![[인프런 워밍업 스터디 클럽 1기 디자인] 2주차 발자국 (신영우)](https://cdn.inflearn.com/public/files/blogs/84f7d32a-af3e-404a-8e5d-31870964d5cf/cover.png)
[인프런 워밍업 스터디 클럽 1기 디자인] 2주차 발자국 (신영우)
학습 내용
복습을 위해 이번 주에 필기한 강의 내용을 갈무리했습니다프로퍼티의 종류들
Text 프로퍼티 → 디폴트 텍스트 설정
instance swap → 변경할 수 있는 에셋 설정
이때 Value 에서 디폴트 에셋 설정 가능
Preferred values에서 변경할 수 있는 에셋들 설정 가능
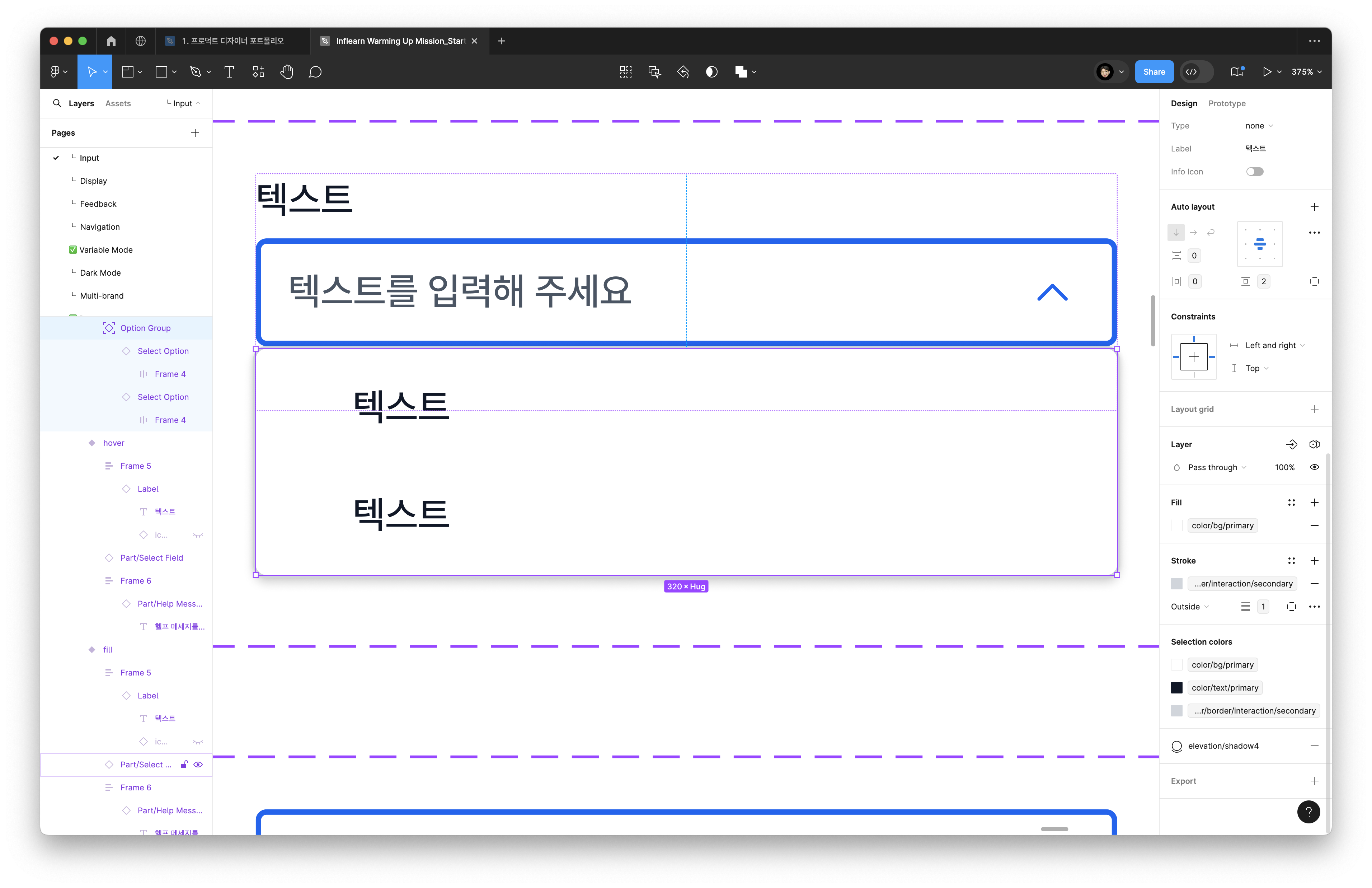
프로퍼티의 위치를 바꿔주는 것도 중요
Leading icon 의 Boolean 프로퍼티 아래 →
Leading icon 의 instance swap 프로퍼티를 위치시켜 디자인 시스템 사용성을 증진시키는 구성을 만들어 줌
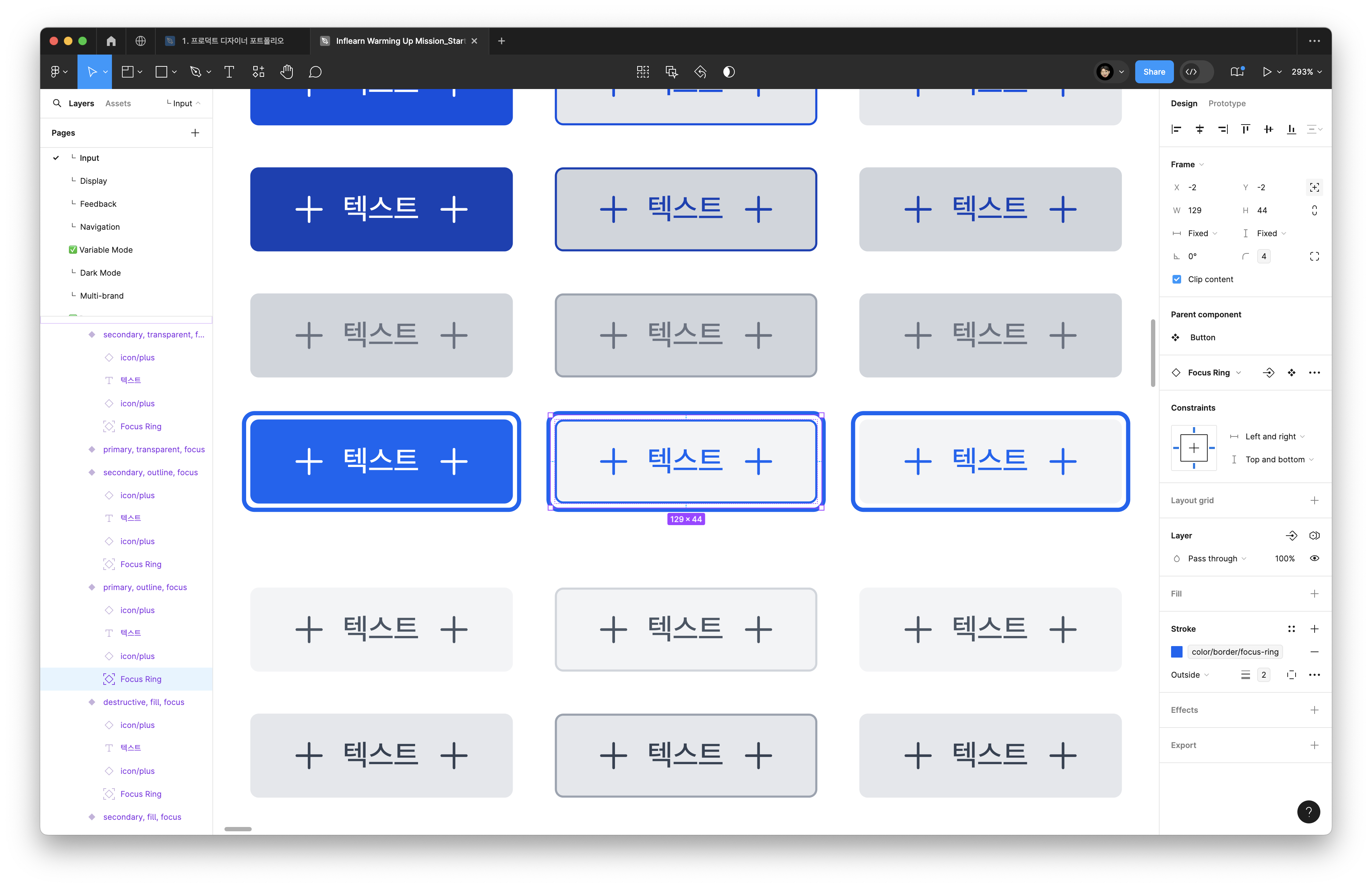
에셋의 높이를 통일시켜주는 것도 중요
모 컴포넌트에 min, max 하이트 값을 넣어주면 자 컴포넌트에도 적용
볼드님 질의 응답 답변
