![[인프런 워밍업 스터디 클럽 2기 FE] 3주차 발자국](https://cdn.inflearn.com/public/files/blogs/fe8f1903-9d56-4c16-8e2f-dda045691b13/334820.png)
[인프런 워밍업 스터디 클럽 2기 FE] 3주차 발자국
따라하며 배우는 리액트 A-Z 마무리
섹션 7~8 TDD 리액트 테스트 경험하기
테스트 코드를 작성하면 좋은 점 : 많은 기능을 테스트 하기에 소스 코드에 안정감이 부여된다. 실제 개발하면서 많은 시간이 소요되는 부분은 디버깅 부분이라 TDD를 사용하면 디버깅 시간이 줄어든다. 코드를 더욱 신중하게 짤 수 있다.
React Testing Library : create-react-app로 생성된 프로젝트는 이미 지원하는 라이브러리. DOM Node를 테스트하기 위한 매우 가벼운 솔루션이다.
섹션 9 Next.js와 TypeScript
- Next.js 대해 알아보기
리액트의 SSR을 쉽게 구현할 수 있게 도와주는 간단한 프레임워크
리액트로 개발할 때, SPA를 사용하여 CSR(Client-Side Rendering)을 적용하면 장점이 많지만, 단점도 있다. 그 중 하나가 SEO 최적화 문제. CSR 방식에서는 첫 페이지에서 빈 HTML 파일을 불러오고, 자바스크립트 파일을 해석해 화면을 구성하기 때문에 검색 엔진에 제대로 노출되지 않을 가능성이 크다. → 리액트에서도 SSR을 지원하지만 구현하기에 복잡하다.
Pre-rendering : 모든 페이지에 대한 HTML을 미리 생성하여 클라이언트 사이드에서 자바스크립트로 처리하기 전에 브라우저에 전달하는 방식. 검색 엔진 크롤러가 자바스크립트를 실행하지 않고도 완전한 HTML 콘텐츠를 확인할 수 있기 때문에 SEO(Search Engine Optimization) 최적화에 매우 유리. (페이지가 미리 렌더링되므로 검색 엔진이 더 쉽게 콘텐츠를 인덱싱하고, 검색 순위가 개선될 가능성이 커진다.)
Data Fetching
getStaticProps (정적 생성) : 빌드 시에 데이터를 미리 가져와서 HTML을 생성하는 방식. 정적 콘텐츠를 사전에 생성 → 페이지 로딩 속도가 빠르고 서버 부하가 적다. 주로 콘텐츠가 자주 변경되지 않는 경우에 적합
getServerSideProps(서버사이드 렌더링) : 페이지 요청 시 서버에서 데이터를 가져와 동적으로 HTML을 생성하는 방식. 실시간 데이터가 필요한 경우나 사용자별로 다른 데이터를 제공해야 할 때 유용. (ex. 동적 라우팅이 필요한 경우 (pages/post/[id].js)에 활용.)
클라이언트 사이드 데이터 페칭 (Client-side Data Fetching) : 페이지가 로드된 후 클라이언트에서 데이터를 가져오는 방식. Server Side Rendering(SSR)과 달리, 초기 HTML이 로드된 후 추가적인 API 요청을 통해 데이터를 온다. 실시간 업데이트, 인터랙티브 콘텐츠에 사용.
fallback
getStaticPaths로 미리 정의된 경로 외에는 모두 404 페이지로 처리
getStaticPaths로 미리 생성되지 않은 경로는 첫 번째 요청 시 "fallback" 상태가 표시되며, 해당 페이지가 서버에서 동적으로 생성.
- TypeScript 대해 알아보기
타입스크립트(TypeScript)는 자바스크립트에 타입을 추가하여 더 안전하고 유지보수하기 쉬운 코드를 작성할 수 있게 만든 확장된 프로그래밍 언어입니다. 자바스크립트의 모든 기능을 포함하면서도, 정적 타입을 지원해 코드 작성 중에 타입 오류를 미리 확인할 수 있습니다.
타입스크립트의 타입
any : 어떤 타입이든 할당할 수 있는 타입
Union : 둘 이상의 타입을 사용할 때 사용하는 타입
Enum : 값들의 집합에 이름을 붙인 타입. enum은 선언된 후 수정할 수 없으며, 값은 숫자 또는 문자열만 허용
Void : 함수에서 반환값이 없을 때 사용되는 타입. 일반적으로 undefined나 null 값을 가질 수 있지만 의미상 값이 없는 경우를 나타냄.
Never : 절대 발생하지 않는 값을 나타내는 타입. 어떤 값도 가질 수 없다.
- Nextjs13
Static Data fetching next에서 fetch 함수는 는 자동으로 데이터를 가져오고 캐시한다.
Refresh on every request 데이터가 캐시가 안되게 하고 모든 리퀘스트마다 다시 가져올 수 있게 한다. getServerSideProps유사
Revalidating Data 캐시된 데이터를 일정 시간 간격으로 재 검증하는 하는 방법
fenerateStaticParams generateStaticParams는 getStaticPaths와 유사하게 동작하며 특정 페이지에서 정적으로 생성될 때 경로를 지정
Server Action 서버 액션을 통해 클라이언트 컴포넌트에서 서버 작업을 바로 처리할 수 있다. 자바스크립트가 비활성화된 환경에서도 서버 액션을 사용할 수 있도록 지원
Form Action :
action={}속성은 HTML 폼에서 서버로 데이터를 전송할 때 사용
Parallel Routes : 여러 경로를 동시에 처리하고, 페이지 간의 독립적인 렌더링을 기능.
default.tsx : 페이지에서 기본적으로 제공되는 파일. 특정 경로에 대한 기본적인 레이아웃을 제공.
