
웹, 웹 서버 및 WAS, SPA, SSR과 CSR, SSL/TLS
목차
애플리케이션
웹과 브라우저
웹 표준
서버와 클라이언트
웹 서버와 웹 애플리케이션 서버 (WAS)
Static Site Generator
Single Page Application (SPA)
Server Side Rendering (SSR)와 Client Side Rendering (CSR)
SSL(Secure Sockets Layer)과
TLS(Transport Layer Security)
TLS 핸드셰이크
애플리케이션
운영체제(OS, Operating System) 위에 설치되어 운영체제의 도움을 받아 실행되는 응용 소프트웨어
웹과 브라우저
웹(Web)
World Wide Web의 줄임말
인터넷을 통해 전 세계적으로 연결된 문서들의 집합을 의미함.
이러한 웹 문서들은 HTML, CSS, JavaScript 등의 웹 기술로 작성되어 있음.
브라우저(Browser)
웹을 사용자에게 표시해주는 소프트웨어
브라우저는 사용자가 URL을 입력하거나 링크를 클릭하면 해당 웹페이지를 서버에서 가져와서 렌더링하고, 사용자가 읽을 수 있도록 화면에 표시함.
사용자가 웹페이지와 상호작용할 수 있도록 링크를 클릭하거나 폼을 작성하는 등의 기능을 제공함.
웹 개발자들이 작성한 코드를 서버로부터 받아오고, 그것을
해석해서 모두가 이해할 수 있도록 시각화함.
예) Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari 등
이렇게 웹과 브라우저는 매우 밀접한 관련이 있다.
웹 표준
웹은 전 세계의 많은 사람들이 이용하기 때문에 사용자의 환경에 구애받지 않고 같은 내용을 보여주는 것이 중요함.
이를 위해서 운영체제나 브라우저에 상관없이 웹 페이지의 내용을 일정하게 만들도록 하는 지침인 웹표준을 정해 웹 개발자들이 따르도록 해놓음.
서버와 클라이언트
웹을 구성하는 주요 구성 요소 중 하나
웹의 초기 형태는 정적인 웹 페이지를 제공하기 위한 서버-클라이언트 구조로 구상되었다.
서버 : 웹 페이지를 저장하고, 클라이언트에게 요청에 따라 해당 페이지를 전송하는 역할을 수행
클라이언트 : 웹 페이지를 요청하고 받아와서 웹 브라우저를 통해 표시함.
웹 서버와 웹 애플리케이션 서버 (WAS)
WAS (Web Application Server) 등장 배경
웹 페이지를 단순히 저장하고 제공하는 웹 서버가 개인화된 요구사항에 부합하기 어려운 상황(결제시스템, 쇼핑몰 등)에서, HTML을 동적으로 생성하고 사용자 요구에 따라 페이지를 구성하는 서버가 필요해졌음. 이를 웹 애플리케이션 서버(WAS)라고 함.
WAS는 개인화된 요구사항을 충족시키기 위해 동적 콘텐츠 생성 및 제공, 데이터베이스와의 상호작용, 사용자 인증 및 세션 관리 등 다양한 기능을 수행함.
이러한 기능 덕분에 WAS는 단순한 웹 서버와 구별되며, 사용자 요구에 맞게 동적으로 웹 페이지를 생성하고 제공할 수 있음.
