![[인프런 워밍업 스터디 클럽 1기] 디자인 1주차 발자국](https://cdn.inflearn.com/public/files/blogs/7817e6bd-9991-4f71-9a3a-817f18d9347a/333476.png)
[인프런 워밍업 스터디 클럽 1기] 디자인 1주차 발자국
첫번째 발자국
우여곡절이 많았던 1주차였다. OT때 하루에 하나씩 미션을 수행하겠다는 다짐과 달리 미션을 못 한 날도 있고 몰아서 한 날도 있었다. 어찌저찌 1주차를 맞았으니 그동안 돌아보는 발자국을 작성해봐야겠다.
Day1 OT
피그잼에서 수 많은 사람들의 마우스 커서와 함께 오리엔테이션이 진행되었다. 멘토님은 영국에서 우리와 다른 시간대에 계시면서 라이브를 진행하셨다. 인프런 워밍업 스터디 커리큘럼을 보면 매일 미션이 있어서 다 지킬 수 있을까? 하는 생각이 들어 신청하기 전 고민이 있었다. 미션은 기한을 놓치더라고 올리면 되고, 미리 올려도 된다고 말씀해주셔서 심리적으로 편안해졌다.
아무래도 온라인으로 진행되고 혼자하는 스터디라서 외롭지 않을까 싶었는데 피그잼에서 만난 다른이들의 마우스 커서가 정말 반가웠다. OT때 피그잼에 작성한 세 가지가 있었다. 스터디 러너로 신청한 이유, 매일의 계획, 자기 자신에게 줄 보상. 내가 적은 세 가지 항목들을 잊지말고 스터디에 열심히 임해야겠다.
DAY2 배리어블과 토큰, 디자인 시스템의 개념
강의를 시작하며, 먼저 해야할 것이 있었다. 그것은 바로 피그마 에듀케이션 계정 신청이다. 현재 개인 피그마 계정을 무료 플랜으로 사용하는 나는 강의 시작 전 필수 사항에 나와있는 내용으로 에듀케이션 계정을 신청했다. 안내해주신 방법으로 진행하니 금새 신청이 완료되었다.
1주차 중에서 이 날이 가장 어려웠다. 토큰과 배리어블의 개념을 유튜브나 디자인 아티클을 보며 대략적으로 알고 있었다고 생각했는데 아니었다. 그동안 내가 알고 있던 것은 모두 수박 겉핥기 뿐인 지식이었다. 아마 개념 강의를 들으며 적은 노트가 다른 강의보다 제일 많았다.
