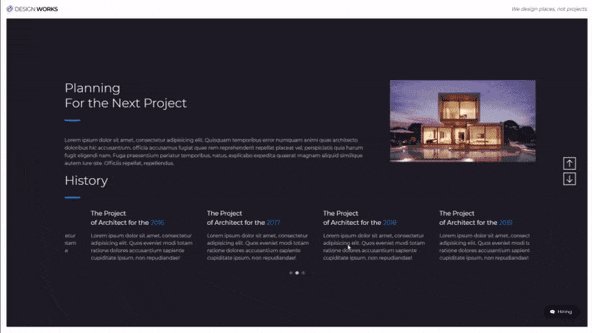
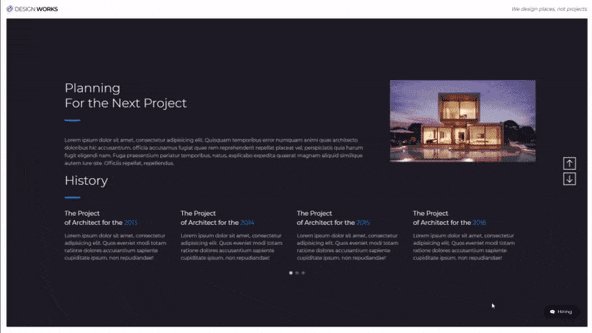
▼ PC 레이아웃 섹션별 UI/UX #04 : Plan 섹션
- 제이쿼리 플러그인을 활용한 Slick.js 콘텐츠 슬라이더
- 반응형 대응하는 옵션 등 Slick.js 중요 옵션 사용법
- 배치, 서식, 이펙트, 박스모델, 변형 등 다양한 CSS 속성 활용

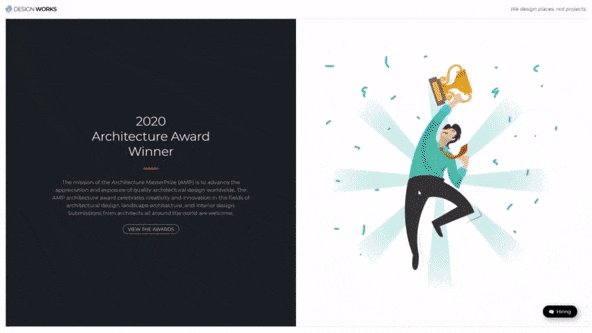
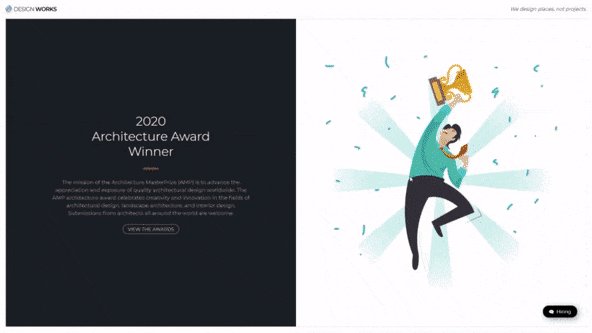
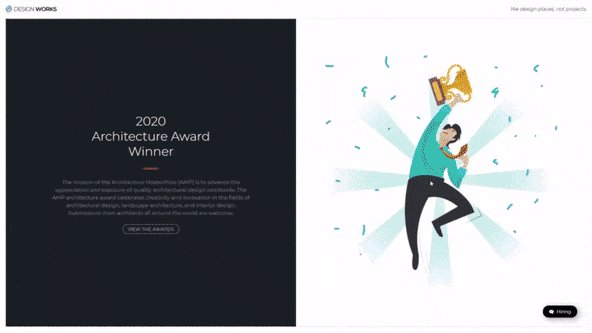
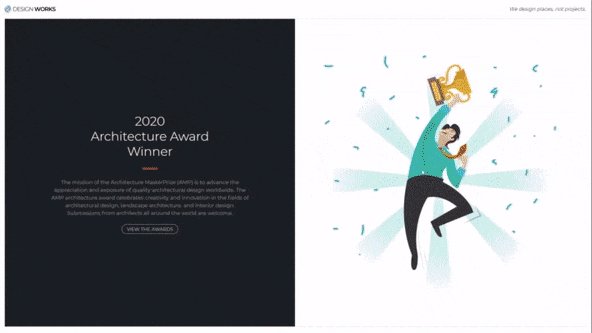
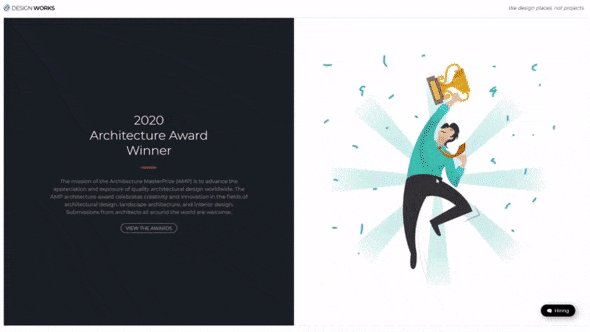
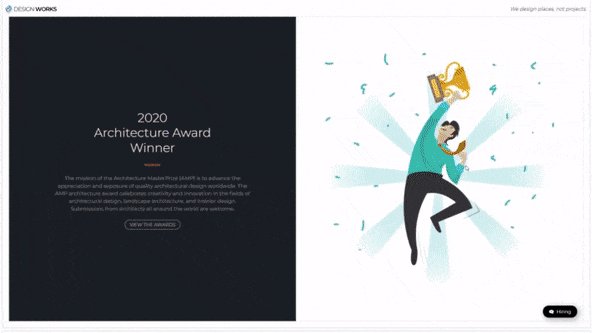
