
인프런 워밍업 클럽 스터디 1기 FE 과제(4번, 5번, 6번 과제)
[4번 과제(Day5) - 책 리스트 나열 앱]
따라하며 배우는 자바스크립트 A-Z
학습 범위: Section 5 ~ 6
https://github.com/helloleesul/inflearn-warmup-club-study/tree/main/book-list-app
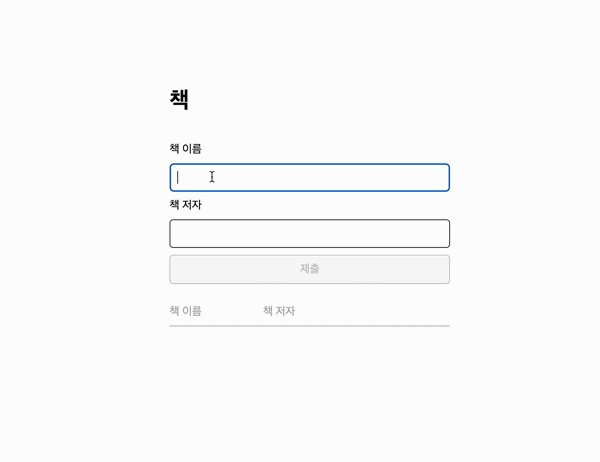
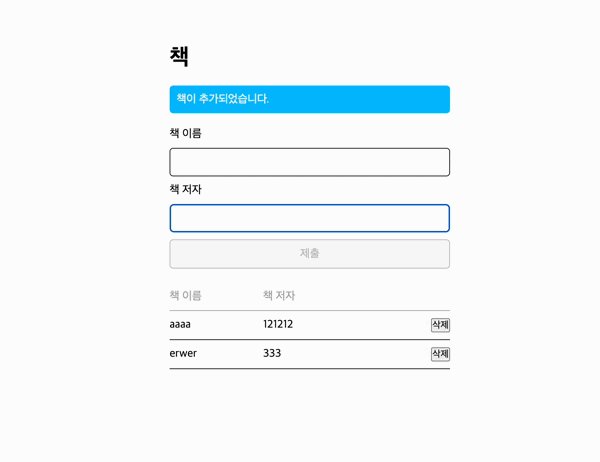
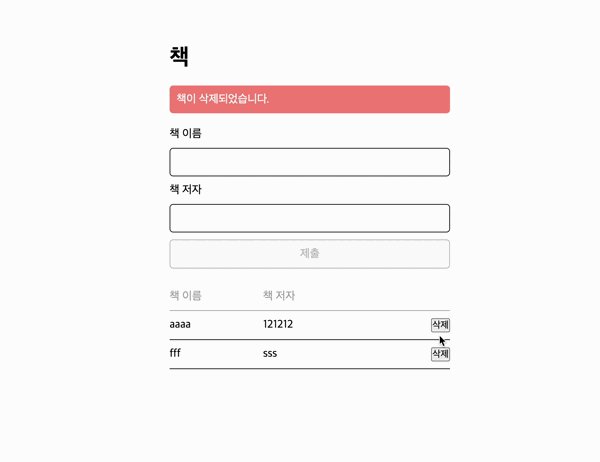
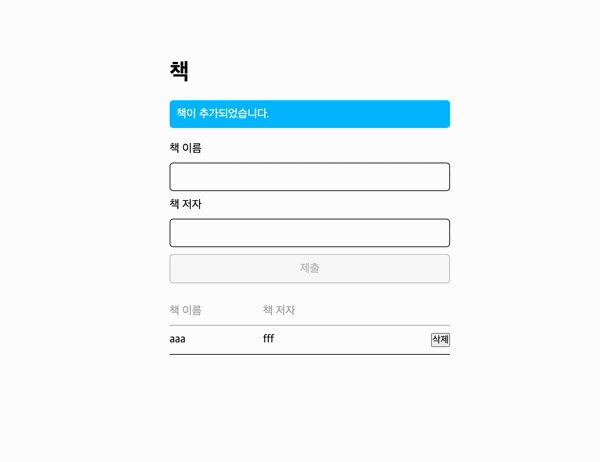
과제 이미지

input 전체에 값의 유무에 따라 submit 버튼 활성화를 설정해줘서 정확한 제출 요청이 되도록 작업했다.
setTimeout으로 추가, 삭제 알림이 3초 뒤에 사라지게 했다.
