![[인프런 워밍업 클럽 2기 FE] 3주차 발자국](https://cdn.inflearn.com/public/files/blogs/d21a1241-00aa-4162-9dc9-baf52869024e/인프런 워밍업.png)
[인프런 워밍업 클럽 2기 FE] 3주차 발자국
Day 11 리액트 테스트 경험하기
평소에 개발할 때는 구현하는데 급해서 테스트 코드를 작성해 본 적이 없었는데 재밌는 경험이었다.
전 직장에 근무할때는 Jenkins로 CI/CD를 했었는데, 요즘은 Github Action을 이용해서 배포를 많이 진행하는 것 같다.
Github Action은 사용해보진 않았지만 Gitlab의 Webhook 기능을 사용해 Jenkins로 배포를 진행했던 적이 있어서, AWS S3 , Github Action 파트는 큰 어려움이 없었던 것 같다.
앞으로 내가 주도적으로 개발을 진행하게 된다면 TDD)를 도입해보는 것도 좋은 선택이 될 것 같다.
Day 12 NextJS, 타입스크립트
현재 맡은 프로젝트도 NextJS를 사용했기 때문에 좀 더 집중해서 들으려고 했다.
팀 프로젝트를 진행할 때 Next.js를 사용하지 않았던 경험이 있는데, 그때 SEO 최적화 작업이 상당히 복잡하게 느껴졌다. (나는 백엔드만 했지만) 그러나 Next.js는 이러한 기능을 기본적으로 지원하므로, 그 부분에서 확실한 장점이 있는 것 같다.
현재 맡은 프로젝트에선 AWS Amplify로 Next.js코드를 배포하고, AWS Lambda에서 API를 호출하는데, SSR을 사용하는 경우에 초기 로딩 속도 면에서 더 유리하다.
Day 13 리덕스 학습하기 및 리액트 19
Redux는 애플리케이션의 전역 상태를 중앙에서 관리해 컴포넌트 간의 상태 공유를 용이하게 한다.
현재 맡은 프로젝트에선 Recoil을 사용하고 있는데, 아마 Atomic 패턴을 사용하고 있어서 차용한 것 같다.
요즘은 Redux,Recoil 뿐만 아니라 Zustand, Jotai도 상태 관리 라이브러리로 떠오르는 것 같다.
과제 정리
과제를 강의보다 먼저 진행하다 보니, 초반에 있던 자바스크립트 과제들도 자바스크립트를 사용해서 진행하는 줄 모르고 모든 과제를 React + TypeScript로 진행했다.
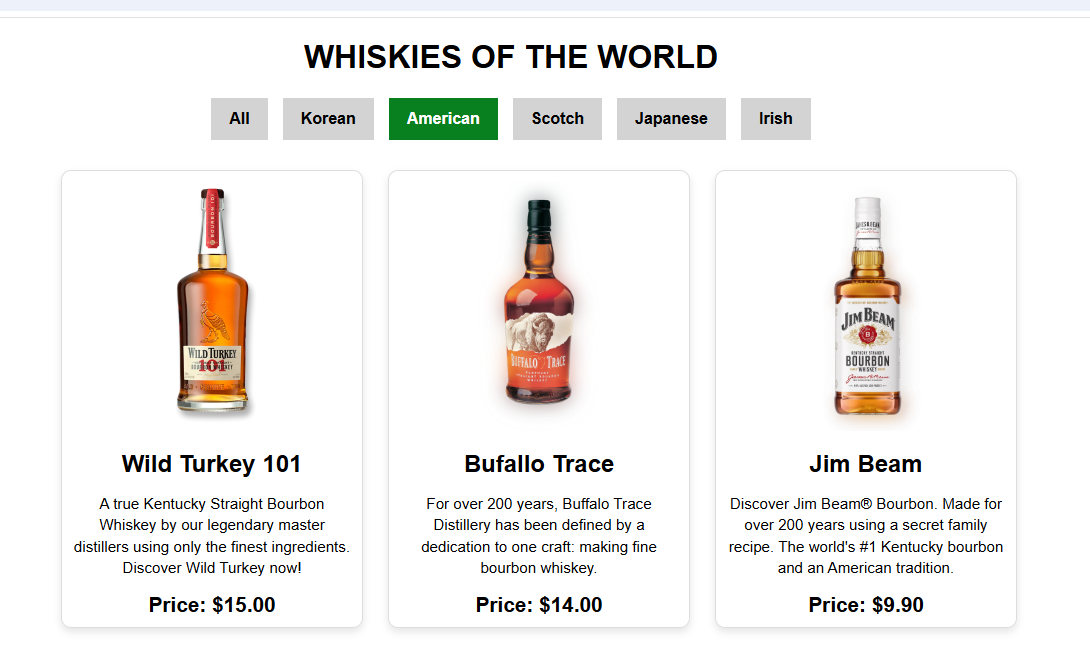
1. 음식 메뉴 앱

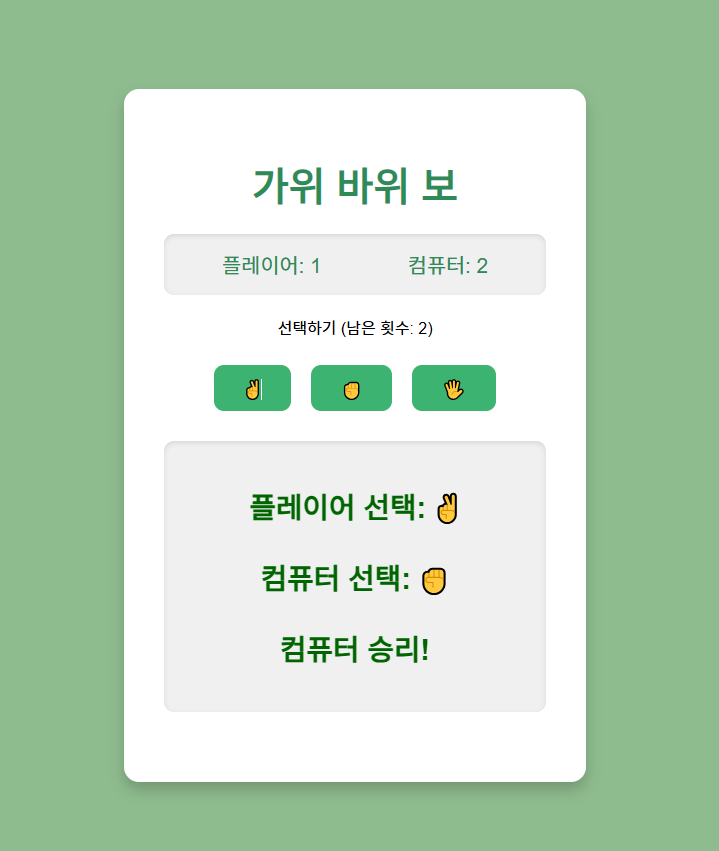
2. 가위 바위 보 앱


useState를 사용해 상태관리를 했다.