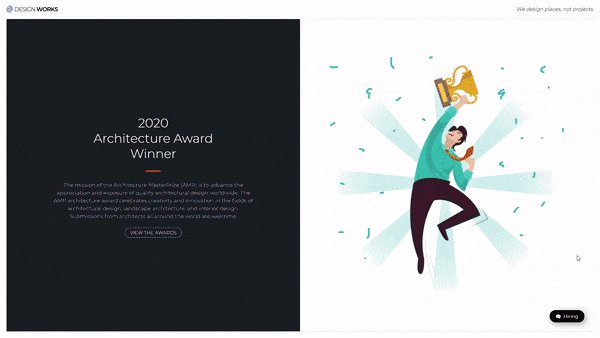
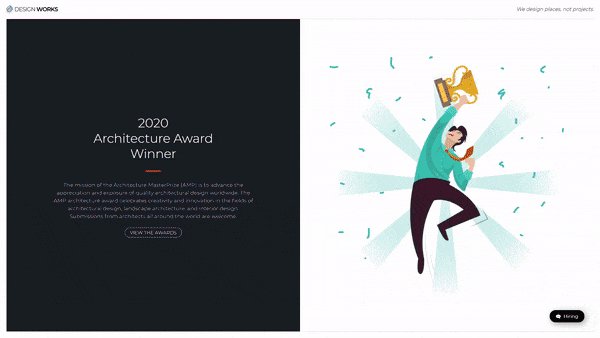
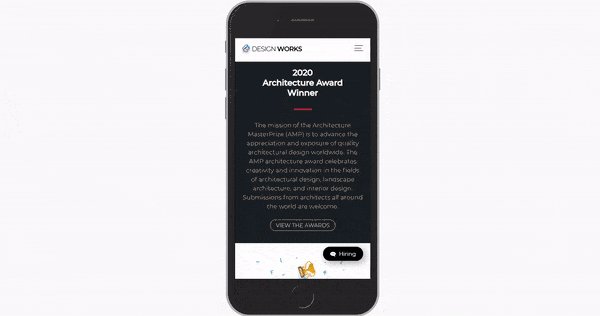
▼ PC 레이아웃 섹션별 UI/UX #05 : Awards 섹션
- 포지션 속성을 활용한 컨텐츠 정렬과 a 태그 외부사이트 연결
- 다양한 마우스 호버 이펙트
- 배치, 서식, 이펙트, 박스모델, 변형 등 다양한 CSS 속성 활용

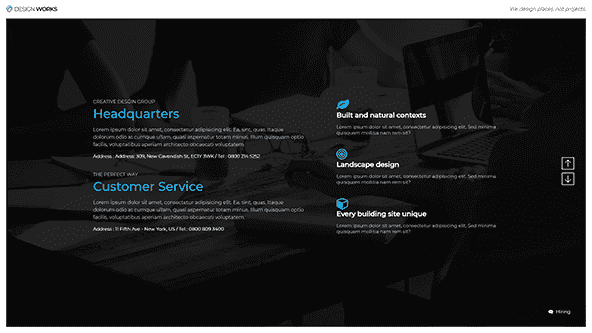
▼ PC 레이아웃 섹션별 UI/UX #06 : Location 섹션
- 폰트어썸을 활용한 아이콘 디자인
- 배치, 서식, 이펙트, 박스모델, 변형 등 다양한 CSS 속성 활용

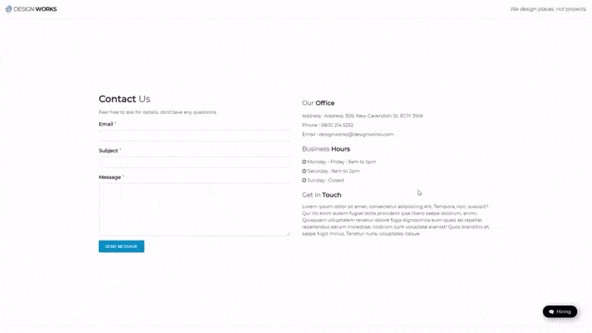
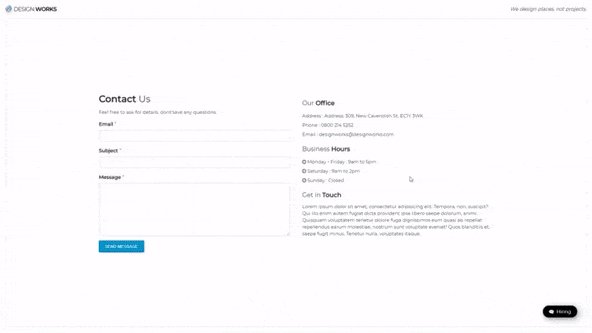
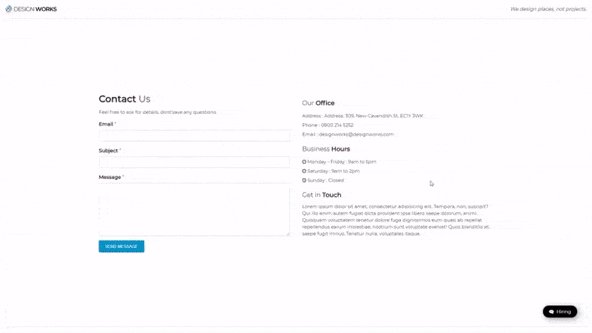
