
3주차 - thymeleaf 정리 | 인프런 워밍업클럽 2기 - 백엔드
1개월 전
인프런 워밍업 클럽 2기
입문자를 위한 Spring Boot with Kotlin(https://inf.run/bXQQQ) 강의를 듣고 작성하였습니다.
thymeleaf
Thymeleaf is a modern server-side Java template engine for both web and standalone environments.
https://www.thymeleaf.org/
타임리프는 스프링 프레임워크에서 사용하는 서버사이드 클라이언트 개발용 탬플릿 엔진입니다. 탬플릿 엔진은 html을 이용해 틀을 짜두고 서버에서 DB등으로 조회한 정보를 동적으로 끼워넣을 수 있게 작업합니다. Node.js에서는 pug나 EJS를 사용했던 기억이 있습니다.
 친구집 강쥐 폴리
친구집 강쥐 폴리
참고로 아래 코드를 가장 먼저 수정하면, IDE에서 타임리프 자동완성을 지원해주어서 좋았습니다.
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
영역 반복

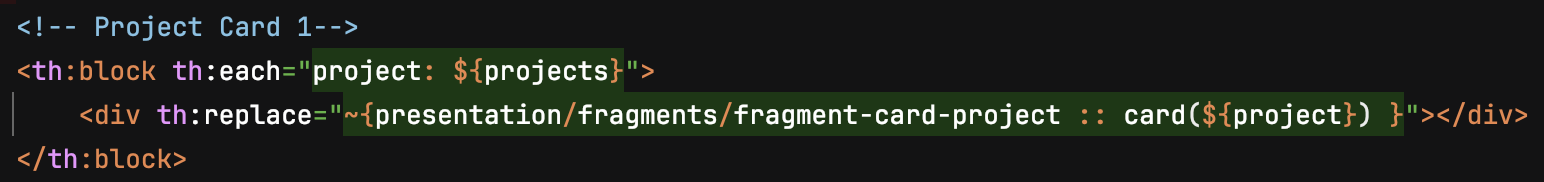
th:each와 th:block 문법을 통해 프래그먼트 반복을 할 수 있습니다.
fragment
중복되는 부분을 프레그먼트로 분리하여 삽입해서 사용할 수 있는 부분이 인상깊었습니다. React 기준으로는 컴포넌트랑 유사하다고 느꼈습니다.
내용대체
th:text 문법을 사용합니다. | 문법을 사용하면 패턴? 등으로 이용이 가능한거같습니다.
<div th:text="|${project.name}|"> 이 부분 텍스트가 project.name으로 교체됩니다 </div>이런 식으로 태그 내부에서 컨텐츠를 교체합니다.
# (참고용) EJS 문법
<div> <%=project.name%> </div>
if문
th:if="${#strings.isEmpty(detail.url)}"
댓글을 작성해보세요.