플레이어가 선택한 값을 상태에 저장하고, 컴퓨터는 무작위로 선택을 한다.
총 10라운드가 끝나면 결과를 보여주고, 재시작 버튼을 눌러 게임을 다시 시작할 수 있다.
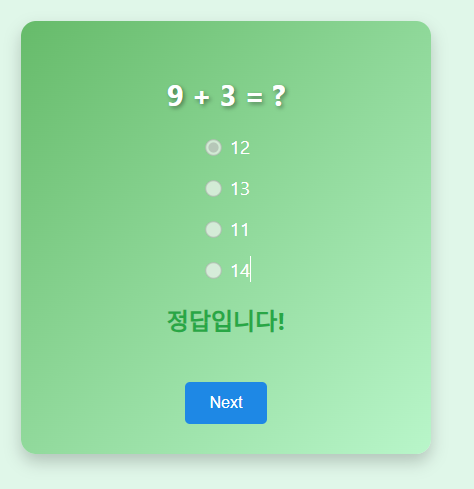
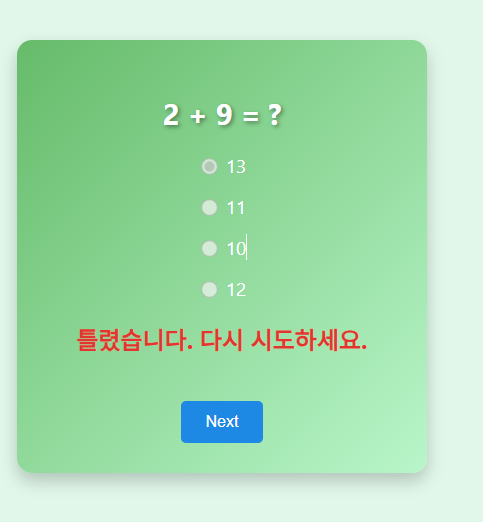
3. 퀴즈 앱

handleOptionClick으로 사용자가 선택지를 클릭하면, 해당 옵션을 선택하고 정답 여부를 확인한다.
handleNext로 새로운 퀴즈를 생성하고 상태를 초기화 한다.
css를 평소에 해본적 없어서 이것저것 해봤는데 지금와서 보니까 진짜 보기 싫다..
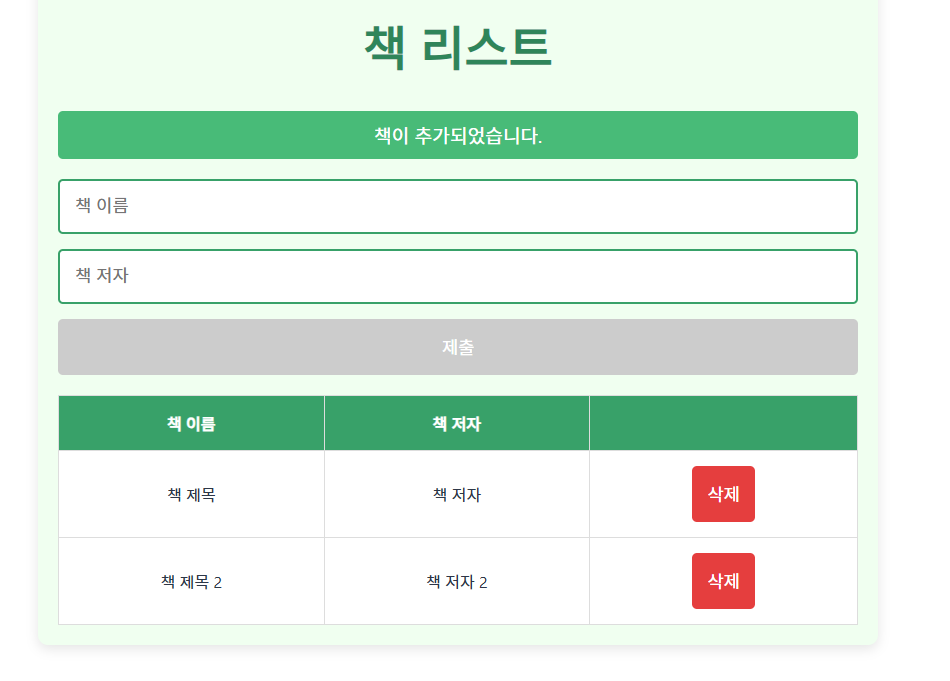
4. 책 리스트 나열 앱

책 이름, 책 저자를 입력하면 제출 버튼이 활성화된다.
책을 등록하면 책이 추가되었다는 알림이 5초동안 뜬다.
삭제 버튼을 누르면 책 리스트에서 책이 삭제되고 삭제 되었다는 알림이 5초동안 뜬다.
useEffect 훅을 사용해서 상태가 변경될때 5초 후에 자동으로 알림 메시지를 제거했다.