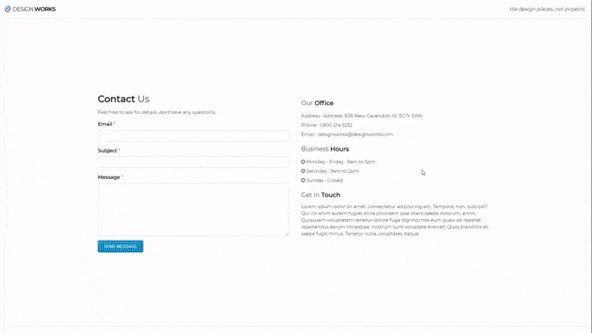
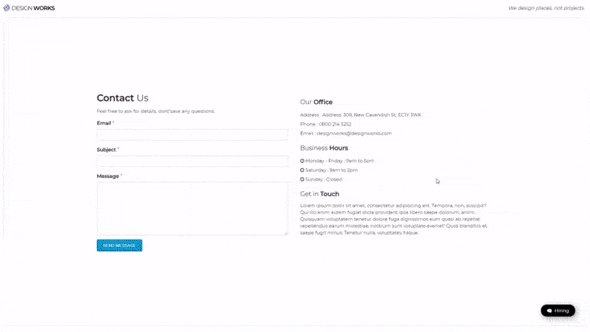
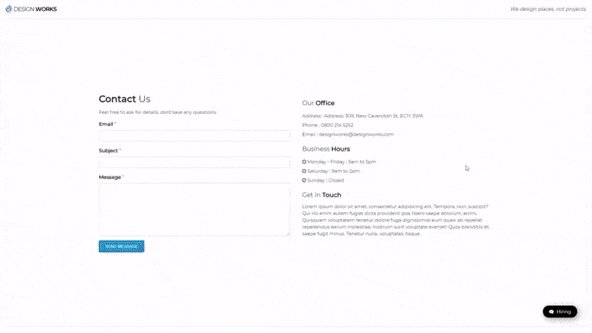
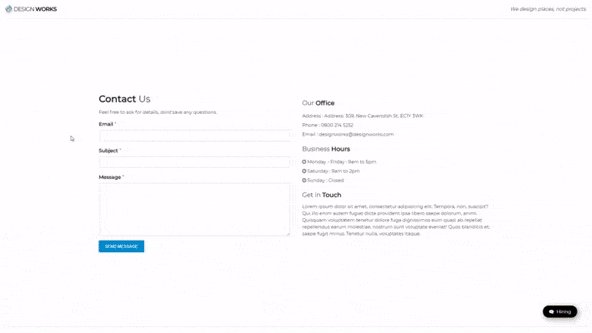
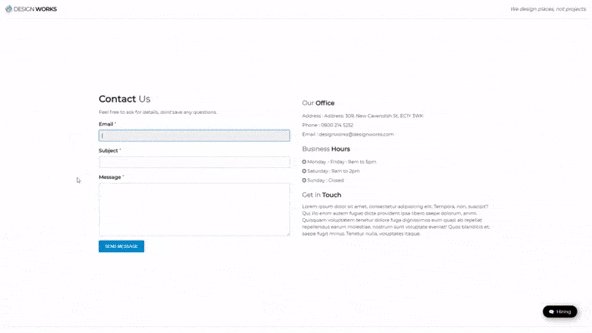
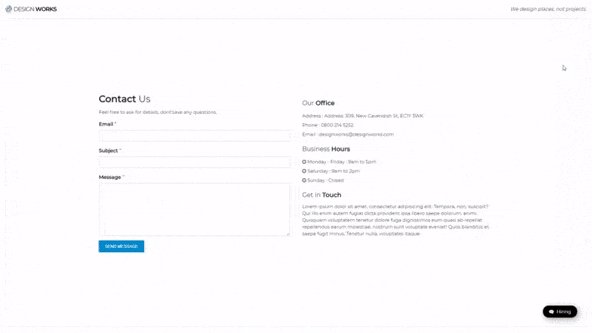
▼ PC 레이아웃 섹션별 UI/UX #07 : Contact 섹션
- 폼 요소 다루기, :hover와 :focus를 활용한 입력필드 디자인
- 폰트어썸을 활용한 아이콘 디자인
- 배치, 서식, 이펙트, 박스모델, 변형 등 다양한 CSS 속성 활용

💡 PC & Mobile 서브페이지 레이아웃 UI/UX 미리보기(Preview)
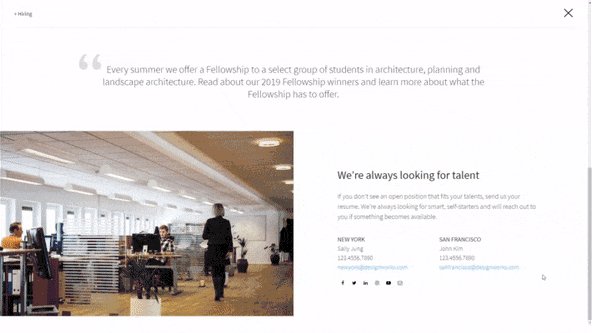