Storke가 살이있는 아이콘은 Union을 먼저 한 다음 Outline Stroke로 깨야함 → Storke 값이 살아있으면 리사이징 시 값이 유지 됌 (리사이징 되지 않음)
발견한 설계 꿀팁
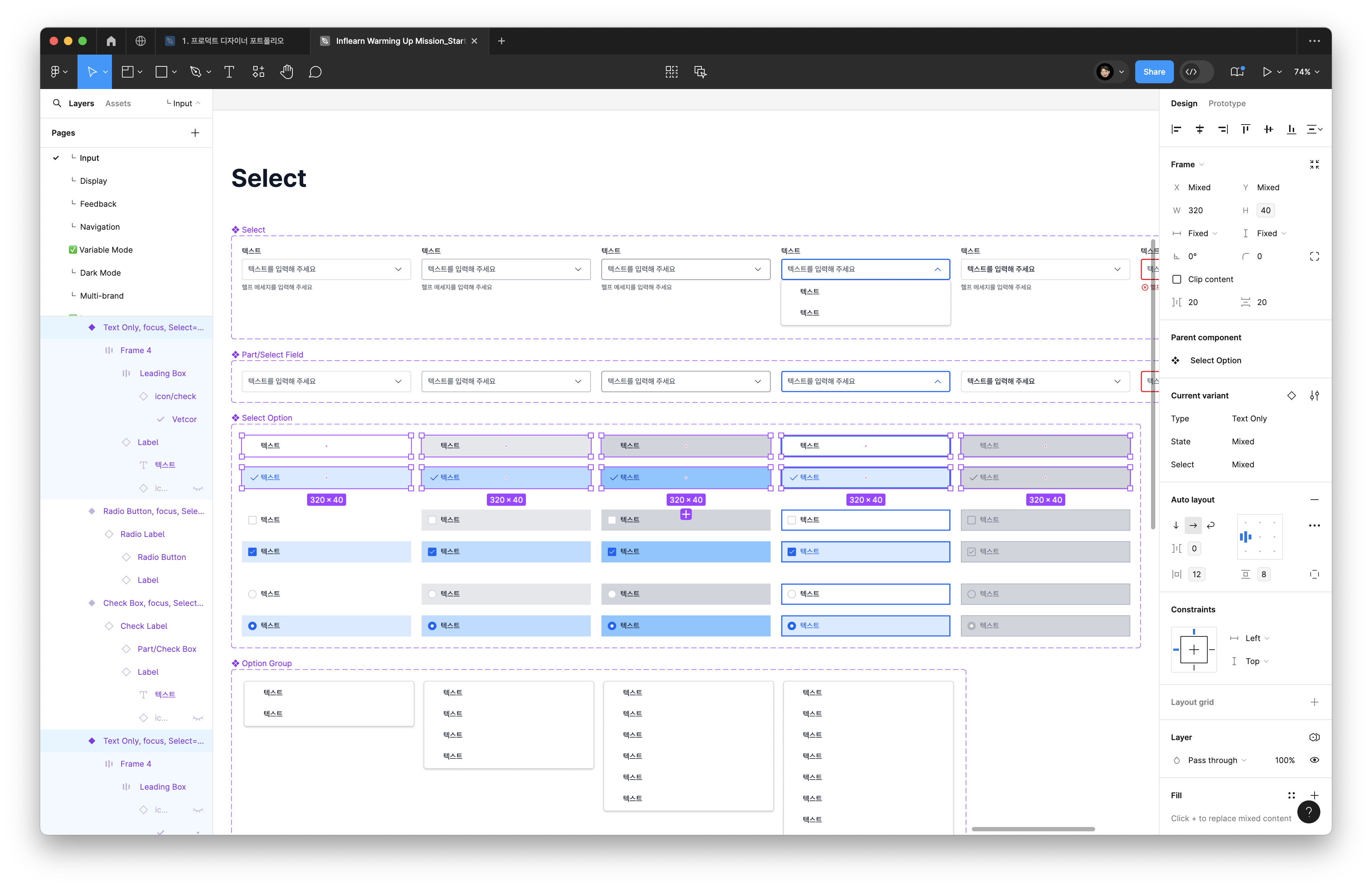
인스턴스가 조합된 최종 상태의 컴포넌트는 한번 더 묶어주기
디자인 시스템 사용성 챙기기
이 때 기준이 되는 모 컴포넌트는 ‘part/’ 라벨링을 붙여 검색 시 노출 안되게 해주기
ex)

컴포넌트 베리언트에서 절대 위치(앱솔루트 포지션) 적용할 수 있음 그리고 절대 위치 적용한 디자인 에셋에 컨스트레인 적용해서 반응형으로 설정 가능함
ex)


컴포넌트 베리언트 정의한 영역 안에서 일괄 적용되지 않게 하려면 각 개별 컴포넌트 안에서 에셋을 정의하면 됌
Boolean으로 적용하면 안되는 부분, 적용하지 않으려는 목적으로 작용
ex)

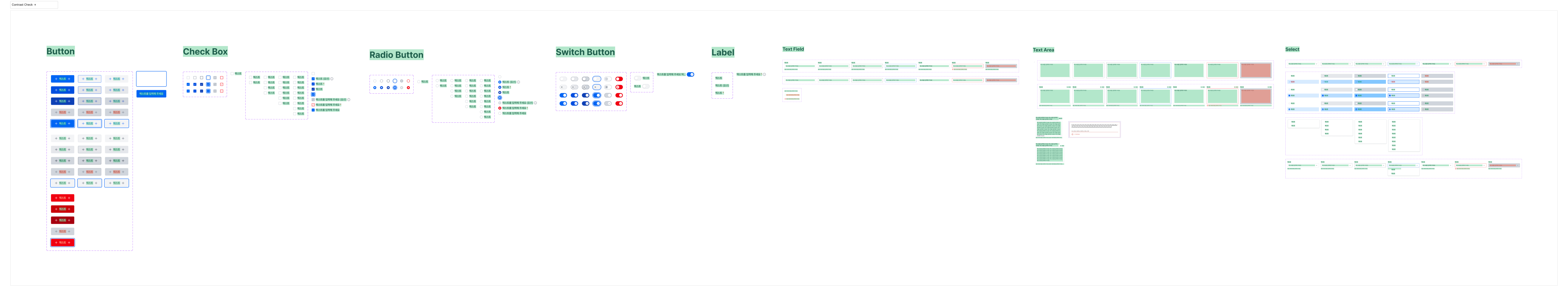
작업 이후 디자인 에셋들 Contrast 체크해서 접근성 갖추기

몰랐던 점들
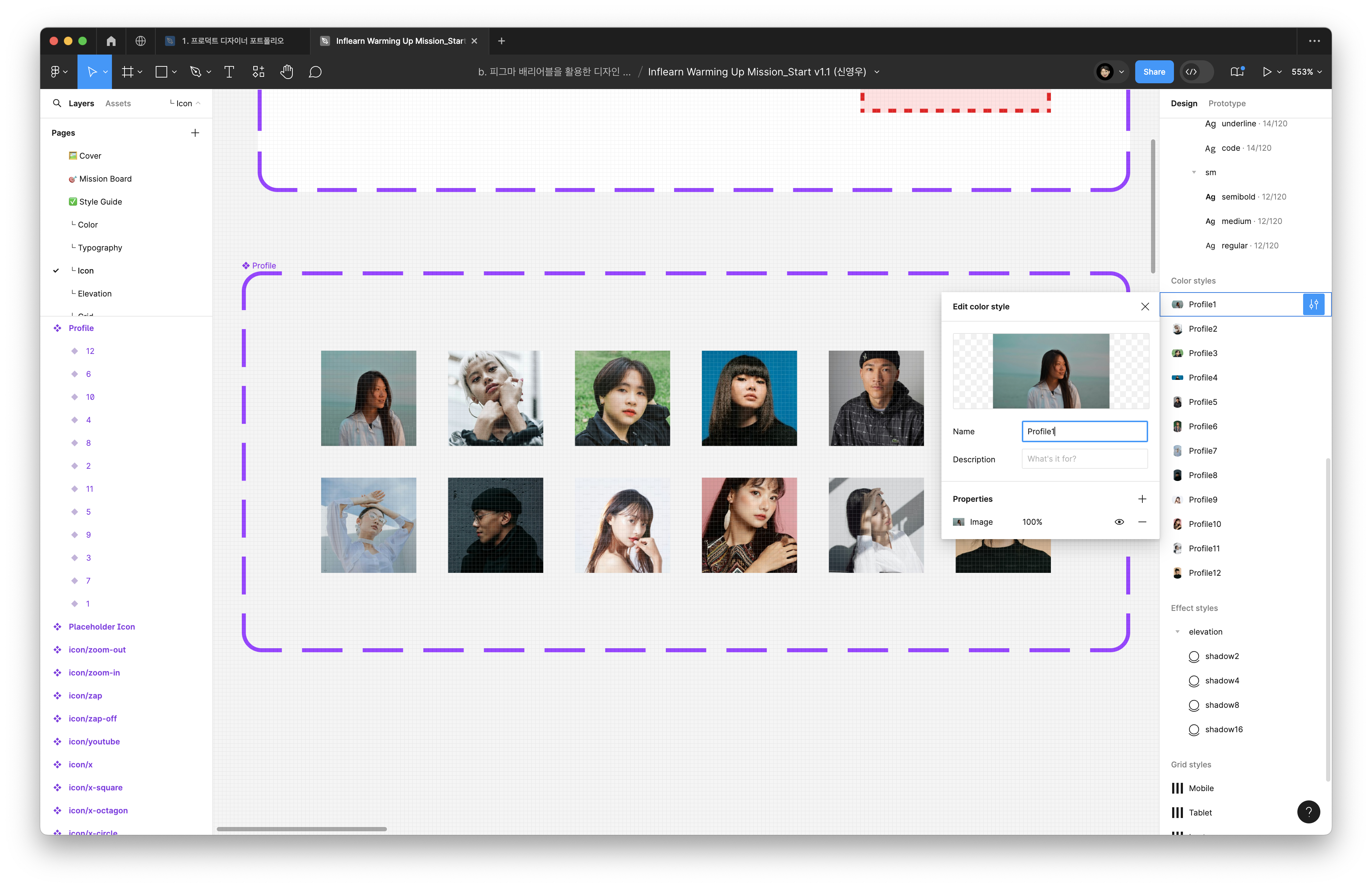
이미지 삽입 관련
이미지도 스타일 등록이 가능하니 자주 쓰는 이미지는 등록해놓으면 좋을 것 같다
이미지 삽입할 때 ‘프레임 배경 컬러 선택 → 이미지 선택’해서 넣어주는게 좋을 것 같다
( 1. 이미지 자유롭게 리사이징 가능 / 2. 이미지 다른 에셋으로 곧바로 변경 가능 )


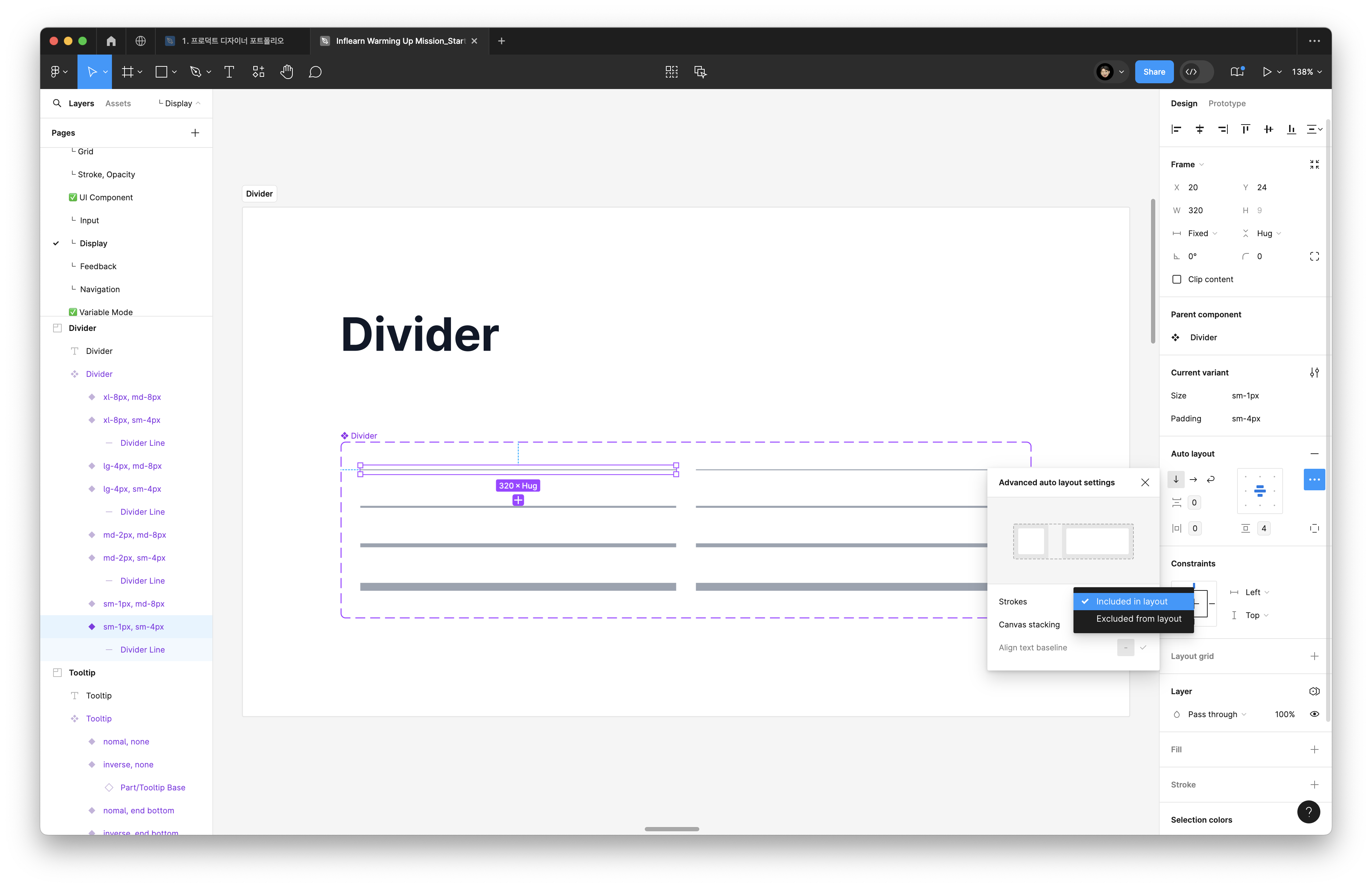
오토 레이아웃 설정 관련
오토 레이아웃 설정에서 스트로크 같이 면으로 처리 안되는 친구들의 ‘Included / Excluded’를 설정할 수 있다
오토 레이아웃 설정에서 에셋들의 스택 순서를 ‘Last on top / First on top’으로 변경할 수 있다

미션 내용
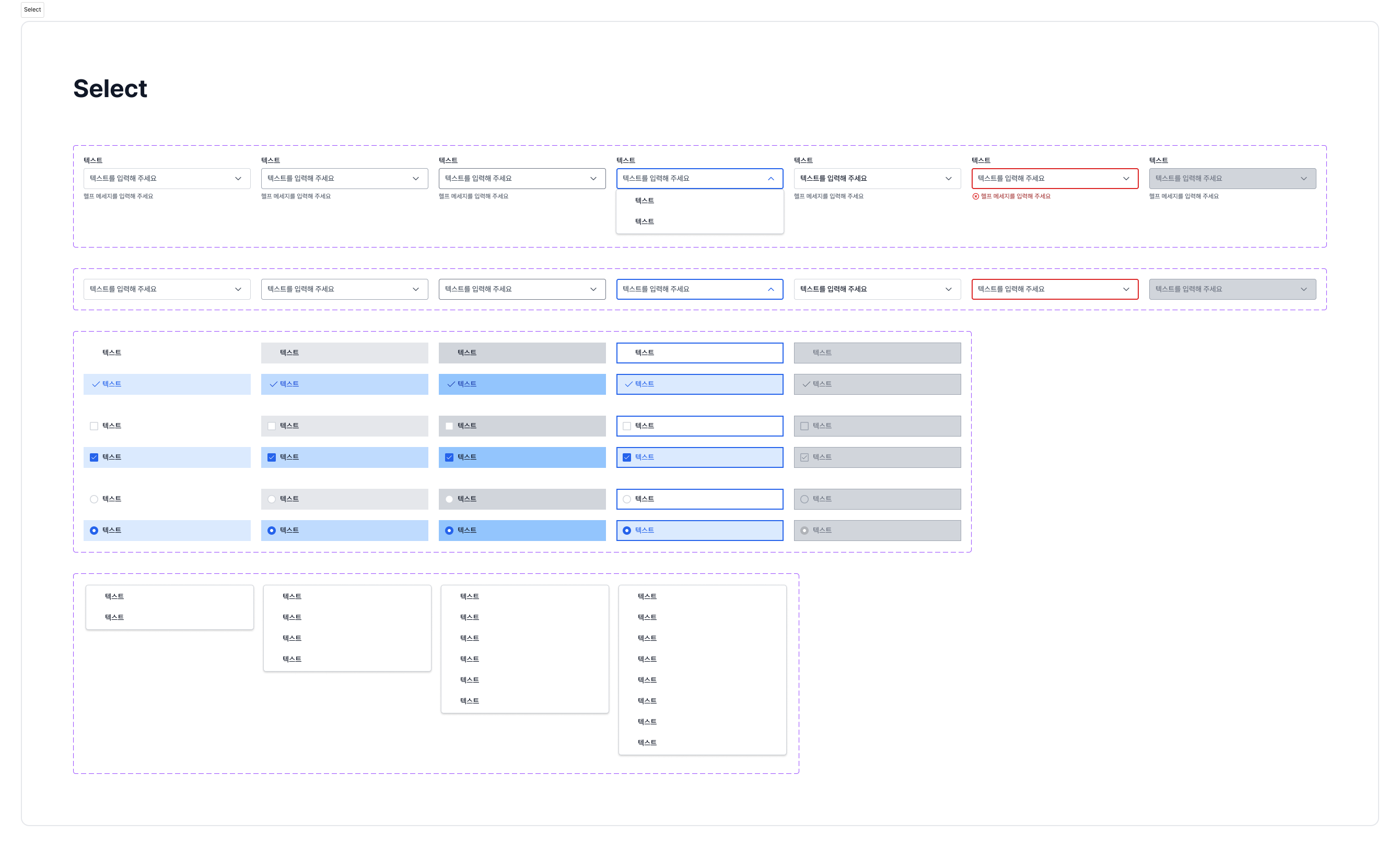
회고를 위해 이번 주에 진행한 미션 내용을 톺아봤습니다미션 #5 - 피그마 컴포넌트 기초 배우고 입력 컴포넌트 만들어보기
미션 #6 - 입력 컴포넌트 나머지 만들고 마지막 점검하기
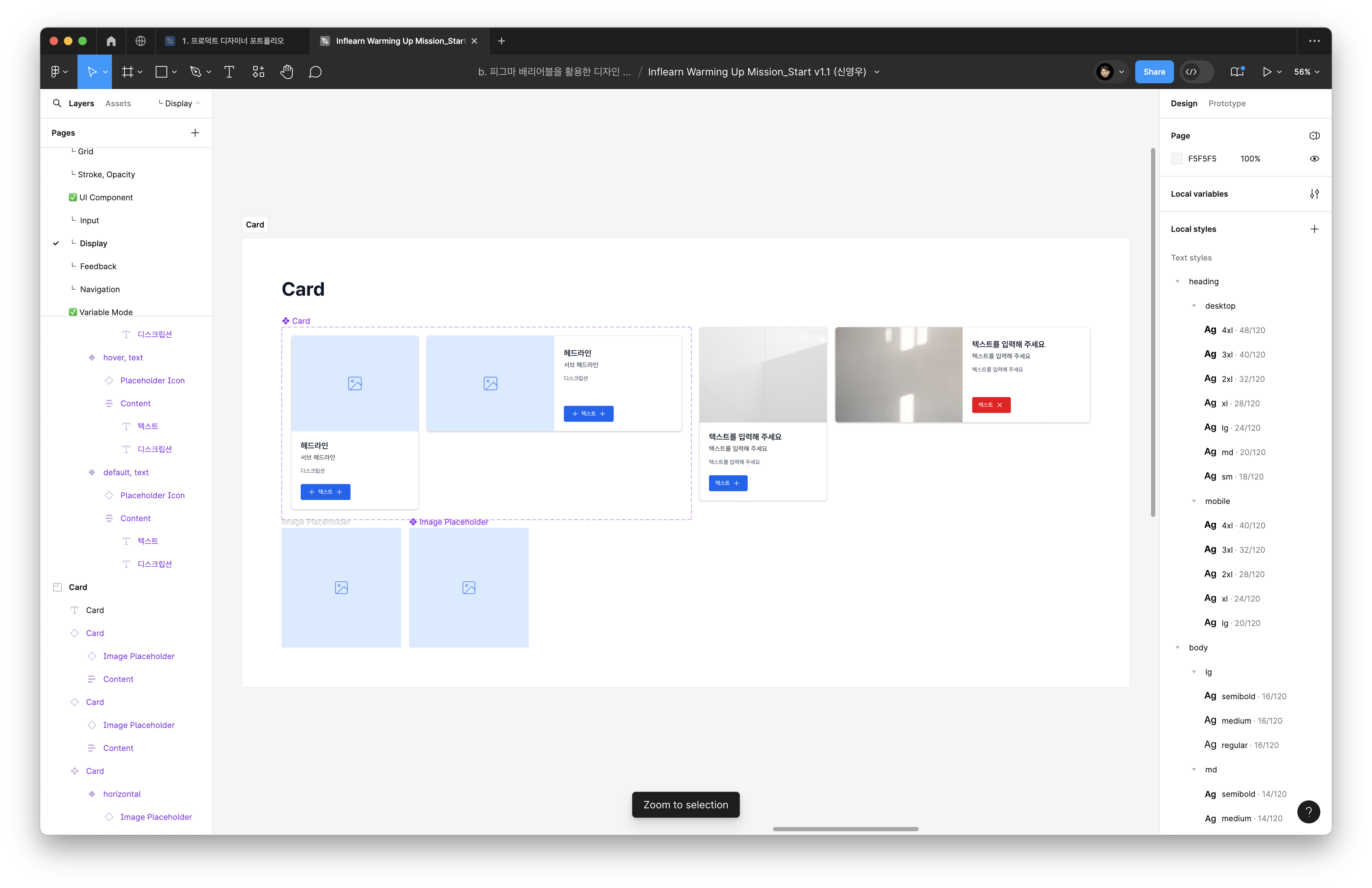
미션 #7 - 디스플레이 컴포넌트 만들어보기
미션 #8 - 디스플레이 컴포넌트 나머지 만들고 마지막 점검하기
이번 주 미션도 저번 주와 마찬가지로 총 4개의 미션이었다.
미션 #5, #6, #7, #8 과정 모두 컴포넌트를 만드는 미션으로 UX 경험적으로 꼭 필요한 공통 에셋들을 만들어보는 과정이었다.
실무에서 공통 에셋들을 만들어본 적은 있지만, 수업처럼 모든 에셋들을 만들어본 적은 없어서 본격적인 과정들이 쉽진 않았다. (생각보다 시간이 오래걸리는 점도 꽤나 힘들었다)
그래도 미션 #5, #6, #7, #8 과정을 거치며 베리어블 사용하는 것에 어느정도 익숙해진 것 같다. (조금 속도가 붙었다)
중간중간 적용을 까먹고 빼먹는 친구들이 종종 있는데 좀 더 꼼꼼히 살피면서 설계할 필요가 있는 것 같다.
다음 주도 공통 컴포넌트 에셋을 만드는 작업을 이어서 진행한다.
빨리 페이지에 만들어놓은 컴포넌트 에셋들을 적용시켜보고 싶다...!
완주까지 기대가 되는 요즘이다. 굿!
스스로 칭찬하고 싶은 점 : 월요일, 화요일 매우 몰입해서 미션 #5, #6, #7, #8을 모두 완주한 점
아쉬웠던 점 : 아이콘 시스템, 타이포 그래피 시스템을 다듬어야 하는데 다듬지 못한 점
보완하고 싶은 점 : 타이포 그래피 시스템도 베리어블을 적용해보고 싶은 점
다음주 목표 : 3주차 들어가기 전 아이콘 시스템, 타이포 그래피 시스템 다듬어야할 친구들 무조건 손보고 들어가기!
댓글을 작성해보세요.

영우님 정말 수고 많으셨어요! 월, 화 이틀만에 4가지 미션을 모두 끝내고! 대단하십니다!