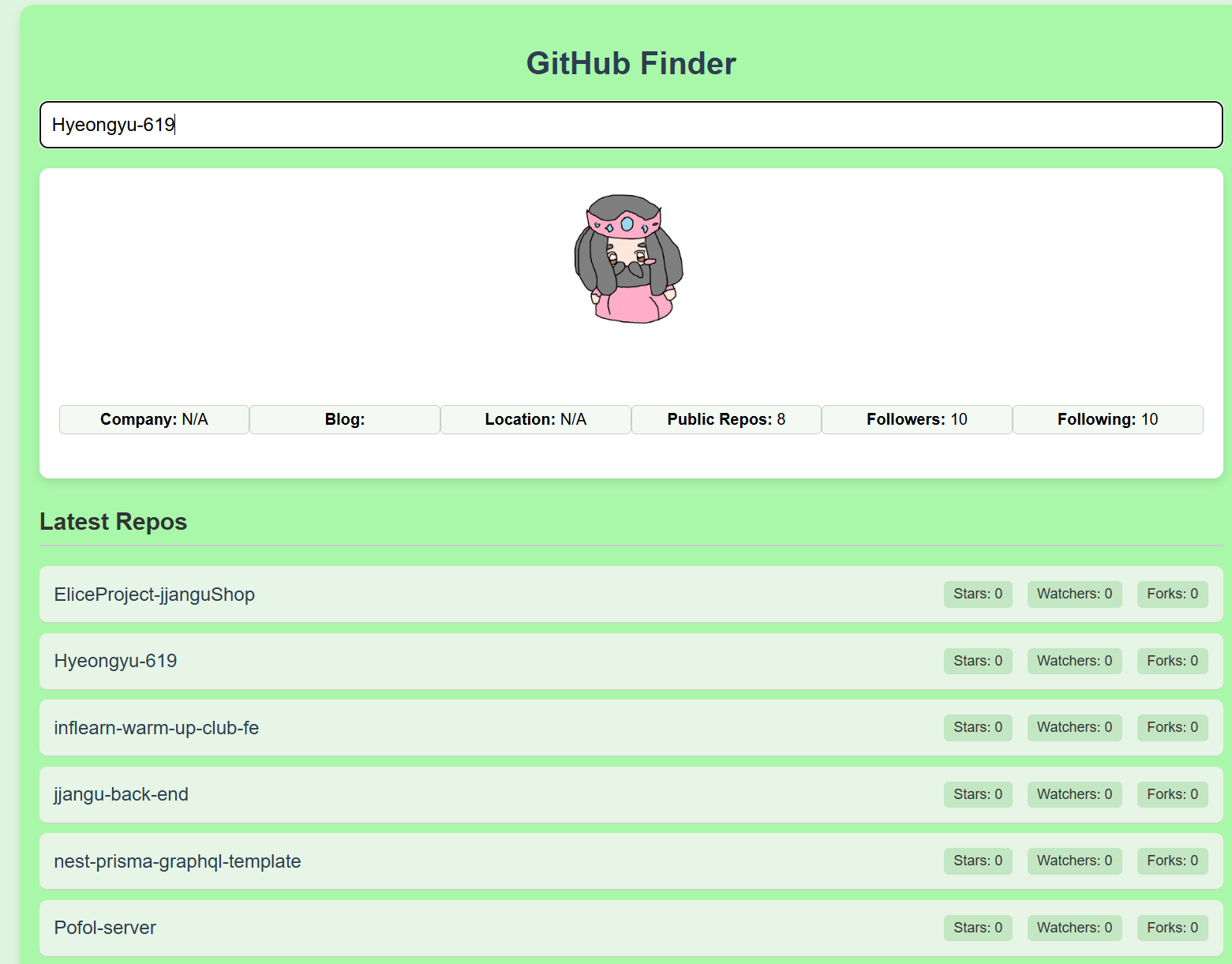
5. Github Finder 앱

Axios로 Github API를 호출해 프로필 정보, 저장소 목록을 가져온다.
입력 필드에 닉네임을 입력하면 실시간으로 정보를 가져온다.
Github Token 없이 API를 호출하면 시간당 60개의 API밖에 호출을 못해서, 환경 변수로 깃허브 토큰을 따로 등록해서 사용했다.
과제 6,7,8
[인프런 워밍업 클럽 2기 FE] 2주차 발자국
2주차 발자국에 정리해놨다.
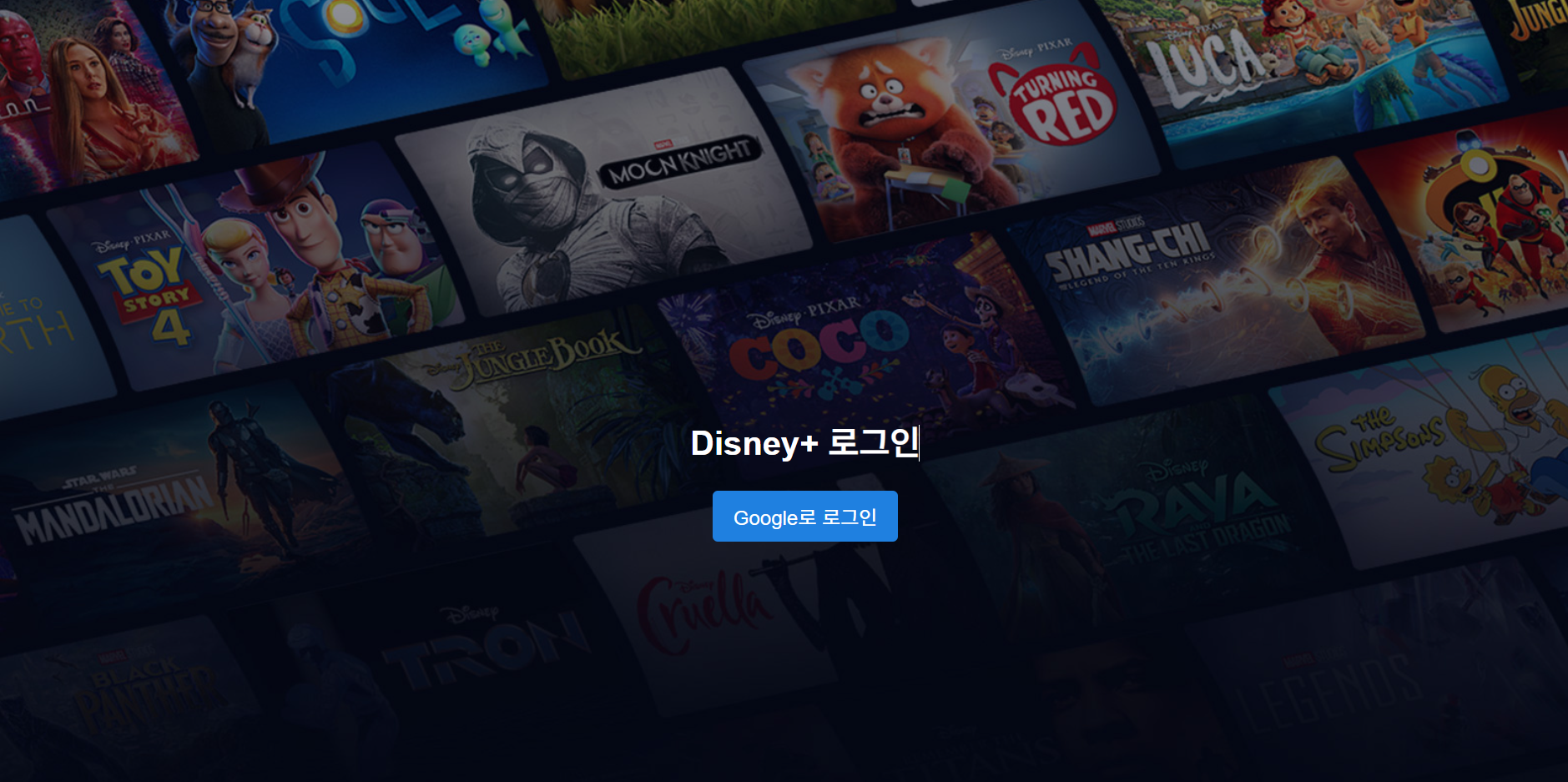
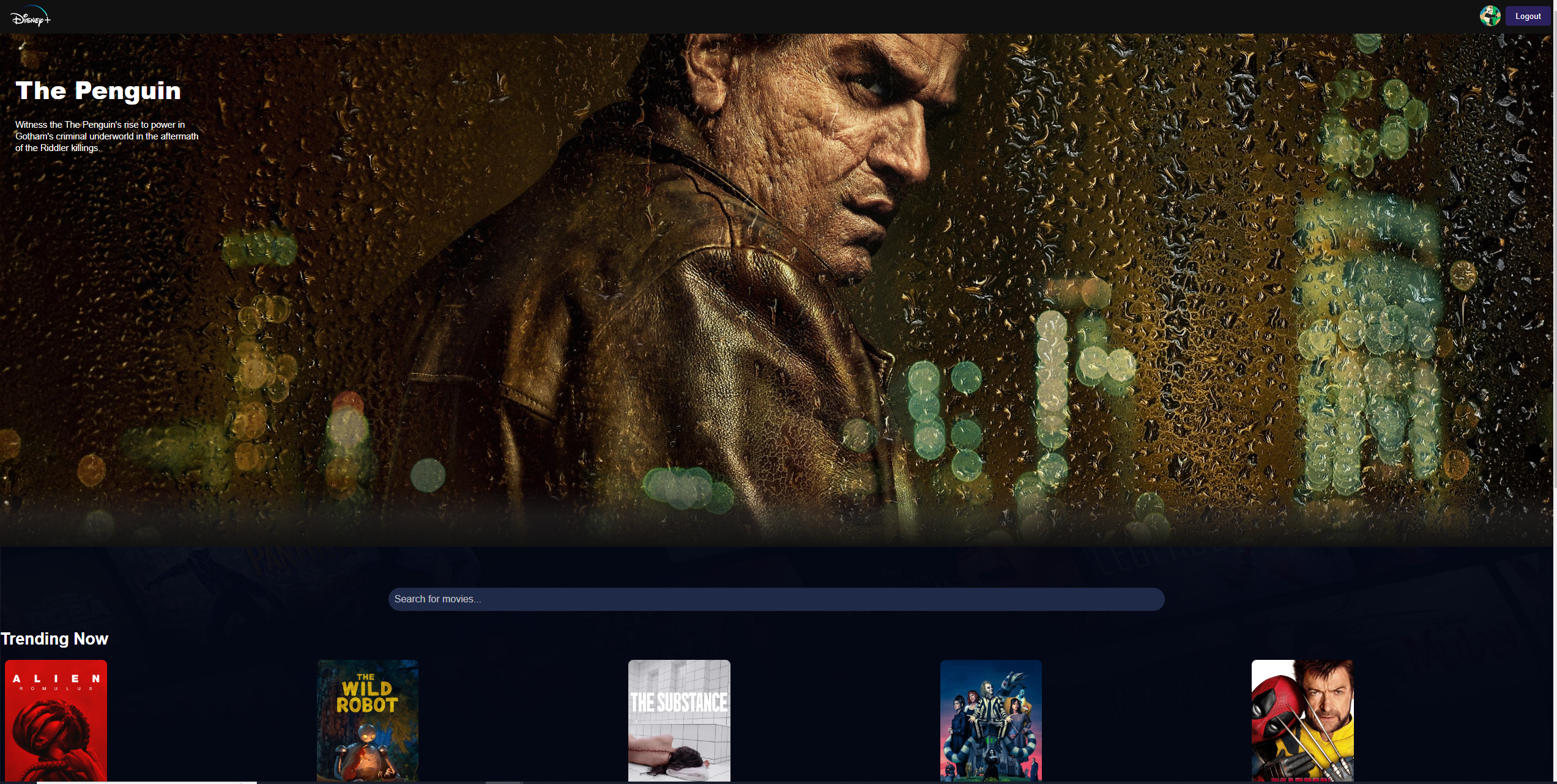
9. 디즈니 플러스 앱


