
인프런 워밍업 클럽 스터디 1기 FE 과제(1번, 2번, 3번 과제)
[1번 과제(Day2) - 음식 메뉴 앱]
따라하며 배우는 자바스크립트 A-Z
학습 범위: Section 1 ~ 3
https://github.com/helloleesul/inflearn-warmup-club-study/tree/main/food-menu-app
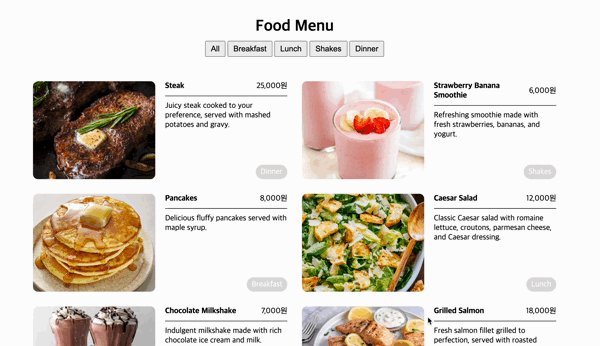
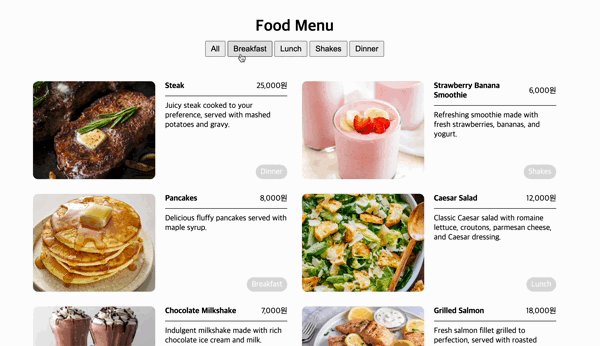
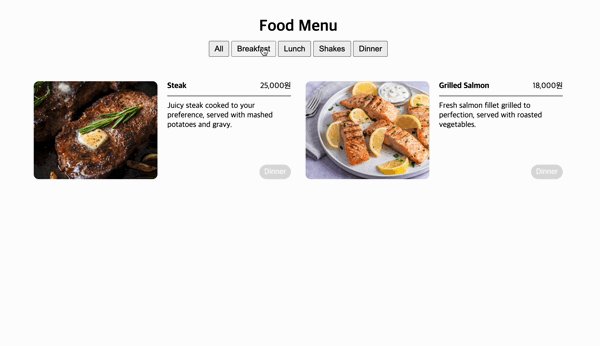
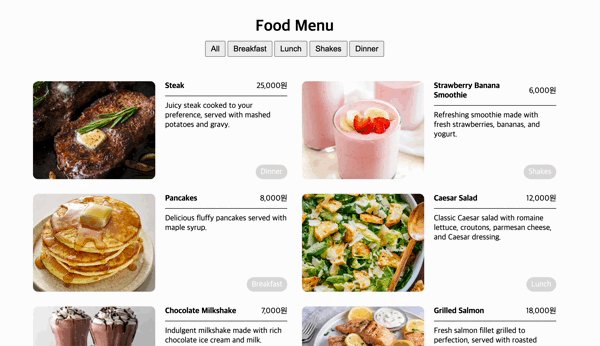
과제 이미지

데이터를 json파일로 만들어놓고 처음 로드할 때, 불러와서 작업했다.
강의에서 배운 이벤트위임을 활용해서 버튼 그룹에 이벤트리스너를 설정해주고 이벤트타겟의 태그가 버튼일 때에만 메뉴를 필터링할 수 있는 함수를 실행하게 했다.
[2번 과제(Day3) - 가위 바위 보 앱]
따라하며 배우는 자바스크립트 A-Z
학습 범위: Section 4(1~8)
https://github.com/helloleesul/inflearn-warmup-club-study/tree/main/rock-scissors-paper-app
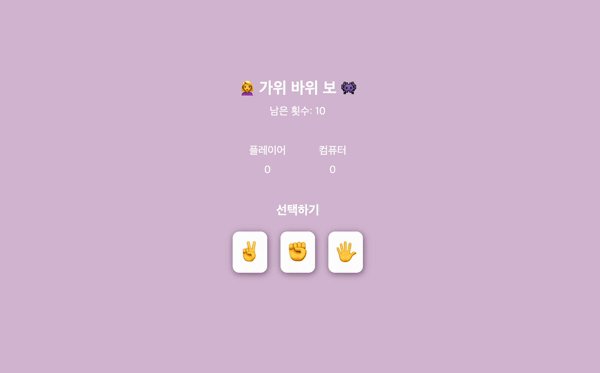
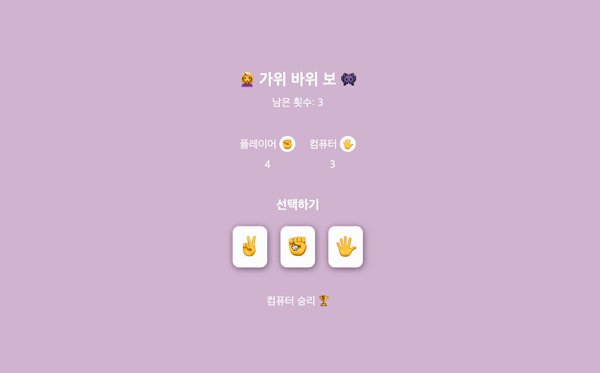
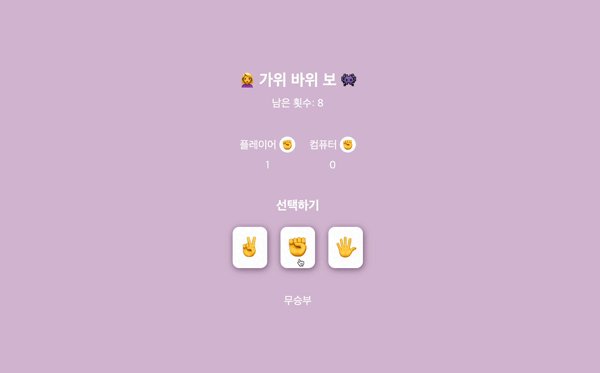
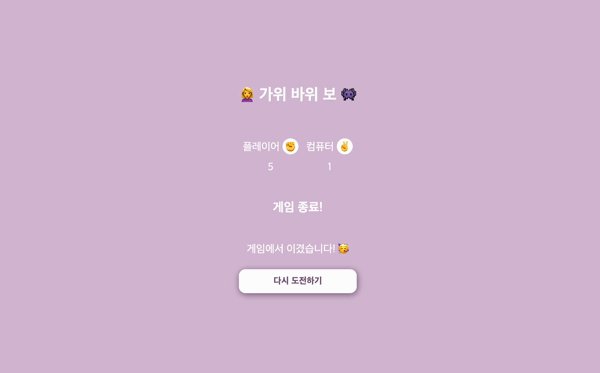
과제 이미지