특히 이번 파트에서 좋았던 건 내가 디자인시스템을 뜯어보며 가장 궁금했던 이름들의 의미를 알 수 있어서 좋았다. --md-, spectrum-, --p-, --lsdg- 이런 이름들의 의미가 시스템의 이름이라는 것을 알 수 있어서 좋았다. 그리고 티셔츠 사이즈라는 개념도 배웠는데, 예전에 디자인시스템을 뜯어보다 발견한 문자 중 sm과 lg가 small, large의 약자인 지 몰라서 한참을 검색했던 기억이 생각났다.
 Shopify Polaris에서 캡쳐
Shopify Polaris에서 캡쳐
Day3 색상 스타일 등록 및 배리어블
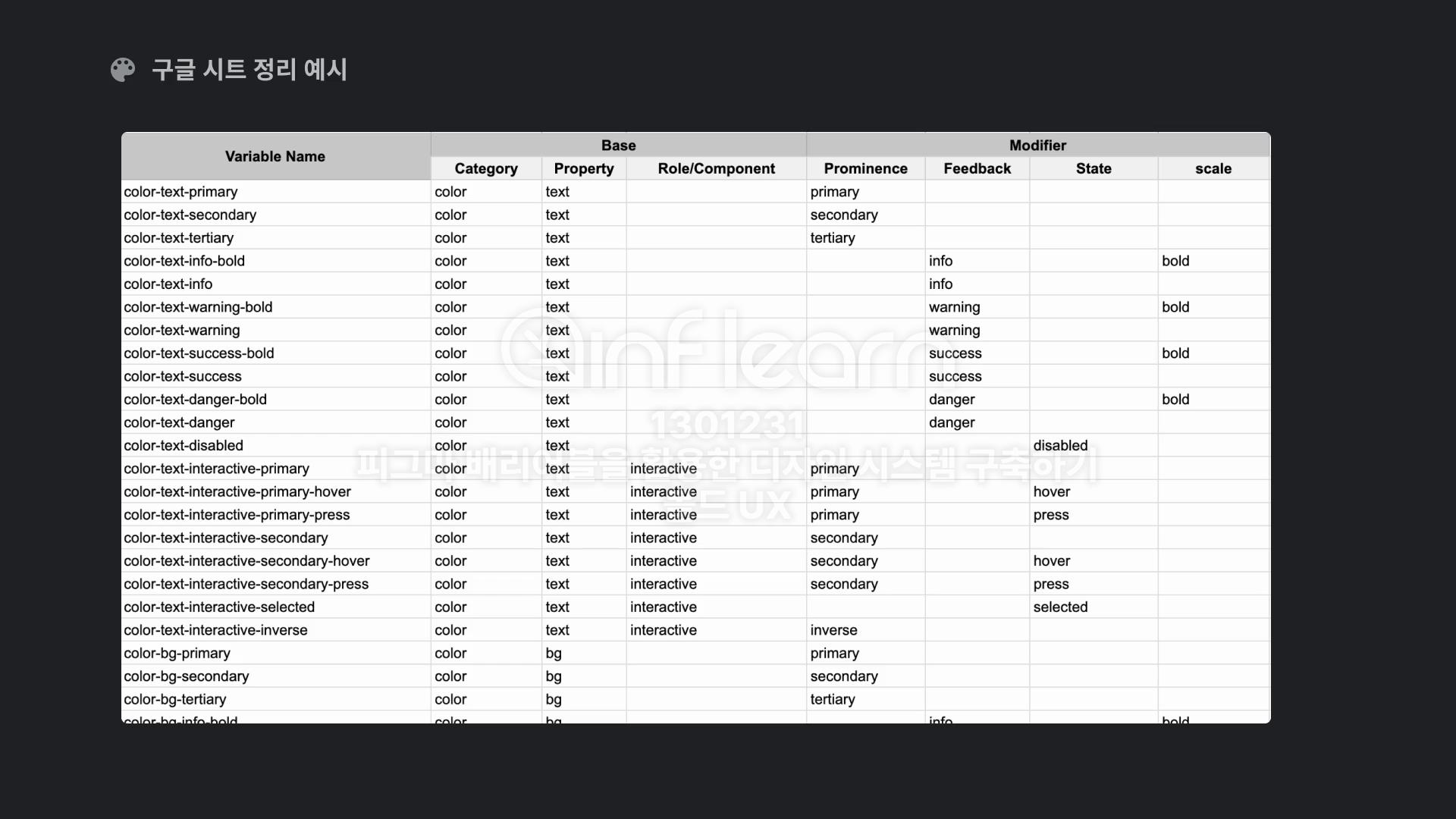
이 파트에서는 무엇보다도 색상 구조의 이름을 비교해보기 위해서 직접 엑셀에 이름을 하나하나 뜯어서 정리해보셨다는 것이 인상깊었다. 그동안 디자인시스템을 분석하기 위해 각 사이트들을 모아서 살펴보고 피그마 파일도 뜯어봤지만 이렇게 정리해볼 생각은 못 했다. 비록 지금은 미션이 급해서 엑셀로 정리를 못 했지만 완강 이후에 2회독 때 꼭 이 작업를 해봐야겠다고 결심했다.
 강의에서 가장 인상깊었던 부분 - 색상 배리어블 구조, 이름 짜보기에서 캡쳐
강의에서 가장 인상깊었던 부분 - 색상 배리어블 구조, 이름 짜보기에서 캡쳐
강의를 들은 이후에 MS의 Fluent 2 Design System의 Color token 문서를 다시보니 전과는 다르게 보였다. 그 전에는 쏟아지는 영어와 색상들과 스크롤 길이에 압도 당하는 느낌이었는데 이제는 찬찬히 살펴볼 수 있게 되었다.
 Fluent 2 Design System에서 캡쳐
Fluent 2 Design System에서 캡쳐
드디어 첫번째 미션이다. 처음에 강의 명만 봤을때는 컬러를 어떻게 헥사코드로 뽑을지 HSL로 뽑을지 궁금했었는데 강의를 보며 모두 플러그인으로 진행하는 것을 보고 큰 충격을 받았다. 그렇다. 피그마는 이제 플러그인이 발달해서 적재적소에 쓰기만 하면 되는 아주 편리한 툴이란 것을 새삼 깨달았다. 물론 실무에서는 브랜드컬러에 맞게 색상을 좀 더 세밀하게 조정하기도 하겠지만 플러그인으로 빠르게 작업을 한다며 업무 효율도도 많이 오르고 좋을 것 같다.