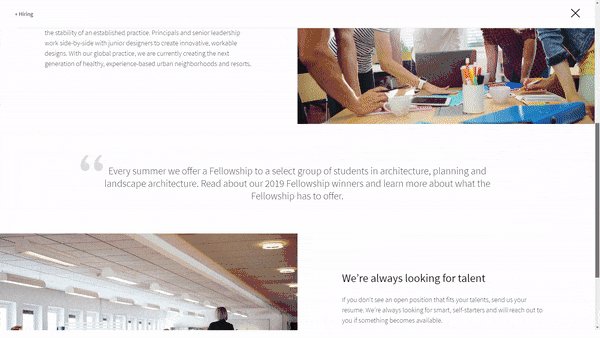
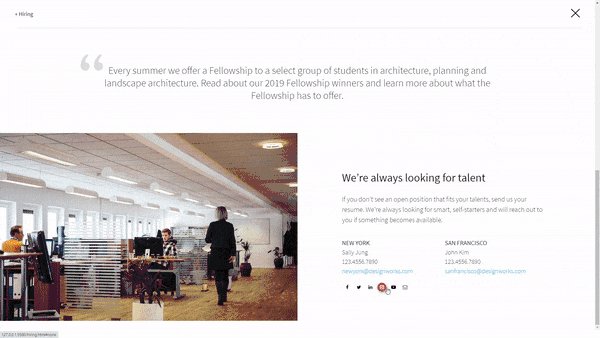
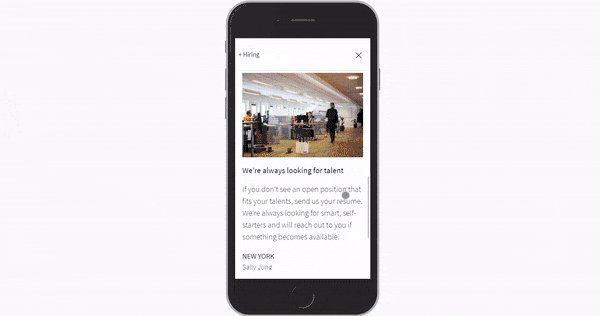
▼ PC & Mobile 서브페이지 레이아웃 #01 : Hiring 서브페이지
- 아이프레임 모달(Iframe Modal)로 오픈되는 서브페이지
- 폰트어썸을 활용한 SNS 아이콘 호버 이펙트
- 배치, 서식, 이펙트, 박스모델, 변형 등 다양한 CSS 속성 활용


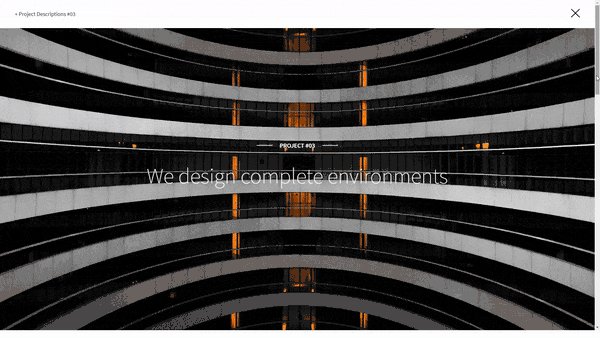
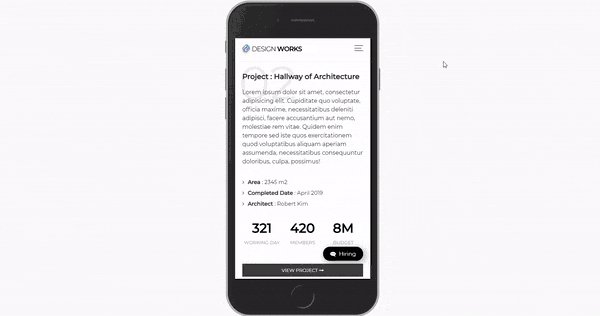
▼ PC & Mobile 서브페이지 레이아웃 #02 : Project Detail 서브페이지
- 아이프레임 모달(Iframe Modal)로 오픈되는 서브페이지
- 배치, 서식, 이펙트, 박스모델, 변형 등 다양한 CSS 속성 활용


