![[인프런 워밍업 클럽 FE 2기] 2주차 발자국](https://cdn.inflearn.com/public/files/blogs/c93aec65-eff8-4689-af9a-43ba0e39165d/334823.png)
[인프런 워밍업 클럽 FE 2기] 2주차 발자국
강의 수강
2주차에는 자바스크립트 섹션 7. 비동기부터 리엑트 섹션4 todo 최적화 tailwind css부분까지 수강 했습니다. 공부방식은 1주차와 비슷하게 강의 자료를 먼저 보고 동영상 강의를 수강 했습니다.
JavaScript
비동기

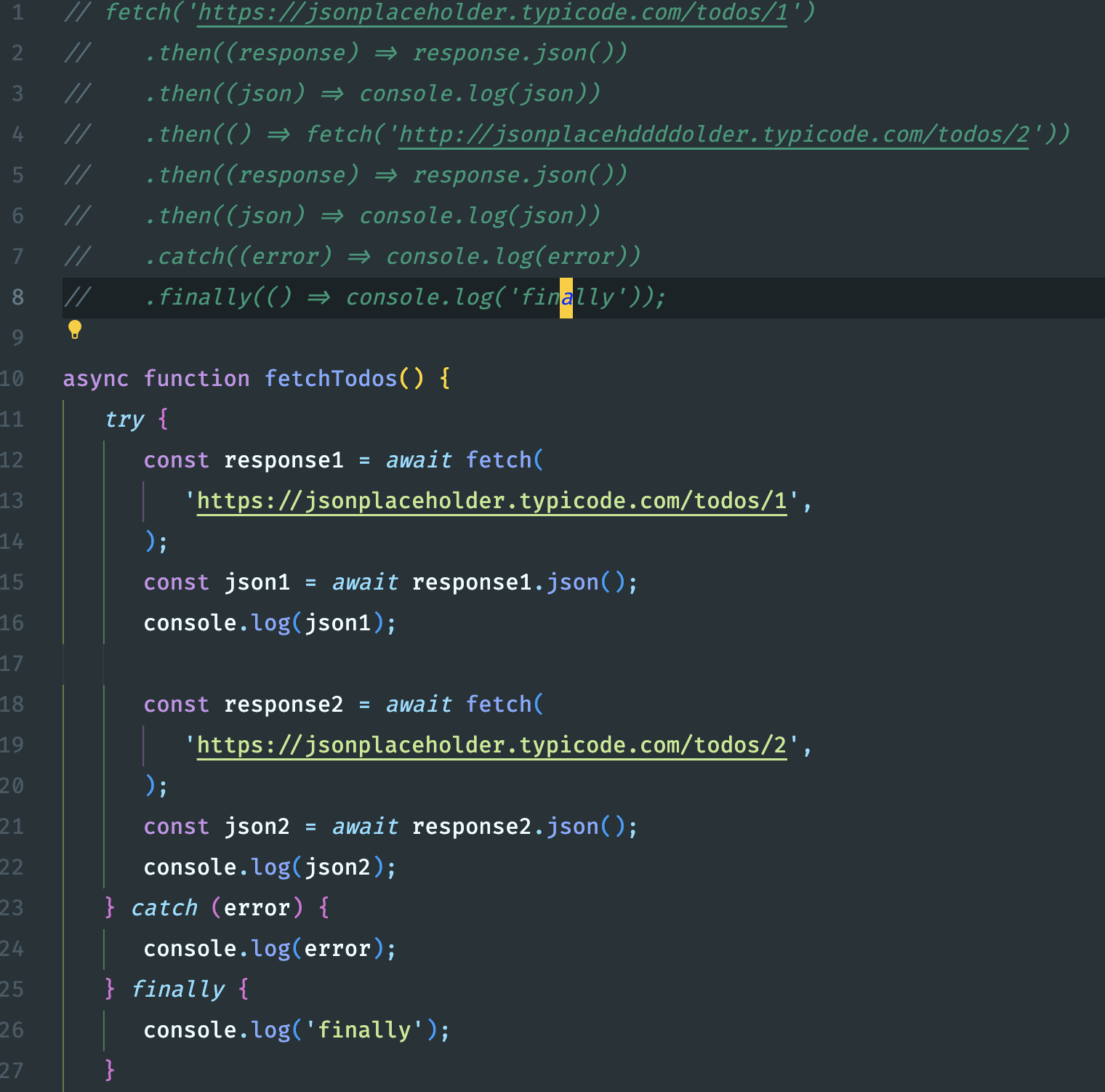
Promise를 async 함수로 변형해 보는 코드를 실습해 보았습니다.
async와 await도 똑같이 Promise로 동작한다는 사실을 알 수 있었고, 아무래도 .then() 메서드를 체이닝하는 것 보단 async awit 코드가 보기에 훨씬 좋아 보였습니다.
Symbol, Iterator, Generator
Symbol을 이용해 unique한 인덱스 값을 사용할 때 필요할 것으로 생각 됩니다
Iterator는 Iterable한 객체를 Symbol.Iterator를 .next() 메서드를 이용해 value와 done을 값을 가진 객체를 반환해 줍니다.
Generator는 function에 *을 붙이고 return 대신 yeild를 붙여 사용합니다. Generator를 사용하면 개발자가 원하는 시점에 함수를 사용하고 정지 시킬 수 있을 것으로 생각 됩니다.
아직까진 Symbol, Iterator, Generator를 직접 사용해보면서 코드를 짜보지 않아 어디서 유용하게 사용할 수 있을지는 직접 와닫지는 않았습니다.
디자인 패턴
[디자인 패턴 실습](https://github.com/hojun-lee99/inflearn-warmingup-fe/tree/main/Javascript/study/design-patterns)
디자인 패턴은 강의에 있던 factory, singletone, mediator, observer, 패턴을 실습해 보았습니다.
factory 패턴 - 동일한 속성을 가진 객체들을 만들 때, factory 함수를 만들어 객체를 생성한다.
singletone 패턴 - 클래스에서 하나의 인스턴스만 생성하게 하여, 여러 곳에서 인스턴스를 공유하여 사용하는 방식 ex) a가 볼륨을 50에서 20으로 조정 했을때 다른 곳에서 사용하고 있던 b의 볼륨도 20으로 조정되면 싱글톤 패턴으로 작성한다.
mediator 패턴 - 객체 그룹들을 관리하는 중재자를 만들어 중재자에 중앙 관리 권하는 주는 방법, ex)채팅방에서 메시지를 보내면 중재자가 메시지를 받아 제어하고 받는 사람에게 메시지를 보내준다.
observer 패턴 - observer들이 등록한 subject에 변경 사항이 있으면 알림을 보내주고 등록을 취소하면 알림을 보내주지 않는다.
프로젝트 만들기
[프로젝트 실습](https://github.com/hojun-lee99/inflearn-warmingup-fe/tree/main/Javascript/study/making-project)
스탑워치 앱
setInterval과 clearInterval 메서드의 사용법에 대해서 실습해볼 수 있었습니다.
Todo 앱
todo 앱은 이전에 혼자서 한번 만들어 보았는데 저번과 차이점은 수정 버튼이 추가 되었습니다.
input이 생성 되면 focus 처리 해주는 것과 focus가 해제 되면 blur 이벤트가 발생한다는 부분을 알 수 있었습니다.
액셀 앱
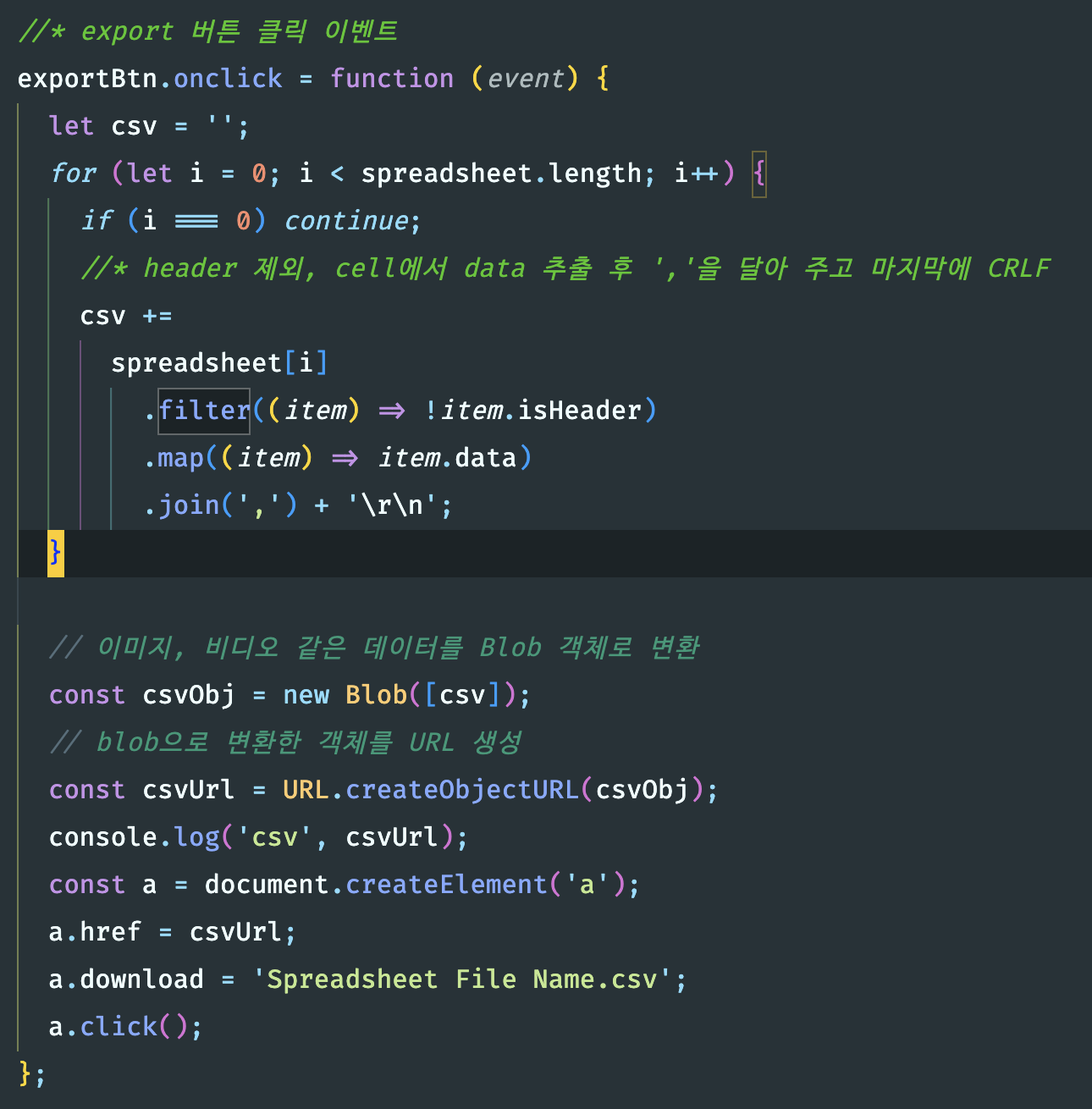
 - 다른 부분은 앞선 프로젝트와 비슷했지만 export 버튼 클릭 이벤트 부분은 새로 배운 부분입니다.
- 다른 부분은 앞선 프로젝트와 비슷했지만 export 버튼 클릭 이벤트 부분은 새로 배운 부분입니다.
filter를 이용해 헤더를 제외하고 map을 이용해 cell 안에 데이터만 추출하고 join을 이용해 `,`을 붙여주는 체이닝을 이렇게 사용해 문자열을 처리하는 것을 배울 수 있었습니다.
웹에서 데이터를 파일로 변환에주기 위해선 Blob 객체를 이용하는 것도 배울 수 있었습니다.
React
리액트 동작원리 SPA(single page application)
리엑트는 index.html 싱글 페이지 만을 사용하며, 이를 위해 HTML5의 history API를 이용한다.
가상 DOM을 사용하여 이전 가상DOM에서 변경된 부분만 확인 Diffing 하여 실제 DOM의 변경됨 노드만을 교체해준다.
웹팩(webpack)
웹팩은 여러개의 모듈과 같은 파일들을 압축하여 최적화된 자바스크립트 파일로 만들어주어 라이브러이이다.
바벨(babel)
바벨은 작성한 최신 코드들을 지원하지 않는 브라우저에서 코드가 작동할 수있게 이전 코드로 변환해주는 라이브러리이다.
React state
데이터가 변경 될때 리엑트가 리렌더링 되기 위해선 state를 이용해야 합니다.
// changeValue를 사용할때 마다 React가 화면을 re-rendering
state = {
value: '';
};
changeValue = (data) => {
this.setState({ value: data});
};
//state에 있는 value값
let stateValue = this.state.value;React Hooks
class없이 state를 사용할 수 있어 class 컴포넌트 대신 함수형 컴포넌트로 작성 할 수 있는 기능 입니다.
tailwind CSS
tailwind는 미리 정의된 스타일 클래스가 존재해 이를 이용해 스타일을 작성할 수 있습니다.
프로젝트
프로젝트는 4번 책 리스트 앱과 5번 github finder앱을 작성 완료 했습니다.
[책 리스트 앱](https://github.com/hojun-lee99/inflearn-warmingup-fe/tree/main/Javascript/quiz04)
책 리스트 앱은 todo앱과 기능상으로 큰 차이점이 있지 않아 작성하는데 큰 어려움은 없었던 것 같습니다.
todo앱과 똑같이 locatStorage를 이용하여 CURD 기능을 구현했습니다.
[github finder 앱](https://github.com/hojun-lee99/inflearn-warmingup-fe/tree/main/Javascript/quiz05)
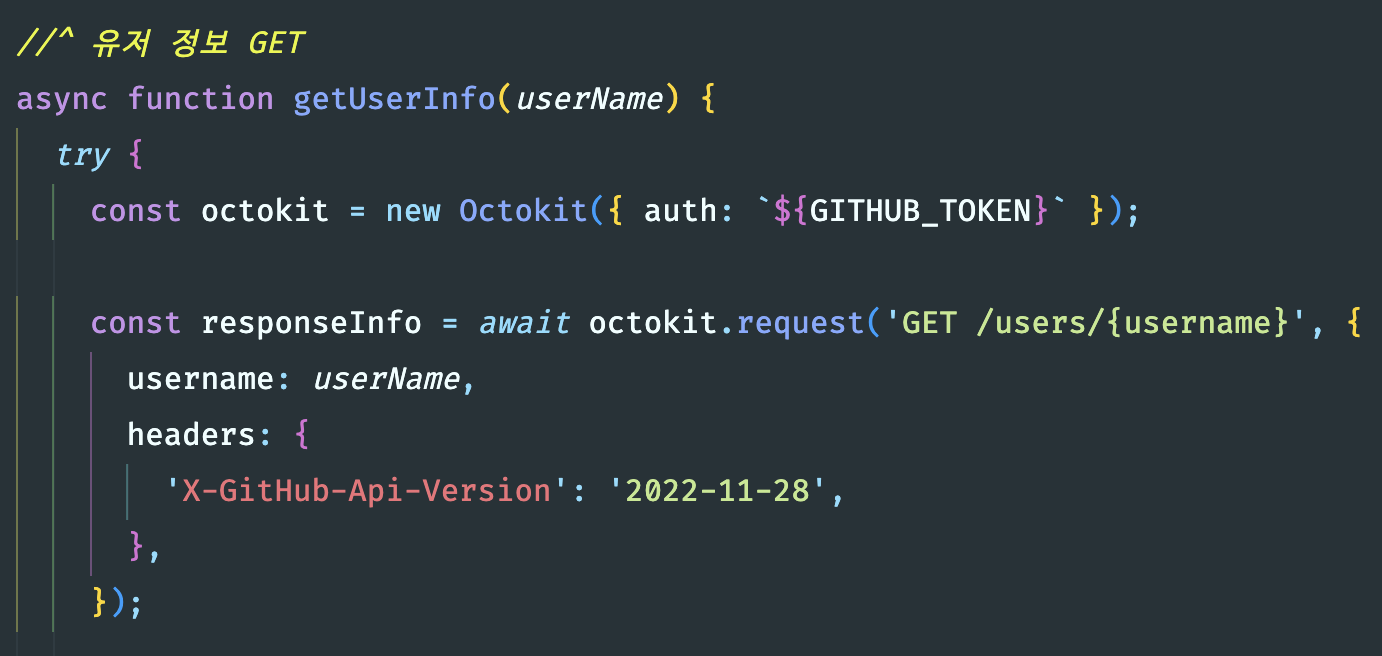
Github Finder 앱은 API를 처음 사용해봤기 때문에 그부분에서 많은 시간이 걸렸습니다.
Postman을 이용해 api.github.com에 GET 요청을 보내 보면서 API 사용법을 익혔습니다.
API request는 비동기이기 때문에, async await를 이용해보면서 비동기 코드를 어떻게 작성하는지 익힐 수 있었습니다.
octokit과 토큰은 Github Docs를 참고했고 key.js를 gitignore에 추가해 토큰이 유출 되지 않게 관리 했습니다.

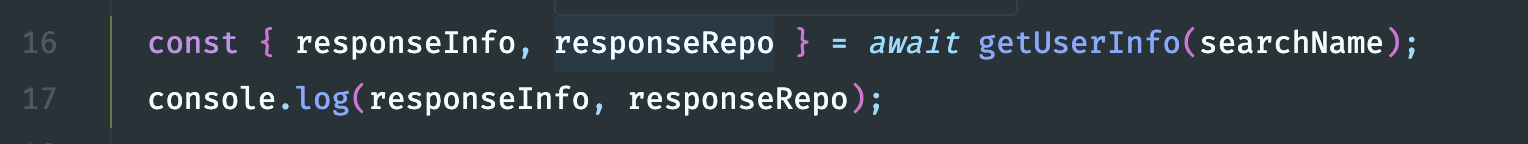
getUserInfo에서 받아온 값을 사용하기 위해선 await 필요

2주차 회고
api 요청 받고고 데이터를 처리하는 부분을 공부하는데 생각보다 많은 시간이 소요되었습니다. github finder 앱을 만드는데 많은 시간이 소요 돼 2주차 프로젝트는 github finder앱까지 만들 수 있었습니다. 그래도, 새로 공부한 부분을 제대로 작동되는 앱을 만들었다는 사실이 만족감을 많이 주었습니다.
강의 진행 속도도 현재 스켸줄 보다 느리기 때문에 다음 3주차 완주까지 최선을 다해서 진행 해보도록 하겠습니다!
댓글을 작성해보세요.
