![[인프런 워밍업 클럽 FE 2기] 3주차 발자국](https://cdn.inflearn.com/public/files/blogs/4803d645-aa14-420a-8a93-5cf164d0ffd6/334823.png)
[인프런 워밍업 클럽 FE 2기] 3주차 발자국
1개월 전
강의 수강
3주차에는 섹션 4. Drag and Drop 부터 섹션 6. 검색 페이지 구현까지 수강 했습니다.
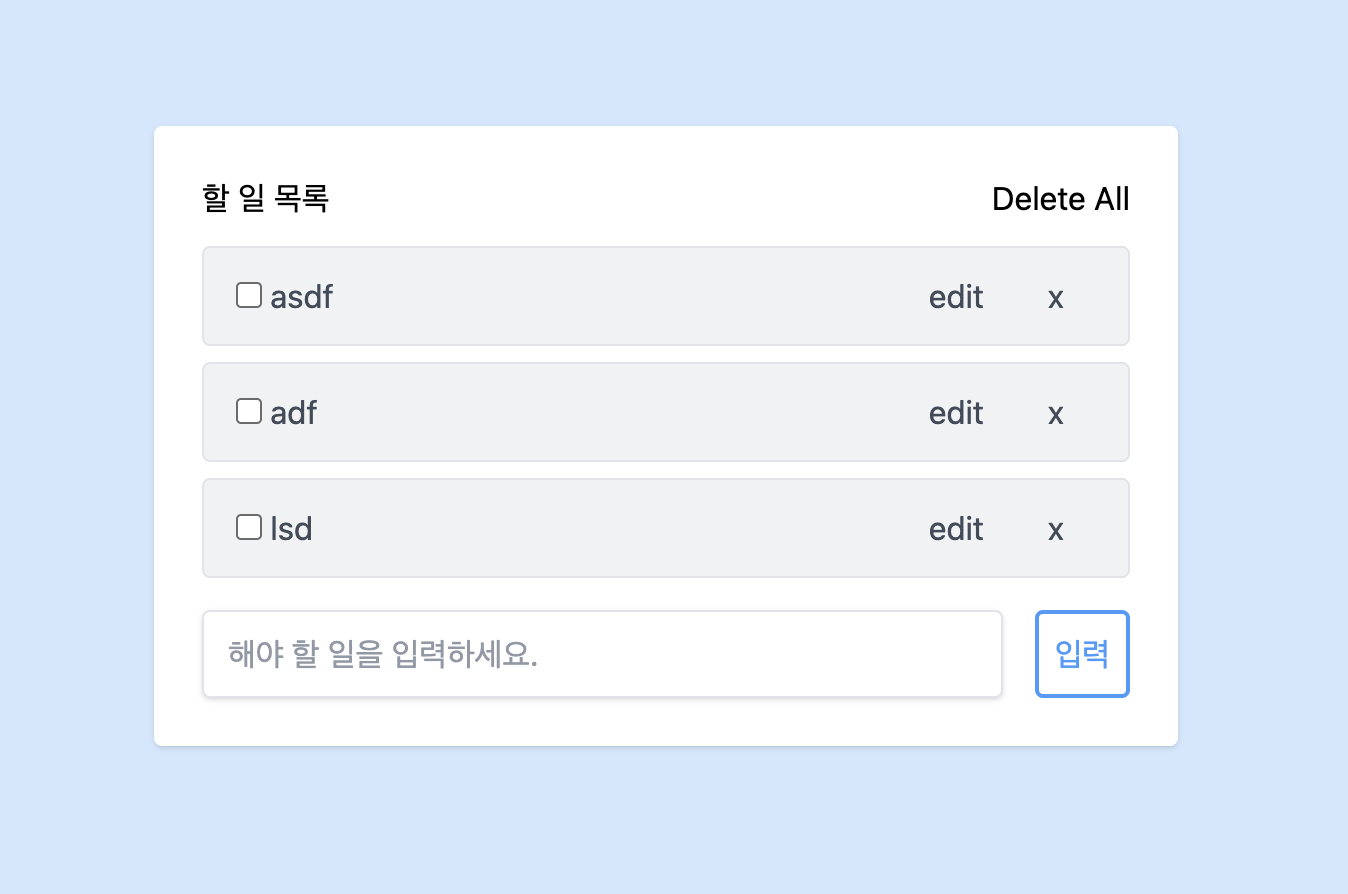
To-do 앱

to-do 앱을 따라 구현해 보았습니다.
js로 구현할 때랑 기능은 비슷했지만 상태 관리라든지 JSX와 같은 리액트만의 방법으로 어떻게 구현해야하는지 공부할 수 있었습니다.