💡 중고급 레벨 Jump Up 퍼블리싱 이론과 팁(Tip) 목록
반응형 웹사이트 제작에 꼭 필요한 이론 뿐만 아니라 퍼블리싱 Skill Up을 위해 필요한 핵심이론과 팁을 지속적으로 업데이트합니다. Skill Up을 위해 필요한 핵심이론과 팁 영상이 업데이트가 있으면 새소식을 통해서 알려드립니다.
Skill Up을 위해 필요한 핵심이론과 팁 영상은 섹션 17에 순차적으로 업데이트됩니다. 새소식을 받지 못하셨더라도 섹션 17에 오셔서 학습이 필요한 영상이 있는지 체크해주시기 바랍니다. 화이팅~^^
※ 반응형 웹을 제작 강의를 학습하시는 분은 제작 강의를 마치기 전에 들으실 필요는 없습니다. 단, 2번, 3번, 4번은 반응형 웹을 제작 강의에 꼭 필요한 핵심이론이니까 먼저 듣고 반응형 웹사이트 제작 강의를 시작하시기를 권해드립니다.
※ Jump Up 퍼블리싱 이론과 팁 영상에서 공부하시는 학습 예제 완성본은 해당 영상의 우측 상단에 수업자료를 누르시면 zip파일을 받으실 수 있습니다.
