
인프런 워밍업 클럽 스터디 1기 FE 과제(9번 과제)
6개월 전
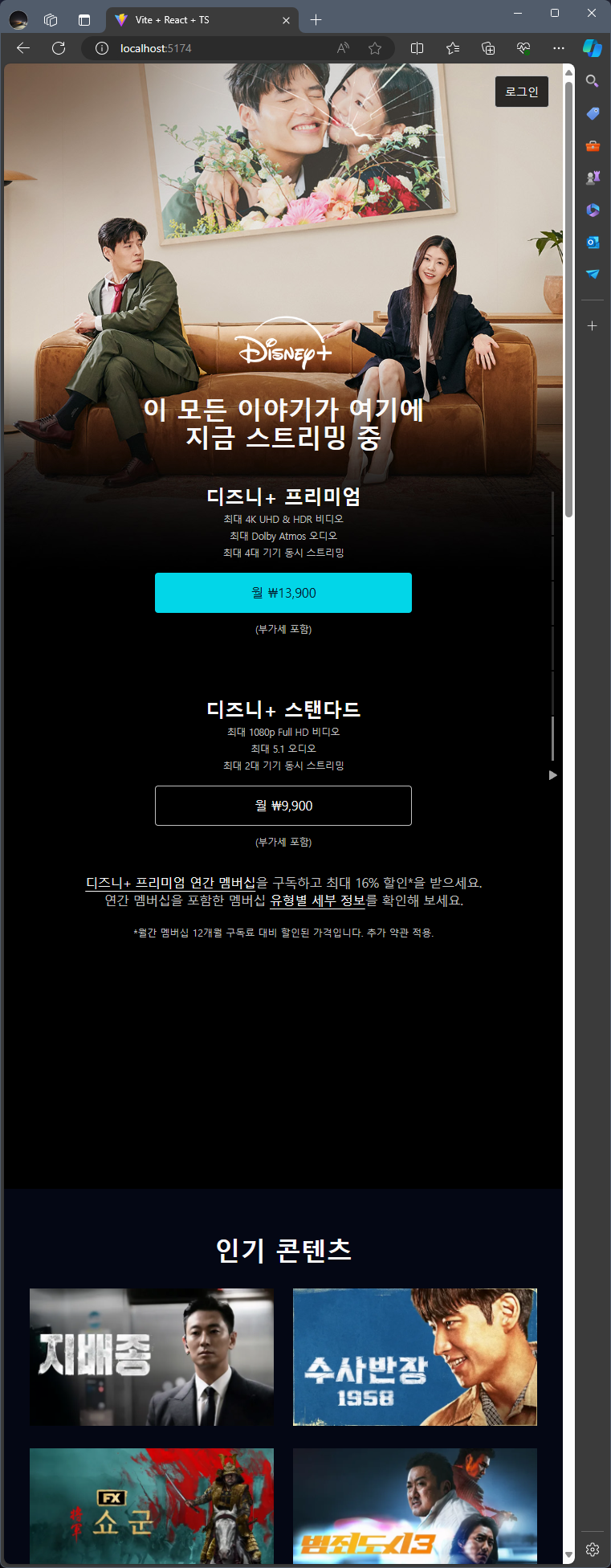
[9번 과제(Day10)-디즈니 플러스 앱]
따라하며 배우는 리액트 A-Z
학습 범위: Section 4 ~ 5
https://github.com/katanazero86/inflearn-warming-up-1-fe/tree/master/disney-plus
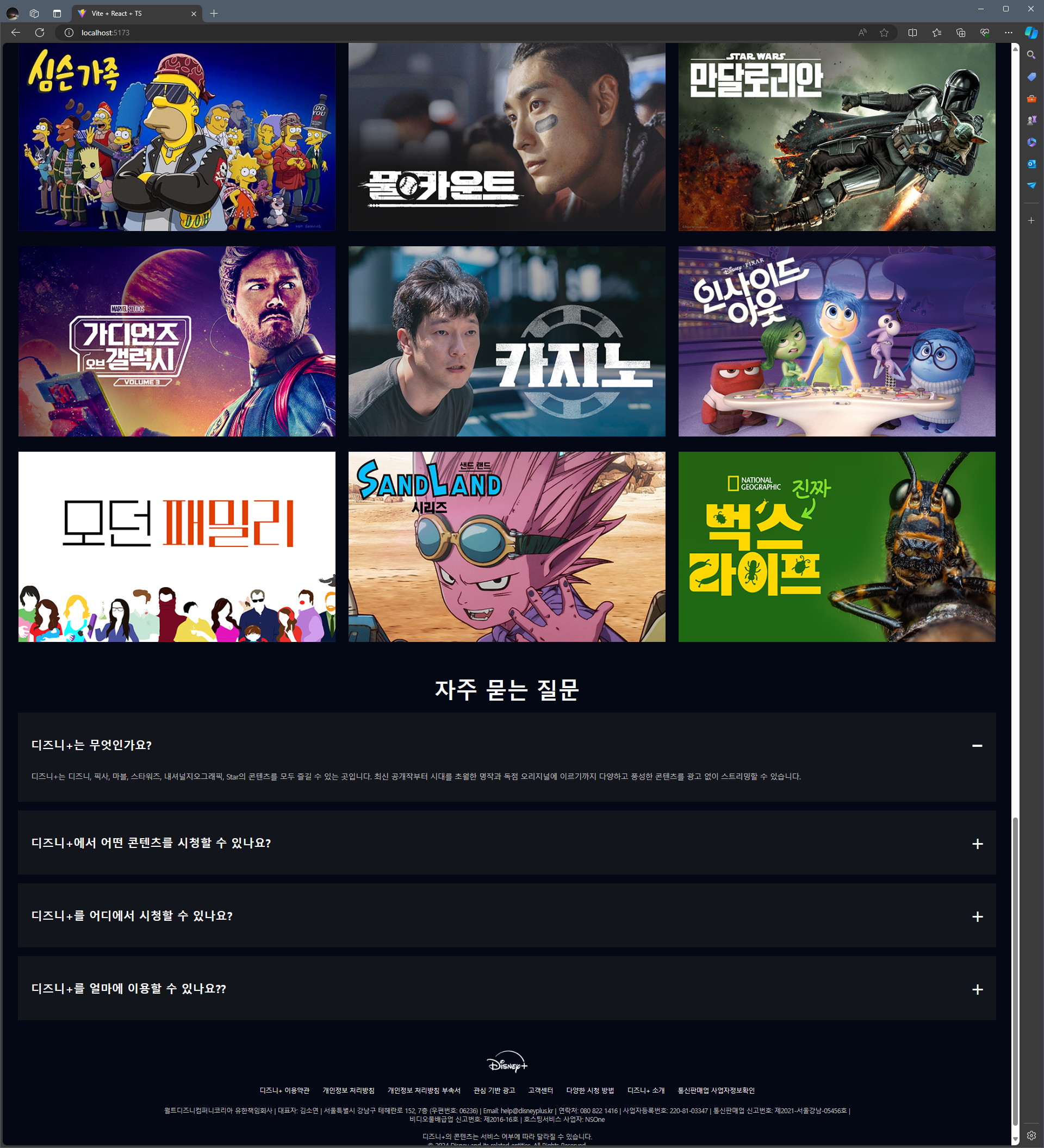
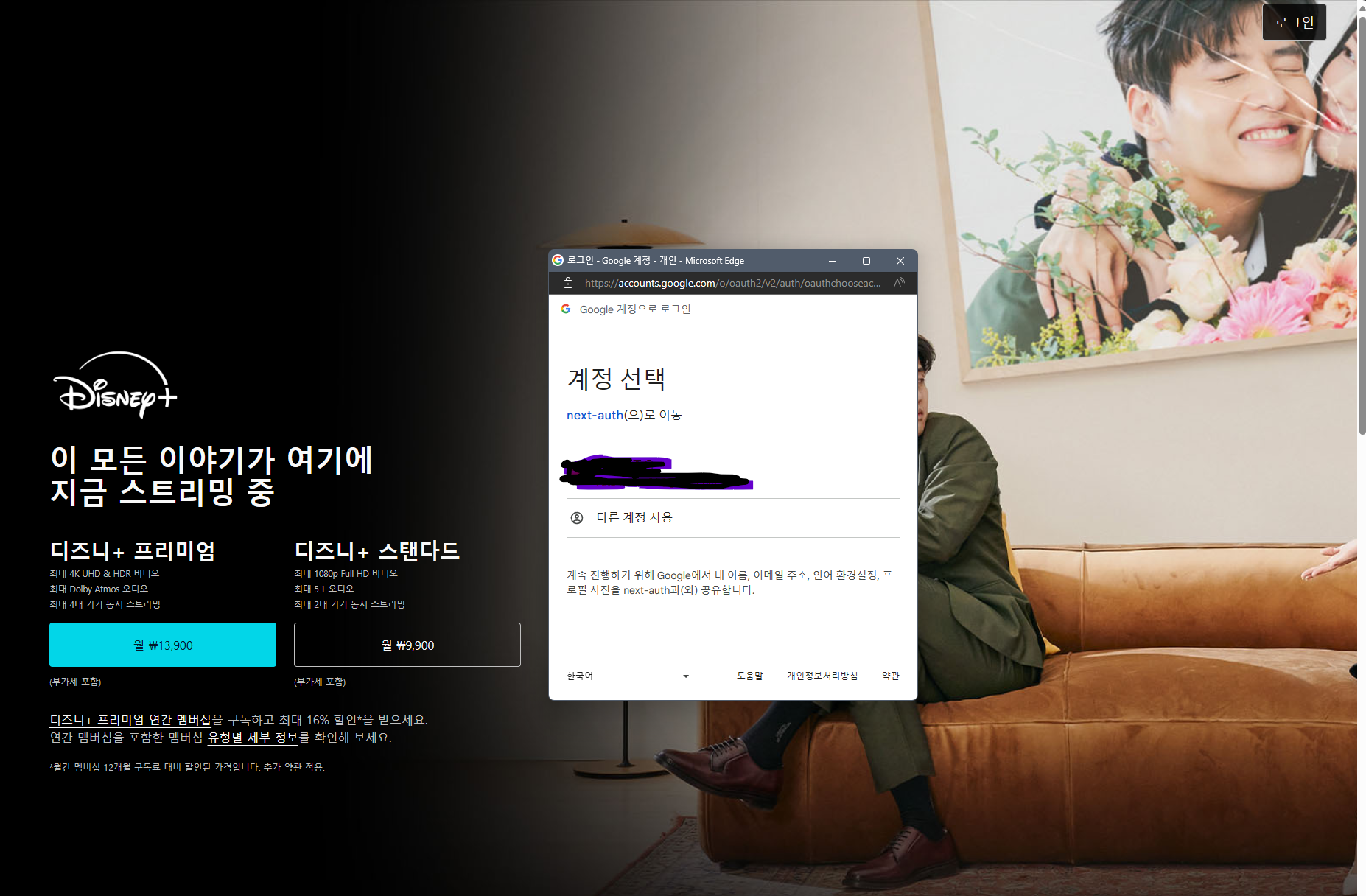
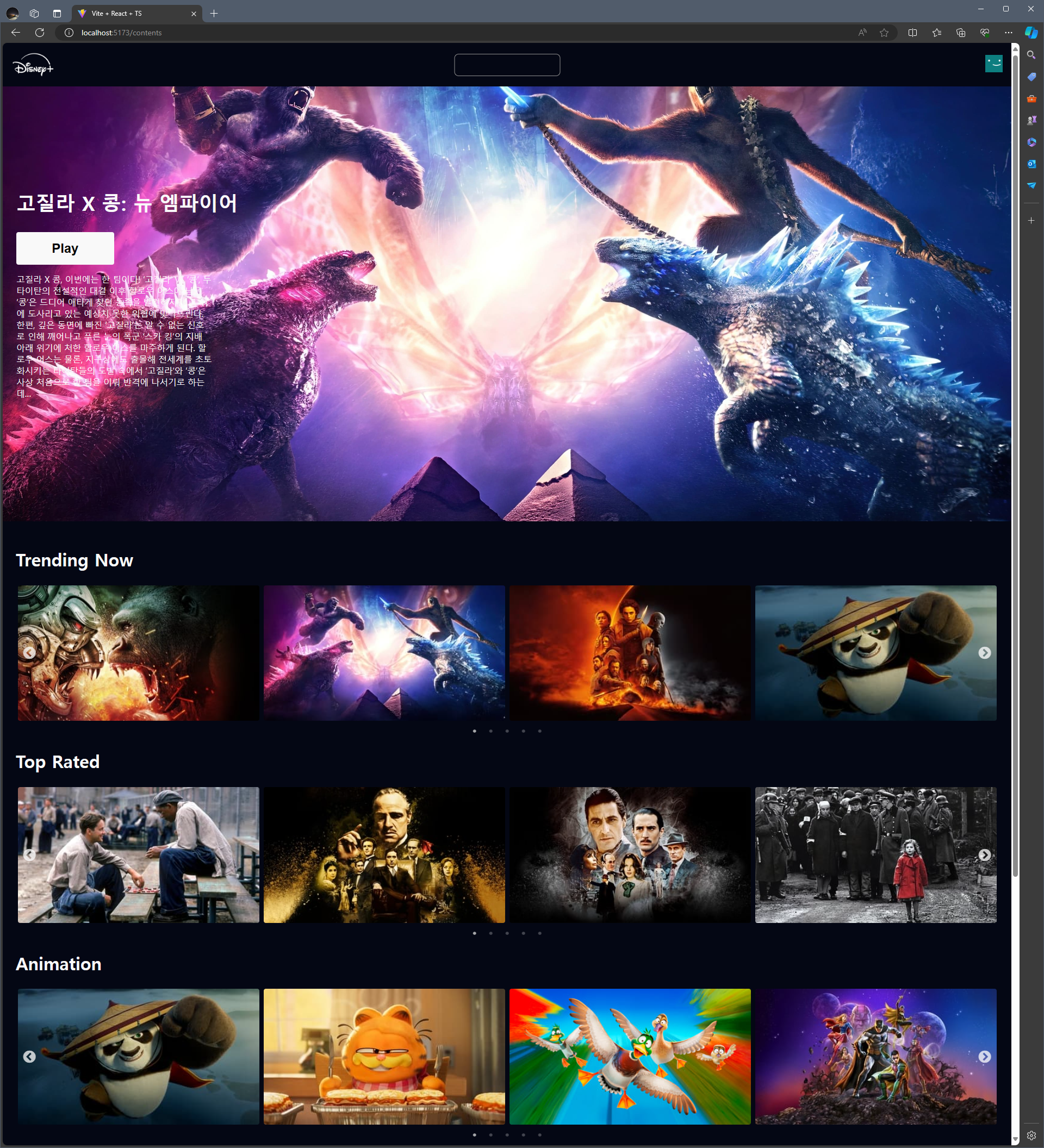
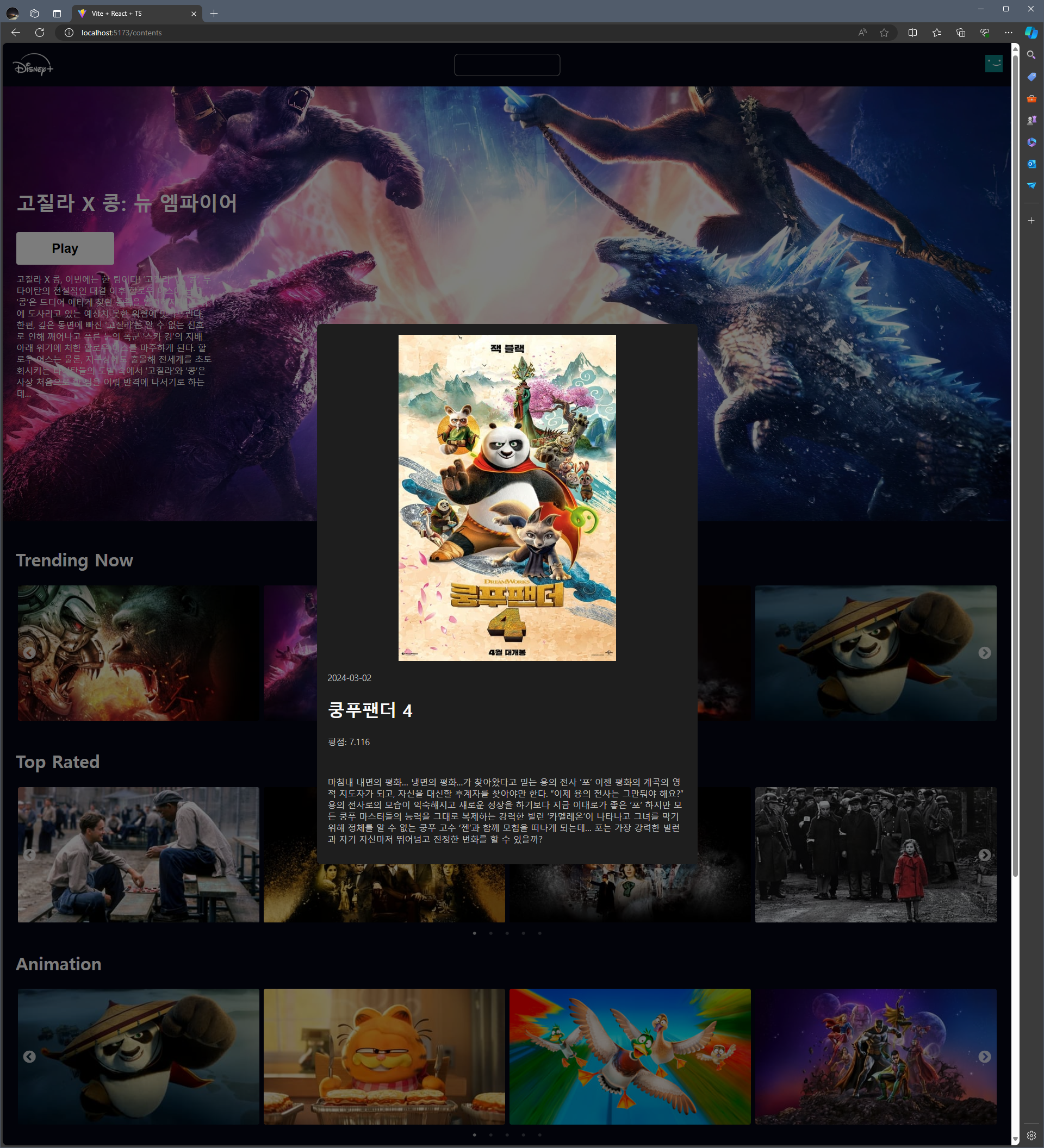
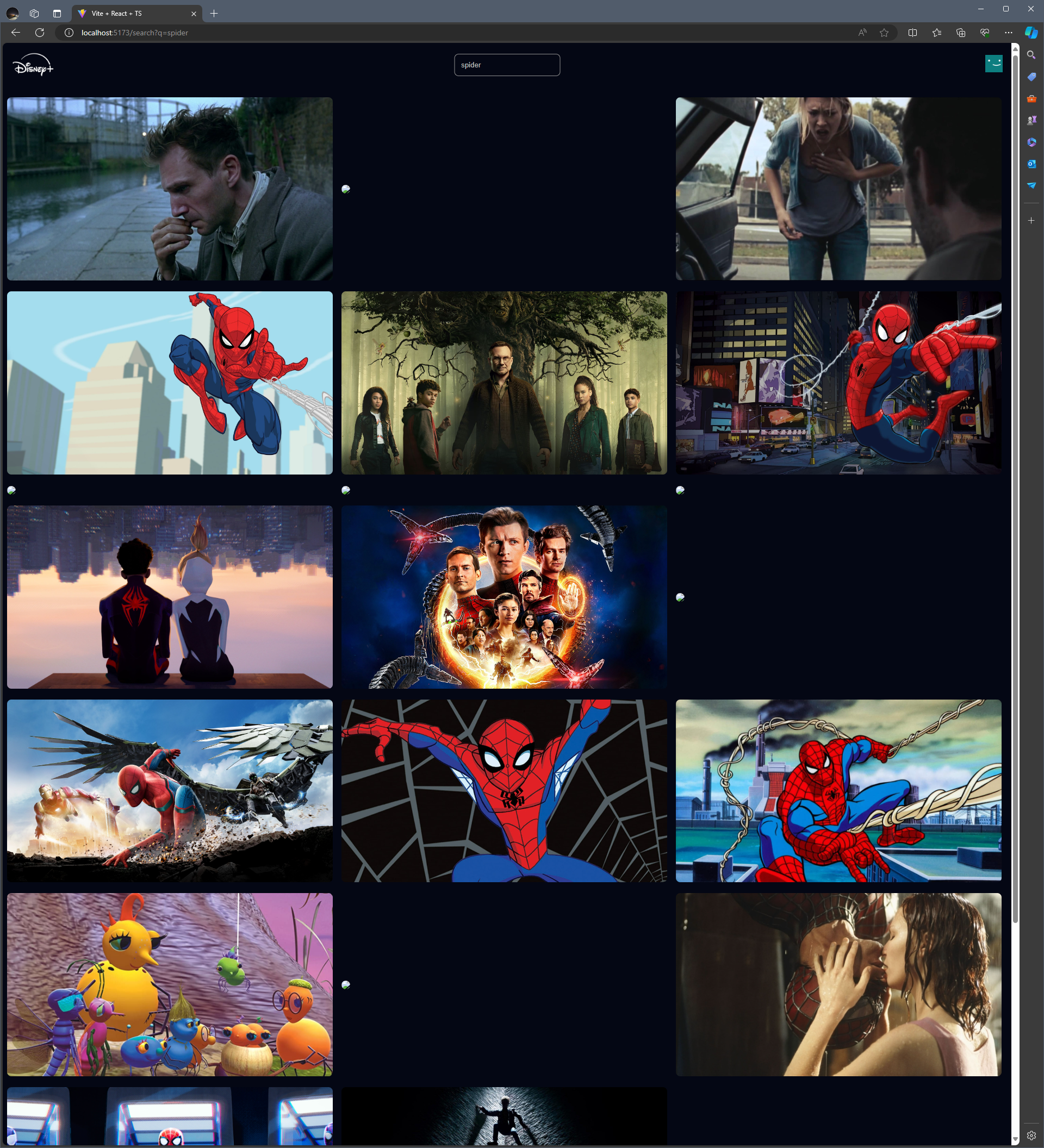
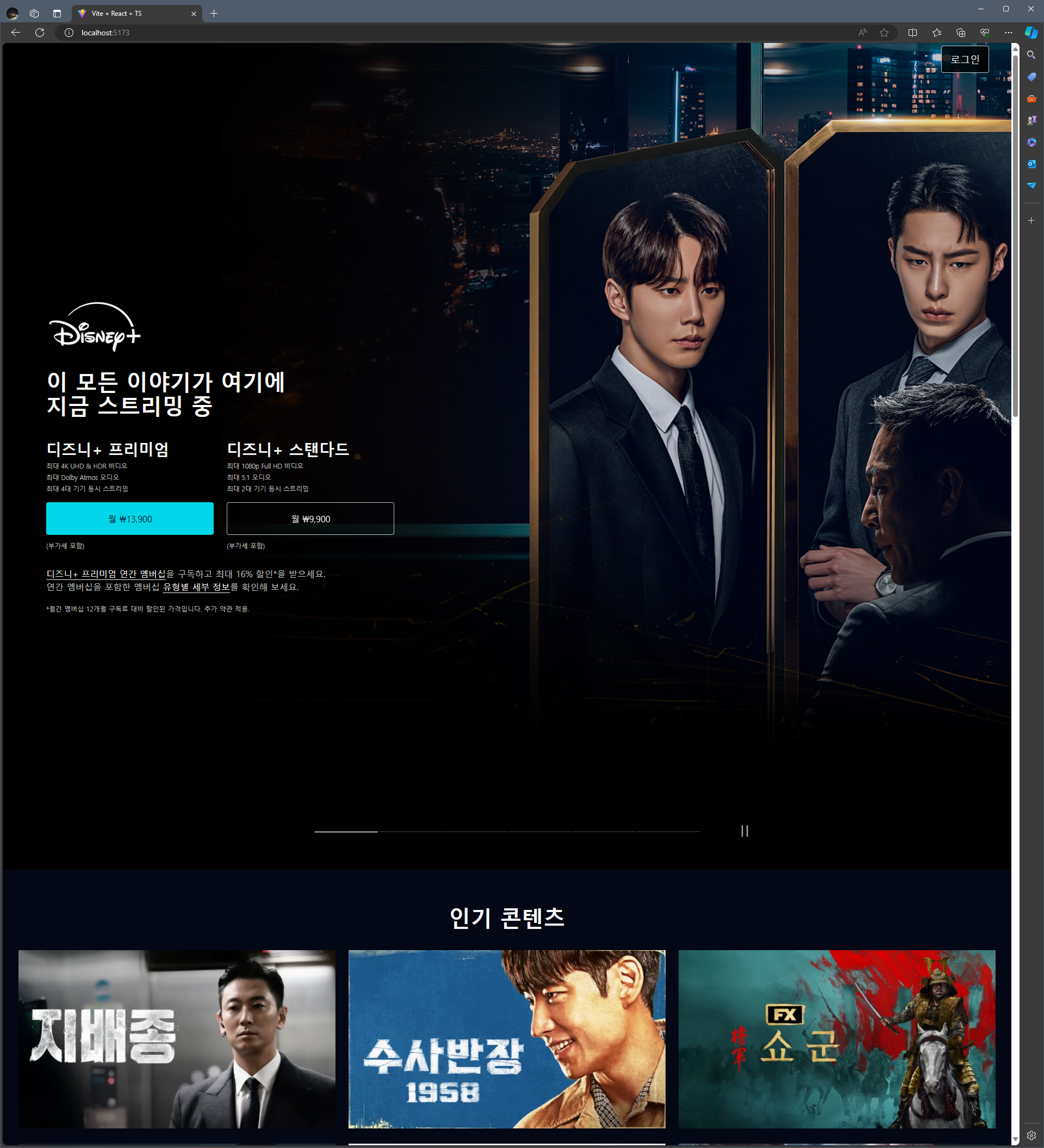
과제 이미지
gif 또는 webp 움짤을 올릴려고 했으나.. 용량 초과로 스크린샷 이미지로 올리겠습니다 :)













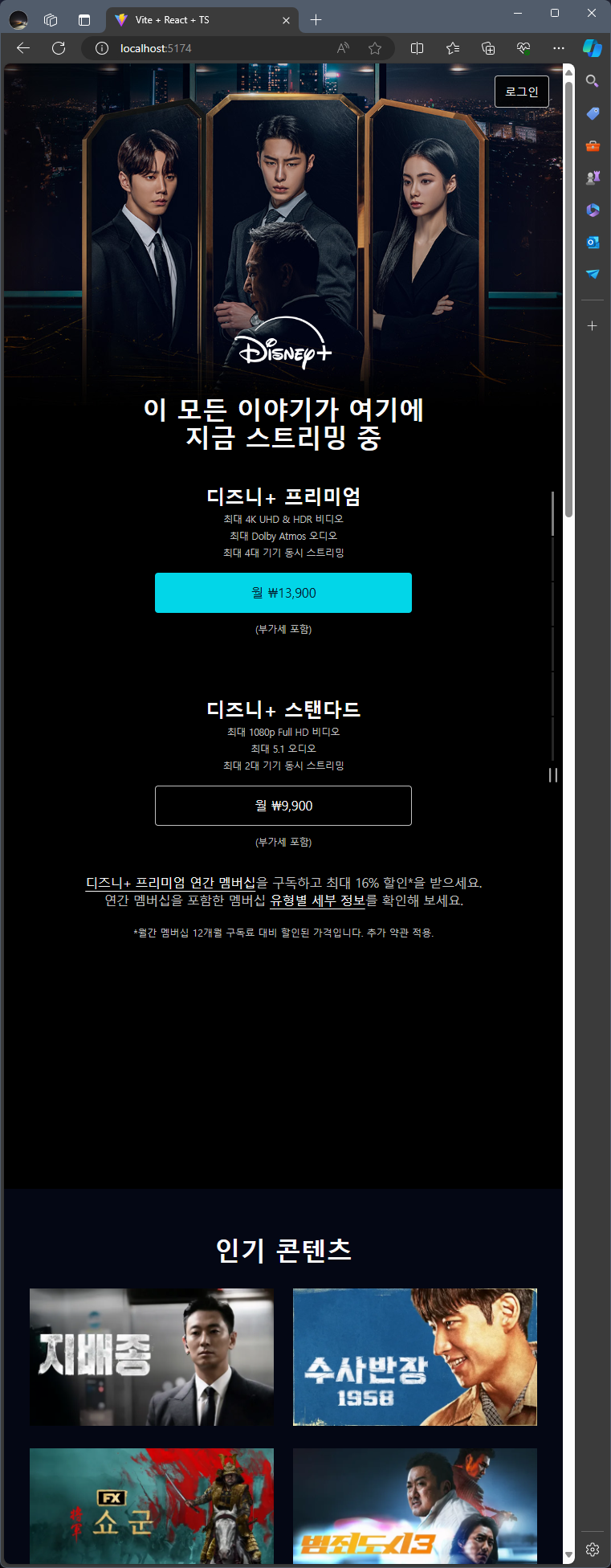
768px 에서는 반응형 처리를 해뒀다.(초기 페이지만)
vite + react + ts 를 사용하였다.
스타일링은 module css 방식으로 작성하였다.
처음에 나오는 페이지는 실제 디지니 플러스를 참조하여 반응형까지 구현이 되어있다.
영화 정보는 TMDB API 를 활용하였다.
로그인을 하여, 토큰을 받으면 이를 Context 에 저장하여 공유를 해주고 있다.
Modal 은 Portal 을 사용하여 렌더링을 하고 있다.
crousel UI 는 slick 을 사용하였다.
(중간에 이미지가 비어있는건, API 에서 이미지 데이터가 없는 경우이니 무시해 주세요.)
댓글을 작성해보세요.