리스트 그룹에 이벤트리스너를 설정해줘서 이벤트타겟의 태그가 버튼이라면 삭제버튼을 가진 부모요소를 삭제하도록 이벤트 위임으로 작업했다.
[5번 과제(Day5) - Github Finder 앱]
따라하며 배우는 자바스크립트 A-Z
학습 범위: Section 5 ~ 6
https://github.com/helloleesul/inflearn-warmup-club-study/tree/main/github-finder-app
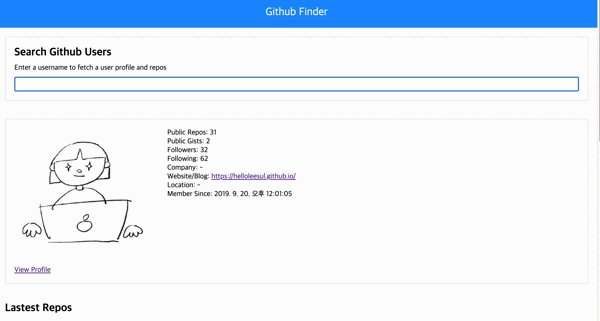
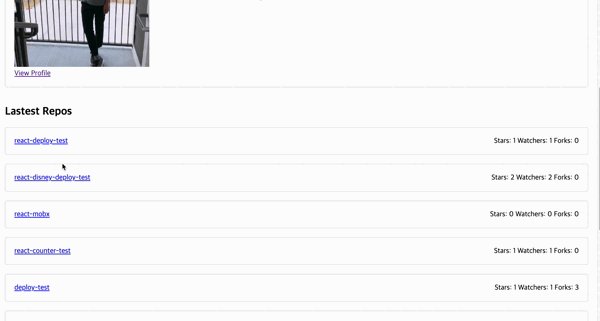
과제 이미지

import { Octokit } from "https://esm.sh/@octokit/core";위 스크립트를 import를 작동시키기위해서 html에 작성한 script태그에 type을 module로 설정하였다.
유저의 프로필 정보는 고정적이라 값만 제외하고 퍼블리싱했고, 레포지토리 리스트는 script에서 innerHTML으로 한번에 삽입했다. li 태그를 계속 create하는 것보다 효율적이라고 생각했다.
!username && alert("유저 이름을 입력해주세요."); // 변경 전
if (!username) return alert("유저 이름을 입력해주세요."); // 변경 후둘 다 username가 비어있거나 존재하지않을 때에만 조건이 참이 된다.
변경 전 usename이 빈 칸일 경우 알림창이 뜨도록 조건식을 작성했는데, 알림창을 한번 나타나게하면 조건식이 끝나도 함수를 이어서 실행시켰다.
내가 원하는 건 조건이 참이면 함수를 중지하는 로직을 원하기때문에 return문이 들어갈 수 있도록 조건식을 조건문으로 변경하였다.
식과 문을 잘 구별해서 쓰자.
