![[인프런 워밍업 스터디 1기 디자인] 4주차 - 모드를 활용해서 실전 페이지 만들기](https://cdn.inflearn.com/public/files/blogs/79e247f7-9f25-49d3-8c6d-53ca07191747/inflearn_foot_print.png)
[인프런 워밍업 스터디 1기 디자인] 4주차 - 모드를 활용해서 실전 페이지 만들기
길었던 4주가 지나고 인프런 워밍업 클럽 스터디 1기 수료의 시간이 다가왔습니다. 지난 한 주 동안 배운 것을 돌아보고 워밍업 클럽을 회고해봅니다.
지금까지 디자인 토큰들을 피그마 베리어블에 등록하고 베리어블을 사용해서 기본 컴포넌트부터 복합 컴포넌트까지 페이지를 만들기 위한 재료를 준비했습니다. 이제 본격적으로 요리를 시작해봅시다.
베리어블 모드
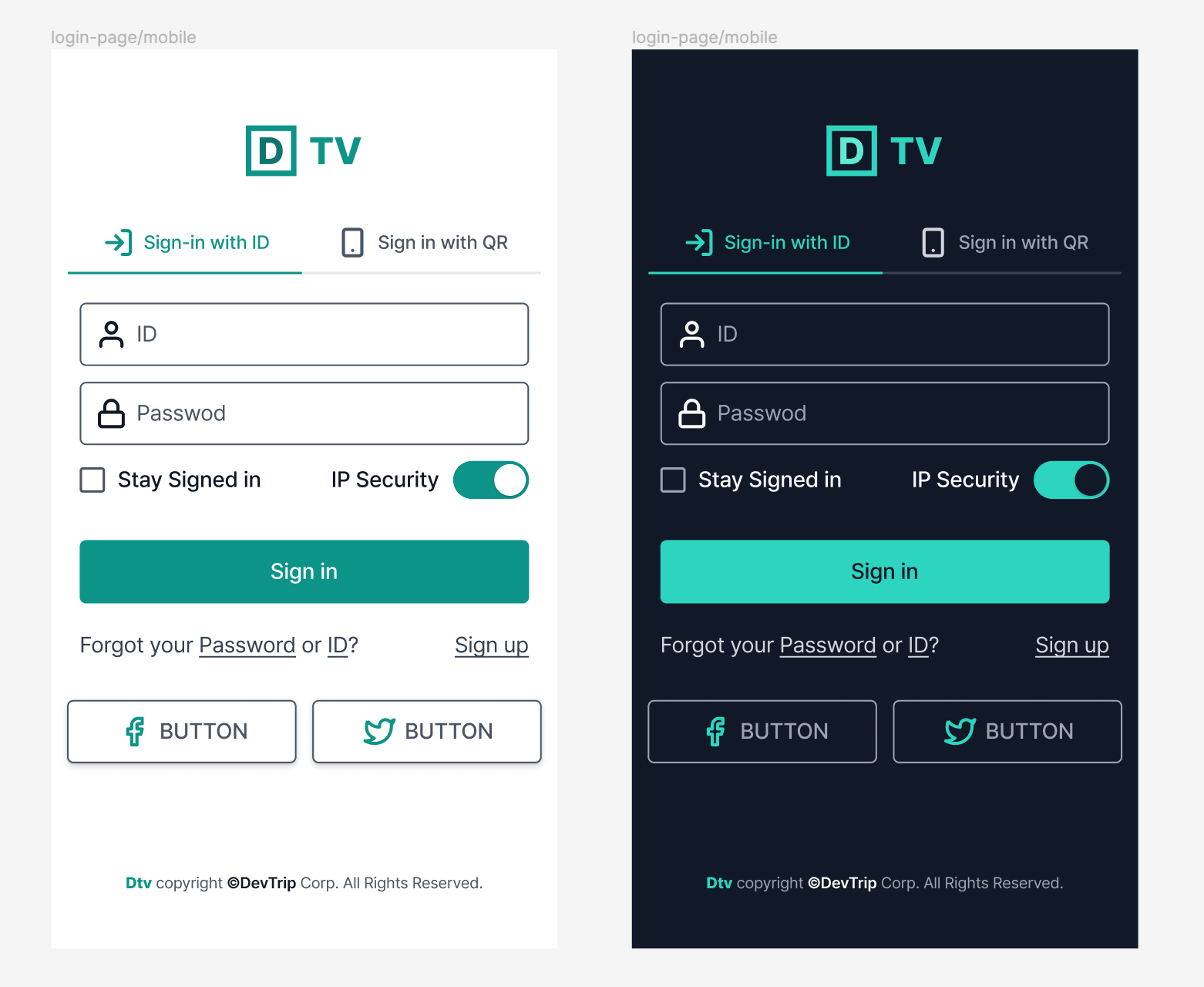
베리어블 모드를 사용하면 모드에 따라 베리어블의 값을 변경할 수 있습니다. 예를 들어 어떤 페이지를 있습니다. 이 페이지는 미리 등록한 베리어블을 사용해서 만들었기 때문에 베리어블의 값을 수정하면 수정한 베리어블을 사용한 모든 부분이 수정됩니다. 그럼 베리어블을 라이트 모드일 때, 다크 모드일 때 값을 미리 정의해두고 어떤 페이지가 라이트 모드인지 다크 모드인지 알려주면 모든 값이 모드에 따라 값이 변하겠죠?

모드 적용하기
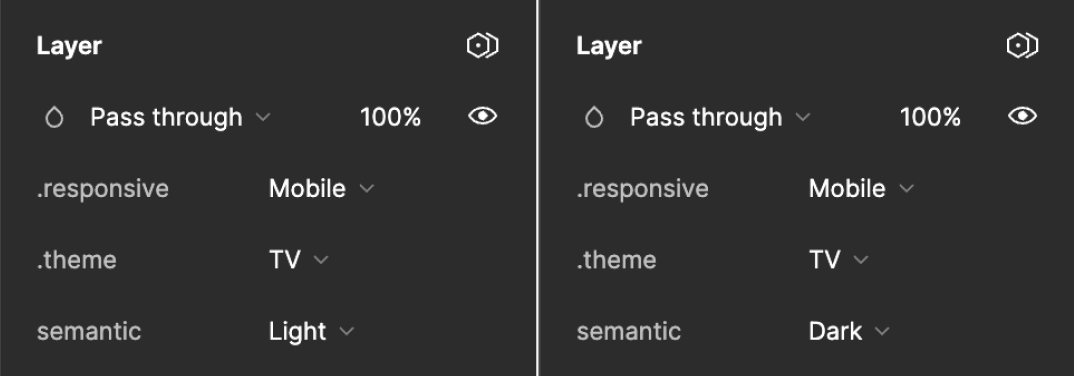
위의 로그인 페이지는 어떻게 만들었을까요? Light 모드를 만든 다음에 복사해서 프레임의 Layer 창에서 모드를 Dark로 설정했습니다. (Light/Dark 모드 외에도 Mobile, TV 같은 다른 모드가 적용된것도 볼 수 있습니다.)

다크 모드
전체 페이지에서 모드를 설정하는 것만으로 모든 컬러가 모드에 맞게 변경되는 것은 베리어블을 모드에 따라 미리 정의해두었기 때문입니다.

Light, Dark 외 다른 theme 을 추가하고 싶다면 + 버튼을 눌러 추가할 수 있습니다.
반응형 모드
위 예시에서 Dark 뿐만 아니라 Mobile, TV 모드도 적용된 것을 보셨습니다. 모드는 한 번에 여러 모드를 적용할 수도 있습니다. 이를 활용하면 여러 기기에 따른 반응형 디자인, 멀티 브랜드도 구현할 수 있습니다.

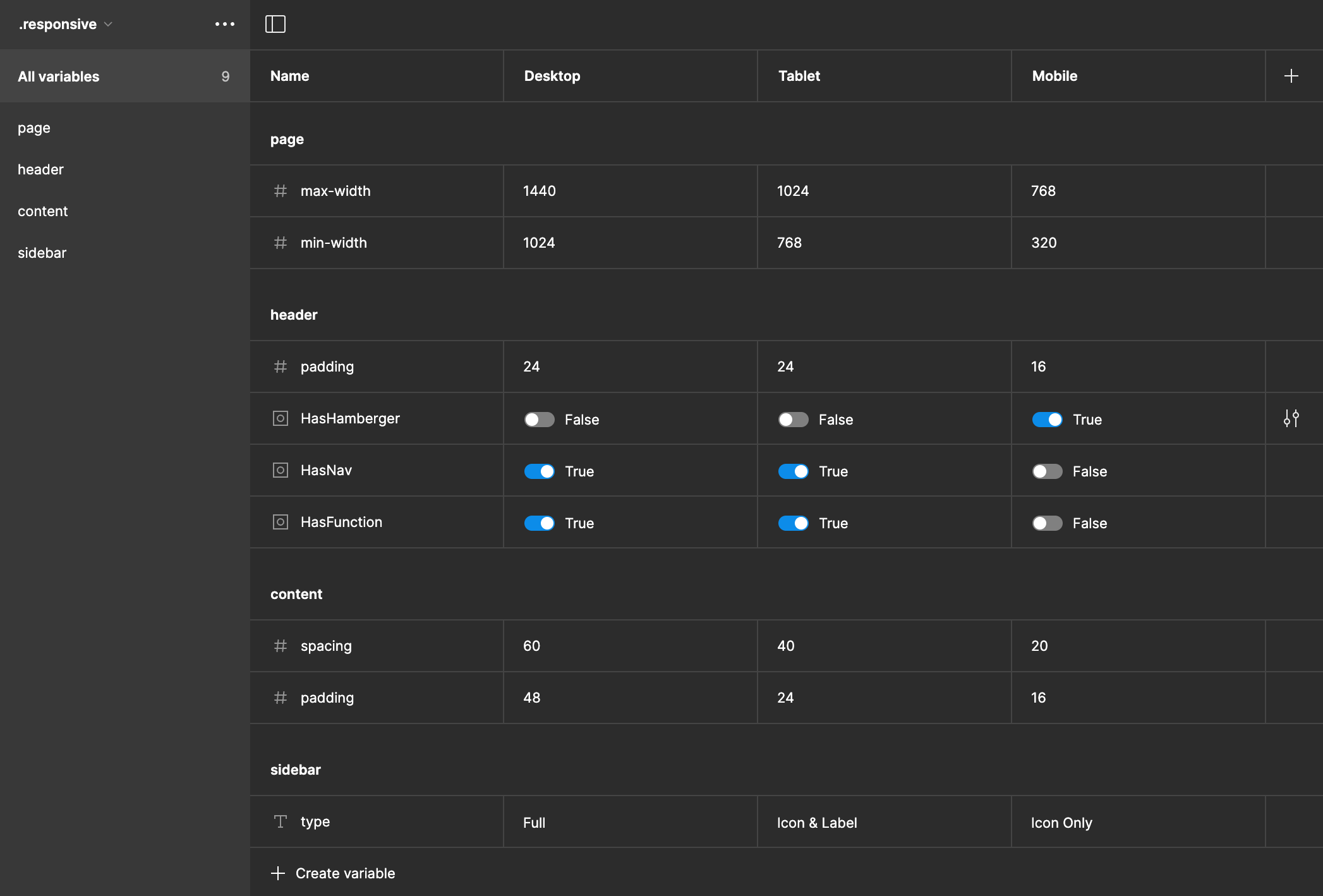
이것은 다양한 기기에 따라 최소/최대 크기와 헤더의 컴포넌트 구성을 다르게 할 수 있도록 모드로 구성한 베리어블입니다.
어떤 페이지의 max-width 값과 min-width 값을 등록한 베리어블로 설정하고 모드만 변경하면 세부적인 값을 신경쓸 필요가 없습니다.
멀티 브랜드
멀티 브랜드도 모드를 활용해 구현해볼 수 있습니다.
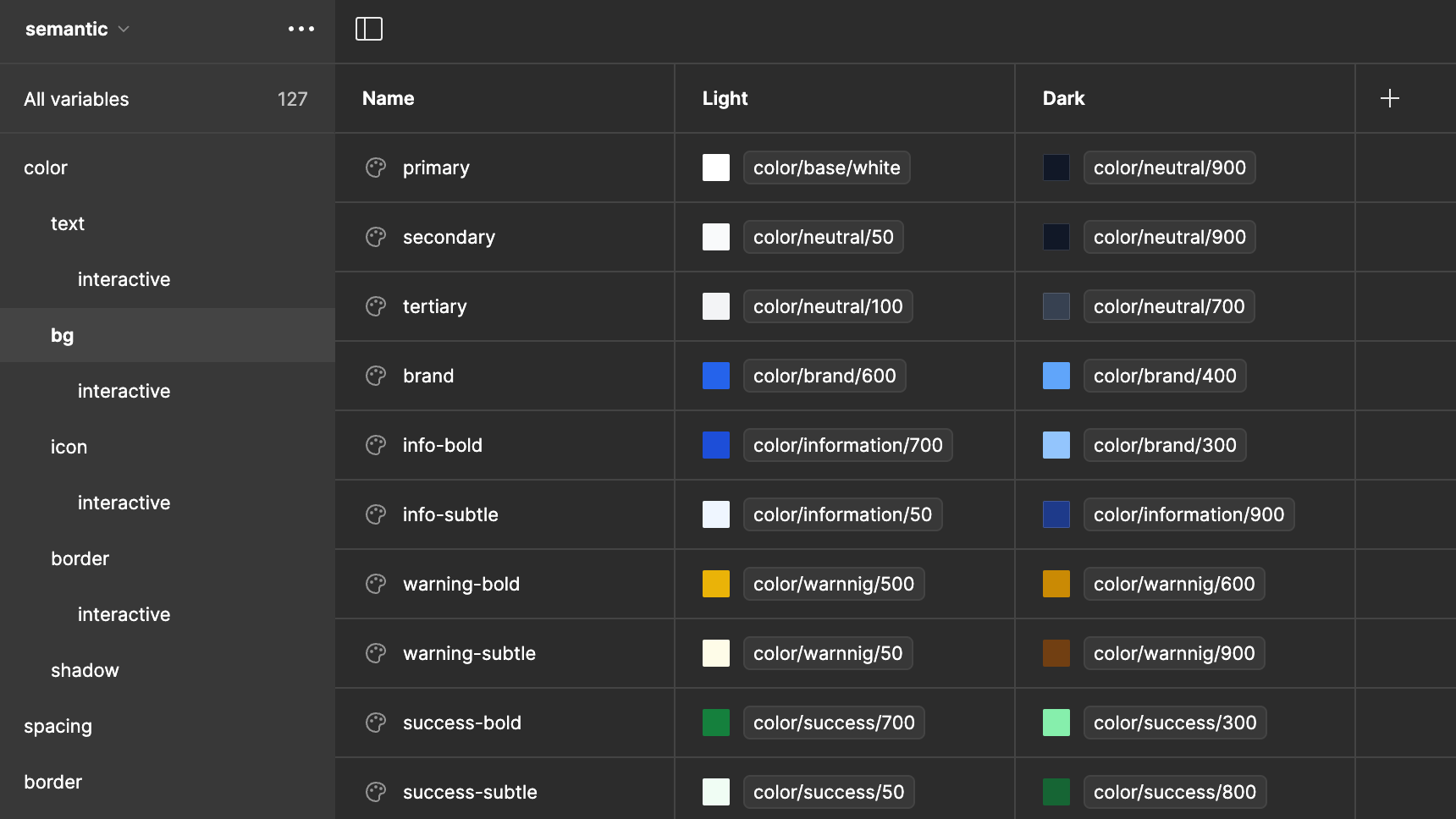
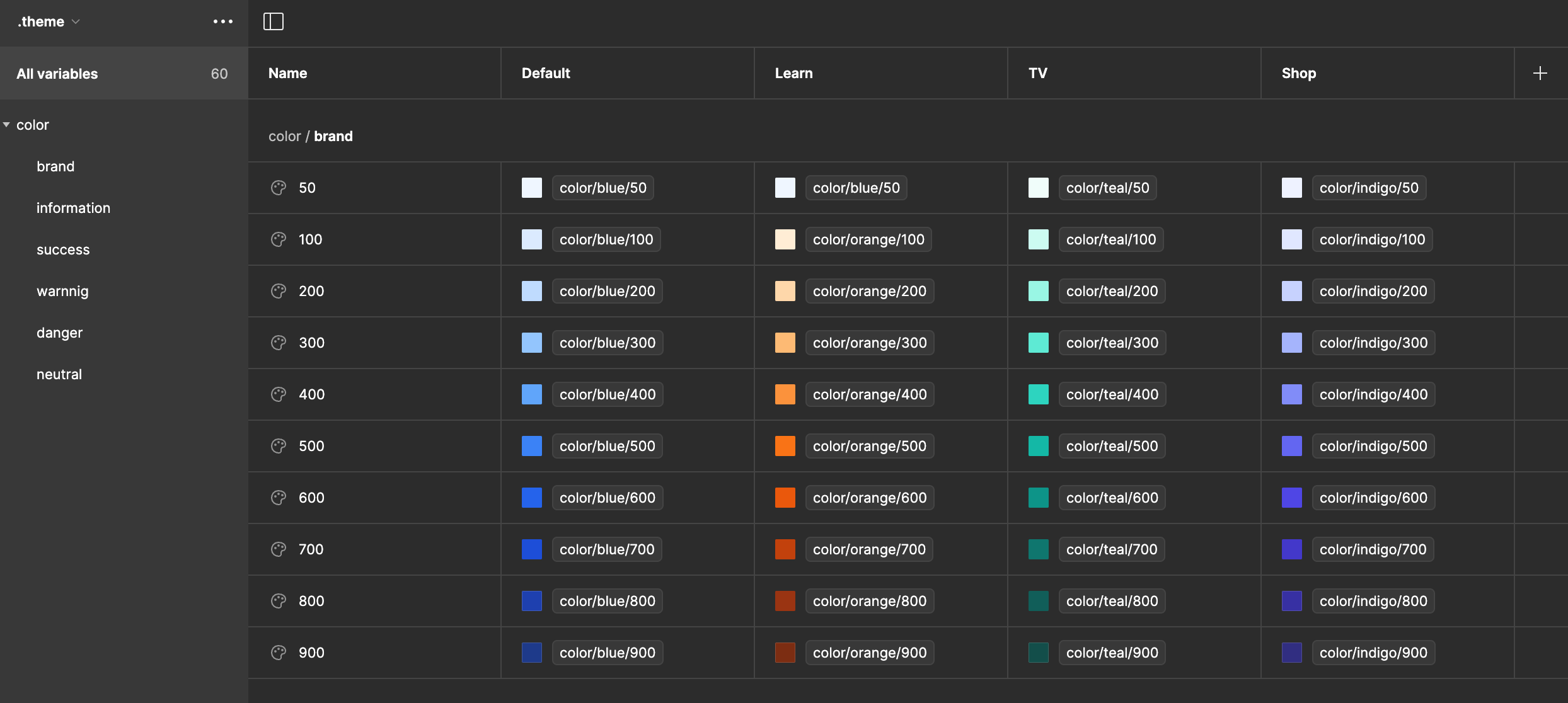
.theme 컬렉션에는 브랜드에 따라 4가지 모드를 만들었습니다. color/brand 베리어블은 모드가 변경되면 다른 브랜드 컬러를 갖게 됩니다.

.theme 컬렉션은 숨겨져 있어서 컴포넌트를 만들거나 페이지를 만들때 드러나지 않습니다.
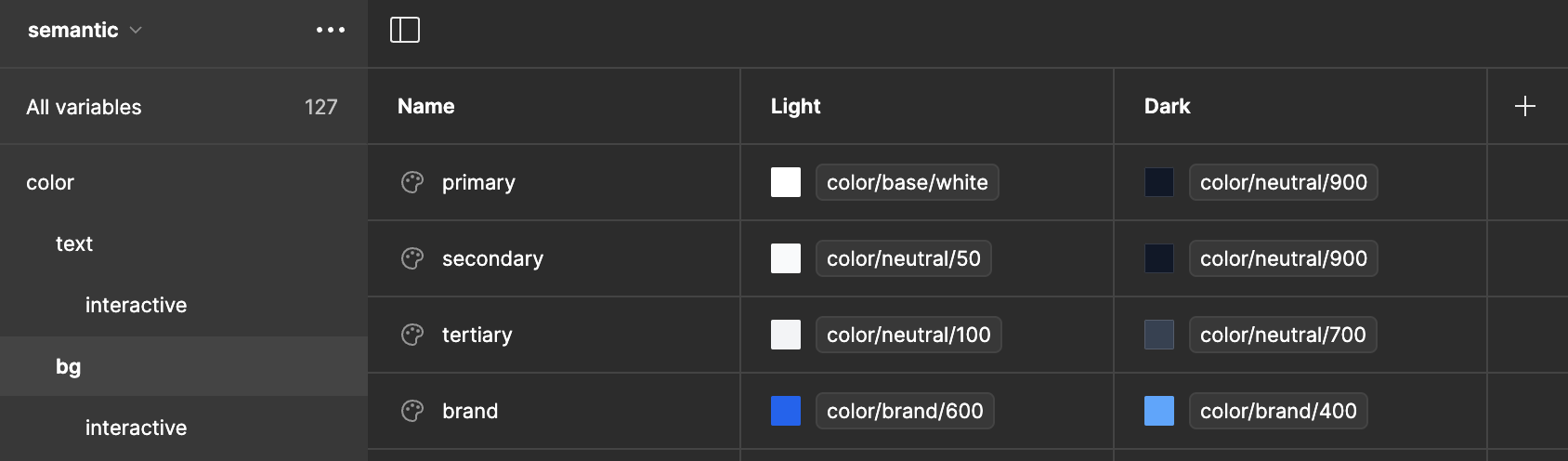
실제로 컴포넌트를 만들때는 semantic 이라는 컬렉션을 사용하는데 여기 bg/brand 베리어블은 라이트 모드일 때 color/brand/600 베리어블을 사용하도록 했습니다.

지금은 bg/brand 의 값이 blue 계열이지만 어떤 페이지의 모드가 TV 가 된다면 teal 계열로 바뀝니다. 이것이 semantic 에는 멀티 브랜드 모드가 없어도 멀티 브랜드가 적용되는 원리입니다.
회고
디자인 토큰, 컴포넌트, 모드 같은 개념들을 잘 사용할 수 없다면 복잡한 애플리케이션의 화면을 구성하는 것은 정말 힘든일입니다. 잘 정리된 방법론과 피그마라는 최신 툴을 사용해서 디자인 시스템을 갖추고 나면 좋은 서비스에 좀 더 집중할 수 있습니다. 4주간의 인프런 워밍업 클럽 스터디를 통해 피그마의 전반적인 사용방법과 디자인 시스템을 만들고 화면을 만드는 방법을 배울 수 있었습니다. 앞으로의 사이드 프로젝트가 기대됩니다.
스스로 완주를 축하하며 다른 러너분들에게도 축하의 말씀을 전합니다.
우리 모두 스스로를 진심껏 축하하고 사랑해줍시다.
행복하세요! 😃
댓글을 작성해보세요.
