저와 같은 상황에 계신 분들에게 도움이 되고자 글 남깁니다.
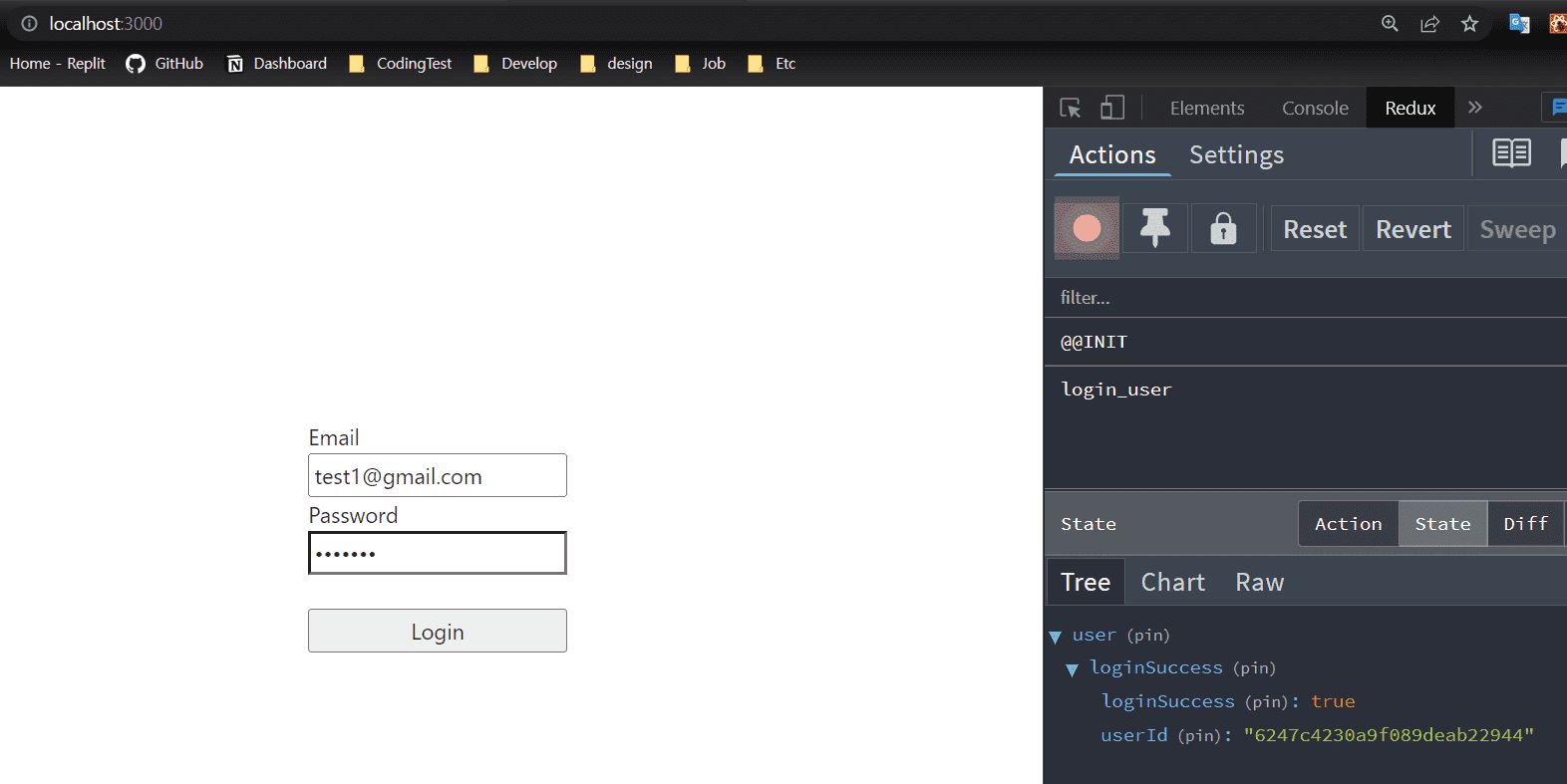
제 경우 상단의 URL 변경은 되는데, refresh가 안되는 문제로, Redux Dev Tool 으로 state를 확인할 때는 true로 정상적으로 들어왔습니다.
구글링을 해서 적용해봐도, 강사님 github에 가서 코드를 보고 수정을 해봐도 여전히 동작하지 않았습니다.
그래서 client에 있는 package.json에 있는 install 된 라이브러리들 중 react, react-dom, redux, react-router-dom 등을 모두 uninstall 하고, 강사님과 똑같은 버전으로 다시 install 한 다음 강사님과 같은 문법으로 적용시켜주었더니 해결 됐습니다.
강사님과 같은 문법으로 바꿔준 다는 의미는 예를 들어 현재 18버전의 react-dom의 경우 createRoot 문법을 사용하는데, 이전 버전에서 사용하던 ReactDOM으로 변경하는 등을 말합니다.