안녕하세요:)
Chart.js 3.5.1 버전으로 실전 타입스크립트 프로젝트를 따라하고 있던 와중에 에러를 마주하여 해결 방법을 찾게 되어 공유합니다.
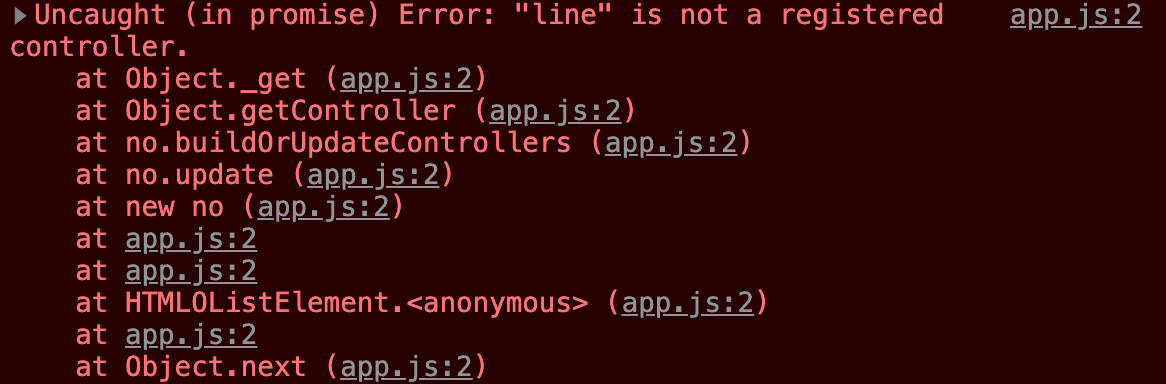
강의에 나온대로 Chart를 import 해서 사용하면 아래와 같은 에러가 발생하는데, Chart.js 3이상 버전부터는 tree-shakeable 이기 때문에 필요한 요소들을 각각 가져와 등록해야한다고 합니다.
물론 모든 요소들을 가져오는 방법도 문서에 있습니다.
아래 공식문서를 참고하시면 좋을 것 같아요.
https://www.chartjs.org/docs/latest/getting-started/integration.html#bundlers-webpack-rollup-etc
그래서 저는 에러를 해결하기 위해 필요한 요소들을 각각 가져와서 적용하기로 했고, 이에 해당하는 코드 공유합니다!
import {
Chart,
LineElement,
LineController,
CategoryScale,
LinearScale,
PointElement,
Filler,
} from 'chart.js';
//... 생략
function renderChart(data: number[], labels: string[]) {
const ctx = ($('#lineChart') as HTMLCanvasElement).getContext('2d');
Chart.defaults.color = '#f5eaea';
Chart.defaults.font.family = 'Exo 2';
Chart.register(
LineElement,
LineController,
CategoryScale,
LinearScale,
PointElement,
Filler
);
new Chart(ctx, {
type: 'line',
data: {
labels,
datasets: [
{
label: 'Confirmed for the last two weeks',
backgroundColor: '#feb72b',
borderColor: '#feb72b',
data,
fill: true,
},
],
},
options: {},
});
}