Color Scoping이란 기능이 신기했다. 처음에 배리어블에 색상을 등록하면서 이렇게 계속 등록하다간 나중에 배리어블 창은 작고 선택할 색상이 많아서 찾느라 시간 보내는거 아닐까? 하는 생각은 기우였다. 해당 기능으로 원하는 요소에 원하는 색상만 보이게 한다는게 편하고 좋았다. 정말 피그마란 툴이 효율적으로 프로덕트를 만들기 위해 제작되었다는 걸 또 깨닫게 되었다.
나는 현재 실무에서 배리어블이 아니라 스타일을 사용하여 작업하고 있는데 이제 배리어블을 알게되었으니 언젠가는 스타일에 있는 컬러를 배리어블로 전환하는 일을 해야겠다는 생각도 들었다.
Day4 간격 배리어블, 타이포그래피, 아이콘
간격 배리어블을 미리 알았으면 얼마나 좋았을까… 그동안 4,8,12로 간격을 주었지만 손가락이 미끄러져서 5,9,11 이런 식으로 잘못 오기된 나날들이 떠올랐다. 개발자 분이 작업한 간격이 이상해서 다시 살펴보면 내가 작업한 피그마에 간격이 잘못 입력되어 있을 때가 종종 있었기때문이다.
타이포그래피는 영문으로 진행되어 조금 아쉬웠다. 타이포 스타일 가이드 중에 국문으로 만들어주는 것이 있는지 찾아봐야겠다. 국문의 경우는 항상 자간을 조정하는데 영문은 그런 작업이 필요 없는지도 궁금했다. 추가로, 일단 화면 만들기 전에 타이포그래피 가이드를 먼저 만드는 점이 의아했다. 가이드를 만드는 선행 작업를 통해 작업물의 타이포 위계를 명확히 하려는 것이 목적인 거라면 실무에서 가이드로 만든 사이즈 외의 글자가 생겨날 땐 어떻게 대응하시는지 궁금했다.
Feather Icon은 무료 아이콘으로 여러번 소개가 되어서 알고 있었는데 이렇게 강의에서 만나고 써보니까 새롭다. 일괄적으로 원하는 사이즈를 원하는 두께로 추출 가능하다는 점이 정말 좋았다. 바퀴를 다시 발명하지 마라 라는 격언이 떠올랐다.
오픈소스에다가 MIT라이선스인 아이콘 사이트가 하나 생각났다. 다른 러너분들도 알면 좋은 정보라고 생각되어 사이트를 기재해본다. Feather Icon처럼 두께 설정 세밀하게 할 수는 없지만 크기와 색상을 일괄적용 할 수 있어서 즐겨찾기 해둔 곳이다.
