![[인프런 워밍업 스터디 1기 디자인] 1주차 발자국](https://cdn.inflearn.com/public/files/blogs/b5e3360a-7c39-4b29-97d5-6d439bf7407d/워밍업스터디.png)
[인프런 워밍업 스터디 1기 디자인] 1주차 발자국
9개월 전
피그마 기초 강의를 듣던 중, 워밍업 스터디를 진행한다 해서 신청하게 되었다.
부트캠프에서 기획할 때 처음 썼었는데 기초부터 배운 게 아니라 필요한 기능만 사용한 거라 자세하게 배워보고 싶었기 때문이다~

피그마에 익숙해지고 싶어서 피그마로 내용 정리를 했더니 조금 두서가 없다...🫠
강의 수강
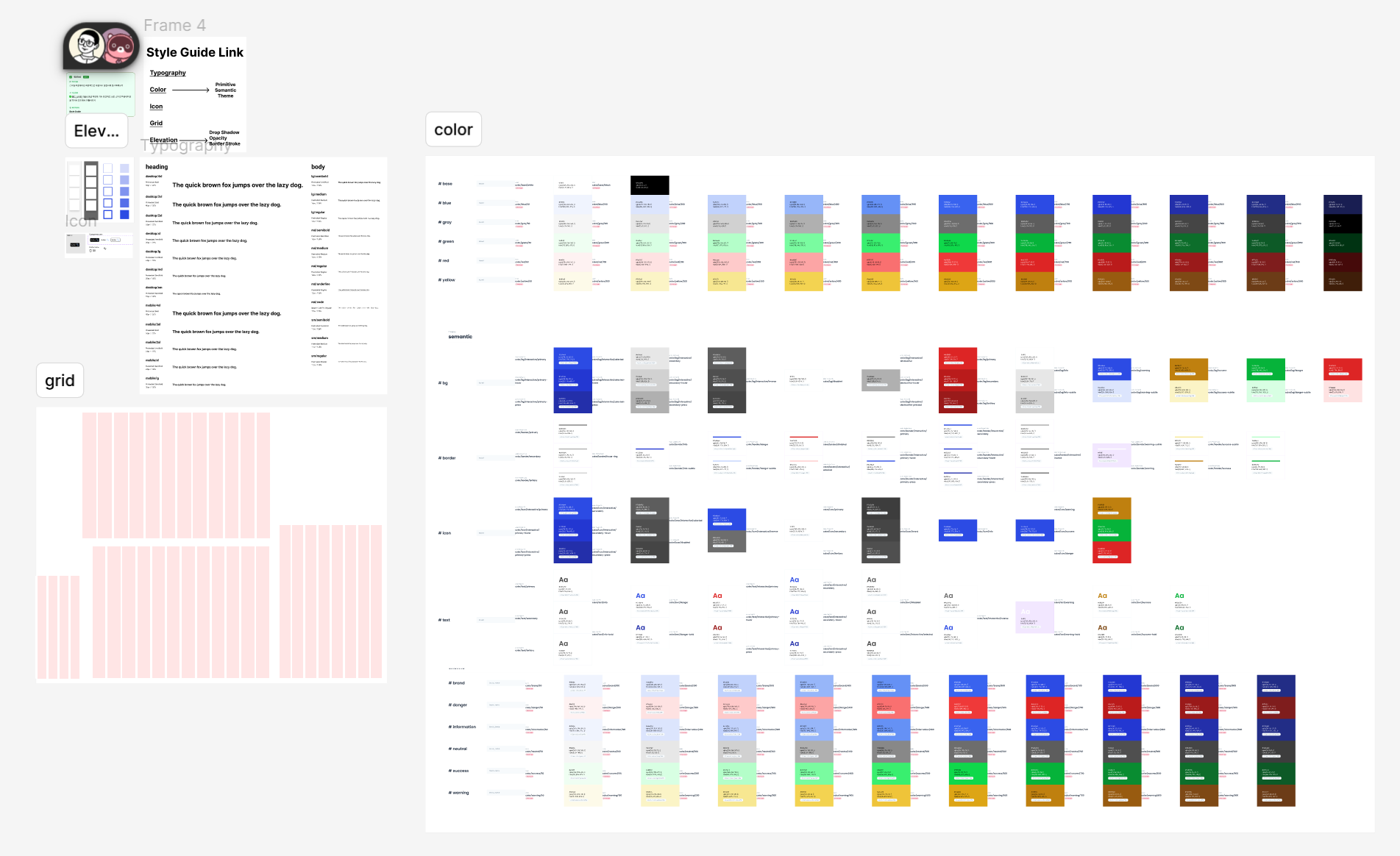
variable과 style의 차이, primitive - semantic - theme
유용한 단축키들... (fn + shift +enter : 선택한 레이어의 상위 레이어와 동일 위치에 있는 레이어 모두 선택, enter치면 하위 레이어)
grid 설정,
property/value의 차이.
property : state(filled/outline/text)
value: default(hover/pressed/primary)
미션
5일차 미션이 제일 어려웠다. 한 눈에 잘 들어오면서도 이해하기 쉬운 가이드를 만들고 싶었는데 여러개를 한 화면에 두니 시선이 분산됐다.
 그래서 목차를 간단하게 만들어서 링크 연결하는 방식으로 수정했다. 이것도 썩 마음에 들지는 않지만 variable 수가 많으니 어쩔 수 없지!
그래서 목차를 간단하게 만들어서 링크 연결하는 방식으로 수정했다. 이것도 썩 마음에 들지는 않지만 variable 수가 많으니 어쩔 수 없지!
미션이 있으니까 매일매일 꾸준하게 하는 기분이 들어서 좋다.
댓글을 작성해보세요.