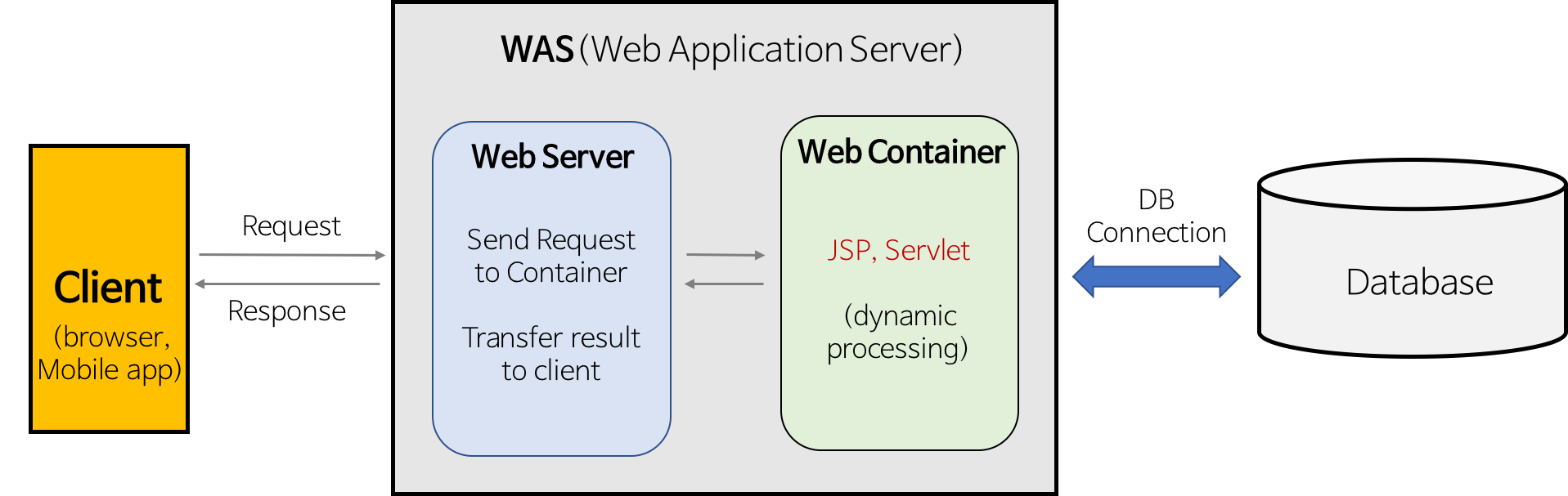
현재 WAS는 더 이상 단순히 웹 서버의 역할만을 수행하지 않고, 웹 서버의 기능까지 통합하여 더욱 효율적인 서비스를 제공함.
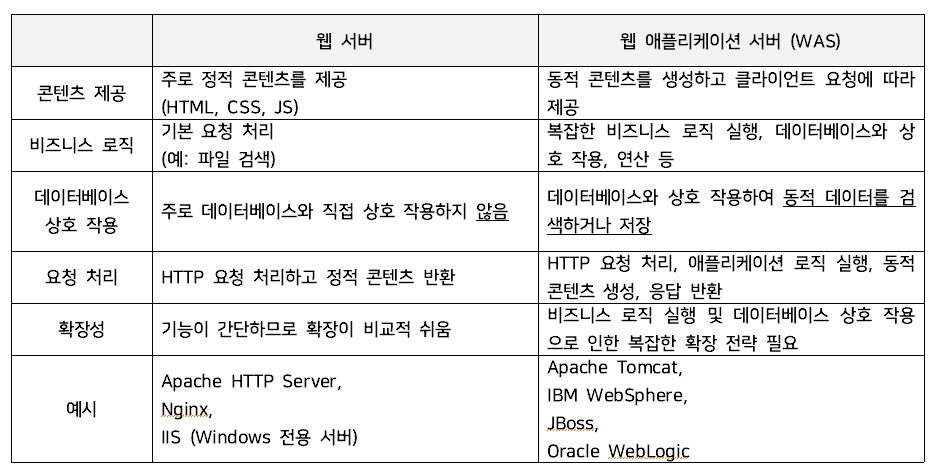
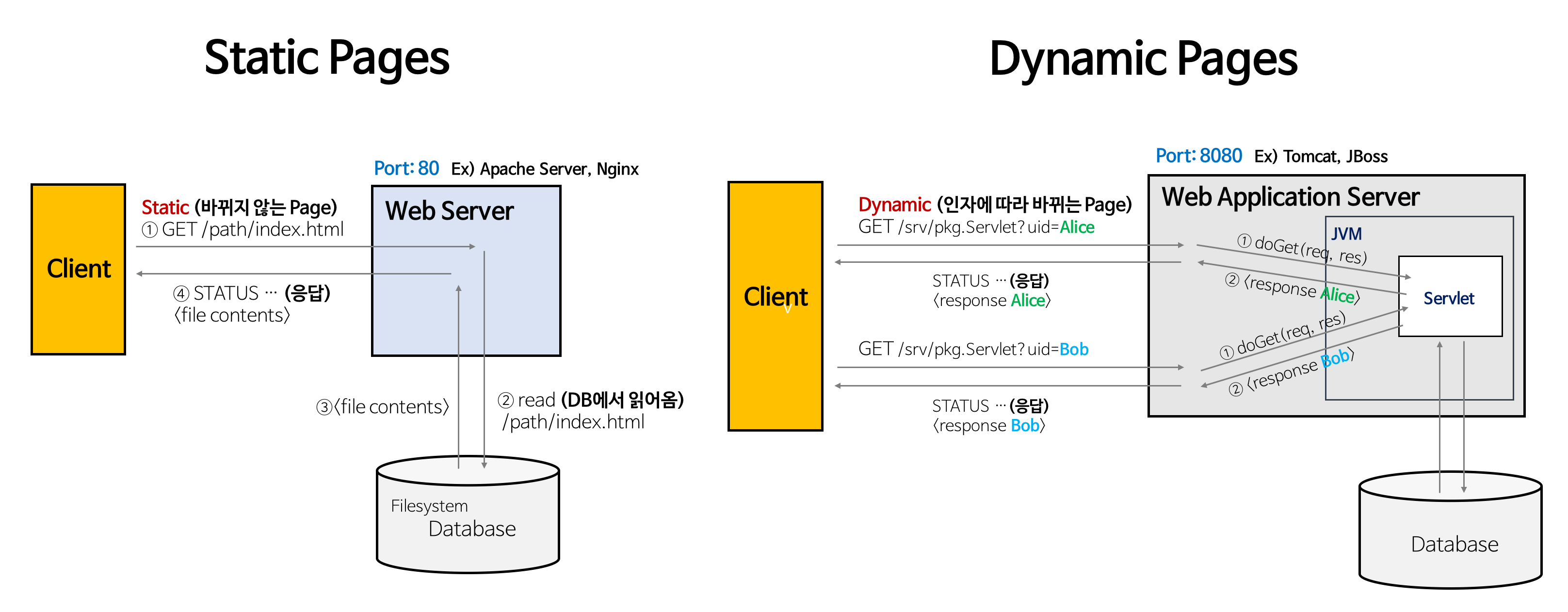
웹 서버와 웹 애플리케이션 서버 비교


 이미지 출처 : https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html
이미지 출처 : https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html
웹 서버와 웹 애플리케이션 서버를 분리해야 하는 이유
서버 부하 방지: 웹 애플리케이션 서버(WAS)와 웹 서버를 분리하여 서버 부하를 줄여야 함. WAS는 데이터베이스 조회 및 복잡한 로직 처리와 같은 작업에 집중하고, 간단한 정적 컨텐츠는 웹 서버에서 처리하는 것이 효율적임. WAS가 정적 컨텐츠까지 처리하면 서버 부하가 증가하고 응답 속도가 저하될 수 있음.