모든 과제중 시간이 제일 오래 걸렸다..
알고보니 리액트 강의에 Netflix 사이트를 만들어보는게 있었다... 그걸 보기 전에 혼자서 진행해서 더 어려웠던 것 같다.
CSS도 계속 어긋나고.. 우여곡절이 많았는데 결국 외적으로 보이는 부분은 상당 부분 포기했다.
Google OAuth로 로그인을 하고, Google OAuth 서버에서 토큰을 발급 받아왔다.
받아온 엑세스 토큰으로 사용자의 프로필 정보를 가져와 오른쪽 상단에 프로필 이미지를 화면에 보여줬다.
tmdb 에서 토큰을 발급받아 영화 정보를 가져왔다.
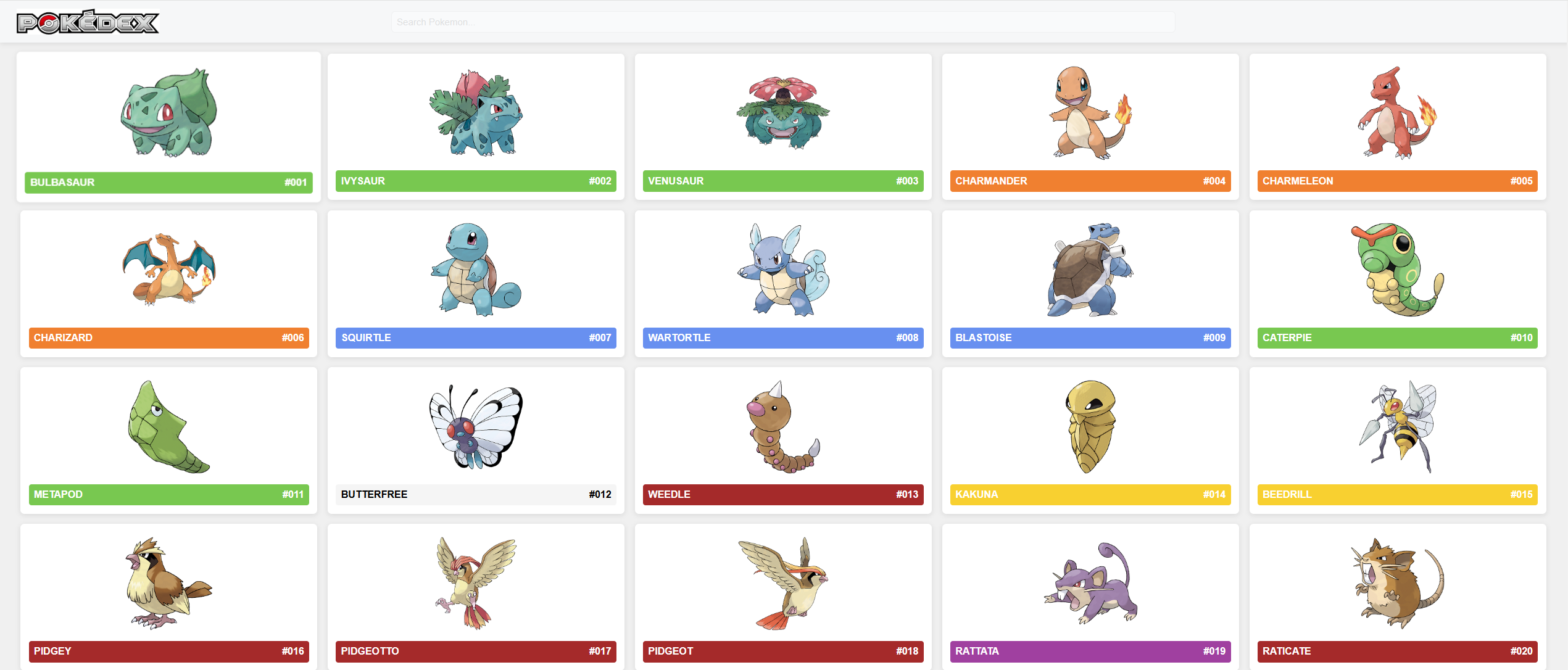
10. 포켓몬 도감 앱


모든 과제중 제일 공들여서 작업했고, 아는 주제라 제일 재밌었다.
초기에 40개의 포켓몬을 불러오고, 포켓몬 색깔에 맞춰 디자인했다. 또 타입별로 색깔을 지정해줬다.
포켓몬 색깔이나 타입의 색깔이 흰색일 때는 가시성을 위해 폰트 색상을 검정색으로 변경해줬다.
const getPokemonColor = (colorName: string) => {
const colorMap: { [key: string]: string } = {
red: "#F08030",
blue: "#6890F0",
green: "#78C850",
yellow: "#F8D030",
brown: "#A52A2A",
purple: "#A040A0",
pink: "#EE99AC",
gray: "#B8B8D0",
white: "#F5F5F5",
black: "#705848",
default: "#A8A878",
};
return colorMap[colorName] || colorMap.default;
};
const typeColors: { [key: string]: string } = {
grass: "#78C850",
poison: "#A040A0",
fire: "#F08030",
water: "#6890F0",
bug: "#A8B820",
normal: "#A8A878",
flying: "#A890F0",
electric: "#F8D030",
ground: "#E0C068",
psychic: "#F85888",
rock: "#B8A038",
ice: "#98D8D8",
dragon: "#7038F8",
dark: "#705848",
steel: "#B8B8D0",
fairy: "#EE99AC",
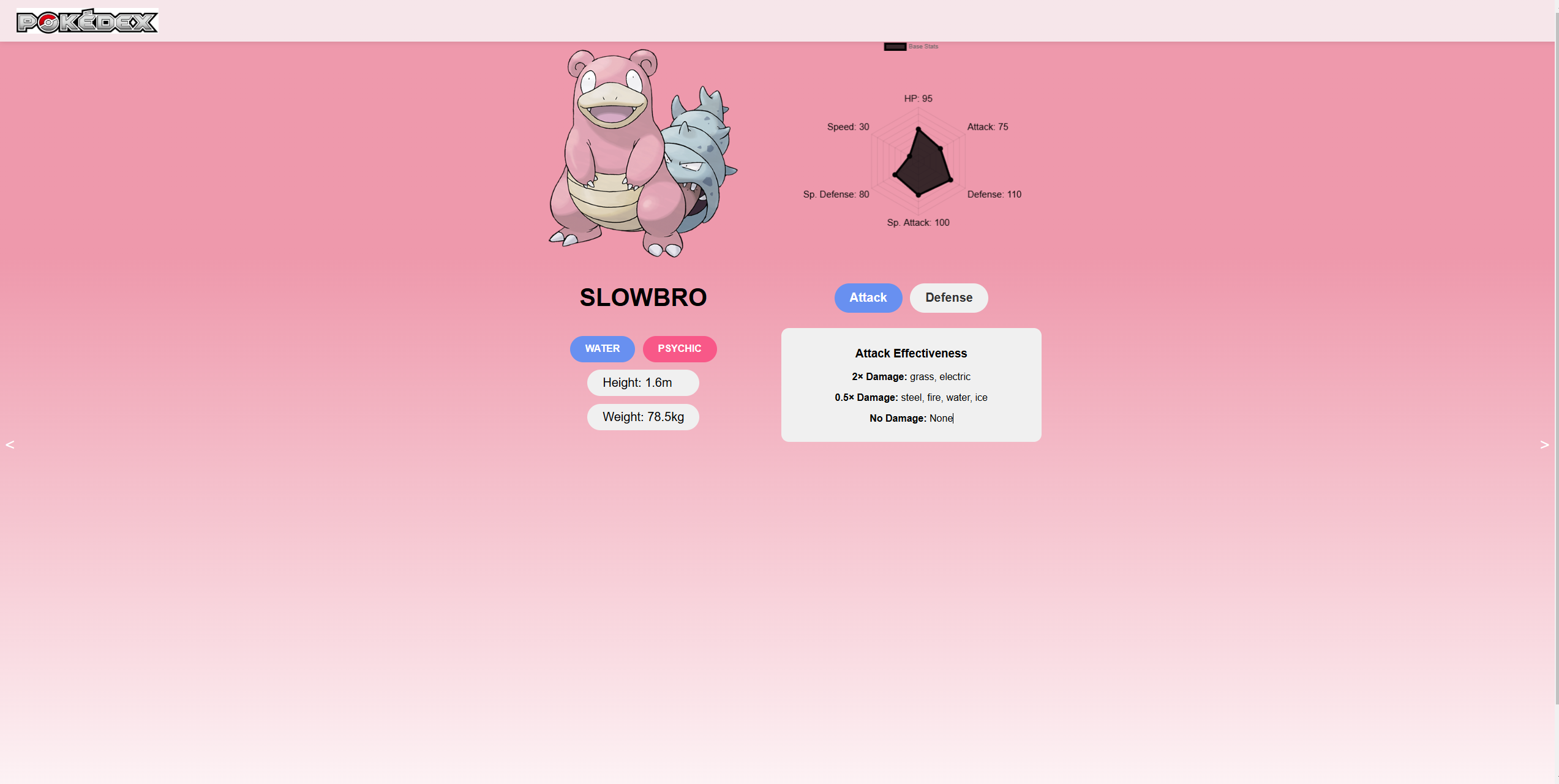
};react-chartjs-2 라이브러리를 활용해 포켓몬의 능력치를 육각형 차트로 표현했다.
포켓몬 타입 상성에 대해서는, 공격,방어를 나눠서 보여줬다.
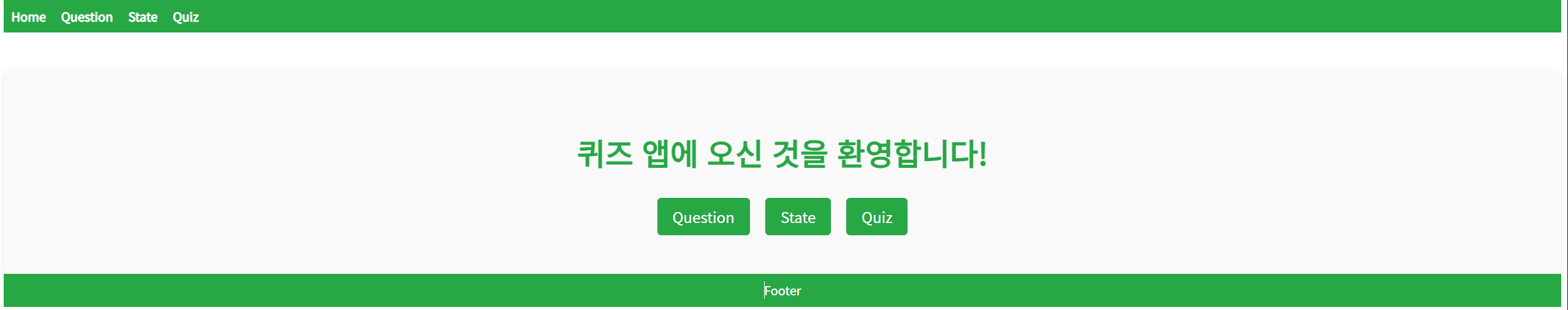
11. 퀴즈 앱(리액트)





과제중 처음으로 Next.js를 사용했다.
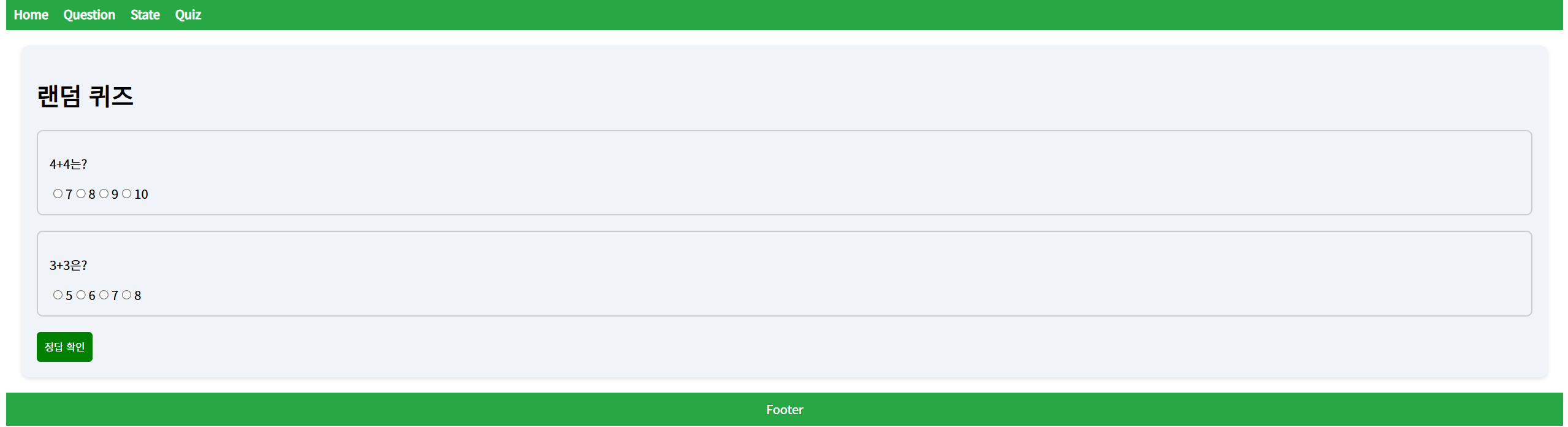
Question 페이지에서는 랜덤한 퀴즈 두개를 제시하고 즉시 정답을 확인할 수 있다.
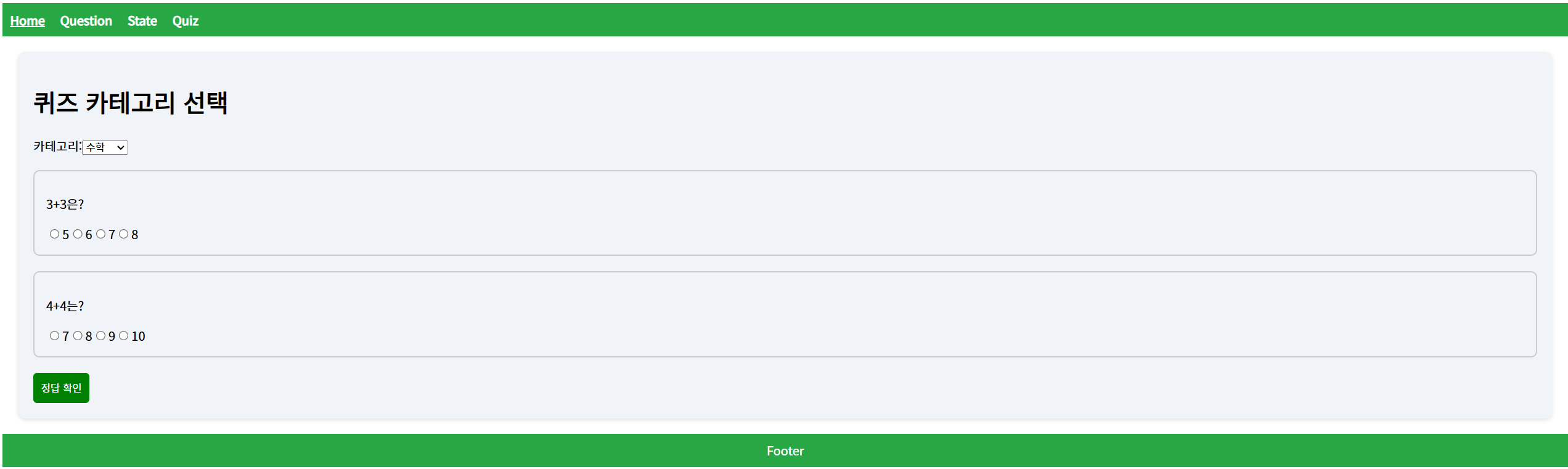
State 페이지에서는 카테고리를 고르고 그 카테고리 내에서 랜덤한 퀴즈 두개를 제시하고 즉시 정답을 확인할 수 있다.
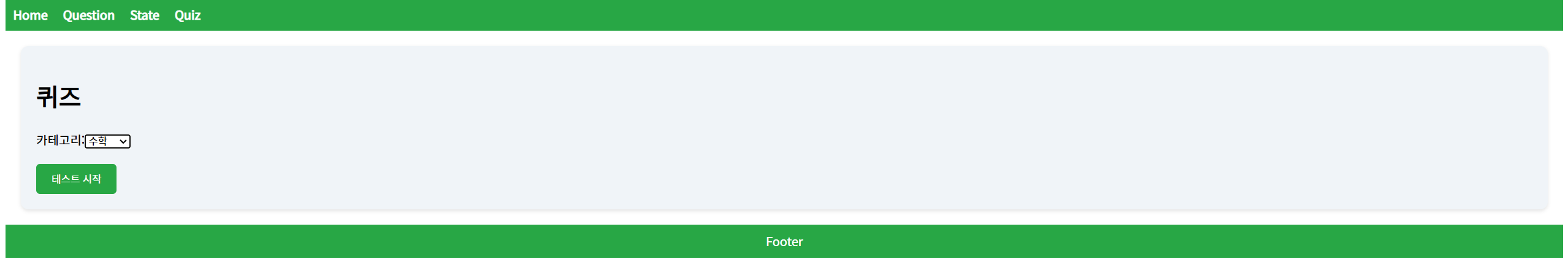
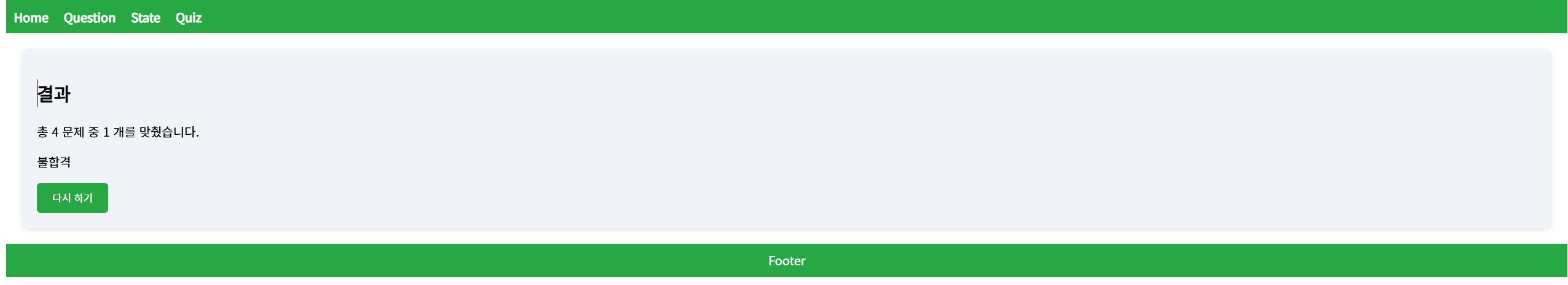
Quiz 페이지에서는 카테고리를 고르고 테스트를 시작하고 총 4문제를 제시한다. 3문제 이상 맞출시 합격, 그 외에는 불합격으로 표시하고 재시작 버튼으로 다시 테스트를 볼 수 있다.
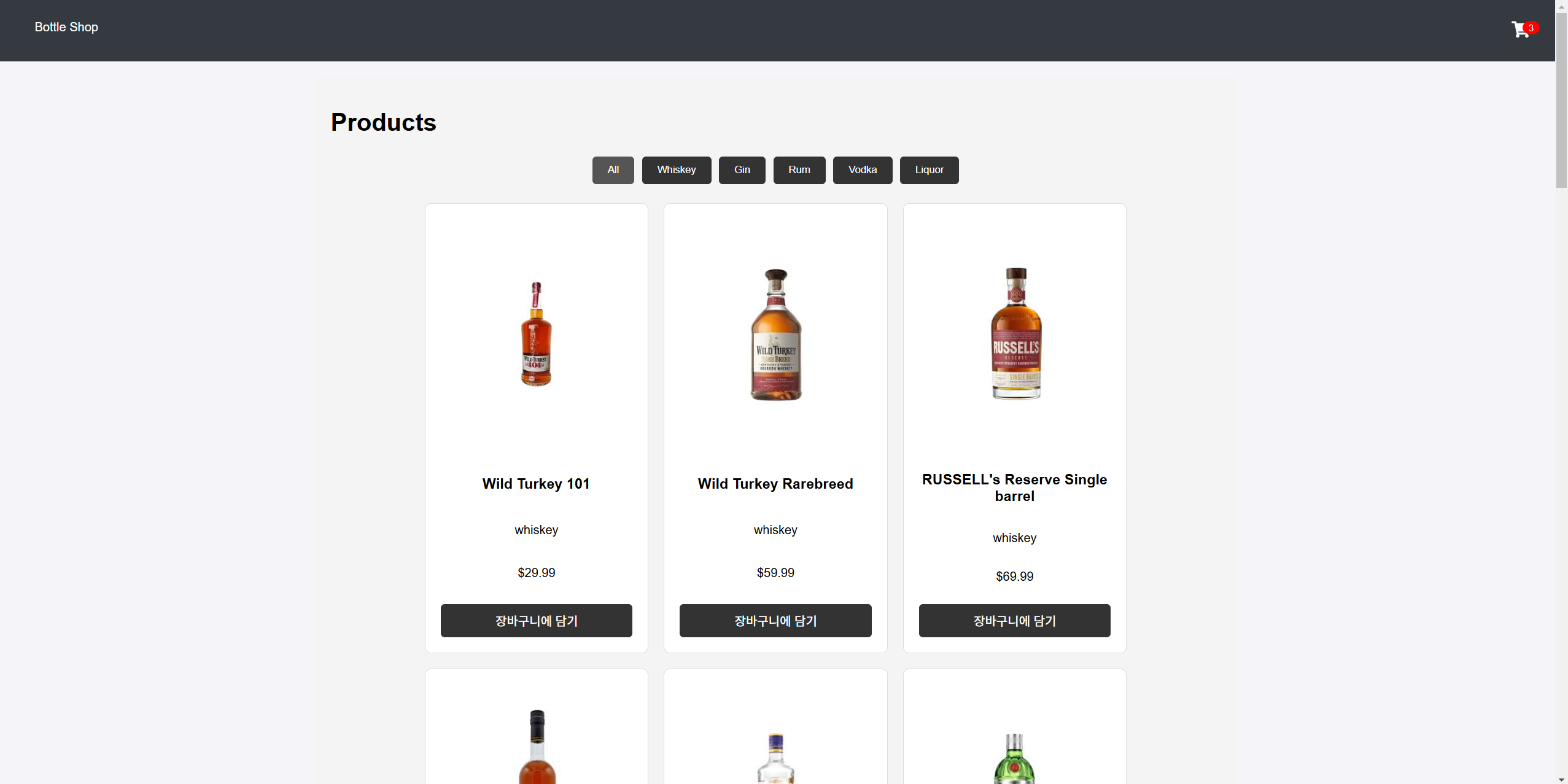
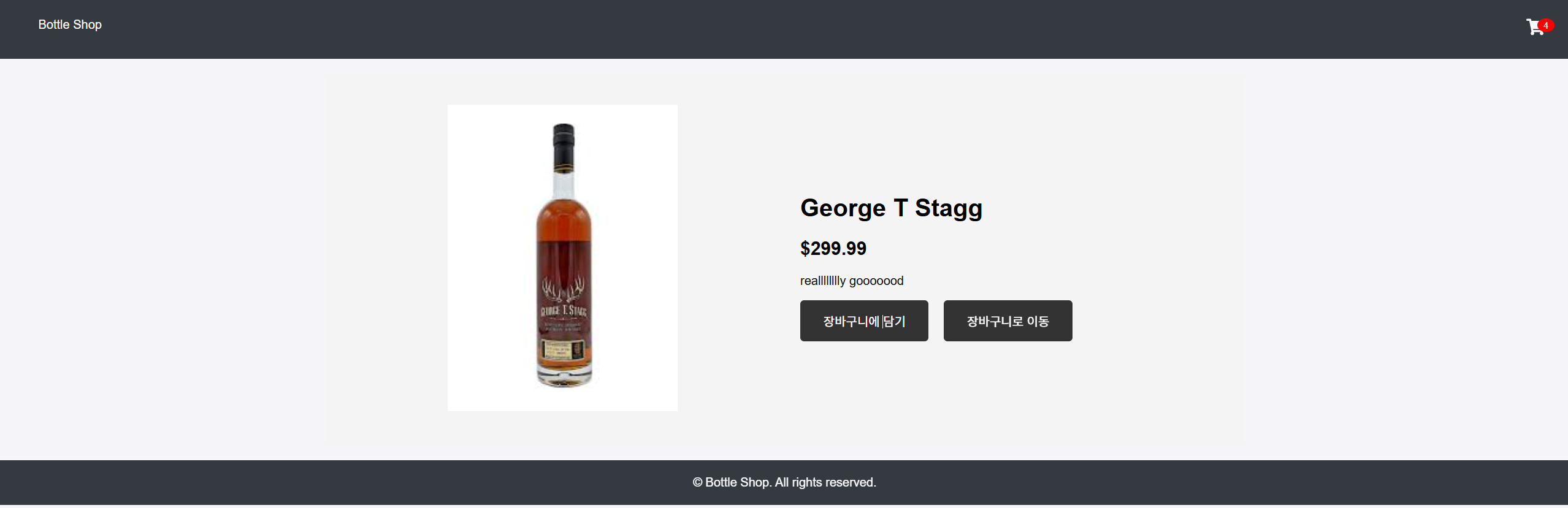
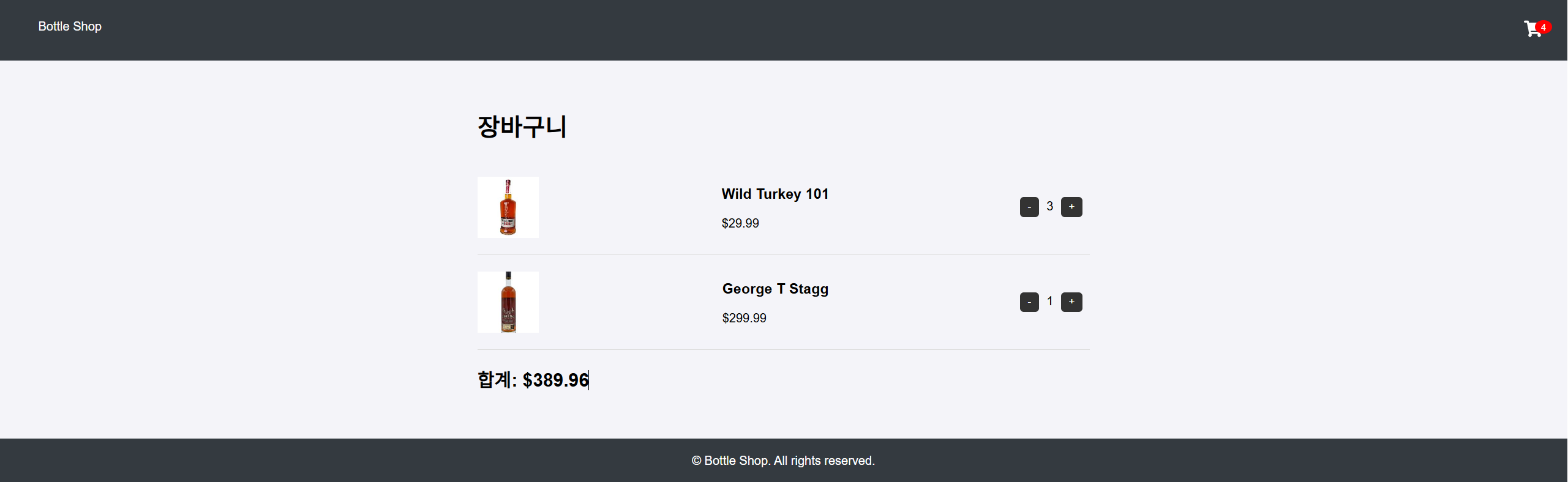
12. 쇼핑몰 앱



장바구니에 담기 버튼을 누르면 실시간으로 장바구니 카트 모양에 숫자가 올라간다.
제품 이미지를 클릭하면 제품 상세 페이지로 넘어가고, 장바구니에 담기, 장바구니로 이동하는 버튼이 존재한다.
장바구니에서 +,- 버튼을 누르면 갯수가 증감하고 1일때 -를 누르면 리스트에서 삭제된다.
Redux를 활용해 상태관리를 진행했다.
후기
이렇게 총 3주간의 인프런 워밍업 클럽이 마무리되었다.
다행히 회사 업무가 아직 여유로워서, 업무 중간중간 과제를 수행할 수 있었다. 채팅 앱과 Note 앱을 제외한 대부분의 과제를 완수했지만, 다른 분들의 과제를 보니 내 작업의 퀄리티가 확실히 부족하다는 생각이 들었다.
워밍업 클럽 이전에는 프론트엔드 경험이 전무했으나, 이번 기회를 통해 다양한 것들을 만들어보며 좋은 경험을 쌓았다. 곧 시작될 새로운 프로젝트에서 Node와 React를 맡게 되었는데, 워밍업 클럽에서의 경험 덕분에 조금은 자신감이 붙은 것 같다.
댓글을 작성해보세요.