남은 횟수가 끝나면 결과를 알려주는 부분을 잊고 완성했다가 다시 이어서 작업했다.
다시 도전하기를 누를때 화면을 초기화하는 함수를 만들었다.
[3번 과제(Day4) - 퀴즈 앱]
따라하며 배우는 자바스크립트 A-Z
학습 범위: Section 4(9~17)
https://github.com/helloleesul/inflearn-warmup-club-study/tree/main/js-quiz-app
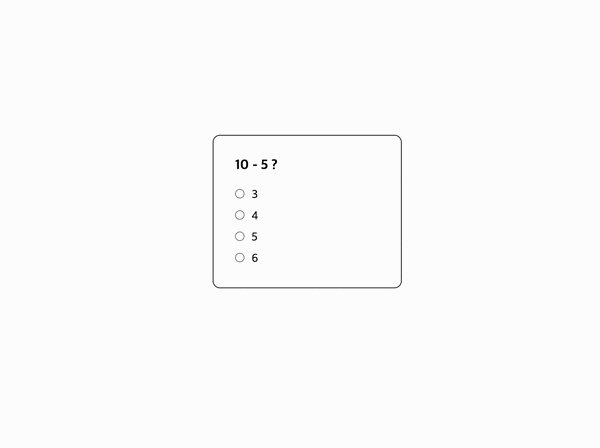
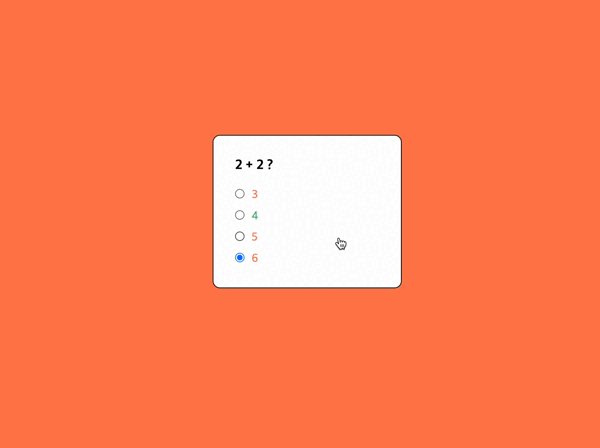
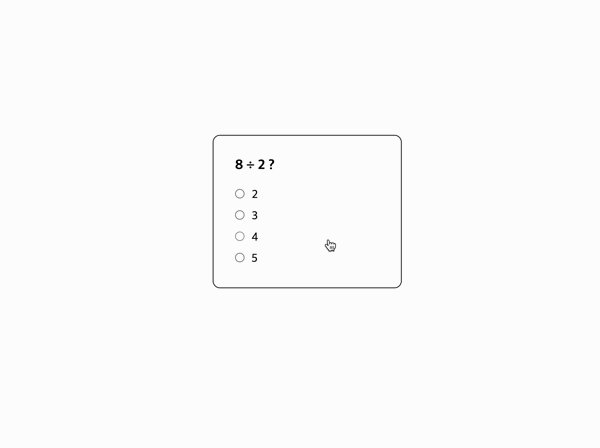
과제 이미지

1번 처럼 데이터를 json파일로 만들어놓고 처음 로드할 때, fetch로 불러와서 작업했는데 데이터 객체 안에 문제와 옵션들, 그리고 answer(정답) 키값을 넣었었다. 하지만 브라우저 네트워크에 답까지 노출이 되는 게 문제라고 생각됐다.
그래서 answer(정답) 키값을 없애고, 문제와 옵션들만 데이터로 구성하고 script 안에서 정답 유무를 가릴 수 있게 바꿨다. 풀이는 문제를 배열로 해체하고 ×를 *으로, ÷를 /으로 바꾼 후(-,+는 그대로) eval()함수를 쓰지않고 new Function() 새로운 함수를 생성해서 풀이하게 했다.
댓글을 작성해보세요.