Phosphor Icons
 Phosphor Icons에서 캡쳐
Phosphor Icons에서 캡쳐
Day5 그림자 효과, 반응형 기준점, 기타 배리어블
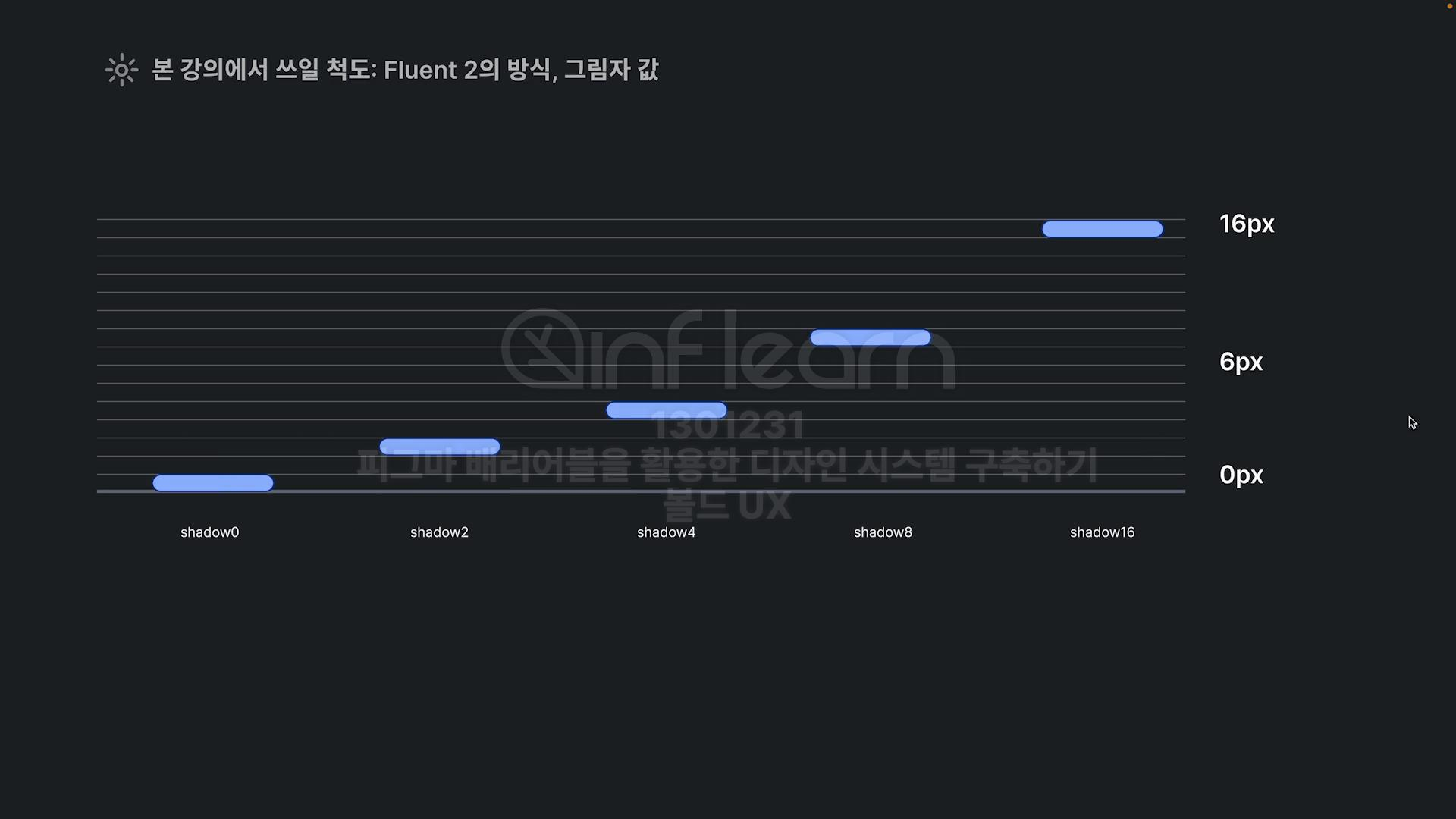
나는 정말 Elevation이 구글의 머터리얼 디자인 가이드를 살펴볼 때 너무 어려웠었다. 일단 단어가 생소하기도 하고 국문으로 일대일 번역하기 어려운 단어기도 해서 그런 것 같다. 특히 구글의 m3에서는 m2보다 내용이 더 추가되어 더 헷갈렸었다. 그런데 강의에서 ‘높낮이’라고 표현해주셨는데 그때 아! 하고 개념이 이해가 되었다. 비록 강의에서는 그림자(shadow)라고 한 뒤 미션을 진행되었지만 높낮이라고 이해하며 머터리얼 디자인가이드를 다시 읽으니 전과 다르게 이해가 잘되었다.
 내게 Elevation의 개념을 가장 잘 설명해줬던 파트(강의 중 캡쳐)
내게 Elevation의 개념을 가장 잘 설명해줬던 파트(강의 중 캡쳐)
반응형 기준점 설명 시에 나오는 고정형(fixed)과 반응형(fluid)는 미리 알고 있던 개념인데 하이브리드 개념은 처음 알게 되었다. 주로 왼쪽에 SNB가 있는 경우 왼쪽은 고정형, 오른쪽은 반응형으로 하는게하이브리드의 예시라고 하셨다. 이걸 알고나니 너무 속이 개운했다. 지금 실무에서 작업하는 레이아웃이 하이브리드 형태인데 그동안 이름을 몰라서 이걸 고정형도 아니고 반응형도 아니고 뭐라고 불러야되나 고심했던적이 있기 때문이다. 이렇게 강의를 들으며 새로 알게되는 사실이 그동안 고민을 했던 부분을 시원하게 해결해줘서 좋았다.
기타 배리어블에서는 테두리(Border)와 투명도(Opacity)를 다뤘다. 색상 배리어블 할 때 Frame, Text, Icon, Border의 색상 넣는 것을 할 때 보더의 두께나 투명도도 배리어블이 있었으면 좋겠는데 라는 생각을 했는데 강의가 나온 이후에 피그마에서 업데이트가 있었나보다. 여기에서도 앞에서 했던것과 마찬가지로 배리어블을 등록하고 쉬프트 누르고 왼쪽으로 클릭해서 값을 지정하니 정말 편했다.