[6번 과제(Day6) - 비밀번호 생성 앱]
따라하며 배우는 자바스크립트 A-Z
학습 범위: Section 7 ~ 8
https://github.com/helloleesul/inflearn-warmup-club-study/tree/main/password-generator-app
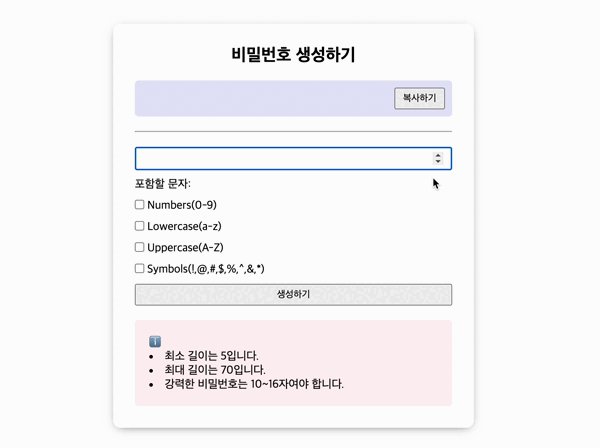
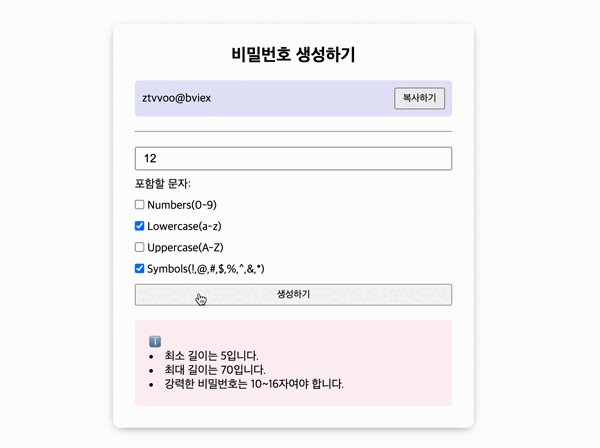
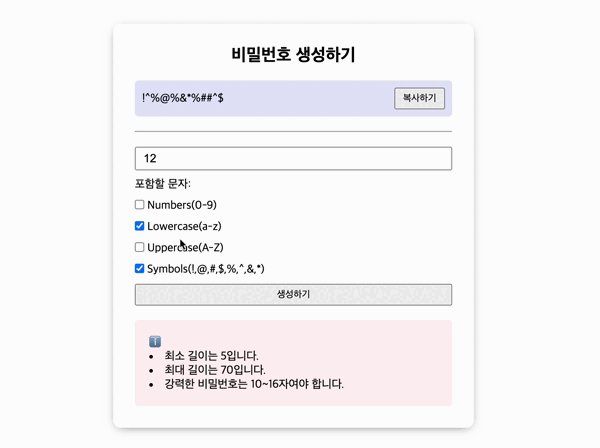
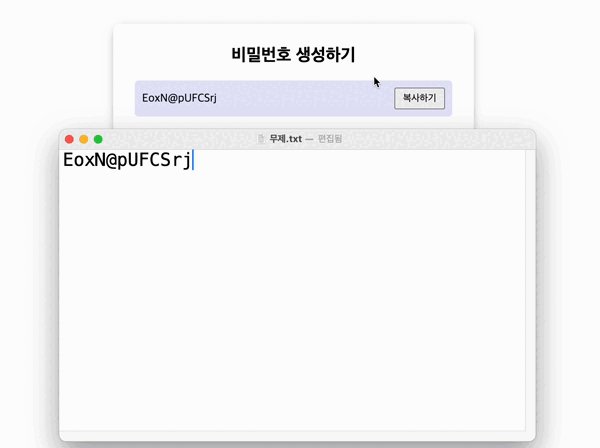
과제 이미지

비밀번호를 생성하는 generator 객체를 활용해보았다.
generator 안에 아래 작성된 최소, 최대 길이에 맞게 참이 될때만 실행하도록 while 조건문을 설정했다.
navigator.clipboard로 복사하기 기능을 구현했다.
generator를 이번 강의에서 처음 배우고 사용해봤는데 목적에 맞게 가독성이 좋아보여서 흥미로웠다. 하지만 generator로 구현하는 것과 일반 함수로 구현하는 것의 차이를 아직은 잘 모르겠다.
댓글을 작성해보세요.