섹션 17. 중고급 레벨 Jump Up 퍼블리싱 이론과 팁(Tip)
- 웹 퍼블리셔를 위한 크롬 확장 프로그램 추천(6가지) (완료, 2020.05.31)
- a태그 앵커로 원하는 부분 부드럽게 찾아가는 2가지 방법 (제이쿼리 플러그인, CSS 속성) (완료, 2020.07.25)
- body 안에 또 다른 html 불러와서 보여주는 iframe 활용하기 (완료, 2020.07.25)
- input 태그의 :checked와 확장선택자(인접선택자, 형제선택자, 속성선택자)로 만드는 CSS 클릭 이벤트 (완료, 2020.07.25)
- 인라인 자바스크립트 활용하기(div에 href 링크걸기, 뒤로가기, 앞으로가기, 새로고침, 창닫기) (완료, 2020.07.26)
- 퍼블리싱 강사가 강의를 잘하는지 못하는지 구분하기(display 속성의 이해도) (완료, 2020.08.2)
- 상대적인 폰트 크기 em 단위와 rem 단위 이해하기 (완료, 2020.08.2)
- 웹사이트 제작 시 반드시 알아야 하는 폴더 파일 경로 이해하기(절대주소 vs 상대주소) (예정)
- 제너레이터에 의존하지 않고 직접 좌표를 찾아 직접 코딩하는 이미지맵(Image Map) 제작 (예정)
- 요소의 앞뒤를 디자인하는 가상클래스의 꽃(before, after) 완벽 이해하기 (예정)
- [다운로드 PSD] 반응형 웹 제작 포토샵 UI 디자인(메인페이지, 서브페이지, 사용폰트)
 ▲ 퍼블리셔 취업을 위한 코딩웍스 퍼블리싱 강의 로드맵
▲ 퍼블리셔 취업을 위한 코딩웍스 퍼블리싱 강의 로드맵
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
👨🏼🏫 강사소개
- (현재) 프리랜서 프론트엔드 퍼블리셔
- 더조은 컴퓨터아카데미 웹 퍼블리싱 강사
- 이젠 컴퓨터아카데미 웹 퍼블리싱 강사
- 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
- 이젠 컴퓨터아카데미 웹디자인 기능사 실기 자격증반
- 라크피아 ICT 트레이닝 센터프론트엔드 퍼블리싱 마스터 코스 강사
- 이지앤에듀프론트엔드 퍼블리싱, UI/UX 디자인
- HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
- ⚡ 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
📔 교육과정(커리큘럼)
섹션 0. 반응형 웹사이트 제작 강의소개 및 텍스트 에디터 사용법
- 반응형 웹사이트 포트폴리오 제작 강의소개(Architecture Agency)
- 블라켓츠(Brackets) 사용법 및 단축키 활용
- 블라켓츠(Brackets)에서 Emmet 기본 사용법 및 단축키 활용
- 블라켓츠(Brackets) 실시간 미리보기, 실기시험 폴더 구조 만들기
- 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정
- 비주얼 스튜디오 코드(Visual Studio Code)에서 에밋(Emmet) 사용법
섹션 1. 전체 레이아웃을 제어하는 플러그인 사용법 및 사용자 설정
- 전체 UI UX를 제어하는 플러그인 사용법 및 필독사항
- 전체 UI UX를 제어하는 플러그인 다운로드 및 폴더파일 세팅하기
- 전체 UI UX를 제어하는 플러그인 프로토타입 제작하기
- 전체 웹사이트 index 파일 구조 설정하고 필수 파일 링크하기
섹션 2. 전체 레이아웃 와이어프레임 퍼블리싱(PC ver.)
- 전체 레이아웃 와이어프레임 퍼블리싱(PC) - 기본서식
- 전체 레이아웃 와이어프레임 퍼블리싱(PC) - 전체레이아웃, 헤더영역
섹션 3. 모바일 전체 레이아웃 및 네비게이션 퍼블리싱(Mobile ver.)
