
인프런 워밍업 클럽 스터디 1기 FE 과제(10번 과제)
6개월 전
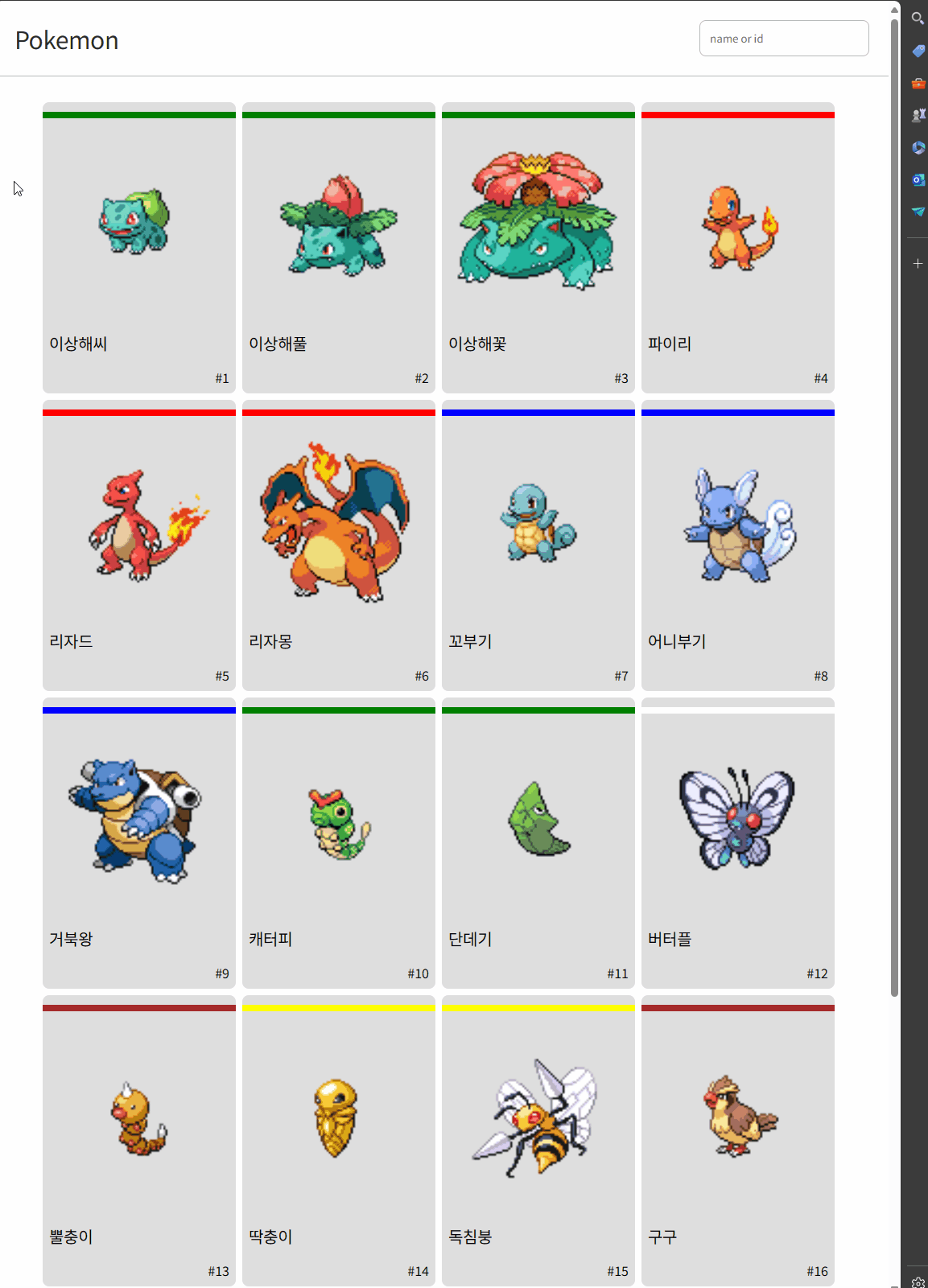
[10번 과제(Day11)-포켓몬 도감 앱]
따라하며 배우는 리액트 A-Z
학습 범위: Section 6 ~ 7
https://github.com/katanazero86/inflearn-warming-up-1-fe/tree/master/pokemon-list
과제 이미지

힘들었다.
poke API 는 HATEOAS 형태의 응답이 많다. 그래서 데이터 페칭 해오면서 가공하는거에 주의해야한다.
그리고 한번 불러온 데이터를 클라이언트에서 최대한 사용하는 구조로 사용하였다. 매번 커넥션 맺어서 API 호출하는것도 리소스 낭비이기 때문이다.
컴포넌트 스타일링은 vanilla extract 모듈을 사용하였다. 기존 css-in-js 모듈들은 런타임 시점에 스타일을 적용해야한다. CSSOM 을 조작하니 당연히 서버사이드 렌더링하는 Next.js 와도 궁합이 좋지 않다. + CSS 조작하는 코드가 생기기에 번들 사이즈도 커진다. 그래서 나온 대안이 zero-runtime 이다.
쉽게 생각하면, CSS 를 빌드 시점에 다 만들어 놓는거다.
이번에 처음 사용해보았는데, 아직은 미숙해서 뭐가 좋았다라는 느낌은 없다.
서버 상태 관리는 react-query 를 사용하였다.
댓글을 작성해보세요.