클래스로 구현하는 방법과 react hooks를 이용한 함수형으로 구현하는 방법에 대해서 배웠습니다.
컴포넌트 간에 props를 이용해 데이터를 전달해주는 방법에 대해서 배웠습니다.
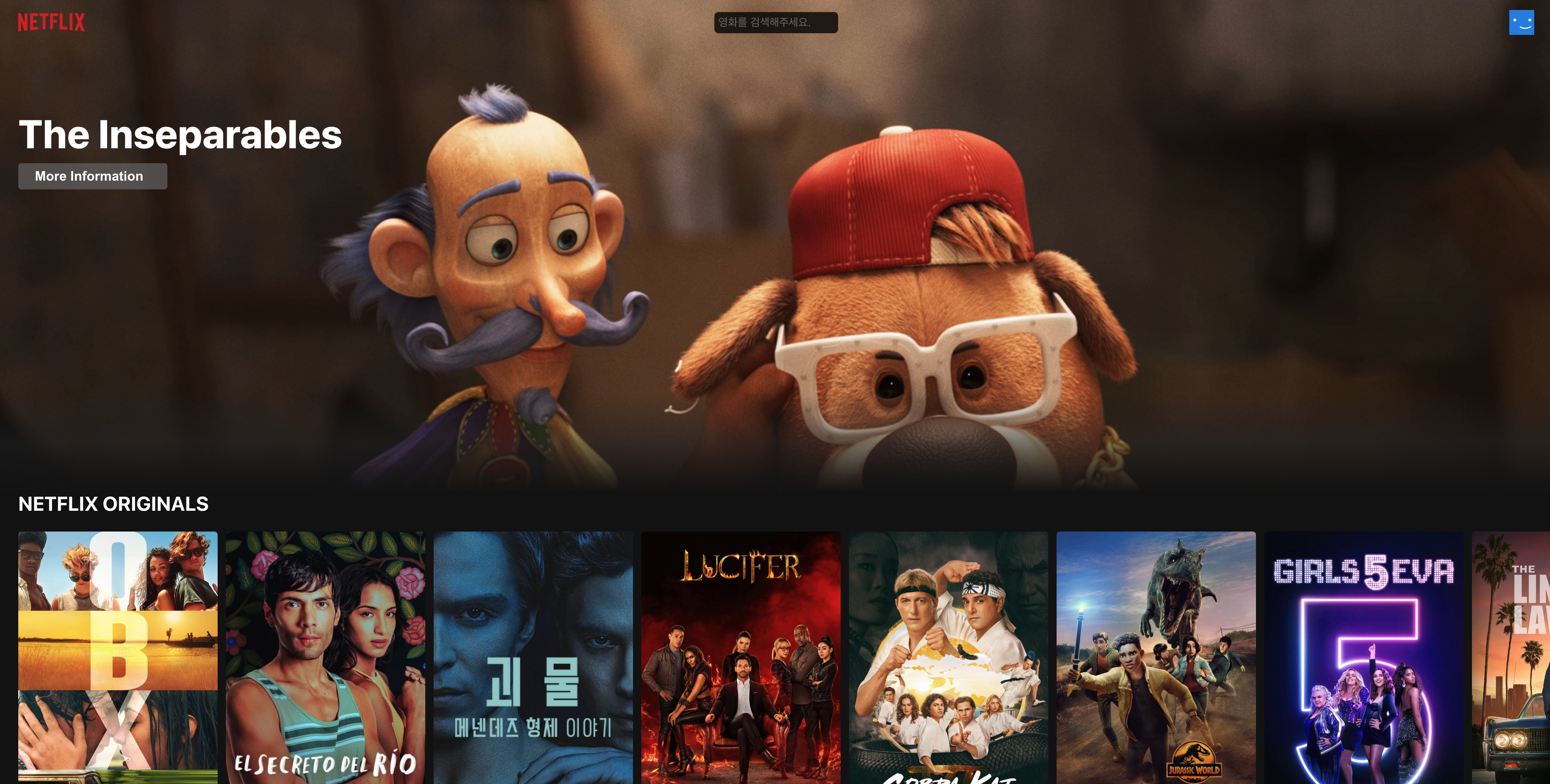