[...catchAll] : 어떤 경우로 들어오더라도 이 컴포넌트가 렌더링 된다.
Image Commponent
Intercepting Routes : 바뀐 경로로 모달을 띄울 수 있음.
Partial Pre-rendering (PPR) : 정적 컴포넌트와 동적 컴포넌트 함께 사용. ex) 검색input과 검색 결과 창
Image Component : image 태그를 사용하면 자동으로 제공되는 props가 있다. 빌드할 때 이미지를 최적화 해줌
placeholder="blur" 원본이미지가 다운로드 되기전에 블러된 저해상도 이미지가 보임
blurDataUrl : 로딩될동안 미리 보여줄 이미지 그냥 색상 코드도 입력 가능
Remote Images 외부에서 가져오는 이미지는 widthl, height,를 줘야한다. 그리고 config 에서 remotePatterns도 설정해줘야 함
이미지를 가져오는 동안에 들어갈 높이와, 넓이를 쓰면 레이아웃 쉬프트(Layout Shift) 방지할수있다.
이미지랑 높이를모르면? fill 사용하면 부모높이를 전체 차지
Responsive : 반응형 이미지 처리
sizes 값은 next.js 이미지에 의해서 자동으로 생성된 이미지들 중에서 어떤 이미지를 다운로드할지 브라우저가 결정하는데 도움을 준다.
next13의 Image Commponent 부분이 좋았다. 아무래도 이미지는 웹에서 신경써야 할 부분이 많은데 알아서 이미지를 최적화 해준다거나.. blur기능이라던가 다음에 next에서 이미지를 써야 한다면 img 말고 컴포넌트로 써봐야겠다.
섹션10 리액트 18버전
Automatic Batching (자동 배칭) : 여러 상태 업데이트를 하나의 그룹으로 묶어 한 번에 렌더링을 처리. 기존에는 이벤트 핸들러에서만 자동 배칭이 적용되었지만, React 18에서는 API 요청이나 타임아웃 함수에서도 이 기능이 확장되었다. 불필요한 여러 번의 렌더링을 줄여 성능이 향상.
Suspense on the Server : 서버 사이드 렌더링에서 Suspense를 사용할 수 있게 됨. Suspense는 컴포넌트를 더 작은 독립적인 단위로 분할. 사용자가 모든 데이터를 기다리지 않고 일부 콘텐츠를 더 빠르게 볼 수 있다.
Transitions (트랜지션) : Transition을 도입하여 상태 업데이트의 우선순위를 관리할 수 있게 됨. 즉각적인 응답이 필요한 업데이트와 그렇지 않은 업데이트 분리 가능.
ex) 검색창: 사용자가 검색어를 입력하면 즉각적으로 업데이트가 필요하다.
검색 결과 창: 검색 결과를 로드하는 동안 트랜지션을 적용해 부드럽게 업데이트할 수 있다. 사용자는 검색어 입력에는 즉각 반응을 보고, 결과는 천천히 업데이트되더라도 매끄럽게 경험할 수 있다.
섹션 11 리덕스에 대해서
리덕스는 자바스크립트 애플리케이션을 위한 상태 관리 라이브러리다.
리덕스(Redux)의 데이터 플로우: 액션(Action)이 발행되면 → 리듀서(Reducer) 호출 → 스토어(Store) 내부 상태가 업데이트 → 새로운 상태에 따라 컴포넌트가 다시 렌더링
Sub Reducer: 모든 상태 관리를 하나의 리듀서에서 처리하는 것이 비효율적이고 유지 보수가 어려워지기 때문에, 여러 작은 리듀서들로 나누어 상태를 관리하는 방식 combineReducers로 합칠 수 있다.
Redux Middleware: 액션(Action)이 디스패치(Dispatch)된 후 리듀서에 도달하기 전에 중간에서 지정된 작업을 실행할 수 있게 해주는 중간자. 로깅, 충돌 보고, 비동기 API와 통신, 라우팅 등을 위해 리덕스 미들웨어를 사용한다.
Redux Thunk 사용하는 이유 : 리덕스에서 비동기 작업을 처리하기 위해서
Redux Toolkit: 리덕스 툴킷은 리덕스 로직을 작성하기 위한 권장 접근 방식이다.
리액트의 불변성 지키기 처럼 리덕스도 state를 직접적으로 변경하지 않는다.
리덕스 툴킷 APIs :
빌더 콜백 (Builder Callback) : addCase 특정 액션 타입에 맵핑된 리듀서 함수 추가, addMatcher 새로 들어오는 모든 액션에 대해서 주어진 패턴과 일치하는지 확인하고 리듀서를 실행, addDefaultCase 다른 케이스 리듀서나 매처 리듀서가 실행되지 않았다면 기본 케이스 리듀서가 실행 된다
맵 오브젝트(Map Object) : Initial State 리듀서를 처음 호출할 때 사용하는 초기 값, Action Map 액션 타입이 케이스 리듀서에 맵핑되어 있는 객체, Case Reducer 이 작업에 대해 리듀서 및 매처 리듀서가 실행되지 않는 경우 실행되는 기본 케이스 리듀서
섹션 12 도커 체험하기
어떠한 프로그램을 다운 받는 과정을 간단하게 만들기 위해서.
컨테이너를 사용하여 응용프로그램을 더 쉽게 만들고 배포하고 실행할 수 있도록 설계된 도구. 컨테이너 기반의 오픈소스 가상화 플랫폼.
섹션 13 리액트 19
use() Hooks : 비동기 요청으로 데이터를 가져오는 새로 나온 Hook.