- 모바일 네비게이션 퍼블리싱 - Media Query
- 모바일 네비게이션 퍼블리싱 퍼블리싱 - 기본구조 및 링크 만들기
- 모바일 네비게이션 퍼블리싱 - 모바일트리거, GNB 보이기 감추기
- 모바일 네비게이션 퍼블리싱 - a 앵커 만들고 부드럽게 섹션 찾아가기
- 모바일 네비게이션 퍼블리싱 - 스크롤되면 헤더 변경하는 자바스크립트
- 모바일 네비게이션 퍼블리싱 - 우측 하단 hiring 버튼 만들기
섹션 4. 섹션 상세 퍼블리싱(Awards Section)
- PC 레이아웃 섹션 상세 퍼블리싱 - 섹션별 퍼블리싱 작업순서
- PC 레이아웃 섹션 상세 퍼블리싱(Awards Section) - #01
- PC 레이아웃 섹션 상세 퍼블리싱(Awards Section) - #02
섹션 5. 섹션 상세 퍼블리싱(About Section)
- PC 레이아웃 섹션 상세 퍼블리싱(About Section) - #01
- PC 레이아웃 섹션 상세 퍼블리싱(About Section) - #02
섹션 6. 섹션 상세 퍼블리싱(Location Section)
- PC 레이아웃 섹션 상세 퍼블리싱(Location Section) - #01
- PC 레이아웃 섹션 상세 퍼블리싱(Location Section) - #02
섹션 7. 섹션 상세 퍼블리싱(Contact Section)
- PC 레이아웃 섹션 상세 퍼블리싱(Contact Section) - #01
- PC 레이아웃 섹션 상세 퍼블리싱(Contact Section) - #02
- PC 레이아웃 섹션 상세 퍼블리싱(Contact Section) - #03
섹션 8. 섹션 상세 퍼블리싱(Plan Section)
- PC 레이아웃 섹션 상세 퍼블리싱(Plan Section) - #01
- PC 레이아웃 섹션 상세 퍼블리싱(Plan Section) - #02(Slick.js 다운로드)
- PC 레이아웃 섹션 상세 퍼블리싱(Plan Section) - #03(Slick.js 사용법)
- PC 레이아웃 섹션 상세 퍼블리싱(Plan Section) - #04(Slick.js 스타일 변경)
섹션 9. 섹션 상세 퍼블리싱(Project Section)
- PC 레이아웃 섹션 상세 퍼블리싱(Project Section) - #01(프로토타입 제작)
- PC 레이아웃 섹션 상세 퍼블리싱(Project Section) - #02(프로토타입 제작)
- PC 레이아웃 섹션 상세 퍼블리싱(Project Section) - #03(탭 콘텐츠 퍼블리싱)
- PC 레이아웃 섹션 상세 퍼블리싱(Project Section) - #04(탭 콘텐츠 퍼블리싱)
- PC 레이아웃 섹션 상세 퍼블리싱(Project Section) - #05(탭 콘텐츠 퍼블리싱)
- PC 레이아웃 섹션 상세 퍼블리싱(Project Section) - #06(Slick.js 이미지 슬라이더)
섹션 10. 섹션 상세 퍼블리싱(Home Section)
- PC 레이아웃 섹션 상세 퍼블리싱(Home Section) - #01(HTML+CSS 구조)
- PC 레이아웃 섹션 상세 퍼블리싱(Home Section) - #02(애니메이션1)
- PC 레이아웃 섹션 상세 퍼블리싱(Home Section) - #03(애니메이션2)
- PC 레이아웃 섹션 상세 퍼블리싱(Home Section) - #04(애니메이션3)
섹션 11. 서브페이지 퍼블리싱(Hiring Info)
- PC 레이아웃 서브페이지 퍼블리싱(Hiring Info) - #01
- PC 레이아웃 서브페이지 퍼블리싱(Hiring Info) - #02
- PC 레이아웃 서브페이지 퍼블리싱(Hiring Info) - #03
- PC 레이아웃 서브페이지 퍼블리싱(Hiring Info) - #04
- PC 레이아웃 서브페이지 퍼블리싱(Hiring Info) - #05
- PC 레이아웃 서브페이지 퍼블리싱(Hiring Info) - #06(SNS 아이콘 애니메이션 이펙트)
섹션 12. 서브페이지 퍼블리싱(Project Detail)
- PC 레이아웃 서브페이지 퍼블리싱(Project Detail) - #01
- PC 레이아웃 서브페이지 퍼블리싱(Project Detail) - #02
섹션 13. 서브페이지 링크하기(Modal Iframe Jquery Plugin)
- 서브페이지 링크하기(Modal Iframe Jquery Plugin) #01(모달이 필요한 이유)
- 서브페이지 링크하기(Modal Iframe Jquery Plugin) #02(모달 아이프레임 플러그인 )
- 서브페이지 링크하기(Modal Iframe Jquery Plugin) #03(플러그인 CSS디자인 변경 )
섹션 14. 메인페이지 모든 섹션 모바일로 변환하기(index 파일)
- 메인페이지 레이아웃 모바일 변환(필수 핵심 이론)
- 메인페이지 레이아웃 모바일 변환(중요 세팅)
- 메인페이지 레이아웃 모바일 변환 #01(Home Section)
- 메인페이지 레이아웃 모바일 변환 #02(About Section)
- 메인페이지 레이아웃 모바일 변환 #03(Plan Section)
- 메인페이지 레이아웃 모바일 변환 #04(Awards Section)
- 메인페이지 레이아웃 모바일 변환 #05(Location Section)
- 메인페이지 레이아웃 모바일 변환 #06(Contact Section)
- 메인페이지 레이아웃 모바일 변환 #07(Project Section)
섹션 15. 서브페이지 모바일로 변환하기(hring, project)
- 서브페이지 모바일로 변환하기 #01 (hring subpage)
- 서브페이지 모바일로 변환하기#02 (project subpage)
섹션 16. 마치며
- 코딩웍스 수강생 여러분~ 고생하셨습니다!!