Netflix 앱

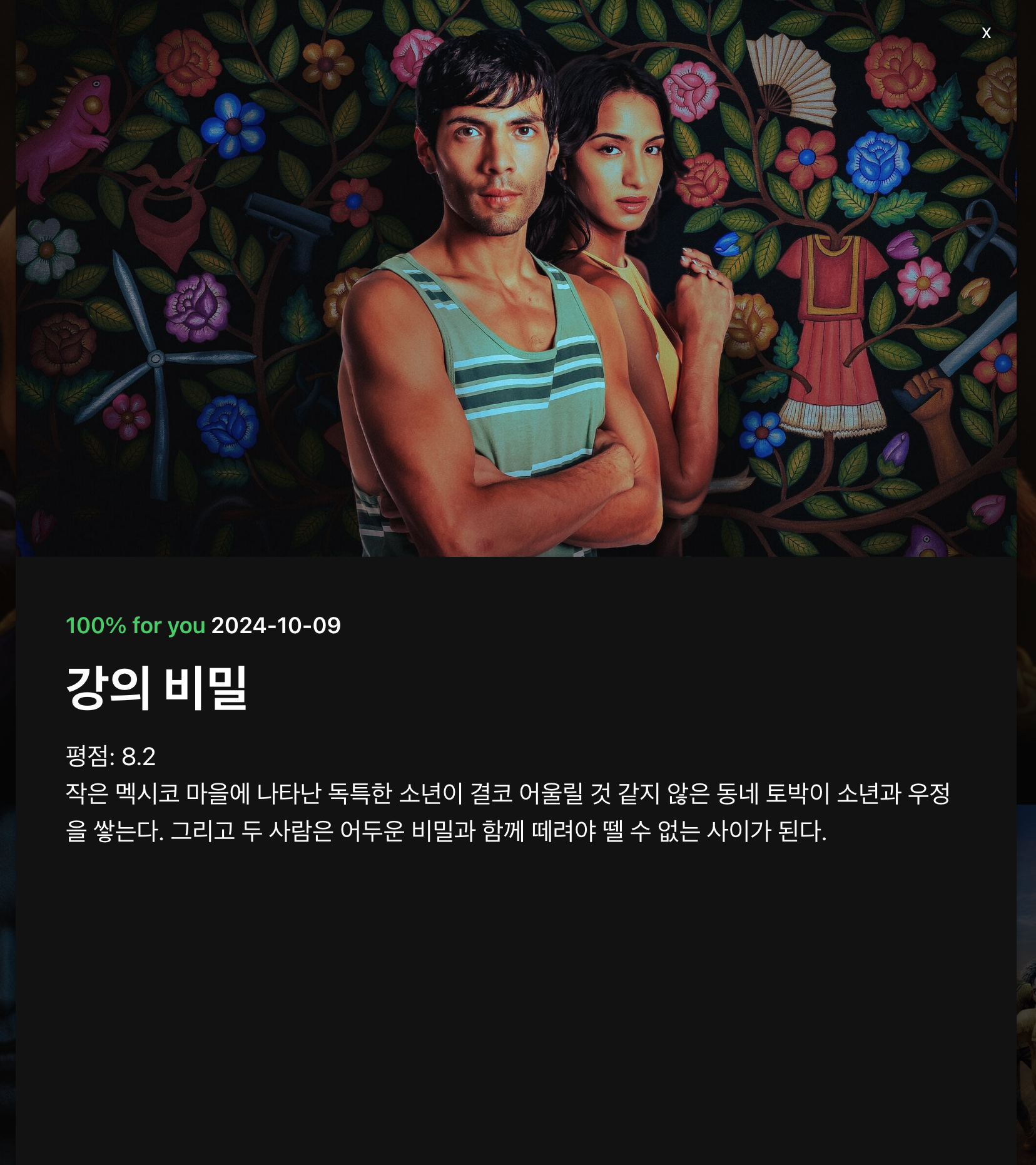
메인 페이지와 무비 모달 창까지 따라서 구현해 보았습니다.
tmdb에서 제공하는 api를 어떻게 가공해야할지에 대해서 배울 수 있었습니다.

