![[1번과제] 인프런 워밍업 클럽 스터디 FE 1기 과제제출](https://cdn.inflearn.com/public/files/blogs/b70aa2ae-edf8-4975-b2b6-25530e95601c/fd.jpg)
[1번과제] 인프런 워밍업 클럽 스터디 FE 1기 과제제출
6개월 전
<과제명 : 음식메뉴 앱 만들기>
언어 : JavaScript, HTML, CSS
IDE : Visual Studio Code
Concept : BurgerKing Menu App
github : https://github.com/hyojin-park24/inflearn-warmingUp-club-fe/tree/main/inflearn-js-1
<느낀점>
1) JavaScript 문법과 CSS 문법을 모르면 막막한 망망대해로 빠져 버린다. . .
2) 이번 과제 하나로 많은 문법과 JS 응용을 해볼 수 있었다
가령, 아래 코드와 같은 것들이랄까
// == 와 ===의 차이
console.log(true ==1); // true
console.log(true == '1'); // true
console.log(true === '1') // false
// 여러가지 class 선언시 css selector (class selector, id selector)가 space 마다 차이가 있my음
// 단일 class
<nav> class = "navigation";</nav>
const navigation = document.querySelector('.navigation');
// 다중 클래스
<nav> class = "navigation my-navi1 my-navi2";</nav>
const navigation = document.querySelector('.navigation.my-navi1'); //같은 요소로 인식
const navigation = document.querySelector('.navigation .my-navi1'); //하위 요소로 인식
const navigation = document.querySelector('.navigation>.my-navi1'); //자식 요소로 인식3) 기본 문법도 익힐 수 있었다
map함수: map()
함수로 호출한 배열 값을 반환해줌 (변환 가능)
for/forEach와 차이점 : 값 반환 및 변환 기능
Node복사 : clonNode
Element.children : 요소 노드만 (할당가능)
const [imgElement, textContainer] = content.children; //content자식에 imgElement와 textContainer가 있음을 기대. const [titleElement, priceElement, descptionElement] = textContainer.children; //txtContainer에 titleElement와 priceElement와 descriptionElement가 있음을 기대.const [imgElement, textContainer] = content.children; const [titleElement, priceElement, descptionElement] = textContainer.children; 요소의 HTML 태크 값을 읽어오는 innerHTML/ 요소의 Text값만 읽어오는 innerText
화살표 함수
Element.addEventListener(: e.target.id)
4) JS 스승인 뀨님 다시한번 감사합니다, , , 핫투.
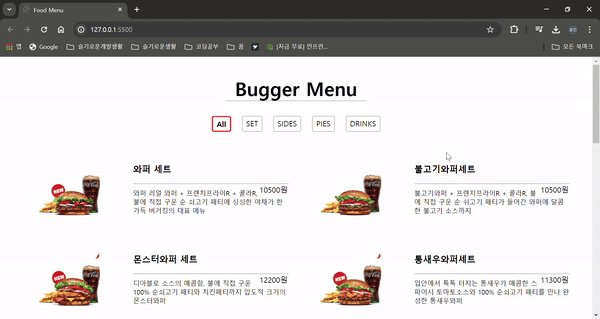
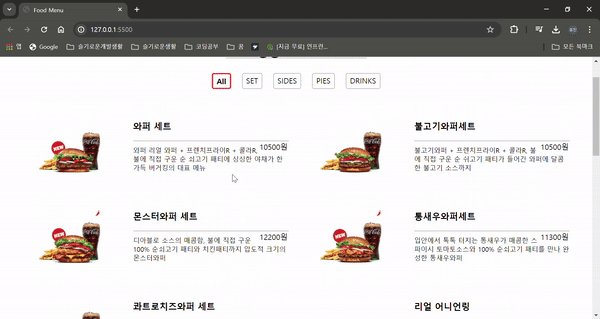
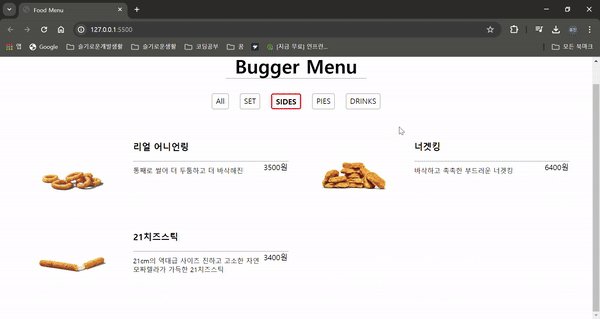
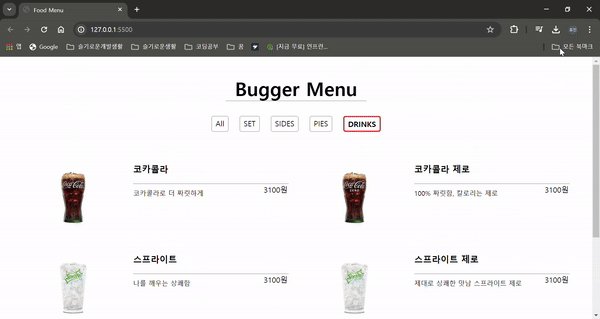
실행 화면
댓글을 작성해보세요.