보안 강화: SSL 암호화 및 복호화 처리를 위해 웹 서버를 활용할 수 있음. 웹 서버를 통해 SSL 인증서를 관리하고 암호화 트래픽을 처리하여 보안을 강화할 수 있음.
여러 대의 WAS 연결 가능: 클라이언트의 요청을 여러 WAS로 분산하여 부하를 고르게 분배하고, WAS를 웹 서버로 연결함(로드밸런싱). 여러 대의 WAS를 연결하여 대용량 웹 어플리케이션을 운영하면서 무중단 운영과 장애 극복을 보다 효과적으로 처리할 수 있음.
여러 웹 어플리케이션 서비스 가능: 하나의 서버에서 PHP, JAVA 등 다양한 언어의 애플리케이션을 함께 호스팅할 수 있음. 웹 서버를 통해 다양한 웹 어플리케이션을 효율적으로 관리하고 제공할 수 있음.
→ 웹 서버를 WAS 앞에 배치하고 필요에 따라 웹 서버에 WAS를 플러그인 형태로 설정함으로써 효율적인 분산 처리를 할 수 있음.
Static Site Generator
정적인 사이트는 사용자의 요청에 따라 즉시 생성되는 것이 아니라, 미리 만들어진 페이지를 보여줌. 이를 위해 정적 사이트 생성기(static site generator)가 사용됨.
정적 사이트 생성기는 웹 사이트의 구성 요소를 미리 만들고, 이를 템플릿화하여 고정된 형태의 페이지로 저장함. 이후에는 사용자의 요청에 따라 이러한 미리 생성된 페이지를 제공함.
예: Jekyll (Ruby, GitHub Pages), Hugo (Go), Gatsby (React) 등
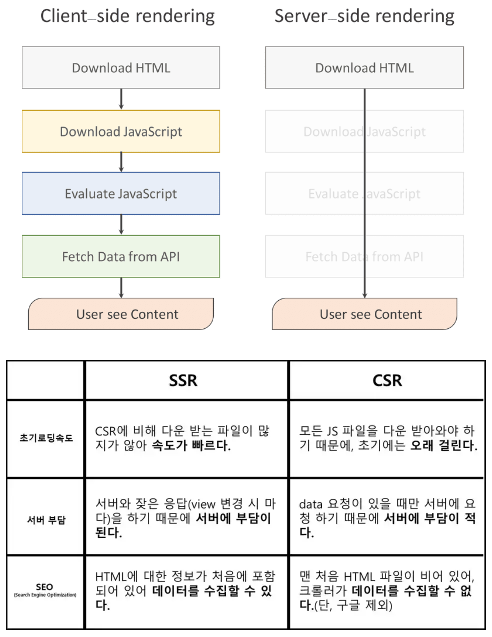
Server Side Rendering (SSR)
SPA 등장 이전에 사용되던 방식으로, 서버에서 페이지를 요청할 때마다 완성된 페이지를 생성하여 보여주는 형식
이를 통해 사용자가 해당 페이지에 접속할 때 완성된 페이지를 즉시 보여줌으로써 검색 엔진에서 사이트의 컨텐츠를 인식하는데 문제가 없음.
최근에는 SPA에서도 SEO 문제를 해결하기 위해 SSR 방식을 지원하는 프론트엔드 프레임워크들(React, Vue, Angular 등 )이 등장함.
Client Side Rendering (CSR)
Ajax 등의 기술(XML HTTP Request), 자바스크립트 프레임워크를 활용하여, 데이터를 받아 자바스크립트로 페이지를 동적으로 만들 수 있게 됨.
데이터는 XML, JSON 형태로 클라이언트에 전송.
 이미지 출처 : https://velog.io/@namezin/CSR-SSR
이미지 출처 : https://velog.io/@namezin/CSR-SSR
Single Page Application (SPA)
기존에 페이지를 요청할 때마다 서버로부터 새로운 페이지를 받아와 보여주는 방식과는 달리, 페이지의 전체적인 렌더링이 한 번만 이루어지고 이후에는 필요한 데이터만 비동기적으로 요청하여 업데이트하는 방식임.
SPA는 모바일 환경과 같이 통신 트래픽이 많고 성능이 낮은 환경에서 최적화되어 있음. 그러나 SPA에는 초기 로딩 시에 모든 페이지를 내려받아야 하기 때문에 초기 로딩 속도가 느린 단점이 있습니다.
이를 개선하기 위해 Lazy Loading 방식이 도입됨. Lazy Loading은 SPA의 영역을 나누어 각 영역에 접근할 때 해당 페이지를 구성하도록 분리하는 방식임. 또한, SPA는 페이지 구성을 JavaScript로 동적으로 생성하기 때문에 검색 엔진 최적화(SEO)에 어려움을 겪을 수 있음. 이러한 문제를 해결하기 위해 Server Side Rendering (SSR)이 도입됨.
SSR은 웹 사이트의 초기 로딩 시에 서버에서 페이지를 미리 렌더링하여 클라이언트에 전달함으로써 초기 구동 속도를 개선하고 SEO에도 더욱 유리한 환경을 제공함.
SSG(Static Site Generation)
CSR과 SSR의 단점들을 보완하기 위해 등장한 방식
미리 서버에 화면을 저장해 두었다가 필요할 때 꺼내 사용하는 방식으로, 정적인 페이지를 생성하여 서비스함.
초기 로딩 속도를 향상시키고 SEO(검색 엔진 최적화)를 개선할 수 있음.
SSL과 TLS
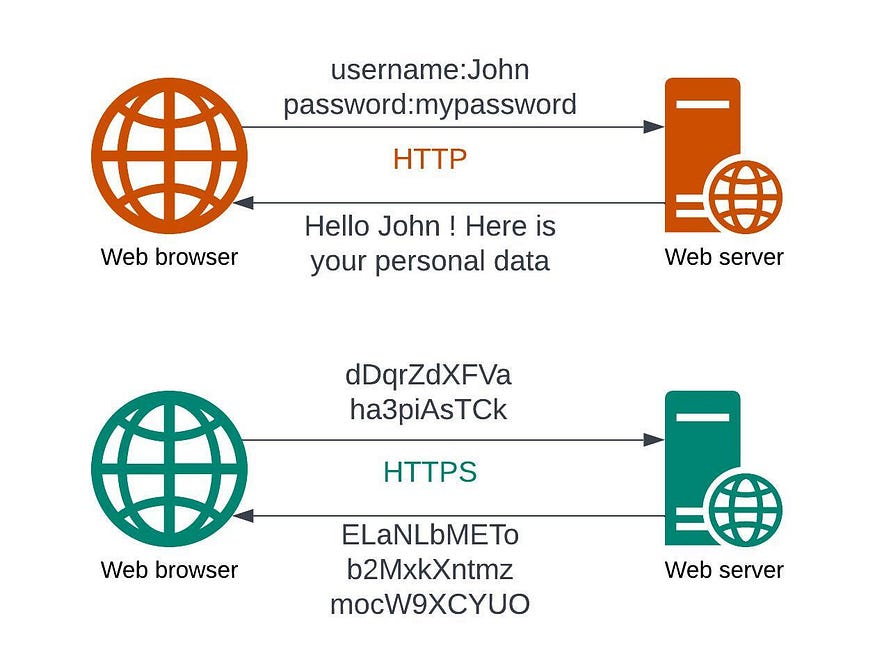
SSL
보안 소켓 계층(Secure Sockets Layer, SSL)
웹사이트와 브라우저 사이(또는 두 서버 사이)에 전송되는 데이터를 암호화하여 인터넷 연결을 보호하기 위한 표준 기술
데이터를 암호화하여 보안을 강화하는 프로토콜로, 인터넷 통신에서 개인정보 보호와 데이터 무결성을 보장함.
웹사이트의 URL에 "HTTPS"가 표시되는 것은 SSL/TLS를 사용하고 있음을 나타냄.
TLS
전송 계층 보안(Transport Layer Security)
SSL의 후속 프로토콜로, SSL의 업데이트로 IETF에서 개발됨.
HTTPS 작동의 근간을 이루는 TLS 핸드셰이크는 클라이언트와 서버 간의 인증 및 통신 보안을 담당함.
TLS의 다양한 버전(TLS 1.0, 1.2, 1.3 등)은 보안 강화와 호환성을 위해 지속적으로 업데이트되고 있음.
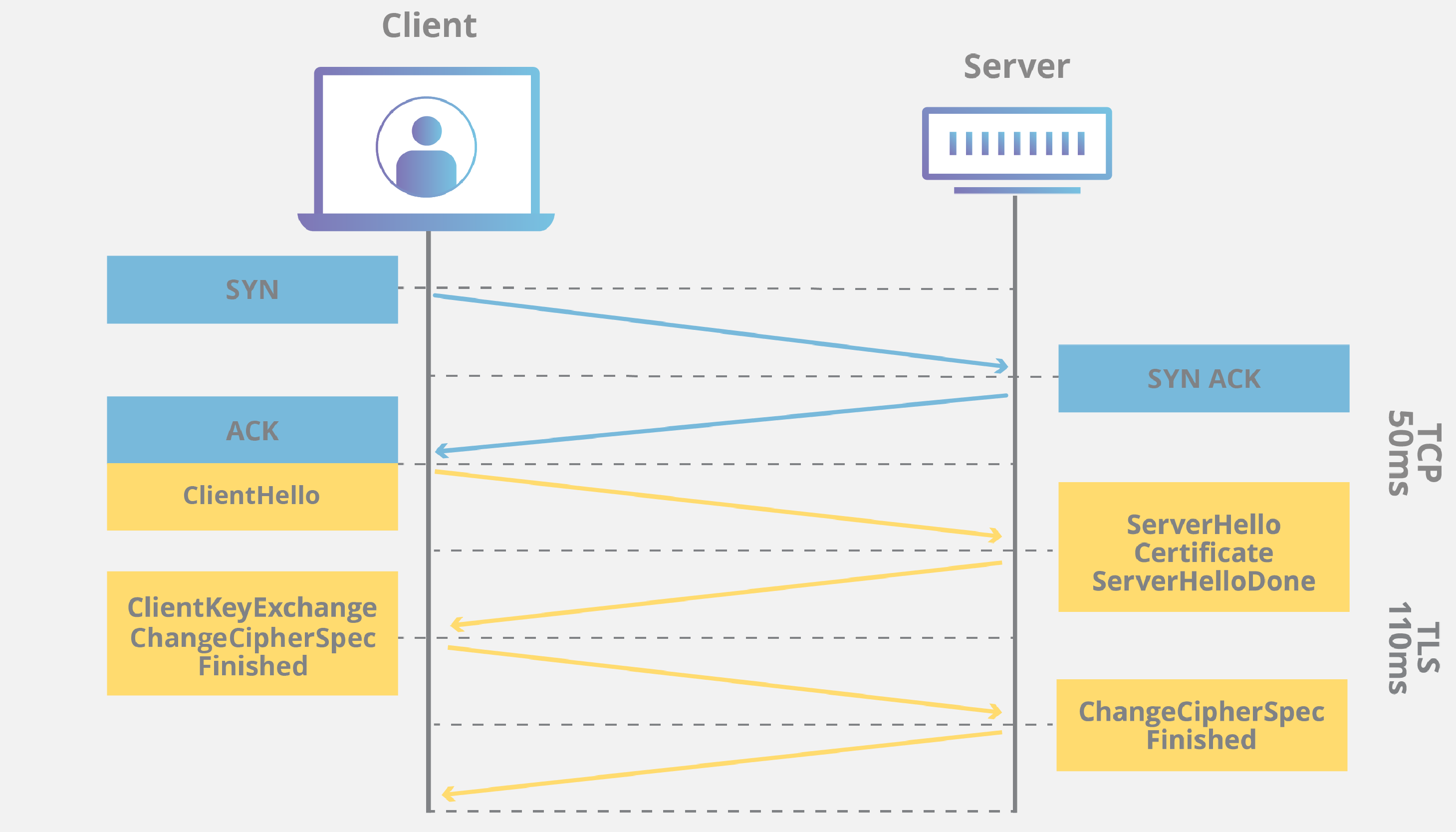
SSL/TLS 핸드셰이크
TLS 핸드셰이크
클라이언트와 서버 간의 통신을 안전하게 하는 인증 프로세스
서로의 신원을 확인하고 암호화 알고리즘과 세션 키를 합의함.
이를 통해 사용자의 개인 정보가 안전하게 전송되며, 특정 유형의 사이버 공격을 방지할 수 있음.
TLS 핸드셰이크는 언제 발생할까?
TLS 핸드셰이크는 사용자가 HTTPS를 통해 웹 사이트를 탐색하고 브라우저가 처음 해당 웹 사이트의 원본 서버를 쿼리하기 시작할 때마다 발생함.
다른 통신이 API 호출 및 HTTPS를 통한 DNS 쿼리를 포함하는 HTTPS를 사용할 때에도 매번 TLS 핸드셰이크가 발생함.
TLS 핸드셰이크는 TCP 연결이 TCP 핸드셰이크를 통해 열린 후에 발생함.


요약
HTTPS는 HTTP 프로토콜 위에 SSL/TLS를 사용하여 보안을 강화한 것
SSL은 데이터 통신을 보호하기 위한 암호화 프로토콜
TLS는 SSL의 후속 프로토콜로, 이름이 바뀐 이유는 소유권 변경을 나타내기 위한 것이지 기능적 차이는 크게 없음.
즉, HTTPS는 SSL/TLS를 사용하여 안전한 통신을 제공하는 웹 사이트를 지칭하는 용어
참고 링크
https://aws.amazon.com/ko/compare/the-difference-between-web-server-and-application-server/
https://www.cloudflare.com/ko-kr/learning/ssl/transport-layer-security-tls/
https://medium.com/@jayampathiadhikari/ssl-tls-simplified-c3c1f08051b2
https://www.cloudflare.com/ko-kr/learning/ssl/what-happens-in-a-tls-handshake/
댓글을 작성해보세요.