Actions : 클라이언트-서버 간 데이터 처리를 간소화.
useFormStatus : 폼의 상태를 추적하는 데 사용되는 훅
useActionState : Action을 편하게 쓰기 위해 도입
useOptimistic: 새로 도입된 훅. 인터페이스가 즉각적으로 반응하는 것처럼 보이게 할 수 있다.
Mata tags: 과거에는 수동으로 삽입하거나 라이브러리를 사용했으나 이제 컴포넌트 자체에서 바로 사용할 수 있다.
React Server Component: 서버에서 렌더링되고 클라이언트에 전송되는 리액트 컴포넌트.
3주차 과제
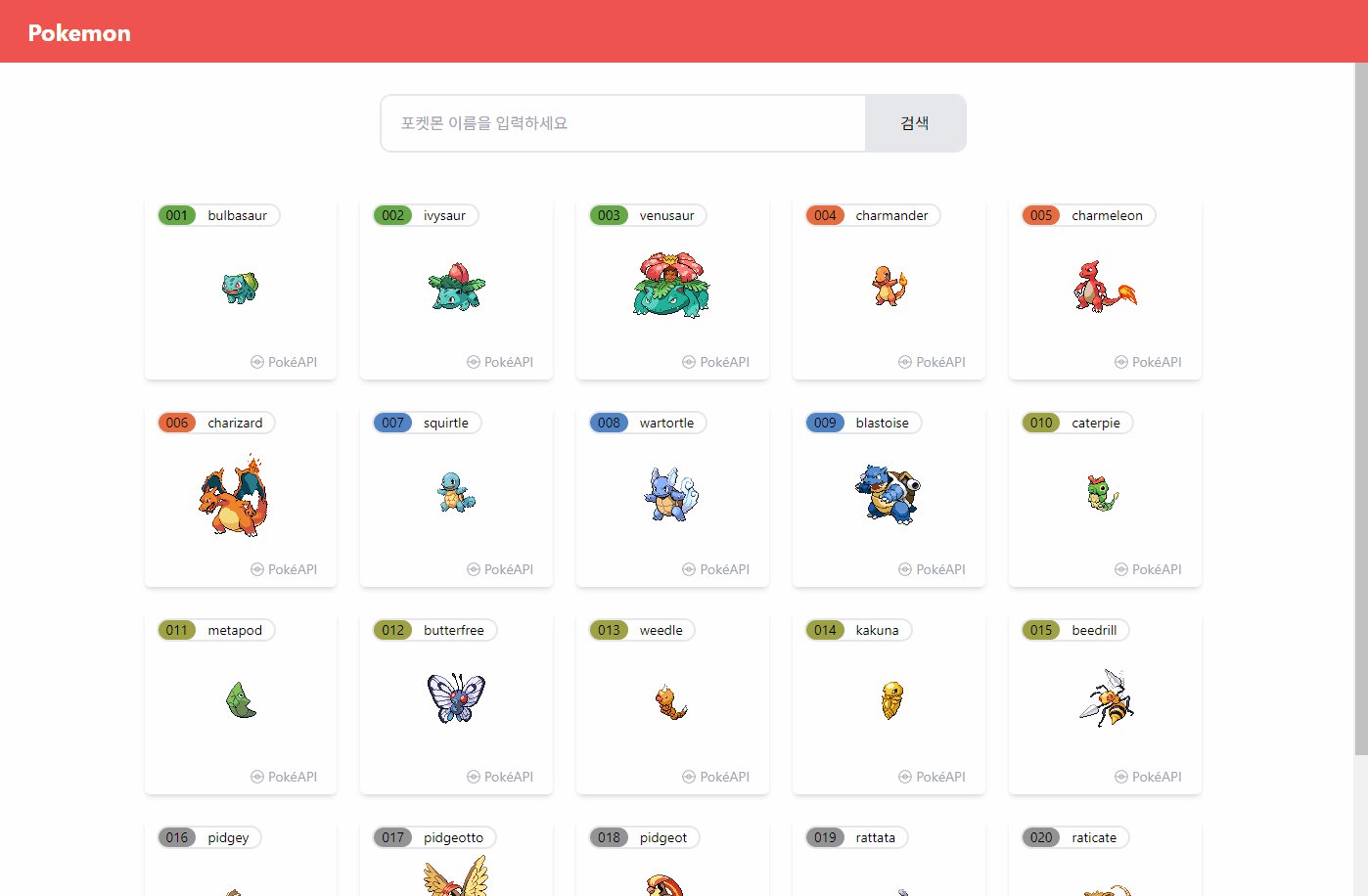
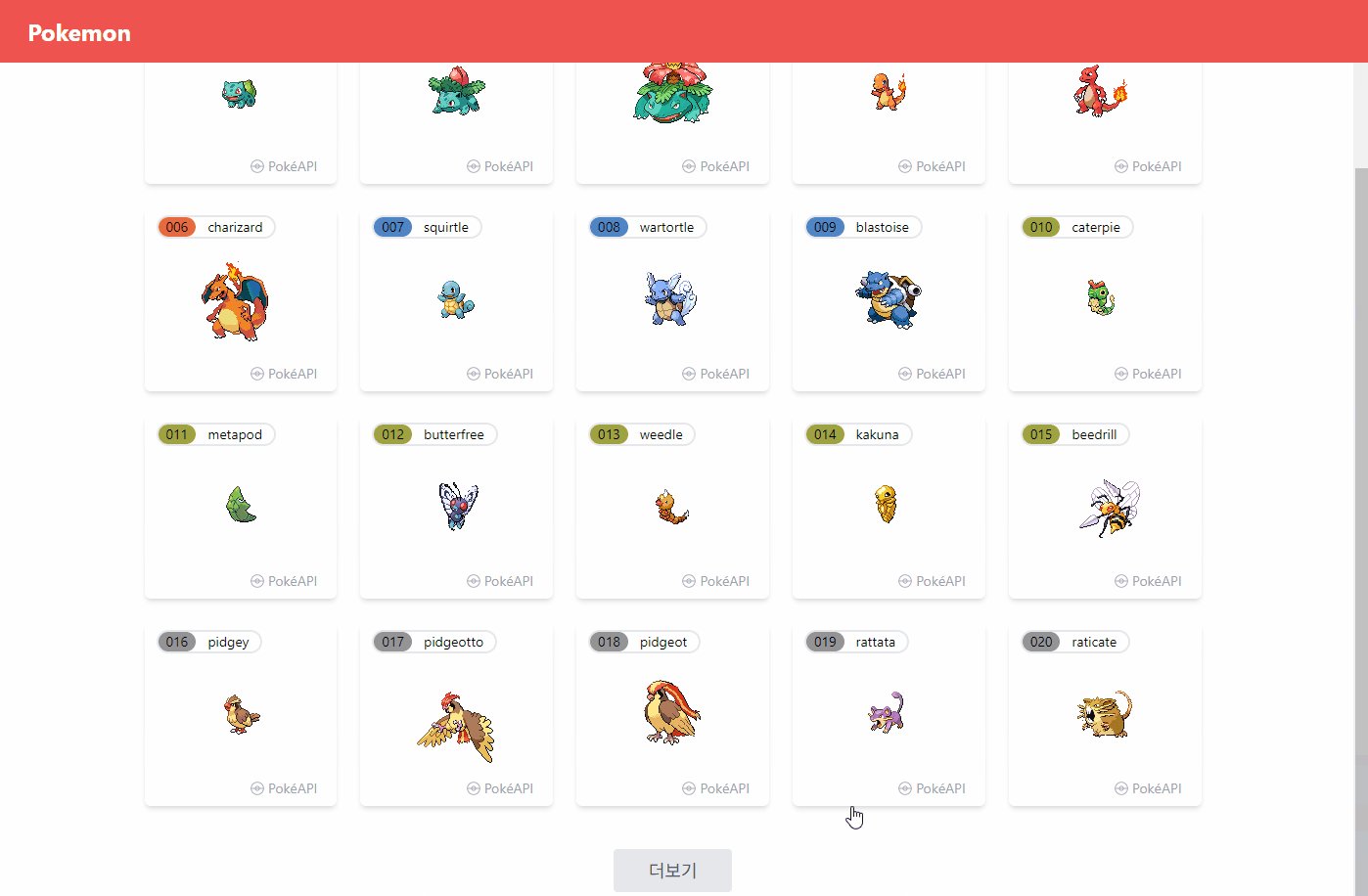
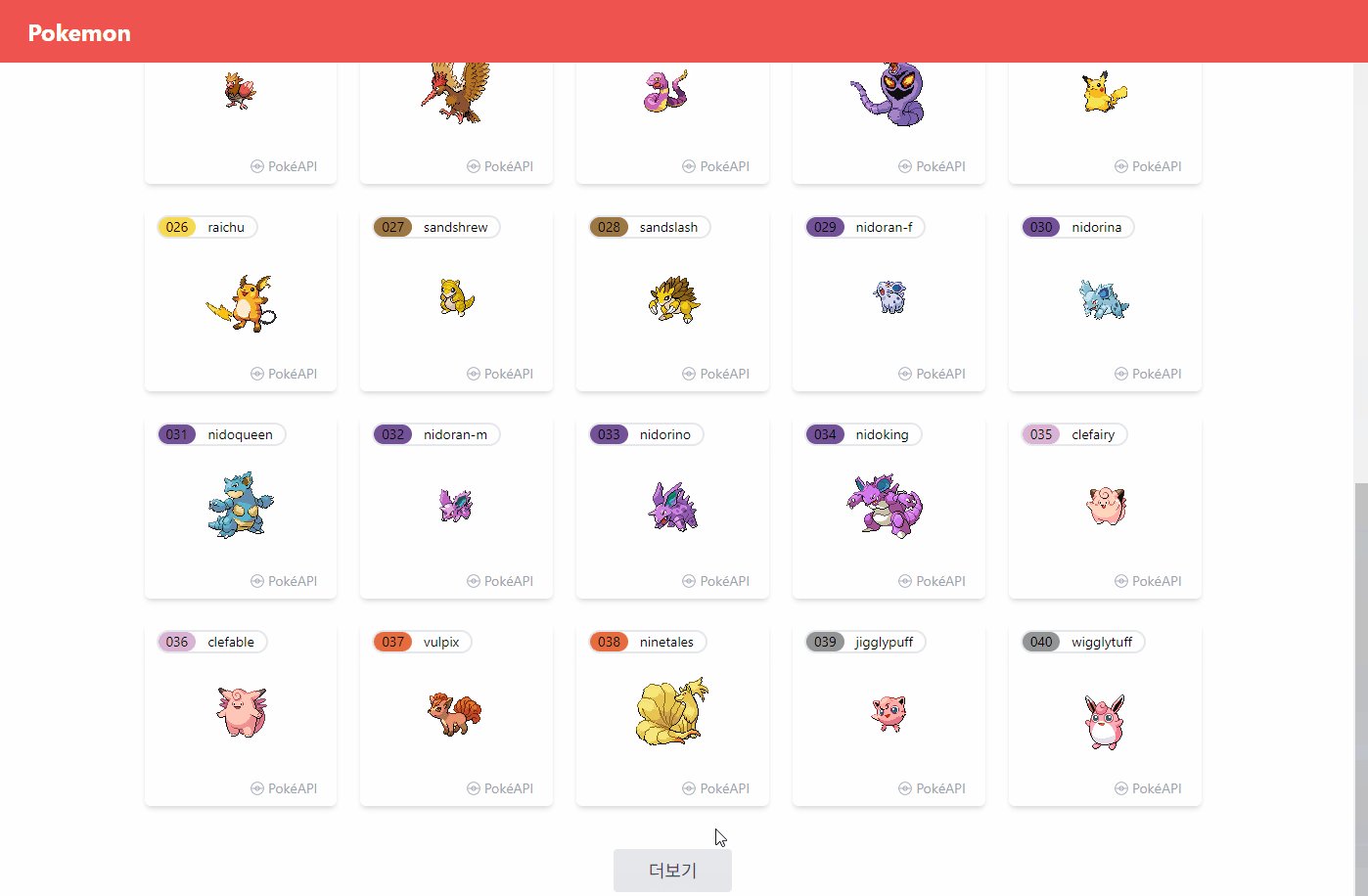
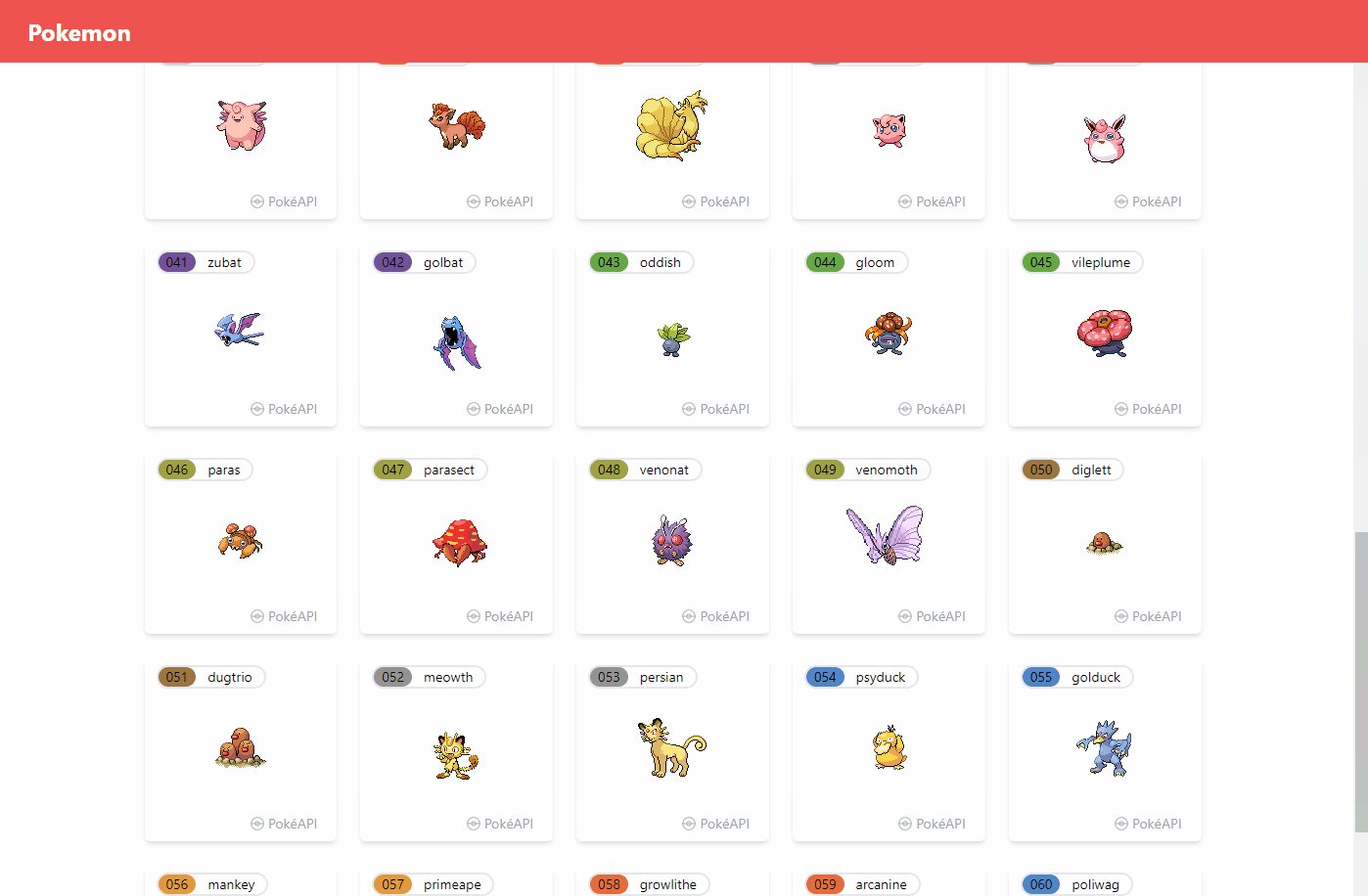
포켓몬 도감 앱 만들기 (Post Link)
github : Link

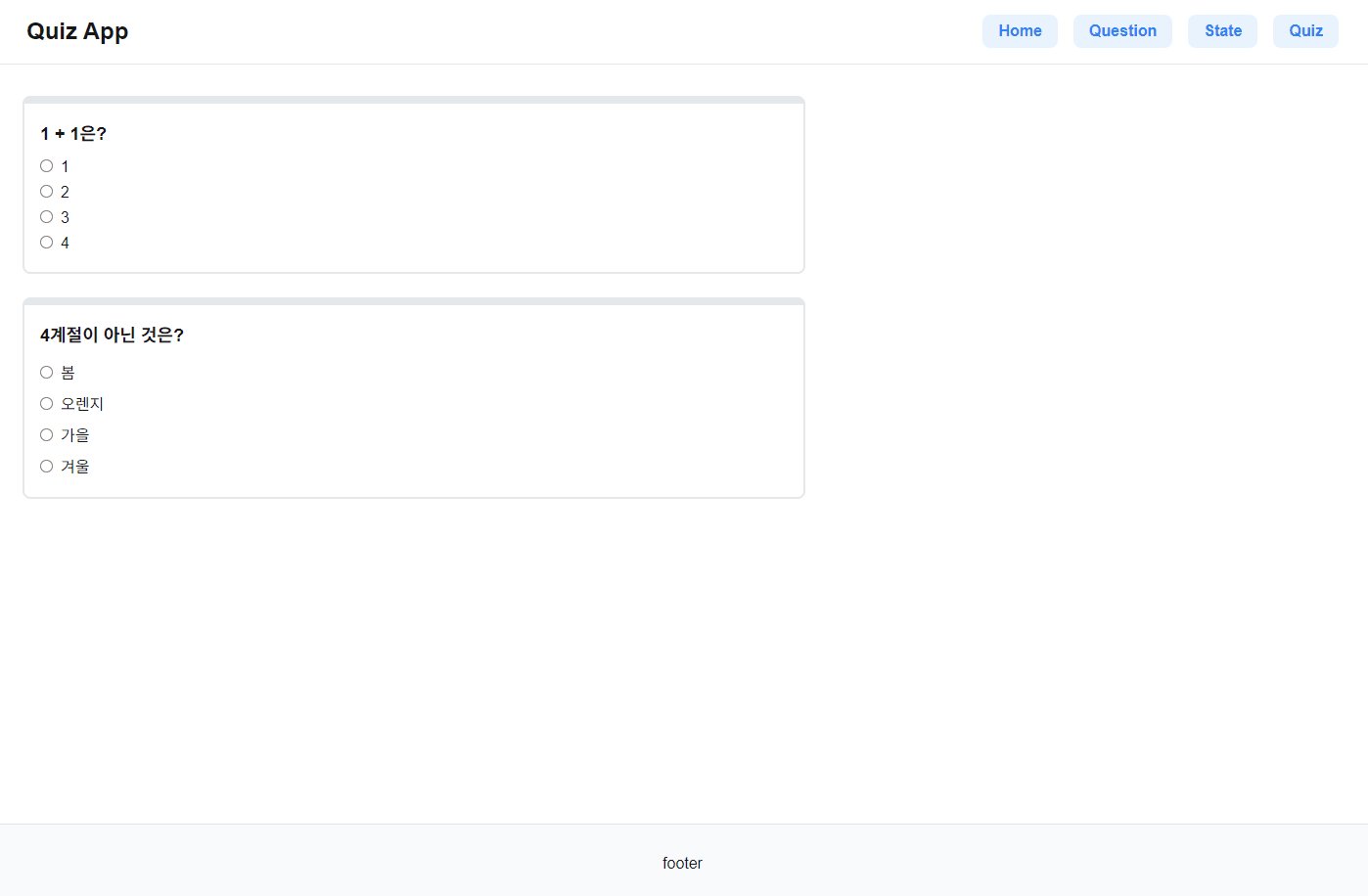
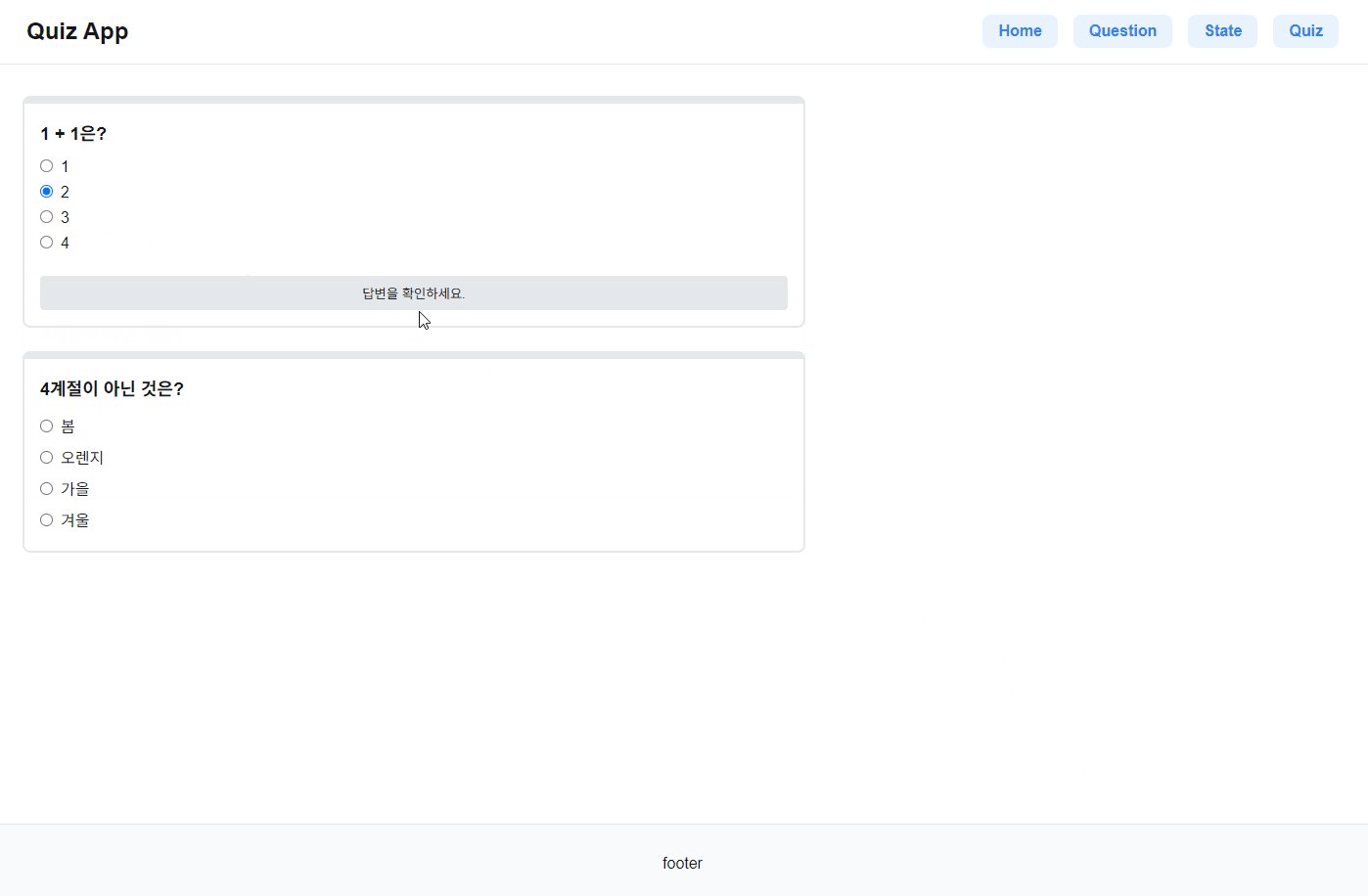
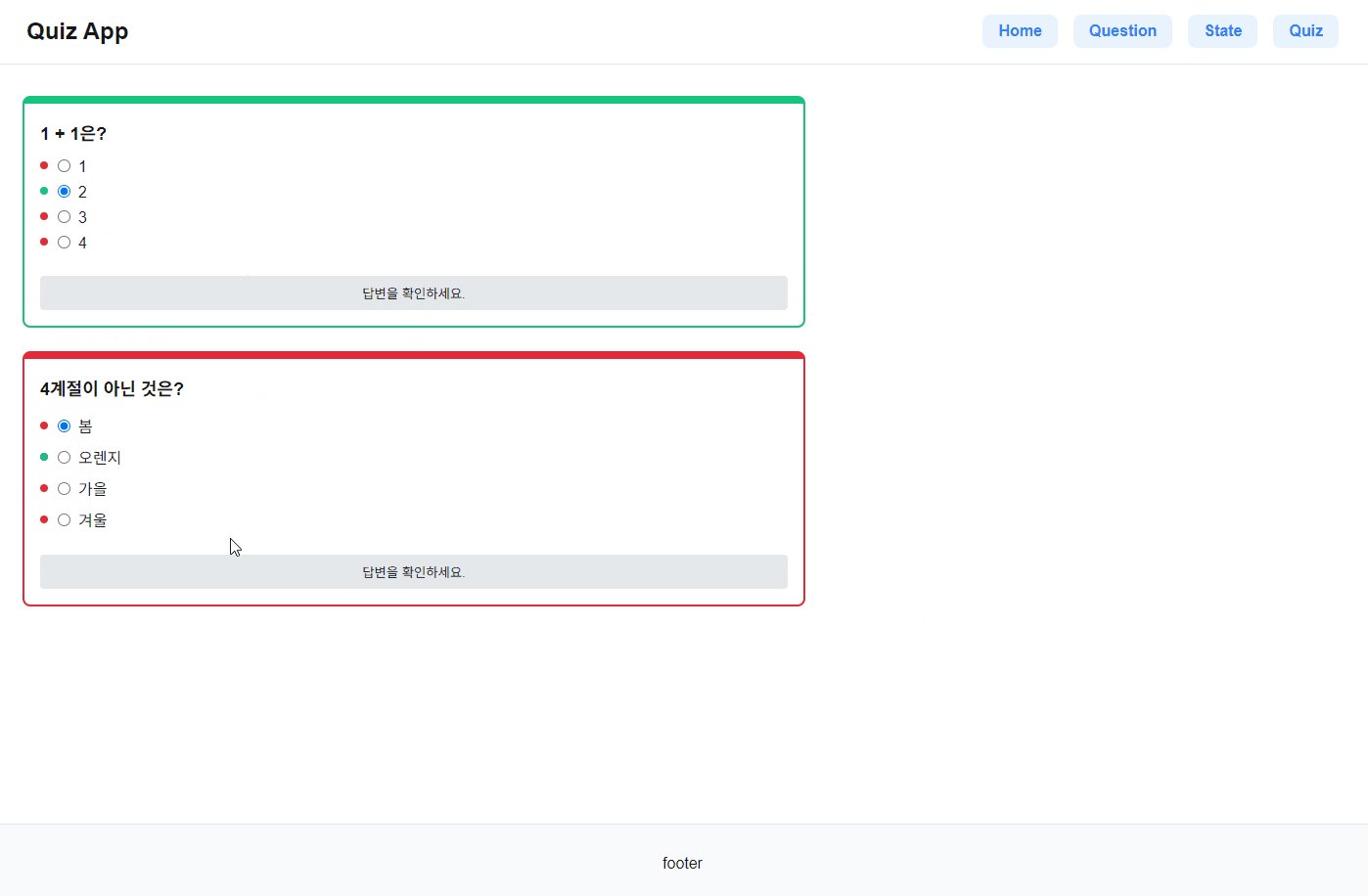
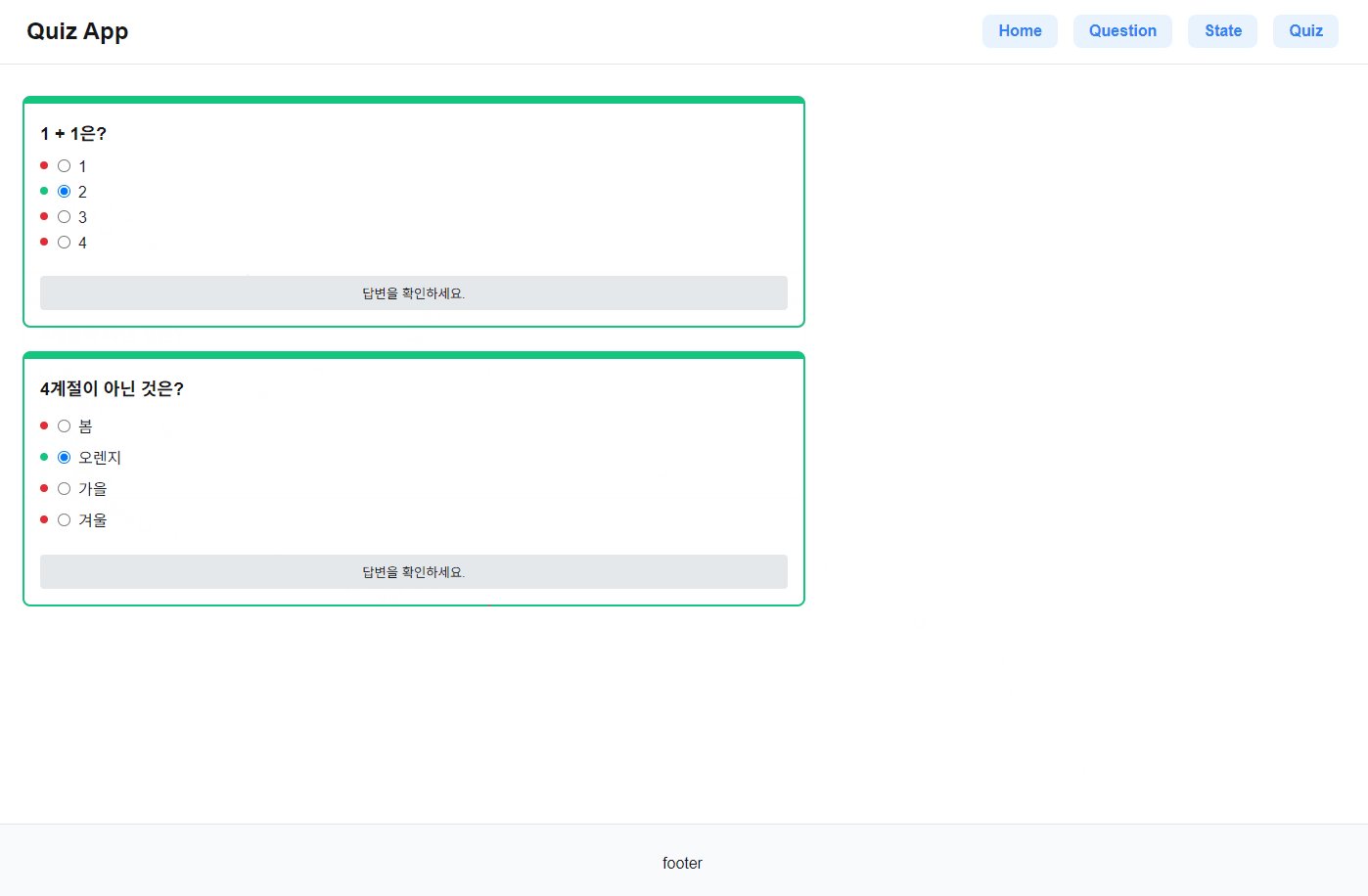
퀴즈 앱 만들기 (Post Link)
github : Link

리덕스를 이용한 쇼핑몰 만들기 (Post Link)
github : Link

3주차 회고

시간이 정말 빠르다. 벌써 3주 차 회고를 하고 있다. 스터디 신청한지 얼마 안 된 거 같은데 벌써 3주나 지났다니..
처음 목표는 강의 100% 수강과 모든 미션 완료였다. 10월에는 휴일도 좀 있어서 할 수 있을지도 모른다고 생각했는데.. 모든 걸 다 하려니 시간이 모자라긴 했다. 3주 차에 있는 Day 12 채팅 앱, Day 13 Note 앱 미션은 하지 못해서 아쉽다. 3주 차 미션 중에서는 이 두 미션이 재미있어 보였고 꼭 하고 싶다고 생각했는데, 시간이 오래 걸릴 것 같아 일단 제외했다. 완료하지 못한 미션은 스터디가 끝나고 개인적으로 진행할 생각이다.
자바스크립트 부분도 코치님한테 받았던 코드랑 작성했던 코드를 비교해서 보고 싶었는데 3주차에는 시간이 없어서 스터디 끝난 후로 미뤘다.
마지막으로 진행했던 쇼핑몰 미션은 익숙하지 않은 타입 스크립트에 리덕스를 함께 사용하다 보니 생각보다 시간이 오래 걸렸다. 중간 점검 때 코치님이 리덕스 어렵다고 하셨는데 정말 어려웠다. 그래도 어떻게 미션은 완료했다.
시간이 부족해 아쉬운 점도 있지만 퇴근 후 집에 와서 3주 동안 바쁘게 집중할 수 있었던 경험은 즐겁고 유익한 시간이었다. 남은 10월에는 위에서 말한 것처럼 완료 못한 미션이나 코드 비교를 하며 공부하는 시간을 가질 생각이다.
커리큘럼 마지막 날인 오늘 이렇게 3주 차 발자국을 마무리한다.
댓글을 작성해보세요.
