
인프런 워밍업 클럽 스터디 1기 FE 과제(8번 과제)
6개월 전
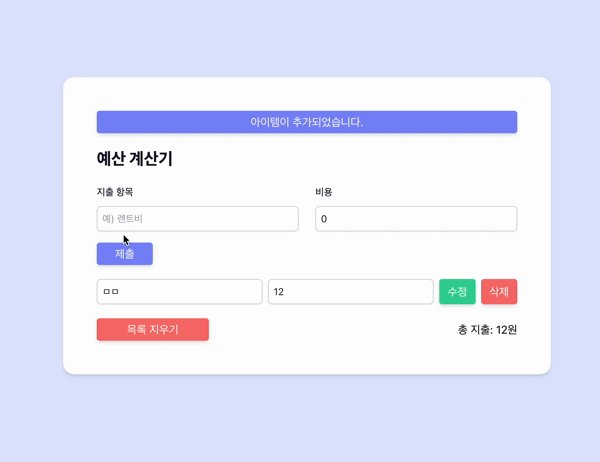
[8번 과제(Day9) - 예산 계산기 앱]
따라하며 배우는 리액트 A-Z
학습 범위: Section 1 ~ 3
https://github.com/helloleesul/inflearn-warmup-club-study/tree/main/budget-calculator-app
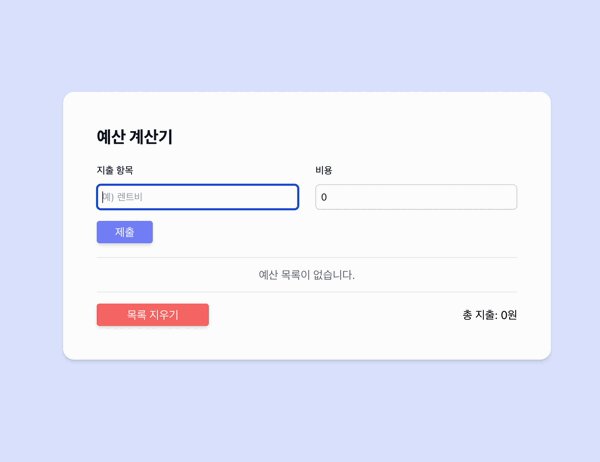
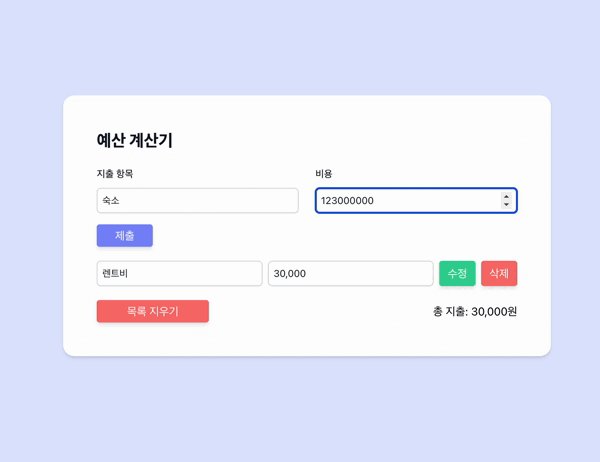
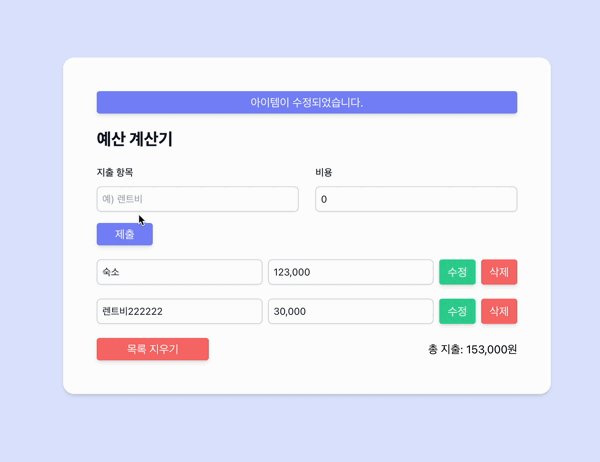
과제 이미지

localStorage로 예산 리스트 데이터를 저장할 수 있도록 했다.
useEffect의 의존성배열에
listData를 넣어서 리스트가 변경(추가,수정,삭제)될 때마다 localStorage.setItem으로 저장할 수 있게 했다.
useMemo를 활용해
listData가 변경될 때만result(총 지출금액)값을 다시 계산하도록 하였다.App 최상위 컴포넌트의 state
현재 데이터, 데이터 리스트(array), 수정 모드(boolean), 알림(array)
useCallback를 활용해 자식 컴포넌트의 props로 설정한 함수들의 불필요한 함수 재생성을 방지하고 자식 컴포넌트의 리렌더링을 최적화했다.
Form의
handleSubmit, ListGroup의handleEditMode, handleDelete함수
<Form
currentItem={currentItem}
setCurrentItem={setCurrentItem}
handleSubmit={handleSubmit}
editMode={editMode}
/>
<ListGroup
listData={listData}
handleEditMode={handleEditMode}
handleDelete={handleDelete}
/>빠른 스타일링을 위해 tailwind css를 사용했다.
댓글을 작성해보세요.