Day6 스타일 파운데이션 다듬고 내보내기
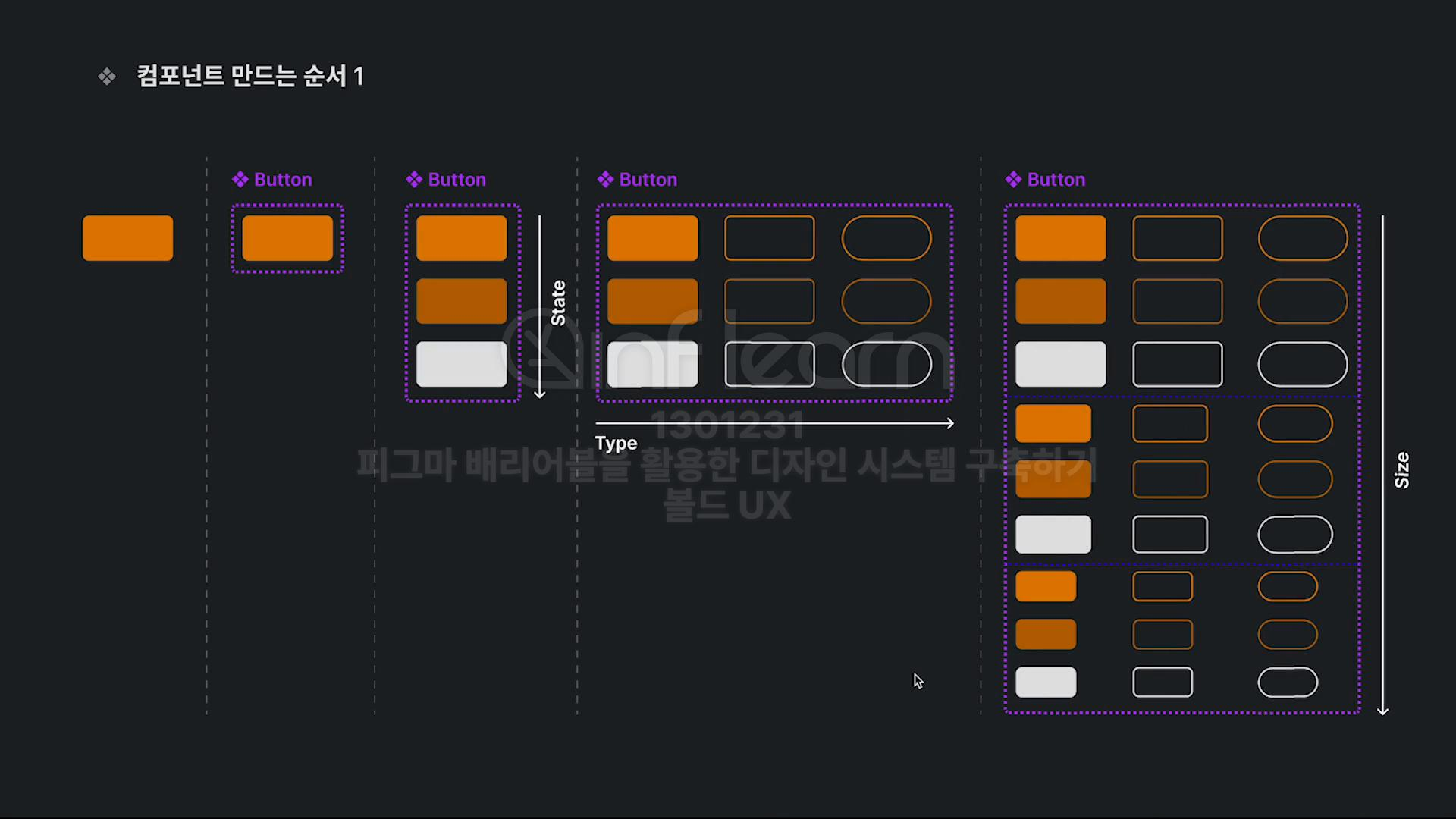
컴포넌트 설명을 붕어빵에 비유하신게 정말 찰떡이고 기억에 남았다. 그리고 컴포넌트 만드는 순서를 두 가지 보여주셨는데 두 가지 사례 중에서 내가 실무에서 사용하고 있는 방법이 첫번째 방법이라서 익숙했다. 앞으로 강의도 이와 같은 순서로 진행된다고 하는데 내가 실무에서 사용하고 있는 방법와 어떤 부분이 같고 다른지 비교해 볼 수 있을 것 같아서 기대가 된다.