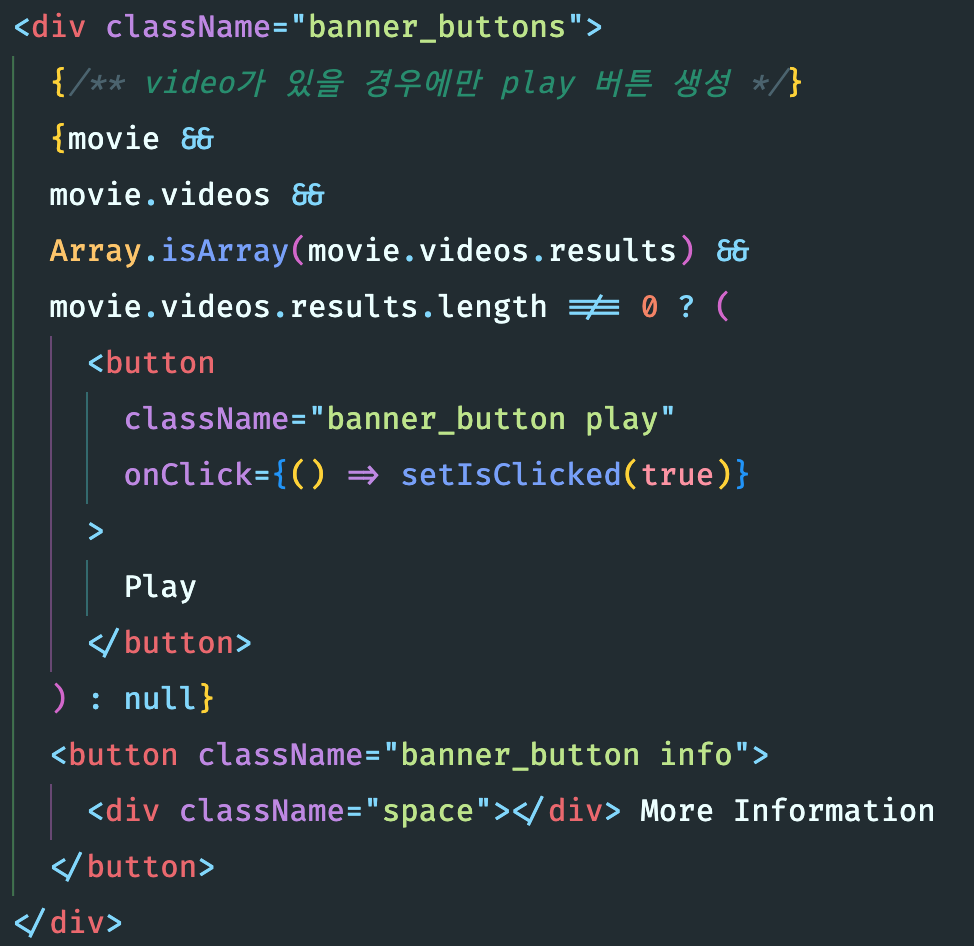
video가 없을 경우 play 버튼을 누를 시 에러가 발생해서 커뮤니티에 있던 질문들을 참고해서 없을 경우 play 버튼이 생성 되지 않게 삼항 연산자를 이용하여 수정 해보았습니다.
styled component를 이용해 css 스타일이 적용된 태그를 만들 수 있는게 앞서 배운 tailwind css 보단 개인적인 입장에서 훨씬 유용해 보여서 개발 할때 자주 이용할 것 같습니다.
3주차 회고
3주차는 정보처리기사 시험 준비로 인해서 학습에 많은 시간을 할당히 못해 많이 진행하지 못했습니다.
워밍업 클럽의 스케쥴은 끝났지만 남은 학습과 프로젝트는 개인적으로 계속 진행할 생각 입니다
댓글을 작성해보세요.