섹션 17. 중고급 레벨 Jump Up 퍼블리싱 이론과 팁(Tip)
- 웹 퍼블리셔를 위한 크롬 확장 프로그램 추천(6가지)
- a태그 앵커 만들고 2가지 방식으로 Smooth Scrolling 하기(제이쿼리 플러그인, CSS 속성)
- body 안에 또 다른 html 불러오는 iframe 활용하기
- input과 checked를 활용한 확장선택자(인접선택자, 형제선택자, 속성선택자)
- 인라인 자바스크립트 활용하기(onclick 자바스크립트 이벤트)
- 퍼블리싱 강사가 강의를 잘하는지 못하는지 구분하기(display 속성의 이해도)
- 상대적인 폰트 크기 em 단위와 rem 단위 이해하기
- 부모요소의 값을 상속하는 inherit 이해하기
- CSS calc() 산술식(사칙연산)
- CSS에서 변수 var() 사용하기
- 가상클래스의 꽃(:before :after) 사용법
- 하드코딩으로 이미지맵(image map) 만들기
섹션 18. 자료 다운로드(단계별 완성본, 비주얼 코드 사용법, 포토샵 UI 디자인)
- [섹션 01.단계별 완성본] 전체 레이아웃을 제어하는 플러그인 사용법 및 사용자 설정
- [섹션 02.단계별 완성본] 전체 레이아웃 와이어프레임 퍼블리싱(PC ver.)
- [섹션 03.단계별 완성본] 모바일 전체 레이아웃 및 네비게이션 퍼블리싱(Mobile ver.)
- [섹션 04.단계별 완성본] 섹션 상세 퍼블리싱(Awards Section)
- [섹션 05.단계별 완성본] 섹션 상세 퍼블리싱(About Section)
- [섹션 06.단계별 완성본] 섹션 상세 퍼블리싱(Location Section)
- [섹션 07.단계별 완성본] 섹션 상세 퍼블리싱(Contact Section)
- [섹션 08.단계별 완성본] 섹션 상세 퍼블리싱(Plan Section)
- [섹션 09.단계별 완성본] 섹션 상세 퍼블리싱(Project Section)
- [섹션 10.단계별 완성본] 섹션 상세 퍼블리싱(Home Section)
- [섹션 11.단계별 완성본] 서브페이지 퍼블리싱(Hiring Info)
- [섹션 12.단계별 완성본] 서브페이지 퍼블리싱(Project Detail)
- [섹션 13.단계별 완성본] 서브페이지 링크하기(Modal Iframe Jquery Plugin)
- [섹션 14.단계별 완성본] 메인페이지 모든 섹션 모바일로 변환하기(index 파일)
- [섹션 15.단계별 완성본] 서브페이지 모바일로 변환하기(hring, project)
- [다운로드 PDF] 비주얼 스튜디오 코드(Visual Studio Code) 및 에밋(Emmet)
- [다운로드 PSD] 반응형 웹 제작 포토샵 UI 디자인(메인페이지, 서브페이지, 사용폰트)
면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
전체 웹사이트 제작 과정을 경험하고 싶은 퍼블리셔
퍼블리싱 기본기를 활용한 실전 웹사이트 제작을 원하는 분
퍼블리싱 개인 포트폴리오 홈페이지 제작이 필요하신 분
선수 지식,
필요할까요?
HTML+CSS 기초 코딩 능력
안녕하세요
코딩웍스(Coding Works)입니다.
12,115
명
수강생
700
개
수강평
2,081
개
답변
4.9
점
강의 평점
23
개
강의
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
114개 ∙ (24시간 30분)
해당 강의에서 제공: