![[인프런 워밍업 스터디 클럽 2기 FE] 강지원 과제 제출](https://cdn.inflearn.com/public/files/blogs/64c2703d-a0c9-4369-82ed-178892f33c88/스터디 이미지.png)
[인프런 워밍업 스터디 클럽 2기 FE] 강지원 과제 제출
<JavaScript 과제>
Day 2 Mission (음식 메뉴 앱)
github : https://github.com/noaprost/inflearn_study_js_mission/tree/main/mission1
개발 시간 : 3시간
개발 순서
메뉴 정보를 담을 menu.json 파일을 만들었습니다.
fetch를 사용하여 json 데이터를 불러오고 main 부분에 동적으로 child를 추가해주었습니다.
각 카테고리 button에 onClick eventListener를 달아주고 curCategory 변수를 선언하여 현재 클릭 된 카테고리가 무엇 인지에 따라 다른 child가 main에 보여지도록 했습니다.
아쉬웠던 점
useEffect나 useState를 대체할 코드를 js로 짜는 것이 미숙해서 코드가 깔끔하게 짜이지 않은 것 같아 아쉽습니다.
카테고리 버튼을 누를 때마다 main에 이미 있는 child를 모두 제거 후 다시 필터링해서 append 해주었는데, 코드가 비효율적인 것 같아서 아쉽습니다.
느낀 점
첫 과제를 무사히 끝내서 다행이다. 이번 과제는 바닐라 js로만 앱을 만든 것이 3년전 이후로 처음이라 많이 해맸지만 앞으로의 과제를 만들면서 js 실력이 많이 길러질 것 같아서 기대가 됐다.
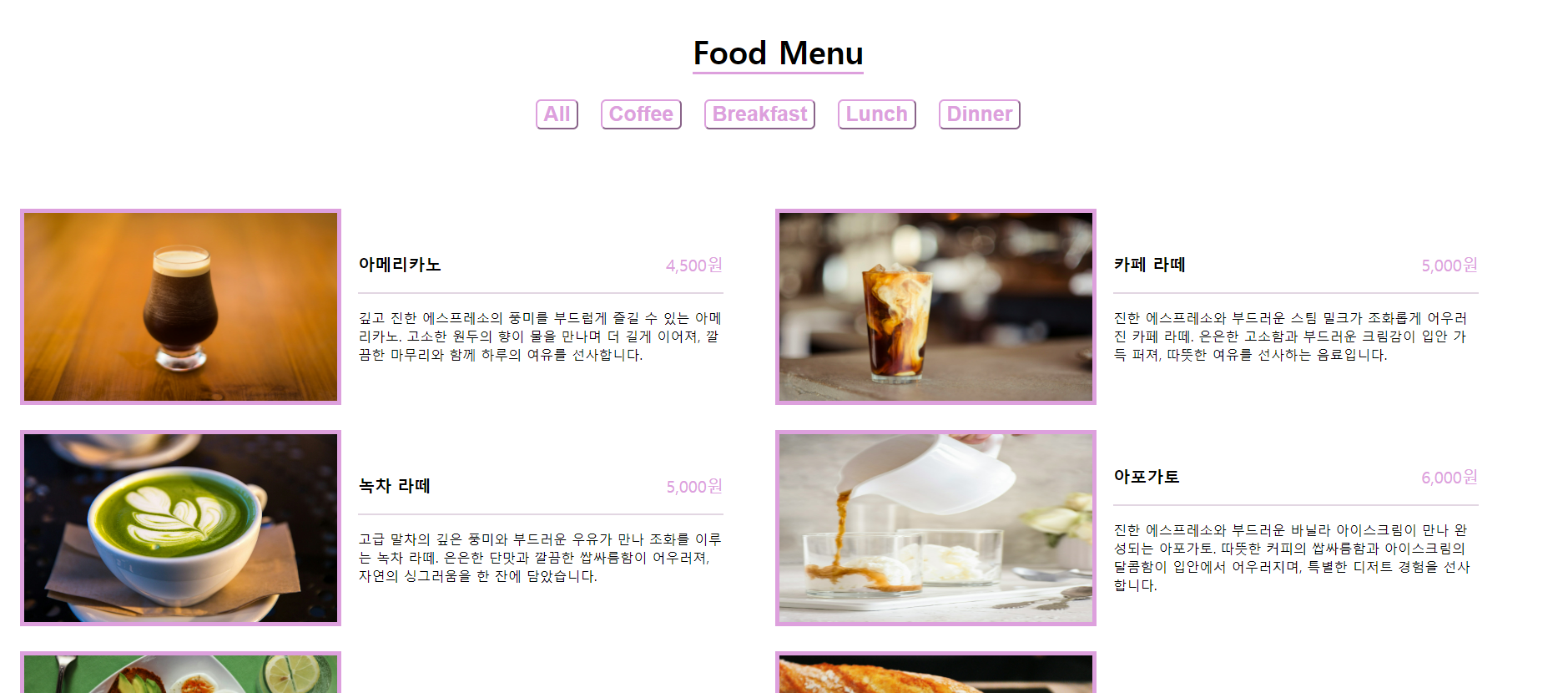
main 화면

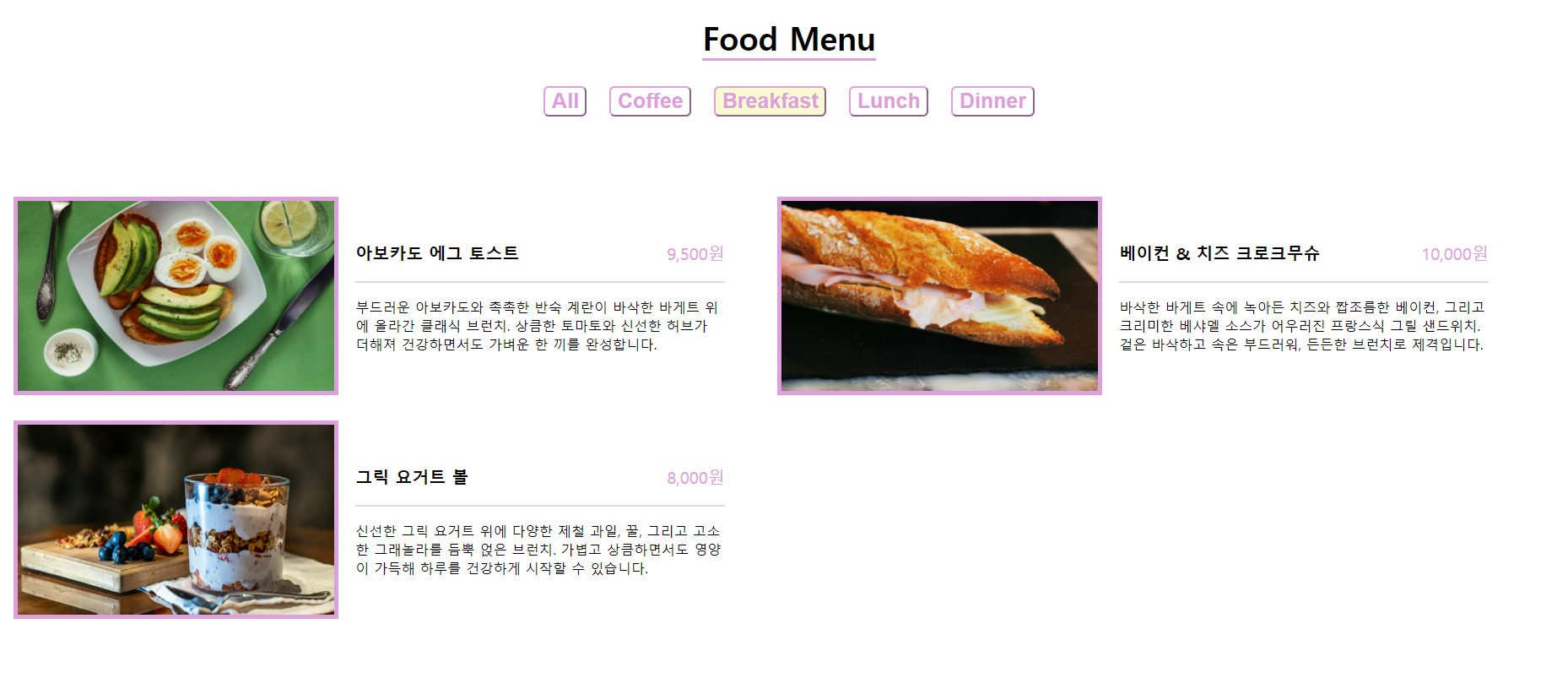
Breakfast를 클릭한 화면

Day 3 Mission (가위 바위 보 앱)
github : https://github.com/noaprost/inflearn_study_js_mission/tree/main/mission2
개발 시간 : 2시간
구현 사항
가위, 바위, 보 버튼을 누르면
컴퓨터에서 랜덤 변수를 생성하고 플레이어와 승패를 비교합니다.
승패에 따라 승리 횟수를 업데이트 해주고, 남은 횟수를 1 감소 시킵니다.
남은 횟수가 모두 소진됐을 경우
최종 승리 횟수를 비교해서 알맞는 문구를 띄워주고 replay 버튼을 보여줍니다.
replay 버튼을 누를 경우
모든 횟수가 초기화됩니다.
느낀 점
한번 만들어봤던 앱이라서 바로 만들기부터 시작했는데, 중간에 막혀서 고생했다ㅠ 구현할 기능과 순서를 다시 쭉 적어 놓고 구현하니까 순조롭게 만들어져서 요구 사항 작성의 중요성을 다시 한번 깨달았다.
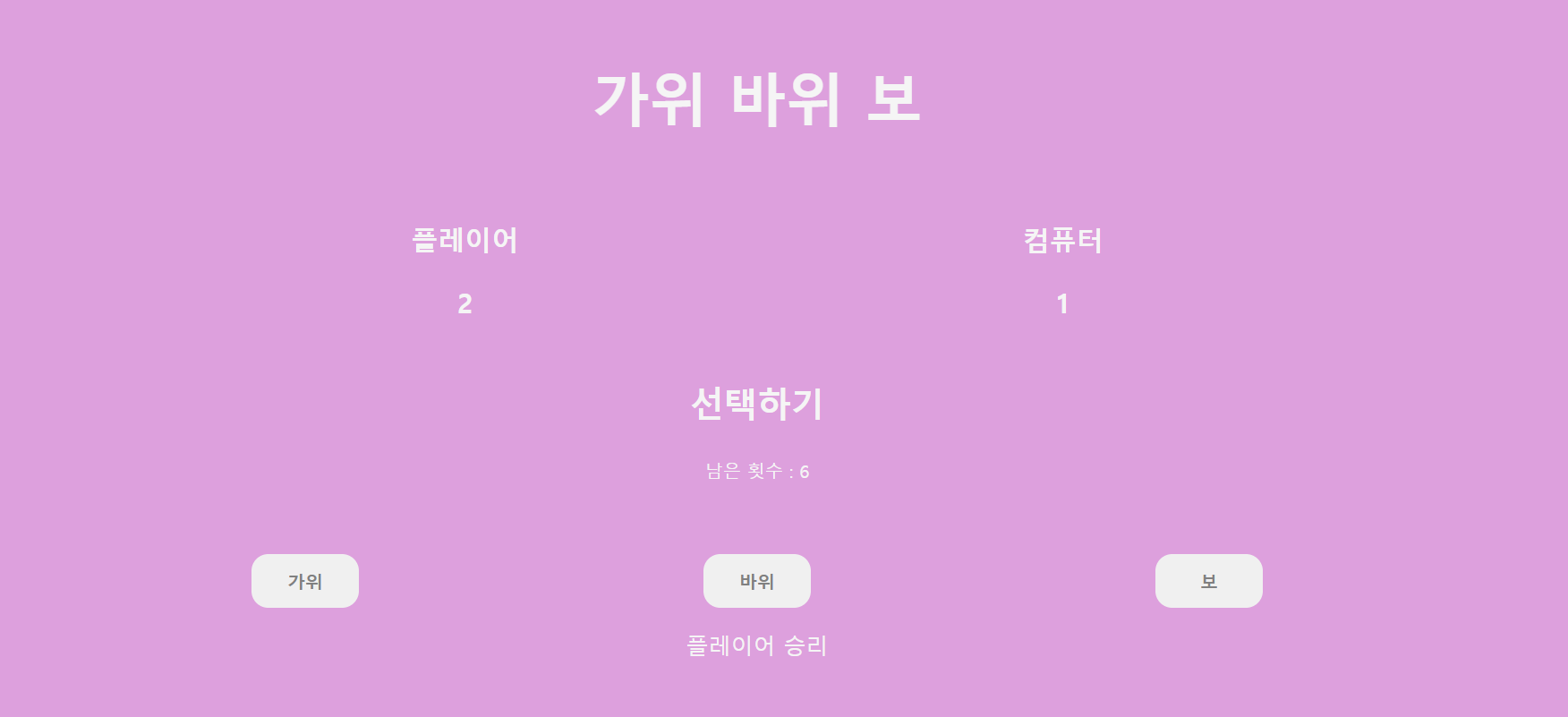
main 화면 (게임 중)

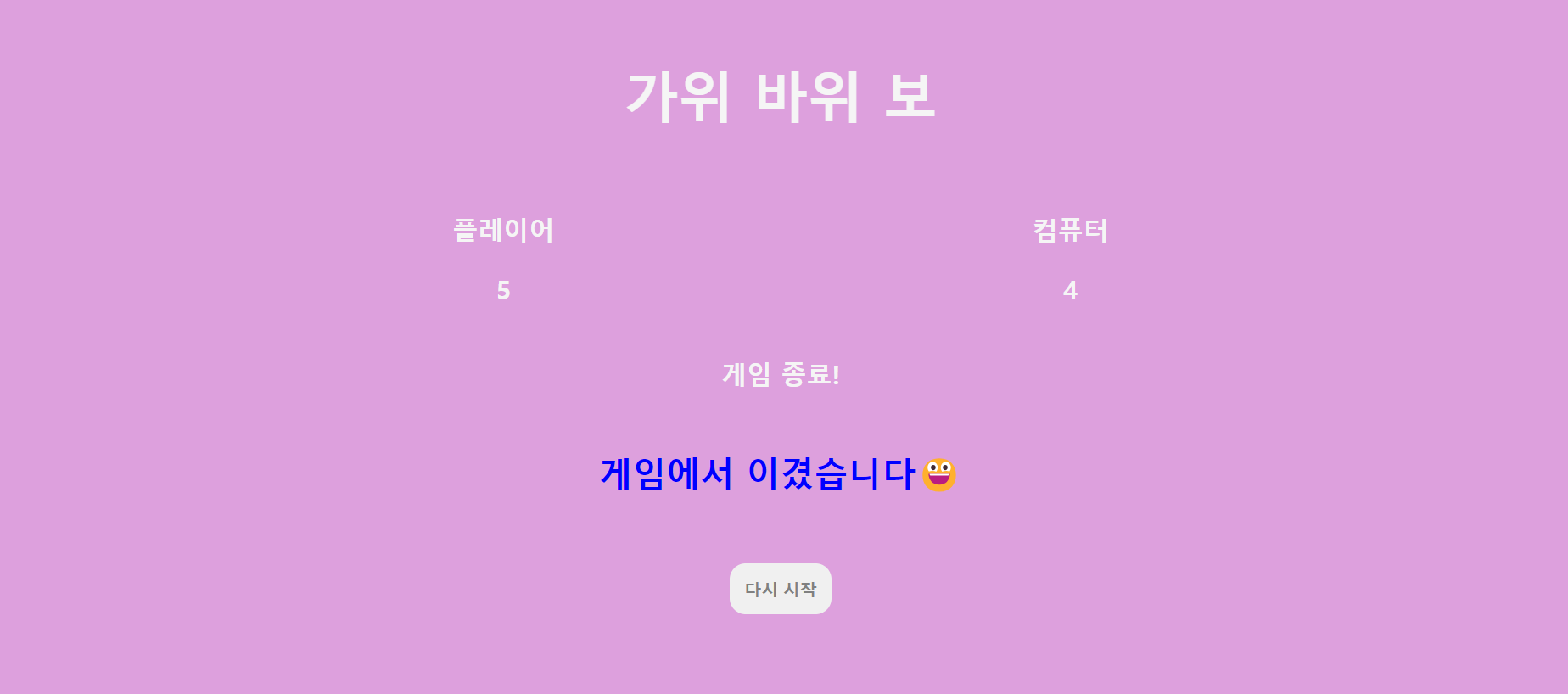
게임이 끝난 화면

Day 4 Mission (퀴즈 앱)
github : https://github.com/noaprost/inflearn_study_js_mission/tree/main/misson3
개발 시간 : 2시간
구현 사항
랜덤으로 1~50사이의 수를 골라서 문제를 생성합니다.
랜덤으로 정답+랜덤 수 / 랜덤 수1+랜덤 수2+정답이 없습니다. 둘 중 하나를 보여줍니다.
정답을 누를 경우 Next 버튼이 보여지고 버튼을 클릭하면 다음 문제로 이동합니다.
문제를 틀렸을 경우 Restart 버튼이 보여지고 버튼을 클릭하면 새로운 문제를 보여줍니다.
아쉬웠던 점
정답/틀린 답을 클릭했을 경우 ui를 보여줄 때 class 이름을 추가하고 삭제하는 방식으로 구현했는데, if문도 많이 중첩되어있고 긴 코드를 작성한 것 같아서 아쉽습니다. 추후에 더 나은 코드로 리팩토링을 하고 싶습니다.
만족한 점
답 버튼을 최대한 랜덤으로 보이게 하고 싶어서 수를 먼저 만들고 이후에 동적으로 생성한 점이 만족스럽습니다.
느낀 점
생각보다 구현할 때 신경 쓸 부분이 많았고, ui 처리가 어려웠지만 재밌게 만들었다. 영상에 요구 사항이 잘 안보여서 규칙 등을 직접 정하면서 만들었는데 그 점도 재밌었다.
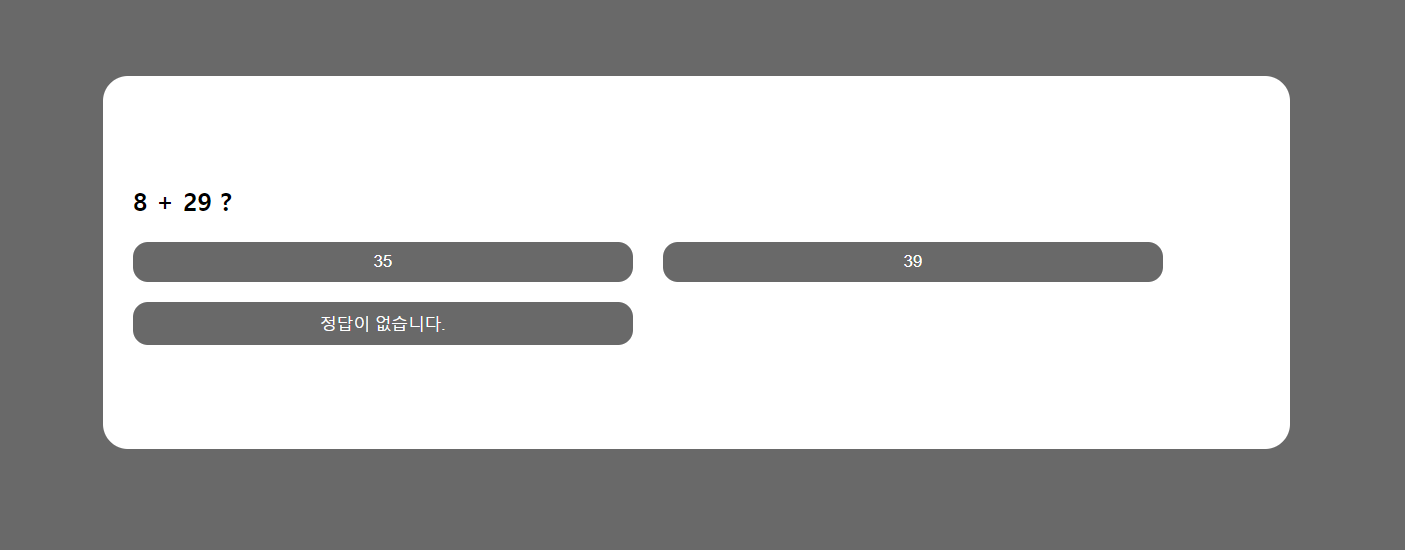
문제를 띄운 화면

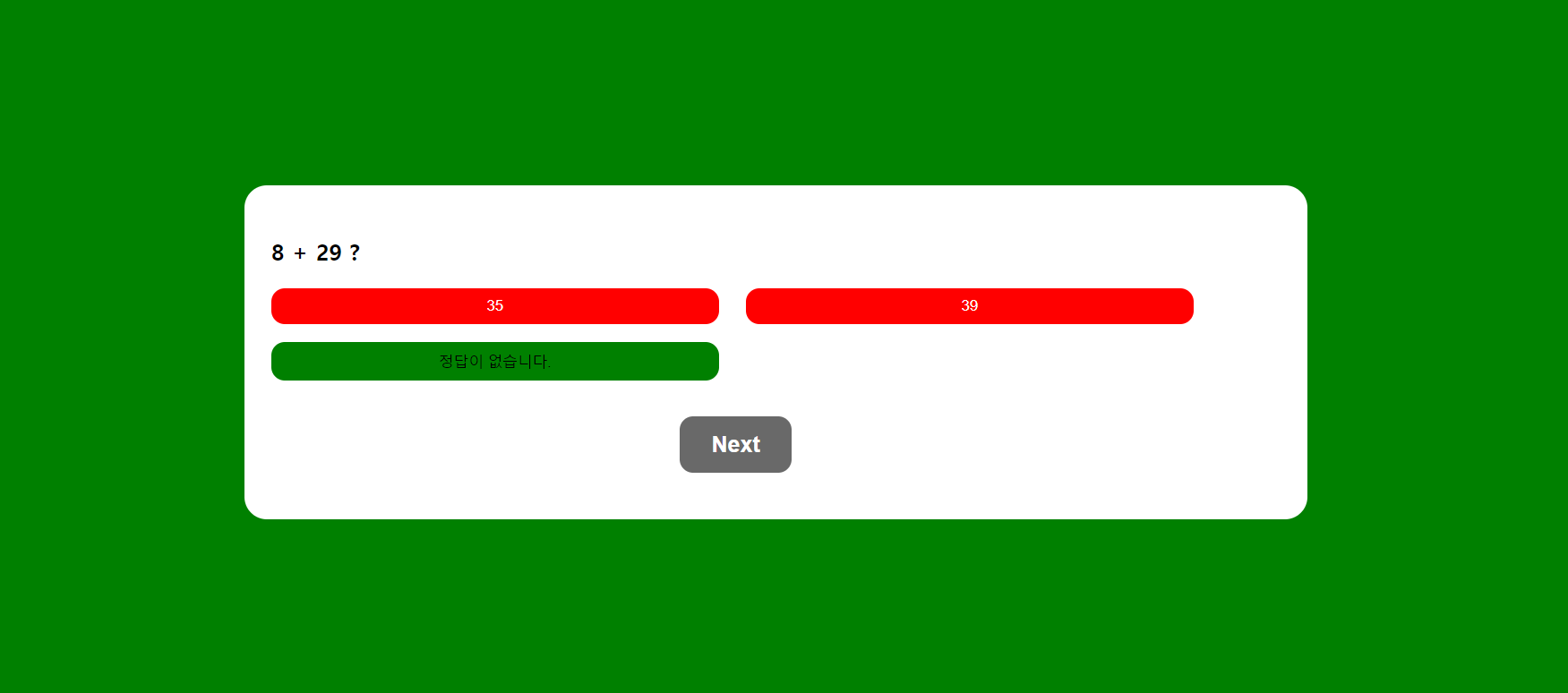
정답을 클릭했을 경우

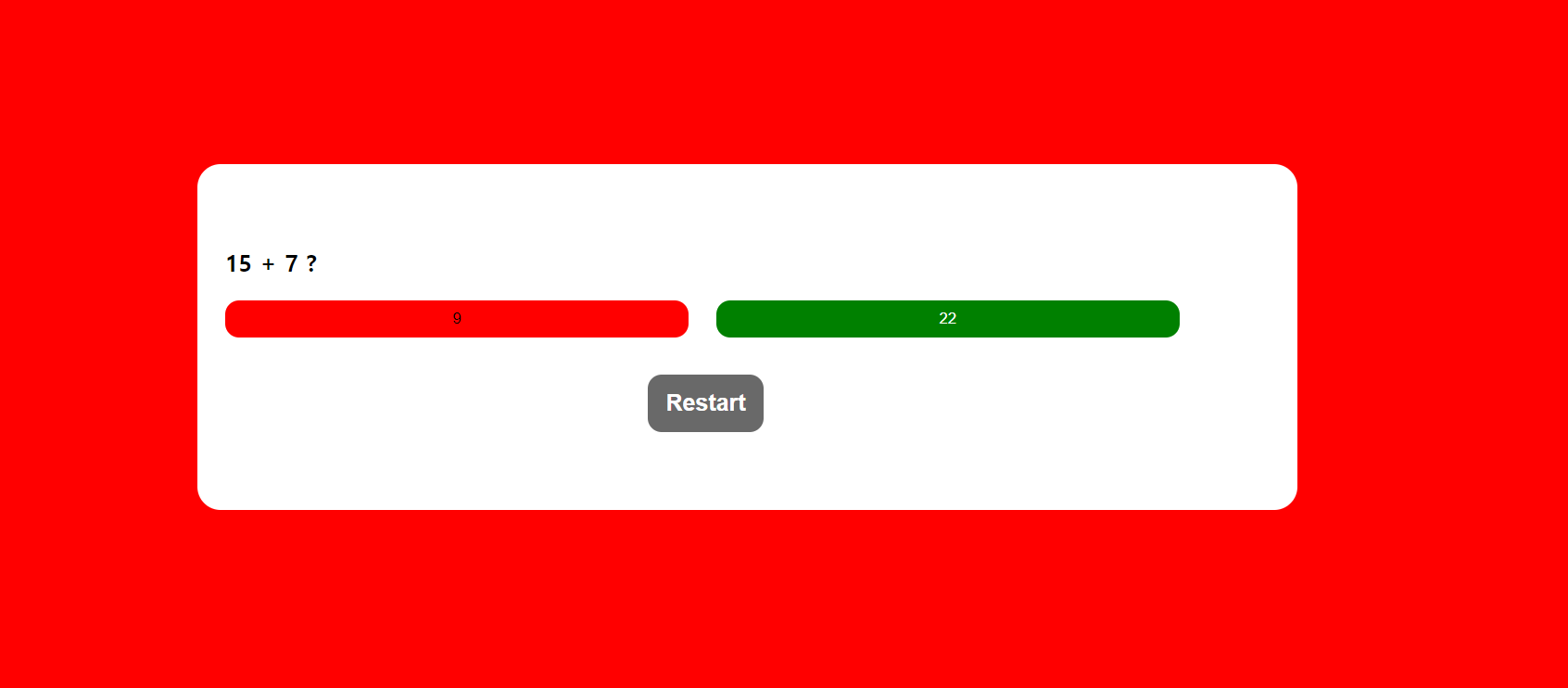
오답을 클릭했을 경우

Day 5 Mission (책 리스트 나열 앱, Github Finder 앱)
책 리스트 나열 앱
github 주소 : https://github.com/noaprost/inflearn_study_js_mission/tree/main/mission4
개발 시간 : 1시간
구현 순서
form을 만들어서 input 값 2개를 받는다.
submit 버튼을 누르면 input에 있던 값을 다른 변수에 저장해둔다.
데이터를 가공해서 리스트에 책 제목과 저자, 삭제 버튼을 담은 목록을 보여준다.
삭제 버튼을 누르면 해당 리스트가 삭제된다.
느낀 점
이번 과제는 개인적으로 정말 쉬웠다. todo 앱 강의를 먼저 듣고 나서 만들어서 그런지 가장 명확하게 구현 순서가 그려져서 재미있었다.
책 생성 화면

책 삭제 화면

Github Finder 앱
github 주소 : https://github.com/noaprost/inflearn_study_js_mission/tree/main/mission5
개발 시간 : 7시간
구현 순서
Github api로 user정보와 repo정보를 가져온 후, repo 정보는 최근에 작성된 것이 먼저 보여지도록 정렬한다.
displayUserInfo와 displayLatestRepo 함수를 이용해서 각각의 정보를 화면에 보여준다.
필요한 정보 정리
// user data에서 가져올 목록
// 맨위 4개 태그
public_repos
public_gists
followers
following
// 리스트 info
company
blog
location
created_at
// View Profile 버튼
html_url
// 최근 리포 baseUrl
repos_url
// repo data에서 가져올 목록
// Latest Repos
name -> html_url 이용해서 이동할 수 있도록
stargazers_count
watchers_count
forks_count
어려웠던 점
새로운 user를 검색할 때 마다 userInfo와 latestRepo 컨테이너에 담긴 정보들을 지워주고 새로 담아야 하는데, 아래의 간단한 코드를 떠올리지 못해서 3시간이나 해맸다.
document.getElementById("user-info").innerHTML = "";
document.getElementById("latest-repo").innerHTML = "";
느낀 점
처음 user의 정보를 가져오는 BaseUrl을 찾는 것이 어려웠지만 url을 찾고 나니 나머지는 데이터 가공 뿐이라서 만드는 과정은 재밌었다.
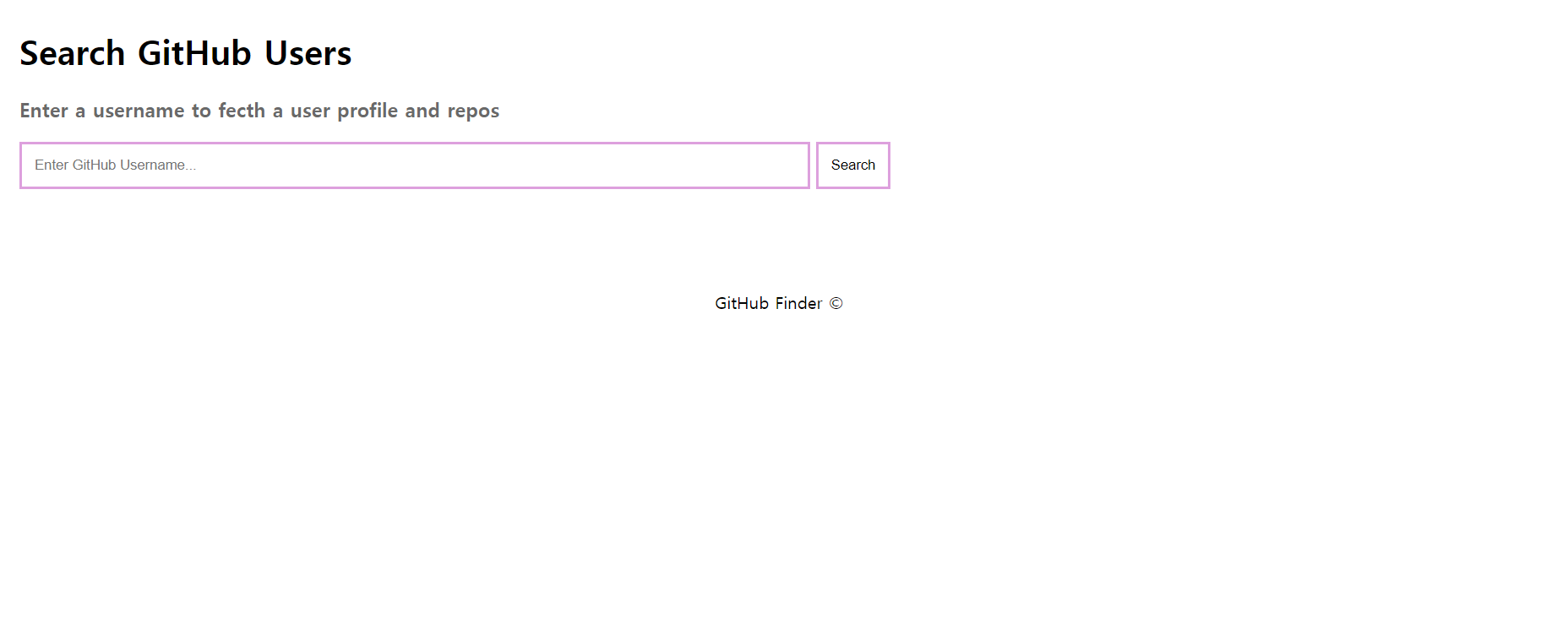
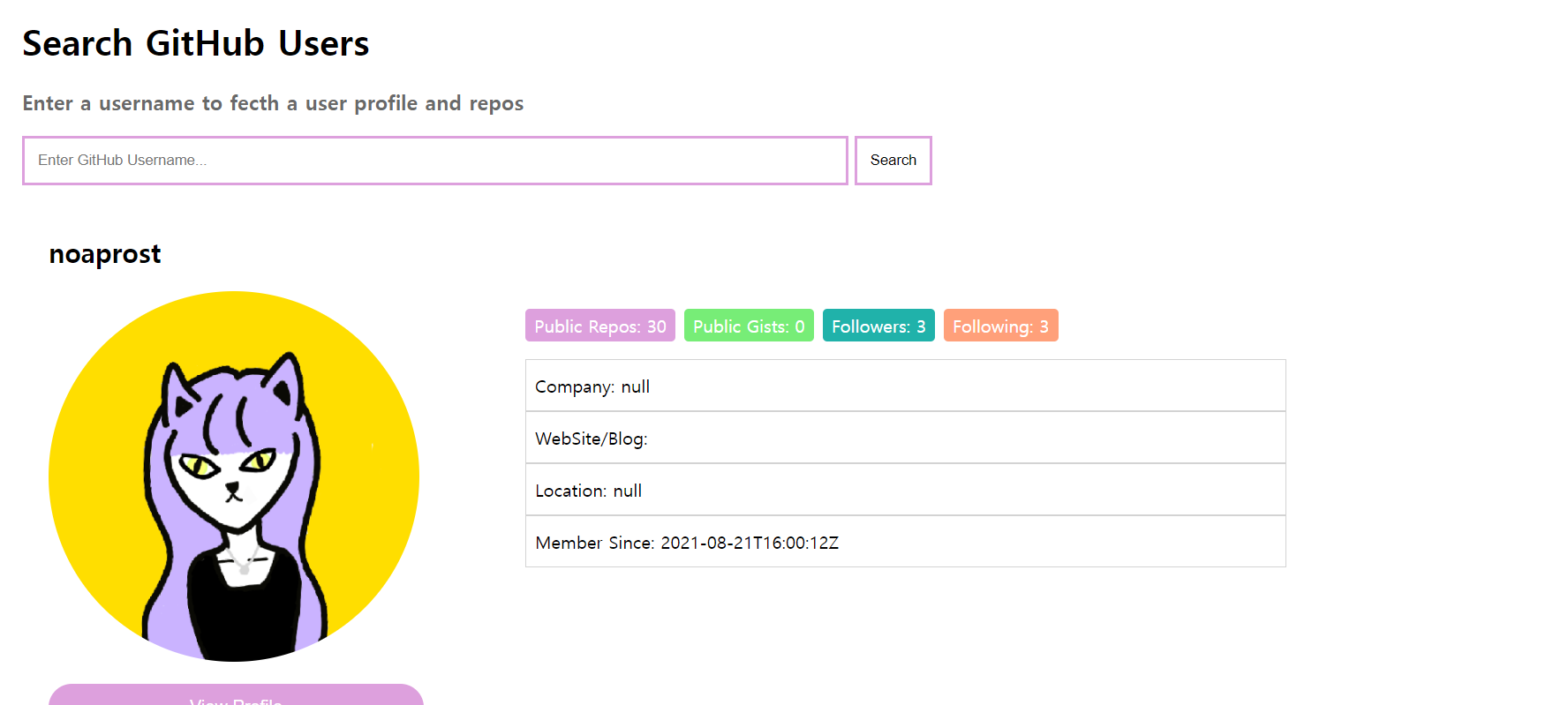
main 화면

검색 결과 화면 (user info)

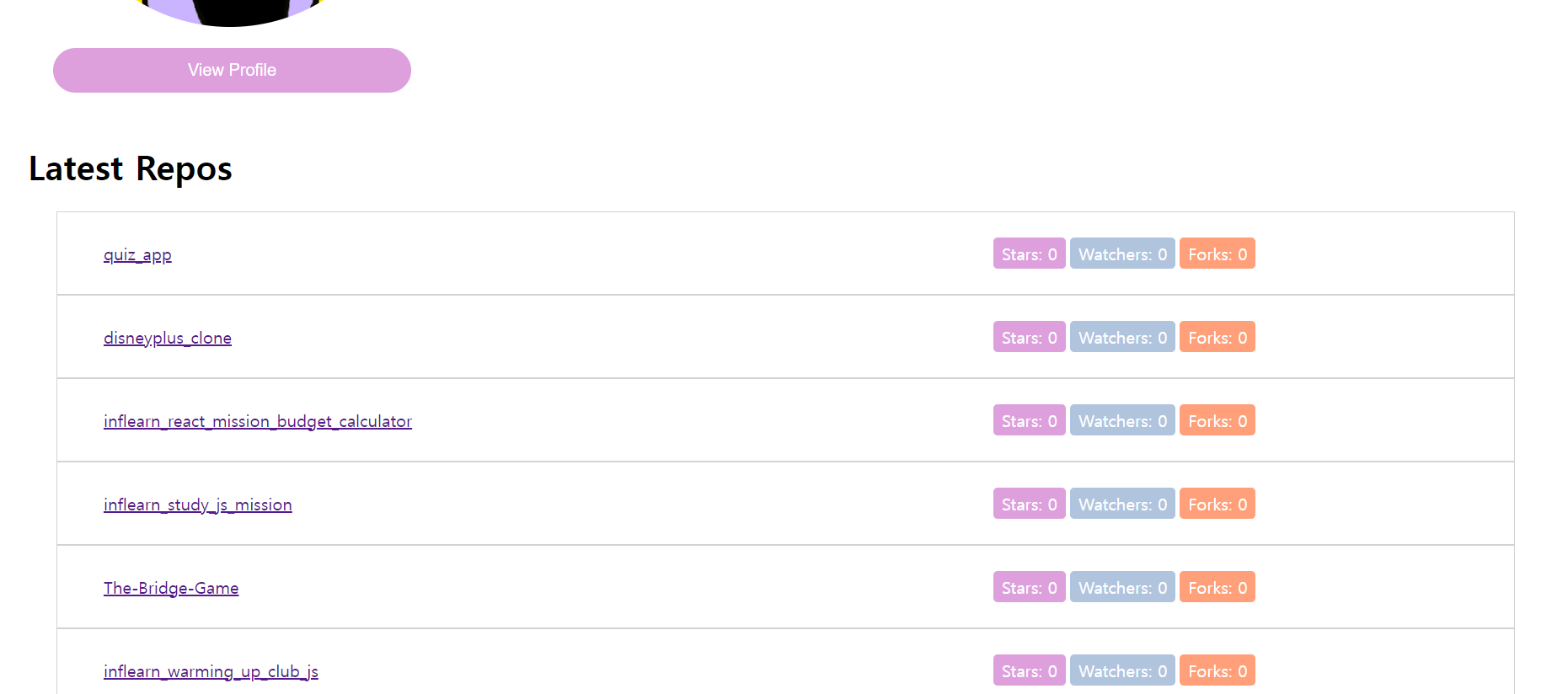
검색 결과 화면 (latest repo)

<React 과제>
Day 9 Mission (예산 계산기)
github 주소 : https://github.com/noaprost/inflearn_react_mission_budget_calculator
개발 시간 : 4시간
구현 사항
예산 목록을 생성, 수정, 삭제할 수 있어야 한다.
목록 지우기 버튼을 누르면 목록 전체가 삭제되어야 한다.
생성, 삭제, 수정 시 맨 위에 status를 알려주는 상태 메세지를 띄워준다.
총 예산을 계산해서 가장 아래쪽에 표시해준다.
느낀 점
그동안 Next.js, Three.js 공부를 하느라 React 프로젝트를 오랫만에 만들었더니 간단한 CRUD 앱인데도 꽤나 어렵게 구현하였다. 역시 꾸준한 것 보다 좋은 것은 없는 것 같다ㅠㅠ 과제를 진행하면서 잠시 잊었던 감을 다시 찾아야겠다는 생각이 들었다.
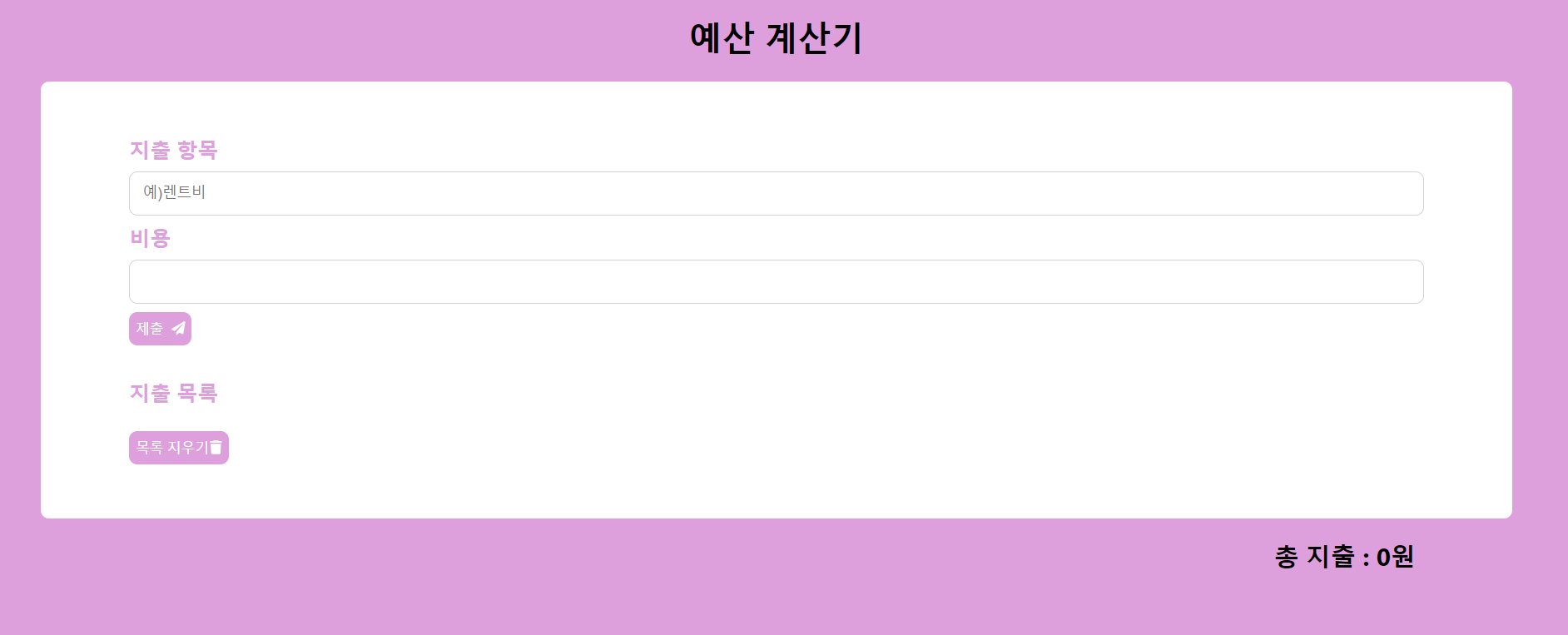
main 화면

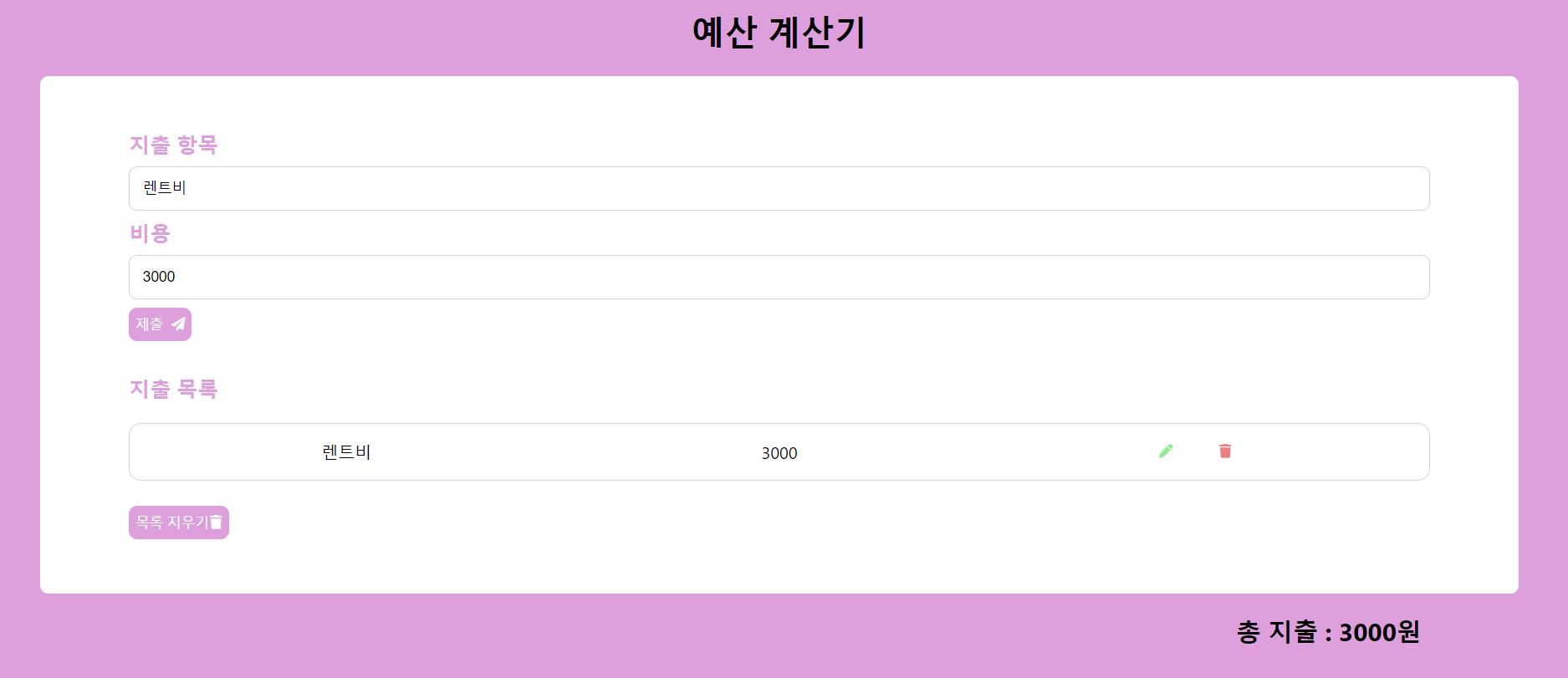
예산 입력 후 화면

예산 수정 화면

Day 10 Mission(디즈니 플러스 앱)
github 주소 : https://github.com/noaprost/disneyplus_clone
개발 기간 : 약 2일
페이지 별 구현 사항
로그인 페이지
firebase를 이용해서 구글로 로그인을 한다.
로그인 버튼을 누르면 popup창이 뜨고 로그인이 되면 홈으로 이동한다.
Navbar
user가 있으면 프로필 사진이 원형으로 보여지고, 없으면 LOGIN 버튼이 보여진다.
disney 로고를 누르면 user가 있을 경우 "/home"으로 이동, 없을 경우 "/"로 이동한다.
user 프로필 사진을 hover하면 LOGOUT 버튼이 1.5초간 보여지고 클릭 시 user 정보가 사라진다.
메인 페이지
axios를 이용해서 영화 목록을 받아온 뒤 영화 하나의 정보를 보여준다. (이미지, 제목, 설명)
영화사 버튼을 만들고, hover 시 영상이 재생되도록 한다.
인기 영화, 평점 높은 영화, 판타지 영화, 액션 영화 각 카테고리에 맞는 영화들의 이미지를 보여준다.
카테고리에 보여지는 영화들은 swiper를 이용해서 감싸준다.
카테고리에 보여지는 영화를 클릭할 경우 상세 정보를 담은 모달이 나오고, 화면 밖을 클릭할 경우 모달이 닫히게 해준다.
Modal
이미지, 개봉일, 제목, 평점, 설명을 보여준다.
메인 페이지에 오면 검색 창이 나타나고, 검색어 입력 시 검색 페이지로 이동한다.
검색 페이지에서 메인 페이지로 돌아오게 되면 useLocation을 이용해서 검색어를 초기화해준다.
검색 페이지로 이동할 때 검색어 정보를 query에 담아 url에 파라미터로 보내준다.
검색 페이지
useLocation으로 받은 데이터를 가공해서 검색어를 저장한다.
검색어가 변경될 때마다 검색어를 query로 받는 검색 결과를 업데이트 해준다.
결과의 이미지를 목록의 형태로 보여준다.
이미지를 클릭할 경우 화면에 꽉 찬 이미지가 보여진다.
느낀 점
이번 프로젝트를 하면서 React, CSS, Html, JS에 대해 새로운 것을 많이 알게 되었다. 과제를 하는 동안에는 에러도 많이 나고, 데이터가 안받아지거나, 페이지가 예상한대로 동작하지 않아서 스트레스도 많이 받아가며 만들었지만, 그 과정에서 실력은 확실히 성장할 수 있었다. 끝나고 나니까 뿌듯하고 계속 보게 됐다.
아쉬운 점
카테고리 별로 영화 정보를 받아올 때, 인기 영화와 평점 높은 영화를 받아오는 api 주소와 장르별 영화를 받아오는 api 주소가 달라서 서로 다른 컴포넌트에서 로직을 짰다. 이것 때문에 swiper 코드와 Modal 코드, 목록을 보여주는 코드들이 중복이 된 것 같아서 아쉽다.
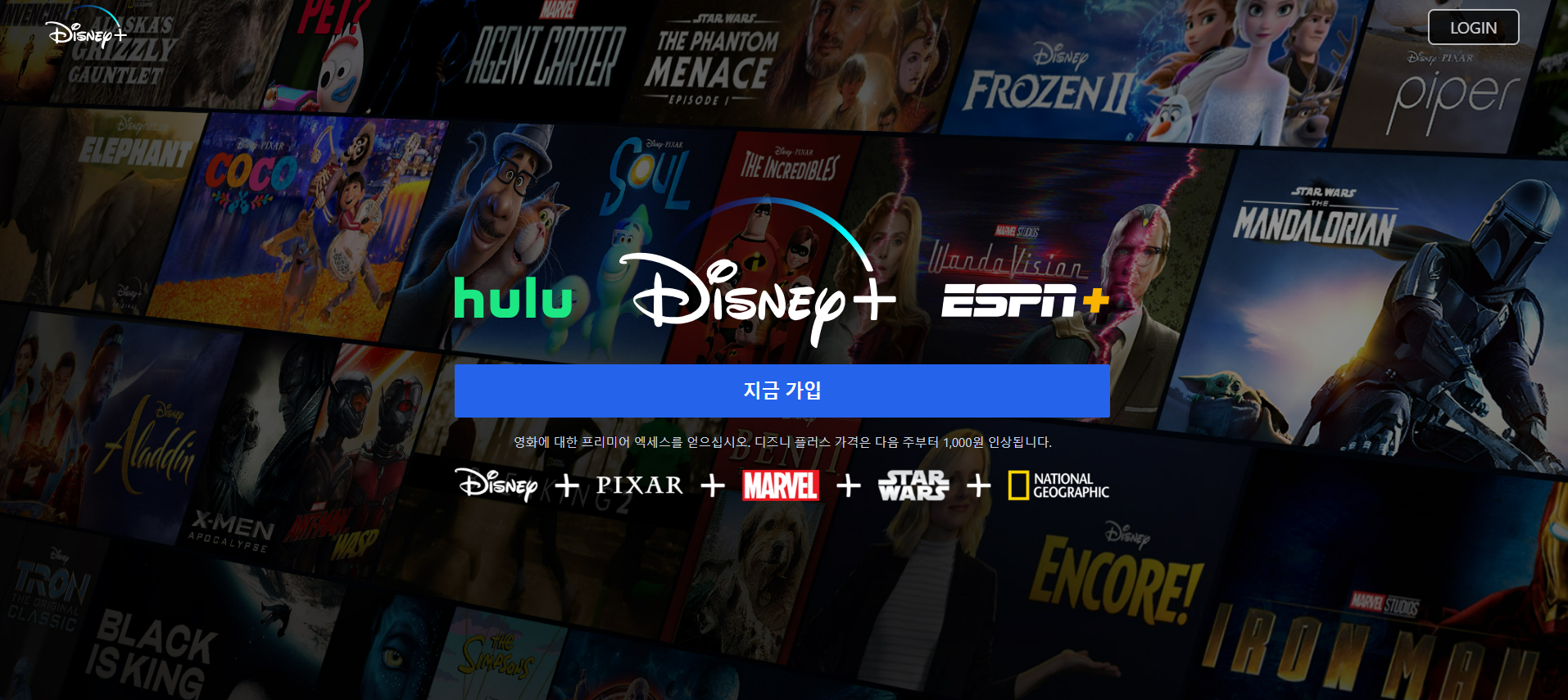
로그인 페이지

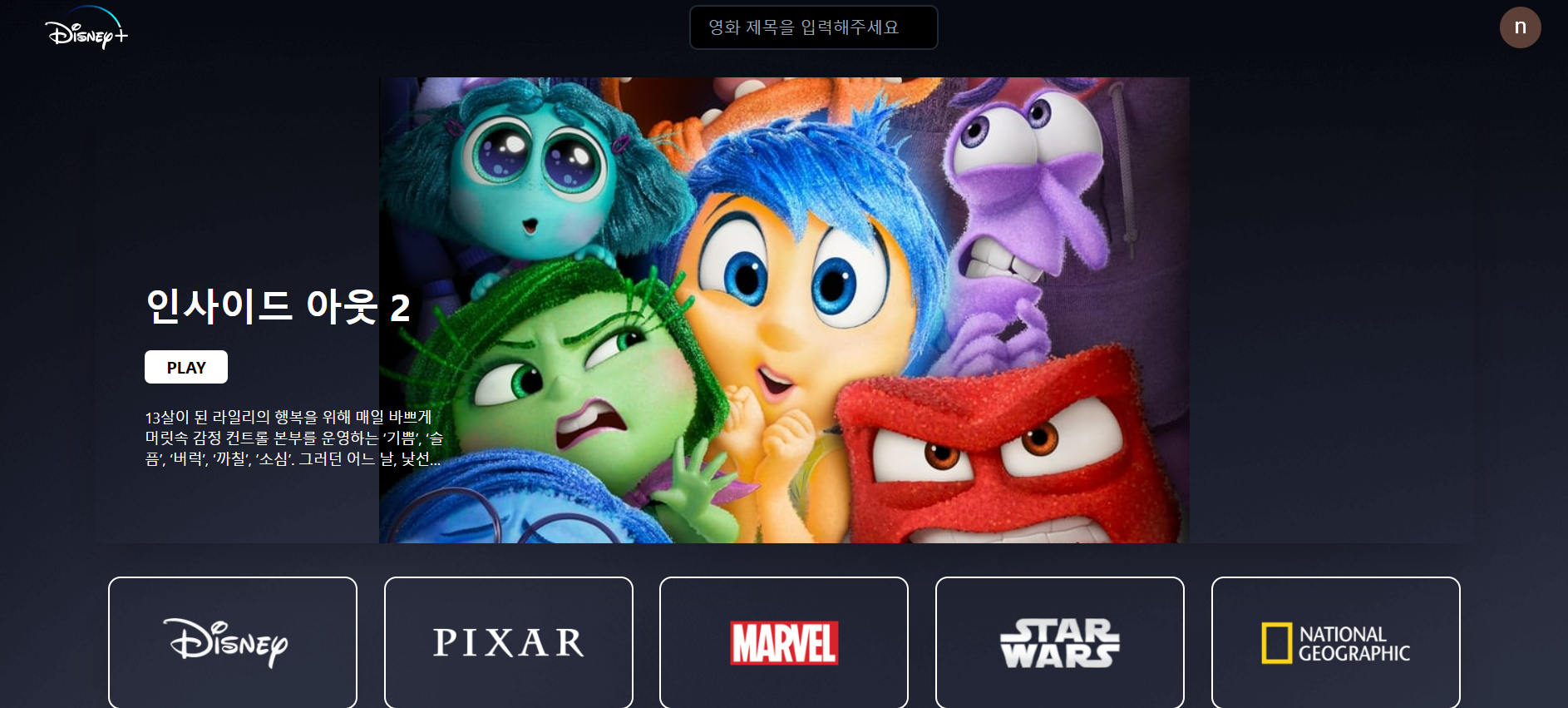
메인 페이지

메인 페이지 (영화사 버튼 hover 시)

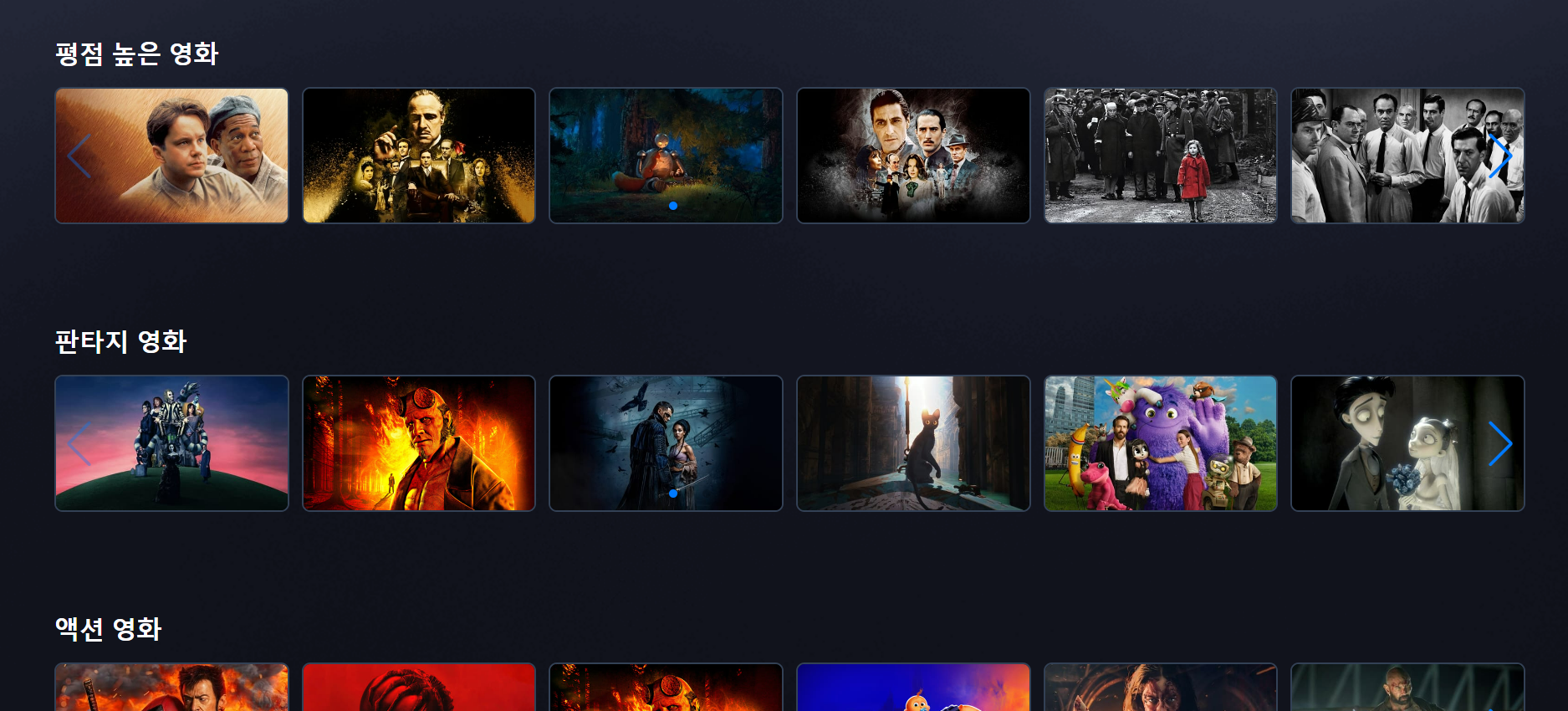
메인 페이지 (카테고리 별 목록)

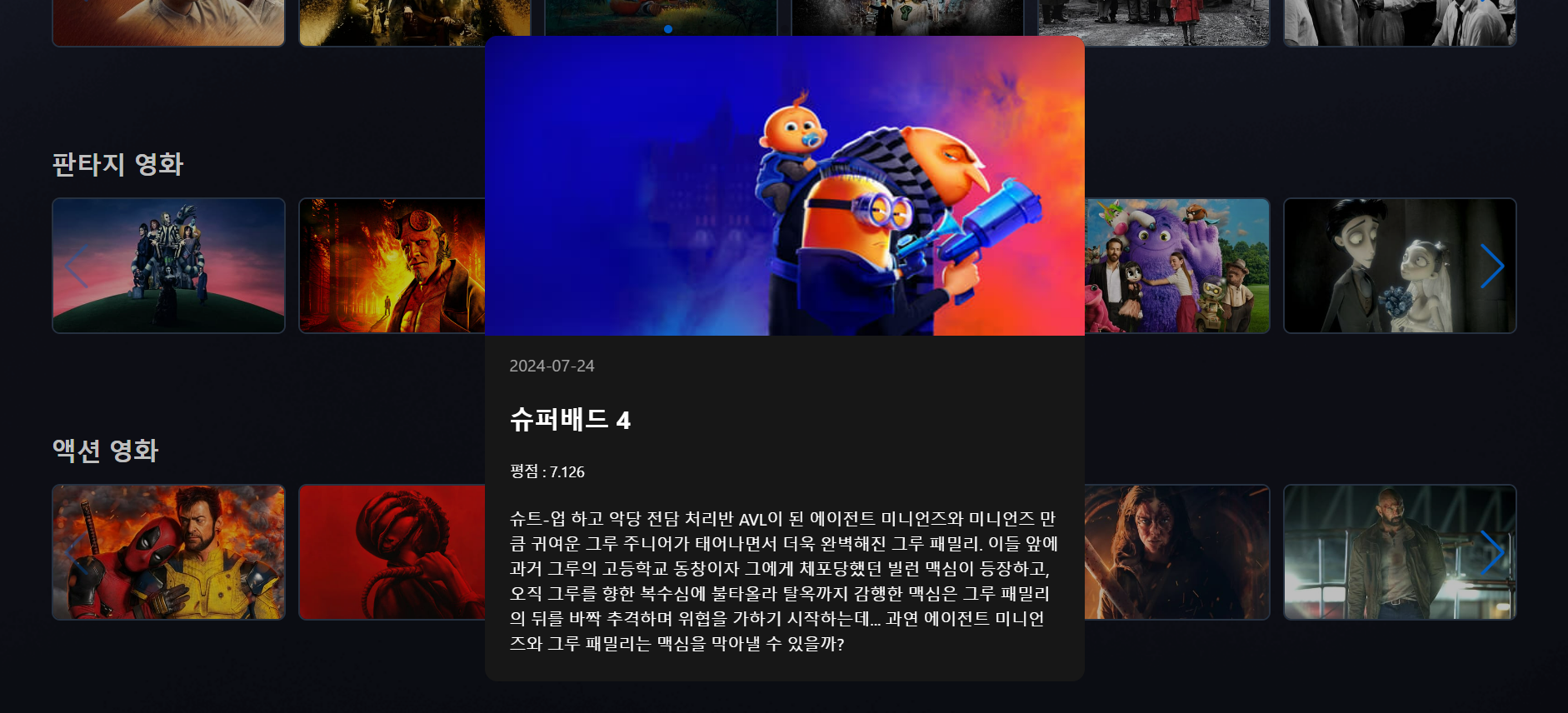
메인 페이지 (영화 상세 정보 모달)

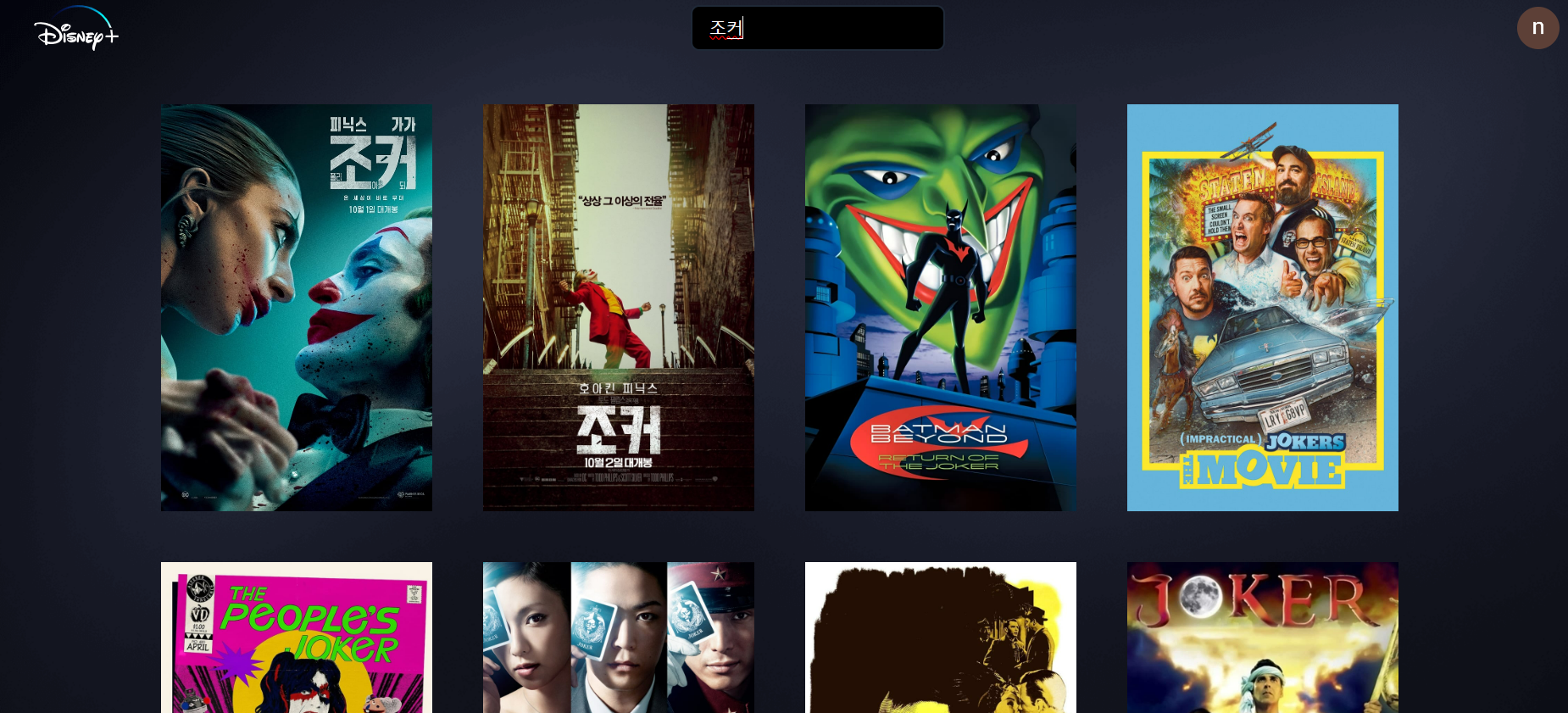
검색 페이지

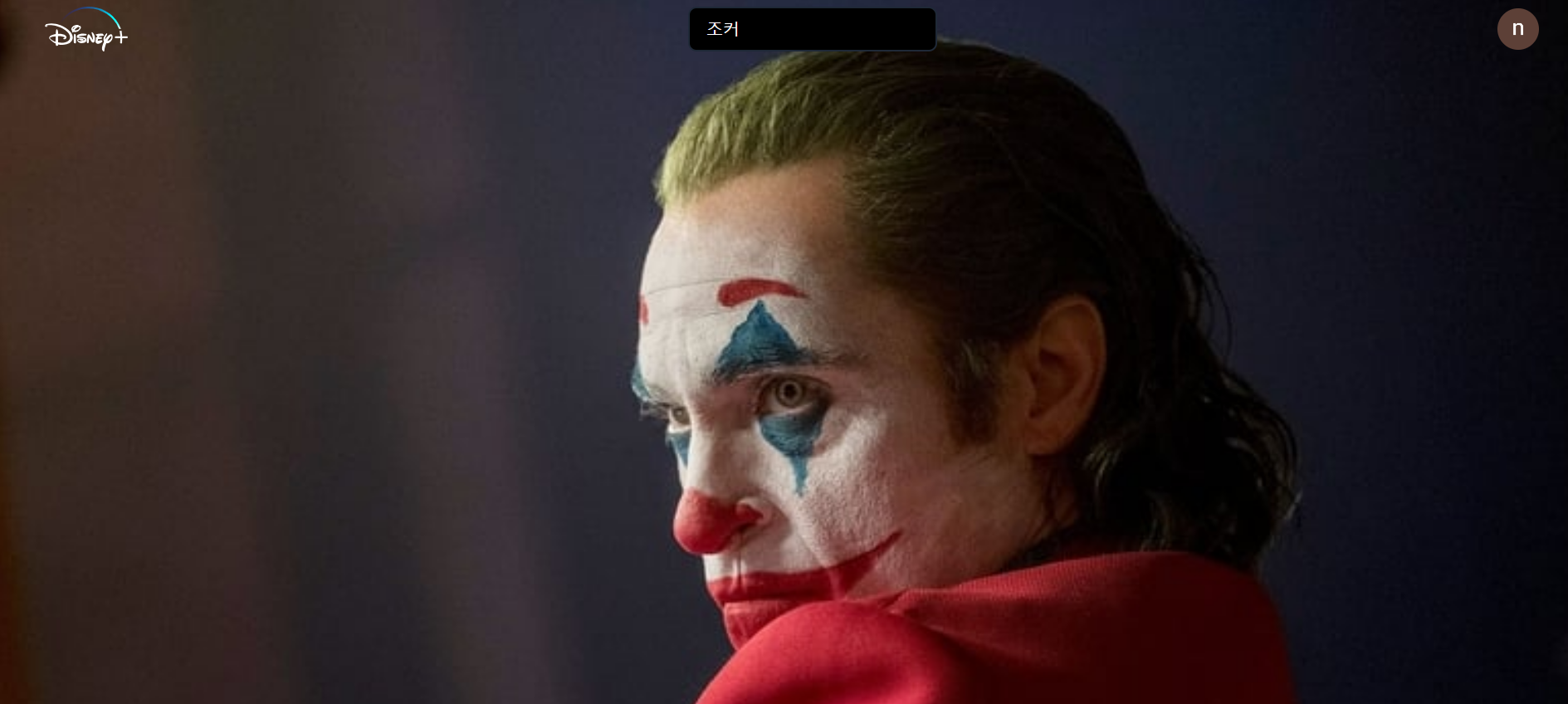
검색 페이지 (이미지 클릭 시)

Day 12 Mission (퀴즈 앱)
github 주소 : https://github.com/noaprost/quiz_app
개발 시간 : 3시간
라우터 구조 및 구현 사항
"/"
Welcome to Quiz App을 보여준다.
"/question"
수학 문제 2개를 보여준다.
라디오 버튼을 클릭하면 답변 확인 버튼이 뜬다.
답변 확인 버튼을 클릭하면 정답을 클릭했을 경우와 오답을 클릭했을 경우를 나눠서 보여준다.
정답을 클릭했을 경우 border color를 green으로, 오답을 클릭했을 경우 red로 보여준다.
정답인 label에 v표시를 붙여주고, 오답인 label에는 x를 붙여준다.
"/state"
math와 alphabet 중에 하나를 선택할 수 있는 select box를 보여준다.
선택하면 카테고리에 맞는 문제를 보여준다.
채점 방식은 question과 동일하다.
"/quiz"
퀴즈를 보기 전
math와 alphabet 중에 하나를 선택할 수 있는 select box를 보여준다.
연습 테스트 시작 버튼을 보여준다. 클릭하면 퀴즈 화면으로 변경된다.
퀴즈를 보는 중
문제와 남은 문제 수가 보여진다.
답을 선택하면 다음 버튼이 보여지고, 마지막 문제였을 경우 제출 버튼이 보여진다.
다음 버튼을 선택하면 다음 문제가 보여지고, 제출 버튼을 누르면 결과 화면으로 변경된다.
퀴즈를 본 후
총 문제 수 중 몇 문제를 맞췄는지 보여준다. (합격했을 경우 초록색, 아닌 경우 빨간색)
시험 합격/불합격 여부가 보여진다. (4개 전부 맞을 경우 합격, 아닌 경우 불합격)
새로운 연습 테스트 시작 버튼이 보여진다.
버튼 클릭 시, 퀴즈를 보기 전 화면으로 돌아간다.
아쉬운 점
문제를 랜덤으로 동적 생성하고 퀴즈의 문제 수도 설정할 수 있도록 구현해보고 싶었는데 시간이 부족해서 구현하지 못했다. 스터디가 끝난 후에라도 혼자서 개발해보고 싶다.
느낀 점
그래도 가장 최근에 개발할 때 사용했던 Next.js와 Typescript여서 비교적 편하게 개발했던 것 같다. 구조들이나 변수가 반복되는 부분이 많다 보니 코드를 가독성 있게 짜기가 쉽지 않았다. 리팩토링에 대한 공부의 필요성이 느껴졌다.
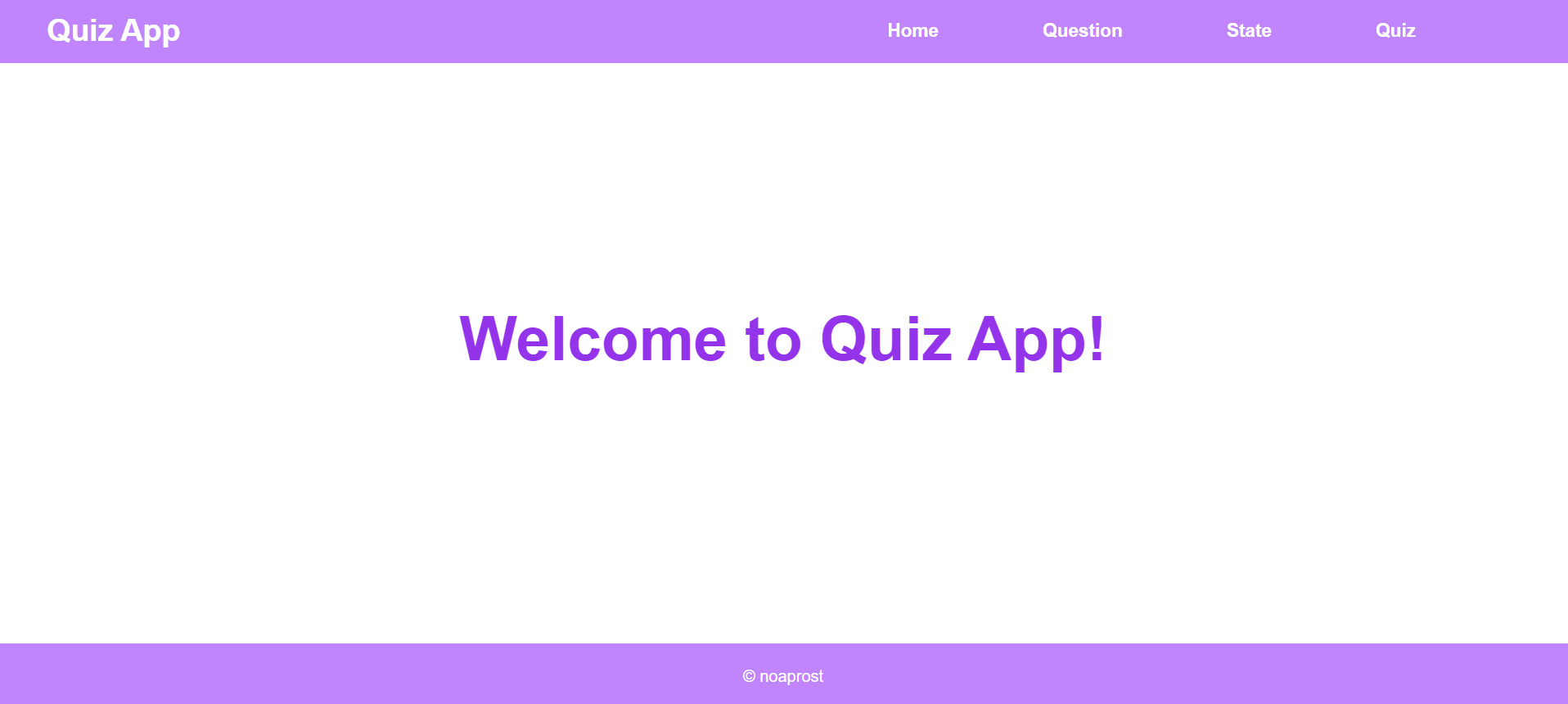
home 화면

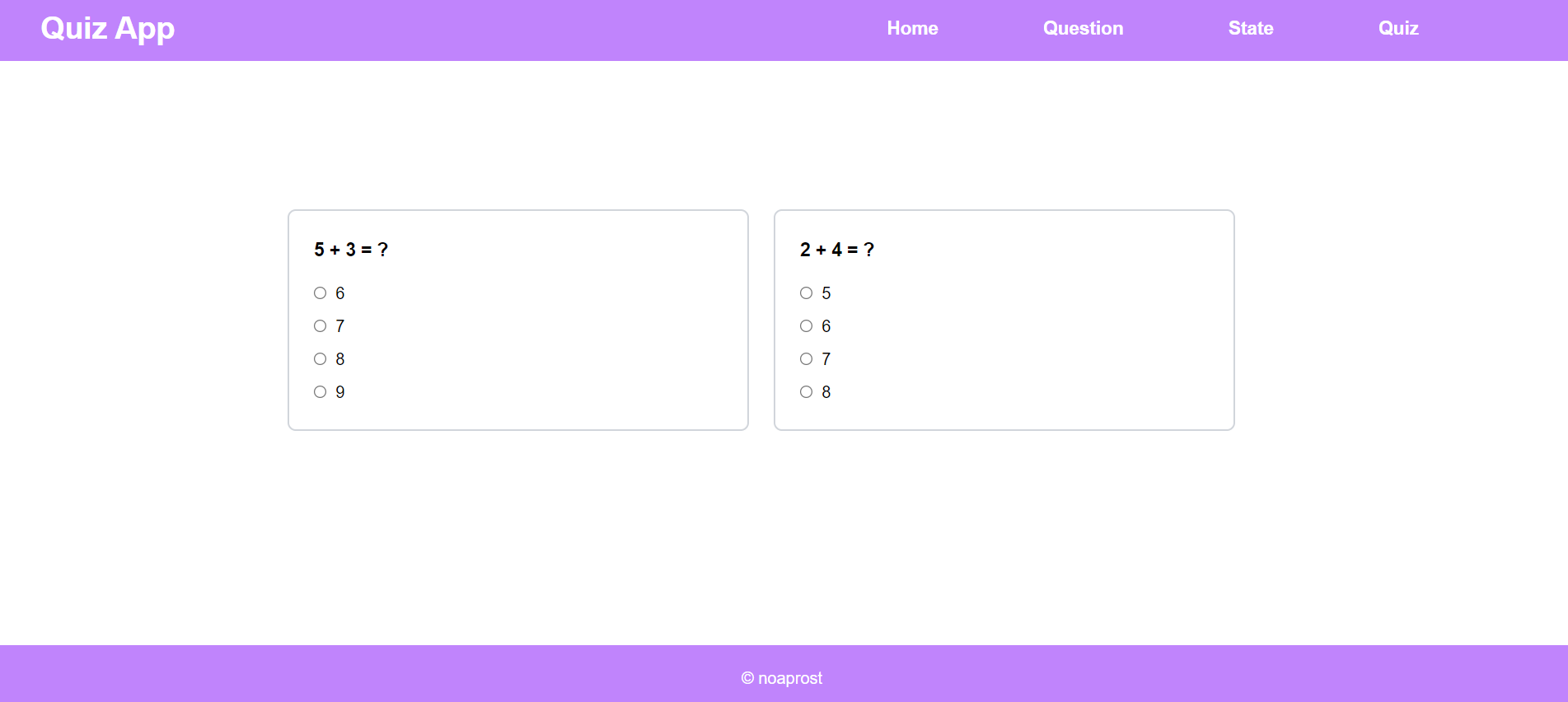
question 화면 (문제를 풀기 전)

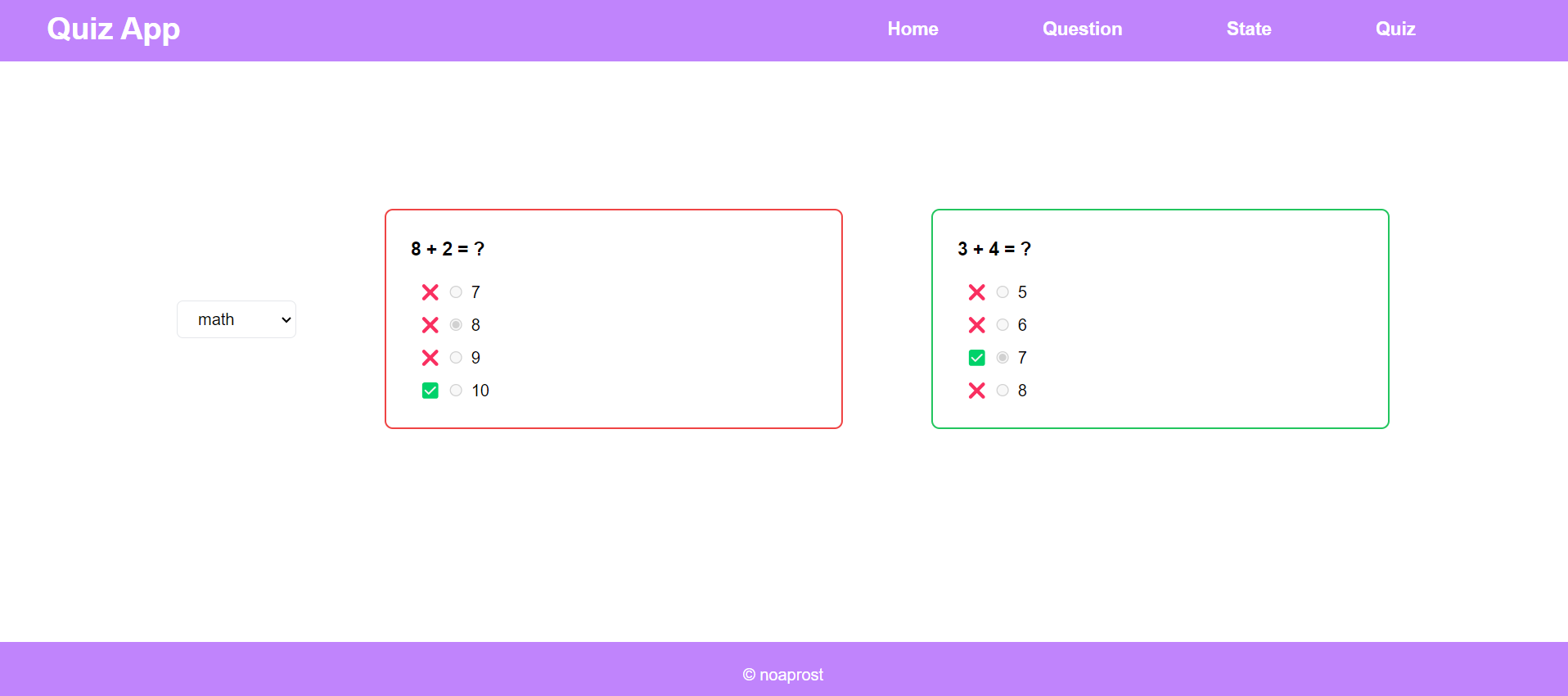
state 화면 (문제를 푼 후)

quiz 화면

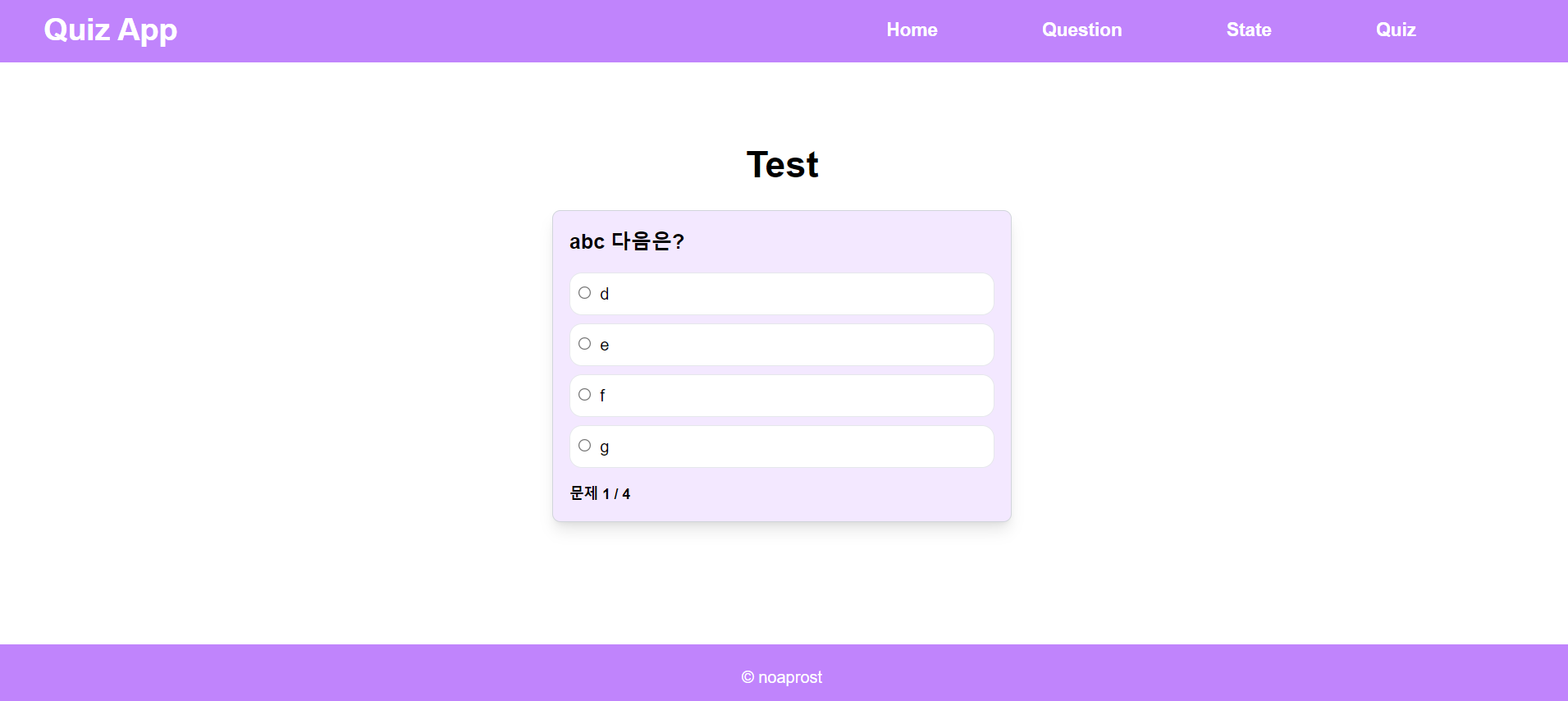
quiz 화면 (연습 테스트 시작)

quiz 화면 (테스트 결과)

댓글을 작성해보세요.