 앞으로 강의에서 사용될 예정인 컴포넌트 만드는 순서 캡쳐
앞으로 강의에서 사용될 예정인 컴포넌트 만드는 순서 캡쳐
강의 자료로 공유해주신 컴포넌트 워크시트에서 웹접근성 항목을 보며 그동안 나는 웹접근성을 지키면서 컴포넌트를 만들었는지 스스로를 되돌아보게 되었다. 왜냐면 일정에 쫓겨 항상 급하게 무언가를 만들고 화면을 쳐내기에 바빴지 이렇게 상세하게 정리하고 체크해본적이 없기 때문이었다.
아직 미션4는 작업중인데 디스코드에 올라오는 다른 러너들의 다양한 스타일이 무척 흥미롭다. 나도 나만의 스타일 가이드를 만들어서 미션을 마무리 지어야겠다는 생각을 했다.
DAY7 첫번째 중간점검 및 질의응답 세션
특별강의에서 가장 신기한 것은 아이콘이 안 깨지게 조정하는 앤트맨 전략이 정말 신기했다. 깨진 아이콘 문제를 해결하기 위한 다양한 사례들을 하나하나 보여주셨는데, 아이콘 문제를 해결하기 위한 튜터님의 집념에 경의를 표하고 싶었다.
피그마에서 최근 업데이트 된 멀티 에딧은 업데이트되었다는 소식만 듣고 시간이 없어서 제대로 살펴보지 못했는데 이 세션에서 자세히 살펴 볼 수 있었다. 앞으로 다양한 컴포넌트를 만들 때 정말 잘 쓰일 것 같다. 특히 멀티 에딧을 할 때 아이콘은 프레임 상태가 아니라 꼭 에셋 상태로 등록해야 멀티 에딧을 제대로 쓸 수 있다는 것도 알게 되었다.
디스코드 질문 답변 채널에 남긴 질문에 대한 답변을 들을 수 있었는데, 강의를 들으며 궁금했던 부분을 이렇게 라이브 세션으로 답변 받을 수 있어서 속 시원했다. 아이콘 크기가 다른 경우에는 버튼도 크기를 다양한 세트를 준비하는 것이 작업에 더 효율적이라고 알려주셨다.
 내가 디스코드 채널에 올린 질문
내가 디스코드 채널에 올린 질문
그 외 추가로 채팅창에 올라오는 질문들도 하나하나 모두 답변해주셔서 정말 감사했다.
Q.아이콘도 사이즈별로 구성하는걸 추천하나요? (16px, 24px, 32px…)
→ YES. 그렇게 쓰려고 아이콘을 깨는 겁니다. 그래야 사이즈가 다양하게 조절해도 되니까요. 우리 회사 디자인 리소스가 많다면(=디자인 일할 사람도 많고, 디테일을 원한다면) 다양한 사이즈 추천. 하지만 사람이 없다. 그럼 하나의 아이콘으로 쭉 쓰는걸 추천.
Q.오픈소스 아이콘을 써도 무방할까요?
→ YES 디자이너가 하나하나 만들 수는 없다.
Q. 아이콘을 flatten selection 하면 수정이 불가능한데, 원본을 따로 저장하나요?
→ YES 원본은 따로 저장해둡니다. 나 말고 다른 사람이 어떻게 쓸 지 모르기 때문에. 특히 프레임으로 만들어진 아이콘 라이브러리 따로, 시스템에서 사용하는 것 따로 존재함
특강에서 앞으로 만들 컴포넌트 종류를 살짝 보여주셨는데 정말 많았다. 수많은 컴포넌트가 나를 기다린다는 사실이 너무 기대되고 흥미진진하다.
번외로
내가 미션을 제공해주신 미션보드가 아니라 다른 곳에서 제출해서 냈다는 사실을 미션이후에 받은 피드백을 통해서 알았다. 내가 왜 그랬나 다시 돌이켜보니까 에듀케이션 계정을 생성하고 팀 라이브러리를 지정한다는게 그대로 미션을 진행했던 것이었다. 분명 오리엔테이션으로 안내받은 사항이었는데 깜빡했었나 보다. 다음 미션부터는 제공해주신 미션보드를 통해 진행해야겠다.
댓글을 작성해보세요.
